
大企業で働いて、昨日完了しなければならなかった内部プロジェクトを傍受することができました。 人々はそこを歩き回り、聖コピペの文化を発展させました。 そしてpackage.jsonは飛躍的に成長しました。 わずか1年後、リファクタリングを開始できました。 この記事では、インターネット上で聞いたことのない特定の最適化に焦点を当てます。
それはすべて始まりました...
...私の驚きから。 感染していないアプリケーションバンドルの重量は44 MBで、約4000のモジュールが含まれており、アセンブリには約8分かかりました。 さらに驚いたことに、同時に接続されたlodashとlodash-esを見ました。 タンバリンと踊り、「デッド」コードを切り取り、互いにほぼ重複するモジュール(たとえば、すべて同じlodashとlodash-es)を削除し、その結果、3,000モジュール、30 Mb、5分。 その後、Habréとnehabrでの検索、見つかった情報の適用、余分な瞬間のロケールの切断、TypeScriptへの移行が行われました(これまではトランスパイラーとしてのみ使用されていましたが、これはまったく異なるストーリーです)-2.5千モジュール、1分 30秒、20 Mb。
とても価値があります。
しかし、 material-uiのベータ版を調べると、興味深いページが見つかりました。 リンクをたどり、すべてを読んで理解した場合、それはそれ以上面白くないでしょう。
まだ一緒にいる人のために
ルートディレクトリに小さなプロジェクトがあるとします。
{ "name": "webpack-bundle-example", "version": "1.0.0", "scripts": { "start": "webpack" }, "dependencies": { "lodash-es": "^4.17.4", "webpack": "^3.6.0", "webpack-bundle-analyzer": "^2.9.0" } }
const {BundleAnalyzerPlugin} = require('webpack-bundle-analyzer'); const path = require('path'); module.exports = { entry: './index', output: { filename: 'index.bundle.js', path: path.resolve(__dirname, 'build') }, plugins: [ new BundleAnalyzerPlugin({ analyzerMode: 'static' }) ] };
- アプリケーションのエントリポイントはindex.jsです(スクリプトで何が起きてもかまいません。インポートにのみ関心があります)
import {mapValues} from 'lodash-es'; console.log(mapValues({a: 0, b: 1}, (...args) => args));
ルートでnpm iを実行し、依存関係をインストールした後、 npm startアセンブリを開始します。
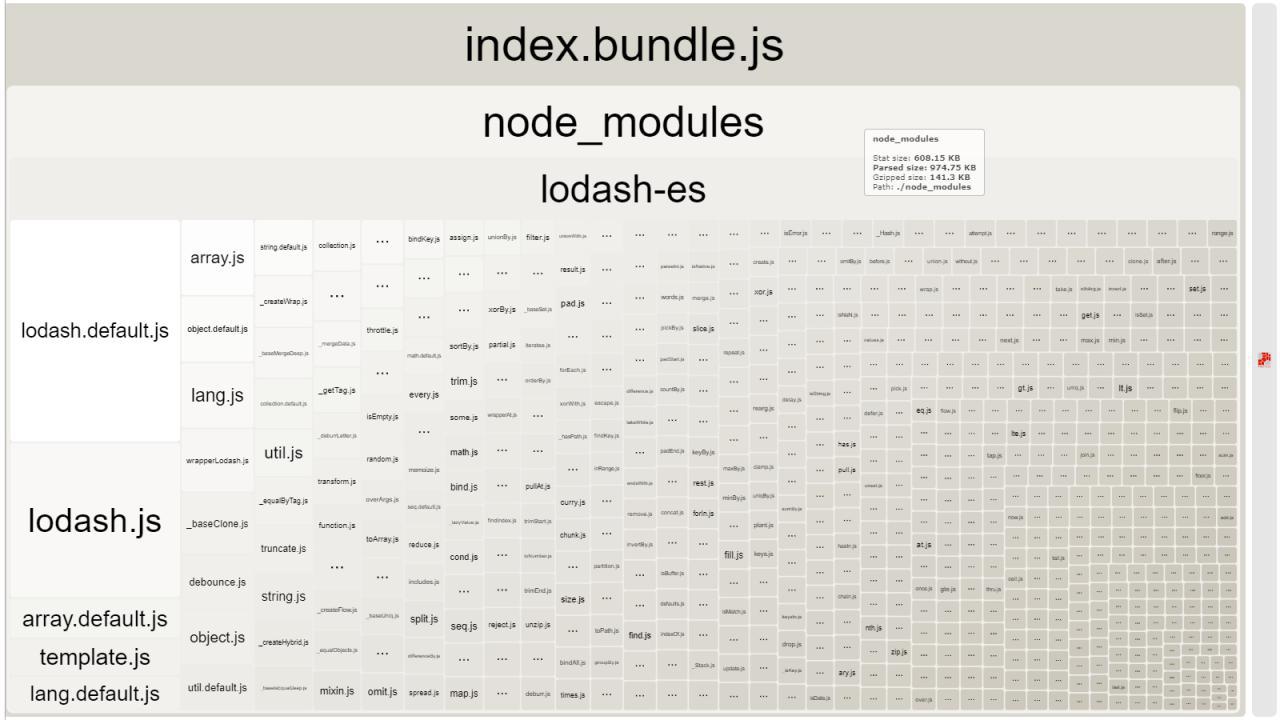
BundleAnalyzerPluginプラグインBundleAnalyzerPluginマップを生成し、それに応じてバンドルの構成が明確になります。
また、このマップでは、バンドルにnode_modulesディレクトリのファイルが含まれてnode_modules総重量が608 Kb(!) node_modulesことがnode_modulesます。

そして、lodash-esから1つの関数をインポートしました。 太ってますよね?
明らかではない明白な解決策
解決策は2倍の2倍です。 それは私にとって非常に明白であることが判明したので、私はそれを絶対に明白ではないとまだ考えています。
lodash-es/から直接インポートして、未使用のモジュールをプルしないようにすることができます。 たとえば、次の代わりに:
import {mapValues} from 'lodash-es';
使用:
import mapValues from 'lodash-es/mapValues';
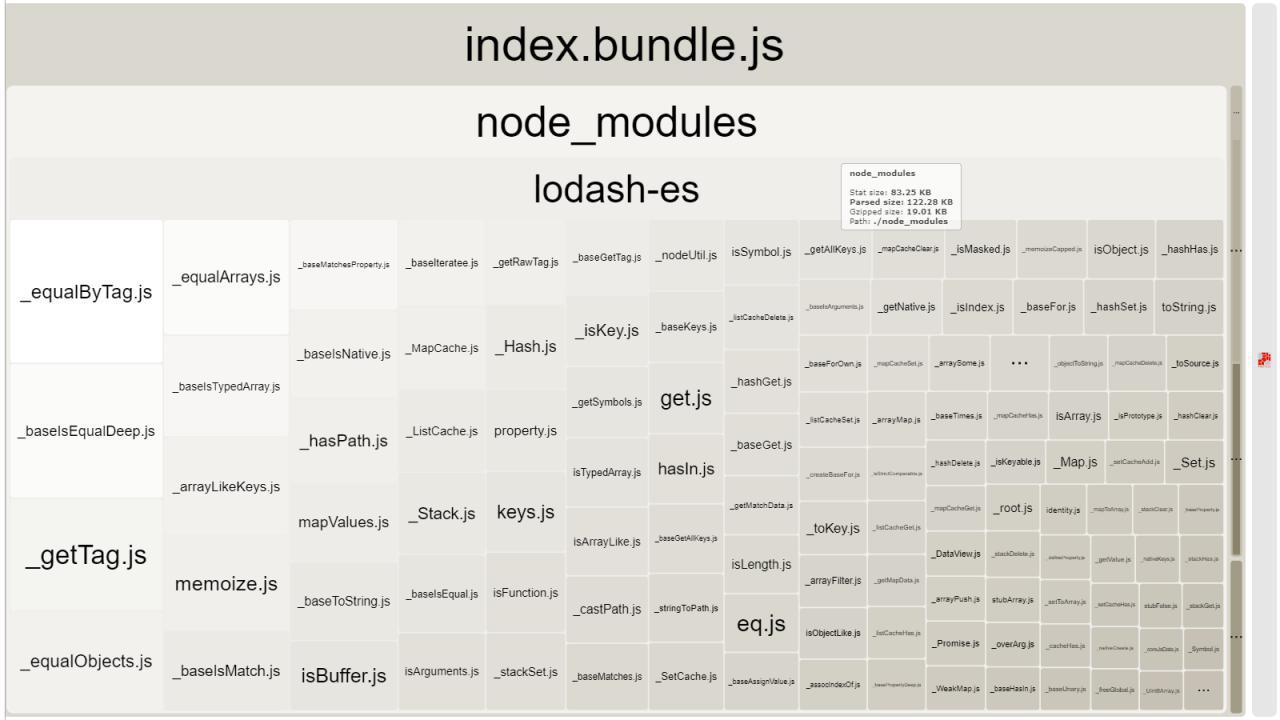
そして、アセンブリ後、モジュールの次のマップを取得し、驚いた-82 Kb:

プロジェクトの1行のみを変更すると、バンドルのサイズがほぼ8倍に削減されました。
記事の最初からプロジェクトについてまだ覚えていますか? だから... 11 Mb、40秒、1.7千モジュール