現在、当社のWebサイトやiviアプリケーションを含め、モバイルデバイスでの視聴者を増やす傾向が明らかになっています。 インターネット上でのモバイルデバイスからの購入の割合も増加しています。 デスクトップとは対照的に、従来の支払いオプションに加えて、
Apple Pay 、
Android Pay 、
Samsung Payなどのモバイル支払いシステムが利用可能です。 これらのシステムは、銀行カードを受け入れる端末での支払いだけでなく、アプリケーションやウェブサイトでの支払いにも使用できます。
ivi Webバージョンでモバイル決済の実装を開始し、モバイルサイトとApple Payシステムを選択しました。
Apple Payは、モバイルデバイスが店舗やインターネットで支払いを行えるようにする
Appleのモバイル支払いシステムです。 ユーザーはカードを電話にバインドし、支払い時に指紋またはデジタルコードによる支払い確認のみが必要です。
この記事では、Apple Pay JSライブラリーの使用について説明します。
ライブラリは、サイトでApple Payを使用するように設計されています。 Apple Pay JS APIのサポート対象:
- Safariブラウザのバージョン10以降のiOSおよび非接触型支払いをサポートするiPhoneモデル(SEおよび6より古い);
- Touch IDを搭載したコンピューター、または支払いを確認するために接続されたiPhoneまたはApple Watchを搭載したコンピューターのSafariブラウザーのバージョン10.12のmacOS。
サイトでApple Payを介して支払いを受け取るには、次のものが必要です。
- Apple開発者アカウント
- Apple Payを使用するページのHTTPS。
- 使用する支払いゲートウェイを選択します。 Paytureサービスを使用します。
次に、マーチャントIDを登録し、マーチャントID証明書と支払い処理証明書を作成し、Apple Payが使用されるドメインを確認する必要があります。 プロセスの説明は、Paytureからの
指示にあります。
- マーチャントID-Apple Payでそれを表すマーチャントID。
- 支払い処理証明書-支払いゲートウェイの側で支払いデータを転送するために使用される証明書。 Apple Payサーバーは、この証明書の公開鍵を使用して、請求情報を暗号化します。 秘密鍵は、支払い中にデータを復号化するために使用されます。
- マーチャントID証明書-マーチャントデータを確認し、Appleサーバーを介した支払いセッションを承認するために使用されるTLS証明書 支払いプロセスが初期化されると、請求セッションが作成されます。 証明書はサイト側でのみ使用されます。
検証中に完全修飾ドメイン名を指定する必要があることに注意する価値があります。 ドメインマスクは指定できません。
すべての準備作業の後、サイトでApple Payの統合を進めることができます。 統合プロセスは、3つの主要な部分で構成されています。
- 支払いセッションの作成、支払いダイアログの表示、支払いセッションイベントの処理。 Apple Pay JS APIを使用します。
- 支払いセッションの検証。 Apple Payは、登録された販売者からのリクエストであることを確認する必要があります。 バックエンドで実現されます。
- 支払いゲートウェイを介して支払いを行い、支払いセッションを終了します。
請求セッションの作成
Apple Payで支払いボタンを表示する前に、デバイスでApple Payが利用可能かどうかを確認する必要があります。 次のように実装されます。
if (window.ApplePaySession) {
次に、Apple Pay JS APIを使用して、ユーザーがApple Payに関連付けられたアクティブなカードを持っているかどうかを確認できます。 2つのメソッド
canMakePaymentsおよび
canMakePaymentsWithActiveCardます。 1つ目はApple Payサポートの事実のみをチェックし、2つ目はさらにApple Payに関連付けられたカードが少なくとも1つあるかどうかを確認できるようにします。
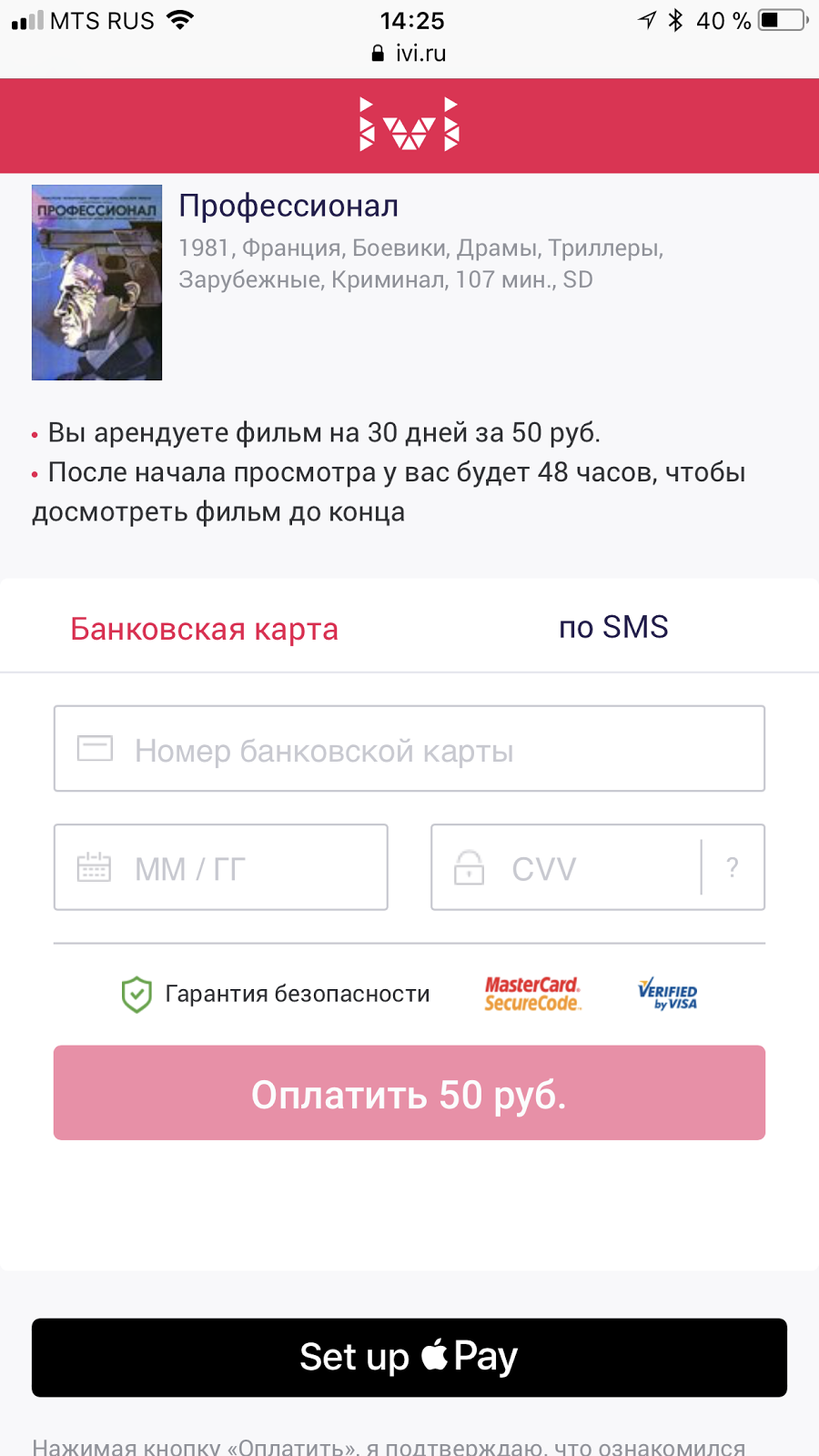
たとえば、私たちの場所では、これらのチェックを使用して、Apple Pay経由で他の支払い方法の上または下に支払いボタンを表示することを決定します。 追加されたカードがない場合は、[Apple Payの設定]ボタンが表示されます。ボタンをクリックすると、ウォレットセクションの電話設定が開きます。 その結果、ユーザーはサイトを離れるので、支払いプロセスを中断しないでください。そのため、ボタンはメインの支払いタイプの下にあり、画面をスクロールしないと見えません。
カスタマイズされたApple PayとカスタマイズされていないApple Payの支払いページ:


ページにボタンが表示されたら、支払いダイアログを表示するために支払いセッションを作成できます。 セッションは、明示的なユーザーアクションによってのみ作成できます。 ボタンをクリックすると、次のコードを実行する必要があります。
const paymentRequest = { total: { label: 'ivi.ru', amount: 50 }, countryCode: 'RU', currencyCode: 'RUB', merchantCapabilities: ['supports3DS'], supportedNetworks: ['masterCard', 'visa'] }; const applePaySession = new window.ApplePaySession(1, paymentRequest);
この例は、
ApplePayPaymentRequestオブジェクトのプロパティの最小セットを示しています。 購入に関する詳細情報を表示するには、このオブジェクトの他のプロパティを使用する必要があります。
支払いセッションイベントを処理するには、少なくとも次の方法を実装する必要があります。
- Apple Payの支払いフォームを開くと、
onvalidatemerchantトリガーされます。 このイベントのハンドラーでは、支払いセッションを確認する必要があります。 検証プロセスは次のとおりです。
onpaymentauthorized 、ユーザーがTouch ID、Face ID、またはコードを使用してApple Pay支払いフォームで支払いを確認したときにトリガーされます。 支払いトークンはこちらから入手できます。支払いを行うには、支払いゲートウェイに転送する必要があります。
ApplePaySessionオブジェクトを作成し
ApplePaySession 、beginメソッドを呼び出して支払いダイアログを表示する必要があり
ApplePaySession 。
applePaySession.begin();
その結果、ユーザーには以下が表示されます。
フォームが
onvalidatemerchantイベントが
onvalidatemerchantます。 支払いを継続するために、次のステップを実施しています。
支払いセッションの検証
validationURLフィールドは、
onvalidatemerchantイベントパラメーターに含まれています。 このバックエンドから、マーチャントID証明書で署名されたデータを送信する必要があります。
applePaySession.onvalidatemerchant = (event) => { // performValidation(event.validationURL) .done( (merchantSession) => { // this.applePaySession.completeMerchantValidation(merchantSession); } ).fail( () => { this.applePaySession.abort(); // .. } ); };
performValidationメソッドは、検証リクエストからプロミスを返します。 このリクエストのハンドラーは私たちの側にあり、実装は次のとおりです。onvalidatemerchantイベントパラメーターからポストリクエストがURLに送信されます。
リクエストの本文にはjsonが含まれています。
{ "merchantIdentifier": "MERCHANT_IDENTIFIER", "domainName": "HOST", "displayName": "DISPLAY_NAME" }
パラメータMERCHANT_IDENTIFIERおよびDISPLAY_NAMEは開発アカウントから取得され(最初に設定された)、HOSTは支払い元のドメインです。
要求は、マーチャントID証明書で署名する必要があります。 Jsonが答えになりますが、返送する必要もあります。 この応答を受け取った後、支払いセッションで
completeMerchantValidationメソッドを呼び出します。
セッション検証プロセスが完了しました。ユーザーは、指またはコードで支払いを確認する必要があります。 その後、
onpaymentauthorizedイベントが
onpaymentauthorizedます。 支払いの段階に進みます。
お支払い
onpaymentauthorizedイベント
onpaymentauthorizedは、支払いゲートウェイに転送する必要がある支払いトークンを持つオブジェクトが含まれています。 トークンに含まれるすべての情報は、
ドキュメントに記載されてい
ます 。
支払いが完了すると、クライアント側で支払いを完了します。
applePaySession.completePayment(success);
成功には、2つのステータス
window.ApplePaySession.STATUS_SUCCESSまたは
window.ApplePaySession.STATUS_FAILURE window.ApplePaySession.STATUS_SUCCESSかを
window.ApplePaySession.STATUS_FAILURE必要があります。
これにより、Apple Payによる支払いプロセスが完了します。 Apple Pay JSの詳細については、
公式ドキュメントをご覧ください。