まえがき
この記事は、Cocos2d-xゲームエンジンのドキュメントの翻訳シリーズの2番目です。 翻訳の最初の部分を見たことがない場合は、最初に読むことをお勧めします。
Cocos2d-x-コンセプト続けましょう!
スプライトとは何ですか?
スプライトは、
rotation 、
scale 、
colorなどのプロパティを変更することでアニメーション化または変換できる2D画像です。
スプライト作成
完了する必要があるものに応じて、スプライトを作成するさまざまな方法があります。
PNG 、
JPEG 、
TIFFなどを含むさまざまなグラフィック形式の画像を使用してスプライトを作成できます。 作成方法のいくつかを見て、それぞれについて話しましょう。
シンプルなスプライトを作成する
スプライトは、画像ファイルを指定することで作成できます。
auto mySprite = Sprite::create("mysprite.png");

上記のコードは、
mysprite.png画像を使用してスプライトを作成します。 その結果、作成されたスプライトは画像全体を使用します。
mysprite.pngと同じサイズ
です 。 画像ファイルが200 x 200の場合、結果のスプライトも200 x 200になります。
Rect(長方形)を使用してスプライトを作成する
前の例では、作成されたスプライトは元の画像と同じサイズでした。 画像ファイルの一部のみを使用してスプライトを作成する場合は、長方形部分
-Rectを指定してこれを行うことができます。
Rectには、原点x、原点y、幅、高さの4つの値があります。
auto mySprite = Sprite::create("mysprite.png", Rect(0,0,40,40));

Rectは左上隅を原点とします。 これは、左下隅から座標を追跡して画面上の位置を設定するときに使用した原則の反対です。 したがって、結果のスプライトは元の画像ファイルの一部にすぎません。 この場合、スプライトのサイズは左上隅から40 x 40です。
Rectを指定しない場合、Cocos2d-xは指定された画像の完全な高さと幅を自動的に使用します。 以下のコードをご覧ください。 200 x 200の寸法の画像を使用する場合、次の2つの式は同じ結果になります。
auto mySprite = Sprite::create("mysprite.png"); auto mySprite = Sprite::create("mysprite.png", Rect(0,0,200,200));
テクスチャアトラスからスプライトを作成する(スプライトシート)
スプライトシートは、スプライトを単一のファイルに結合する方法です。
スプライトシートを使用すると、描画呼び出しをバッチ処理してパフォーマンスを向上させることができます。 また、スプライトをより効率的にパックすると、ディスクとビデオメモリを節約できます(通常、特別なツールが必要です)。 これについては、高度な章で詳しく説明しますが、これはゲームのパフォーマンスを向上させるための多くの標準的な方法の1つにすぎません。
スプライトシートを使用する場合、最初にSpriteFrameCacheにロードされます。 SpriteFrameCacheは、SpriteFrameオブジェクトにすばやくアクセスできるように格納するキャッシュクラスです。 SpriteFrameは一度読み込まれ、SpriteFrameCacheに保存されます。
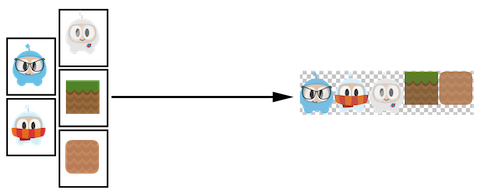
スプライトシートの例を次に示し
ます 。

何が起こるかを詳しく見てみましょう:

ご覧のとおり、
スプライトシートはすべてのスプライトを1つのファイルに結合し、不要なスペースを最小限に抑えます。
スプライトシートをダウンロードする
ほとんどの場合、
AppDelegateにロードし
ます 。
テクスチャアトラスがSpriteFrameCacheに読み込まれたので、スプライトを作成できます。
SpriteFrameCacheからスプライトを作成する
これは、SpriteFrameCacheからスプライトを引き出して作成します。

SpriteFrameからスプライトを作成する
同じスプライトを作成する別の方法は、SpriteFrameCacheからSpriteFrameを取得し、SpriteFrameを使用してスプライトを作成することです。 例:

スプライトシートを作成するためのツール
スプライトシートを手動で作成するのは退屈なプロセスです。 幸いなことに、それらを自動的に生成できるツールがあります。 これらのツールは、スプライトを最適化するための多くの機能を提供します!
以下にいくつかのツールを示します。
スプライト操作
スプライトを作成すると、操作できるさまざまなプロパティにアクセスできます。
与えられた:
auto mySprite = Sprite::create("mysprite.png");

基準点と位置
アンカーポイントは、座標を設定するときにスプライトのどの部分を使用するかを示すために指定するポイントです。 アンカーポイントは、変換に関連付けられたプロパティにのみ影響します。 それらには、
scale 、
rotation 、
skewが含まれます。 含まれないもの:
色と
不透明度 。 アンカーポイントは、左下隅の座標系を使用します。 計算を行うときは、このことに留意してください。 デフォルトでは、すべてのNodeオブジェクトには標準の
参照ポイント(0.5、0.5)があります。
基準点の定義
は簡単です:
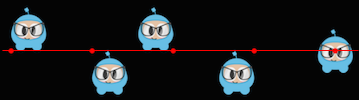
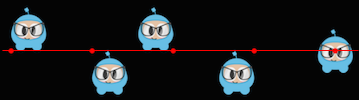
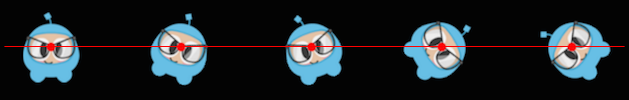
これを視覚的に視覚化するには:

アンカーポイントの影響を受けるスプライトのプロパティ
参照点の使用は、変換に関連付けられたプロパティにのみ影響します。 など:
scale 、
rotation 、
skew 。
役職
アンカーポイントは、スプライトの位置に影響します。これは、位置決めの際にメインポイントとして使用されるのはこのポイントであるためです。 これがどのように起こるか見てみましょう。 色のラインと、スプライトの相対的な位置に注意してください。 このような効果は、基準点を変更することによってのみ得られたことに注意することが重要です。 これを実現するためにsetPosition()を使用しませんでした。

スプライトの位置は、setPosition()メソッドを使用して設定することもできます。
回転
スプライトの回転を正または負の度数で変更します。 正の値はスプライトを時計回りに回転させ、負の値は反時計回りに回転させます。 デフォルト値は0.0です。

スケール
スプライトのスケールを、各軸で個別に、または両方で均等に変更します。 デフォルト値は1.0です。

スキュー
スプライトの傾斜を、x軸とy軸に沿って別々に、またはすべてに対して均等に変更します。 デフォルト値は0.0です。
アンカーポイントの影響を受けないスプライトプロパティ
Spriteオブジェクトには、アンカーポイントの影響を受けないプロパティがいくつかあります。 なんで? 色や不透明度のプロパティなど、外観のみを変更するためです。
色
スプライトの色を変更します。 これはColor3Bを使用して行われます。 Color3Bにはまだ出会っていませんが、RGBカラーを表すオブジェクトにすぎません。 RGBカラーには、0〜255の3つの値(赤、緑、青)が含まれます。Cocos2d-xは、選択可能な定義済みの色も提供します。 それらは既に事前定義されているため、それらの使用は少し速くなります。 以下に例を示します。

不透明度
スプライトの不透明度を指定された値に変更します。 このプロパティは、0〜255の値を取ります。255は完全な透明度ではなく、0は絶対的な不可視性です。 デフォルト値は255(完全な可視性)です。

多角形のスプライト
ポリゴンスプライトは、2D画像の出力に使用されるスプライトでもあります。 ただし、2つの三角形で構成される長方形である通常のスプライトとは異なり、多角形のスプライトは一連の三角形で構成されます。
ポリゴンスプライトを使用する理由
答えは簡単です-パフォーマンス!
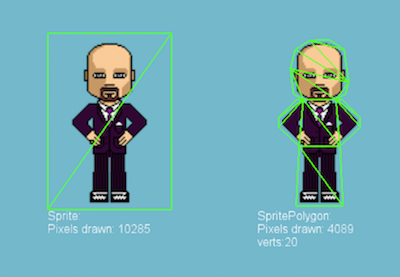
ここでダンプできるピクセル塗りつぶしの速度に関する多くの技術用語がありますが、PolygonSpriteは余分な面積を持つ長方形ではなく、スプライトの形状に基づいて描画されることを理解する必要があります。 この描画方法により、不要な作業を節約できます。 例を考えてみましょう:

左バージョンと右バージョンの違いに注意してください。
左側には、2つの三角形を使用して描画される典型的なスプライトがあります。
右側には、多数の小さな三角形で描かれたPolygonSpriteがあります。
純粋にパフォーマンス上の理由で、このような妥協をすることは価値がありますか?多くの要因(スプライトの形状/詳細、サイズ、画面に描画される量など)に依存しますが、基本的に、頂点は最新のGPUのピクセルよりも安価です。
オートポリゴン
AutoPolygonはヘルパークラスです。 その目標は、画像に基づいて2Dポリゴンメッシュを作成することです。
すべてのポイントの定義から三角測量まで、このプロセスを処理する各ステップに機能があります。 結果をスプライトオブジェクトの作成関数に渡して、PolygonSpriteを作成できます。 例:
次の記事:
アクションの処理