
モデレーターが根拠なく「私はPR」に移したため、彼は投票から彼の投稿を削除しました。
インターコムをMQTTプロトコルで変更することに関する最近のGeekTimesの記事で
、次に書く記事に関する調査を実施し、約50%の読者が
IoTmanager MQTTクライアントのモバイルアプリケーションの
操作に関する記事に投票しました。
このアプリケーションは、提示されているすべてのモバイルMQTTクライアントと概念がわずかに異なります。ウィジェットの外観はトピックで直接設定されます。 したがって、すべての設定は1か所に保存されます。最終的な物理デバイスであり、IoTmanagerは単にウィジェットを表示および管理する役割を果たします。 このアプローチは、特定の範囲のタスクに役立つ場合があります。
HabréとGeekTimesで、
IoTmanagerは実際に私が価値がないと考えるものについては言及していないので、ESP8266のバンドルの例を使用してアプリケーションを操作する機能について少しお話したいと思います。 アナログの議論についてコメントしてください。
免責事項:私は著者またはアプリケーションとは何の関係もありません。完全に無料で、登録は不要で、広告は組み込まれていません。インターネットの基本を理解することを教えることを目的とした記事を書いています。
説明
IoTmanagerは Ionicフレームワーク(HTML5 + AngularJS)上に構築されており、AndroidおよびiOSオペレーティングシステムで使用できます。 各ウィジェットには独自のhtmlマークアップがあります。これはアプリケーションの公式Webサイトのドキュメントから確認でき、そのパラメーターはJSON形式のトピックで設定されます。 MQTTは、ライブラリPaho.jsおよびMQTT.js(設定で選択可能)のWebSocketの上に実装されます。
ToggleラジオボタンウィジェットのHTMLマークアップの例:

<div class="class1" style="style1"> <div class="item-toggle descrClass" style="descrStyle"> <i class="iconClass" style="iconStyle">descr</i> <label class="toggle"> <input type="checkbox" /> <div class="track" style="trackStyle"> <div class="handle" style="handleStyle"></div> </div> </label> </div> </div>
すべてのクラス、スタイル、およびアイコンは、MQTTトピックで定義できます。 はい、この実装はMQTTの概念と矛盾しているという意見があります-最小限の送信データでプロトコルの軽さですが、このアプローチは私にとって興味深いことが判明しました:すべての設定は物理デバイスに保存され、各クライアントを個別に構成する必要はなく、必要に応じて外観を変更できますその場でウィジェットを制御します。 このアプローチはあるべき場所です。
たとえば、インターコムで作業するのが便利であることがわかりました。これは、記事の冒頭で説明した記事へのリンクです。 複数のユーザーにアプリケーションをインストールし、設定で「エンドユーザーモード」を選択し(すべての設定、ログ、統計を非表示)、アプリケーションの動作を考えずにすべてのユーザーがインターコムにアクセスし、デバイスの機能を次のように変更できます必要です。
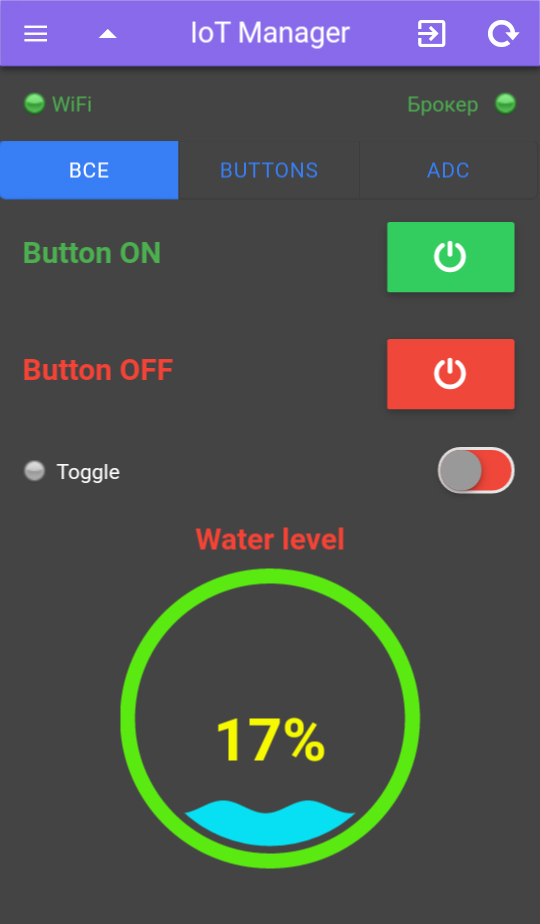
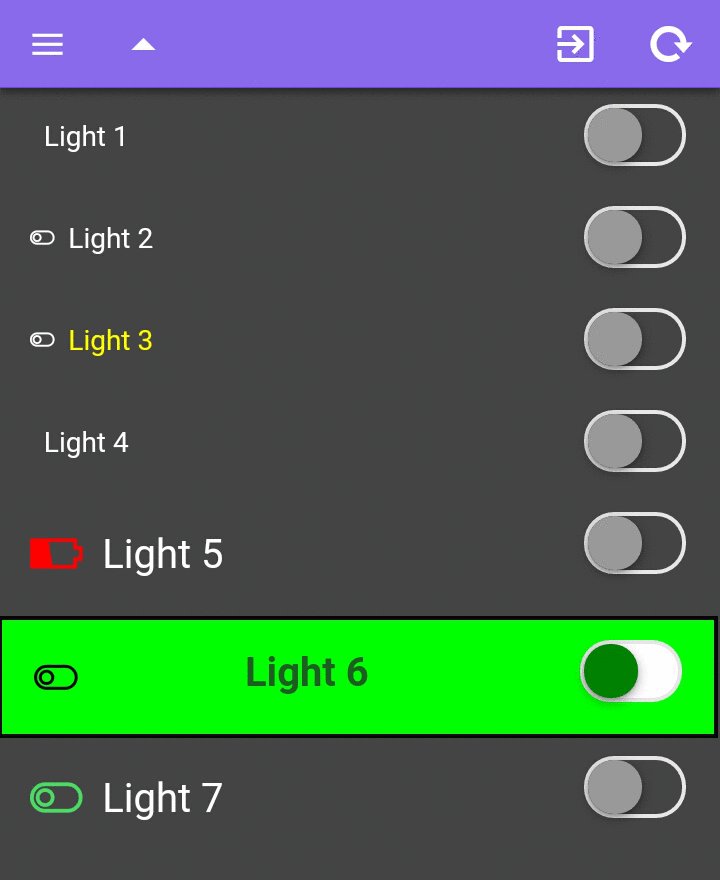
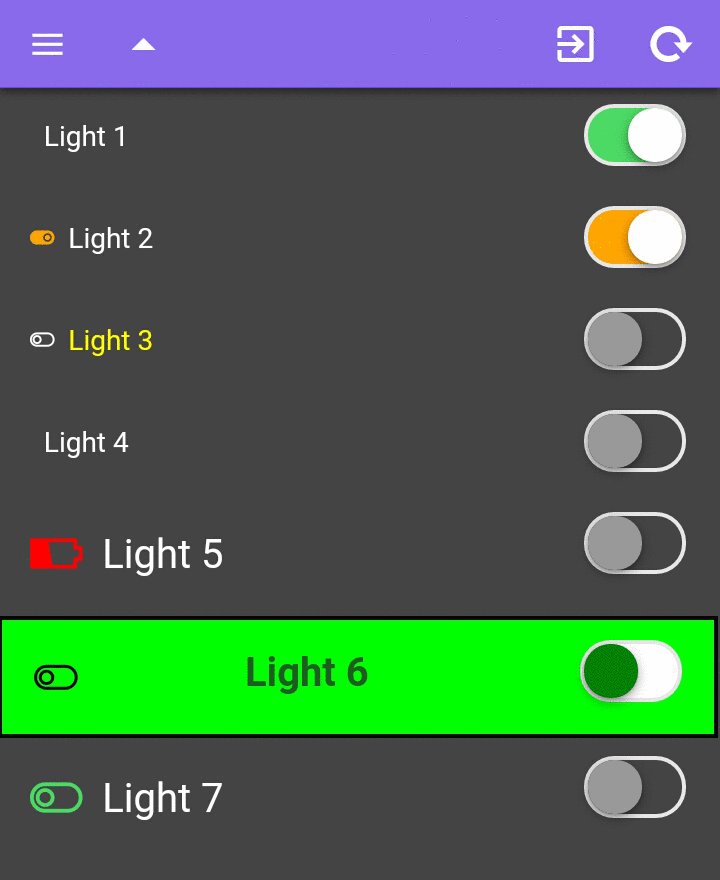
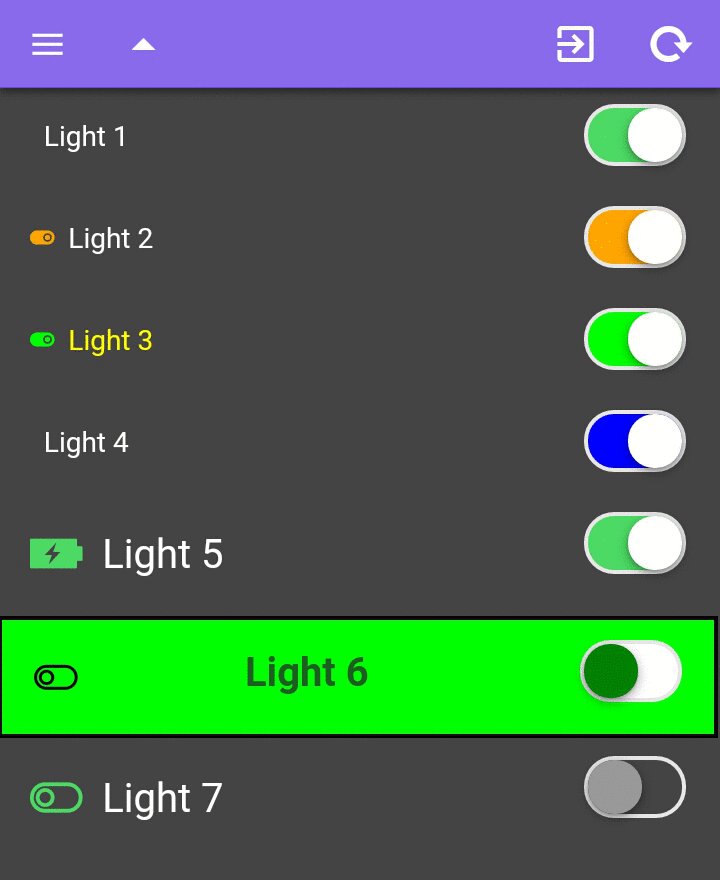
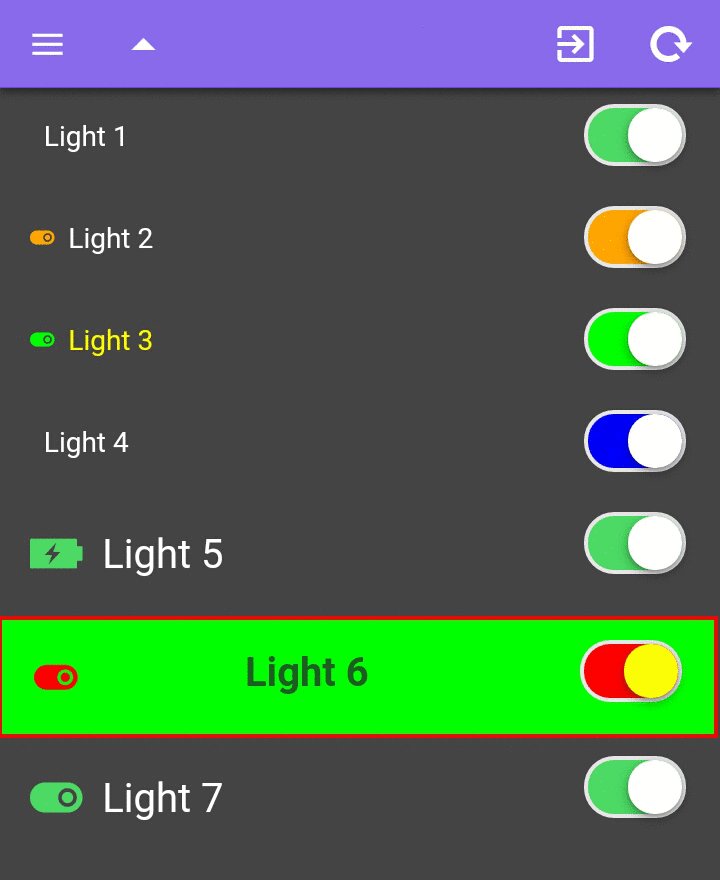
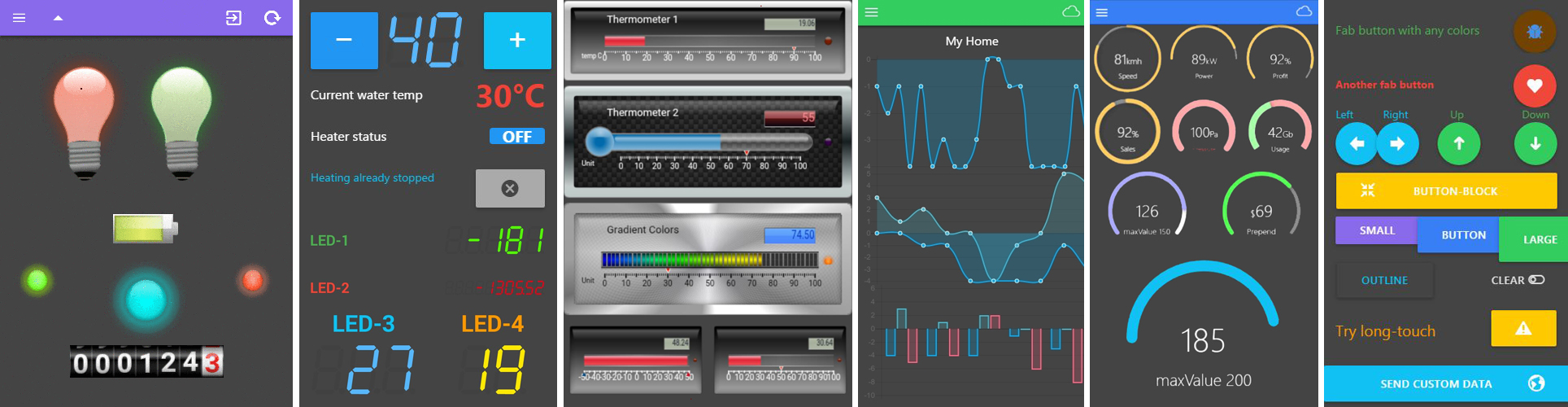
このアプリケーションには、さまざまなウィジェットと使用する500を超えるアイコンがあります。 以下にいくつかの例を示します(クリック可能):

ブローカーのセットアップ
たとえば、
cloudmqtt.comでブローカーを設定しますが、もちろん、それはあなたのローカルブローカーでも
構いません。 Cute Cat無料プランでブローカーを作成し、最終的にサーバーアドレスとポートを取得しました。

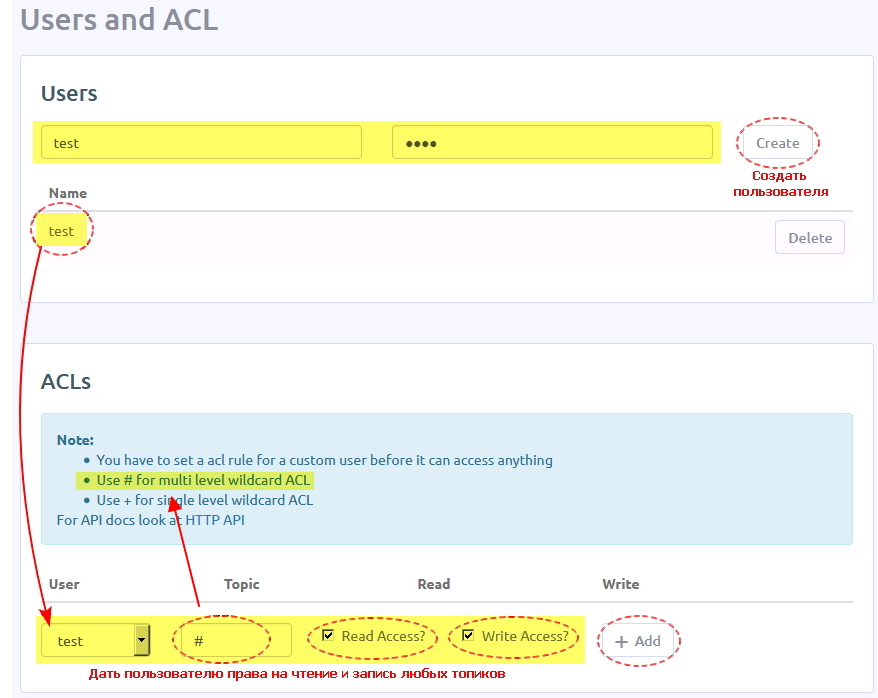
すぐにパスワード付きのユーザー
テストを追加し、このユーザーにすべてのトピックを読み書きする権利を付与します(単に#を追加します)。

これでブローカーのセットアップが終了し、ニーズに十分対応できます。
アプリケーションのセットアップ

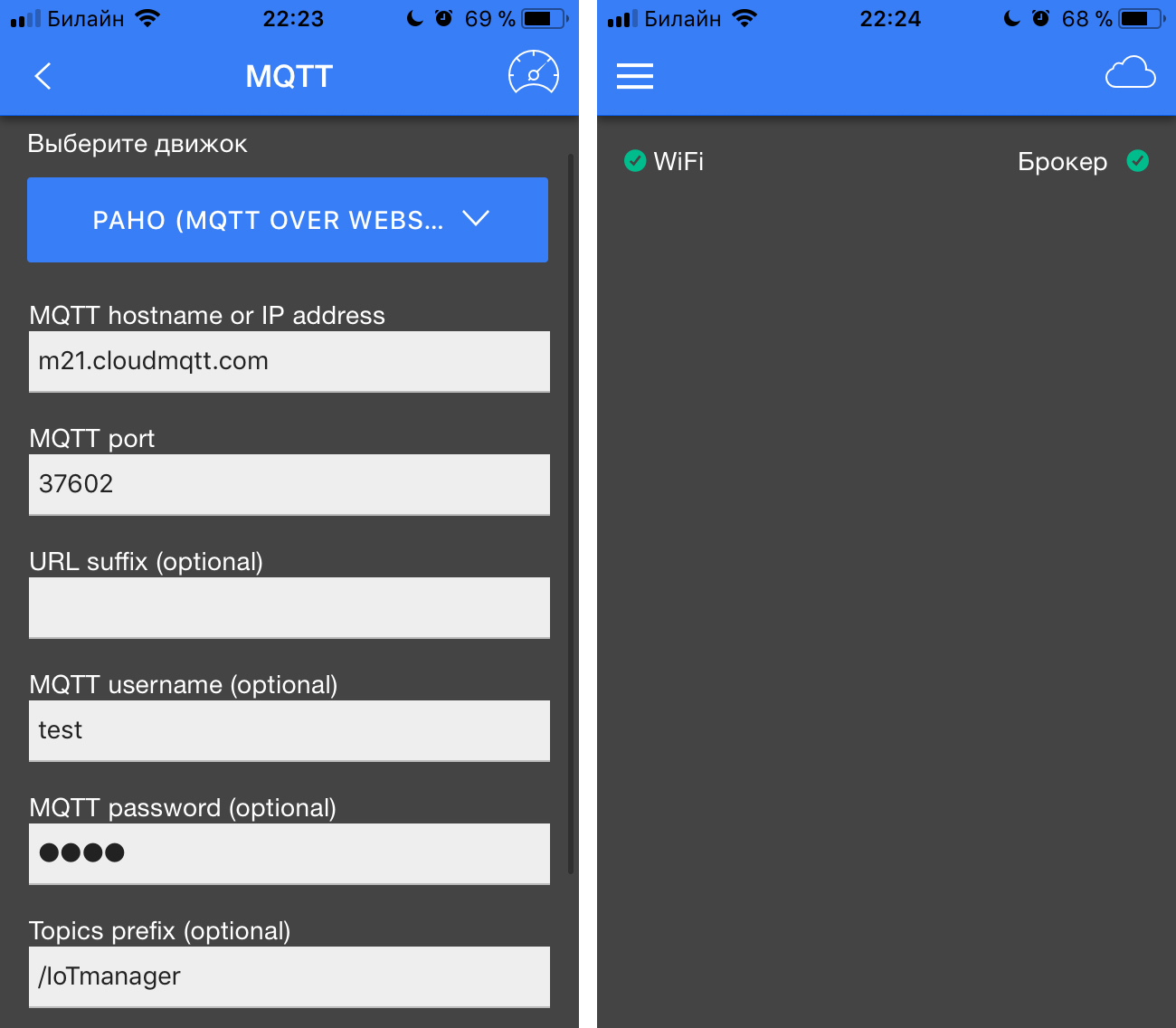
アプリケーション設定で、ブローカーデータを入力します:サーバー、ポート(WebSockets TLSのみ)、パスワードを持つユーザー、トグルスイッチを有効にして
SSL / TLSを使用し、
トピック名のプレフィックスとして標準
/ IoTmanagerを残し
ます 。 [接続](右上隅の速度計アイコン)をクリックすると、緑色の
ブローカーアイコンが表示されます。これは接続が成功したことを意味します。
ブローカーでは、アプリケーションの歓迎すべきトピックと公式情報が表示されるはずです。

以上で、インターネット上のあらゆるものを管理するための完全に機能するモバイルアプリケーションが完成しました。 ワークスペースが完全に空であることを恐れないでください。アプリケーションの外観のそれ以上の設定はすべて物理デバイスで行われ、電話自体には何も設定されません。
ESP8266のファームウェアのプロビジョニング
電話のアプリケーションを使用して、NodeMCUのLEDを点滅させてみましょう。 クラシックですね。 IDEとして、PlatformIO拡張機能とArduinoライブラリを備えたAtomエディターを使用します。
さらに、
トグルスイッチウィジェットに関するすべての説明を提供します。これは、上記のHTMLコードを既に引用したためです。 すべてのウィジェットは、アプリケーションの公式Webサイトで、あらゆる種類の特典と具体的な例とともに詳細に説明されています。
NodeMCUのファームウェアを作成するとき、WiFiへの接続には
ESP8266WiFiライブラリ、
PubSubClient(by Imroy) MQTTクライアント、および
ArduinoJsonを使用してJSON文字列を生成しました。 ファームウェアリポジトリへのリンクは、記事の最後にあります。 仕事の原理を少し説明します。
JsonObject& root = jsonBuffer.createObject(); root["id"] = "0"; root["widget"] = "toggle"; root["topic"] = "IoTmanager/" + deviceID + "/led1"; root["descr"] = " 1"; root["style1"] = "padding-top:10px;"; root["descrStyle"] = "font-size:20px;"; root.printTo(thing_config[0]);
したがって、ウィジェットを構成するために必要なパラメーターを含むJSON文字列が形成され、後でIoTmanagerでウィジェットを表示するためにトピック
/ IoTmanager / deviceID / configに送信されます。
ウィジェットのステータス(オン/オフ位置)を設定するには、
{"status": "1"}形式のJSON文字列をトピック
/ IoTmanager / deviceID / led1 / statusに送信する必要があり
ます 。
次に、アプリケーションは、スイッチが押されると、トピック
またはIoTmanager / deviceID / led1 / controlに 0または
1のメッセージを送信します(マイクロコントローラーでの解析の便宜上)。 したがって、ESPでは、これは次のようにコールバック関数でキャッチできます。
if (sub.topic() == "IoTmanager/" + deviceID + "/led1/control") { if (sub.payload_string() == "0") ledStatus(ESP_LED, false); else ledStatus(ESP_LED, true); }
ファームウェアでは、メイントピック
/ IoTmanager (同じプレフィックス)で
HELLOメッセージ(プログラムがそうする)を
受信すると、ESPがウィジェットのすべての構成を提供するように作成されています。 したがって、それらはすぐにアプリケーションに表示され、これは自動的にデバイスが通信していることを意味します。

if (sub.topic() == prefix) { if (sub.payload_string() == "HELLO") { pubConfig(); } }
ただし、設定メッセージには
保持フラグを使用できます。 次に、ブローカーは、アプリケーションをそれに接続するときに、このフラグを持つすべてのトピックを提供します。 つまり、デバイスが接続されているかどうかに関係なく、ウィジェットがアプリケーションに表示されます。 インターホンでこのアプローチを使用します。 そして、デバイスが通信中かどうかを知るために、
HELLOメッセージを受信すると、インターコム
は「連絡先があります」というテキストを含むウィジェット構成を提供します(スクリーンショットの下部に少し目立ちます)。
仕事のビデオ
便利なリンク
1.
結果のファームウェア記事のリポジトリ2.
すべてのドキュメントを含むアプリケーションサイト3.
迅速なアプリケーション設定のためのマニュアル4.
著者からの説明と役立つリンク5.
アプリケーションの使用例ご清聴ありがとうございました。レビューが役に立つことを願っています。コメントに招待します-あなたが使用したプログラムとその利点を書いてください。