あなたがロシアで最も多くのロゴを作ったスタジオの創設者であるとき、あなたは決して栄光と女性を与えられません。 「これは良いデザインですか?」という質問でウェブサイトやロゴを見せている人が大勢います。
設計はほとんど客観的ではなく、多くの趣味を持っているため、質問は非常に複雑です。 長年にわたって、私はおそらく百万の看板、名刺、ウェブサイトを見てきました。 夢中にならないようにするために、デザインの詳細に突入するたびに、ネイティブでユニバーサルな評価システムが必要でした。 そして、私はそれを思いついた。
デザインは常に相互作用に関するものです。 真空には球状のロゴはなく、名刺、看板、ウェブサイトがあります。 やり取りするオブジェクトは常に存在します。名刺をポケットに入れ、看板でレストランを探し、ウェブサイトのフォームに記入します。
したがって、私はそのようなシステムを思いつきました。私は、相互作用の印象に基づいて出会うデザイン全体を共有します。 3つの大きなカテゴリが判明しました。
相互作用を妨げる設計
これは大量にあります:影付きの読めないフォント、Googleの発行によるイラスト、均一なテキストのキャンバス。 これはすべて、相互作用(読書、使用、没入)から遠ざかります。 私はできるだけ早くサイトを去り、名刺を山に置きたいと思います、そして、発表は読みたくさえありません。
良い例はこのポスターです:
 サイトkapustadizain.ruのポスター
サイトkapustadizain.ruのポスター私はあなたのことは知りませんが、ポイントが何であるかを理解するためにこれらのダンスフォントを歩き回る気はありません。 私はそのようなポスターを見たくありません。 すべての要素がカオスを作成するために作成されたかのようであり、互いに重なり合っています。 レイアウトはランダムであるため、プライマリとセカンダリが明確ではありません。 ポスターのデザインは、ポスターとの相互作用を妨げます。
ネットワークの例:
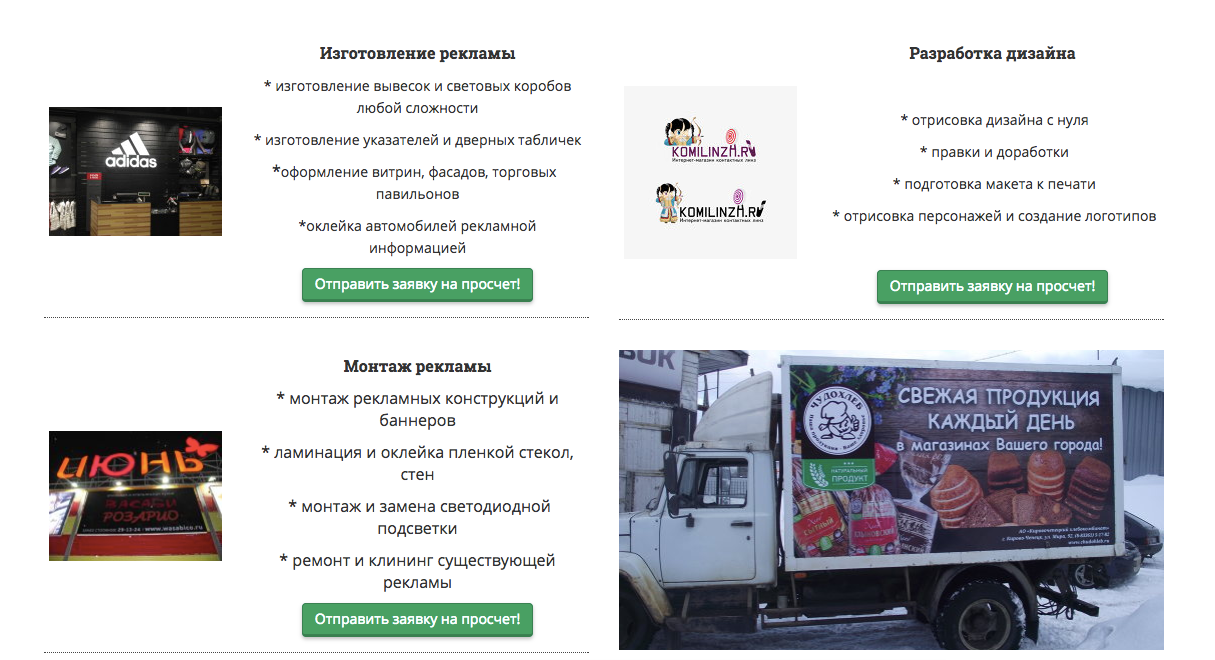
 スクリーンショットsyktyvkar-reklama.ru
スクリーンショットsyktyvkar-reklama.ru私はこの画面に悪い印象を持っています:中央揃えのために読むのに不便なテキストの魂のないブロックが見えます。 写真は小さくて表現力に欠けます-それらを見るのは面白くありません。 そのようなサイトとやり取りしたくありません。
チームワークを支援する設計
左隅にロゴ、きちんとした名刺、明確な発表があるシンプルなサイト。 どのように対話するか、何をクリックするか、どの順序で読むかがすぐにわかります。 テーマのイラスト。 それは良い印象を与えます。 これは、優れた設計と呼ぶことができます。
実世界の例:
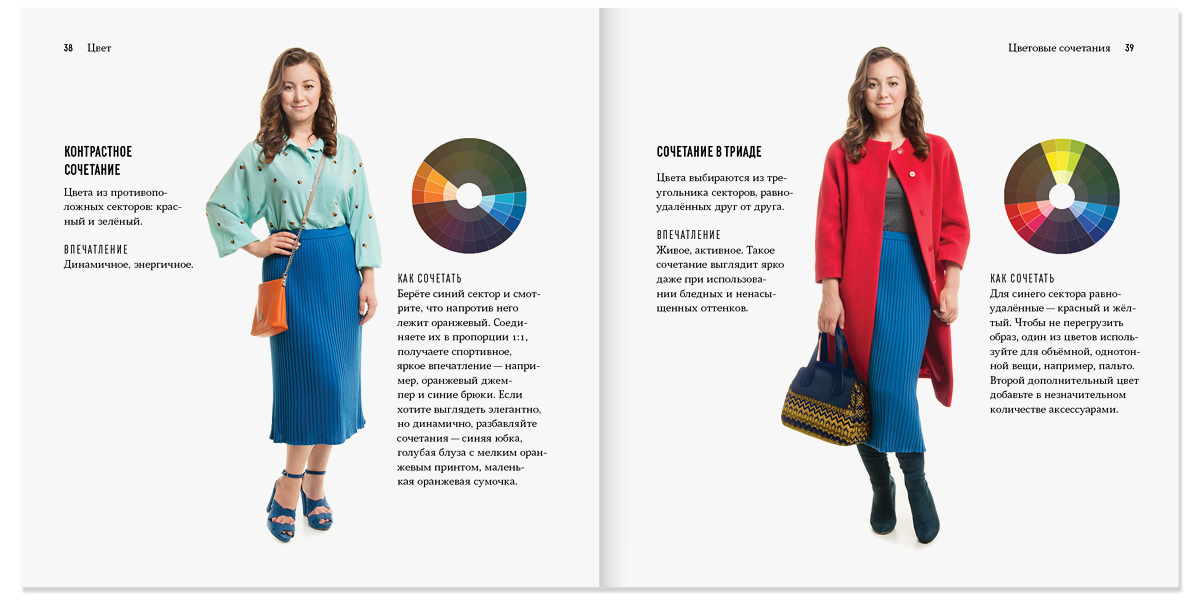
 イゴール・シュタンが植字した本「魔法のワードローブ」の普及
イゴール・シュタンが植字した本「魔法のワードローブ」の普及レイアウトは明確で、テキストを正しい順序で読みやすく、わかりやすい構造にしています。 イラストは、「コートストックのおばさん」のリクエストのためにGoogleから取られたものではなく、特に本のためにスタジオで撮影されたものです。 カラーホイールは、テキストで説明されている内容を示しています。
仮想世界からの例。
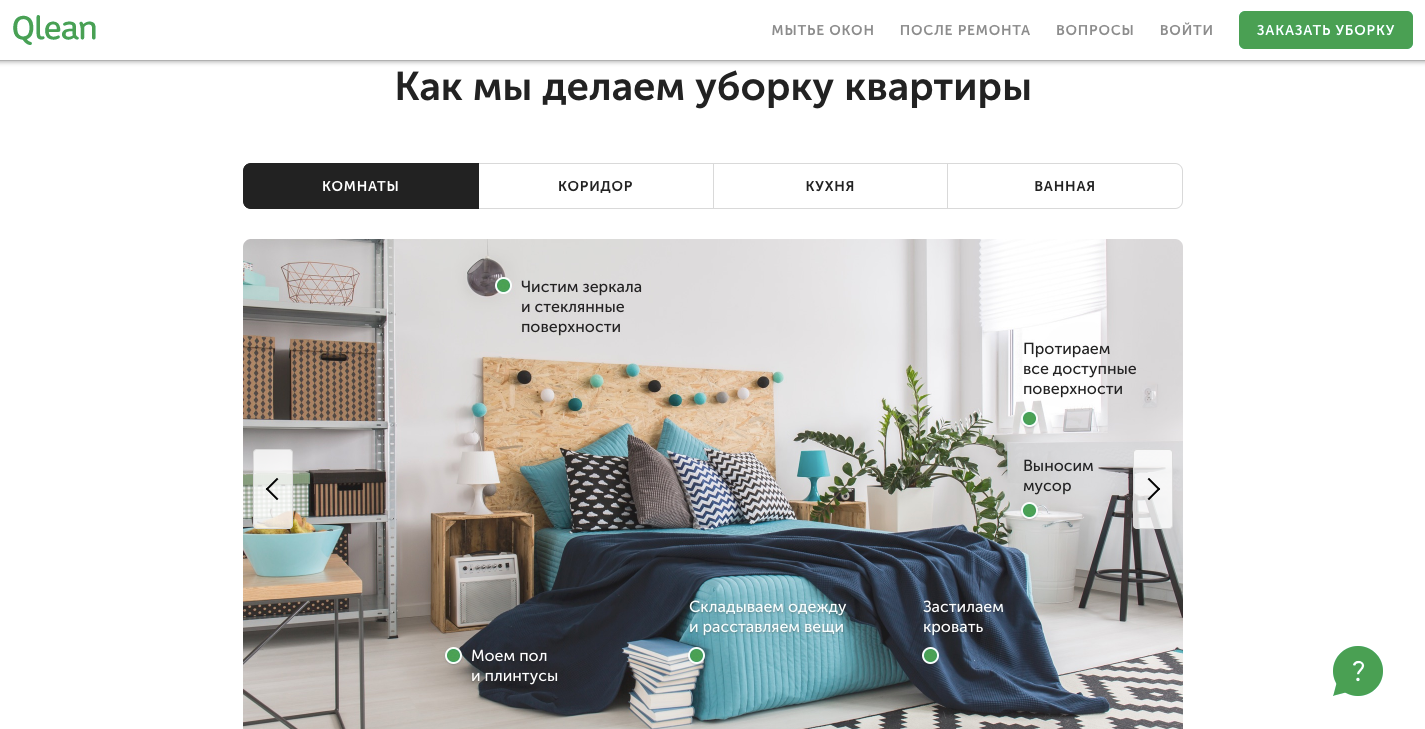
 スクリーンショットqlean.ru
スクリーンショットqlean.ruこのようなデザインとやり取りするのは簡単です。構造を見て、要素の仕組みを理解しています。 イラストは大きくて明るく、サイト専用に作成されています。 ボタンは対照的で、コントロールは大きくなっています。
交流するように誘うデザイン。
ここでは、特にロシアでは珍しいゲストであるため、より多くの例を挙げます。 主な基準:そのようなデザインは、オブジェクト自体を何も必要とせず、ただ通り過ぎたとしても、オブジェクトと対話するように誘います。 そのようなデザインは、価値を引き付け、付加し、成功に導きます。 彼らは彼について言う:「彼らは魂でした。」
良い例は、この柑橘ジュース絞り器です。
 フィリップ・スタルクデザインジューサー
フィリップ・スタルクデザインジューサー多くの人がこのようなジューサーを必要とする可能性は低く、あまり便利ではありません。 しかし、デザインはそれをあなたがやりとりしたいアートオブジェクトに変えます-手にひねったり、装飾としてキッチンに置いてください。 そのデザインがすべての価値です。
より簡単な例は、インタラクティブなサイト
histography.ruです。
 ロシアの国境を変えるインタラクティブマップ
ロシアの国境を変えるインタラクティブマップやり取りしたいデザイン。 これは、写真付きの退屈なテキストの100ページにパッケージ化できます。 しかし、ロシアの国境が変化する何世紀にもわたるインタラクティブなスクロールは、偶然に行って歴史に興味がなくても、交流することを勧めます。 成功したデザインはこのサイトの価値です。
ロゴの世界の例としては、アニメーション化されたキャラクターがあります。
 居心地の良いラウンジのロゴ
居心地の良いラウンジのロゴ私たちがやった作品を目立たないように見せてくれますが、それは状況を完全に示しています。ロゴ自体は目立たず、特別なものはありませんが、アニメーションはそれを見て印象を与えます。 したがって、ほとんどのロゴをアニメーション化します。 アニメーションはあなたをロゴと対話するように誘います。
同時に工業デザイン、技術デザイン、ウェブからの素晴らしい例です。
 mylapka.com
mylapka.comウェブサイト「足」の美的デザインと美しい写真。 彼らはiPhone用の環境センサーを作り、デザインに多くの注意を払っています。 センサーの一部は本物の木でできています。 スタイリッシュに見えるので、そんなものを買いたいです。 それはまさに、スタートアップの「Paw」が絶対にコアではないAirbnbを買ったのはスタイルの感覚のためでした。 だから、デザインは彼らに本当の、そしておそらく良いお金をもたらしました。
結果は何ですか
この単純な座標系は、「これは良いデザインですか?」という質問にすばやく答えるのに役立ちます。「このオブジェクトとやり取りしたいのですか?」と自問するだけです。そして、さらに深くすることができます。
もちろん、これはすべて経験と芸術的な味に結びついており、これも開発する必要があります。
そしていつものように:あなたとあなたのプロジェクトの成功!