
Yandex.Moneyでは、設計者がインターフェイスを構築するための主要なツールをBEMプラットフォームにし、スケーリングに必要なすべての武器を追加しました。
ミッシングリンク、またはプロトタイプの前提条件
プロトタイプの必要性の増加
意味のあるカスタマイズ可能なUI
Yandex.Moneyでは、指定されたパラメーターに従って目的の構造に対してUIを簡単かつ迅速に生成するという単純なアイデアに導かれているため、スケーラブルでカスタムインターフェイスを作成するために、設計プロセスでプロトタイピングを実装しました。 プロトタイプには、 BEMテクノロジーを使用し、ブロックの開発ライブラリを再利用し、 「ライブスタイルガイド」 (CSSスタイルガイド)に基づくパターンの設計に基づいてインターフェイスソリューションを視覚化します。
これに応じて、レイアウトを完全な設計ソリューションと見なすことはできません。 これらはかなりおおまかなドラフトです。完成した場合は、新しいビジュアルソリューションをすばやく「検索」するためのものです。 その後、ブラウザテクノロジを使用する必要があります。そうしないと、視覚または対話のシナリオを変更する最初のヒントが表示されるとすぐにインターフェイスの価値が失われます。

レイアウトは、どのように機能し、どのように実装するのが最適であるかが常に明確ではないため、開発側と顧客からの質問による衝撃を引き起こします。 さらに、設計作業の骨の折れる結果としてレイアウトを評価するのが習慣です。
プロトタイプは単なる反復ですが、その結果、特定のパラメーターに基づいて特定のバージョンのUIを取得します。 さらに、インターフェイスはその場で変更の影響を受けやすくなり、それ自体について通知します。
初期テスト
テストは、プロトタイプを実装する多くの理由の1つです。 製品を開発するとき、ごく初期の段階で現実に近いインターフェースを手に入れる必要があります。
これは、内部テストに必要です。最初の概念を破り、それを完成させ、さまざまな組み合わせを試すためです。 また、外部の場合:ユーザーのスクリプトの異なるブランチをスリップすることにより、ユーザーに関する初期仮説をテストします。
開発者からのパッケージ、またはBrickboxの内部にあるもの
設計におけるBEMテクノロジー
最初にビジュアルを作成し、それをさまざまな修正でブロックと要素に分割したとは言えません。 実際、BEMに人為的に適応することはありません。 それは、設計プロセスのかなり自然で基本的な部分です。
デフォルトではこれらの用語で考え、ブロックのセマンティック構造を記述してから、eeを視覚的なものに変換(様式化)します。 したがって、プロトタイピングでは、開発時とほぼ同じテクノロジースタックが使用されます。 その中で、私たちは自然でオーガニックだと感じます。
外部ライブラリと設計レベル
すべてが1つのスタブBrickboxに集められ、チームメンバー(デザイナーである必要はありません)がそれを展開してプロトタイプを開始できます。 これにより、コンポーネント( BEMJSON )の観点からページの構造を記述し、ブラウザーで結果を見ることができます。 アセンブリのすべての魔法は、「フードの下で」行われます。

Brickboxは必要なすべてのライブラリをプルアップします。
- ヤモニーガイドライン -基本レベル(インデント、色、タイポグラフィ、グラフィックスなど)。
- LEGO-コンポーネントの一般的なインデックスライブラリ(bemコンポーネントの拡張アナログ)。
- Yamoney-bem-components-Yandex.Moneyブロックライブラリ(銀行カード、数字やその他の特定の情報を含む入力を表示するための既製のブロック)。
プロトタイプから設計システムまで
ストリッピング
設計システムはルールのセットではなく、プロトタイピングの自然な助けであるべきであるという事実にもかかわらず、最初の順序を復元せずにはできません。 システム全体を脆弱にする本能的な決定を排除する必要がありました。

同期操作でスタイリストをクロールしないようにするために、UIの基本となる基本的な値を削除し、好みを打ち落としました。
必要なパラメーターの最小セットを選択しましたが、同時にプリミティブにスライドしませんでした。 考えられる状態とブロックの相互の比率の規則に集中し、目で作られた本能的な値を削除しました。 次に、記録された結果がコードに転送されました。
コード内の視覚言語
色の計算
さまざまなインターフェイスエンティティ(ブロック、コンポーネント、タイポグラフィ)の色がバキュームに存在しないように、それらの値は基本色から継承されます。

色の計算。
色相/彩度/明度によって、さらに色を操作します。 灰色の陰影は黒から透明に設定されます(これにより、ブロックの背景を変更するときの柔軟性が向上します)。
色変数の名前は特定の値に固執することはありませんが、ブロックと活版印刷のインターフェース状態を考慮します。 可能なすべての状態は変数に配置されます。これは基本的なインターフェースのニーズをカバーするのに十分です。
色変数は、次の原則に従って作成されます。
- プロジェクトのメインカラーパレットは変数の形式で設定されます。
- 特定の色の値は変数から生成されます。
生成中に、インターフェイスルールに基づく計算が行われます。 それらは一種の「愚か者からの保護」として機能し、過剰な花の出現を最小限に抑えます。
実際には、任意のブロックのスタイルでは、単一の色は手書きではなく、変数のみが使用されます。 これにより、デフォルトのブロックがカスタムになり、変更できるようになります。
複雑なコンポーネントの構造
インデントは、視覚的なリズムだけでなく、セマンティックブロックと要素のネストと分離のレベルを示すために広く使用されます。 インデントシステムは、情報階層も強調します。

インデントシステム。
タイポグラフィ、または視覚の重要な部分をカバーする方法
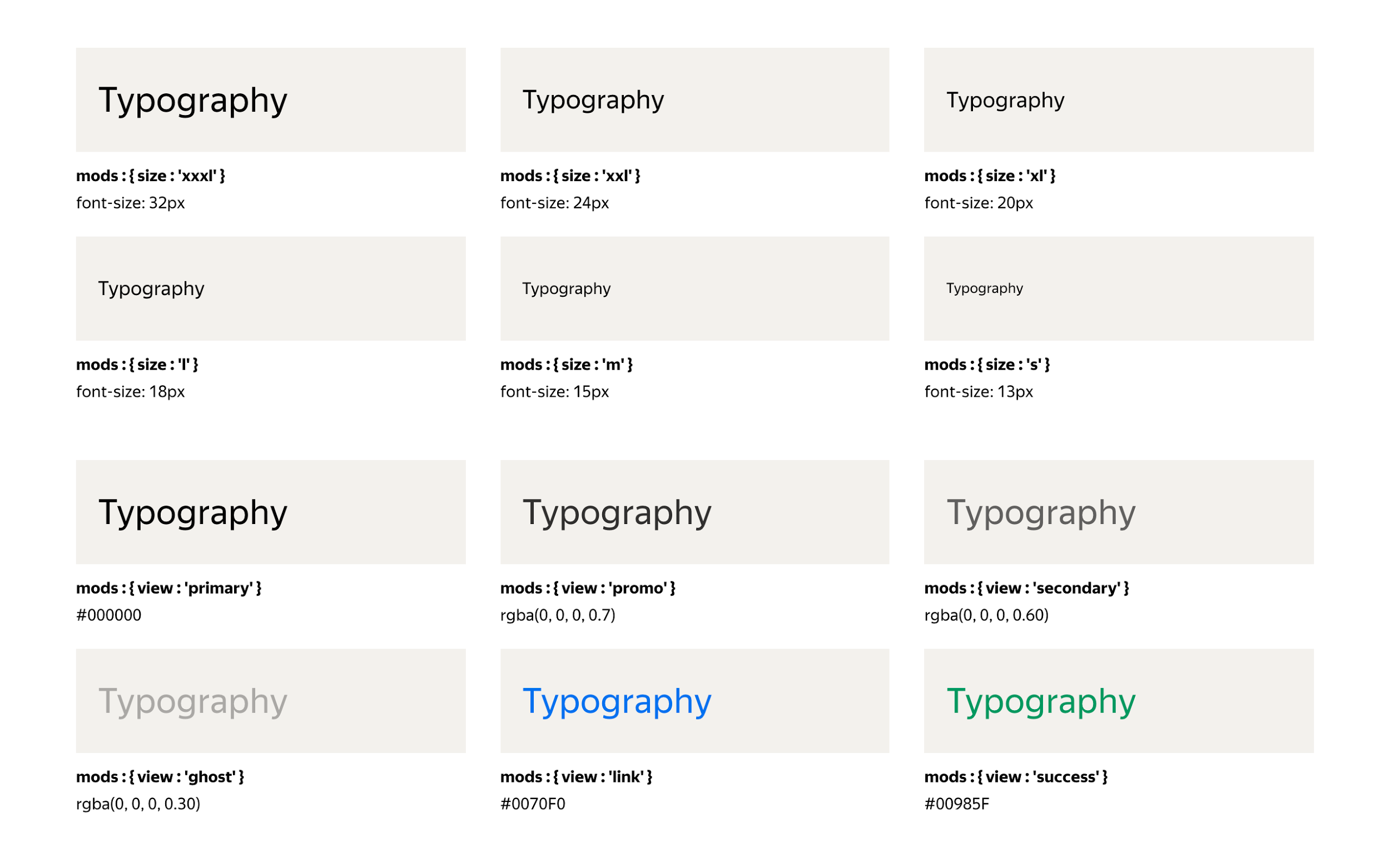
テキストは、ほとんどすべての視覚的エンティティの基盤です。 したがって、プロトタイピングを高速化し、ブロックの外観を簡単に操作できるように、インターフェイス内のテキストはテキストブロックに表示されます 。 色、サイズ、大文字小文字、太さ、文字間隔の修飾子を使用してテキストブロックを取り出しました。 これらはさまざまな組み合わせで使用できます。 その結果、少数の組み合わせでテキストの必要なバリエーションをすべて取得します。

タイポグラフィ。
インターフェースには2種類のタイポグラフィがあります。
- インターフェイスブロック内のテキスト。
- 自己完結型のテキストブロック(テキストページ上)。
最初のケースでは、必要な修飾子を使用して、すべてのテキスト要素にテキストブロックを追加します(テキストブロッククラスが追加されます)。
2番目では、別の修飾子をテキストブロックに追加します- タイプ ... (セマンティクスを考慮して)、相対的なインデントが規定されています(テキストの便利な認識のために定められた活版印刷規則を考慮して計算されます)。
グラフィックス
すべてのインターフェイスグラフィックは、3つのタイプに分けられます。

ロゴライブラリ。
インターフェイスでグラフィックエンティティを使用するには、ブロックの名前と必要な変更を示すだけで十分です。
グラフィックスをBEMブロックに削除してインターフェイスで使用すると、SVGファイルを置き換えるだけでさまざまなライブラリを簡単かつ簡単に実験でき、インターフェイスエンティティで新しい表示をすぐに確認できます。
パターン
スタイルの複製をカット
インターフェイスエンティティの基本的なパラメーター(インデントの色、テキスト、グラフィックス)を理解したら、視覚化の原則-ブロック構造を意味のある形に変える方法について考えます。 もちろん、コンポーネントは一般的なことですが、パターンを無視して新しいブロックごとにスタイルを記述するのは面倒であり、完全に分離することは、カスタマイズが始まる瞬間まで正確です。
この問題を解決するために、基本レベル- パターンがあります。
デフォルトで品質UI、またはスタイルを考慮しない方法
パターンとは、ブロックとその要素に付加され、視覚的な構造を決定する、修正が可能なデザインです。 パターンを使用すると、視覚化プロセスを高速化(さらには自動化)できます。 新しいプロトタイプごとのパターンは、類似のエンティティを生成するルールに囲まれています。

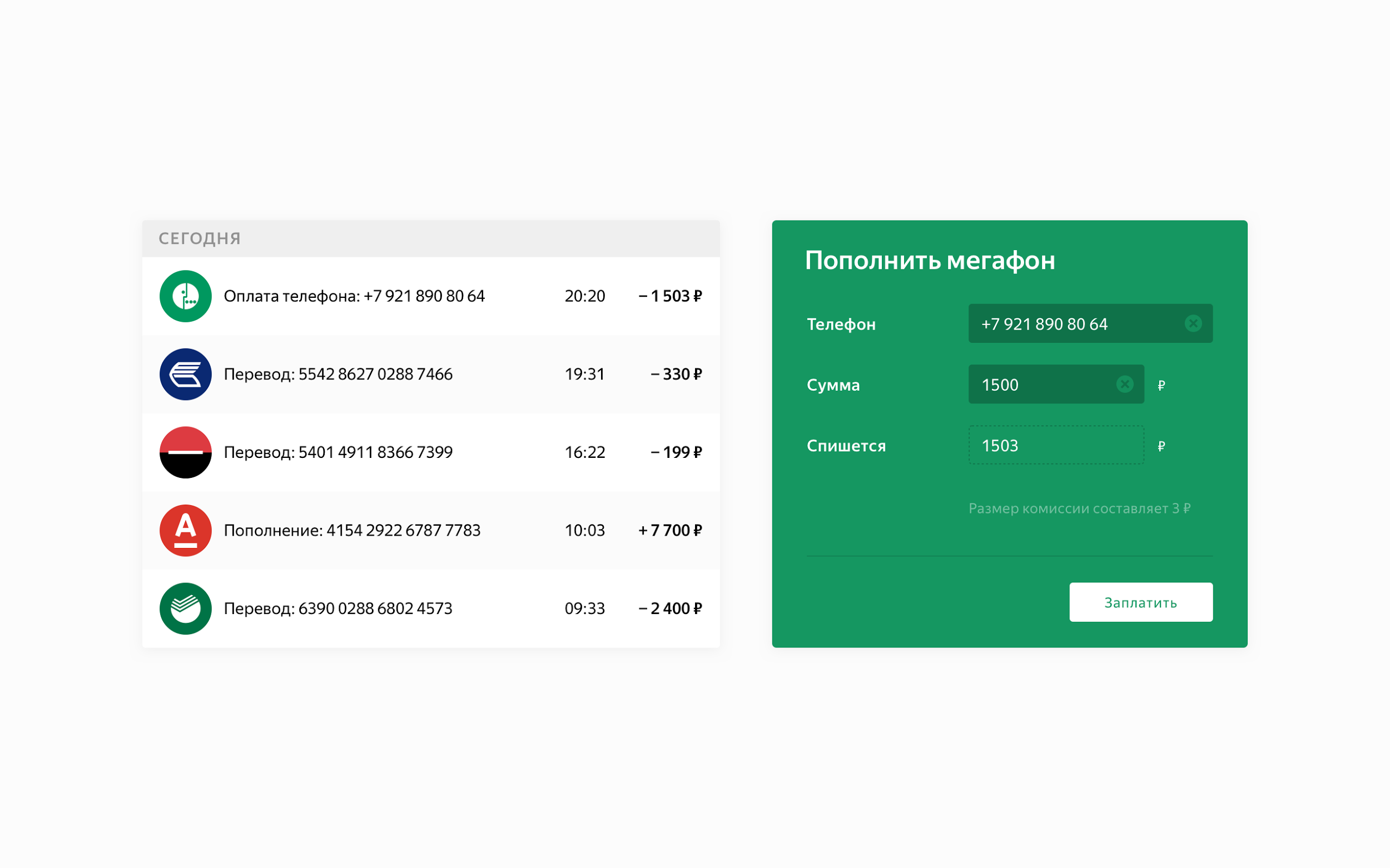
パターンに基づくブロックの例。
ボックスの70%、または外観を継承する方法
私たちを取り巻く無限の多様なインターフェースセットは、理解可能な/基本的な/基本的な構造の数に帰着し、それに基づいてほとんどすべての視覚的(Webで受け入れ可能)を得ることができます。
ライブラリは、8つの主要なパターンで構成されています 。
- リスト
- フォーム;
- テーブル
- カード;
- 柔軟なコンテンツを含むセクション。
- 対話ブロック;
- バッジ;
- 構成「アイコンまたは画像+テキスト」。
このリストは拡大しています。
デコレータ
ローカル注入、または過剰なクラスを克服する方法
プロトタイプを作成する場合、ブロックファクトリを構築する必要は必ずしもありません。視覚的な構造を試すだけで十分な場合もあります。
デコレータは、制御された(制限された)インラインスタイルの役割を果たしますが、それに関しては分類による理解はまだありません。
以下が含まれます。
論理的な意味はありません。 これは、視覚的な「バックアップ」に必要なメイクアップです。 デコレータは、どのローカルスタイルが最も頻繁に使用され、どのデザインで使用されているかを理解するのに役立ちます。 さらに、デコレータは、プロパティをパターン修飾子に転送するためのインジケータです。
インターフェースアセンブリ
パラメーターの組み合わせとしてのUI、または意味の階層化のパターン
デザインの意味でのブロックは、他のライブラリからのブロックを含むことができ、任意のフォームに基づいて独自のスタイルを持つことができる複合エンティティです。
グローバルに、ブロックにはコンテンツとプレゼンテーションがあります。

インターフェース層。
内容:
性能:
すべては変数に基づいています。 変数は異なる値を持つことができ、それらが一緒になって新しいテーマを提供します。 視覚化プロセスは次のとおりです。
1ステップ: BEMJSONはブロックの基本構造を説明します。
2番目のステップ:コントロールは、内部のLegoコンポーネントライブラリから取得されます。
3ステップ:コンテンツを除くすべてのグラフィックは、デザインライブラリから取得されます。
4ステップ:ブロックのノードにパターンが混合されます。
5ステップ:独自のスタイルが追加されます。
ユニークなスタイルが繰り返され始めると、それらはパターンのレベルまで取り出されます 。 数回の反復の後、 パターンはほとんどの視覚的なニーズをカバーし始め、化粧品の特徴のみがブロック自体のスタイルで(CSSレベルで)記述されます。

ブロックの視覚化プロセス。
「Okolodizayna」、またはビトヴハは新しいプロセスを中心に
設計システムへのログイン
新規参入者の適応と必然的に増加する参入閾値との関係
わずかな誇張がなければ、設計プロセスが設計者にとって自然であり、タスクの実行を妨げない限り、テクノロジーは設計プロセスを新しいレベルに引き上げるのに非常に役立ちます。
そのため、新しいメンバーは、高度な概念やデザインを使用してインターフェイスを視覚化し、徐々に微妙に変化することができます。 したがって、視覚的な問題の解決策は、新しいパラメーターに基づいた別の反復になります。
ポイント紹介
実際、すべての基本的な作業を行う複数のプロアクティブな参加者を特定し、プロジェクトを通過して、さまざまなインターフェイスセット全体を理解可能/基本/基本構成の数に減らす必要があります。

次に、部分的に(準備ができている限り)、さらにスケーリングするためにデザイナーを追加します。
国内展開
ゲームを反転する方法、またはビジネスプロセスに統合する方法
デザインはプロセスの中で最も非体系的な部分であるため、少なくとも外部からの人々(マネージャー、事業主、および期限に責任を持つ他の人々)はそれを制御したいと考えています。
どのようなシェルデザインスプリントが販売されている場合でも、これは設計ツールではなく、管理者のトリックであり、その助けを借りて、デザイナーから結果を多かれ少なかれ均等に引き出すことができます(それが何であれ)。
メカニズムが構築されるまで、あなたはあなたのために考案されたルールに従ってプレイします。 スプリントを楽しんだり、紙片をボードの端から端へ移動したり、描かれたモックアップの数で作業の結果を測定したりします。
しかし実際には、人々を落ち着かせるのは完全な制御ではなく、体系性と予測可能性です。 したがって、製品を開発する場合、 デザイナーは作業のプロセスを透明にし 、必要に応じてチームメンバー(マネージャーを含む)をその中に没入できるようになった後にのみ効果的に作業できます。
すべてのプロジェクト参加者が設計資料に自由にアクセスできるため、インターフェースを視覚化するコンポーネントやルールなど、構造のエンジニアリングの美しさをすべて表示でき、どの段階でも難しい決定を下すのに役立ちます。
最終的には、すべてが、通常のコスト削減、速度の向上、および設計プロセスをオープンかつ高速にすることを目的としています。 多くの場合、社内の「顧客」と新しいタスクについて話し合うことになったので、原則として、すでに予定より遅れています。 残念ながら、これは変更が必要な現実です。 したがって、プロセスのバランスを取る他のオプションはありません。ただし、可能であれば、設計側で主導権を握り、曲線の前に概念を発行することを除いて、事前に部分的または完全にソリューションを調達します。
これらのすべての問題を解決する過程で、自然に一方では集合的な経験を使用し、他方では特定の問題やシナリオを解決するために自分自身を具体的に修正して、実験のためのギャップを残すことができる設計環境があります。
プロトタイプごとに、セマンティックおよび視覚的な依存関係の数が増えており、将来的にはよりインテリジェントで意味のある設計ソリューションの実装が可能になります。 プロトタイプにはエンドポイントがありません。本番環境で見られるのは、 凍結されて開発に送られる状態です。
実際、私たちはインターフェイスの最も自動化された生成に努めており、設計システムはこれに貢献し、ルーチンを大幅に削減しますが、それでもすべてを手作業でひねり、機械プロセス全体を完全に制御する機会を残しています。
さらにベクトル
私たちはそのベクトルを捕らえ、プロジェクトの視覚的な部分を効果的に解決することができました。 そして、将来的には2つの方向に向かっていきます。
まず、さまざまなタイプのプロジェクトを実装するための設計基盤として使用できる原則とライブラリが選ばれます。
第二に、特定のプロジェクトの設計システムをより高密度に最適化する継続的なプロセスが継続され、システム化および再利用可能なすべての機能とパターンが修正されます。
拡張とオープンソースに関しては、このベクトルは私たちにとって興味深いものです。 正直なところ、すべての経験を内部に保持するのは利己的であり、あらゆるレベルの設計タスクを体系的に解決するのに役立つベストプラクティスを共有しない理由はないと考えています。
BEMed!