
CSSグリッドモジュールは、Webサイトのレイアウトを作成するための素晴らしいツールです。 これにより、私が試した他のどのツールよりも速くレイアウトを試すことができます。
この記事では、これを行う方法を説明します。
最初に、このタスクに必要なHTMLとCSSについて説明します。これらは4つの部分に分かれています。 これに対処したらすぐに、レイアウトの実験に進みます。
CSSグリッドを初めて使用する場合は、以前の記事
「CSSグリッドを5分で学習 」を確認する必要があります。
私たちのグリッド
古典的なWebサイトを模倣した非常にシンプルなグリッドから始めます。
サンプルを少し様式化しましたが、これはCSSグリッドとは関係ないため、省略します。1.マークアップ
最初に必要なのはHTMLです。 コンテナ(グリッドに変わる要素)と要素(ヘッダー、メニュー、コンテンツ、フッター)。
<div class="container"> <div class="header">HEADER</div> <div class="menu">MENU</div> <div class="content">CONTENT</div> <div class="footer">FOOTER</div> </div>
2.基本的なCSSのセットアップ
次に、グリッドをカスタマイズし、必要な行と列の数を指定する必要があります。 これが最初のCSSです。
.container { display: grid; grid-template-columns: repeat(12, 1fr); grid-template-rows: 50px 350px 50px; grid-gap: 5px; }
さらに追加しますが、最初にこれを理解してほしいです。
上記のコードの内容は次のとおりです。12列のグリッドを作成します。各列は1単位幅の端数(合計幅の1/12)です。 最初の行が50ピクセル、2番目の行が350ピクセル、3番目の行が50ピクセルになるように3行を作成します。 最後に、グリッド内の要素間にギャップを追加します。
3. grid-template-areasの追加
レイアウトを簡単に試すことができる機能は、テンプレートと呼ばれます。
グリッドに追加するには、コンテナに
grid-template-areasプロパティを指定するだけです。 他のCSS構文とは異なるため、構文は少し奇妙になります。 ここにあります:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(12, 1fr); grid-template-rows: 50px 350px 50px; grid-template-areas: "hhhhhhhhhhhh" "mmcccccccccc" "ffffffffffff"; }
grid-template-areasプロパティのロジックは、コードでグリッドの視覚的表現を作成することです。 ご覧のとおり、
grid-template-columnsおよび
grid-template-rows定義したように、3行12列で構成されてい
grid-template-rows 。
コードの各行はレイアウト内の行を表し、各文字(h、m、c、f)はグリッドセルを表します。
4つの文字のそれぞれが、長方形の
grid-area形成します。
ご想像のとおり、グリッドは
header 、
menu 、
content 、および
footer構成されているため、文字
h, m, c, f,を選択しました。 もちろん、好きな名前を付けることができますが、それらが記述する要素の最初の文字を使用することは理にかなっています。
4.アイテムのエリアを提供する
次に、これらのシンボルをグリッド内の要素に関連付ける必要があります。 これを行うには、
grid-areaプロパティを使用します。
.header { grid-area: h; } .menu { grid-area: m; } .content { grid-area: c; } .footer { grid-area: f; }
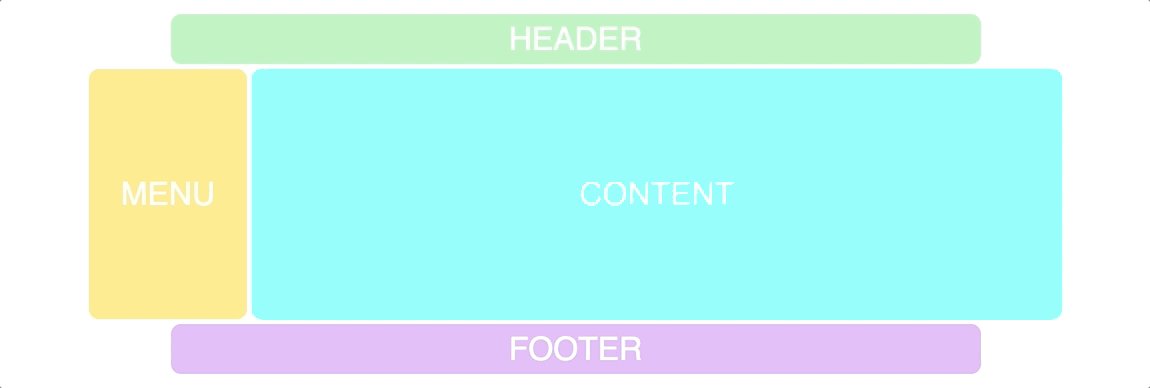
以下が得られます:
レイアウト実験
レイアウトを簡単に実験できるようになったので、ようやくこの機能の美しさが実現しました。 これらは、
grid-template-areasプロパティの単なる文字位置です。 たとえば、メニューを右側に移動します。
grid-template-areas: “hhhhhhhhhhhh” "ccccccccccmm” “ffffffffffff”;
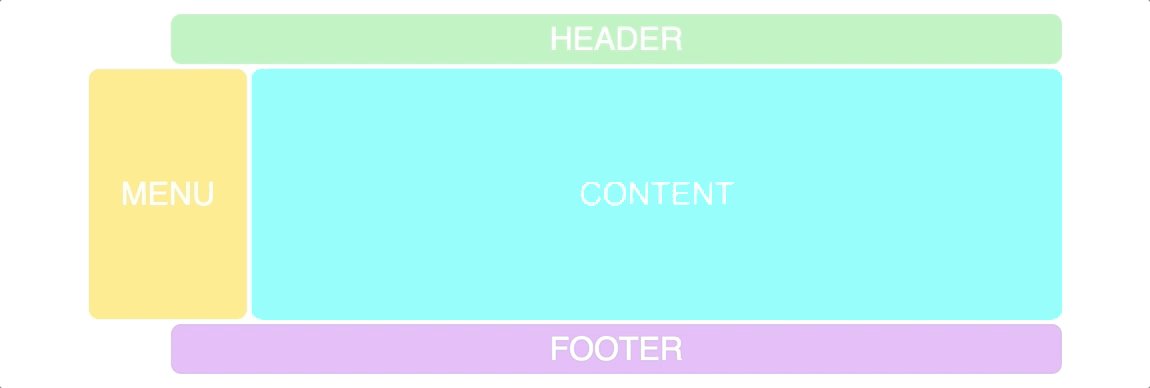
このレイアウトの結果は次のとおりです。

ドットを使用して空のグリッドセルを作成できます。
grid-template-areas: “. hhhhhhhhhh .” "ccccccccccmm” “. ffffffffff .”;
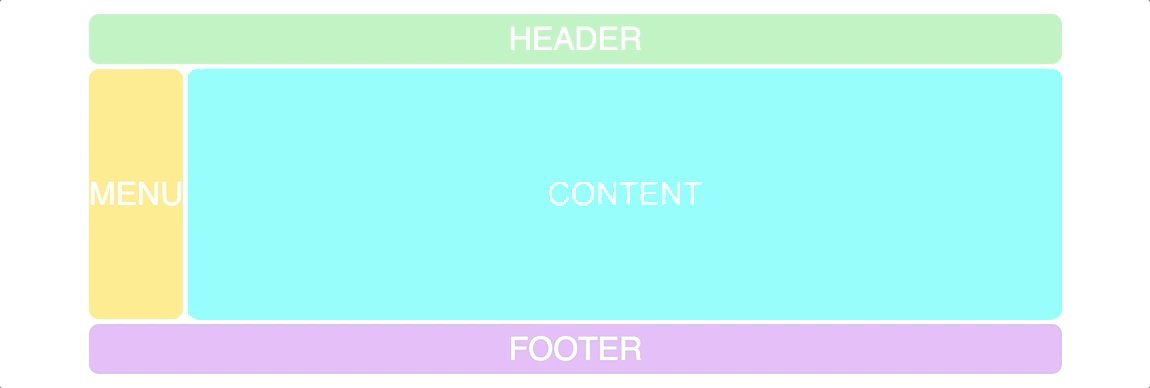
これがどのように見えるかです:
CSSグリッドコースのこの
スクリーンキャストをご覧になることをお勧めします。ここでは、コードを自分で試すことができます。
適応性
これを適応性と組み合わせることも、HTMLとCSSだけでは不可能なため、キラー機能です。 ページをモバイルデバイスで表示したときに、メニューをヘッダーに移動するとします。 この場合、あなたはこれを簡単に行うことができます:
@media screen and (max-width: 640px) { .container { grid-template-areas: "mmmmmmhhhhhh" "cccccccccccc" "ffffffffffff"; } }
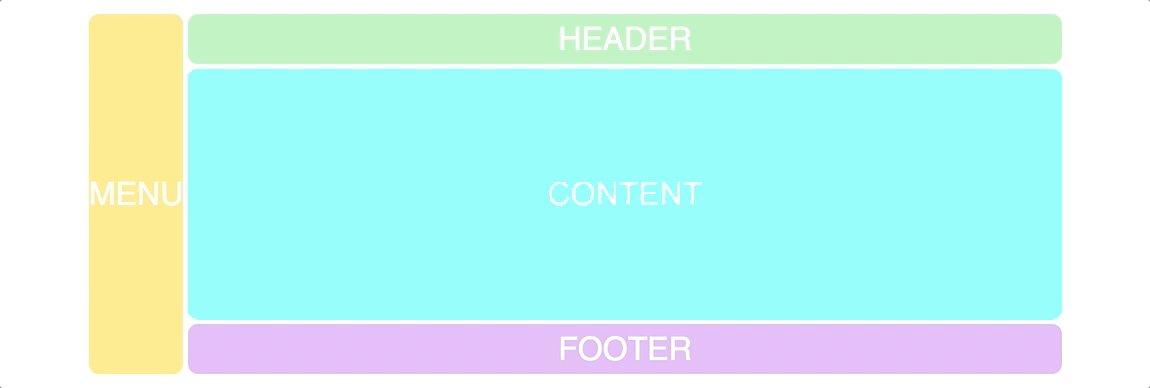
そして、これは次のようになります:
これらの変更はすべて、HTMLに触れることなく、純粋なCSSを使用して行われます。 divタグがどのようにマークアップに含まれていても、要素を自由に移動できます。
これはソースの独立性と呼ばれ、CSSにとって大きな前進です。
これにより、HTMLが意図したとおりになります:コンテンツのマークアップ。 これはCSSの機能なので、スタイリング用ではありません。
投稿の著者からの
無料のCSSグリッドコースへのアクセス 。
コースプレビュー 。
この翻訳は、 Amiro.CMSおよびWordPressのプロのWebサイト開発会社であるEDISON Softwareによって、および大規模な顧客向けにサポートされていました。