Node.js、Vue.js、MongoDBを使用してBudget Manager Webアプリケーションを作成するための一連の資料の2番目の部分を次に示します。
最初の部分では、サーバーを扱いました。つまり、RESTful APIの主要なメソッドを準備し、JWT認証を確立しました。 今日は、アプリケーションのクライアント部分で作業を開始し、フロントエンドフレームワーク、システムに登録およびシステムを入力するためのツールを作成し、ルートとその保護について説明します。

Vue.jsをインストールし、vue-cliを使用します
Vue.jsのインストールは非常に簡単です。
webpackテンプレートで
vue-cliを使用する予定です。 Vueマニュアルを参照すると、
vue-cliインストールと作業環境の準備に
vue-cliが使用されて
vue-cliことがわかります。
# vue-cli $ npm install --global vue-cli # $ vue init webpack my-project # $ cd my-project $ npm install $ npm run dev
ルートディレクトリに
applicationフォルダーを作成して、プロジェクトの作業を続けます。
vue-cli中にフォルダーを作成することにより、このステップをスキップできます。 フォルダーを作成しないことにした場合は、この種類のコマンドを実行してプロジェクトに名前を付ける必要があります。
vue init webpack name-of-your-project
applicationフォルダーを作成した後のプロジェクトは次のようになります。

コマンドラインインタープリターを使用して新しく作成したフォルダーに移動し、
vue-cliがまだインストールされていない場合は、次のコマンドを実行します。
npm i
このコマンドを使用すると、
vue-cliグローバルにインストールできるため、実行することでどのフォルダーに入るかは関係ありません。
次のコマンドを呼び出します。
vue init webpack
コマンドは
applicationをホストするためにすでに作成された
applicationフォルダーで実行されることが理解されるため、プロジェクト名はここに示されていないことに注意してください。
上記のコマンドを実行してテンプレートをダウンロードすると、一連の質問が表示されます。

必要に応じて、この段階でプロジェクトの名前、説明、作成者に関する情報を変更できます。 この資料から逸脱しないように、図に示すように他のすべてを残します。
次に、
applicationフォルダーに残ったまま、依存関係をインストールしてプロジェクトを開始します。
npm i npm run dev
これで、標準のVueページを鑑賞できます。

Vueアプリケーションをクリーンアップする
不要な標準要素をアプリケーションから削除します。 これを行うには、
application/src/assetsフォルダーに移動して、このファイルを使用しないため、
logo.pngを削除します。 次に、
application/srcフォルダーから
App.vueのルートコンポーネントのファイルを開き、次のコードフラグメントで表される形式にします。
<template> <div id="app"> <v-container> <router-view/> </v-container> </div> </template> <script> export default { name: 'app' } </script>
次に、ルートをクリアする必要があります。 これを行うには、
routerフォルダーの
index.jsファイルを開き、次のフォームに移動します。
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ {} ] })
ルートを構造化する方法は多数ありますが、プロジェクトを複雑にしないために、コンポーネントをインポートしてこのファイルにルートを設定するだけです。
ここで、標準アプリケーションのクリーニングの最後の段階で、
componentsフォルダーから
HelloWorld.vueファイルを削除します。
依存関係のインストール
アプリケーションのフロントエンドの開発を開始する前に、さらにいくつかの依存関係をインストールする必要があります。 次のコマンドを実行する前に、
applicationフォルダーにいることを確認します。
npm i
次に、開発依存関係をインストールします。
npm i
axiosを使用してHTTPリクエストを処理します。
vuetify 、視覚的なコンポーネントと、メッシュベースのレイアウトを使用する機能に関心があります。
vue-cookieを操作するには、
vue-cookieライブラリを使用します。
sass-loaderおよび
node-sassを使用すると、SCSSを使用でき
node-sass 。
アプリケーションのフロントエンドで開始する
すべての準備活動が完了したので、開発を始めます。
componentsフォルダーに移動して、その中に
pagesフォルダーを作成します。そこに
Authenticationフォルダーを作成します。 このフォルダーに、認証に使用するコンポーネントを表す
Authentication.vueファイルを作成する必要があります。 最終的には次のようになります。

Authentication.vueファイルに、次のコードを配置します。
<template> <h1>Auth!</h1> </template> <script> export default {} </script>
このコンポーネントの拡張については後ほど説明しますが、ここでは
routerフォルダーに移動してルートを操作します。
まず、
Authenticationコンポーネントをインポートし、その使用のためにルートを構成します。
import Vue from 'vue' import Router from 'vue-router' // Pages import Authentication from '@/components/pages/Authentication/Authentication' Vue.use(Router) export default new Router({ routes: [ { path: '/login', name: 'Authentication', component: Authentication } ] })
その後、アドレス
http:// localhost:8080 /#/ loginにアクセスすると、「Auth!」という碑文のある空白ページが表示されます。 これは、認証ルートが機能していることを示しています。
srcフォルダーから
main.jsファイルを開き、
main.jsと
vue-cookieをインポートします。
import VueCookie from 'vue-cookie' import Vuetify from 'vuetify' import('../node_modules/vuetify/dist/vuetify.min.css') Vue.use(VueCookie) Vue.use(Vuetify) Vue.config.productionTip = false
srcフォルダーから
App.vueコンポーネントに
App.vue 、
App.vueましょう。 まず、
styleタグを準備する必要があります。
scriptタグを閉じた直後に配置し
script 。
<style lang="scss"> </style>
src/assetsフォルダーに移動し、
styles.scssファイルとその中の
styles.scssフォルダーを作成します。 このフォルダーで、
_variables.scssおよび
_animations.scss表される2つの部分的なテンプレートを作成し
_animations.scss 。 結果は次の構造になります。

_variables.scssファイルで、次のパラメーターを設定します。
// Colors $background-tint:
_animations.cssファイルで、
bounceInおよび
slideInFromLeft説明を追加します。
@keyframes bounceIn { to { animation-timing-function: cubic-bezier(.215, .61, .355, 1) } 0% { opacity: 0; transform: scale3d(.3, .3, .3) } 20% { transform: scale3d(1.1, 1.1, 1.1) } 40% { transform: scale3d(.9, .9, .9) } 60% { opacity: 1; transform: scale3d(1.03, 1.03, 1.03) } 80% { transform: scale3d(.97, .97, .97) } to { opacity: 1; transform: scaleX(1) } } @keyframes slideInFromLeft { from { transform: translateX(-2500px); opacity: 0 } 50% { transform: translateX(0); opacity: 1; } 70% { transform: translateX(-20px); } 90% { transform: translateX(10px); } to { transform: translateX(0); } }
部分的なパターンを
styles.scssインポートし
styles.scss 。
@import "./partials/variables"; @import "./partials/animations";
次に、
assetsフォルダーで、
imagesフォルダーを作成します。 ここに、背景として使用される画像を配置できます。
ここでは、リポジトリで、この資料で使用されているイメージを見つけることができます。
アプリケーションの外観をカスタマイズして、
App.vueファイルの
App.vueブロックを次のビューに移動します。
<style lang="scss"> @import "./assets/styles"; body { background: url('./assets/images/background.jpg') no-repeat center center fixed; &:after { content: ''; position: fixed; width: 100%; height: 100%; top: 0; left: 0; background-color: $background-tint; opacity: .3; z-index: -1; } } </style>
ここでは、事前に準備されたscssスタイルをインポートし、アプリケーションの固定背景画像の使用を設定します。 どのデバイスでも、アプリケーション画面がほぼ同じになるように努めています。
body :after擬似要素の
body :afterに、
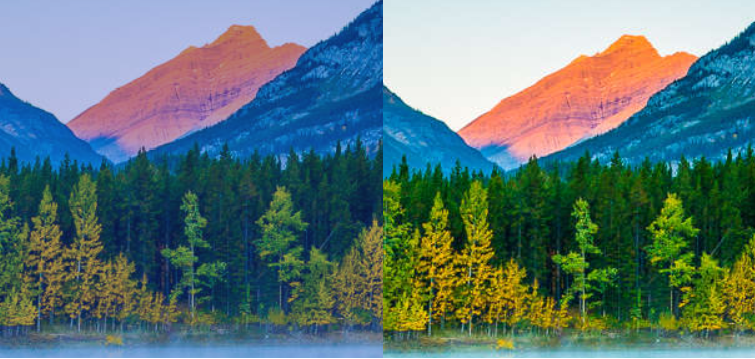
$background-tint変数の値を書き込むことで
background-colorパラメーターを設定します。 これにより、マゼンタカラーフィルターが背景画像に適用されます。 背景画像のさまざまなバリエーションの外観を次に示します。

スタイリングと背景の操作に関連するすべてがアプリケーションの機能に影響を与えることはありません。したがって、これらの手順をスキップしたり、必要に応じてアプリケーションを装飾したりできます。
表示領域のスケーリングとアイコンの読み込み
この手順により、モバイルデバイスでアプリケーションが正しく表示されるようになります。 さらに、作業のこの段階で、マテリアルデザインのスタイルでアイコンをアップロードします。 これをすべて実行するには、
applicationフォルダーにある
index.htmlファイルに移動し、次の内容を
headタグに追加します。
<meta name="viewport" content="initial-scale=1"> <link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet">
認証コンポーネントの開発
少なくとも退屈なホワイトページを取り除き、アプリケーションを少し装飾したので、
Authenticationコンポーネントの作業を続けます。
Authenticationフォルダーに
index.jsファイルを作成します。

必要なものをインポートし、APIへのパスを記述する定数を宣言します。
import Axios from 'axios' import router from '@/router' const BudgetManagerAPI = `http://${window.location.hostname}:3001`
次に、必要なメソッドを含む
Authenticationオブジェクトを作成します。
export default { user: { authenticated: false } }
ユーザーが認証されているかどうかに関する情報を保存する
userというオブジェクトを宣言することで、このコンポーネントの作業を開始します。
それでは、メソッドを書きましょう。
import Axios from 'axios' import router from '@/router' const BudgetManagerAPI = `http://${window.location.hostname}:3001` export default { user: { authenticated: false }, authenticate (context, credentials, redirect) { Axios.post(`${BudgetManagerAPI}/api/v1/auth`, credentials) .then(({data: {token}}) => { context.$cookie.set('token', token, '1D') context.validLogin = true this.user.authenticated = true if (redirect) router.push(redirect) }).catch(({response: {data}}) => { context.snackbar = true context.message = data.message }) }, signup (context, credentials, redirect) { Axios.post(`${BudgetManagerAPI}/api/v1/signup`, credentials) .then(({data: {token}}) => { context.$cookie.set('token', token, '1D') context.validSignUp = true this.user.authenticated = true if (redirect) router.push(redirect) }).catch(({response: {data}}) => { context.snackbar = true context.message = data.message }) }, checkAuthentication () { const token = document.cookie if (token) this.user.authenticated = true else this.user.authenticated = false }, getAuthenticationHeader (context) { return `Bearer ${context.$cookie.get('token')}` } }
最初の方法は3つの引数を使用します。
context :これはVueのコンポーネントです。
credentials :ここはユーザー名( username )とパスワード( password )です。
redirect :ここにユーザーをリダイレクトする方法があります。
ここでAxiosを使用して、
credentials引数を渡すことによりAPIへのPOSTリクエストを実行します。 次に、
token値のみに関心があるため、応答
dataを破棄し、この値をCookieに保存し、このデータの有効期間を1日に設定します。 また、
validLogin変数と
userオブジェクトの
authenticated値を
trueに設定し、最後に
redirect引数からパスに沿ってユーザーを
redirectます。
それ以外の場合は、
snackbarオブジェクトの
snackbarフィールドを
trueに設定し、メッセージにエラーメッセージを書き込みます。
2番目の方法は最初の方法と非常によく似ており、新しいアカウントを作成するために使用します。 このメソッドと最初のメソッドの違いは、使用するエンドポイントにあります。
3番目の方法は、ユーザーが認証されているかどうかを確認するために使用されます。
最後のメソッドでは、
Authorizationヘッダーを返すことができます。
ここで、
Authentication.vueファイルを開いてコンポーネントの作業を続けます。 ここでは、Vuetifyツールを使用します。
<template> <div class="l-auth-container"> <div class="l-auth"> <v-form v-model="validLogin"> <v-text-field label="Username" v-model="credentials.username" prepend-icon="account_box" :rules="rules" required color="light-blue lighten-1"> </v-text-field> <v-text-field label="Password" v-model="credentials.password" prepend-icon="lock" :rules="rules" :append-icon="loginPasswordVisible ? 'visibility' : 'visibility_off'" :append-icon-cb="() => (loginPasswordVisible = !loginPasswordVisible)" :type="loginPasswordVisible ? 'text' : 'password'" color="light-blue lighten-1" required> </v-text-field> <v-btn flat color="light-blue lighten-1" @click.native="signUpVisible = true">Create account</v-btn> <v-btn color="light-blue lighten-1" @click.native="submitAuthentication()">Login</v-btn> </v-form> </div> <div class="l-signup" v-if="signUpVisible"> <v-form v-model="validSignUp"> <v-text-field label="Username" v-model="newUser.username" prepend-icon="account_box" :rules="rules" required color="light-blue lighten-1"> </v-text-field> <v-text-field label="Password" v-model="newUser.password" prepend-icon="lock" :rules="rules" :append-icon="signUpPasswordVisible ? 'visibility' : 'visibility_off'" :append-icon-cb="() => (signUpPasswordVisible = !signUpPasswordVisible)" :type="signUpPasswordVisible ? 'text' : 'password'" color="light-blue lighten-1" required> </v-text-field> <v-btn block color="light-blue lighten-1" @click.native="submitSignUp()">Sign Up</v-btn> </v-form> </div> <v-snackbar timeout="6000" bottom="bottom" color="red lighten-1" v-model="snackbar"> {{ message }} </v-snackbar> </div> </template>
l-auth-containerとして機能するクラス
l-auth-container持つ
div要素があります。 次に、
l-authクラスを持つ別の
divがあります。これには、入力フォームを整理するための要素の構造が含まれています。特に、
validLogin変数のデータにバインドされた
v-form要素です。
内部には、
credentialsからのデータに関連付けられた1対の署名された
v-text-field入力フィールドがあり
credentials (このデータについては後述します)。 フィールドには
https://material.io/icons/から取得したアイコンが提供され、入力をチェックするルールもあります(同じルールがあり、同じルールがあり、プロジェクトを複雑にしません)。さらに、これらのフィールドは両方ともバインディング。
2番目の入力フィールドはパスワード用で、入力されているパスワードをユーザーが見ることができるかどうかを示すアイコンが提供されます。 このアイコンにはコールバックがあります。これは、
loginPasswordVisible変数の値を
trueから
false 、またはその逆に切り替えることができる矢印関数です。 この変数が
trueに設定されている
true 、入力フィールドの
typeパラメーターは
textに設定され、そうでない場合は
password 。
最後に、新しいアカウントを作成したり、システムに入るためのフォームを送信したりするために使用するボタンの説明があります。
次のコードは、システムの登録フォームの構造を示しています。これは、変数
signUpVisible true設定されている場合にのみ表示され
true 。 このフォームのデバイスは、ログインフォームのデバイスに似ていますが、ここでは数行のみが変更されています。 特に、ここでは
loginPasswordVisibleおよびボタンクリックを処理する別のメソッドの代わりに変数
signUpPasswordVisibleが使用されます。
さらに、パネル
v-snackbarがあり、認証中にメッセージを表示するために使用されます。
次に、同じ
Authentication.vueファイルで、コンポーネントスクリプトについて説明します。
<script> import Authentication from '@/components/pages/Authentication' export default { data () { return { snackbar: false, validLogin: false, validSignUp: false, signUpVisible: false, loginPasswordVisible: false, signUpPasswordVisible: false, rules: [ (value) => !!value || 'This field is required' ], credentials: { username: '', password: '' }, newUser: { username: '', password: '' }, message: '' } }, methods: { submitAuthentication () { Authentication.authenticate(this, this.credentials, '/') }, submitSignUp () { Authentication.signup(this, this.newUser, '/') } } } </script>
このファイル内で定義された
authenticateメソッドが必要なため、すべては
Authenticationフォルダーから
index.jsファイルをインポートすることから始まります。
次に、コンポーネントデータを格納する変数を見てみましょう。
snackbar :メッセージバーに使用されます。
validLogin :ログインフォームの検証に使用されます。
validSignUp :登録フォームの検証に使用されます。
signUpVisible :登録フォームの表示に使用されます( true設定されているtrue )。
loginPasswordVisible :ユーザーがログインフォームに入力されたパスワードを表示できるかどうかを示します。
signUpPasswordVisible :登録フォームに入力されたパスワードを表示できるかどうかを示します。
rules :フォームフィールドに入力されたデータをチェックするためのルール。
credentials :ユーザーの認証に使用されるログインフォームのログインフィールドに付加されるオブジェクト。
newUser :システムの登録フォームの入力フィールドに関連付けられたオブジェクト。
message :認証中にメッセージを表示するために使用されます。
このコンポーネントにはいくつかのメソッドがあります。
submitAuthenticationメソッドは、
authenticateファイルから
authenticateメソッドを呼び出し、コンテキスト、資格情報、およびリダイレクトパスを渡します。
submitSignUpメソッド
submitSignUp 、
signupメソッドを呼び出すために使用されます。
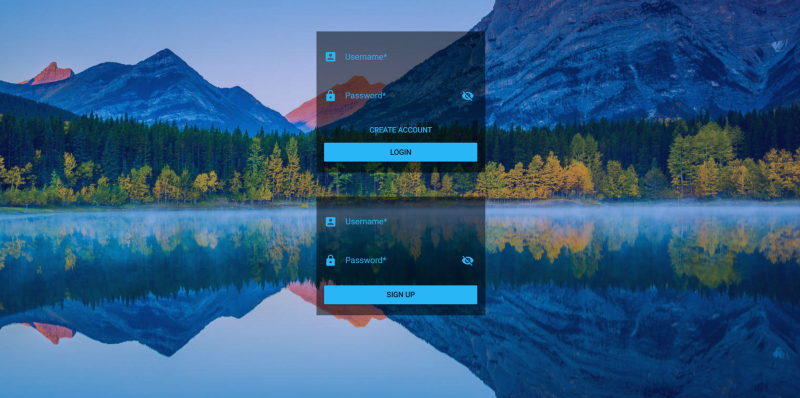
そして最後に、同じ
Authentication.vueファイルに配置する必要のあるコンポーネントスタイリングコードを示します(ここでは、空想を自由に変えて、あらゆるものを自由に作成できます)。
<style lang="scss"> @import "./../../../assets/styles"; .l-auth { background-color: $background-color; padding: 15px; margin: 45px auto; min-width: 272px; max-width: 320px; animation: bounceIn 1s forwards ease; } .l-signup { background-color: $background-color; padding: 15px; margin: 45px auto; min-width: 272px; max-width: 320px; animation: slideInFromLeft 1s forwards ease; } </style>
ログインして新しいユーザーを登録するためのコンポーネントを次に示します。

ホームコンポーネント開発
pagesフォルダーに移動し、コンポーネントファイル
Home.vueを作成します。

現時点では、このコンポーネントのテンプレートにはコードが以下に示されていますが、テキストメッセージはわずかしかありません。
<template> <div> <h3>Hi! this is our App's Home</h3> <ul> <li v-if="users != null" v-for="user in users"> {{ user.username }} </li> </ul> </div> </template> <script> import Axios from 'axios' import Authentication from '@/components/pages/Authentication' const BudgetManagerAPI = `http://${window.location.hostname}:3001` export default { data () { return { users: [] } }, mounted () { this.getAllUsers() }, methods: { getAllUsers (context) { Axios.get(`${BudgetManagerAPI}/api/v1/users`, { headers: { 'Authorization': Authentication.getAuthenticationHeader(this) } }).then(({data}) => (this.users = data)) } } } </script>
このコンポーネントは、このシリーズの次のパートで説明するホームページの基礎です。 それまでの間、APIへのGETリクエストを実行し、APIデバッグメソッドを使用して登録済みのすべてのユーザーを取得し、リクエストヘッダーでトークンを渡します。 これがどのように見えるかです:

ナビゲーション保護
routerフォルダーから
index.jsファイルを開きます。 以下に、どのようなフォームを持ち込む必要があるかを示します。
import Vue from 'vue' import Router from 'vue-router' import * as Auth from '@/components/pages/Authentication' // Pages import Home from '@/components/pages/Home' import Authentication from '@/components/pages/Authentication/Authentication' Vue.use(Router) const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home, meta: { requiredAuth: true } }, { path: '/login', name: 'Authentication', component: Authentication } ] }) router.beforeEach((to, from, next) => { if (to.meta.requiredAuth) { if (Auth.default.user.authenticated) { next() } else { router.push('/login') } } else { next() } }) export default router
このコードを検討してください。
import * as Auth from '@/components/pages/Authentication'
この行では、
Authenticationコンポーネントもインポートされているため、
Authenticationファイルをインポートして
Authと呼びます。
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home, meta: { requiredAuth: true } }, { path: '/login', name: 'Authentication', component: Authentication } ] })
ここでは、後でナビゲーションシステムの保護を作成するために、
Routerオブジェクトに名前を付けます。 また、
Homeコンポーネントへのパスを追加します。
meta.requiredAuthは
trueになり
true 。 これは、認証されていないユーザーがこのコンポーネントにアクセスしようとすると、ログインページにリダイレクトされることを意味します。
router.beforeEach((to, from, next) => { if (to.meta.requiredAuth) { if (Auth.default.user.authenticated) { next() } else { router.push('/login') } } else { next() } })
ここでは、ナビゲーションシステムを保護します。 つまり、グローバルウォッチドッグフックを登録し
true 。これを使用して、各ルートを通過する前に
meta.requiredAuthパラメーターが
true meta.requiredAuthているかどうかを確認し
true 。 その場合、
Authenticationからユーザーオブジェクトを確認します。 ユーザーが認証されない場合、ログインページにリダイレクトします。
export default router
このコマンドは、ルーターをエクスポートします。
ここで、
applicationフォルダーの
main.jsファイルを開きます。 ここでは、
Authenticationファイルをインポートし、
checkAuthenticationメソッドを呼び出します。
import Vuetify from 'vuetify' import Authentication from '@/components/pages/Authentication' import('../node_modules/vuetify/dist/vuetify.min.css') Vue.use(VueCookie) Vue.use(Vuetify) Vue.config.productionTip = false Authentication.checkAuthentication()
これがなければ、ユーザーがページをリロードするか閉じてから再び開くと、ログインページにリダイレクトされます。
まとめ
今日は、Vue.jsアプリケーションの作成方法、Vueコンポーネントの開発方法、HTTPリクエストの実行、アプリケーションルートの保護について説明しました。 次の部分では、Homeコンポーネントの最終化に焦点を当て、アプリケーションのクライアント部分とサーバー部分の開発を継続します。
親愛なる読者! Vue.jsに精通している場合は、どのプロジェクトに使用したか、何に満足しているかについて教えてください。