
この記事の目的は、単純なことを複雑にすることではなく、何らかの理由で忘れられている有名な標準に焦点を当てることです。 レイアウトのすべての面で意味のある構造を観察することが重要です。また、インデントを順守することも同様に重要です。 そして、レイアウトの基本原則の1つは柔軟性です。 つまり、何も壊さずに簡単に変更を加えることができます。 この問題では、マージンとパディングの適切な処理が非常に重要な役割を果たします。
次の原則は、ページ上の要素の配置環境に実装されています。 装飾要素も実行されます。 しかし、それほど明確ではありません。
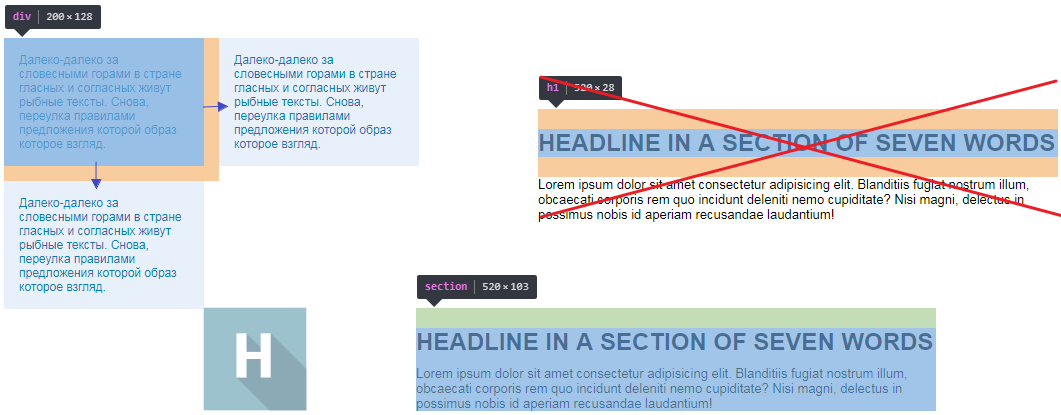
基本原則:- インデントは前の要素から次の要素に移動します。
- インデントは、家の最後の可能な要素に与えられます。
- インデントを独立した要素(BEMブロック)に設定することはできません。
- グループの最後の要素で、インデントがリセットされます(常に)。
インデントは前の要素から次の要素に移動します。
マージンは、前の要素から次の要素、最初の要素から次の要素、上から下、左から右に設定されます。

つまり、
margin-leftやmargin-topなどのプロパティ
は使用されません(例外
がないわけではありません )。 パディングを使用すると、すべてが逆になります(ただし、装飾目的、リンク領域の拡大などに使用されます)。 ブロックが上または左からのインデントを必要とする場合、親のpadding-topおよびpadding-leftを犠牲にして取得します。

 くぼみはツリーハウスの流れの方向に進み
くぼみはツリーハウスの流れの方向に進み 、ブロックはそれ自体を押しません。
最初は、彼は静的な位置にあり、他の人を犠牲にして何らかの影響を受けます。
インデントは、家の最後の可能な要素に与えられます。
マージンは、ツリーハウスの隣接する要素間にのみ設定されます。
リストの例3では、次の構造になっています。
<section class="main-section"> <div class="main-section__item"> <div> <ul> <li><a href="">-, .</a></li> <li>...</li> <li>...</li> <li>...</li> <li>...</li> </ul> </div> </div> <div class="main-section__item">...</div> <div class="main-section__item">...</div> </section>

子供を犠牲にするのではなく、隣接する要素を犠牲にして、インデントが行われます。

この場合、
.main-section__itemは、リストを個別にインデントする最後の可能性のある人です。 歌姫、リスト、過剰、リンクをインデントしても同じ効果が得られますが、これは正しくありません。
この例は非常に簡単です。 しかし、多くの入れ子を想像すると、マージンが崩れるとインデントが散らばってしまいます。 いくつかはパディングに追加されます。
<section> <h1>headline in a section of seven words</h1> </section>
見出し付きの例を使用し、上記の見出しをインデントする必要がある場合。 次に、最後の要素がセクションになり、その部分にpadding-topが設定されます。デフォルトのマージンは常にリセットする必要があります。

この原則に従う最も簡単な理由は、あなた自身またはあなたのレイアウトで作業を続ける誰かのために、将来インデントを見つけやすくすることです。 これは利便性に関するものです。
インデント構造の悪いレイアウトが動的に表示されるか、複製されると、実際の問題が発生する可能性があります。
独立した要素にインデントを設定できません(BEMブロック)
複数回使用できる要素をインデントしないでください。 方法論を順守していない場合でも、見込みを考慮してください。 これにはラッパーがあります。 ラッパーは良いです。 または追加のクラス。
ブロックをインデントする必要がある場合 。 偏見なしに、これは以下で行われます:
- 要素を介した継承(このブロックを要素から引き出した場合、インデントはなく、単に別の場所に配置できます)。
- クラスを追加します(ブロックを要素にすることができます)。
- ラッパー(位置決めのみの役割を持つブロックとして)。
.block__item > .block { margin-right: 10px; } .block.block__item { margin-right: 10px; } .block-wrap > .block { margin-right: 10px; }
グループの最後の要素で、インデントがリセットされます(常に)
リストと画像を例に取ります。
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> <img src="" alt="">
これは水平メニューとロゴです(何らかの理由で右側にあります)。
リンクとロゴの間は同じ距離です。 ただし、最後の超過分と新しいブロックの間に距離がある場合、このインデントは超過分を犠牲にして行われません。 そしてリストは後退します。


最後の
liインデントはゼロにリセットされます。 そして
、隣接する ul 要素と
img 要素の間でインデントが行われ
ます 。 第二の原則で言われたこと。
別の例を挙げます。
<aside class="blog-preview"> <div class="blog-preview__item"> <article class="preview-item"> <h3 class="preview-item__title">...</h3> <p class="preview-item__desc">...</p> <aside class="preview-item__meta"> <time>10.10.10</time> </aside> </article> </div> <div class="blog-preview__item">...</div> <div class="blog-preview__item">...</div> </aside>

.blog-preview__item { margin-bottom: 20px; }によって
.blog-preview__item { margin-bottom: 20px; }されるニュース間のインデントに興味があり
.blog-preview__item { margin-bottom: 20px; } .blog-preview__item { margin-bottom: 20px; } 最後のマージンはゼロにリセットされ、下部のインデントは
blog-previewパディングによって行われます。 第二の原則で言われたこと。
他の擬似クラスよりも頻繁に、最後の子を使用する必要があります。
.item:not(:last-child) { margin-bottom: 20px; } // // .item { // // margin-bottom: 20px; &:last-child { margin-bottom: 0; } } // margin-top, , , // .item + .item { margin-top: 20px; } // // .item { // // & + & { margin-top: 20px; } }
例外
- まず、管理パネルからテキストコンテンツを追加しています 。 これは、ブラウザ定義のパディングアプローチが最適に機能する場所です。 ただし、このアプローチは、通常のレイアウトやコード内の複数の
<br>に適しているとは見なされません。

- 「動的要素。」 要素がブロックの後に表示される場合、インデント付きで表示されます。
- 場合によっては、セクション全体よりも子ブロックの方が垂直方向のパディングの方が適していることがあります。 同じ場所の他のページで見た場合、これは2番目の原則を指し、最後の可能性をインデントします 。ここは最後のセクションですが、不可能な場合があります。
- 負のマージン、自動、コンテナのパディング。
もちろん、これらの原則を遵守することが不可能な特殊なケース、重要なタスク、および微妙な違いがありますが、残りはレイアウトを可能な限りきれいにするために完全なインデントに努めることです。
PS スタイルを正規化およびリセットするカスタムアプローチ(custom-reset.css)の出版物を読むことをお勧めします。 そして、CSSリンターを使用することをお勧めします。 そして、気にする人は、
CSSパズルを解決することができます。