7年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2017年9月 。
パターンとベストプラクティス
会話型デザインのカルトとフォームがまだ死んでいない理由
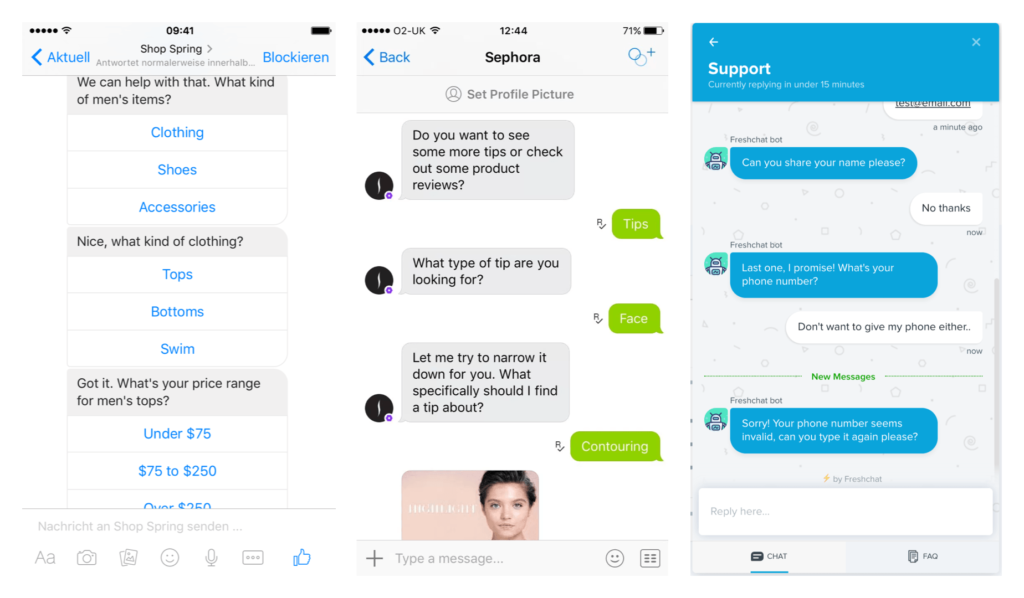
IntercomのShekman Tangは、Operatorの新しいメッセンジャーベースの製品でフォームに入力する実験について語っています。 彼は、昨年注目度の高いボットがそのようなタスクに効果がないことを示しているため、古典的なフォームとボットの交差点でハイブリッドアプローチを見つけました。
 スケルトンスクリーンで選ぶ骨
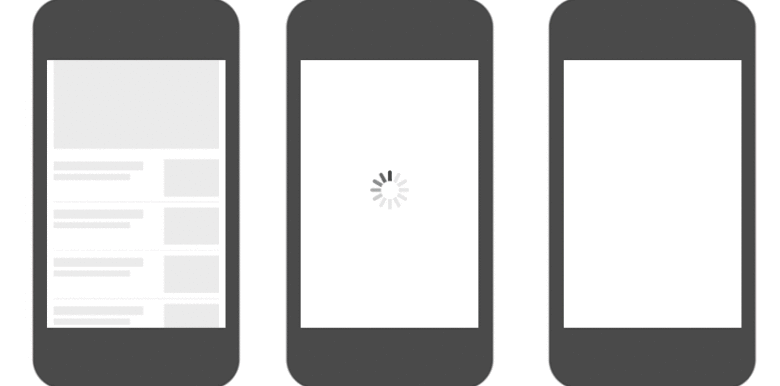
スケルトンスクリーンで選ぶ骨
Vigetスタジオチームは、Facebookがかつて提案していたインターフェイスの回路図読み込み画面を認識する実験を実施しました。 彼らの状況では、それらはユーザーによって古典的な円形の負荷インジケーターよりも遅いと認識されていました。
 Appleがボタンを削除している間に、ボタンを追加する方法を見つけました
Appleがボタンを削除している間に、ボタンを追加する方法を見つけました
Luna Displayアプリケーションの作成者は、iPadカメラを追加のボタンとして使用する方法を見つけました。指で閉じると、コンテキストメニューが表示されます。
Webアクセシビリティを改善するための実践的なガイド
Cynthia Ngは、図書館サイトのアクセシビリティを維持するための推奨事項について説明しています。
7製品ページREIをクラス最高にするUX実装
Baymard Instituteは、製品ページのベストプラクティスのほとんどを使用して、REIオンラインストアを例として挙げています。
顧客エンゲージメントに関するインターコム
インターコムの新しい本は、ユーザーとの良好なコミュニケーションを通じてユーザーを引き付けることに焦点を当てています。
設計システムとガイドライン
iOS 11統合設計システムの開発-ランブラーの経験
Rambler&Coの設計チームは、設計システムでの作業について話します。 また、
ブランドガイドラインも更新しました。
 ARUI-feather-アルファバンクUI軽量ライブラリ
ARUI-feather-アルファバンクUI軽量ライブラリ
Reactのアルファバンクの設計システムの新しいバージョン。 設計システムに関するその他のニュース:
設計システムの定義
ネイサン・カーティスは、「設計システム」とは何かという定義を導き出そうとしています。 プラットフォームだけでなく、そのサポートと開発のプロセスもカバーする、いくつかの視点とかなり包括的な視点を提供します。 彼からのいくつかの記事:
設計システムの作成-100ポイントプロセスチェックリスト
独自のミニブック形式の設計システムを作成するためのUXPinのチェックリスト。
光子設計システム
インターフェイスはFirefoxをガイドします。 確かに、スクリーンショットに基づいて作成されました。
流designな設計システムユーザーの理解
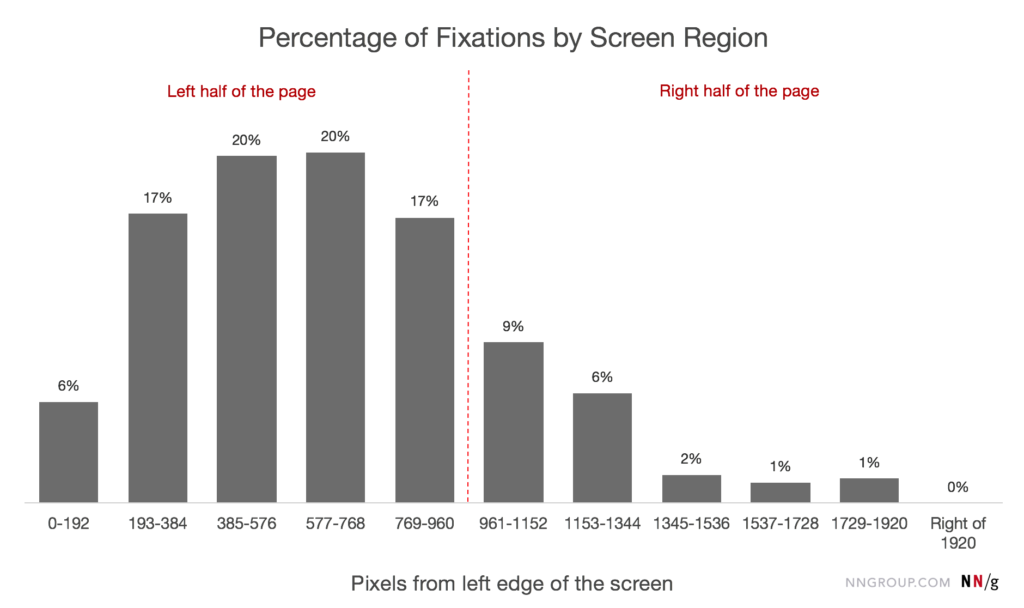
水平方向の注意が傾く
テレーズフェッセンデンは、ニールセン/ノーマングループの多くの視線追跡調査からデータを収集し、ページ上でユーザーの注意が左から右にどのように分布しているかを結論付けています。
 徹底的なレビューまたは「存在しないと信じられない」現象
徹底的なレビューまたは「存在しないと信じられない」現象
Nielsen / Norman GroupのKara Perniceは、ページ上の情報を見つける問題について書いています。 ユーザーがあまりにも長い間研究してきた3つの理由があります-適切なものが見つからない、詳細な情報(製品の特性など)、思慮深い読書を研究していることです。
 アクセシビリティ
アクセシビリティインターフェイス画面の設計と設計
InVision StudioInVisionは、完全なWebインターフェイスエディターであるStudioを起動します。 競合他社のFigmaが判明し、1月に利用可能になります。 その他のツールニュース:
Adobe XD 1.0
秋のAdobe MAX 2017カンファレンスで、ツールはついにベータから抜け出しました。 リリースはベータ版に関してあまり変更されていませんが
、11月には多くの新しい機能
を約束します-より多くのアニメーション機能、ZeplinおよびSympliとの統合、プラグインサポート。
 Adobe MAX 2017
Adobe MAX 2017
10月15〜17日に、毎年恒例のAdobe MAX 2017カンファレンスが開催され、そこで主要な製品アップデートが紹介されました。
Paddi MacDonnellは、主なニュースの概要を説明しました 。
公式発表 。
Adobe XDのベータ版のリリースにより、インターフェイスデザイナーに関するすべての主要な変更がそこで行われています。 Photoshopはもはや結合を試みません。すべての
更新は画像処理に関連してい
ます (
更新の別の
リスト )。
Adobe Senseiのアルゴリズム設計プラットフォームは、すべての製品に徐々に浸透し、Creative Cloudクラウドストレージのサポートを拡大します。これは、After EffectsおよびPremiereで仮想現実を操作する最初の機会です。
Christina Koehnによる
カンファレンススピーカー
レビュー 。
スケッチ47
Sketch 47は、独自のクラウドベースのシンボルストレージを備えています。
興味深いプラグイン:
タムル・ハイプ4
Tumult Hype 4アニメーションツールのベータ版が登場しました。 最も興味深い変更は、ベクトルシェイプのアニメーションです。
バルサミク雲
インターフェースの大まかなスケッチ用の一般的なツールがブラウザで機能し始め、画面のディスカッションなどの補助的な機能を獲得しました。 デスクトップ版も利用可能です。
フロー (ex-C4 Studio)
アニメーションツールC4 StudioはFlowに名前が変更されました。 ベータ版は無料で入手できます。
マーベルフレーマーfigmaシンプリゼプリンフリントアブストラクトユーザーの調査とテスト、分析
ユーザーエクスペリエンスの調査と証拠の強度
UserfocusのPhilip Hodgsonは、証拠に基づいたユーザー調査方法を分類しています。
 定量的対 定性的ユーザビリティテスト
定量的対 定性的ユーザビリティテスト
Nielsen / Norman GroupのRaluca Budiuは、定性的および定量的なユーザビリティテストの違いと、それらを共有するためのアプローチについて説明しています。
 Emily GeisenとJennifer Romano Bergstrom-調査研究のためのユーザビリティテスト
Emily GeisenとJennifer Romano Bergstrom-調査研究のためのユーザビリティテスト
エミリー・ガイゼンとジェニファー・ロマーノ・バーグストロムの著書「調査研究のためのユーザビリティ・テスト」は、エルゼビアによって2017年2月にリリースされました。
UXmattersは、アンケートのユーザビリティテストに関する第2章を公開しています。
UXベンチマークの概要
ジェフサウロは、比較研究の原理と特徴、およびそれらに取り組むための指標と基準について説明しています。
フィンランドの実験
Avery Trufelmanが、フィンランド政府が新しい法律のためにデザイン思考アプローチをどのように使用しているかについて語っています。 この記事は、無条件のベーシックインカムの導入に関する実験を十分詳細に検証しています。
UXデザイナーがユーザー調査から本当に望んでいること
UXmattersの専門家は、デザイナーがなぜユーザーの研究者に頼るのか、そしてこれらの結果を将来どのように使用するのかについて推測しています。
5つのA / Bテストレッスン難しい方法を学びました
Creative MarketのJosh Johnsonが、A / Bテストを直接行うことの落とし穴について語っています。
より良いオンライン研究のための9つの推奨事項
ジェフサウロは、リモートユーザーの調査を行う際の典型的な複雑さを解決するためのヒントを提供します。
ブラウザーでの視覚的なプログラミングとデザイン
Chromeユーザーエクスペリエンスレポート
Chromeはユーザーエクスペリエンスレポートを導入しました。これは、ユーザーのサイトの品質を最適化するのに役立ちます-まず第一に、すべての兆候のスピード。
新しいスクリプトCSSグリッドWebタイポグラフィブートストラップと基盤Webflow指標とROI
ユーザビリティの測定-SUSからUMUX-Liteまで
ジェフ・サウロは、UMUX(ユーザーエクスペリエンスのユーザビリティメトリック)を組み合わせたユーザビリティ評価メトリックについて簡単に説明します。これは、SUSよりも短い時間で完了します。
UX戦略と管理
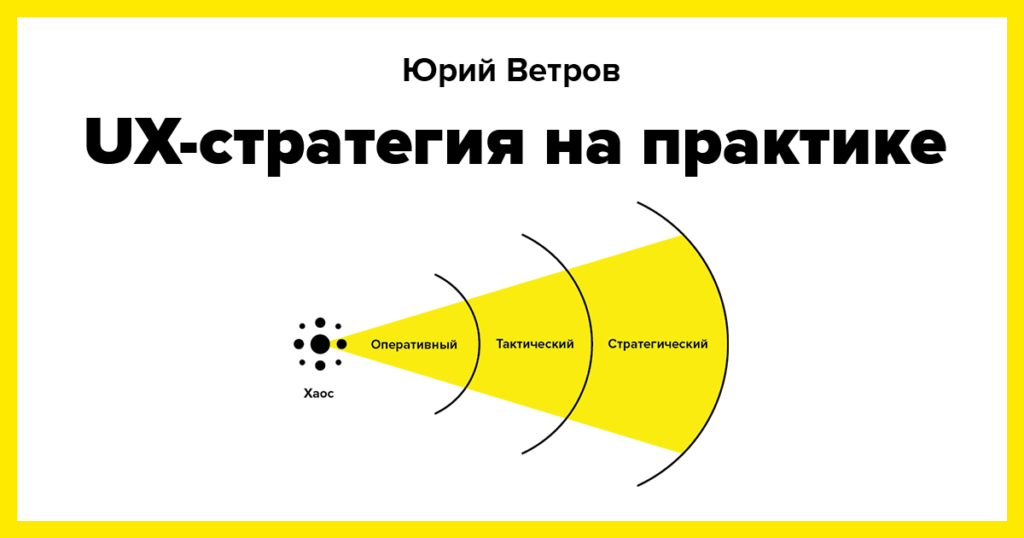
ユーリヴェトロフ-UX戦略の実践4年間、彼はUX戦略に関するシリーズの記事を執筆し、月曜日に最後の号がリリースされました。 それは価値があった-それは設計管理に関する賢明なトレーニングマニュアルであり、Mail.Ru Groupの変更の開始時に私自身がそれを欠いていた。 私たちのユニットのデザイン開発の棚で素晴らしいアイデアを得ることができ、関連トピックに関する記事や本の地獄の山を読んで、知識がよりバランスが取れるようになりました。 第6部では、設計管理のパターン、「未来の壁」、およびOKR方法論を使用し
て変更する
現在のアプローチについて説明しました。彼はシリーズの作業のおかげで生まれました。

次は、すべてを本に収めるときです。 約1週間半前に、私は彼女の最初のドラフトを収集しました。今後数か月で、私は徐々にそれをひねります。 春に、私はシンプルなミニサイトを見ました。現在の段階では
、シリーズの記事へのすべてのリンク (ロシア語と英語)を簡単に
収集しました 。 この本で作業するにつれて、テキストに加えて便利なツールが追加されて成長します。 これまでのところ、鍵となるアイデアはデザイン管理のパターンのセットであり、その周りですべてが再生されます。
来年、本を出版できるようになることを願っています。 それ
までの間、彼女に関するニュースレターを購読することができ
ます 。
WhatsAppでの1年間の設計
チャーリー・ディーツはFacebookからWhatsappチームに移り、一般的なデザインと製品作業のアプローチの違いについて話します。

他の設計チームに関するストーリー:
UXチームの構築-変化は唯一の不変のものです!
Moin Bhuiyan氏は、UXに多くの経験がなくても、5人の設計チームを編成し、UX戦略をリードする方法を説明しました。
 一言で言えばUXデザイン-デザインプロセスが動作を駆動する方法
一言で言えばUXデザイン-デザインプロセスが動作を駆動する方法
David Serviceは、システム設計プロセスへのアプローチを提供します。これには、ドクトリン、戦略、および戦術という3つの抽象化レベルが含まれます。
コラボレーションの一般的な障壁を克服する、パート1
Pabini Gabriel-Petitは、デザイナーと製品チームの他のメンバーとの相互作用の問題と、それらを解決する方法をリストしています。 これはすべて、会社に健全なデザイン文化を作り出すのに役立ちます。
メンタリングは学習の機会です-あなたにとって
David Williamsは、IBMで指導した学生グループの例として、メンター自身にとってメンタリングがどのように役立つかを示しています。
毎日の共感
ミュールのエリカホールは、製品チームの同僚と共感を築き、一般にユーザー研究者やインターフェースデザインと協力することの利点を伝える方法を説明しています。
優れた製品デザイナーとは何ですか?
Opemipo Aikomoは、製品デザイナーのコンピテンシーマップを提供しています。
ドキュメントは、タスク用にダウンロードおよび更新できます 。
実践的なアイデア-効果的なUXチームがアイデアを生み出す方法
Nielsen / Norman GroupのAurora Harleyは、企業でアイデアを見つけるためのクリエイティブセッションがどのように行われるかに関する257人のUXプロフェッショナルの調査について語っています。 典型的な問題のリストとそれらを解決する方法が得られました。
製品管理と分析
アイデアは過大評価されています
ジェームス・カルバッハは、イノベーション主導型企業でアイデアを生み出す際の課題について詳しく説明しています。 多くの人が強力なアイデアの数を増やしようとしていますが、主な問題はその量ではなく、実装にあります。 彼は現実的なアプローチを提供します。
 ノムノムCNVS-リーンキャンバスとビジネスモデルキャンバスオンライン
ノムノムCNVS-リーンキャンバスとビジネスモデルキャンバスオンライン
リーンキャンバスとビジネスモデルキャンバスを作成するためのシンプルな1ページのサービス。 登録は不要で、完全に無料です。
事例
「ブレードランナー2049」の技術の設計
Blade Runner 2049インターフェースでのTerritoryスタジオの作業に関する詳細なストーリー初期段階で設計者が盲目的に作業する場合、完全に秘密に作業することがどれほど難しいかについては多くのことがあります。
 Adobeのファイルタイプアイコンシステム言語の再設計
Adobeのファイルタイプアイコンシステム言語の再設計
アドビ製品ライン全体のファイルアイコンの作り直しに関するAnny Chenの素晴らしいストーリー。 新しいスタイルの検索方法、重複する意味の数の削減、開発者向けの迅速かつ便利なエクスポート方法を学びました。
翻訳 デザイン思考-デザイナーだけではありません
デザイン思考-デザイナーだけではありません
IBMのケリー・チャーチルは、フロントエンドの専門家が設計思考を使用して、社内の専門的能力を開発する方法について話します。
 slack.comの再構築
slack.comの再構築
ミナ・マーカムは、Slackマーケティングサイトの再設計の技術的要素について話しています。
年次報告書の印刷
Anand Sharmaは、ジャイロレポートの個人統計サービスの開発の話を、紙のレポートを印刷する方法を学んだ話で続けています。 さらに、InDesignなどのツールを使用せずに、サイトデータに基づいてブックレイアウトが生成されました。
デザインの誤解を打ち破る
Helen Tsvirinkalは、Shopifyの管理インターフェイス機能の1つを再設計することについて語っています。
物語
黄色の矢印「Yandex」の簡単な歴史
Kostya GorskyはYandexのホームページで変更の履歴を収集し、企業の黄色の矢印が徐々に現れる様子を示しました。
トレンド
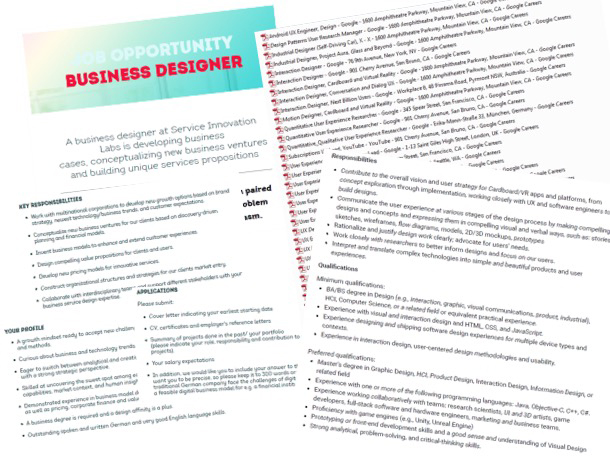
スケッチインターフェイス
Airbnbのベンジャミンウィルキンスは、同社の新しい実験ソリューションについて語ります。アルゴリズム設計を使用して、紙のインターフェーススケッチをスキャンし、標準コンポーネントに基づいて既製のレイアウトに変換する方法を学びました。 これは、Adobe Compなどのデザインツールのアプローチに似ています。AdobeCompは、手描きの数字をきれいなものに変え、特定の会社の問題に移行します。

その他のアルゴリズム設計ニュース:
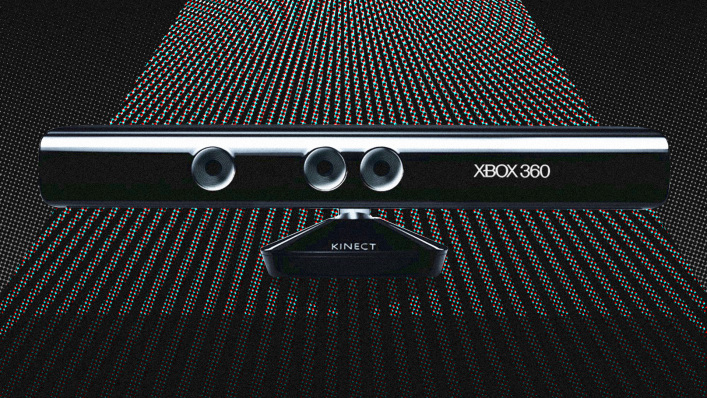
MicrosoftはKinectの製造を停止しました
MicrosoftはKinectのリリースを中止しました。 2010年以降、3500万台のデバイスが販売されており、2011年にゲーム向けの最速販売アドオンデバイスとしてギネスブックにも記録されましたが、Xbox戦略の幅広いエンターテインメントデバイスへの変更は一時失敗し、ソニーとの価格戦争によりKinectは標準キットから削除されました。

同時に、デバイスに最初に登場したテクノロジーは、他のマイクロソフト製品(HoloLens拡張現実眼鏡、Cortana音声アシスタント、Windows Helloの顔認証)で積極的に使用されています。 Kinectの主要なエバンジェリストの1人であったAlex Kipmanは現在、HoloLensで忙しく、複合現実の管理の複雑さに関する興味深い概念を紹介しています。Kinectは重要な第一歩でしたが、さらに前進する必要があります。
ホロレン顔認識バーチャルリアリティ音声インターフェース一般的および専門的な開発のため
11視覚デザインに見られる錯視
Balraj Chanaは、いくつかの視覚的手法で生じる錯視を解析します。
翻訳Dropboxショーケース
Dropboxは、個人と企業の間で新しい関税を開始しました。これにより、たとえば、簡単なポートフォリオやプロジェクトの提出を組み立てることができます。
業界の人々と企業
Appleはデザイン が本当に苦手 / Googleは デザイン が本当に得意
ジョシュア・トポルスキーによる、Googleがデジタル製品と物理製品のデザインを著しく改善した方法に関する2つの対照的な記事と、対照的に、Appleはますます物議を醸す、松葉杖の決定をしています。
 Cooperがdesignitに参加
Cooperがdesignitに参加コンサルティング大手のWipro DigitalがCooperを買収-ホールディング内の別のデザインスタジオDesignitと合併します。
これらの購入は長年にわたって行われており、すでにそれらに慣れてきていますが、クーパーはバックボーン企業です。 彼女の購入は、時代の最後の終わり、財団の崩壊、UXエージェンシーの別の釘です。 悲しいとは言いませんが、この分水界を振り返ることは困難です。

90年代から、私の頭で開発されたこのようなモデル-UXエージェンシーは、顧客とプロジェクトの幅が広いため、業界に新しい方法とアプローチをもたらし、製品チームはこれらの方法をうまく適用しています。 少なくとも膨大な数のブログやデザインチームのサイトで証明されているように、近年、製品チームは専門家のためにそれほど興味深い新しいアプローチを発行していないことは明らかです。 しかし、それでも製品チームは優れたデザインをどのように作成するかを重視しており、本格的な研究方法についてはあまり感じていませんでした。 一方、製品チームがこれらの理想的に記述された方法を実際の生活で頻繁に変更することはどれほど困難であったかは、製品作業の自然な制限のもとで開始する必要のあるシグナルです。 しかし、あなたはメンタルモデルを変えるだけではありません:)私にとって、この瞬間はついにクーパーに関するニュースになりました。 国内のコミュニティが本当にニュースをキャッチしなかったことは面白いです-明らかに、新世代にとって、クーパーはすでにほとんど意味がありません。 また興味深い信号です。
大企業によるデザインスタジオのその他の購入:
会議議事録
クロワッサン、コーヒー、創造性
現在、Creative Morningsシリーズのミートアップの作成者であるMicrosoftのDavid Conradとのインタビューは、彼がどのように登場して発展したかについて、世界中の175都市で行われています。
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、より多くの資料がレビューに登場します。ニュースレターを購読する ! 手紙は月に一度届きます。