
私の名前はセルゲイで、今でもアクロニスのシニアデザイナーとして働いています。 私たちはビジネスのために製品設計部門の作業を最適化し続け、フロントエンド開発側のプロセスにますます統合します。
前の記事で 、コンポーネントライブラリの作成、ツールの選択、開発者との対話について説明しました。 この記事では、ささいなことに焦点を当てます。 SVGフォントについて説明し、アイコンを操作し、Gulpを使用して少し自動化してストーリーを調整します。
最初のダイビング
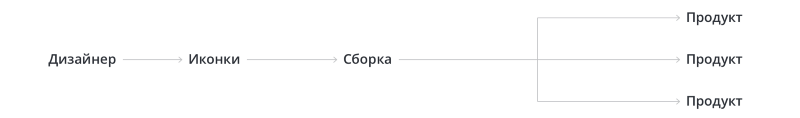
介入前のアイコンの状況は次のとおりでした。

前者の場合はPNGスプライトが使用され、後者の場合はほぼ同じアイコンセットを持つ2つのフォントの1つが使用され、3番目の場合はSVGがJSに保存され、必要に応じてプロジェクトにマージされました。 新しいアイコンを複数の製品に追加するときに発生した不条理な状況は、さまざまなチームの開発者が関与する退屈なクエストに変わりました。
デザイナーは遅れをとらず、自宅で同様の混乱を注意深く維持しました。 個別のSVGとしてのアイコンの一部はフォルダーに配置され、他の部分はAIファイルに保存され、残りのアイコンはSketchとZeplinでのみ使用できました。
解決する必要がある問題
- 関連するアイコンを保存および検索する単一の場所
- Sketchファイルのアイコンの追加と更新
- 開発側のワンストップソリューション
今後、私たちは問題の大部分を解決したと言います。 実際のアイコンは1か所で収集され、体系化され、製品ごとに分類されていました。 SVGフォントはユニバーサルソリューションとして選択され、フォントの更新とアセンブルのプロセスは自動化され、設計側に引き継がれました。
デザイナーは端末で作業し、gitのすべての変更をコミットしてプッシュします。

スケッチ
最初のステップでは、すべてのアイコンを1つのSketchファイルに収集し、製品ごとに分割して、Zeplinに追加しました。

このアプローチを使用して、欠落しているアイコン、冗長なアイコン、重複するアイコンを特定し、開発者は各製品のビジュアルドキュメントを受け取りました。
レイアウトとレイアウトにアイコンが表示されない代わりに、スタブを使用します。

不足しているアイコンがフォントに表示され、新しいアセンブリがnpmで公開されるとすぐに、スタブは自動的に正しいイメージに変更されます。
リンゴ
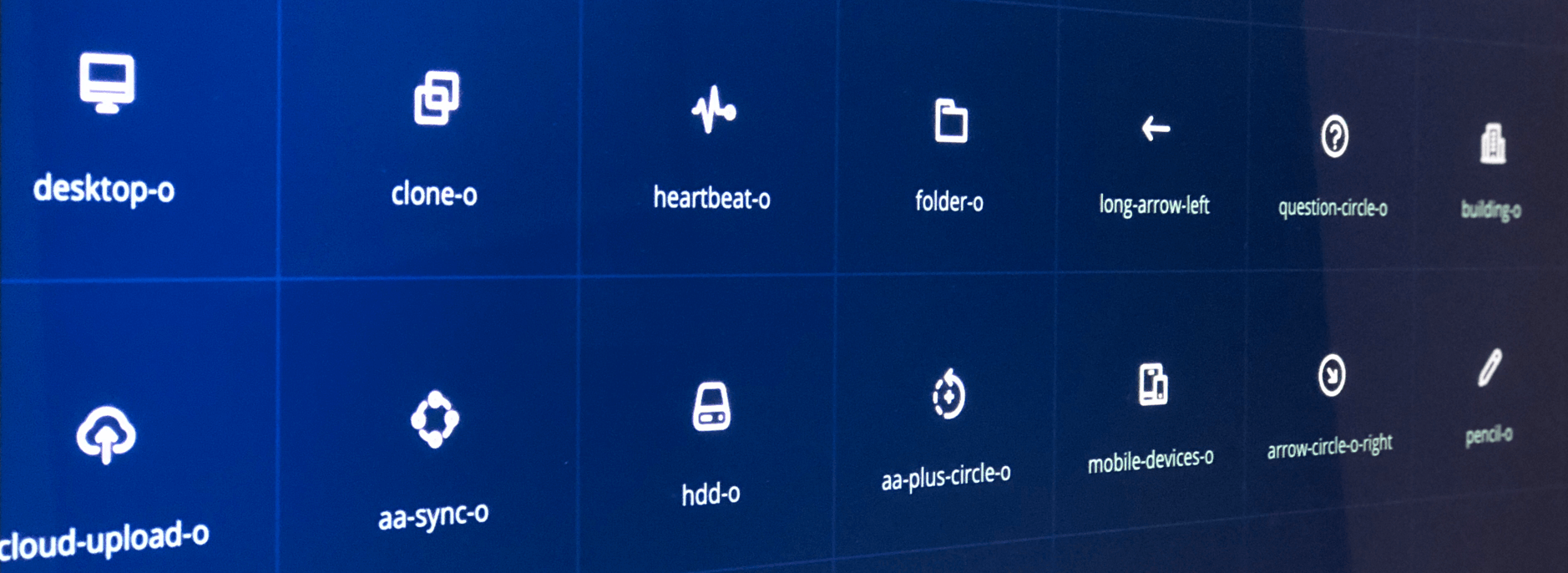
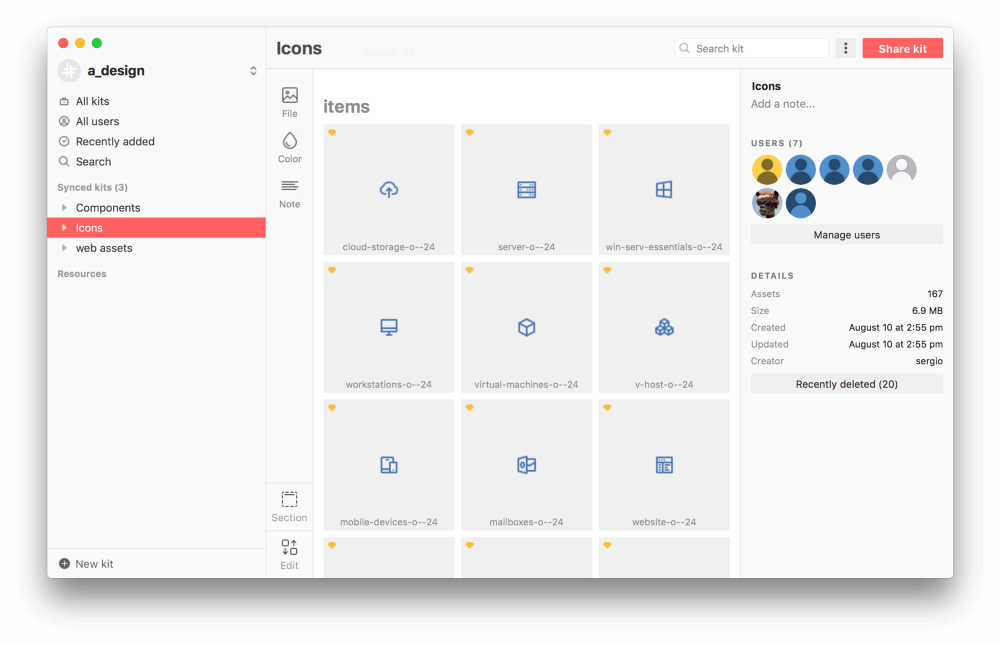
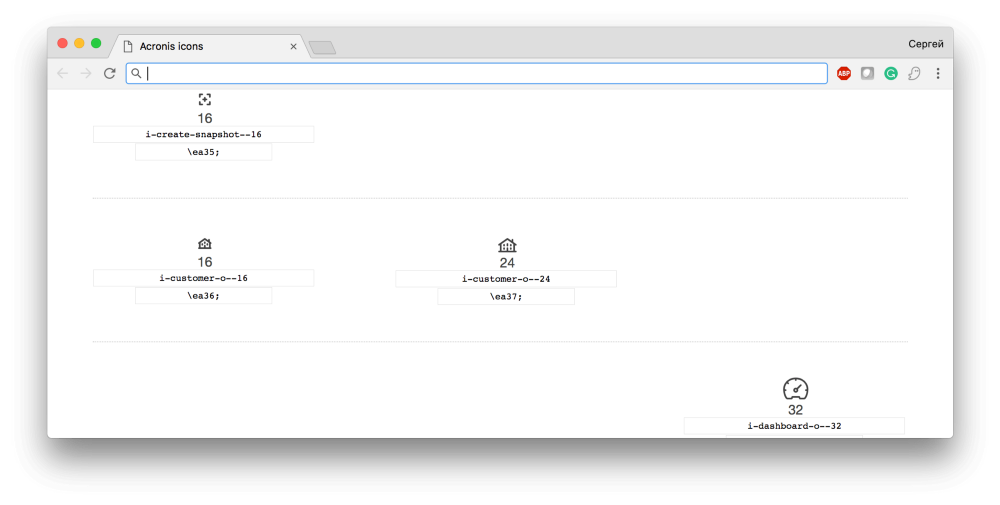
2番目のステップでは、収集したアイコンをLingoに追加し、検索の便宜上、テストしました。 アイコンは、サイズ、タイプ、同義語、名前で検索されるか、製品でフィルターされます。

新しいドキュメントにアイコンを追加したり、既存のドキュメントを更新するには、Lingoに付属のSketchプラグインを使用します。 ところで、アイコンはLingoだけでなく、コンポーネントのライブラリ全体にも保存されます。 以前の記事で、このアプリケーションについてもう少し話をしました。
技術的特徴
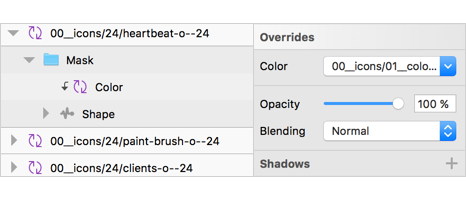
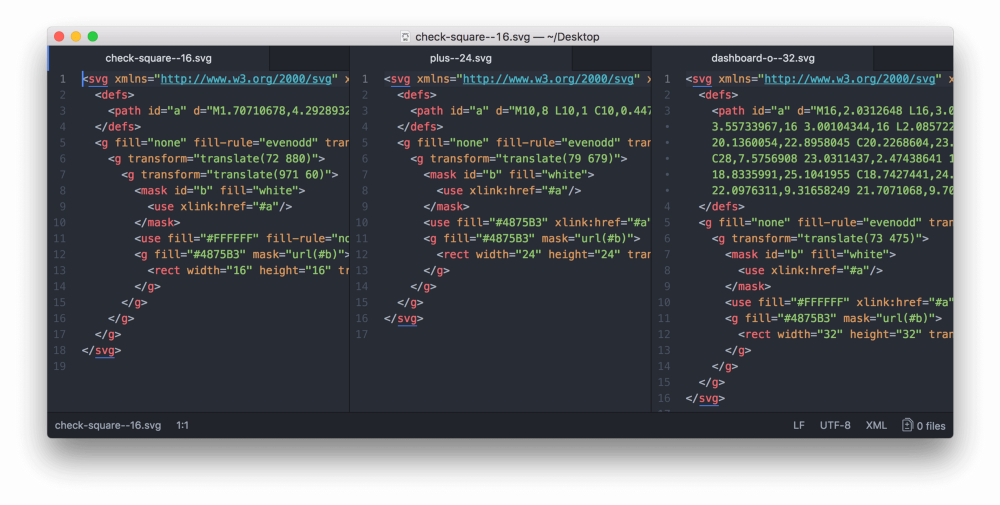
ライブラリーのアイコンは、文字をグループ化解除したり、セット内で異なる色の複製を保持したりすることなく、オーバーライドによって異なる色でペイントできます。 これは、シンボル内の形状に正方形のマスクを課すことによって実現されます。

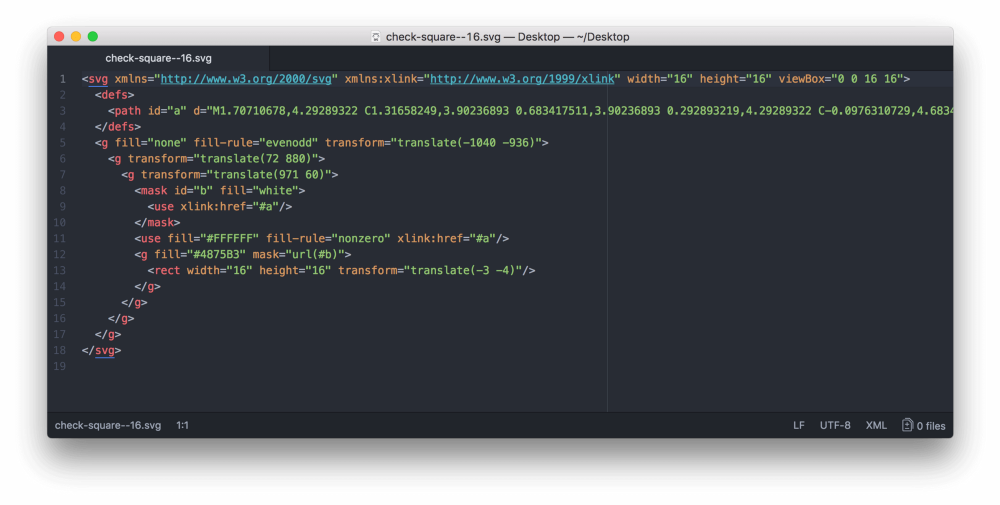
明らかな利点にもかかわらず、この方法は1つの重要なマイナスであることが判明しました。 マスクを使用する場合、SVGをエクスポートした後のコードは次のようになりました。

このようなアイコンをフォントに正しく追加することはできません。マスクのため、アイコンの代わりに色付きの長方形が表示されます。 開発者向けの追加の「クリーンな」アイコンを労働集約型としてすぐに保持するという考えを拒否し、解決策を探し始めました。 まず、SVGOに注目し、いくつかのテストを実施しました。

SVGOは多くの不要なコードを削除し、最適化し、コードを縮小しましたが、主な問題を解決できませんでした。 少しグーグルで、パブリックドメインに適切なソリューションがないことに気付き、選択に直面しました。 設計面でマスクを放棄するか、独自のソリューションを開発します。
npm run remove-mask
もちろん、2番目のオプションを選択し、リフレクターとマッドガードを使用して自転車を組み立てることにしました。 念のため、数十のアイコンをチェックし、SketchがライブラリからエクスポートされたSVGに対してほぼ同じコードを提供することを確認しました。

このようなコードでは、パターンを見つけるのは簡単であり、パターンから不要な部分を切り取ってSVGを再構築することは技術的な問題です。 短い作業の結果、次のことを行う一気に作業が行われました。

タスクを開始するには、コンソールで1つのコマンドを記述するだけで十分です。200個のアイコンのセットを操作するのに1秒もかからず、必要な結果が得られます。
SVGフォント
はい、2017年の終わりにヤードで、SVGフォントを使用します。 なんで? 第一に、これは歴史的に開発され、第二に、このソリューションはすべての開発チームにとって最も普遍的なものであることが判明しました。 さらに、SVGを操作するための最新の技術を使用するときに開かれる機会よりも、古いブラウザのサポートが私たちにとってはるかに重要です。
これまでのところ、開発側では、フォントアセンブリの2つの方法が使用されてきました。
- IcomoonはWebアプリケーションです。 フォントは手動でアセンブルおよび更新されます
- FontCustom-コンソールユーティリティのセット。 アセンブリは自動的に行われますが、Ruby、Python、eot-utils、Fontforgeのインストールが必要です
手作業が多かったため、すぐにIcomoonを破棄しました。 詳細なテストの後、FontCustomはより柔軟で予測可能なgulp-iconfontに置き換えられました。これは、インストール中に余分なものを必要とせず、構成が非常に簡単です。 フォントの新しいバージョンごとに、iconfontはすべてのアイコンを含むHTMLプレビューを作成します。 プレビューを使用すると、変更がリポジトリに反映される前にアイコンの品質を制御できます。

次に、デザイナーはgitで更新されたバージョンをプッシュします。トリガーがトリガーされると、Jenkinsでタスクがプルされ、npmにビルドして公開されます。
介入前のプロセスをもう一度見てみましょう。

そして今:

結論の代わりに
バリケードの両側にあるアイコンを操作するプロセスを最適化、簡素化、自動化するだけでなく、部門間のコミュニケーションを改善することもできました。 開発者は、デザイナーを追ってアイコンを求めたり、デザイナーが新しいビルドのアイコンの品質を監視したりする必要がなくなりました。 私たちは、プロセスのすべての参加者に対して、透明な相互作用スキーム、内部品質管理、および大幅な時間節約を受け取りました。
セルゲイ・サブロフとドミトリー・コズロフに、彼らの助け、忍耐と支援に感謝します。
ところで、経験豊富なデザイナーにはいつも喜んでいます。 もしそうなら、私にメールを書いてください:sergey.nikishkin@acronis.com
経験はあるがデザイナーではない場合は、 HHの空席をチェックしてください。
リンクのリスト