誰もが長い間知っているものを取り入れ、便利で美しいものにします。
 私たちはあなたの注目に
私たちはあなたの注目にreact-beautiful-dndしますドラッグアンドドロップ機能は、アイテムを移動および並べ替える直感的な方法です。 Atlassianは最近、
react-beautiful-dndリリースしました。これにより、ウェブ上のリスト内を美しく、自然で、アクセスしやすくなります。
触感
react-beautiful-dndの基本的な設計原則は物理性です。
react-beautiful-dndユーザーに物理オブジェクトを動かしているように感じてもらいたいのです。 これは、対照的な例によって最もよく実証されます-このテクニックを使用するためのいくつかの標準原則を見て、それらをどのように改善できるかを見てみましょう。
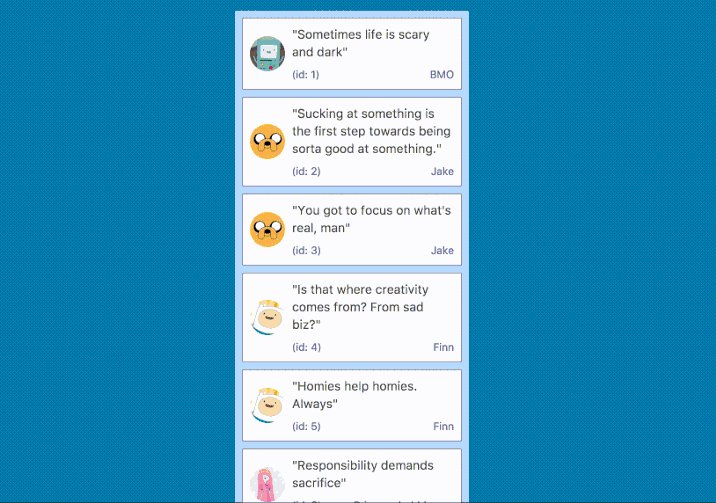
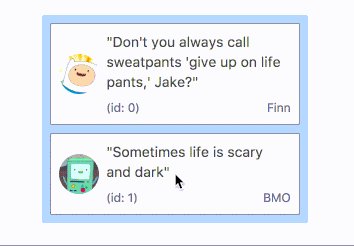
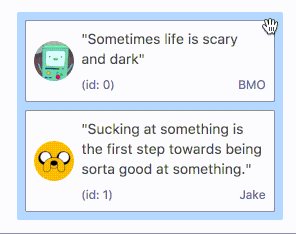
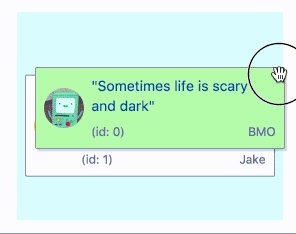
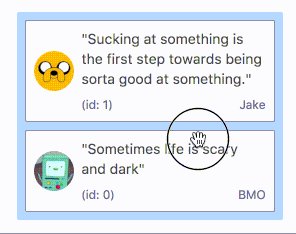
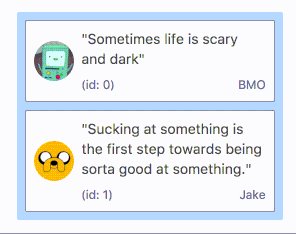
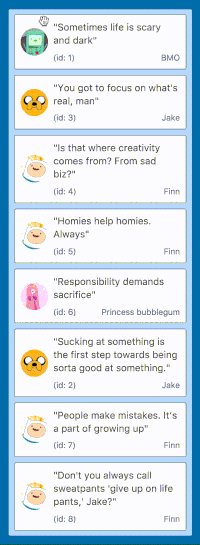
 アイテムをグループに分類します。
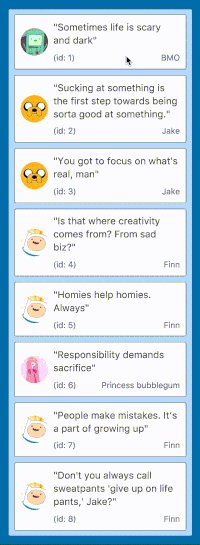
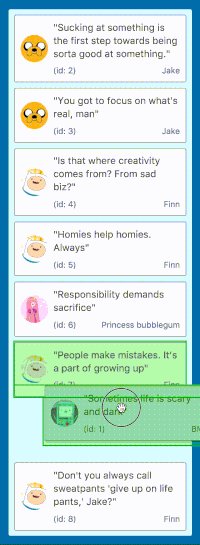
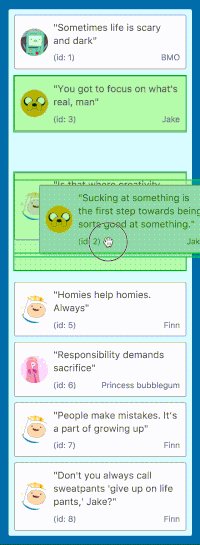
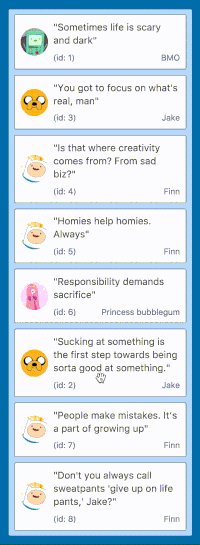
アイテムをグループに分類します。この例は、グループ化されたアイテム
を並べ替える素晴らしい
方法を示しています。 このドラッグアンドドロップ機能のメカニズムは最も標準的なものであり、出発点として最適です。
ムーブメント
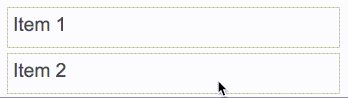
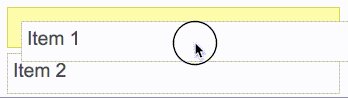
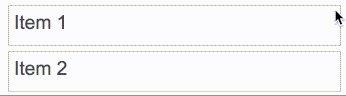
 伝統的に受け入れられている一定の動き。
伝統的に受け入れられている一定の動き。アイテムをドラッグすると、他のアイテムが消え、必要に応じて表示されます。 また、アイテムが削除されると、すぐに元の新しい位置に表示されます。
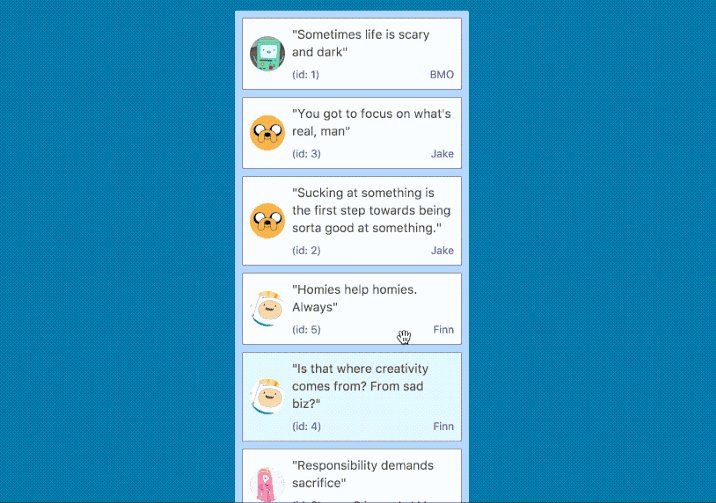
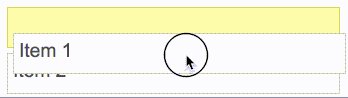
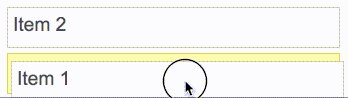
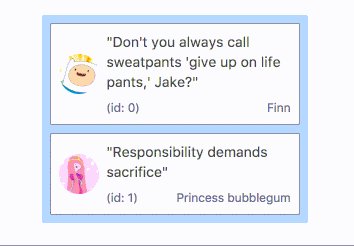
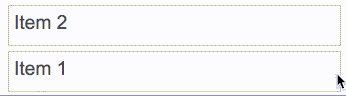
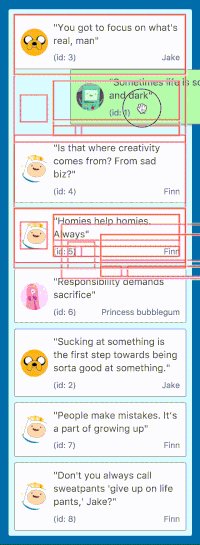
 より自然な動き。
より自然な動き。より自然なドラッグアンドドロップを行うには、ドラッグエフェクト自体をより明確に表示できるようにプロセス内で移動する必要があるため、要素の動きをアニメーション化します。 また、要素の落下をアニメートして、新しい位置に配置されるようにします。 いずれかの場所にドラッグされたかどうかに関係なく、要素が他の場所に即座に移動することはありません。
いつ移動するかを知る変位関数の動作が、オブジェクトがドラッグされ始めた位置に基づいていることは非常に自然です。
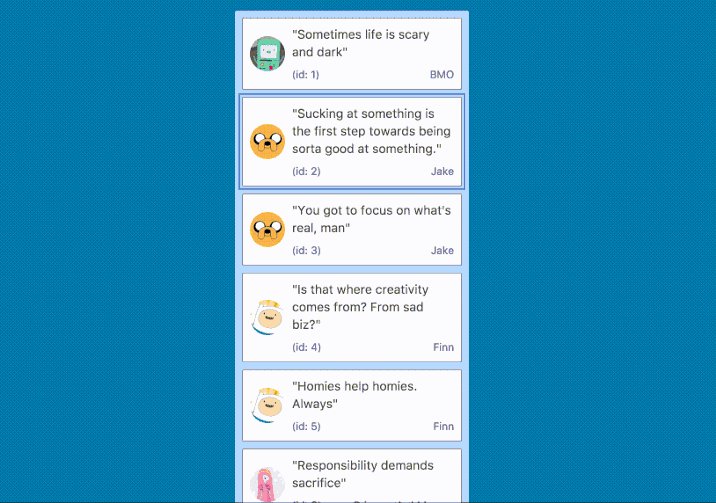
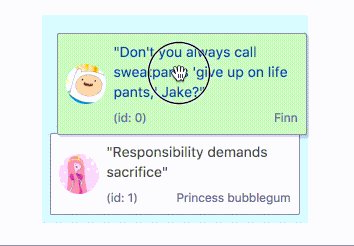
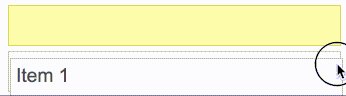
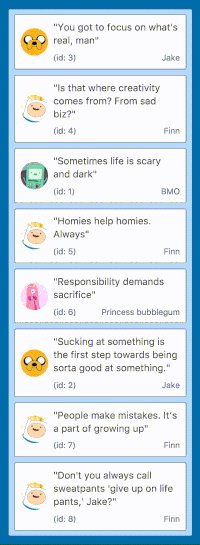
 選択したオプションの位置に基づくアクション。
選択したオプションの位置に基づくアクション。この例では、ユーザーは最初の要素の右上隅をキャプチャします。 ユーザーは、2番目の要素が新しい位置に移動する前に、選択したオプションを目的の位置にドラッグする必要があります。 これは、計算がユーザーの開始位置に基づいているためです。
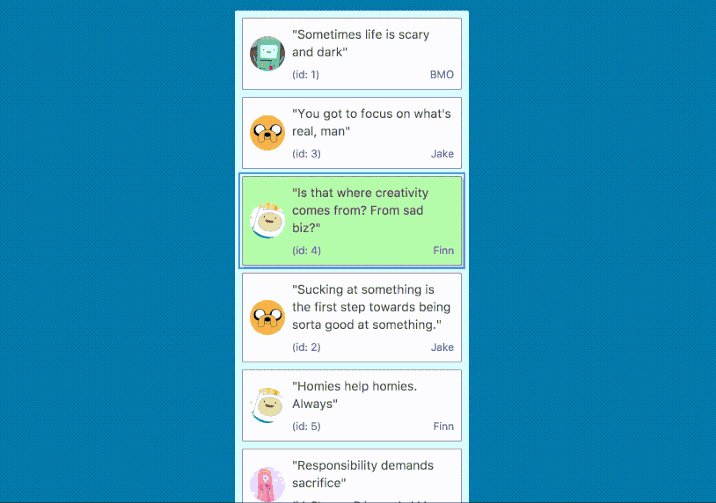
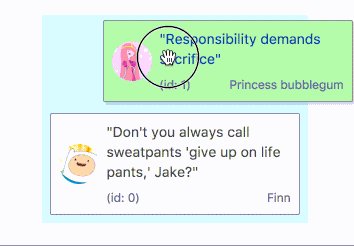
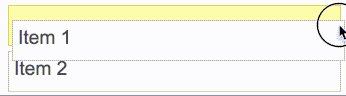
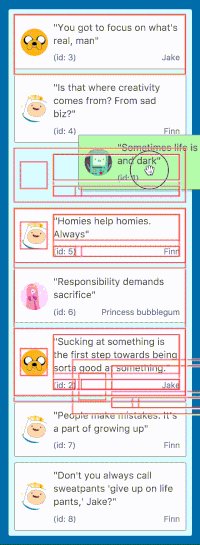
 重心ベースのアクション。
重心ベースのアクション。react-beautiful-dndドラッグされたアイテム
react-beautiful-dndアクションは、ユーザーがどこからアイテムを取得しても、重心に基づいています。 同じルールが、一連のウェイトと同様に、ドラッグされたオブジェクトのアクションに適用されます。 以下は、自然のドラッグで要素を移動する場合でも使用されるいくつかのルールです。
- ドラッグされたアイテムの中心位置がリストの境界の1つを移動すると、リストがドラッグされます
- 静止している要素は、ドラッグされた要素の中心位置が静止している要素の端を超えたときに、ドラッグされた要素のパスを離れる必要があります。 つまり、要素(A)の中心の位置が別の要素(B)の端を超えるとすぐに、Bは横に移動します。
在庫状況
従来、ドラッグアンドドロップ機能は、マウスまたはセンサーを使用してのみアクティブ化されていました。
react-beautiful-dndは、
たった1つのキーボードを使用してドラッグアンドドロップする機能をサポートしてい
ます 。 これにより、ユーザーはキーボードからこの機能を使用して経験を積むことができ、以前はこの機能に慣れていなかった人にもこの機能について学ぶ機会が開かれます。
ブラウザーの尊重キーボードのサポートに加えて、キーボードショートカットがブラウザの標準キーボードインタラクションと相互作用する方法を確認します。 ユーザーがアイテムをドラッグアンドドロップしない場合、ユーザーは通常どおりキーボードを使用できます。 ドラッグアンドドロッププロセス中に、特定のブラウザホットキー(タブなど)を再定義して無効にし、ユーザーが快適に作業できるようにします。
完全に設計されたアニメーション
多くのことが動くと、ユーザーはアニメーションに簡単に気を取られ、アニメーションはユーザーのパスで簡単に発生します。 方向、パフォーマンス、対話性の適切なバランスを提供するために、さまざまなアニメーションが調整されています。
インタラクティブ性を高めるReact-beautiful-dndは、双方向性の欠如の期間を可能な限り回避するために懸命に働きます。 ユーザーは、自分がインターフェイスを制御していると感じ、アニメーションが終了するまで待たずに、インターフェイスとの対話を続けることができます。
抜けるドラッグしたアイテムを離すと、その動きは物理ベースになります(
react-motionおかげです)。 これは、要素が落ちたときに、より重要で具体的なように見えるという事実につながります。
道を去るドラッグされたアイテムの邪魔にならないアイテムは、物理ではなくCSSトランジションでこれを行います。 これにより、GPUが動きを処理するため、生産性を高めることができます。 CSSアニメーション曲線は、このプロセスを可能にするために設計されました。
それは何で構成されています:
- 自然な応答時間を模倣する準備期間
- 要素が移動する小さなフェーズ
- 最後の部分は長いので、人々はアニメーションの後半で再生されるテキストを読むことができます。
 移動時に使用されるアニメーションカーブ
移動時に使用されるアニメーションカーブ 。
良好な互換性
不正確なクリックとキーロック 。
ユーザーが要素をクリックすると、ユーザーがクリックしたかドラッグしたかを判断できません。 さらに、ユーザーがアイテムをクリックすると、カーソルがわずかに移動することがあります-ランダムクリック。 したがって、ユーザーがマウスを特定の距離だけ下ろした後にのみドラッグを開始します。これは、ユーザーがランダムにクリックした場合よりも多くなります。 ドラッグのしきい値を超えていない場合、ユーザーアクションは通常のクリックと同じように応答します。 ドラッグのしきい値を超えると、アクションはドラッグアンドドロップとして分類され、標準のクリックアクションは発生しません。
これにより、消費者はアンカータグなどのインタラクティブな要素を操作できるため、標準のアンカータグまたは認識可能な要素になります。
フォーカス管理React-beautiful-dndは、ドキュメントフローの通常のタブに影響を与えないようにするために懸命に機能します。 たとえば、アンカータグを追加した場合、ユーザーはバインド先の要素ではなく、アンカーに直接移動できます。 定義済みの要素に
tab-indexを追加して、通常はインタラクティブな要素(
div )に何も追加しなくても、ユーザーがキーボードを使用して引き続きアクセスできるようにします。どこかにドラッグします。
皆のためではない
React内でドラッグアンドドロップ機能を実行できる多くのライブラリがあります。 これらの中で最も注目すべきは、素晴らしい
react-dndです。 HTML5には
ほとんど互換性があり
ませんが、HTML5で特にうまく機能するドラッグアンドドロッププリミティブの巨大なセットを提供するという素晴らしい仕事をします。
React-beautiful-dndは、垂直および水平リスト専用に構築された高レベルの抽象化です。 この機能のサブセットにより、
react-beautiful-dndは、効率的で美しい自然なドラッグアンドドロップエクスペリエンスを提供します。 ただし、
react-beautiful-dndは、
react-dndによって提供される可能性の幅を提供しません。 したがって、このライブラリはあなたのためではないかもしれません、それはすべてあなたがそれを使用しようとしている目的に依存します。
設計
クリーンで強力なAPIこのライブラリがリリースされる前は、宣言的でクリーンで強力なAPIの開発に多くの時間が費やされていました。 開始するのは非常に簡単で、ドラッグアンドドロップ機能の使用体験を適切なレベルで制御できる必要があります。 これは、他の多数のライブラリの研究と、ドラッグアンドドロップで製品を使用した集合的な経験の両方に基づいています。 APIの詳細については説明しませんが、必要に応じて
完全なガイドを見つけることができます。
性能React-beautiful-dnd非常に生産的になるように設計されています-それはDNAの一部です。 これは、反応のパフォーマンスに関する以前の研究に基づいており、これは
こちらと
こちらで読むことができ
ます 。
React-beautiful-dnd 、各タスクに必要な最小実行回数を実行するように設計されています。
主な側面 反応更新の最小数。
反応更新の最小数。 ブラウザ画像の最小数。検証済み
ブラウザ画像の最小数。検証済みReact-beautiful-dndは、単体テスト、パフォーマンステスト、統合テストなど、いくつかの異なるテスト戦略を使用します。 システムのさまざまな側面をテストすると、品質と安定性が向上します。
コードカバレッジは
品質を保証するものではあり
ませんが、良い指標です。 このコードベースには現在
、95%のコードカバレッジ
が含まれてい
ます 。
タイプこのコードベースには、内部の一貫性とコードの安定性を高めるために
flowtypeが入力されています。 また、APIの機能に関する開発者向けドキュメントの履歴も提供します。
おわりに
react-beautiful-dndおかげで、インターネットははるかに美しく手頃な場所になると思います。 詳細と例については、アーカイブにアクセスしてください。
これを可能にしたアトラシアンの皆さんに感謝します。
アップデート#1react-beautiful-dndのサポートは
react-beautiful-dndたです! どうもありがとう。 水平移動など、
いくつかの新しい機能が既に
追加されてい
ます 。
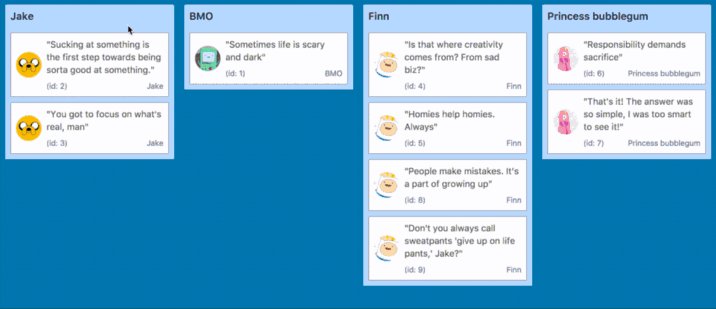
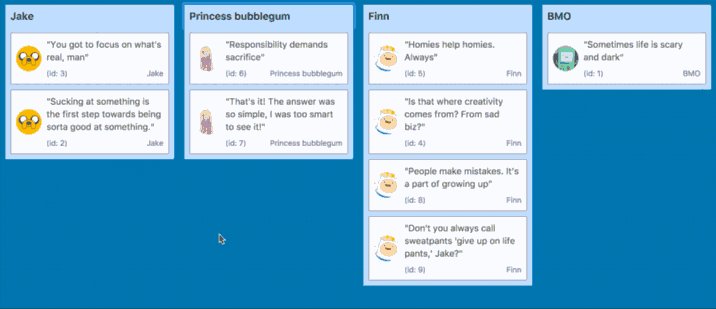
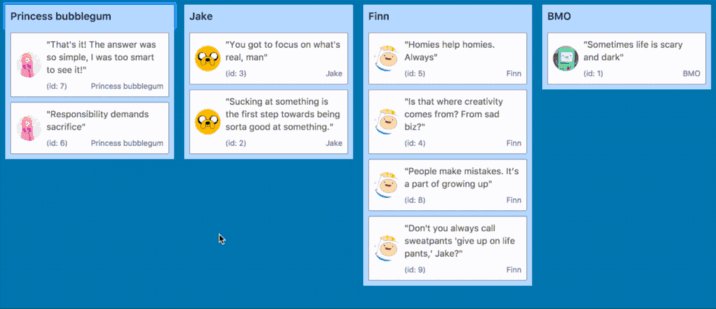
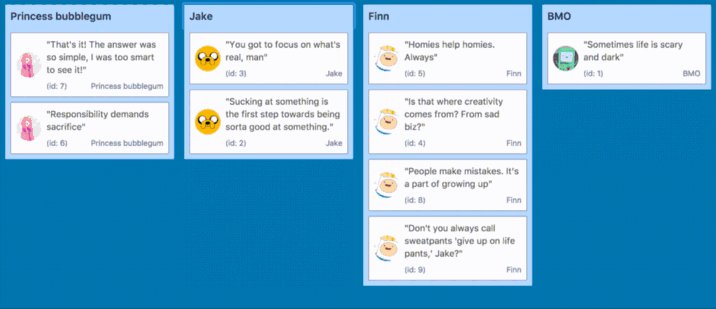
 水平方向のドラッグアンドドロップ。
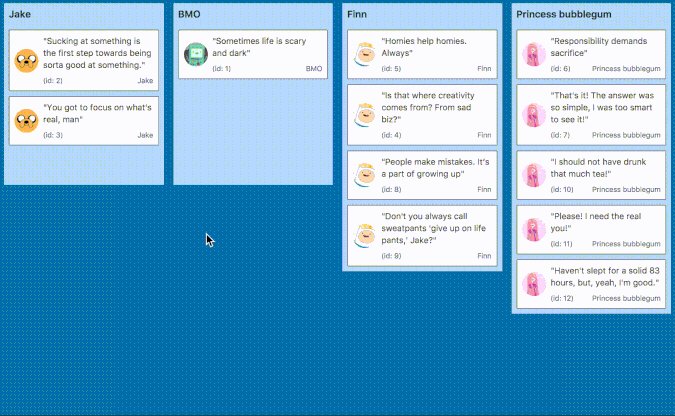
水平方向のドラッグアンドドロップ。 掲示板のコンテキストでの水平方向の動き。
掲示板のコンテキストでの水平方向の動き。センサーサポートに対する多くの要求がありました(これにより、
react-beautiful-dndがモバイルおよびタブレットデバイスで動作できるようになります)。 それは常に計画の中にあり、私たち
はすぐにそれに取り組み始めます! ライブラリはまだ完全に新しいです。
アップデート#2react-beautiful-dndリスト間のローミングアイテムのサポートをリリースしました。 ブログを書きました。 「
リスト間のキーボードの
自然な動き 」では、
自然に感じられるようにこの更新プログラムを作成する方法について説明しています。
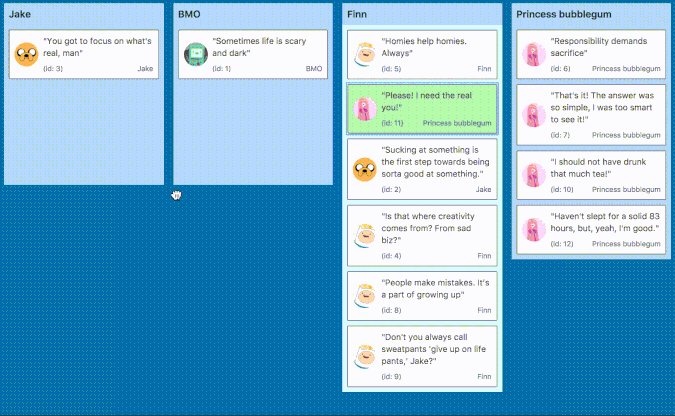
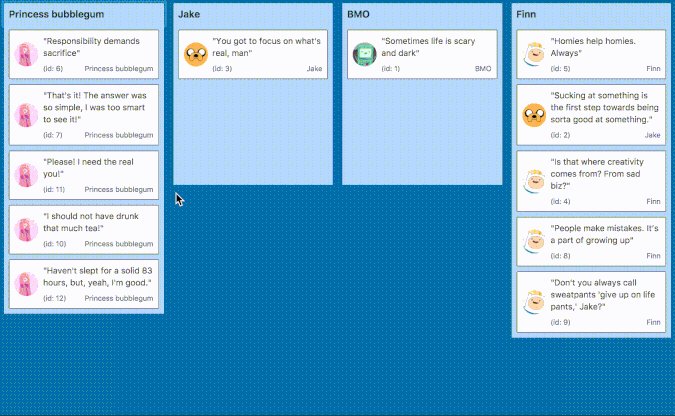
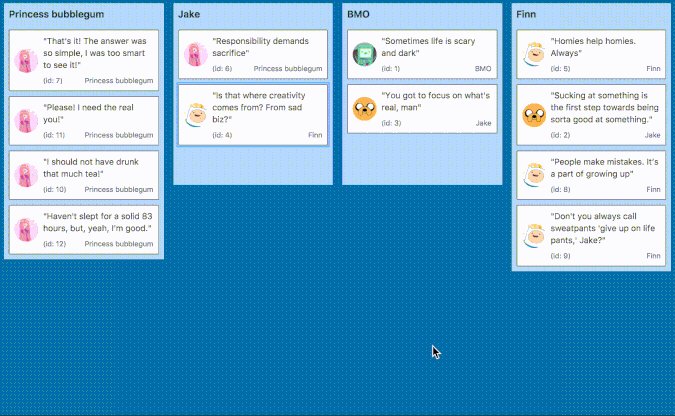
 リスト間をドラッグアンドドロップします。
リスト間をドラッグアンドドロップします。
EDISON Softwareは 、大規模な顧客向けのソフトウェア開発(
都市照明 制御システムや
電子健康診断システムなど )に専門的に取り組んでおり、製品の外観が可能な限りユーザーフレンドリーであり、UXデザイナーの「技術的義務」が軽減されるよう努めています。 有用なユーザビリティ記事の選択は次のとおりです。