現代のウェブ技術の世界では、すべてが急速に発展し変化しています。 数年前のクライアントのリクエストでは、サーバー上でDOM構造をレンダリングし(たとえば、PHPを使用)、すでに完全に形成されたページをレンダリングするのが普通でした。 現在では、フロントエンド(Angular、React、Vue.jsなど)をバックエンド(一部のAPIエンドポイント)から完全に分離したサイトが増えています。フロントエンドでは、ほとんどすべてのコンテンツがスクリプトを介して生成され、サーバーはリクエストに応じてデータのみを提供します。 ここでは、SSR(サーバー側レンダリング)に言及できますが、この作業については言及できません。
開発者とサイト所有者はいつでも、できるだけ多くの顧客にできるだけ早くコンテンツを配信するという難しいタスクに直面していました。 最も正しい決定の1つは、CDN(コンテンツ配信ネットワーク)を使用して静的ファイルを配布することです。 サーバー上のページの動的レンダリングの場合、スタイルシート、スクリプトファイル、画像など、CDNに配置できるオブジェクトの小さなリストに制限する必要がありました。 ただし、Angular(React、Vue.js ...)で記述されたフロントエンドは、インデックスページを含めて完全に静的です。 そこで考えが生まれます。CDNを介してフロントエンド全体の配布を整理してみませんか?
この記事では、Gitlab CI、Amazon S3、およびAmazon CloudFrontを使用して、静的サイトの開発、バージョン管理、自動アセンブリ、配信のための包括的なソリューションを構成する方法について説明します。 また、関連事項の設定についても説明します:git、安全なHTTPS接続、ドメインメール、DNSホスティング、バックエンドサーバー...
このトピックに興味がある場合は、catにようこそ。 ご注意 スクリーンショットがたくさん。
ウォークスルーの結果として得られるもの:
- Angularでサイトを開始します。
- バージョン管理(git)。
- Amazon S3バケットでフロントエンドを自動的に構築して公開します。
- CDN(Amazon CloudFront)を介したフロントエンドの配布。
- 自動更新機能を備えたAmazonの無料SSL証明書(サイトがHTTPS経由で動作するため)。
- Yandexからの無料ドメインメールとDNSレコードを管理するための便利なインターフェイス(だけでなく)。
- バックエンドサーバーを自動的に構成するBashスクリプト。
- Debain 9(nginx + PHP7.1-FPM)で実行されているバックエンドサーバー。
- Let's Encryptの無料のSSL証明書と自動更新(ドメインルートゾーンおよびHTTPS経由のバックエンドサービス用)。
これに必要なもの:
このツールの選択に関するいくつかの言葉
多くの基準に従って適切なサービスを検索するのに多くの時間を費やしました。 第一に、これは価格です-サービスを無料にするか、あまり高価ではないことを希望します。 第二に、信頼性。 また、サービスがほとんどの責任を引き受け、何かをインストールして構成する必要がなくなる場合にも役立ちます。 たとえば、独自のgitサーバーをセットアップし、サードパーティのCIサービス(継続的インテグレーション)を使用する理由は、Gitlabがこれらのサービスをすべて提供し、プライベートリポジトリ、組織、同僚の数に制限がない場合ですか? これをYandexに提供できるのに、なぜ自分のサーバーにドメインメールをセットアップするのですか? CDNについて-Amazon CloudFrontほど安いものは見つかりませんでした。 Amazon S3ファイルストレージも高価ではありません(しかし、高価なのになぜVDSに多くのファイルを保存するのですか?)。
さあ、行こう!
1. DNSホスティングとYandexメール
まず、ドメインをYandexメールに添付します。 この手順は、主にドメインメールをセットアップするために行います。 Amazon SSL証明書を受け取るにはドメインの所有権を確認する必要があります。そのためにwebmaster@yourdomain.comでメールを受け取る必要があります。
1.1。
Yandexに登録/ログインします。
1.2。
Yandexドメインメールに移動し、ドメインを追加します(メニュー項目「ドメインの接続」)。

ここで、Yandexには「SDA 2.0」または「Yandex.Connect」があることにすぐに注目します。 ただし、Yandex.Connectインターフェースが不必要に
ファイナライズされて
おらず 、必要な機能が欠けて
いるか、不必要に複雑で必要な機能が見つからないかを判断することはできません。 いずれにせよ、複数のドメインを一度にYandex.Connectに追加することはできませんでした。各ドメインのDNSレコードを個別に編集する機能がありました。 したがって、個人的には、最初にドメインをSDA(Mail For Domain)に追加してからYandex.Connectに転送する方が簡単であることがわかりました。
1.3。 ドメインの所有権を確認します。

最も簡単な方法は、ドメインをYandexに委任することです。 これを行うには、レジストラのコントロールパネルでドメインに次のNSサーバーをインストールします。
dns1.yandex.net
dns2.yandex.net
注意! この手順は、ドメインをドメインのメールに接続した後に厳密に実行する必要があります(1.2項)。
1.4。 私たちは最大72時間待っています(運が良ければ)。
ドメイン所有権の検証は自動的にパスするはずです。 その後、「私のドメイン」のリストの
トラフィックルールページで、「ドメインが接続され、Yandexに委任されました」という緑色のメッセージが表示されます。

これで、ドメインのメールを接続できます。 ドメインのMXレコードを構成する必要はありません。 ドメインをYandex NSサーバーに委任しました。
この段階で、最大1000個のメールボックスを追加できるドメインメールと、正しいDNSメールレコードを含むドメインメールを既に受信しています。
1.5。 最初のメールボックスjohndoe@yourdomain.comを作成します。
1.6。 トップメニューで、[接続に移行]リンクをクリックします。
ドメインをYandex.Connectに移し、組織の名前を示します。 その後、
https://connect.yandex.ru/portal/homeページが利用可能になります。

1.7。 「管理者」に移動します。 ここでさまざまな設定を利用できます。
私たちにとって最も興味深いのは、メニュー項目「DNS管理」です。 後で戻ります。 次に、webmaster @ yourdomain.comという名前のメールボックスのエイリアスを追加する必要があります。 Amazonからのドメイン所有権の確認のリクエストを含む電子メールを受信するには、このボックスが必要です。
1.8。 「組織構造」メニュー項目に移動し、最初のメールボックスが追加されたときに自動的に作成された唯一の(これまでの)ユーザー(項目1.5)を選択します。

1.9。 ユーザーのカードの右上隅にある省略記号をクリックし、プルダウンメニューで[エイリアスの管理]を選択します。
表示されるウィンドウで、「新規追加」ボタンをクリックします。

「webmaster」と入力し、「追加」ボタンをクリックします。
これで、webmaster @ yourdomain.comメールボックスのエイリアスが作成され、ドメインメールへの手紙を受け取る準備が整いました。
2.アマゾンウェブサービスアカウント
このガイドの以降の手順を完了するには、
AWSルートユーザーアカウントが必要です。
アカウントをまだお持ちでない場合は、非常に幸運であり、AWS無料利用枠を利用できます。 これを行うには
、登録手順を実行する必要があり
ます 。 登録プロセス中に、支払能力を確認するために、銀行カード情報を求められます。そこから$ 1が引き出されます(返されません!)。 また、アメリカからロボットを呼び出す電話番号を指定する必要があります。
一般に、登録プロセスは非常に単純であり、私の意見では詳細な説明は必要ありません。
3. Amazonセキュリティ認証情報
AWSサービスとの自動データ交換には、aws cliコンソールユーティリティ(AWSコマンドラインインターフェイス)を使用します。 ユーティリティは、アクセスキーIDとシークレットアクセスキーのペアを使用して承認されます。 それらを作成します。
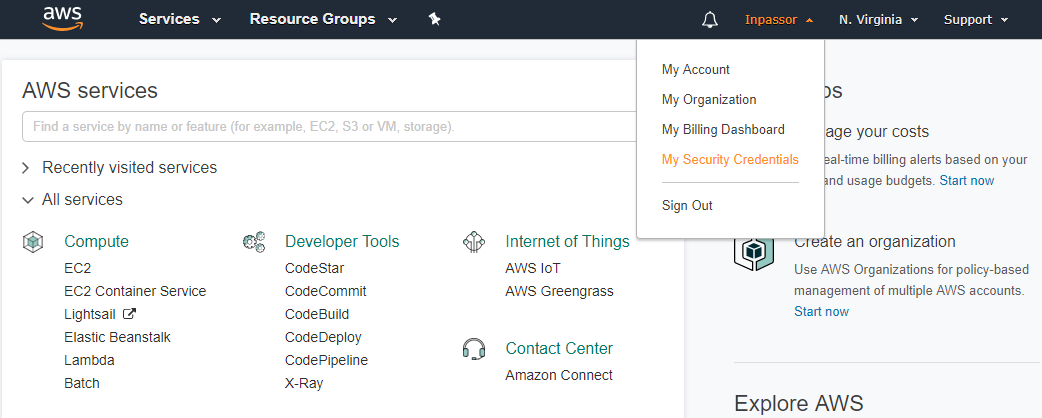
3.1。 AWSコンソールに移動します。
3.2。 右側の上部のメニューで、ユーザー名をクリックします。 ドロップダウンメニューで、アイテム「My Security Credentials」を選択します。

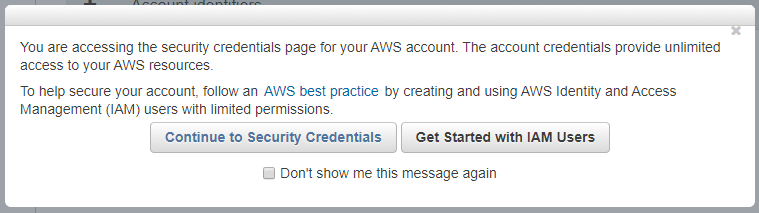
3.3。 警告ウィンドウがここに表示される場合があります。

それを無視して、「セキュリティ資格情報の続行」ボタンをクリックしてください。
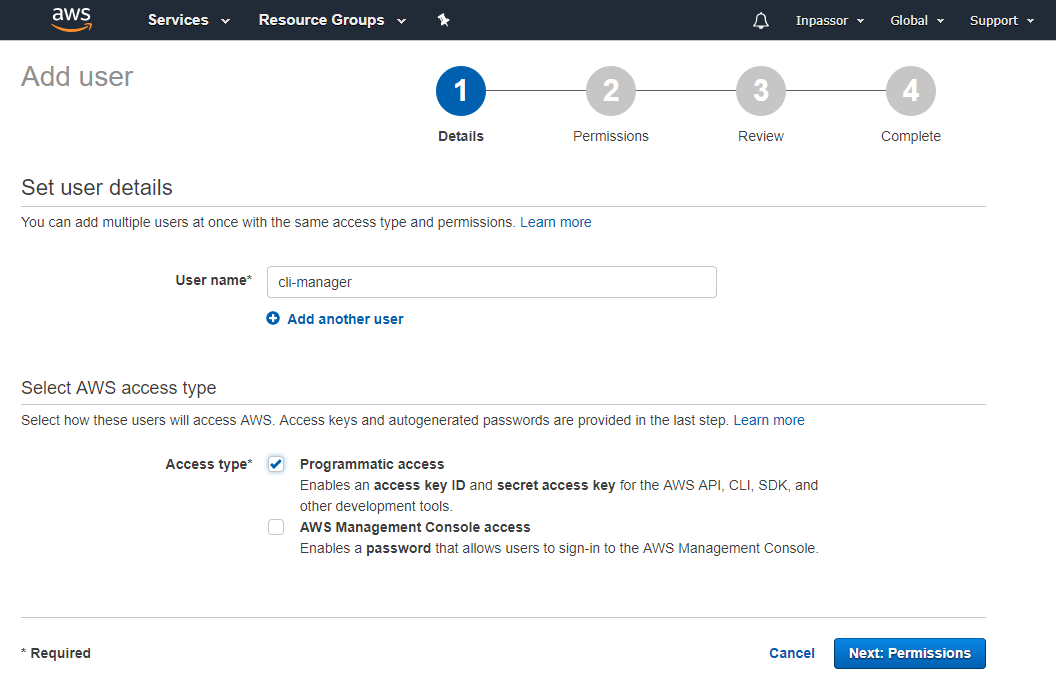
3.4。 左側のメニューで、「ユーザー」項目を選択します。 「ユーザーの追加」ボタンを押します。
3.5。 [ユーザー名]フィールドにユーザー名を入力します。 たとえば、「cli-manager」。
「アクセスタイプ」の項目で、「プログラムによるアクセス」ボックスをチェックします。

[次へ:アクセス許可]ボタンをクリックします。
3.6。 次の段落で、「既存のポリシーを直接添付する」を選択します。 「AdministratorAccess」チェックボックスを選択します。

[次へ:レビュー]ボタンをクリックします。
3.7。 次の段落で、「ユーザーの作成」ボタンをクリックします。
3.8。 最後の段落では、新しく作成されたユーザーとそのデータが表示されます。

注意! すぐにアクセスキーIDとシークレットアクセスキーを書き留め(「表示」をクリックすると表示できます)、ユーザーデータと共に.csvファイルをダウンロードします(「.csvをダウンロード」ボタンをクリックします)。 他の場所にシークレットアクセスキーは表示されません。
4. Amazon SSL証明書
次に、ドメインのSSL証明書を取得する必要があります。
4.1。 AWSコンソールで、トップメニューの[サービス]を選択します。
4.2。 サービスの検索で、「証明書マネージャー」と入力します。
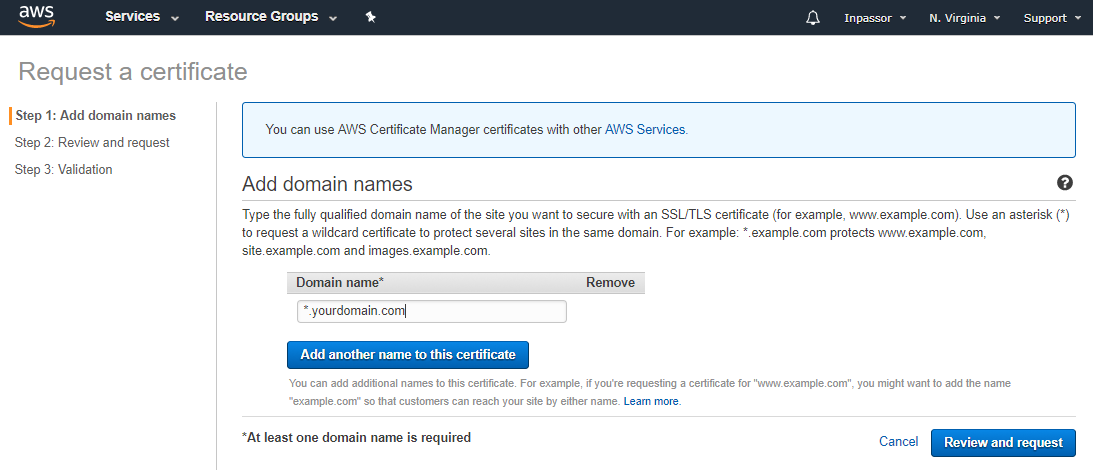
4.3。 「証明書をリクエスト」ボタンをクリックします。
4.4。 「ドメイン名」フィールドに「* .yourdomain.com」と入力します。

ドメイン名の前のアスタリスクとドットに注意してください。 このようにして、ドメインとそのすべてのサブドメインのワイルドカード証明書を取得します。 [レビューとリクエスト]ボタンをクリックします。
4.5。 次の段落で、「確認と要求」ボタンをクリックします。
4.6。 次の段落で、[続行]ボタンをクリックします。

ここでは、要求されたばかりの証明書とそのステータス「Pending validation」が表示されます。
4.7。 次に、
Yandexメールに移動します。
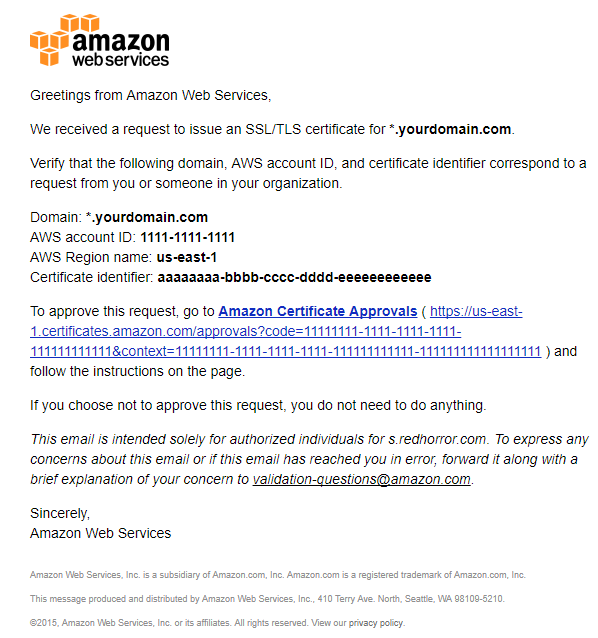
パラグラフ1.5で作成したドメインメールボックスにログインします。 このマニュアルの(johndoe@yourdomain.com)。 Amazonからドメイン所有権の確認を求めるメールを受け取っているはずです。

4.8。 手紙のリンクをたどります。
新しいブラウザタブが開き、ドメイン所有権の確認ページが表示されます。

「承認」ボタンをクリックします。
証明書は成功した確認に合格する必要があります。
証明書マネージャーに戻ると、証明書とそのステータスが表示されます:「発行済み」。
5. Amazon S3バスケット
フロントエンドの静的ファイルが保存されるAmazon S3バスケットを作成しましょう。
5.1。 AWSコンソールで、トップメニューの[サービス]を選択します。
5.2。 サービスの検索では、「S3」と入力します。
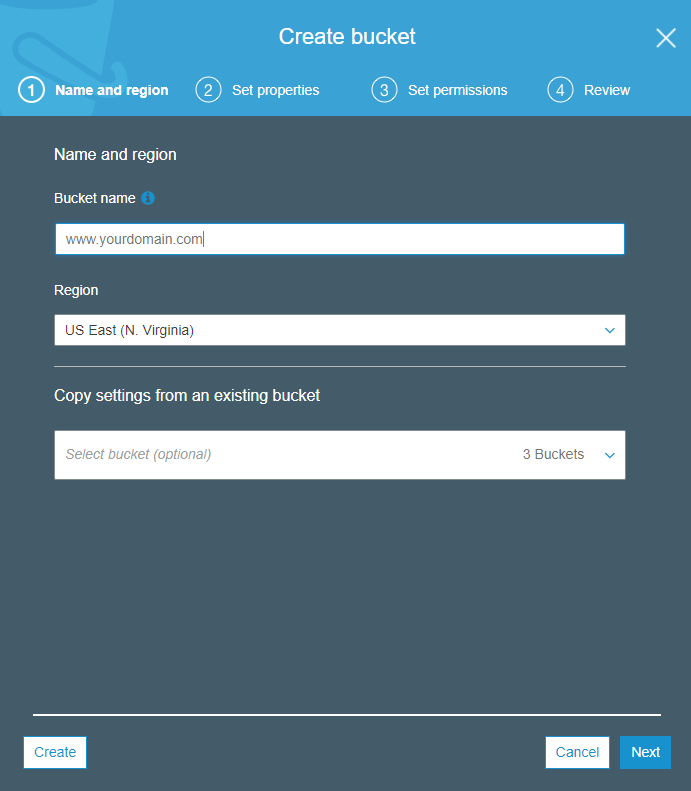
5.3。 [バケットを作成]ボタンをクリックします。

[バケット名]フィールドで、ホスト名を(wwwとともに)示します。 ドメインの名前と一致する必要があります。 例:
www.yourdomain.com 。
[地域]フィールドで、[米国東部(バージニア北部)]を選択します。 まず、これにより、間違ったオブジェクトへのリダイレクトに関する問題を回避できます(
ドキュメント記事 )。 第二に、ここは最も人気のある地域であり、最低価格です。 第三に、バスケットがどの地域にあるかは気にしません。 CDNはコンテンツを配信し、クライアントはS3ファイルに直接アクセスしません。
「次へ」を数回クリックし、すべてのフィールドをそのままにします。
www.yourdomain.comという名前の新しいバスケットがバスケットのリストに表示されます
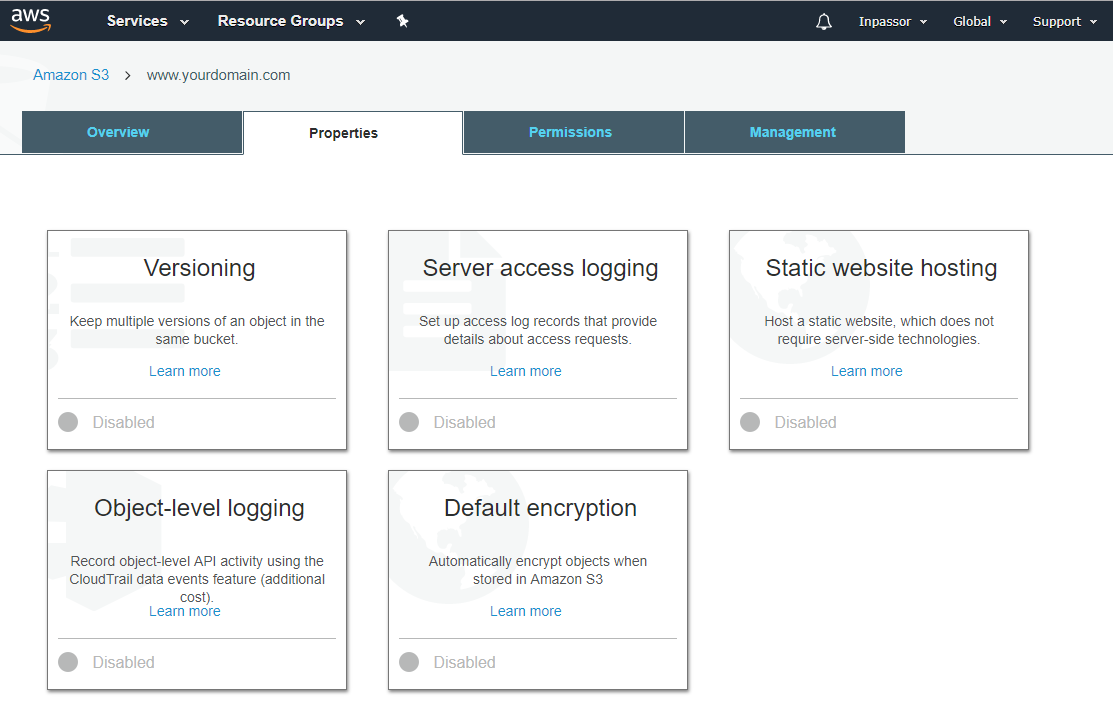
5.4。 バスケットのプロパティを編集します。
バスケットの名前の横にある空のスペースをクリックします。 ウィンドウの右側にポップアップウィンドウが表示されます。

5.5。 「プロパティ」項目を選択します。

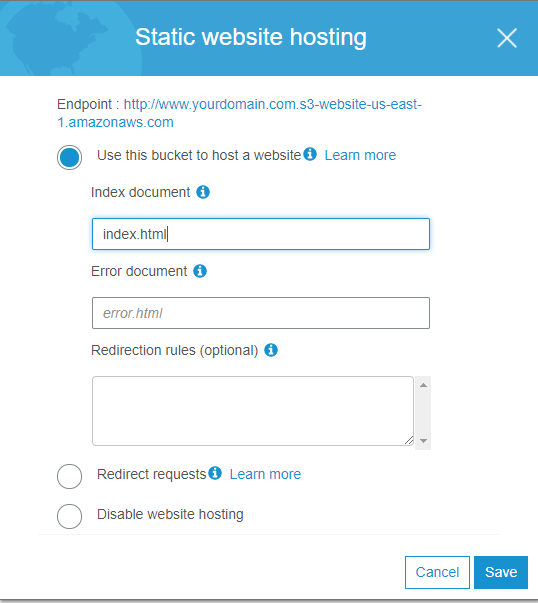
5.6。 「静的Webサイトのホスティング」をクリックします。

「エンドポイント」URLをすぐにコピーします(ウィンドウの上部にあります)。 さらに設定する必要があります。
最初の項目「このバケットを使用してWebサイトをホストする」を選択します。
「インデックスドキュメント」フィールドに「index.html」と入力します。
「保存」ボタンをクリックします。
5.7。 「許可」タブを選択します。
ここでは、
www.yourdomain.com.s3-website-us-east-1.amazonaws.comおよびhttps://*.yourdomain.comをクロスドメインリクエストの許可されたホストのリストに追加する必要があります。

「CORS configuration」ボタンを押します。
XMLファイル形式は解析しません。 この問題の詳細な調査については、
ドキュメントを読むことができ
ます 。 これをテキストフィールドにコピーするだけで十分です。
<?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedOrigin>http://www.yourdomain.com.s3-website-us-east-1.amazonaws.com</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> <AllowedMethod>HEAD</AllowedMethod> <AllowedHeader>Content-*</AllowedHeader> <AllowedHeader>Host</AllowedHeader> <AllowedHeader>Origin</AllowedHeader> </CORSRule> <CORSRule> <AllowedOrigin>https://*.yourdomain.com</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> <AllowedMethod>HEAD</AllowedMethod> <AllowedHeader>Content-*</AllowedHeader> <AllowedHeader>Host</AllowedHeader> <AllowedHeader>Origin</AllowedHeader> </CORSRule> </CORSConfiguration>
AllowedOriginタグの値を自分のものに置き換えます。 最初のアドレスは、このマニュアルの5.6でコピーした静的ウェブサイトのエンドポイントと同じです。
「保存」ボタンをクリックします。
6. Amazon CloudFrontディストリビューション
次に、新しく作成したバスケットからCDNを介してファイルの配布を整理する必要があります。
6.1。 AWSコンソールで、トップメニューの[サービス]を選択します。
6.2。 サービスの検索で、「CloudFront」と入力します。
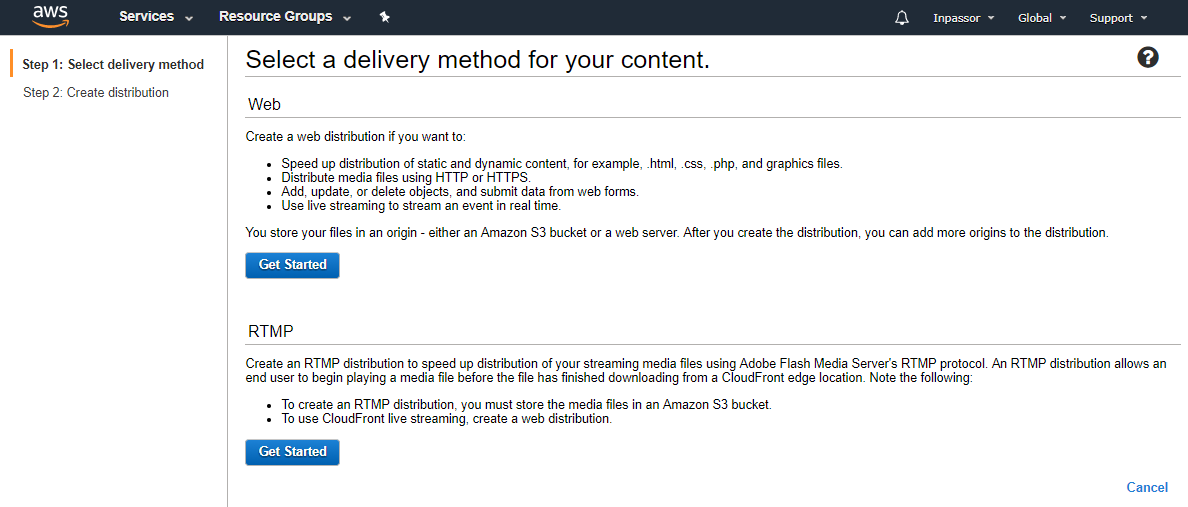
6.3。 [配布の作成]ボタンをクリックします。

「Web」配信方法を選択し、対応する「Get Started」ボタンをクリックします。
非常に大きなフォームが開きます(画面を表示しません)。
必要なフィールドを見ていきましょう。 残りのフィールドは触れず、そのままにします。 いずれにせよ、将来これらの設定をすべて変更する機会があります。
元の設定
元のドメイン名 :ここに注意してください! このフィールドのツールチップからドメイン「
www.yourdomain.com.s3.anazonaws.com 」を選択する必要はありません! このマニュアルの段落5.6でコピーした静的Webサイトエンドポイントを、先頭に「http://」なしでここに貼り付けます。
デフォルトのキャッシュ動作設定
ビューアープロトコルポリシー :[HTTPをHTTPSにリダイレクト]を選択します。
許可されるHTTPメソッド :「GET、HEAD、OPTIONS」を選択します。
キャッシュされたHTTPメソッド :
[オプション]の隣のボックスを
オンにします 。
選択したリクエストヘッダーに基づくキャッシュ :「ホワイトリスト」を選択します。 表示される「
ホワイトリストヘッダー 」アイテムで、「
発信元」を選択し、「追加」ボタンをクリックします。
オブジェクトのキャッシュ :[カスタマイズ]を選択します。
最小TTL :値「300」を書き込みます。
オブジェクトを自動的に圧縮 :「はい」を選択します。
配信設定
代替ドメイン名(CNAME) :テキストボックスに、「
www.yourdomain.com 」と「static.yourdomain.com」と書き込みます-各行に1つ。 static.yourdomain.comでは、
www.yourdomain.comを介した場合と同じようにすべてにアクセスできます。 メインドメインへのクエリの数を減らすために、静的ファイルを取得するために使用します。
SSL証明書 :「カスタムSSL証明書」を選択します。 下のドロップダウンリストで、以前に受信したSSL証明書「* .yourdomain.com」を選択します。
デフォルトのルートオブジェクト :「index.html」(先頭にスラッシュなし)を入力します。
[配布の作成]ボタンをクリックします。
配布が作成されました。 彼女は、ステータスが「進行中」でリストに表示されます。 一定期間(通常は最大10分)にわたって「有効」になります。
ディストリビューションのIDとドメイン名をすぐにコピーしてください。さらに設定するために必要になります。
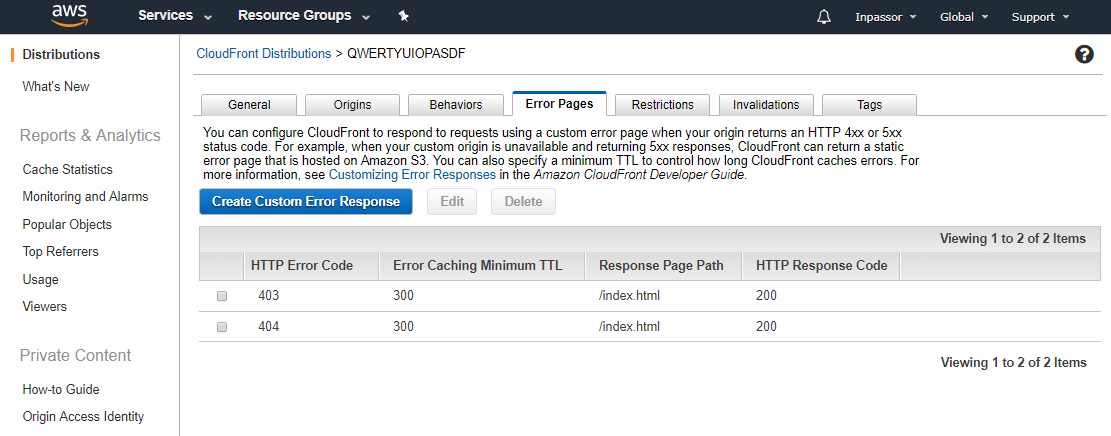
6.4。 エラーページを設定します。
リスト内の配布IDをクリックします。 [エラーページ]タブに移動します。

[カスタムエラー応答の作成]ボタンをクリックします。
「HTTPエラーコード」フィールドで、「403:禁止」を選択します。
「エラー応答のカスタマイズ」-「はい」を選択します。
「応答ページのパス」フィールドに「/index.html」と入力します。
「HTTP応答コード」フィールドで「200:OK」を選択します。
エラー404についても同じ手順を繰り返します。
したがって、見つからないかブロックされていないアドレスはindex.htmlにリダイレクトされ、Angular Routerによって処理されます。
7.バックエンドサーバー
バックエンドサーバーをセットアップするときです。
サーバーでAPI呼び出しを必要としない完全に静的なサイトを使用している場合でも、VDSは問題ありません。 実際、ルートドメインエントリはタイプA(および/またはIPv6がある場合はAAAA)でなければならず、それに応じてIPアドレスを参照する必要があります。 私の意見では、インターネット上で永続的なIPアドレスを取得する最も簡単で安価な方法は、VDSを借りることです。 これに加えて、このIPアドレスでさまざまなサービス(API、データベース、リアルタイムメッセージングサービスなど)をホストする機会があります。 一部のDNSホスティング会社は、タイプAレコードの代わりにALIASを使用する機能を提供しています。ここでは、IPアドレスではなくドメイン名を登録できます。 たとえば、Amazon Route 53を使用して、ルートドメインレコードを別のS3バスケットへのリンクとして設定すると、CloudFrontディストリビューションにリダイレクトされます。
いずれにせよ、それは皆の選択です。 特に価格が手頃な価格になったため、VDSをレンタルする傾向があります。 たとえば、
Ayhor Hostingは、年間1080ルーブルのみのVDS(1PU/ 512 MB RAM / 10 GB HDD)を提供しています。 これは最も安い料金で、初心者には非常に適しています。 ただし、SSDを備えたVDSの購入をお勧めします。
次に、ルートアクセスとオンボードのDebian 9オペレーティングシステムでVDS(またはフルサーバー)をセットアップするプロセスについて説明します。
私の仕事では、同じタイプの複数のVDSを使用し、ISPManagerなどのコントロールパネルは使用しません。 そのため、単純なbashスクリプトを作成して、サーバー構成プロセスを自動化しました。 同じことをして、いくつかのファイルを作成しましょう。 注意してください! ファイルの改行は、Windows(CRLF)スタイルではなく、Unix(LF)スタイルにする必要があります。
nginx.conf :
user www-data; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; use epoll; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; client_header_timeout 30; client_body_timeout 30; reset_timedout_connection on; keepalive_timeout 30; client_max_body_size 32m; client_body_buffer_size 128k; server_tokens off; gzip on; gzip_vary on; gzip_disable "msie6"; gzip_proxied any; gzip_min_length 1024; gzip_comp_level 5; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/octet-stream application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; expires max; include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*; }
これはメインのnginx構成ファイルです。 ここで行う主なことは、gzip圧縮を有効にし、
/ etc / nginx / sitesenabledディレクトリにある設定を接続することです。
ssl.conf :
ssi on; ssl on; ssl_certificate "/etc/letsencrypt/live/{{DOMAIN}}/fullchain.pem"; ssl_certificate_key "/etc/letsencrypt/live/{{DOMAIN}}/privkey.pem"; ssl_trusted_certificate "/etc/letsencrypt/live/{{DOMAIN}}/chain.pem"; ssl_ciphers AES256+EECDH:AES256+EDH; ssl_prefer_server_ciphers on; ssl_protocols TLSv1.2; ssl_ecdh_curve secp384r1; ssl_dhparam /etc/nginx/dhparam.pem; ssl_stapling on; ssl_stapling_verify on; ssl_session_timeout 24h; ssl_session_cache shared:SSL:24m; ssl_buffer_size 1400;
SSL用のNginx設定テンプレート。 ここで、Let's Encryptが提供する証明書を接続し、必要なSSLパラメーターを設定します。これにより、
Qualys SSL Server TestでA +評価が得られ
ます 。 部分文字列{{DOMAIN}}に注意してください-そうでなければなりません。 構成スクリプト自体がそれらをドメインに置き換えます。
site.conf :
server { server_name {{DOMAIN}}; listen 80; listen 443 ssl http2; error_log off; access_log off; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Strict-Transport-Security "max-age=31536000;"; add_header Cache-Control public; include /etc/nginx/ssl.conf; location /.well-known/acme-challenge/ { alias /var/www/.well-known/acme-challenge/; } location / { return 301 https://www.$host:443$request_uri; } }
ドメインルートゾーンのnginx構成テンプレート。 ここでSSL構成を接続し、Let's Encryptがドメイン検証用のファイルを置く外部からディレクトリにアクセスできるようにします。
yourdomain.comまたは
yourdomain.comへのすべてのリクエスト
は www.yourdomain.comにリダイレクトされ
ます 。
api.conf :
server { server_name {{DOMAIN}}; listen 80; error_log off; access_log off; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; location /.well-known/acme-challenge/ { alias /var/www/.well-known/acme-challenge/; } location / { return 301 https://$host:443$request_uri; } } server { server_name {{DOMAIN}}; listen 443 ssl http2; access_log /var/log/nginx/{{DOMAIN}}.access.log; error_log /var/log/nginx/{{DOMAIN}}.error.log; add_header X-Frame-Options DENY; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Strict-Transport-Security "max-age=31536000;"; add_header Cache-Control public; add_header 'Access-Control-Allow-Origin' "$http_origin"; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, HEAD, OPTIONS, POST, PUT, DELETE, PATCH'; add_header 'Access-Control-Allow-Headers' 'Accept,Accept-Encoding,Accept-Language,Authorization,Cache-Control,Content-Length,Content-Type,Origin,If-Modified-Since,User-Agent,X-Requested-With'; add_header 'Access-Control-Expose-Headers' 'X-Powered-By'; set $root_path /var/www/{{DOMAIN}}; root $root_path; disable_symlinks if_not_owner from=$root_path; charset utf-8; index index.php; autoindex off; include /etc/nginx/ssl.conf; if ($request_method ~* ^(OPTIONS|HEAD)$) { return 204; } location / { try_files $uri $uri/ /index.php?$query_string; } location ~ \.php$ { try_files $uri =404; fastcgi_pass unix:/var/run/php/php7.1-fpm.sock; fastcgi_index index.php; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; } }
api.yourdomain.comサブドメインのnginx構成テンプレート。 ここでは、SSL構成も接続し、外部からアクセスできるディレクトリを作成します。Let's Encryptは、ドメイン検証のためにファイルを保存します。
api.yourdomain.comへのすべてのリクエストは
api.yourdomain.comにリダイレクトされ
ます 。 PHP7.1-FPMを接続します。
setup.sh :
サーバーを自動的に構成するBashスクリプト。 ファイルの先頭で、いくつかの変数が宣言されています:
DOMAIN = yourdomain.com#ドメイン(先頭にwwwを除く)
API_DOMAIN = "api。$ DOMAIN"#APIバックエンドが存在するサブドメイン(ここではapi.yourdomain.com)
SUPERUSER = "inpassor"#rootユーザーのルート名
SUPERUSER_PASSWORD = "12341234"#スーパーユーザーのパスワード
USER = "johndoe"#ユーザー名
USER_EMAIL = "johndoe@yourdomain.com"#ユーザーメール-Let's Encryptでの登録に使用
USER_PASSWORD = "12341234"#ユーザーパスワード
もちろん、それらを再割り当てする必要があります。
次に、次のアクションが順番に実行されます。
- 必要なパッケージがインストールされます。
- 外部リポジトリとGPGキーが追加され、最新のnginxおよびPHPパッケージにアクセスできます。
- パッケージは、nginx、php7.1-cli、php7.1-fpm、php7.1-mbstring、php7.1-curl、およびphp7.1-xmlでインストールされます。
- nginxを構成します。
- Let's Encrypt SSL証明書を取得するプロセスが開始されます。 dhparam.pemファイルもここで生成されることに注意してください。 このプロセスは非常に長いため、生成されたファイルを保存して後でコピーできます。
これで、サーバー構成スクリプトが準備できました。
これで、VDSにrootとしてSSH(IPアドレス)を介してVDSにアクセスし、そこに* .confファイルとsetup.shファイルをコピーし、setup.shを実行可能ファイル(chmod 700 setup.sh)にして実行できます。
構成プロセスが完了すると、VDSの準備が整います。
yourdomain.com 、
yourdomain.com 、
api.yourdomain.com 、
api.yourdomain.comのアドレスへのリクエストをリッスンするnginxをインストールし
ました 。 httpへのリクエストはhttpsにリダイレクトされ、yourdomain.comへのリクエストは
www.yourdomain.comにリダイレクトされ
ます 。
api.yourdomain.comにはAPIがあります。 ここで空になり、リクエストに応答するために、/ var / www / api.yourdomain.com /ディレクトリにindex.phpファイルを作成する必要があります。
ただし、必要なDNS設定が登録されていないため、これは現在のところ利用できません。
8. DNS設定
CloudFrontディストリビューションとバックエンドサーバーを構成したら、DNSレコードを完成させる準備が整います。
8.1。
Yandex.Connectに戻ります。
8.2。 「管理者」に移動します。
8.3。 メニュー項目「DNS管理」を選択します。
4つの新しいDNSレコードを追加する必要があります。
- レコードAを入力します。「ホスト」フィールドで、「レコード値」フィールドに「@」、VTTLのIPアドレス、「TTL」フィールドに「3600」を指定します。
- レコードA:「ホスト」-「api」、「レコード値」-VDSのIPアドレス、「TTL」-「3600」。
- CNAMEレコード:「ホスト」-「www」、「レコード値」-CloudFrontディストリビューションのドメイン名(このマニュアルの6.3項を参照)、「TTL」-「3600」。
- CNAMEレコード:「ホスト」-「静的」、「レコード値」-CloudFrontディストリビューションのドメイン名、「TTL」-「3600」。
yourdomain.com(wwwなし)およびapi.yourdomain.comにVDSにリクエストを送信し、www.yourdomain.comおよびstatic.yourdomain.comにCloudFrontディストリビューションにリクエストを送信しました。9. Gitlabリポジトリ
次に、Angularでプロジェクトのソースファイルを保存およびバージョン管理するプライベートgitリポジトリを作成する必要があります。9.1。
Gitlabに登録/ログインします。9.2。「新規プロジェクト」ボタンを押します。
9.3。
次に、プロジェクトへのパスとその名前を選択します。 「可視性レベル」を「プライベート」に設定し、「プロジェクトを作成」ボタンをクリックします。
「可視性レベル」を「プライベート」に設定し、「プロジェクトを作成」ボタンをクリックします。9.4。
設定に公開SSHキーを追加します。キーがない場合は、作成する必要があります。秘密鍵ペアの作成方法-Windowsの公開鍵は、たとえばここで読むことができます。トップメニューでアバターをクリックし、ドロップダウンメニューで[設定]項目を選択します。 左側のメニューで、「SSHキー」を選択します。[キー]フィールドに、公開キーファイルの内容を貼り付けます。 Windowsシステムでは、通常C:\ Users \ YourUsername \ .ssh \ id_rsa.pubのパスに沿って配置されます。[タイトル]フィールドに、キーの名前(何でも)を入力します。9.5。リポジトリをローカルコンピューターに複製します。これを行うには、Windowsのgit / gitをコンピューターにインストールする必要があります。コマンドプロンプトで、たとえばC:\ Projectsにあるプロジェクトのローカルフォルダーに移動します。コマンドを実行します:
左側のメニューで、「SSHキー」を選択します。[キー]フィールドに、公開キーファイルの内容を貼り付けます。 Windowsシステムでは、通常C:\ Users \ YourUsername \ .ssh \ id_rsa.pubのパスに沿って配置されます。[タイトル]フィールドに、キーの名前(何でも)を入力します。9.5。リポジトリをローカルコンピューターに複製します。これを行うには、Windowsのgit / gitをコンピューターにインストールする必要があります。コマンドプロンプトで、たとえばC:\ Projectsにあるプロジェクトのローカルフォルダーに移動します。コマンドを実行します: git clone git@gitlab.com:YourLogin/my-awesome-project.git MyAwesomeProject
リポジトリアドレス「git@gitlab.com:YourLogin / my-awesome-project.git」は、Gitlab Webサイトのプロジェクトのメインページで表示できます。ここで、「MyAwesomeProject」はプロジェクトが含まれるローカルフォルダーの名前で、自動的に作成されます。空のリポジトリをローカルコンピュータに複製したばかりで、プロジェクトの作成を開始できるプロジェクトフォルダがあります。10. Gitlab CI
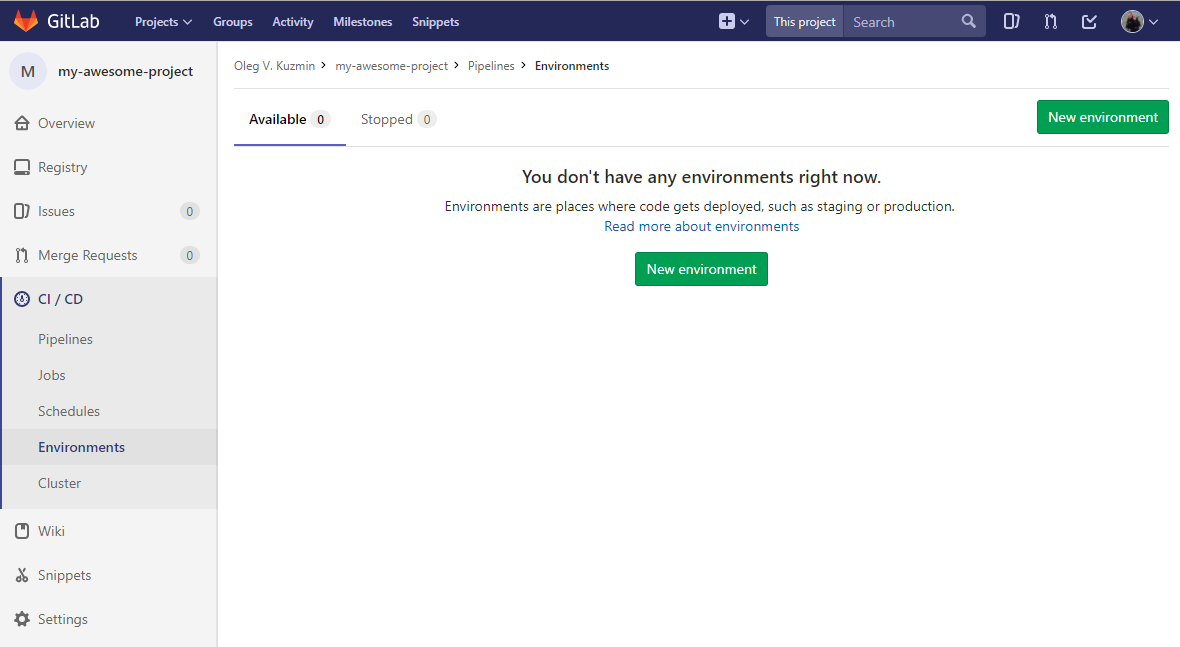
Gitlab CIを構成して、プロジェクトを自動的にビルドし、収集したファイルをAmazon S3バケットと同期して、CloudFrontの配布を更新します。10.1。ウェブサイトhttps://gitlab.comでプロジェクトにアクセスします。10.2。
左側のメニューで、[CI / CD]-[環境]を選択します。 「新しい環境」ボタンを押します。
「新しい環境」ボタンを押します。10.3。
「名前」フィールドに「prod」と入力します。[外部URL]フィールドに、ドメインを入力します(先頭にhttps://およびwwwを付けます)。例:www.yourdomain.com。 「保存」ボタンをクリックします。10.4。左側のメニューで、「設定」-「CI / CD」を選択します。 10.5。 「Secret variables」アイテムの反対側にある「Expand」ボタンをクリックします。「キー」フィールドに「AWS_ACCESS_KEY_ID」と入力します。[値]フィールドに、このマニュアルのパラグラフ3.8で取得したアクセスキーIDを入力します。[環境スコープ]フィールドにアスタリスクを残します。[新しい変数を追加]ボタンをクリックします。別の変数「AWS_SECRET_ACCESS_KEY」を追加します。この手順を繰り返し、[値]フィールドに、このマニュアルのパラグラフ3.8で取得したシークレットアクセスキーを入力します。また、別の変数は「AWS_DISTRIBUTION_ID」です。この手順を繰り返し、「値」フィールドに、このマニュアルのパラグラフ6.3で取得した配布IDを入力します。今回は、「環境スコープ」フィールドに「prod」と入力します。スクリーンショットのようになり
10.5。 「Secret variables」アイテムの反対側にある「Expand」ボタンをクリックします。「キー」フィールドに「AWS_ACCESS_KEY_ID」と入力します。[値]フィールドに、このマニュアルのパラグラフ3.8で取得したアクセスキーIDを入力します。[環境スコープ]フィールドにアスタリスクを残します。[新しい変数を追加]ボタンをクリックします。別の変数「AWS_SECRET_ACCESS_KEY」を追加します。この手順を繰り返し、[値]フィールドに、このマニュアルのパラグラフ3.8で取得したシークレットアクセスキーを入力します。また、別の変数は「AWS_DISTRIBUTION_ID」です。この手順を繰り返し、「値」フィールドに、このマニュアルのパラグラフ6.3で取得した配布IDを入力します。今回は、「環境スコープ」フィールドに「prod」と入力します。スクリーンショットのようになり ます。環境変数とCI変数を設定し、残りをプロジェクトの.gitlab-ci.ymlファイルに直接書き込みます。
ます。環境変数とCI変数を設定し、残りをプロジェクトの.gitlab-ci.ymlファイルに直接書き込みます。11. Angularの開始サイト
Angularでプロジェクトを作成します。11.1。コマンドラインで、プロジェクトのディレクトリに移動します。ここで、空のリポジトリをクローンしました(このマニュアルの9.5項を参照)。この例では、これはC:\ Projects \ MyAwesomeProjectです。次のコマンドを実行します。
npm i -g @angular/cli ng new yourdomain.com --style=scss --skip-git=true --directory=.
yourdomain.comをプロジェクトの名前に置き換えます(ドメイン名と一致する必要はありません)。Angular cliをグローバルにインストールしました。プロジェクトディレクトリには、作業を開始できるファイルがあります。11.2。.gitignoreファイルを作成します:11.3。ファイル.angular-cli.jsonを編集します。「apps」セクションで「assets」キーを見つけ、その値を次のように変更します。/.idea
/dist
/out-tsc
/node_modules
/e2e/*.js
/e2e/*.map
npm-debug.log
package-lock.json
[ { "glob": "**/*", "input": "./assets/", "output": "./" } ]
したがって、src / assetに配置されるすべてのファイルとディレクトリは、アセンブリのルートに分類されます。「スタイル」で、「styles.scss」を「styles / styles.scss」に置き換えます。11.4。src / stylesディレクトリを作成し、そこにsrc / styles.scssファイルを転送します。次の内容でsrc / styles / _variables.scssファイルを作成します。 $static-url: 'https:
src / styles / styles.scssファイルの先頭に、次の行を挿入します。 @import 'variables';
将来的には、ビルドスクリプトは、変数が更新されます$の静的URLのファイルをSRC /スタイル/ _variables.scss。したがって、この変数を介して画像とフォントへのパスをスタイルで規定することができます。11.5。src / assets / favicon.icoファイルを追加します。では、アイコンなしではどうでしょうか?11.6。src / asset / robots.txtファイルを作成します:11.7。src / asset / sitemap.xmlファイルを作成します。User-agent: *
Host: {{SERVER_URL}}
Sitemap: {{SERVER_URL}}/sitemap.xml
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>{{SERVER_URL}}</loc> </url> </urlset>
11.8。.gitlab-ci.ymlファイルを作成します。 image: node:8.9 stages: - deploy cache: paths: - node_modules/ before_script: - npm install --unsafe-perm --silent --global @angular/cli - npm install --unsafe-perm --silent - apt update - echo y | apt install python-dev unzip - curl "https://s3.amazonaws.com/aws-cli/awscli-bundle.zip" -o "awscli-bundle.zip" - unzip awscli-bundle.zip - ./awscli-bundle/install -i /usr/local/aws -b /usr/local/bin/aws deploy_prod: stage: deploy only: - master environment: name: prod artifacts: paths: - dist script: - DEPLOY_SERVER="${CI_ENVIRONMENT_URL/https:\/\/www./}" - STATIC_URL="https://static.$DEPLOY_SERVER" - sed -i "s@$static-url:.*;@$static-url:'$STATIC_URL';@g" src/styles/_variables.scss - ng build --prod --aot --build-optimizer --no-progress --extract-licenses=false - sed -i -e "s@\" href=\"@\" href=\"$STATIC_URL\/@g; s@href=\"styles@href=\"$STATIC_URL\/styles@g; s@src=\"@src=\"$STATIC_URL\/@g" dist/index.html - SED_PATTERN="s@{{STATIC_URL}}@$STATIC_URL@g; s@{{SERVER_URL}}@$CI_ENVIRONMENT_URL@g" - sed -i -e "$SED_PATTERN" dist/robots.txt - sed -i -e "$SED_PATTERN" dist/sitemap.xml - aws configure set aws_access_key_id $AWS_ACCESS_KEY_ID - aws configure set aws_secret_access_key $AWS_SECRET_ACCESS_KEY - aws s3 rm s3://www.$DEPLOY_SERVER/ --recursive --exclude "*" --include "*.css" --include "*.js" --include "*.json" --include "*.html" --include "*.xml" --include "*.txt" - aws s3 sync dist/ s3://www.$DEPLOY_SERVER/ --no-progress --delete --size-only --acl public-read - aws cloudfront create-invalidation --distribution-id $AWS_DISTRIBUTION_ID --paths /*.html /*.xml /*.txt /*.json
ここにあるものを見てみましょう。スクリプトは、Dockerイメージ「node:8.9」を使用します。デプロイの1つのビルドフェーズが宣言されます。node_modulesディレクトリがキャッシュされます。ビルドスクリプトを実行する前に、すべてのプロジェクトの依存関係がインストールされた後、angular / cliのグローバルインストールが実行されます。次に、必要なpython-devおよびunzipパッケージがインストールされ、aws cliユーティリティがダウンロードされ、解凍されてインストールされます。1つのタスクが「deploy_prod」という名前でアナウンスされます。これは、環境「prod」、「deploy」の段階で、「master」ブランチでのみ実行されます。このタスクの結果、アーティファクトが作成されます-「dist」ディレクトリのコンテンツ全体(プロジェクトアセンブリの結果)。タスクを完了するプロセス:- $DEPLOY_SERVER, $CI_ENVIRONMENT_URL ( «External URL», . 10.3 ), « www .» (yourdomain.com).
- $STATIC_URL — static .$DEPLOY_SERVER (https://static.yourdomain.com).
- "$static-url" src/styles/_variables.scss $STATIC_URL (https://static.yourdomain.com).
- Angular (environment — production, AOT, build optimizer, , ).
- index.html , $STATIC_URL.
- robots.txtおよびsitemap.xmlファイルでは、部分文字列「{{SERVER_URL}}」は値$ CI_ENVIRONMENT_URL(https://www.yourdomain.com)に置き換えられ、部分文字列「{{STATIC_URL}}」は値$ STATIC_URL(https: //static.yourdomain.com)。
- パスキーIDとプライベートキーは、AWSに安全に接続するように設定されています。
- すべての* .css、* .js、* .json、* .html、* .xml、および* .txtファイルは、S3のごみ箱から再帰的に削除されます。
- 「dist」ディレクトリは、S3バケットと同期されます(画面に進行状況を表示せず、バケットから「dist」にないファイルを削除し、ファイルサイズのみを比較し、読み取り用にファイルを公開します)。
- CloudFrontを配布するために、ルートフォルダーから* .html、* .xml、* .txt、および* .jsonファイルを削除して無効化(ドキュメント記事)を作成します。
11.9。プロジェクトディレクトリで次のコマンドを実行します。 git add . git commit -m "first commit" git push
それだけです!
このガイドのすべての手順を正しく完了したら、Gitlabがタスクを完了するまで待機することになり、開始サイトがwww.yourdomain.comに表示されます。
おめでとうございます!
12.結論
そこで、Angularにサイトを作成するための便利な作業環境を展開し、プロジェクトの自動アセンブリとCDNを介した配信をセットアップしました。また、バックエンドサーバー、SSL証明書、DNSレコードを設定し、ドメインメールを用意しています。記事で私が言及しなかったこと、他にできることは何ですか?- APIバックエンドが必要な場合は、作成する必要があります(この例ではPHPで)。ほとんどの場合、データベースのインストールなどを追加して、bashサーバーの構成スクリプトを複雑にする必要があります。
- , robots.txt Host, S3 CloudFront.
- Gitlab CI — «prod». , , .
- Gitlab CI .
- , , Angular. ?