Google Maps APIは位置情報サービスです。 このサービスを使用して、地図と地図上の場所を表示できます。
この記事では、場所(マーカー)を表示する単純なマップコンポーネントを作成する方法について説明します。これは、vuejsで行われます。
記事に基づいてコンポーネントを作成するには、
es6を使用して
VueJs2で 「hello word」アプリケーションを個別に準備する必要があります。 順番に:
APIアクセスの設定
最初に、
ページで APIキーを取得する必要があり
ます 。 キーを受け取ったら、Google Maps API接続スクリプトをアプリケーションのindex.vueファイルに追加します
<script src="https://maps.googleapis.com/maps/api/js?key=[YOUR API KEY]"></script>
スクリプトでは、「[YOUR API KEY]」をGoogle Maps APIキーに置き換える必要があります。
このスクリプトは、マップの作成に使用されるグローバルgoogleオブジェクトへのアクセスを提供します。
基本的なファイル構造の作成
ファイル構造は、コンポーネントフォルダー、その中にコンポーネントを実装するためのgoogleMap.vueファイル、およびindex.vueファイル(アプリケーションのメインファイル「hello word」)で構成されます。
googleMap.vueでテンプレートを作成することから始めましょう。
<template> <div class="google-map" :id="name"></div> </template>
同じページに複数のカードをインストールできるようにするには、nameパラメーターにid属性を追加します-カードの名前はコンポーネントのパラメーターに設定されます。
カードのコンポーネントパラメータとロジックは、スクリプトファイルの一部に保存されます。 googleMap.vueのコンポーネントスクリプトの基礎を準備します。
<script> export default { name: 'google-map', props: ['name'], data: function () { return {} }, mounted: function () { }, methods: { } } </script>
上記のコード:google-mapコンポーネントの名前、nameプロパティ、パラメーターが保存されるデータメソッド、コンポーネントの作成時に呼び出されるマウントされたメソッド、およびマップを操作するためのメソッドが呼び出されるメソッドオブジェクト。
次に、マップにいくつかのスタイルを追加します。
<style scoped> .google-map { width: 640px; height: 480px; margin: 0 auto; background: gray; } </style>
ビンゴ!
コンポーネントファイルのベースの準備ができたら、index.vueファイルでコンポーネントを呼び出します。
<template> <div class="container"> <google-map :name="name"></google-map> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCpg_bVTl4WhiOION5V-wYT8OGhYg6uHTM"></script> </div> </template> <script> import googleMap from '~/components/googleMap.vue' export default { data: function () { return { name: 'map', } }, mounted: function () { }, components: {googleMap} } </script>
コンポーネントは、コンポーネントに名前を付けるために使用されるgoogle-mapタグによって呼び出されます。 コンポーネント自体はimportメソッドを介してロードされ、コンポーネントオブジェクトのindex.vueにアタッチされます。
ファイル構造とメインコードを作成した後、コンポーネントは接続されますが、マップは表示されません。表示するには、新しいgoogle.maps.Mapを使用して新しいマップを作成する必要があります
地図表示
コンポーネントファイルに戻りましょう。 カードを追加するスクリプトはマウントされたメソッドで呼び出され、このメソッドはテンプレートをロードした後に呼び出されます。したがって、準備された空のdivが利用可能です。 マウントされた方法で、新しいgoogle.maps.Mapを使用して新しいカードを作成します。 マップはdivの子になります。 マップを作成するための最小値、ズームレベルと中心座標を指定します。
export default { name: 'google-map', props: ['name'], data: function () { return { map: '' } }, computed: { mapMarkers: function () { return this.markers } }, mounted: function () { const element = document.getElementById(this.name) const options = { zoom: 14, center: new google.maps.LatLng(59.93, 30.32) } this.map = new google.maps.Map(element, options) }, methods: {} }
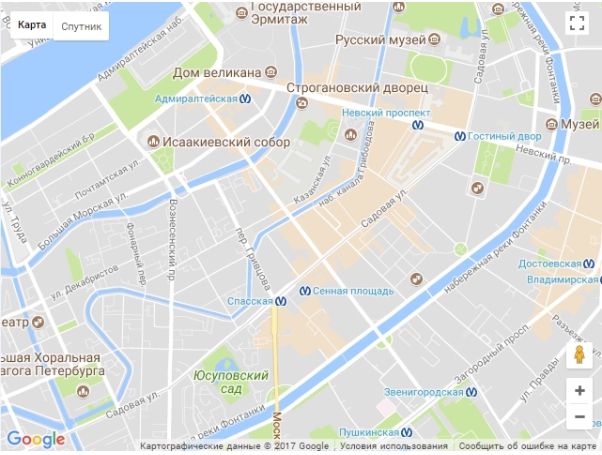
コンポーネントにコードを追加すると、マップは次のようになります。

マーカーを追加する
マップは中央に表示されますが、まだオブジェクトはありません!
オブジェクトを追加するには、座標を含むマーカーの配列を作成します。 簡単にするために、配列をコンポーネントファイルに配置し、props配列に移動できます。
data: function () { return { map: '', markers: [ { position: { latitude: 59.93, longitude: 30.32 } }, { position: { latitude: 59.928, longitude: 30.32 } } ] } }
配列には2つのマーカーオブジェクトがあり、マーカーの座標はその位置に格納されます。 座標は位置に個別に保存されるため、将来的には、タイトルなどの他のフィールドをマーカーに追加すると便利です。
マーカーの配列を作成した後、それらをマップに追加する必要がありますこれを行うには、マウントされた関数内の配列を一周し、新しいgoogle.maps.Markerを使用してマーカーを作成します。
mounted: function () { const element = document.getElementById(this.name) const options = { zoom: 14, center: new google.maps.LatLng(59.93, 30.32) } this.map = new google.maps.Map(element, options) this.markers.forEach((marker) => { const position = new google.maps.LatLng(marker.position.latitude, marker.position.longitude) marker.map = this.map marker.position = position new google.maps.Marker(marker) }) }
トラバースのプロセスでは、まずマーカーの位置を示すために必要な位置オブジェクトを作成し、次にマップオブジェクトマップとマーカーに位置をアタッチしてから、新しいgoogle.maps.Marker(マーカー)を使用してマーカーを作成しました
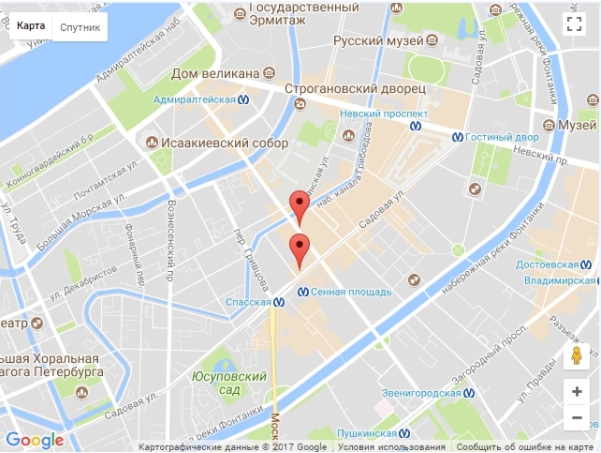
できた!
マップは次のようになります。

コンポーネント概要コード:
<template> <div class="container"> <div class="google-map" :id="name"></div> </div> </template> <script> export default { name: 'google-map', props: ['name'], data: function () { return { map: '', markers: [ { position: { latitude: 59.93, longitude: 30.32 } }, { position: { latitude: 59.928, longitude: 30.32 } } ] } }, computed: { mapMarkers: function () { return this.markers } }, mounted: function () { const element = document.getElementById(this.name) const options = { zoom: 14, center: new google.maps.LatLng(59.93, 30.32) } this.map = new google.maps.Map(element, options) this.markers.forEach((marker) => { const position = new google.maps.LatLng(marker.position.latitude, marker.position.longitude) marker.map = this.map marker.position = position new google.maps.Marker(marker) }) }, methods: { } } </script> <style scoped> .google-map { width: 640px; height: 480px; margin: 0 auto; background: gray; } </style>
eslintがインストールされている場合、google.mapsオブジェクトを誓わないように、マウントされたセクションのeslint-disable / eslint-enableコマンドで無効にする必要があります。
インデックスファイルの結果のコード:
<template> <div class="container"> <google-map :name="name"></google-map> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCpg_bVTl4WhiOION5V-wYT8OGhYg6uHTM"></script> </div> </template> <script> import googleMap from '~/components/googleMap.vue' export default { data: function () { return { name: 'map' } }, mounted: function () { }, components: {googleMap} } </script>
この記事に基づいて記事が作成されました。