
デザインはファシズムです。 ファシズムは繁殖地を必要とします。 それは大規模にのみ完全に明らかになり始めます。 ファシズムの理想的な環境は、膨大な数の製品を持つ大企業です。 たとえば、Googleまたは... Alfa Bank。 ファシズムは先験的な柔軟性ではありません...
会社のすべての製品のすべてのボタンは、同じシャツを着用する必要があります。アイテムの色は#F02823のみです。 すべてのリンクにも独自のユニフォームがあります。色#0A1E32、2pxの距離で下線を引きます。 リンクをクリックすると、すぐにコマンドが実行され、アプリケーションの別のセクションに転送されます。 不服従-アルファバンクシステムの設計からグリーンバンクまたは執行への追放。 この場合、どのリンクが選択されるかは不明です。
しかし、これは愛という名のファシズムです。 私たちはユーザーを愛しています。ユーザーに各製品で同じ体験をしてもらいたいのです。 簡単でシンプルにする。 銀行がそのタスクを迅速かつ効率的に解決するために。
デザインは愛という名のファシズムです
これは、ドライブとスピードのためのファシズムです。 開発者が新しいアプリケーションのために毎回車輪を再発明することなく、チーム間で最高のUI / UXプラクティスを簡単に行えるように、アプリケーションを迅速に開発したいと考えています。
ファシズムはイデオロギーを意味します。 ファシズムには、中央集権的な意思決定が含まれます。 会社のファシズムについては、検閲と統一のための主要委員会、または社会開発の保護のための国家委員会を設立する必要があります。
しかし、アルファバンクはターコイズブルーの会社であり、そのエンジンにはアジャイルとスクラムのマニフェストが縫い付けられています。 これは、すべての決定がSGKptsiUタイプの委員会ではなく、チームに「結び付けられる」という戦略を意識的に採用したことを意味します...
設計の一貫性を維持し、開発の柔軟性を失わないようにする方法
ARUI Featherコンポーネントライブラリは、2つの有名なフロントエンドソリューションである
BEM方法論と
Reactに基づいています。
ツールの選択に関する話はありません
。ARUIFeatherを作成する過程で開発した設計システムのスケーリングの原則と実践について詳しくお話したいと思います。
Yandex.Money FrontendMix 2017のこのビデオから 、なぜ
BEM方法論 +
Reactがあるのかについて詳しく知ることができます。
KISSは、複雑な決定を避けることを最初に決定したことを意味します。 私たちのタスクは、どのチームでも自分で理解できる設計システム用のコードを作成することでした。
ARUI Featherは、設計システムの世界のAK-47です。 バグダッド近くのtrenchの砂のかかとの上に横たわっている場合でも、米海軍のサービスセンターに連絡することなく、独立して分解したり組み立てたりできます。
また、
YAGNIに従って、必要なことだけを行っています。最後の傾向は、実際には多くのことが設計システムの責任であるため、新しいコンポーネントを作成するよりも頻繁にコンポーネントを削除することです。
ARUI Featherは、設計システムの世界のAK-47です。 バグダッド近くのtrenchの砂のかかとの上に横たわっている場合でも、米海軍のサービスセンターに連絡することなく、独立して分解したり組み立てたりすることができます
このため、完全な実装ではなく、
BEM手法を使用します
。BEM手法は、
混合と
再定義レベルを除き
ます 。 これらのアプローチはどちらも「ミキシング」に関するもので、スケーリング時にプロジェクトに「クレイジーミキサー」が含まれるため、コードのデバッグが困難になります。
技術的には、独自のオープンソースソリューションである
cn-decoratorを通じて設計システムをサポートします
。cn-decoratorを使用すると、
BEM手法と
Reactを一緒に使用できます。
設計システムをスケーリングするときに発生した問題は何ですか?
Alfa-Bankには、既に
ARUI Featherと
cn-decoratorを使用して独自にフロントエンドを開発する30以上のチームがあります。
UI / UXライブラリの開発に専念する専用の専用チームはありません。 開発は、オープンソースで確立された原則に従って実行されます。コンポーネントライブラリのメンテナー、貢献者、そしてもちろんユーザーがいます。 そして、これらすべての人々は何らかの形で異なるチームの参加者です。 私たちは、他のチームが注文して支援を期待している図書館開発チームという形で会社内に狭いリンクが現れるのを避けるために、このステップを意図的に行いました。
また、多くの場合サービスチームを考案するのが好きな真空のタスクではなく、製品を作成するために本当に重要なタスクを解決するのに役立ちます。
次に、メンテナーに来るチームからの一番の質問と、それらをどのように解決するかについてお話します...
しかし、どのようにコンポーネントを書くのですか?
これは
cn-decoratorを使用して記述された最も単純なコンポーネントです。
import cn from 'cn-decorator'; @cn('button') class Button extends React.Component { render(cn) { return <button className={ cn() } />; } }
@cnデコレータを使用して、ブロックの名前(この例では
'button')を渡すだけです。 これで、
renderメソッドは
cnインスタンスを取得し、クラス名の生成に使用できます。 そして、最終的なHTML BEMブロックは次のようになります。
<button class="button"></button>
しかし、
BEM方法論にはまだ要素、修飾子、
ミックス 、
再定義レベルがあります...例はもう少し複雑です:
import cn from 'cn-decorator'; @cn('button') class Button extends React.Component { render(cn) { return ( <button className={ cn({ disabled: true }) }> <span className={ cn('text') }>Text</span> </button> ); } }
その結果、次のレイアウトが得られます。
<button class="button button_disabled"> <span class="button__text">Text</span> </button>
この例は、
cn-decoratorが修飾子と要素を処理する方法を示しています。 CSSを少し追加するだけで、コンポーネントの準備は完了です!
このボタンのフレームの色を変更すると、変換は200%増加します。 最初から何をすべきか?
Alfa-Bankは100%製品会社です。 私たちのチームは定期的に数十の実験を行っています。 フレームの色のわずかな変化でさえ、変換の変化につながる場合があります。
SGKpTsiUの委員会があった場合、次の会議でそのような取るに足りない実験について決定を下し、評決を待ち、6か月後でもコンバージョンを増やす必要があります。 技術的には、WebComponentsを使用し、コンポーネントのレイアウトとAPIの干渉を禁止します。
しかし、人生はより豊かであり、各チームにはデザインを試すすべての権利があります。 このため、
cn-decoratorには
classNameプロキシメカニズムが組み込まれています...
import Button from 'arui-feather/button'; class App extends React.Component { render() { return <Button className="my-class" />; } }
その結果、次のレイアウトが得られます。
<button class="button my-class"></button>
.my-classセレクターでプロジェクトのボタンのプロパティを単純に
オーバーライドでき
ます ...
コンバージョンを500%増やす方法を今でも考え、知っているようです! しかし、ボタンが必要です...いいえ、古いボタンと同じように押す必要がありますが、見た目はまったく違うように見えます...もう一度最初からやりますか?
そしてそれは起こります。 同意します。操作ロジックが完全にあなたに合っているコンポーネントを書くのは残念ですが、見た目は完全に異なります。 もう少し高く、私たちはすべての混合パターンが好きではないが、構成に基づいたパターンを好むという事実について話しました。 したがって、コンポーネントをそのコンポーネント部分(スタイルとロジック)に解析できる
ブロック名オーバーロードメカニズムがあります。

この写真には2つのボタンがあります。 彼らは完全に異なって見えますが、それでも彼らはすべての振る舞いを自分たちの間で調べています。
ブロックのベース名を
オーバーロードできるようにすることで、これを実現
します 。

コンポーネントを再装飾して、新しいスタイルを作成するだけです。
import cn from 'arui-feather/cn'; import Button from 'arui-feather/button'; import './tag-button.css'; @cn('tag-button') class TagButton extends Button {};
TagButtonの結果のレイアウト:
<button class="tag-button tag-button_disabled"> <span class="tag-button__text">Text</span> </button>
このような単純なパターンにより、異なる表現間でコンポーネントロジックを簡単に検索できます。
そして、ここで、デザイナーはLinkのように見えるがSelectのように機能するコンポーネントを描きました...しかし、あなたはそれを持っていません! これにより、コンバージョンが1000%増加します!
これらは単純な例でしたが、多くの場合、コンポーネントは複合です(構成が大好きであることを思い出してください)。 たとえば、このようなコンポーネントは
Selectです
。Buttonと
Popupの 2つのコンポーネントで構成されています。
 Select
Selectコードは次のようになります。
import cn from 'arui-feather/cn'; import Button from 'arui-feather/button'; import Popup from 'arui-feather/popup'; @cn('select') class Select extends React.Component { render(cn) { return ( <div className={ cn() }> <Button /> <Popup /> </div> ); } }
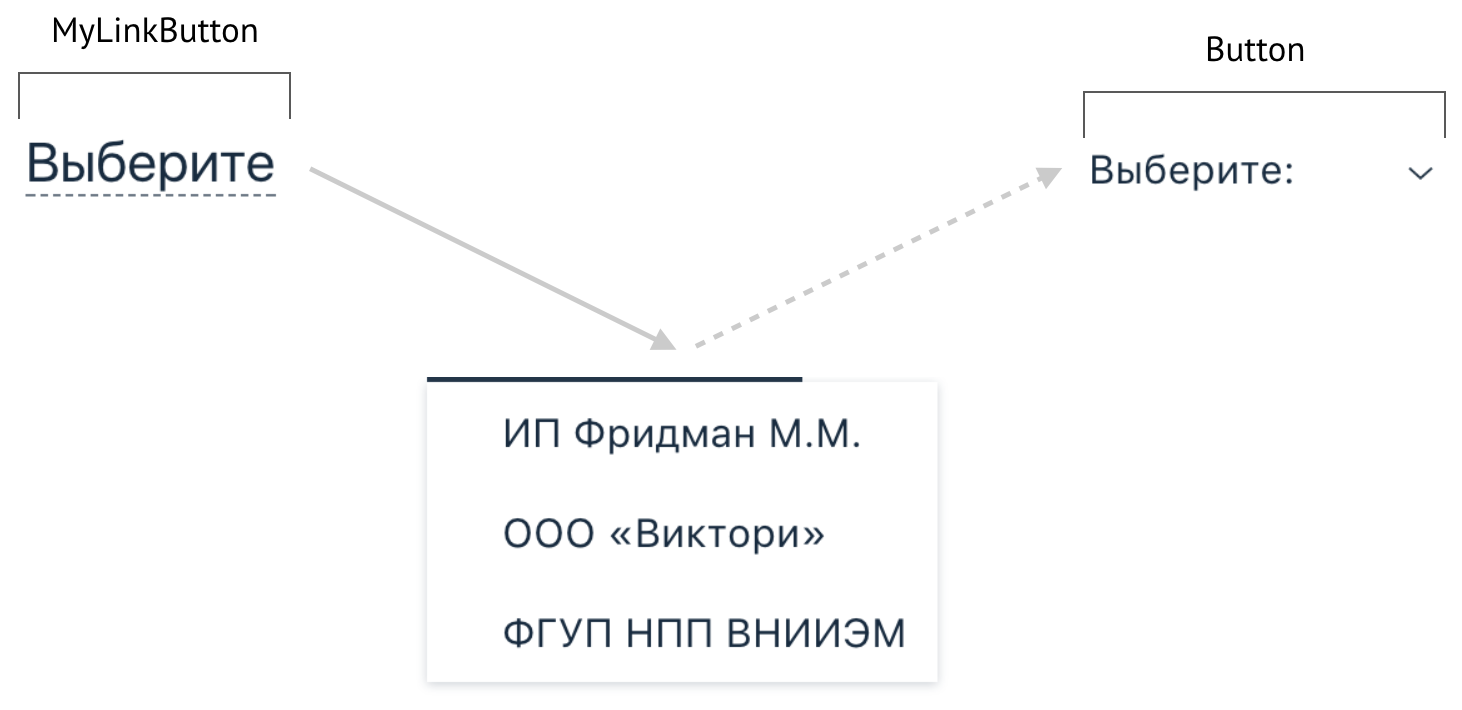
ただし、チームがコンポーネントを変更する必要がある場合があります。 たとえば、コマンドではボタンではなくリンクから
ドロップアウトするために
ポップアップが必要です。 このようなもの:

しかし、ES6モジュールにはモジュラーシステムがあります。 複合コンポーネントを置き換える唯一の方法は、アセンブリレベルでパッチを作成することです。 ここでは、
cn-decoratorとその
依存性注入コンポーネント機能が
役立ちます 。 コンポーネントコンポーネントを
cnに渡します。
import cn from 'arui-feather/cn'; import Button from 'arui-feather/button'; import Popup from 'arui-feather/popup'; @cn('select', Button, Popup) class Select extends React.Component { render(cn, Button, Popup) { return ( <div className={ cn() }> <Button /> <Popup /> </div> ); } }
これで、独自の
Selectを作成して、その中の
Buttonを独自のものに置き換えることができます。
import cn from 'arui-feather/cn'; import Select from 'arui-feather/select'; import Popup from 'arui-feather/popup'; import MyLinkButton from './my-link-button'; @cn('my-link-select', MyLinkButton, Popup) class MyLinkSelect extends Select {};

やった! これで、コンポジションの任意のコンポーネントを変更できます!
今、あなたはすべてを見ました
大企業の設計システムはテクノロジーではなく、Angular vs BEM vs React holivarではありません。 設計システムとは、一貫性と迅速な実験を行う能力との間の妥協点を探すことです。 設計システムは、コミュニティと連携し、同時にビジネス要件と連携しています。 これはb2bおよびb2cのソリューションです。一方では、高速で安価で高品質を求めているビジネスであり、他方では、柔軟性、拡張性はあるが、予測可能で信頼性が高い開発者です。
この記事を、設計システムのアーキテクチャ(および実際にはあらゆるアーキテクチャ)を最もよく説明する非常に正確な1つの法律で完成させたいと思います。
「システムを設計する組織(ここでは、情報システムだけでなく、より広い解釈を念頭に置いています)は、組織自体の相互作用の構造のコピーである構造を必然的に生成します」
—法律を伝える
オープンソースソリューション:ARUI Feather-アルファバンクのUIコンポーネントライブラリ
cn-decorator -
Reactで BEM方法論を使用する最良の方法
フロントエンドの開発と設計の欠員:インターフェースデザイナー/デジタルプロダクトデザイナーフロントエンド開発設計