第2部では、モバイルアプリケーションの技術設計の問題を引き続き検討し、インターフェイス要素、隠された機能、およびユーザースクリプトのスタイルを操作する方法について説明します。 また、アプリケーションの「スケルトン」を作成するための簡単なステップバイステップの手順を示します。 最初の部分は
ここで読むことができ
ます 。

これは、一連の記事「モバイル開発者向けの必須ドキュメント」 パート1とパート2です。
私は床をヴャチェスラフ・チェルニコフに渡します。この記事は、このマニュアルの要約版であり、この記事の最後に参照して利用できます。
スタイルとリソース
現代のユーザーインターフェイスアプリケーションでは、スタイルシートが広く使用されています。 開発ツール(ネイティブとクロスプラットフォームの両方)にもこのメカニズムが実装されています。したがって、コーディングを開始する前に、単一のスタイルシートを作成することをお勧めします。 各開発者が、外見的に同一のユーザーインターフェイス要素の独自の名前を思いついたとき。 これを回避するには、説明がない場合は事前に準備してから、少なくともデザインを参照してスタイルの名前を準備する必要があります。

スタイル情報自体は、デザイナーから取得する必要があります(たとえば、Zeplin.ioまたはSketchサービスを通じて)。 私たちにとって、現在の段階で重要なのは、オブジェクトの各タイプのプロパティのセット(テキストのフォントの色、ページの背景など)だけでなく、ページとの関係です。 画面上のすべてのオブジェクトに関連するスタイルの名前を示す必要があります。

この表に基づいて、プロジェクトの初期段階で必要なスタイルをすぐに説明できます。これにより、開発段階でインターフェイス要素の様式ではなく、レイアウトに集中できます。
次のステップは、ユーザーからは見えない機能を検討することです。
隠された機能
それとは別に、技術設計の段階で、DBMS、キャッシュ、プッシュ通知用プロセッサ、バックグラウンド同期、バスケット管理サービスなどのメカニズムなど、バックグラウンド(非表示)機能を区別する必要があります。 この機能は、作業の開始時に単純に外れてはならないため、個別に説明することをお勧めします。
これをすべて記述する方法を決定するのはあなた次第ですが、これは、将来のコードで使用するバックグラウンドサービス(必要な機能を実装する)の名前を指定することを妨げません。 例:
BL \サービス\ CartService
バックグラウンドシングルトンバスケット同期サービス。 アプリケーションの起動時に起動します。 バスケットの変更に関するメッセージのキューがあるマルチスレッド環境での作業をサポートする必要があります。
BL \サービス\ CatalogCacheService
画面間で製品および販売者情報のリストを一時的にキャッシュするために、シングルトンサービスの形式でテーブルストレージを実装します。
DAL \ DataServices \ SyncDataService
段階的なデータ同期メカニズムを実装します。 ネイティブバックグラウンド起動の限られた環境での作業をサポートする必要があります。
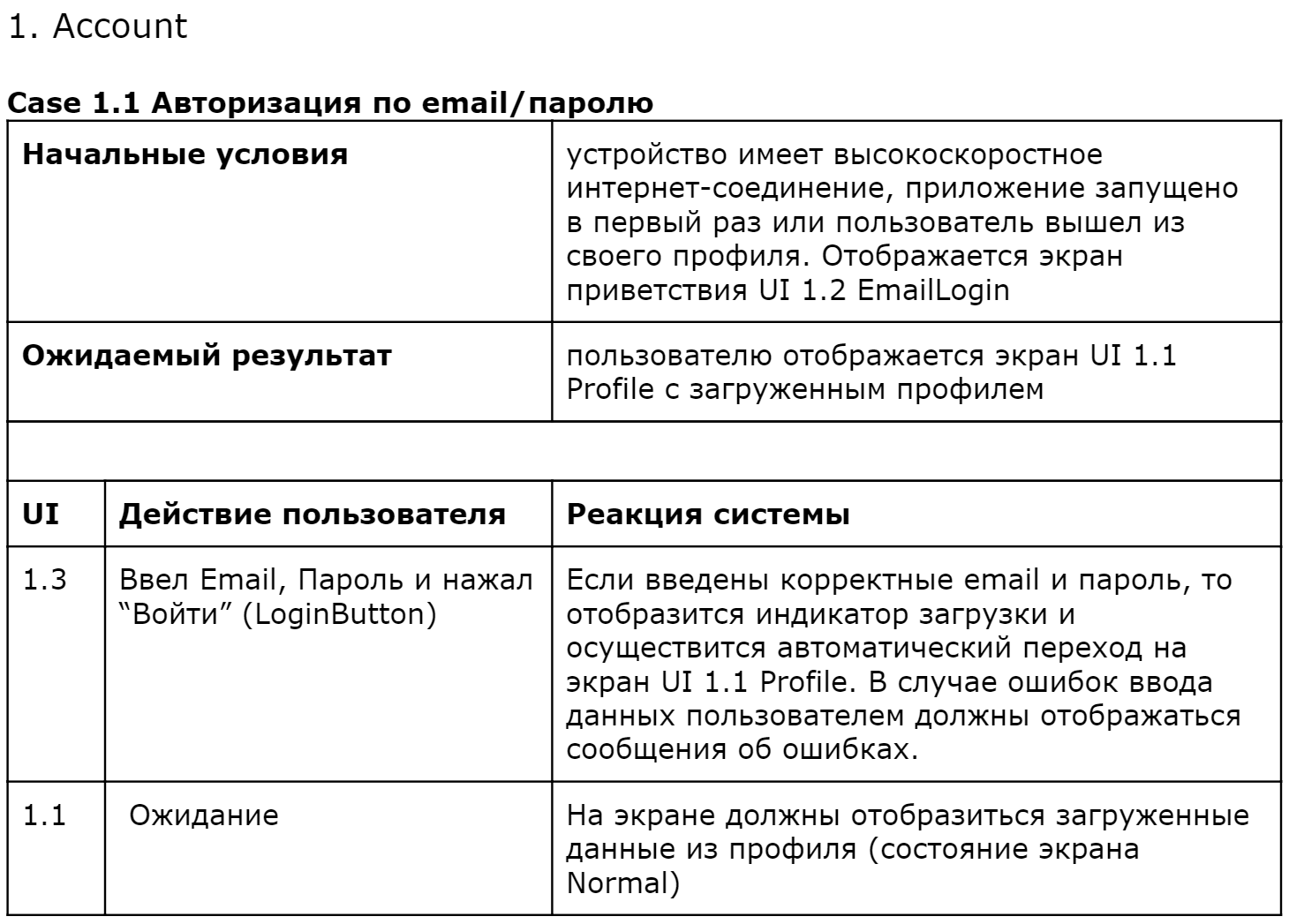
ユーザースクリプト
記事1で既に述べたように、すべてのアプリケーションは特定のユーザーの問題を解決するために作成されます。 つまり、実際には、これは画面とユーザーアクション(ボタンのクリック、アイテムの選択など)間の遷移のセットです。 したがって、スクリプトを画面およびユーザーインターフェイス要素に添付します。

ご覧のとおり、スクリプトはユーザーインターフェイス要素を示しているため、将来的には自動化されたUIテストに簡単に移行できます。
これで、開発とテスト(手動と自動)の両方に必要なすべての情報が得られました。
成果物の最終セットとその更新
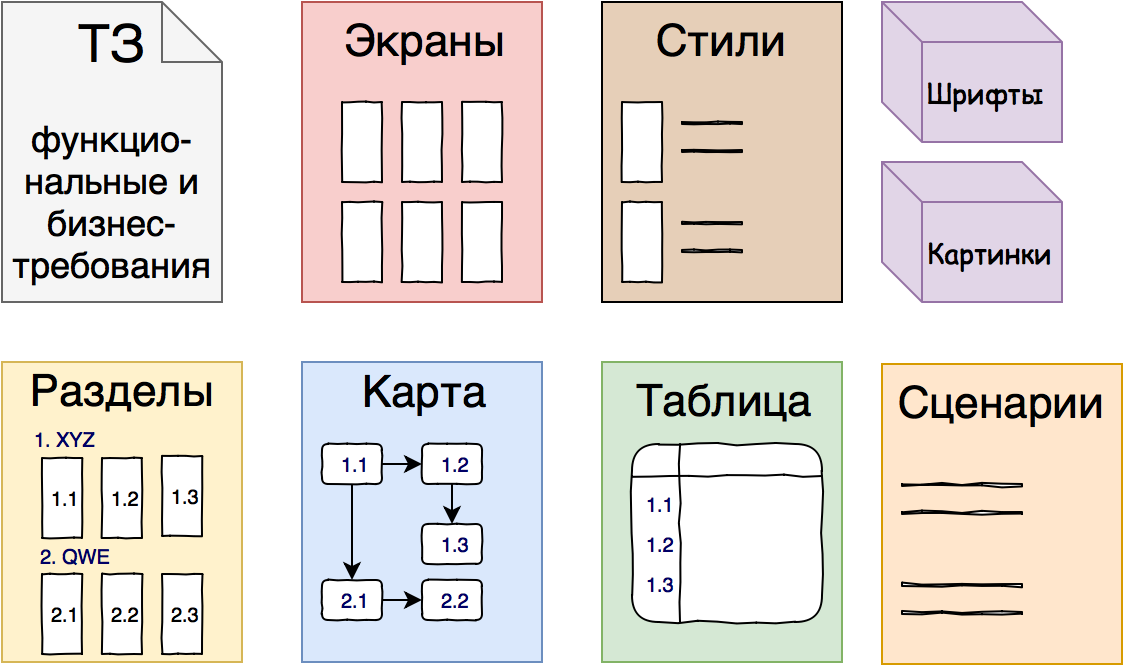
そのため、最初のTKと設計に加えて、追加のアーティファクトのセットも受け取りました。

各アーティファクトは、作成に必要な時間が比較的短く、複雑な知識と経験を必要としません。 一緒になって、アプリケーションインターフェイスとユーザーエクスペリエンス全体を完全に説明します。 これらのドキュメントは、中級レベルの専門家によって作成することもでき、その使用により、さらなる開発が大幅に簡素化および構築されます。
シンプルなオンラインドキュメントを使用するか、特別な要件管理システムを使用するかに関係なく、メジャーリリースごとにドキュメントを更新する必要があります。 ドキュメントに示されている名前が、コード、スクリプトの作成、作業のスケジューリング(タスクのセクションへの分割など)の際にチーム全体で使用されていることを確認する価値があります。
ドキュメントの少量(数文字)により、開発中にチェックリストとして使用できます。 遷移と状態のマップは、プロジェクトを理解するのに非常に役立つので、紙のフォームで印刷して、シートに直接メモを作成できます。


新しいプロジェクトを作成するか、既存のプロジェクトを更新します。
新しいアプリケーションを作成するときは、プロジェクトスケルトンを作成するときに使用する基本クラスとインフラストラクチャ(ナビゲーション、DBMS、およびREST APIメカニズムのサービス)が既にあると想定されます。
手順1.空のアプリケーションを作成し、その中にインフラストラクチャフォルダーとクラスを作成します。
ステップ2. ViewModels、Pagesの各セクションにサブフォルダーを追加します。 空のViewModelsおよびPagesクラスを追加します。
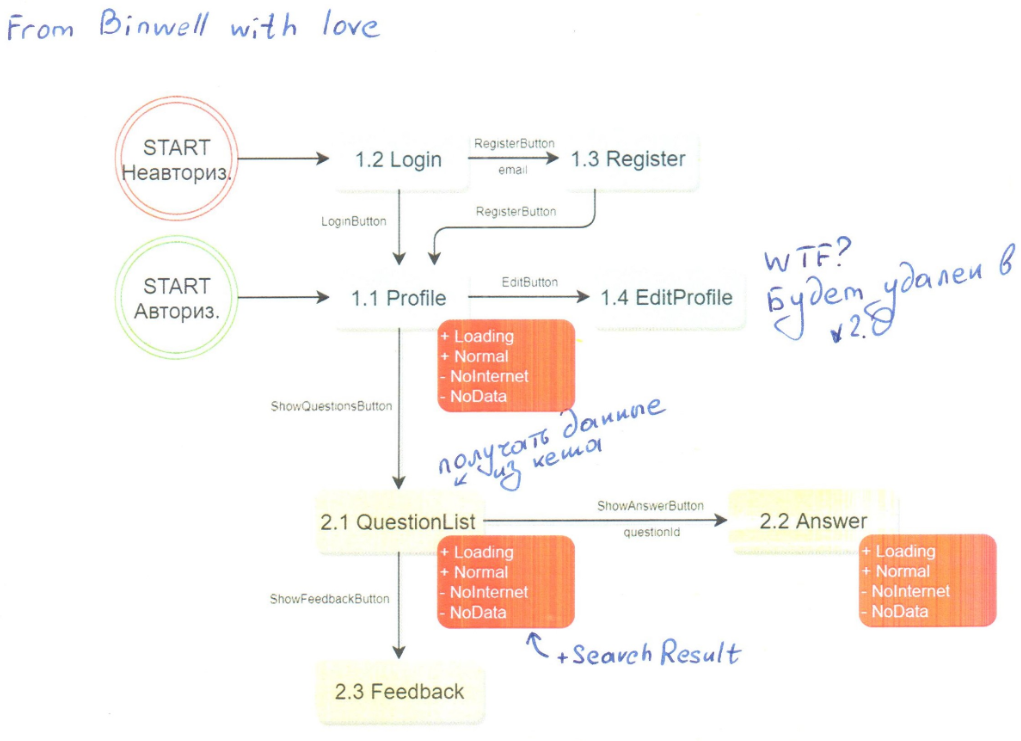
ステップ3.遷移マップに基づいて、画面とその状態間の遷移を追加します。
ステップ4.画面の表に基づいて、空のDataServicesおよびDataObjectsを追加します。
ステップ5.すべてのスタイルを追加して実装します。
ステップ6. DataServices を実装します。おそらく、モックデータ(ローカルJSON / CSVファイルからのテスト)を使用する初心者向けです。
ステップ7.バックグラウンド機能のスタブを実装します。
すべて、スケルトンの準備ができました! これらの準備作業にはチームから1〜2日かかりますが、ドキュメント、アーキテクチャ、およびナビゲーションモデルに既に一致する完全に機能するプロジェクトスケルトンを取得できます。 次に、モジュール、セクション、および画面の作業を分割し、それぞれの場合に、現時点で必要な情報(テキストのいくつかの段落、スクリーンショット、コードからの指定)のみを頭に入れておきます。 このシナリオは、基本的なインフラストラクチャが既にある場合にのみ有効であることを思い出してください。
プロジェクトをリファクタリングするときは、ドキュメントの準備と簡単な化粧品の名前変更に制限できます。 これにより、チームは均一なアーティファクトを受け取り、スペシャリストを確実に引き継ぐことができます。
おわりに
長期プロジェクトを開始するときは、顧客だけでなく、チーム全体の技術文書の準備に注意を払う必要があります。 このガイドでは、単純なアーティファクトのセットについて説明しました。一方で、プロジェクト全体(遷移マップ)を確認し、一方で、各画面またはモジュール(テーブル)に最も必要な情報のみを取得できます。
したがって、各アーティファクトの簡単な説明:
- セクションごとの画面のリスト 。 画面の命名と番号付けに使用されます。 番号または名前でスクリーンショットを見つけることができます。 開発者とテスターが使用します。
- 画面の表。 動作や外観の説明など、各画面の簡単な情報を取得できます。 表内の記号は、コード内の記号に対応します。 開発者とテスターが使用します。
- 変換マップ。 考えられるすべてのユーザーシナリオとユーザーインターフェイス図全体を表示できます。 開発者とテスターが使用します。
- ユーザースクリプト。 画面を参照した「ユーザーアクション」-「システム応答」モードでのユーザーインタラクションについて説明します。 テスターのみが必要です。
説明したアプローチにより、ドキュメントを使用してチームの作業を簡素化し、高品質のモバイルアプリケーションを迅速に作成できることを願っています。
このマニュアルの完全版は、
「モバイルアプリケーションの技術設計」の中にあります。
Telegramの居心地の良い
チャットルームで 、作者やXamarin開発者のコミュニティと直接チャットできます。
PS貴重なコメントをいただいたRoman ZdebskyとAkhmed Sheriyev、そして出版に協力してくれたElizabeth Shvetsに心から感謝します。
著者について
 Vyacheslav Chernikovは
Vyacheslav Chernikovは 、
Binwell 、Microsoft MVP、およびXamarin認定開発者の開発
責任者です。 過去には、Nokia ChampionおよびQt認定スペシャリストの1人で、現在はXamarinおよびAzureプラットフォームのスペシャリストです。 彼は2005年にモバイル分野に参入し、2008年からモバイルアプリケーションを開発しています。Symbian、Maemo、Meego、Windows Mobileから始め、その後iOS、Android、Windows Phoneに切り替えました。
Mediumブログで Vyacheslavの記事
を読むこともできます。
著者による他の記事は、
#xamarincolumnコラムにあります。