ページ上の要素のレイアウトおよび構成中のインデントの編成には、適切な組み合わせと望ましい結果を確保するためのスキルが必要です。
デザインレイアウトで、行の高さとフォントレンダリングの空の領域(肩、発音区別符号、降順の高さ)を考慮せずに、要求されたインデントが示されている場合 手動で長時間再集計せずに、レイアウトをできるだけ効率的にレイアウトに近づけるにはどうすればよいですか? リーディングおよび垂直リズムにより、要素間の距離を統一できますが、使用されるフォントのテキストメトリックを考慮した距離補正の問題は解決しません。
高級顧客向けのアプリケーションを開発する場合、すべてのピクセルが制御されているインターフェイスの実装の正確さに特別な注意が払われます。
この記事では、インデントに関するルーチン作業を最適化するために設計されたアプローチを検討します-ターゲット要素の行の高さとスタイルのプリコンパイルまたはポストコンパイルの段階で使用されるフォントのテキストメトリックに基づいた自動インデント調整。
設計仕様要件
したがって、ある要素のベースラインから次の要素の大文字(キャップライン)の上部境界までのテキストを含む要素間の距離は、発音区別符号と肩の描画領域を除いて、特定の値(たとえば:24px)でなければなりません。

パディングやマージンなどの宣言でこの値を使用すると、次の要素を含むインデント領域が要素間に形成されます。
- 要素間で直接指定されたインデント値(24px)。
- (インデントより上)テキストのベースライン(ベースライン)とフォント境界ボックス(フォント境界ボックス、b-box、bbox)の下の境界線(下のベアリングライン)の間の距離は、下のオフセットの高さ(降下の高さ)です。
- (インデントより上)フォント境界ボックスの下境界線と要素の行の高さの下境界線の間の距離(たとえば、16px / 1.5を指定する場合は4px)。
- (インデント)行の高さの上境界線とフォント境界ボックスの上境界線の間の距離。 たとえば、16px / 1.5を指定する場合は4px)。
- (インデント)フォント境界ボックスの上部のベアリングラインと、大文字の上線を通るライン(キャップライン)の間の距離。分音記号と肩を含みます。
例
例として、テキスト付きのバナーの実装を検討します。
<div class="banner"> <div class="banner__media"> <div class="banner__content"> <h2 class="banner__content-title">Men</h2> <p class="banner__content-description">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text.</p> <ul class="banner__content-links"> <li> <a href="#">Women</a> </li> <li> <a href="#">Men</a> </li> <li> <a href="#">Boys</a> </li> <li> <a href="#">Girls</a> </li> </ul> </div> </div> </div>
偶発的なプロジェクトに適用される活版印刷スタイル:
.type-h2 { font-family: Arial; font-size: 35px; line-height: 40px; font-weight: bold; text-transform: uppercase; letter-spacing: 2px; html[lang^="de"] & { font-family: 'Karla Bold'; font-size: 35px; line-height: 40px; } } .type-p1 { font-family: Arial; font-size: 16px; line-height: 22px; font-weight: normal; letter-spacing: 0; html[lang^="de"] & { font-family: 'Karla Regular'; font-size: 16px; line-height: 22px; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .type-h2 { font-family: Arial; font-size: 50px; line-height: 55px; html[lang^="de"] & { font-family: 'Karla Bold'; font-size: 50px; line-height: 55px; } } .type-p1 { font-family: Arial; font-size: 16px; line-height: 22px; html[lang^="de"] & { font-family: 'Karla Regular'; font-size: 16px; line-height: 22px; } } } @media only screen and (min-width: 768px) { .type-h2 { font-family: Arial; font-size: 80px; line-height: 90px; html[lang^="de"] & { font-family: 'Karla Bold'; font-size: 80px; line-height: 90px; } } .type-p1 { font-family: Arial; font-size: 19px; line-height: 26px; html[lang^="de"] & { font-family: 'Karla Regular'; font-size: 19px; line-height: 26px; } } }
(フォントサイズと行の高さは、ブレークポイントとロケールに応じて、見出しクラス(.type-h2)と段落(.type-p1)に対して再定義されます。)また、バナーのスタイルも直接設定します。
@import 'path/to/typography.scss'; .banner { display: flex; flex-direction: column; justify-content: flex-end; background: url('path/to/banner-image.png') no-repeat center bottom; background-size: cover; &__content { color: #fff; padding: 48px 0 48px 48px; &-title { @extend .type-h2; } &-description { @extend .type-p1; max-width: 80%; margin-top: 24px; } &-links { @extend .type-p1; display: flex; flex-direction: row; margin-top: 24px; li { margin-left: 18px; &:first-child { margin-left: 0; } a { color: inherit; } } } } }
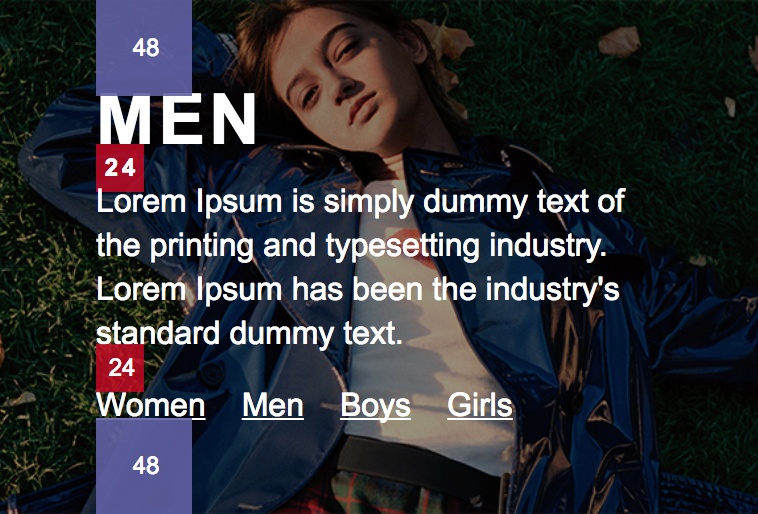
(明確にするために、インデントを示す領域は要素の視覚的な境界にシフトされます)英語ロケールの結果:

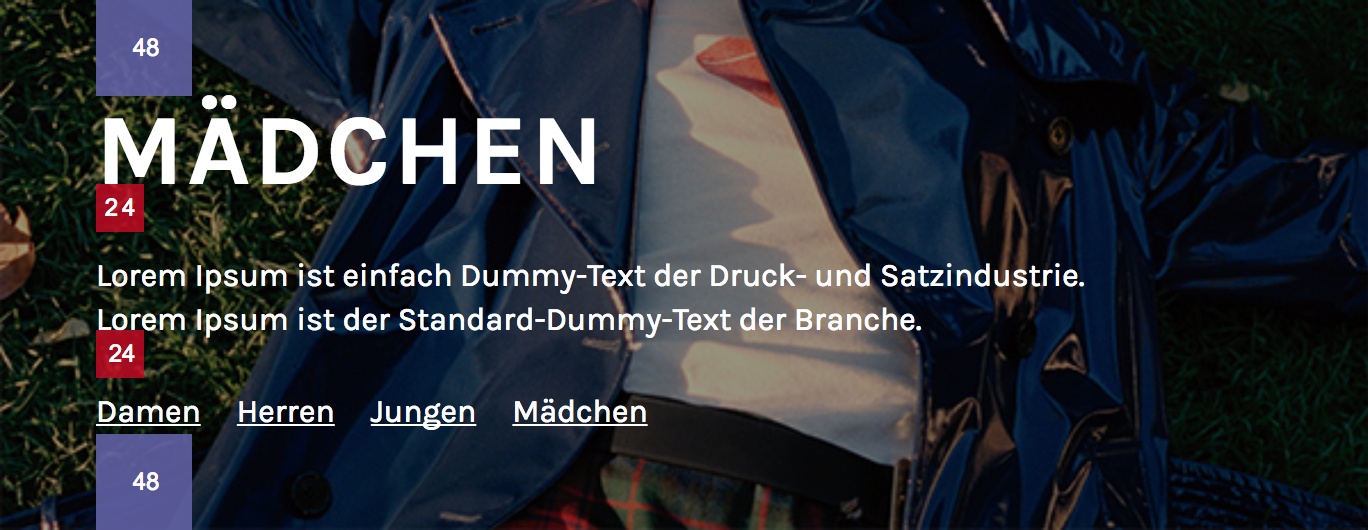
ドイツ語ロケールの結果
(発音区別記号の分野を示すために、英語バージョンと比較してタイトルが変更されています) :

予想どおり、実際のインデント値(24px)は、フォントの行の高さと境界ボックスの空の領域、発音区別記号の領域、およびフォントの高さが下の領域によって補完されました。
望ましい結果を達成するために、次のアプローチが検討されました。
1.テキスト要素の行の高さを減らします。
短所:
-行送りに影響するため、複数行のテキストには適していません。
-実際の値にドロップすると、フォントの高さにより、フォント境界ボックスの空の領域-肩が残ります。
2.テキスト要素自体(またはそれを含む)の負のインデント値を使用するか、代替としてその擬似要素を使用して、「余分な」高さにオフセットします。
.selector { margin-top: -6px; } .selector-2:before { content: ''; display: table; margin-top: -6px; }
短所:
- 既に使用されている可能性のある要素または擬似要素のスタイルに影響します。
- 異なるローカライズに異なるフォントファミリを使用する場合、異なる値の手動計算と表示が必要です。これは、追加のルールの作成を意味します。
- アプリケーションの基本的な活版印刷スタイルを変更したり、フォントを変更したりする場合、すべての値を再計算する必要があります(新しいフォントのテキストメトリックが異なるため)。
3.フォント自体を変更して、フォント境界ボックスのサイズをグリフのレンダリング境界まで縮小します。
短所:
- システムフォントには適していません。
- ライセンスされたフォントには適していません。使用条件および/または変更条件に違反する可能性があるためです。
- 大文字(キャップライン)の上の境界線と降順の高さ(降順の高さ)の領域(pなどの文字の場合)上の発音区別符号(例えば、area、、È、Ñ、Ÿなどの文字)の領域を補正する問題を解決しません、g、j)。
4.適用するインデントの値を減らして、目的の値と視覚的に一致させます。
短所:
- 使用するフォントの活版印刷スタイルとテキストメトリックに応じて、ターゲットや隣接要素で使用される活版印刷スタイルに応じて値を計算する必要があります。
- ローカライズごとに異なるフォントファミリを使用する場合は、異なる値が必要です。これは、追加のルールを手動で作成することを意味します。
- サイトの基本的な活版印刷スタイルを変更したり、フォントを置き換えたりすると、使用した値を再カウントすることを意味します(新しいフォントのテキストメトリックが異なるため)。
- さまざまなローカリゼーションおよび/またはメディアクエリ(メディアクエリ)の追加ルールの存在は、すべての可能な組み合わせの手動作成と計算を意味します。
提示された問題を解決する上記の方法のうち、最も信頼性が高く正確ですが、同時に最も時間がかかるのは段落4です。
さまざまなブレークポイントといくつかのローカリゼーションをサポートするアプリケーションの場合、これは、使用される宣言に適用される値を正確に計算し、メディアクエリ、ローカリゼーションセレクター、および使用されるフォントのテキストメトリックを考慮する追加のルールを作成する必要があることを意味します。 控えめに言っても、疑いは疑わしい。 さらに、正確なスタイルの記述とその後の検証に費やす時間が開発時間を増やし、開発者とテスターの両方に日常的な作業を追加します。
活版印刷規則と使用フォントのテキストメトリックに基づいてテキスト要素間のインデントを再計算するプロセスを自動化するとともに、活版印刷スタイルで使用されるすべての依存する組み合わせの自動サポートのために、postcssプラグインpostcss-text-indentation-adjustmentが作成されました
PostCSSプラグインpostcss-text-indentation-adjustment
postcss-text-indentation-adjustment-使用
するフォントの
テキストメトリックを考慮に入れるとともに、活版印刷スタイルを考慮してスタイルで使用されるインデント値を調整できるpostcssプラグイン。
操作アルゴリズム:
1.フォントプロジェクトで使用されるテキストメトリックを抽出します。
2.使用されている活版印刷スタイルからデータを抽出する
3.プラグインの初期化とアセンブリプロセスへの組み込み。
4.活版印刷セレクターを使用した特別な構文を使用した、宣言の値の調整の説明。
5.活版印刷スタイルの外部ルールの可能なすべての組み合わせ(メディアクエリ、親セレクター、およびそれらの組み合わせ)を使用して、プロジェクトを組み立て、調整の結果を取得します。
利点:
- 元のインデント値が使用され(たとえば、デザインレイアウトまたは活版印刷スタイルガイドから)、これらの値を変数に一元的に保存し、デザイン要件を変更するときに初期値を簡単に変更できます。
- インデント値は、距離を減らす必要があるテキスト要素の活版印刷スタイル値を使用して、行の高さの空の領域、フォント境界ボックス、発音区別領域、フォントの降順の高さを差し引くように調整されます。
- メディアクエリ(メディアクエリ)または特定の親セレクター(html [lang ^ = "de"] 、. parent-classnameなど)に依存する印刷スタイルのルールが複数ある場合、ターゲット宣言に必要な追加ルールが自動的に作成されます。その値を調整する必要があります。メディアクエリや親セレクターを考慮し、宣言の最終値を計算し、接続されているフォントの使用行の高さとテキストメトリックを考慮します。
.type-h2クラスを使用してヘッダーの活版印刷スタイルに適用されるルールの例は、フォントファミリの再定義、および特定の画面幅とドイツ語ロケールのサイズと行の高さを記述しています。 .type-h2 { font-family: Arial; font-size: 35px; line-height: 40px; font-weight: bold; text-transform: uppercase; letter-spacing: 2px; html[lang^="de"] & { font-family: 'Karla Bold'; font-size: 38px; line-height: 46px; } } @media only screen and (min-width: 768px) { .type-h2 { font-family: Arial; font-size: 80px; line-height: 90px; html[lang^="de"] & { font-family: 'Karla Bold'; font-size: 86px; line-height: 94px; } }
4. cssプリプロセッサ(たとえば、sass、scss、less)を使用する場合-処理済みルールのネスト、および変数の使用がサポートされます。
プラグインの修正の精度は、初期化時に引数として渡されたフォントのテキストメトリックに依存するため、postcss-text-indentation-adjustmentプラグインをこの例に統合する前に、テキストメトリックの抽出方法を検討します。
テキストメトリックの取得
以下に説明するテキストメトリックを抽出する方法は、個別のフォントメトリックパッケージに組み込まれており、 CSS Font Loading APIを使用して、「experimentalCanvasFeatures:true」フラグを有効にして、Chromeブラウザーでキャンバスにテキストをレンダリングすることにより、ローカルに保存されたシステムまたはリモートにあるフォントからテキストメトリックを取得できますその後、値をファイルに保存します。
テキストメトリックを抽出するには、キャンバスコンテキストメソッド
measureTextを使用します。
TextMetricsのドキュメントによると、ブラウザーでレンダリングするときに
TextMetricsオブジェクトで使用できる値
は、描画されるテキストの幅のみです。
この問題を解決するには、
fontBoundingBoxAscent (ベースラインからフォント境界ボックスの上境界線までの距離)、
fontBoundingBoxDescent (ベースラインとフォント境界ボックスの下境界
線の間の距離)、および
alphabeticBaseline (描画のために選択された
ベースライン間の距離)およびアルファベットのベースライン)および
hangingBaseline (レンダリング用に選択されたベースラインと発音区別符号の領域を考慮しないグリフレンダリングの上部境界線との間の距離)、クロムでのみ使用可能 フラグExperimentalCanvasFeatures:true。
fontBoundingBoxAscent値とfontBoundingBoxDescent値の合計は、フォント境界ボックスの描画領域の実際の高さを示し、hangingBaseline値とalphabeticBaseline値の差は、発音区別符号、肩、降順の高さのない実際のキャップの高さになります。
値はCSSピクセルで表示され、テキストのレンダリングに使用されるfont-size値に関連して計算されるため、フォント境界ボックスの高さと大文字の高さの差と大文字の高さの比率を使用できます。 これにより、スタイルで使用されるターゲットフォントサイズの除外領域の相対的な高さを計算できます。
しかし、まず最初に。
ExperimentalCanvasFeaturesフラグを使用してChromeを起動する
キャンバスが作成されたHTMLページが必要であり、スクリプトで使用できます。
ExperimentalCanvasFeaturesフラグを有効にしてブラウザでキャンバスを操作するには、
Nightmareライブラリを使用します。
import Nightmare from 'nightmare'; import fse from 'fs-extra'; const browser = Nightmare({ show: false, webPreferences: { experimentalCanvasFeatures: true } }); const pageUrl = 'your/path/to/canvas/page';
その結果、必要なフォントのテキストメトリックを取得します。
{ "Arial": { "actualBoundingBoxAscent": 0, "actualBoundingBoxDescent": 24, "actualBoundingBoxLeft": 0, "actualBoundingBoxRight": 93, "alphabeticBaseline": 0, "emHeightAscent": 0, "emHeightDescent": 0, "fontBoundingBoxAscent": 22, "fontBoundingBoxDescent": 5, "hangingBaseline": 17.600000381469727, "ideographicBaseline": -5, "width": 93.375 }, "Karla Bold": { "actualBoundingBoxAscent": 0, "actualBoundingBoxDescent": 24, "actualBoundingBoxLeft": 0, "actualBoundingBoxRight": 85, "alphabeticBaseline": 0, "emHeightAscent": 0, "emHeightDescent": 0, "fontBoundingBoxAscent": 22, "fontBoundingBoxDescent": 6, "hangingBaseline": 17.600000381469727, "ideographicBaseline": -6, "width": 85.30078125 }, "Karla Regular": { "actualBoundingBoxAscent": 0, "actualBoundingBoxDescent": 24, "actualBoundingBoxLeft": 0, "actualBoundingBoxRight": 85, "alphabeticBaseline": 0, "emHeightAscent": 0, "emHeightDescent": 0, "fontBoundingBoxAscent": 22, "fontBoundingBoxDescent": 6, "hangingBaseline": 17.600000381469727, "ideographicBaseline": -6, "width": 85.30078125 } }
この例では、Arial、Karla Bold、およびKarla Regularフォントにのみテキストメトリックが必要になりますが、実際には、使用可能なシステムフォント、カスタムフォント、またはプロジェクトのすべてのローカライズをサポートするために必要な量のcdnを介して提供される任意のフォントを使用できます。
原則として、テキストメトリックを取得する操作は1回限りの操作であり、プロジェクトで使用されるフォントが変更された場合にのみ再起動する必要があります。 ほとんどの場合、値を一度生成し、ファイルに保存して、アセンブリ中に使用するだけで十分です。
font-metricsパッケージを使用すると、テキストメトリックの生成プロセスが大幅に簡素化されます。
import fontMetrics from 'font-metrics'; const fontParser = fontMetrics({ fonts: [{ fontFamily: 'Arial' }, { fontFamily: 'Karla Regular', src: '//fonts.gstatic.com/s/karla/v6/S1bXQ0LrY7AzefpgNae9sYDGDUGfDkXyfkzVDelzfFk.woff2' }, { fontFamily: 'Karla Bold', src: '//fonts.gstatic.com/s/karla/v6/r3NqIkFHFaF3esZDc3WT5BkAz4rYn47Zy2rvigWQf6w.woff2' }], output: './font-metrics', filename: 'font-metrics.json' }); fontParser.parse();
結果:
{ "metrics": { "Arial": { "_fontSize": 24, "_textBaseline": "alphabetic", "actualBoundingBoxAscent": 0, "actualBoundingBoxDescent": 24, "actualBoundingBoxLeft": 0, "actualBoundingBoxRight": 93, "alphabeticBaseline": 0, "emHeightAscent": 0, "emHeightDescent": 0, "fontBoundingBoxAscent": 22, "fontBoundingBoxDescent": 5, "hangingBaseline": 17.600000381469727, "ideographicBaseline": -5, "width": 93.375 }, "Karla Bold": { "_fontSize": 24, "_textBaseline": "alphabetic", "actualBoundingBoxAscent": 0, "actualBoundingBoxDescent": 24, "actualBoundingBoxLeft": 0, "actualBoundingBoxRight": 85, "alphabeticBaseline": 0, "emHeightAscent": 0, "emHeightDescent": 0, "fontBoundingBoxAscent": 22, "fontBoundingBoxDescent": 6, "hangingBaseline": 17.600000381469727, "ideographicBaseline": -6, "width": 85.30078125 }, "Karla Regular": { "_fontSize": 24, "_textBaseline": "alphabetic", "actualBoundingBoxAscent": 0, "actualBoundingBoxDescent": 24, "actualBoundingBoxLeft": 0, "actualBoundingBoxRight": 85, "alphabeticBaseline": 0, "emHeightAscent": 0, "emHeightDescent": 0, "fontBoundingBoxAscent": 22, "fontBoundingBoxDescent": 6, "hangingBaseline": 17.600000381469727, "ideographicBaseline": -6, "width": 85.30078125 } }, "src": [ { "fontFamily": "Arial" }, { "fontFamily": "Karla Regular", "src": "//fonts.gstatic.com/s/karla/v6/S1bXQ0LrY7AzefpgNae9sYDGDUGfDkXyfkzVDelzfFk.woff2" }, { "fontFamily": "Karla Bold", "src": "//fonts.gstatic.com/s/karla/v6/r3NqIkFHFaF3esZDc3WT5BkAz4rYn47Zy2rvigWQf6w.woff2" } ] }
Postcss-text-indentation-adjustmentプラグインの統合
postcss-text-indentation-adjustmentプラグインの動作原理は、宣言に適用される初期値(この例では24px)の調整の説明に基づいています。 調整の説明は、
宣言の値内のコメントの形式で実行され、プロジェクトアセンブリにプラグインを安全に実装できます。
この例で調整をどのように説明できるかを検討してください。
@import 'path/to/typography.scss'; .banner { display: flex; flex-direction: column; justify-content: flex-end; background: url('path/to/banner-image.png') no-repeat center bottom; background-size: cover; &__content { color: #fff; padding: 48px 0 48px 48px ; &-title { @extend .type-h2; } &-description { @extend .type-p1; max-width: 80%; margin-top: 24px ; } &-links { @extend .type-p1; display: flex; flex-direction: row; margin-top: 24px ; li { margin-left: 18px; &:first-child { margin-left: 0; } a { color: inherit; } } } } }
調整処理
必要なライブラリをインポートします。
その結果、次のルールを含むファイルがコンパイルされます
(生成された修正を強調するために、活版印刷スタイルと@extendの結果は除外されます) 。
.banner { display: flex; flex-direction: column; justify-content: flex-end; background: url("path/to/banner-image.png") no-repeat center bottom; background-size: cover; } .banner__content { color: #fff; padding: 39.5px 0 43px 48px; } .banner__content-description { max-width: 80%; margin-top: 10.5px; } html[lang^="de"] .banner__content-description { margin-top: 10.5px; } .banner__content-links { display: flex; flex-direction: row; margin-top: 14px; } .banner__content-links li { margin-left: 18px; } .banner__content-links li:first-child { margin-left: 0; } .banner__content-links li a { color: inherit; } html[lang^="de"] .banner__content-links { margin-top: 14px; } html[lang^="de"] .banner__content { padding: 39.5px 0 43px 48px; } @media only screen and (min-width: 480px) and (max-width: 767px) { .banner__content-description { margin-top: 8.5px; } html[lang^="de"] .banner__content-description { margin-top: 7.5px; } .banner__content-links { margin-top: 14px; } html[lang^="de"] .banner__content-links { margin-top: 14px; } .banner__content { padding: 37.5px 0 43px 48px; } html[lang^="de"] .banner__content { padding: 36.5px 0 43px 48px; } } @media only screen and (min-width: 768px) { .banner__content-description { margin-top: -0.5px; } html[lang^="de"] .banner__content-description { margin-top: -1.5px; } .banner__content-links { margin-top: 11px; } html[lang^="de"] .banner__content-links { margin-top: 11px; } .banner__content { padding: 30px 0 41.5px 48px; } html[lang^="de"] .banner__content { padding: 29px 0 41.5px 48px; } }
英語ロケールの

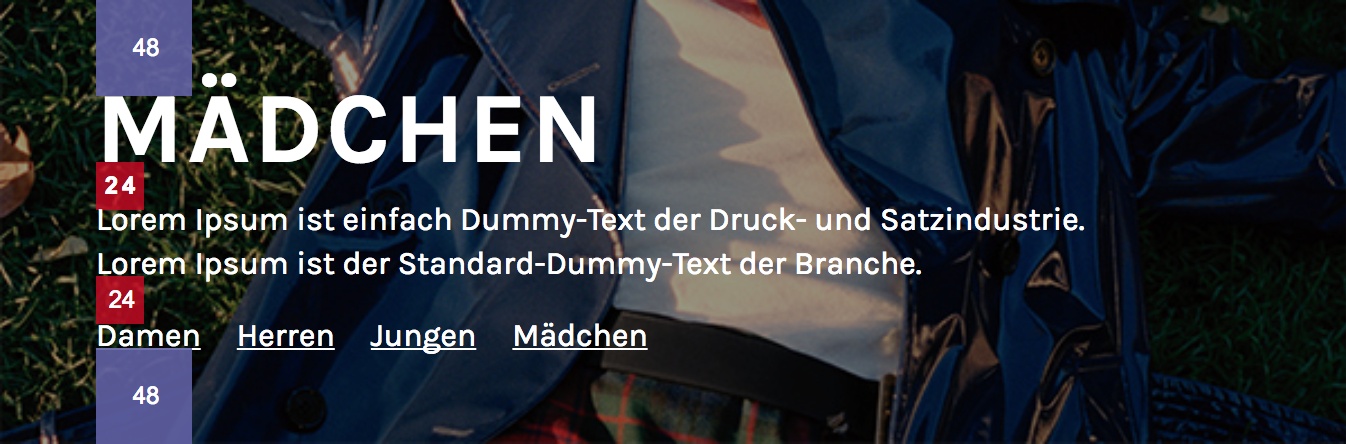
 結果:ドイツ語ロケールの結果:
結果:ドイツ語ロケールの結果:

 ご覧のとおり、インデントのレンダリング結果は大幅に調整されています。
ご覧のとおり、インデントのレンダリング結果は大幅に調整されています。調整構文
(コンパイルされた値は、セレクターとメディアクエリを結合するためのプラグインに追加で渡されます-css-mqpacker、postcss-merge-rules)1.修正はコメントの形式で行われ、宣言の値内にあります。 .rule-selector { padding-top: 24px ; }
2.調整する必要がある各値は、中括弧で囲まれています(修正グループ)。 .rule-selector { padding-top: 24px ; }
3.修正を適用する必要のある活版印刷のクラスまたはタグは、ベース値の後にカンマで示されます。 .rule-selector { padding-top: 24px ; }
4.複数の値を指定する必要がある場合、それぞれが独自の修正グループに配置され、計算された値に置き換えられます。 .rule-selector { padding-top: 24px 0 24px ; }
5.すべての修正グループを計算した結果を含むコメントの内容は、宣言の最終値でプラグインによって設定されます。 .rule-selector { padding-top: 17px 0 19px; }
6.活版印刷クラスのソースファイルに親セレクターがある場合、親セレクターとターゲットセレクターの組み合わせ、および活版印刷セレクターのすべての組み合わせの計算値を含む宣言を含む追加のルールが作成されます。 .p1 { font-size: 16px; line-height: 24px; font-family: Arial; .parent-selector-1 & { font-size: 18px; line-height: 26px; font-family: Arial; } } .p2 { font-size: 18px; line-height: 22px; font-family: Arial; .parent-selector-2 & { font-size: 14px; line-height: 20px; font-family: Arial; } }
.rule-selector { padding-top: 24px ; }
.rule-selector { padding-top: 13px; } .parent-selector-1 .rule-selector { padding-top: 12px; } .parent-selector-2 .rule-selector { padding-top: 13px; }
7.メディアクエリまたは親セレクタと組み合わせたメディアクエリがある場合、修正に含まれる活版印刷セレクタのすべての可能な組み合わせが作成されます。 .p1 { font-size: 16px; line-height: 24px; font-family: Arial; .parent-selector-1 & { font-size: 18px; line-height: 26px; font-family: Arial; } @media (min-width: 768px) { font-size: 22px; line-height: 28px; font-family: Arial; html[lang^="de"] .parent-selector-3 & { font-size: 28px; line-height: 40px; font-family: Arial; } } } .p2 { font-size: 18px; line-height: 22px; font-family: Arial; .parent-selector-2 & { font-size: 14px; line-height: 20px; font-family: Arial; } @media (min-width: 321px) { font-size: 22px; line-height: 28px; font-family: Arial; html[lang^="de"] .parent-selector-4 & { font-size: 28px; line-height: 40px; font-family: Arial; } } }
.rule-selector { padding-top: 24px ; }
.rule-selector { padding-top: 13px; } .parent-selector-1 .rule-selector { padding-top: 12px; } .parent-selector-2 .rule-selector { padding-top: 13px; } @media (min-width: 768px) { .rule-selector { padding-top: 13px; } html[lang^="de"] .parent-selector-3 .rule-selector { padding-top: 14px; } } @media (min-width: 321px) { .rule-selector { padding-top: 12px; } html[lang^="de"] .parent-selector-4 .rule-selector { padding-top: 14px; } }
8. --debugフラグを使用して、最終値の計算に使用されるパラメーターを確認できます .rule-selector { padding-top: 24px ; }
その結果、調整の作成に使用されるデータの一部がコンソールに表示されます。記事バージョン(1.0.9)の執筆時点で関連する使用機能
- 計算に使用されるすべての値はピクセル単位で指定する必要があります。
- 活版印刷スタイルの各ルールには、font-family、font-size、line-heightなどのフォントパラメーターを個別に指定するか、単一のフォント宣言に結合する必要があります。
- スタイルのプリコンパイルの段階でプリプロセッサと共に使用する場合、plainCSSオプションをfalseに設定する必要があります。
const typographyAdjustmentPlugin = textIndentationAdjustment({ corrections: parsedTypography, plainCSS: false });
結論として
- 精度とレイアウトと設計が非常に重要であるさまざまなブレークポイントといくつかのローカリゼーションをサポートするアプリケーションを絶えず開発する時間を短縮します。
- どのフォントでも簡単にカスタマイズでき、テキストメトリックを一度だけ抽出して、スタイルのコンパイルプロセスで使用するだけで十分です。
- postcssでサポートされるあらゆるタイプのアセンブリに統合します。
- 修正の品質を改善するために常に改良されています。
ご清聴ありがとうございました。
合理的な批判と、改善と最適化の提案を聞いてうれしいです。