こんにちは、Habr! 電子メールのレイアウトに出会ったことのある人なら誰でも、これが退屈で、退屈で、時には非常に迷惑であることを知っています。 ほとんどの場合、これは、電子メールクライアントが最も単純なWebページのレイアウトで使用しているものの多くをサポートできないという事実によるものです。 そのため、レターのデザインは単純化されるか、まったく行われず、多くのメーラーのバグのチェックと修正に時間の大部分が費やされます。
この記事では、Gmailでもお使いの携帯電話の画面に適応する、美しい、組版用のレシピと、アダプティブライティングを共有したいと考えています。 また、その作成の過程で遭遇したニュアンス、問題、微妙さについて話すこともできます。
Foundation for Emailsを使用したレスポンシブメールのレイアウト
電子メールの手紙を作成するとき、テーブルレイアウトと
cssプロパティの非常に限られたセットが通常使用されます。 表形式のレイアウトは、十分に大きなネストを意味し、すでに完成したテンプレートを編集するのは本当に頭痛の種です。 アダプティブレターへの切り替えを決定した後、これらのレターをどのように作成するかという疑問が生じました。 私たちの選択は、かなり人気のある
Foundationフレームワーク、または過小評価されている弟、
Foundation for Emailsに基づいています。
すぐに使える電子メールのための基盤は、文字をタイプセットするプロセスで必要な多くのことを実行できます。
- Gulp:開発の自動化
- Inkyテンプレートエンジン:カスタムマークアップをHTMLコードに変換します
- Sass:CSSプリプロセッサ
- ハンドルバー:JSONデータからHTMLを生成(JavaScriptテンプレートエンジン)
- Paninin:Inkyプロトタイピングテンプレートをサポートするファイルコンパイラ。
- インライン:スタイルシートからインラインスタイルに変換します
- BrowserSync:ソースファイルを変更した後にページを再読み込みする
- 画像圧縮:コンパイル中の画像圧縮
インストールは非常に簡単で、わずか数ステップで構成されています。
1.
Foundation-CLIをインストールします
。sudoを使用する必要がある場合があります
npm install --global foundation-cli
2.プロジェクトディレクトリに移動し、コマンドを実行します
foundation new --framework emails
CLIは、将来のプロジェクトの名前を尋ねます。その後、プロジェクトテンプレートがダウンロードされ、必要な依存関係がインストールされます。 全体のプロセスには1分もかかりません。 開始するには、
npm startコマンドを実行するだけです。その後、デフォルトのテンプレートを使用したデフォルトのWebアドレス(通常は
http:// localhost:3000 )がブラウザで開きます。
npm run buildはコンパイルを開始し、その間にInkyマークアップがHTMLマークアップにコンパイルされ、スタイルがインラインスタイルに変換され、すべてのスペースが削除され、画像が最適化されます。 出力は、1つのHTMLファイルと最適化された画像です。
Foundation for Emailsは、直面するほとんどの課題を引き受けます。 Foundation for Sitesと同様に、12列のグリッドを使用します。これに基づいて、モバイルデバイス用のメディアクエリが事前に提供されているレスポンシブレターを作成できます。
.large-nおよび
.small-nクラスを使用して、列の数を制御できます
。 デフォルトでは、モバイルクライアントで列幅を指定しない場合、コンテナの100%を占有します。
レターを正しく表示するには、かなり大きなネストを持つテーブルを使用する必要があります。 Inkyテンプレートエンジンを使用すると、電子メールのマークアップが簡素化され、コードがよりシンプルで読みやすくなります。
Inkyを使用したサンプルコード:
<container> <row> <columns>Put content in me!</columns> </row> </container>
HTML出力: <table align="center" class="container"> <tbody> <tr> <td> <table class="row"> <tbody> <tr> <th class="small-12 large-12 columns first last"> <table> <tr> <th>Put content in me!</th> <th class="expander"></th> </tr> </table> </th> </tr> </tbody> </table> </td> </tr> </tbody> </table>
しかし、あまり多くのネストに関与しないでください。 このフレームワークの使用開始当初に発生した問題が発生する場合があります。
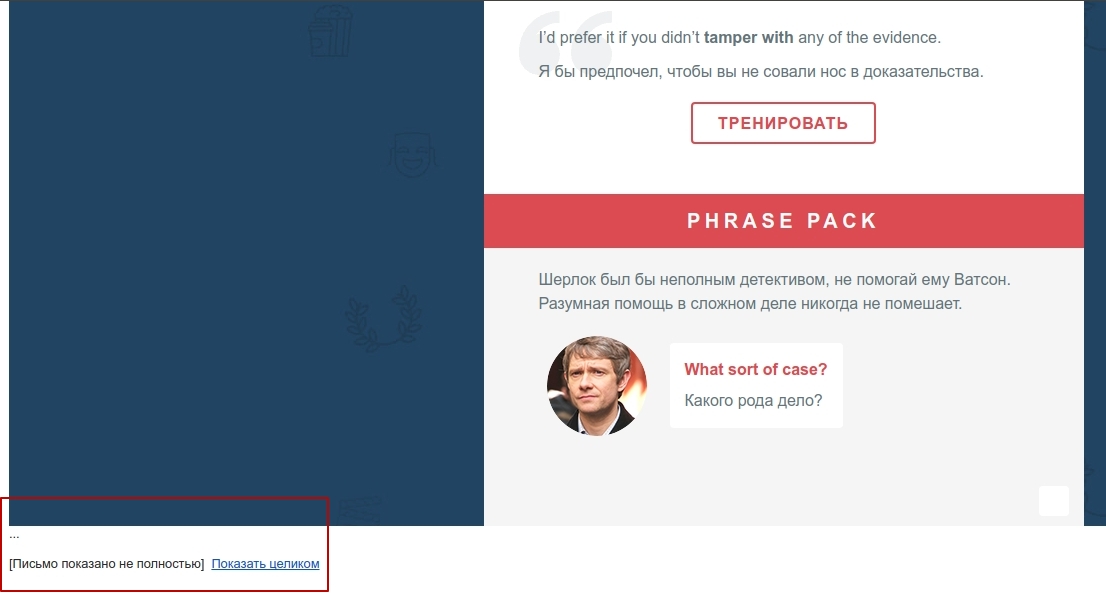
Gmailは大きな文字を
好まず 、コンテンツが102 kBを超えるとメッセージの一部を
切り取ります(ただし、実際には98 kB後にトリミングが開始されます)

私たちは皆、ユーザーの何パーセントが「全体を表示」をクリックするかを理解していると思います。
Foundation for Emailのドキュメントの詳細については、ここをクリックして
ください 。
微妙さと困難
最初のアダプティブレターのレイアウトプロセスには非常に長い時間がかかりました。そのため、私たちが直面しなければならない困難と微妙さを共有したいと思います。
1.文字でのレスポンシブネスの実装はかなり複雑で退屈な作業であるため、このプロセスを前述のEmail for Foundationの肩に移すことをお勧めします。 彼は主な仕事をするでしょう、そしてあなたはあなたにあなたが彼にあなたがモバイルデバイスで見たいコラムの数を伝えて、フォントサイズで少し遊びます。 もちろん、これはわずかな控えめな表現ですが、実際には作業が大幅に簡素化されます。
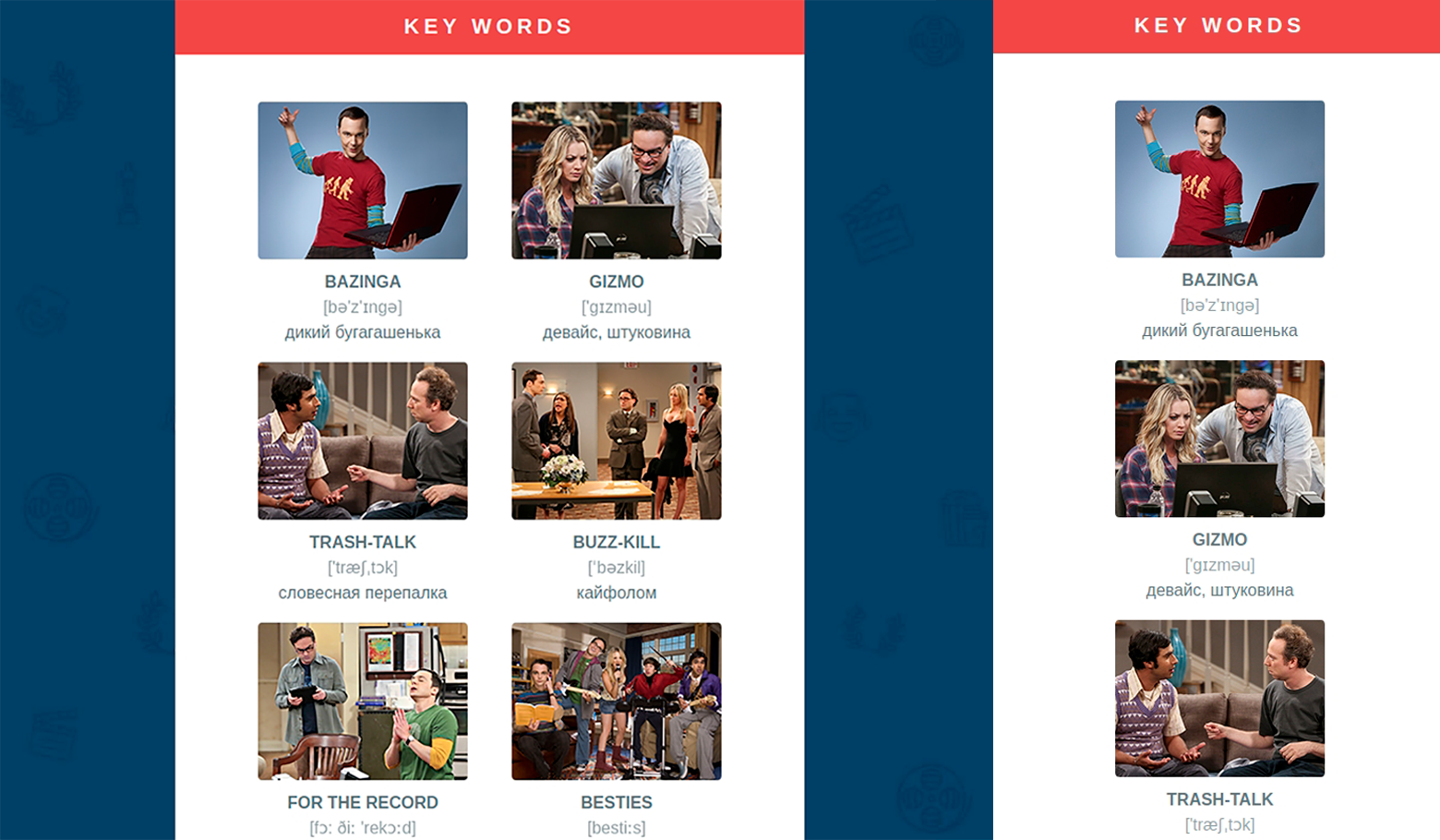
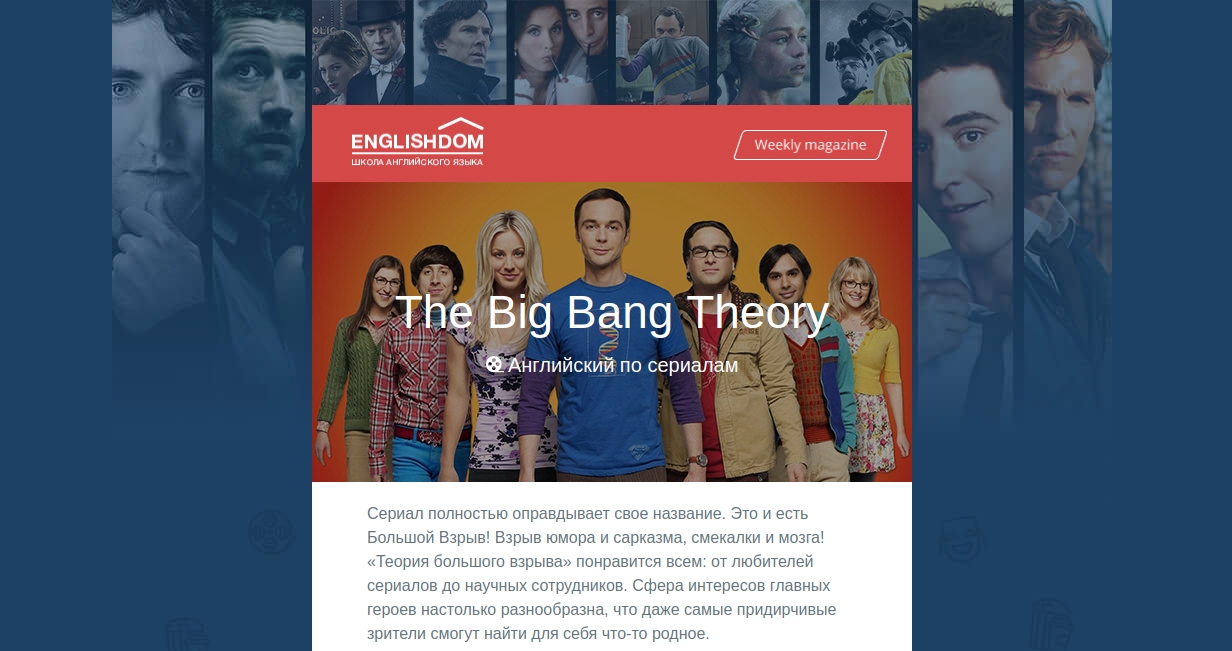
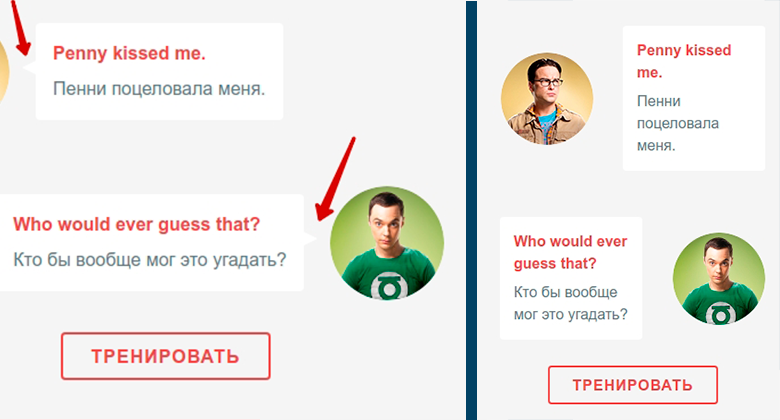
これが私たちの手紙がデスクトップとモバイルクライアントでどのように見えるかです。

Foundation for Emailsには、596ピクセル
small = "x"のブレークポイントが1つしかありませんが、本当に必要な場合、独自に追加したり、グローバルなものを再定義したりする必要はありません。
_settings.scssファイルには、必要なものがすべて
揃っています。
@media only screen and (max-width: #{$global-breakpoint})
2. 1つのテンプレートがあり、コンテンツのみが変更されるニュースレターを計画している場合、またはどこにでも同じフッターがあり、ヘッダーとコンテンツ領域が異なる場合、
パーシャルを使用することをお勧めします。
テンプレートは次のようになります。
<html> <head> <title>Definitely STILL an Email!</title> </head> <body> {{> header}} {{> body}} {{> footer}} </body> </html>
一般に、Foundation for Emailsを使用すると、Handlebarsテンプレート言語でかなり多数の関数セットを使用できます。
3.手紙の最初のバージョンでは、かなり大きなサイズに注意を引きました。 よく調べてみると、
head中にあるすべてのスタイル、
さらに、開始タグと終了タグの両方で、
headタグと
bodyタグが複製されました。 ドキュメントを詳細に調べた後、問題を特定することができました。 それは、財団自体が必要なものすべてで
headと
bodyを作成するという事実にあり、あなたはただ手紙自体を作り上げなければなりません。
4.テンプレートの郵送には
カスタムデータを使用することもお勧めします
。 これは、ページに追加し、Handlebarsを介してHTMLに生成できるユーザーデータです。 これにより、HTMLを編集する必要がなくなります。
--- title: Page Title description: Lorem ipsum. --- <h1>{{ title }}</h1>
5.垂直インデントの代わりに、高さ属性が設定されたセルを持つテーブルを使用します。これにより、すべての電子メールクライアントで必要なインデントが保証されます。 特にInkyでは、これは1行で行われます。
<p>Stuff on top</p> <spacer size="100"></spacer> <p>Stuff on bottom</p>
HTML出力: <p>Stuff on top</p> <table class="spacer"> <tbody> <tr> <td height="100px"style="font-size:100px;line-height:100px;"> </td> </tr> </tbody> </table> <p>Stuff on bottom</p>
6.
スペーサーを使用して高さを設定することに決めたが、モバイルクライアントには大きすぎると思われる場合は、
.show-for-largeクラスをマークアップに追加し、メディアリクエストの目的のブロックにインデントを追加することでいつでも非表示にできますCSS、モバイルクライアントの方が優れています。 また、
.hide-for-largeクラスに注意を喚起したいと思います。 このクラスの使用はお勧めしません。 GmailとYahooではサポートされていません。
7.ボタンを作成する場合は、テーブルを使用して同じ方法で作成します。そうしないと、テキストが色で塗りつぶされる危険があります。 Inkyには既製のボタンコンポーネントがあります。主なことは、
href属性を指定することを忘れないでください。そうしないと、ボタンの代わりにプレーンテキストがある理由を疑問に思う必要があります。
<button href="#">Button</button>
HTML出力: <table class="button"> <tr> <td> <table> <tr> <td><a href="#">Button</a></td> </tr> </table> </td> </tr> </table>
8.すべてのメールクライアントが
background-imageをサポートして
いるわけではありませんが、レターのメインヘッダーと本文にこのようなデザインがあったため、メインメーラーが背景画像を使用する
グレースフルデグラデーションアプローチを選択しました。サポート、色塗りが使用されます。 したがって、テキストの読みやすさは失われません。


9.「装飾」を主な目的とする要素を作成する必要がある場合は、
優雅な劣化アプローチも使用します。

この例では、コーナーは疑似要素:beforeを使用して作成されます。 GmailとOutlookではサポートされておらず、表示されませんが、これはメッセージの全体的な外観に大きな影響を与えません。また、写真にしてテーブルに配置すると、ブロックとは別に「生きる」か、さらには壊れる可能性がありますメールしてください。
10.開発プロセス中に、レイアウトの結果を確認する必要があります。
LitmusのPutsmailを使用します。 便宜的に、レターの一部またはレター全体をすばやくテストする機会がある場合は、HTMLコードを挿入して実際のメールボックスを指定するだけです。 最初の使用時に、各メールボックスの確認書が届き、その後に書簡自体が届くことに注意してください。
Gruntの
プラグインも使用できます。 彼は本質的に同じことをします。
Foundation for Emailsの知識があなたにとって有益であり、次の手紙がこの非常に便利なフレームワークの会社で作られることを願っています。
→
デモレター→レター
ソースリーダーボーナス
オンライン講座
オンラインコースを使用して3か月間の英語学習を無料でご利用いただけます。 これを行うには、2017年12月31日まで
リンクをたどるだけです。
Skype経由で個別に
ITプロフェッショナル向け英語コースの個別レッスンでお会いできることを嬉しく思います。
無料の入門レッスンを受講して、知識レベルに関する包括的なフィードバックを得てから、好みの教師とトレーニングプログラムを選択してください。