ウェブサイトのレイアウトの将来をすぐに理解します。

グリッドレイアウトはWebサイトの設計の基本であり、CSSグリッドモジュールは最も強力で簡単に作成できるツールです。
今年、このモジュールは
メインブラウザー (Safari、Chrome、Firefox)のネイティブサポートも受けたため、すべてのフロントエンド開発者は近い将来このテクノロジーを研究する必要があると思います。
この記事では、CSS Gridの基本について簡単に説明します。
また、詳細なCSSグリッドコースにも取り組んでおり、12月に無料で始めます。
こちらからコースのプレビューをご覧ください 。

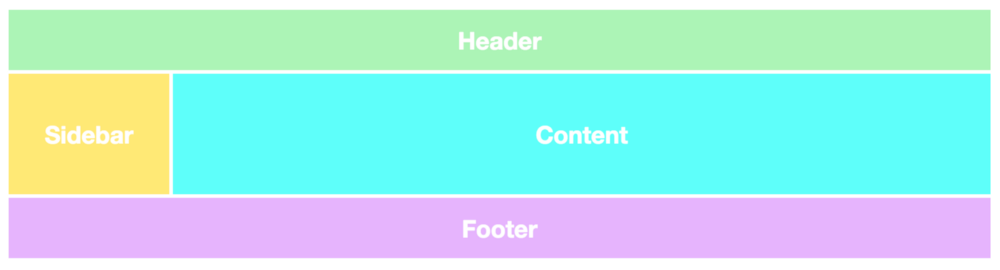
初めてのCSSグリッドレイアウト
CSSグリッドの2つの主要コンポーネントは、ラッパー(親)と要素(子)です。 ラッパーは実際にはグリッドであり、要素はグリッド内のコンテンツです。
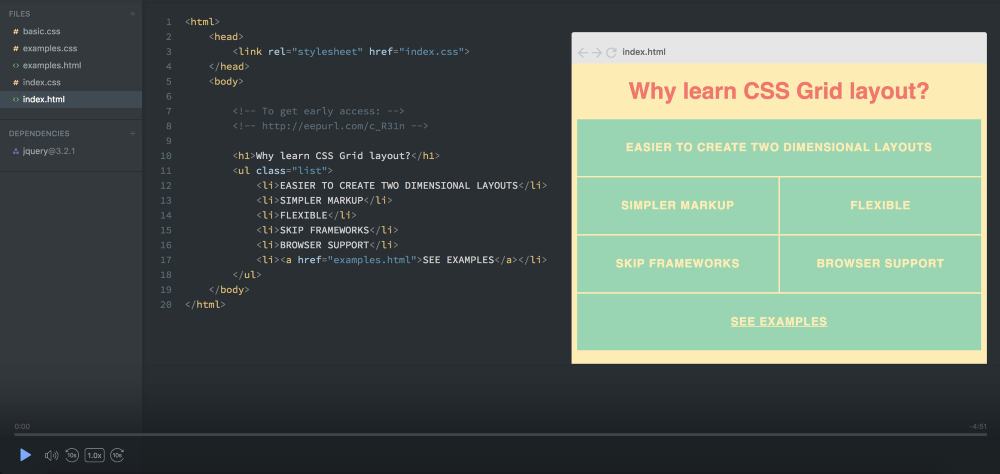
以下に、6つの要素を持つラッパーのマークアップを示します。
<div class="wrapper"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
divラッパーをグリッドに変換するには、グリッドディスプレイを使用します。
.wrapper { display: grid; }
しかし、グリッドがどのように見えるかを決定していないため、これはまだ何もしません。 これで、6つのdivが互いの上にスタックされます。
いくつかのスタイルを追加しましたが、これはCSSグリッドとは関係ありません。列と行
2次元にするには、列と行を定義する必要があります。 3つの列と2つの行を作成しましょう。
grid-template-rowおよび
grid-template-columnプロパティを使用します。
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
grid-template-columnsに3つの値を書き込んだので、3つの列を取得します。
grid-template-rows 2つの値を指定したため、2つの行が取得され
grid-template-rows 。
値は、列の幅(100px)と行の高さ(50px)を決定します。 結果は次のとおりです。
値とグリッドの外観との関係を確実に理解するには、この例をご覧ください。
.wrapper { display: grid; grid-template-columns: 200px 50px 100px; grid-template-rows: 100px 30px; }
コードとレイアウトの関係を理解してください。
これは次のようなものです。
要素の配置
次に知っておくべきことは、グリッドに要素を配置する方法です。 ここでは、レイアウトの作成が非常に簡単なので、超大国が得られます。
前と同じレイアウトを使用して3x3グリッドを作成しましょう。
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; }
これにより、次のレイアウトが作成されます。
ページには3x2グリッドのみが表示されますが、3x3グリッドとして定義されていることに注意してください。 これは、グリッドを埋める要素が6つしかないためです。 さらに3つある場合、最終行は埋められます。
要素を配置およびサイズ変更するには、それらを指定し、
grid-columnプロパティと
grid-rowプロパティを使用します。
.item1 { grid-column-start: 1; grid-column-end: 4; }
ここでは、
item1最初のグリッドラインから開始し、4列目で終了するようにしたいと言います。 つまり、行全体が必要になります。 画面上での表示方法は次のとおりです。
カラムが3つしかないのに、なぜカラムが4つあるのか混乱するでしょう。 列の行を黒で表示したこの画像を見てください:
グリッドのすべての行を使用することに注意してください。 最初の要素が最初の行全体を占めるようにしたとき、彼は残りの要素を押し下げました。
最後に、上記の例のより単純な構文を示します。
.item1 { grid-column: 1 / 4; }
この概念を正しく理解するために、要素を少し再構築しましょう。
.item1 { grid-column-start: 1; grid-column-end: 3; } .item3 { grid-row-start: 2; grid-row-end: 4; } .item4 { grid-column-start: 2; grid-column-end: 4; }
ページ上での表示は次のとおりです。 このように見える理由を理解してください。 複雑すぎてはいけません。
以上です。
PS「CSSグリッドを使用してサイトをすばやく設計する方法」の続き。
この翻訳は、 EDISON Software社によってサポートされていました。EDISONSoftware社は、 Bitrixで政府機関のWebサイトを専門的に開発し、電子図書館を管理するための便利なWebアプリケーションを作成します 。