
こんにちは
Googleスプレッドシートを使用しているユーザーには朗報です。スプレッドシートからサイトにデータをインポートできるソリューションを以下に説明します。
行こう
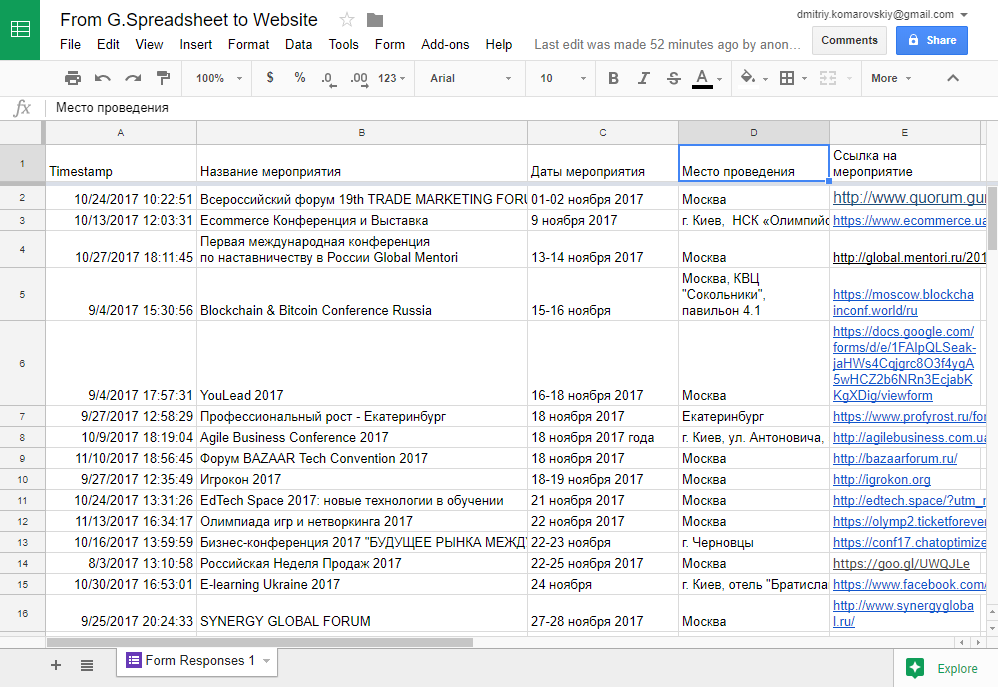
1. Googleスプレッドシートを開きます
例として、Googleフォームの結果が該当する表を取り上げます。

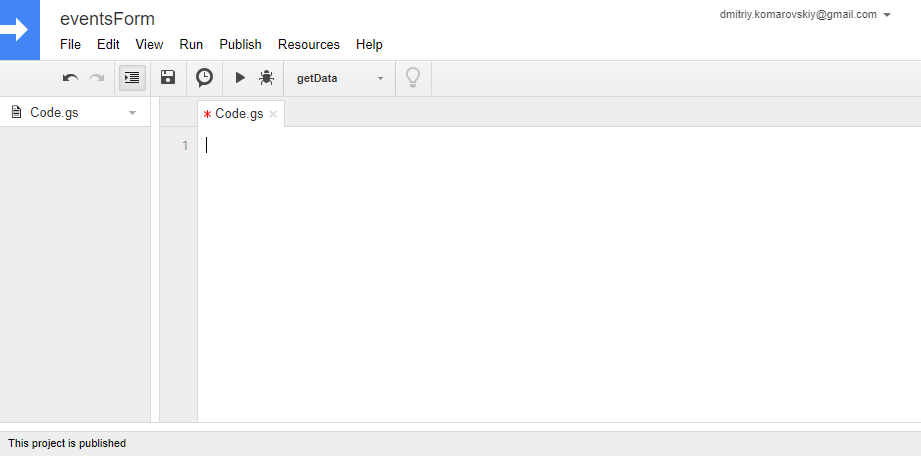
2. [ツール]メニューを開きます-スクリプトエディター...

3.スクリプトを追加する
var ss = SpreadsheetApp.getActiveSpreadsheet(), // spreadsheet s = ss.getActiveSheet(); // sheet function getData(){ var result = [], range = 'A:E', // , values = s.getRange(range).getValues(), last_row = parseInt(s.getLastRow()); for (var i = 1; i < last_row; i++) { result.push(values[i]); } return result; } function doGet() { var data = getData(); if(!data) { data = ''; } return ContentService.createTextOutput( JSON.stringify({'result': data})).setMimeType(ContentService.MimeType.JSON); }
必要に応じて、「範囲」変数をオーバーライドします。
スクリプトを変更する場合は、ドキュメントへのリンク:
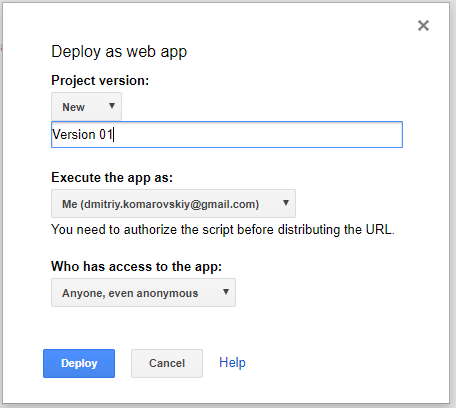
4. Webアプリケーションとして公開する
[
公開 ]メニューを開く
-Webアプリとして展開...プロジェクトの新しいバージョンの名前を入力します(たとえば1)。
「
誰がアプリにアクセスできるか 」の値を「
誰 でも、匿名でも 」に変更します
「
デプロイ 」をクリックします。

最初の展開では、承認プロセスを実行する必要があります。 説明はせず、スクリーンショットを表示します。
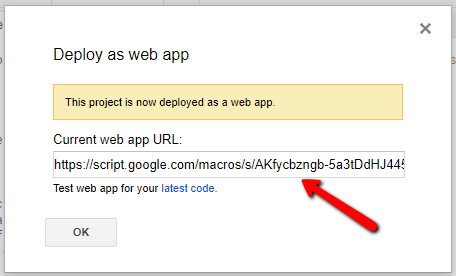
次に、Webアプリへのリンクを含むポップアップが表示されます。

このリンクをコピーする必要があります。
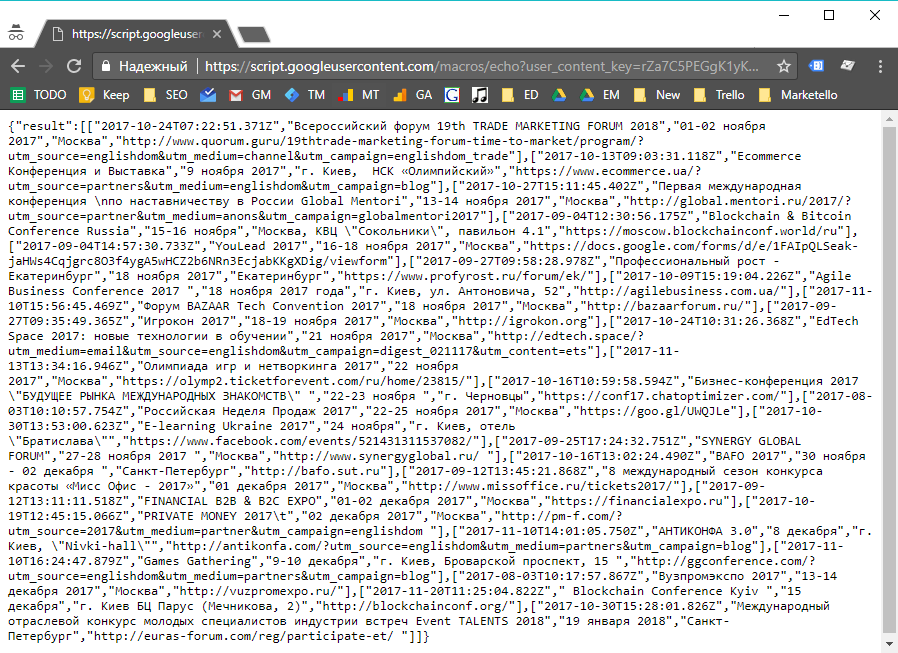
ブラウザですぐに開くことができます。 アプリケーションは、テーブルの選択範囲の内容をJSON形式で返す必要があります。

つまり、このWebアプリケーションへのGETリクエストで、テーブルデータを取得できます。 ビジネスのニーズに応じて、バックエンドまたはフロントエンドで可能です。
フロントエンド作業の例
l.englishdom.com/google-s.htmlへのリンク
スクリプトの認識を容易にするために、表示される情報の追加のデザインは行いませんでした。
ページ上で使用されます:Js
(function () { var app = "https://script.google.com/macros/s/AKfycbzngb-5a3tDdHJ445o5LxqeN63V_ihhF_Nxlkz3gxLyMeG3MA/exec", output = '', xhr = new XMLHttpRequest(); xhr.open('GET', app); xhr.onreadystatechange = function() { if (xhr.readyState !== 4) return; if (xhr.status == 200) { try { var r = JSON.parse(xhr.responseText), result = r["result"]; for (var i = 0; i < result.length; i++){ var obj = r["result"][i]; output += obj.join("<br/>") + "<br/><hr/>"; } } catch(e) {} } document.getElementById('info').innerHTML = output; } xhr.send() })()
HTML
<div id="info"></div>
頑張って!
リーダーボーナス

オンラインコースを使用して3か月間の英語学習を無料でご利用いただけます。 これを行うには、2017年12月31日まで
リンクをたどるだけです。

ITプロフェッショナル向け英語コースの個別レッスンでお会いできることを嬉しく思います。
無料の入門レッスンを受けて 、あなたの知識レベルに関する包括的なフィードバックを得てから、好みの教師とトレーニングプログラムを選択してください!