7年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2017年8月 。
パターンとベストプラクティス
フォーム送信レートに寄与する要因は何ですか?
Aytekin TankはJotForm製品の統計を収集し、デスクトップとモバイルでのユーザーの行動が、業界ごとにどのように異なるかを示しました。
 非ゲームアプリケーション用のサウンドを選択します
非ゲームアプリケーション用のサウンドを選択します
Roman Zimaryovは、インターフェイスでサウンドを操作する方法についてアドバイスしています。 作成方法、使用場所、回避するタイミング。
ゲームデザイン:少なくとも直感が最も直感的になったとき
Habitat GamesのJorge HurtadoがiPadとの興味深い相互作用パターンを示しています。 同じタブレットでポーカーをプレイするとき、プレーヤーは自分の手で画面を覆います。その後、タッチスクリーンにカードが表示されます。
ホテルのウェブサイトのユーザーエクスペリエンスベンチマーク
ジェフサウロは、いくつかの大きなホテルチェーンのサイトの比較テストを実施しました。 完全なレポートは支払われますが、この記事には典型的なインターフェースの問題に関する重要な結論が含まれています。
モバイルテーブル-比較およびその他のデータテーブル
Nielsen / Norman GroupのAmy Schadeは、モバイルで複雑なテーブルを提示するためのテクニックをリストしています。
アクティビティフィードを設計するための究極のガイド
ソーシャルネットワークおよびその他の製品のテープを更新するための設計手法の概要。
産業環境向けUX、パート2
Jon Walterは、産業用インターフェースを設計するための優れたパターンについて説明しています。
暗いパターンベイマード研究所設計システムとガイドライン
iPhone X
新しいスクリーンを備えたiPhone Xの設計ガイドライン。ステータスバーの上部バーは部分的にしか使用できません。 新しい画面解像度が追加されました-1125×2436(@ 3x乗数、物理的な幅は通常のiPhoneに比べて変更されていません)。

IOS 11も9月にリリースされたため、デザイナーにとって有用な資料がたくさんありました。
Rambler UI-コンポーネント
Rambler&Co. Design System
 設計システムの機能、ステップバイステップ
設計システムの機能、ステップバイステップ
ネイサン・カーティスは、設計システムを開発するためのワークフローに関する彼のビジョンを説明し続けています。 プラットフォームに適用される標準プロジェクト管理プラクティス。

トピックの続き:
HealthCare.govの設計システムの構築
Sawyer Hollenshead
は、HealthCare.gov設計システムのアーキテクチャについて語ってい
ます 。
NPMパッケージを通じて配布されるグリッドを使用した興味深い
ソリューションがあります 。 その他の例とツール:
Microsoft Fluent Design System材料設計ユーザーの理解
顧客の闘争対。 ソリューションの闘争
Alan Klementが、ユーザーの人生の問題と特定の製品を扱う際の問題の違いについて書いています。 これは、ジョブズの仕事を促進するためのテクニックにおける重要なニュアンスです。
偽造品か信用できるものか? 中国における真正性のためのUXデザイン
Aurora Harleyは、オンラインショッピングの信頼に関する中国のユーザー調査について語っています。 この記事は基本的な期待を提供します。
なぜ人間中心のデザインに視覚的なストーリーテラーが必要なのか
キャピタルワンのエドワードアボットは、ライフスケッチがどのようにチームがユーザーの問題にチームを集中させるのに役立つかを示しています。
プログレッシブエラボレートユーザー
Scott Sehlhorst氏によると、製品の作業を開始する際にはしばしば妥協する必要があります-ユーザーを理解することは重要ですが、本格的な調査にはかなりの時間と労力が必要ですが、製品の仮説自体は間違っている可能性があります。 彼は、ユーザーの理解が一時的なキャラクターから始まり、徐々に洗練されるアプローチを提供します。
インターフェイス画面の設計と設計
スケッチPixelmator Pro
Pixelmatorは、プロフェッショナル版のツールを起動します。これは、Photoshopを部分的に置き換えることができる本格的なグラフィカルエディターです。
効果の後figmaGravitデザイナーマーベルサブフォームIconFinderアイコンエディター
人気のあるアイコン検索サービスであるIconfinderは、ダウンロードする前にアイコンを微調整できるオンラインエディタを起動します。
パステル-付箋のライブフィードバックでより良いWebサイトを構築
ウェブサイトのデザインについて共同でコメントするための別のツール。
設計ツールが軌道に乗っていない
Colm Tuiteは、デザイナーのための最新のツールのトピックについて熟考します-他の多くの人と同様に、彼は彼らの写真作成への言及を批判します。 確かに、開発者への言及はやや素朴です-多くの場合、それほど混乱はありません。
ユーザーの調査とテスト、分析
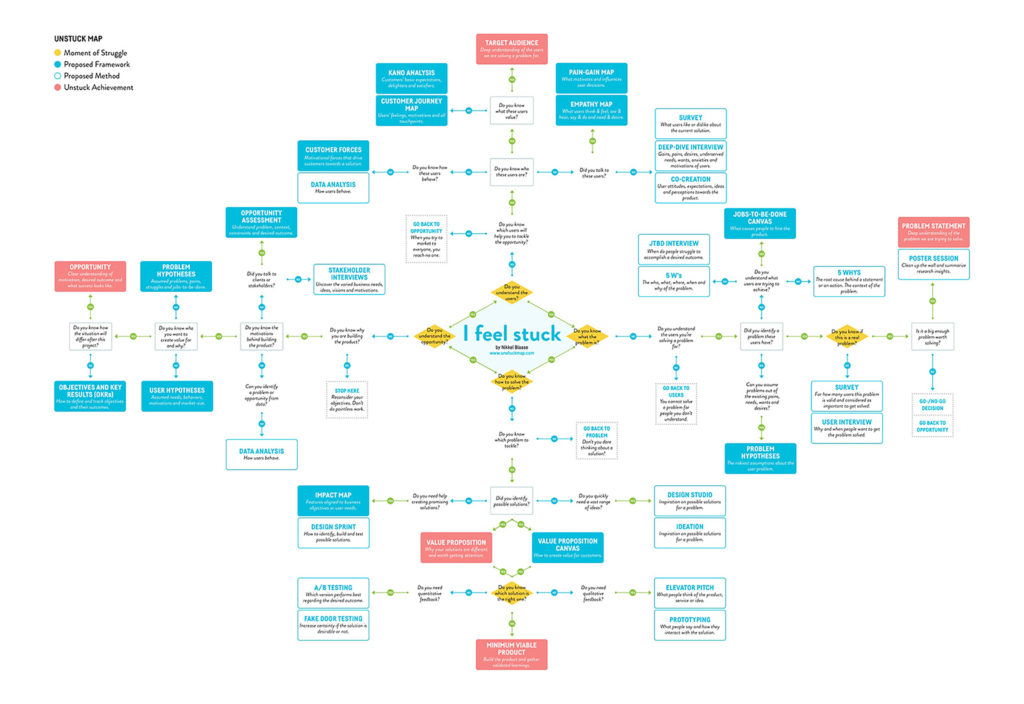
行き詰まった地図
Nikkel Blaase of Xingのユーザーおよび市場調査方法のマップ。 製品の現在の問題を段階的に選択するのに役立つ非常に便利なリマインダー。
 ユーザーではない人と研究する-相談
ユーザーではない人と研究する-相談
Caroline JarrettとNaintara Landは、Gov.ukで広く使用されているユーザー調査を実施する前に、ドメインの専門家と通信する方法について話しています。
タスク完了を判断する方法
Jeff Sauroが、モデレートおよびモデレートされていない研究でユーザーの進捗を追跡する方法について説明します。
国際的な研究でグローバル化する
シャーロットクランシーと彼女のDeliverooユーザー調査チームの同僚は、他の国でのユーザーエクスペリエンスの興味深い話を共有しています。 いくつかの方法に関する有用なヒント。
ソーシャルメディア体験で大きなリターンを生み出す
サイモンノリスとピーターケイは、ソーシャルメディアの関係を調査するためのノメンサのアプローチと、製品についての結論について語っています。
難しいユーザビリティテストの参加者の問題
Jim Rossは、ユーザー調査中に複雑な回答者と協力するためのヒントを提供します。 彼は多数の行動問題をリストしています。
研究目標からユーザビリティテストシナリオまで-7ステップの方法
Susan Farrellは、ユーザビリティテストのための段階的なNielsen / Norman Groupスクリプトチュートリアルについて説明しています。
ブラウザーでの視覚的なプログラミングとデザイン
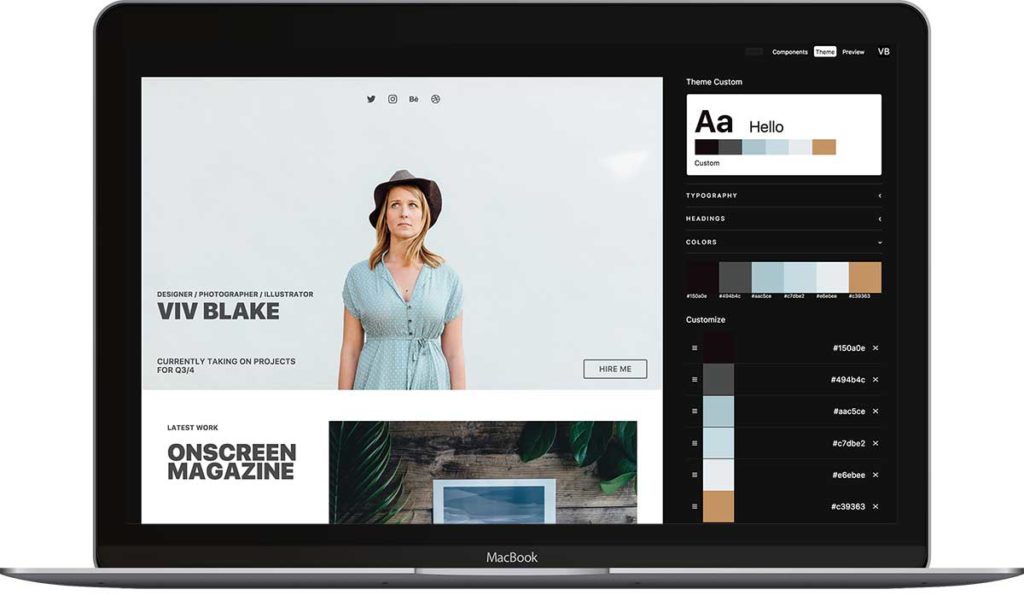
コンポジター-デザイナー、開発者、およびクリエイティブ向けのツールとサービス
デザイナー向けの興味深い実験的なオンラインツールセット。 そのうちの1つを使用すると、独自の設計システムに基づいてサイトを構築し、大幅にカスタマイズできます。
作品の小さな
ビデオ 。
 Campaign Monitorによる電子メールクライアントのCSSサポートガイド
Campaign Monitorによる電子メールクライアントのCSSサポートガイド
Campaign Monitorは、人気のあるメールクライアント向けにCSSサポートガイドを更新しました。
何が変わったのか 。
 XRespond-仮想デバイスラボ
XRespond-仮想デバイスラボ
異なる解像度でレスポンシブサイトをすばやくチェックするための別のオンラインサービス。 作成者の
Indrek Paasは、彼がそれを立ち上げた理由について語っています。
はい、そのWebプロジェクトはPWAでなければなりません
アーロン・グスタフソンのプログレッシブWebアプリの概要。
ウェブの状態
Karolina Szczurは、サイトのパフォーマンスを最適化するための関連するヒントをまとめました。 画像、フォント、スクリプト。 トピックの続き:
WebflowCSSグリッドとFlexboxWebタイポグラフィUX戦略と管理
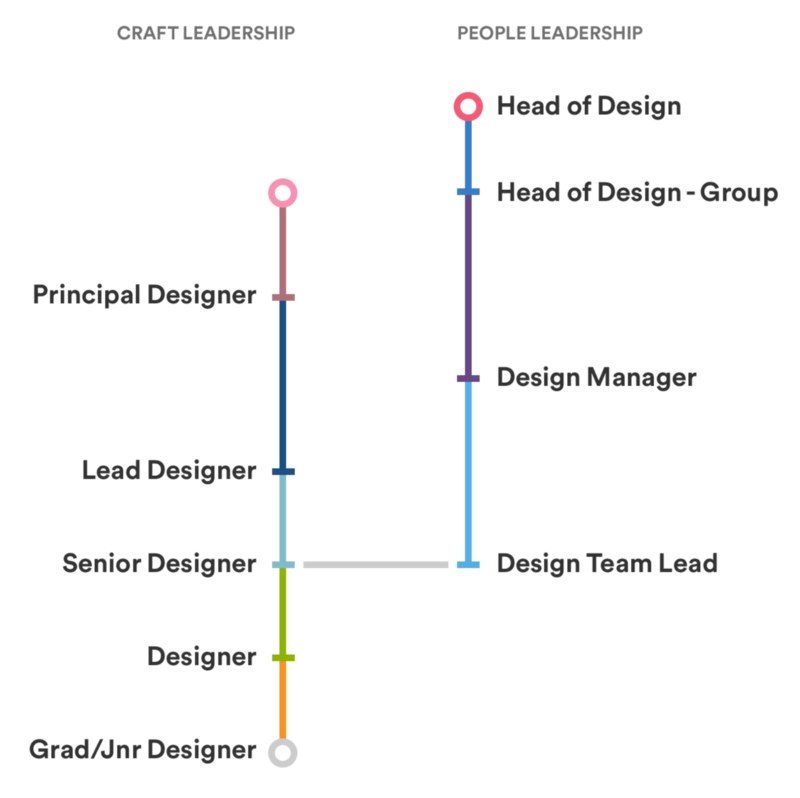
大規模なUXチームの構築-Atlassianの特注雇用プロセスの内部
Atlassianの設計チームがどのように配置されるかについての十分に詳細で有能なストーリー。 また、雇用プロセスについても書いています。

設計チームに関するその他のストーリー:
PMに期待すること
Julie Zhuoは、デザイナーがプロダクトマネージャーと連絡を取るのを支援します。 彼女は相互理解の典型的な問題とその解決方法を分析します。
パート2 設計管理に関する考察
設計管理に関する考察
Ian Schoenは、Salesforceの研修生キュレーターとしての経験を説明しました。 結果は、両方の賢明なリマインダーでした。
UXマネージャーになるために-新しいスキル、要件、および報酬
Jerrod Larsonは、デザインマネージャーの主要なスキルと責任を適切に作成しました。
製品管理と分析
OKRの例-目標と主要な結果の書き方
Weekdoneのさまざまなチームと製品のOKRサンプルのシックなコレクションで、それらをガイドします。
Klement-望ましい成果と成果主導型イノベーションの統計的妥当性に関するUlwickの議論
アランクレメントは、成果重視のイノベーションコンセプトについて、アンソニーウルウィックとの長年の論争をレビューしました。 アランは計算方法を非科学的であると考え、アンソニーは彼の主張を証明します。
方法論、手順、標準
ビジネスにおけるデザイン思考が再考を必要とする理由
Martin Kupp、Jamie Anderson、およびJörgReckhenrichは、デザイン思考の実践を採用する際に古典的な組織が直面する課題について語っています。 こうした企業のプロセスと文化的特徴は、反復的なコラボレーションフレームワークの多くと矛盾するため、失敗を避けるためにそれらを解決することが重要です。

事例
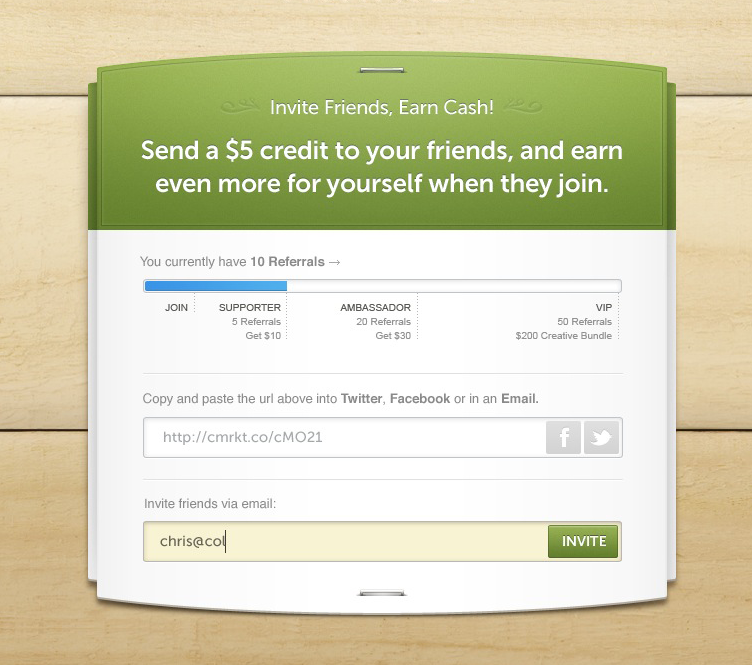
クリエイティブマーケットの立ち上げ-マーケットプレイスをキックスタートするためのPlaybook
クリエイティブマーケットの創設者アーロンエプスタインは、テンプレートストアの立ち上げに関する指示を共有しています。 打ち上げ計画、初期仮説、および確認された仮説の適切な説明。

物語
 Vlad Golovach-デザインカルチャー2.0
Vlad Golovach-デザインカルチャー2.0
Vlad Golovachのシックな本「Design Culture」の第2版がリリースされました。 Vladは、職業としてのデザインの歴史と文化現象に関する本を読むことに多くの時間を費やしました。 これ自体が魅力的であり、その業界に適用されるように、それはまた、プロの神話のために生じる多くの切手や貨物カルトを取り除くのに役立ちます。 Adriana Fortiとこのトピックに関する書籍を何冊か読んだだけなので、「デザインカルチャー」のおかげで、少し角を切り、さらに多くをカバーできます。
第2版では、焦点は歴史から、設計文化がデザイナーと顧客との関係にどのように影響するかに移りました。 用語はやや混乱しますが、世界観(何が良いかを知るため)と方法/実践/習慣(うまくやることを忘れないでください)を強調するというアイデアそのものです。 企業でデザインカルチャーを作成するというトピックは、近年最も関連性の高いトピックの1つであり、Vladには理論的な側面から興味深いアプローチがあります。
一般に、初版を読まなかった場合、多くのことを見逃してしまい、新しいバージョンの本はあなたの視野を大きく広げます。 あなたが読んだ場合-第2版は、これらのアイデアの実用的なポイントを追加します。
嫌いは嫌い-Facebookの2006年のニュースフィードの再設計から学べること
Mike Frederick Ziethlowは、2006年のFacebookニュースフィードの画期的な立ち上げを思い出します。外部ニュースによると、70万人のユーザーがそれに対する請願に署名しました。 しかし、会社は何をしているのかを理解し、指標を見て、ネガティブな波を待っていました。ユーザーベースと利益の異常な成長は、それが正しいことを示唆しています。 ここで重要なことは自殺的頑固さではなく、再設計が行われている理由とその有効性を理解する方法を理解することです。
トレンド
ブランドマーク
アルゴリズム設計愛好家のJack Qiaoは、中小企業向けの包括的な設計サービスであるBrandmarkを開始しました。 Logojoyと同様に、ロゴの選択に役立ち、その使用例を示します。 しかし、ブランドマークはさらに進んで、コーポレートアイデンティティを使用してコードでUIキットを構築します。
ロゴジェネレーターと
フォントペア の原則 。 ジャックはまた
、ブランド
マークソリューションに基づいた
ロゴの品質と独自性のためのブランドマーク
アナライザーと、 それらのレデューサー
を発売しました 。

トピックの続き:
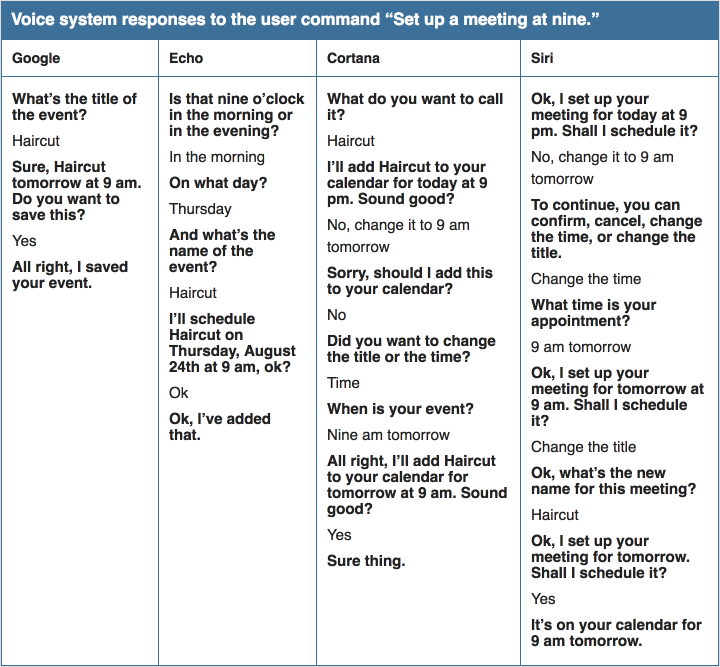
音声インタラクション用の音声記号
Nielsen / NormanのKathryn Whitentonが、音声インターフェイスの設計とテストに関する多くの有用なヒントを提供しています。

トピックの続き:
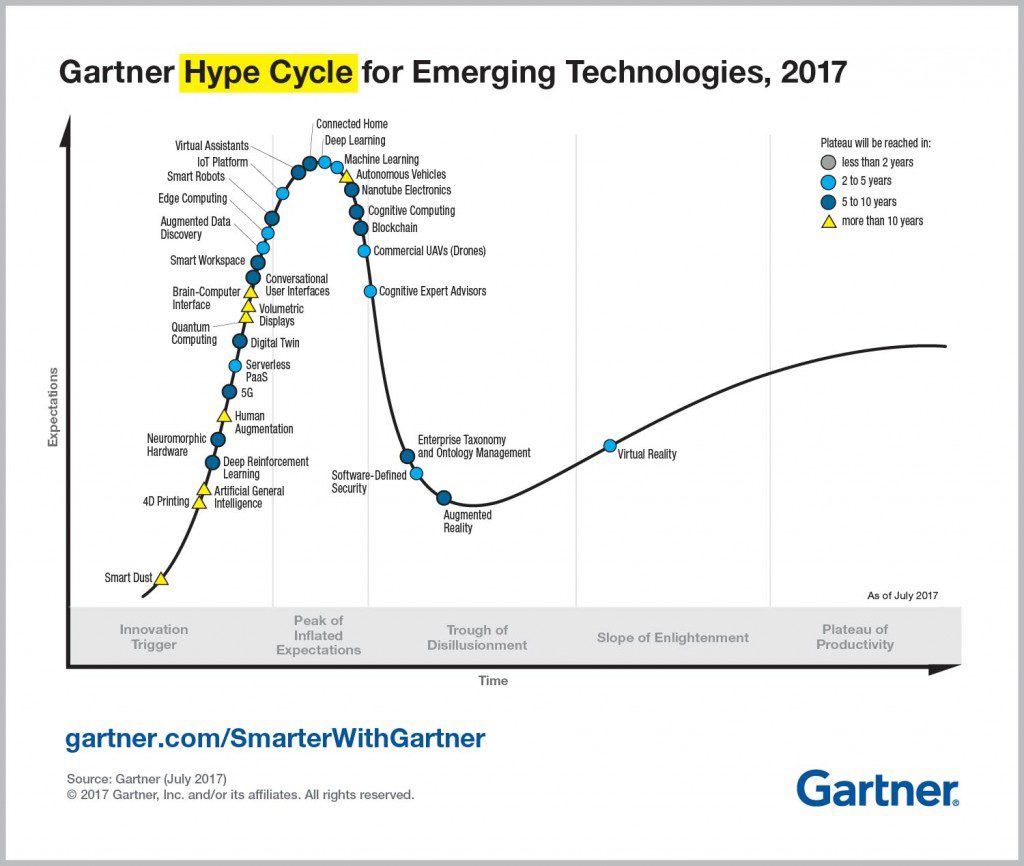
Gartner Hype Cycle for Emerging Technologies 2017のトップトレンド
8月に、ガートナーの最新のホットテクノロジーカーブが発表されました。

トピックの続き:
 Jono Yuen-FUI:映画やゲームのユーザーインターフェースの設計方法:少数派レポート、アベンジャーズ、スターウォーズ、ダークタワー、ブラックミラーなどに携わったアーティストからのヒントとアドバイスを紹介
Jono Yuen-FUI:映画やゲームのユーザーインターフェースの設計方法:少数派レポート、アベンジャーズ、スターウォーズ、ダークタワー、ブラックミラーなどに携わったアーティストからのヒントとアドバイスを紹介
映画のインターフェースに関する本は、このトピックの
メインサイトの 1つである
HUD&GUIの作成者であるJono Yuenによってリリースされました。
スマートな時計とブレスレットバーチャルリアリティカーインターフェースDesign Awards 2017によるFast Co Design Innovation
Fast Co Designによると、デザインの面で2017年の最も興味深い製品と実験。
一般的および専門的な開発のため
メンター軍
サイモン・ボボシュコは仲間と一緒に、コーヒーの価格についてプロのデザイナーからアドバイスを得ることができる小さなサービスを開始しました。 このサービスは、レイアウトのどこが悪いのかを理解し、アドバイスやプロジェクト全体のアートディレクションを得る必要がある若いデザイナーに適しています。 また、請負業者の仕事の独立した評価を必要とする顧客向け。
 ブリーフボックス-デザイナー向けの練習用ブリーフ、リソース、スキル開発
ブリーフボックス-デザイナー向けの練習用ブリーフ、リソース、スキル開発
このサービスは、初心者のデザイナーがスキルを高めるのに役立ちます-さまざまなタスクのブリーフをダウンロードして、自由な時間にそれを行うことができます。
 デザイナーの自己チェックリスト-あなたはどのようなデザイナーになりたいですか?
デザイナーの自己チェックリスト-あなたはどのようなデザイナーになりたいですか?
FacebookのGeunbae "GB" Leeのプロダクトデザイナー向けの優れたチェックリスト。
 あなたのデザインキャリアを立ち上げる-あなたに最適な教育の種類は?
あなたのデザインキャリアを立ち上げる-あなたに最適な教育の種類は?
アレックマクガフィーは、大学教育プログラム、短期コース、インターンシップ、オンラインコースなど、設計教育を受けるためのさまざまな方法を十分に詳細に比較しています。
トップオンライングラフィックデザインコース
インターフェイス設計に関するオンラインコースの比較コレクション。
Baymard Institute Research
BamardがEコマースインターフェイスデザイン認定を開始
HCIは拡張可能ですか? スケールハッキングとHCIの関連性
Barry Brown、SusanneBødker、KristinaHöökは、古い方法が必ずしも適切ではない場合に、マルチチャネルインタラクションと絶えず変化する製品の時代に職業がどのように進化するかを振り返ります。
まとめ-デザイナー向けのニュースレターとまとめの厳選コレクション
製品設計のトピックに関するニュースレターの選択。
業界の人々と企業
Readymag-ロシアのデザイナーが世界中で使用されるインターネット公開ツールを作成した方法
国内のパブリッシングツールであるReadymagの作成の歴史と、クリエイターとのインタビュー。
 ロシアの拡張現実-MAIの卒業生がGoogleの先見者になった経緯
ロシアの拡張現実-MAIの卒業生がGoogleの先見者になった経緯
RBCは、Sony、Disney、Google向けに多くの興味深いプロジェクトを作成したIvan Pupyrevのキャリアの歴史について話しました。 彼は発明者とビジネスマンのスキルを組み合わせています。

会議議事録
UXウィーク2017
UX Week 2017カンファレンスは、8月29日から9月1日まで、米国サンフランシスコで開催されました。 すべてのビデオでパフォーマンスを閲覧します。
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、より多くの資料がレビューに登場します。ニュースレターを購読する ! 手紙は月に一度届きます。