3年前、アーティストは私に尋ねました:
-聞いてください、私たちの
モバイルゲームに美しい
雲を追加できますか?
-いいえ、これは絶対に不可能です。カメラは常に回転しているため、ビルボードに法線マップなどを追加しても、ビルボードは非常に偽物に見えます。
*アーティストは無気力な夢に飛び込んでいます*私が間違っていたことを知ることほど大きな喜びはありません。
雲のフォトリアリスティックレンダリングについて多くの記事が書かれていますが、スマートフォンで雲を描きたい場合は、たくさんのハッキング、単純化、仮定を考え出す必要があります。
猫の下には、モバイルでのクラウドのレンダリングと多くのhtml5 gifの詳細な説明があります。
データ収集
必要なもの:
- 世界の深さ:

- 雲の深さ:

- クラウドノーマル:

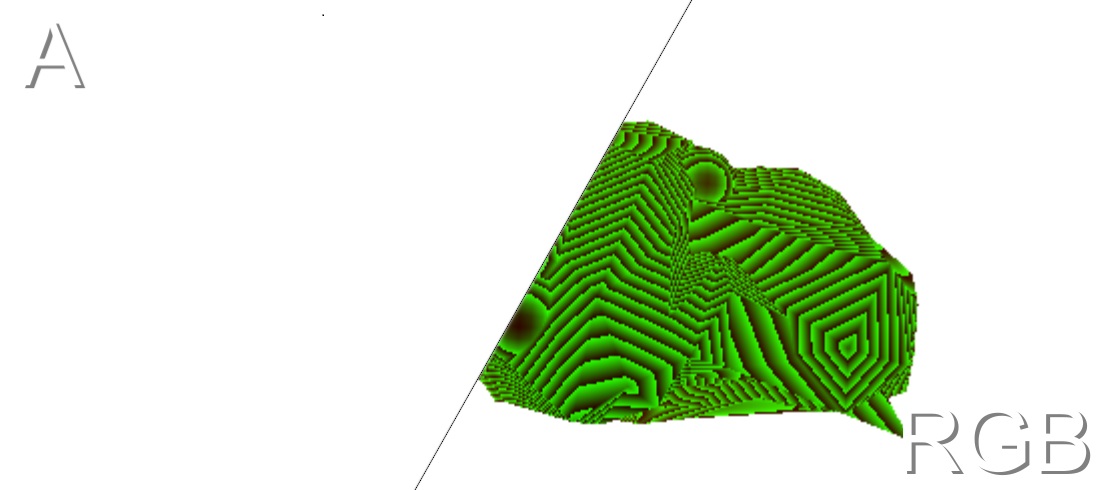
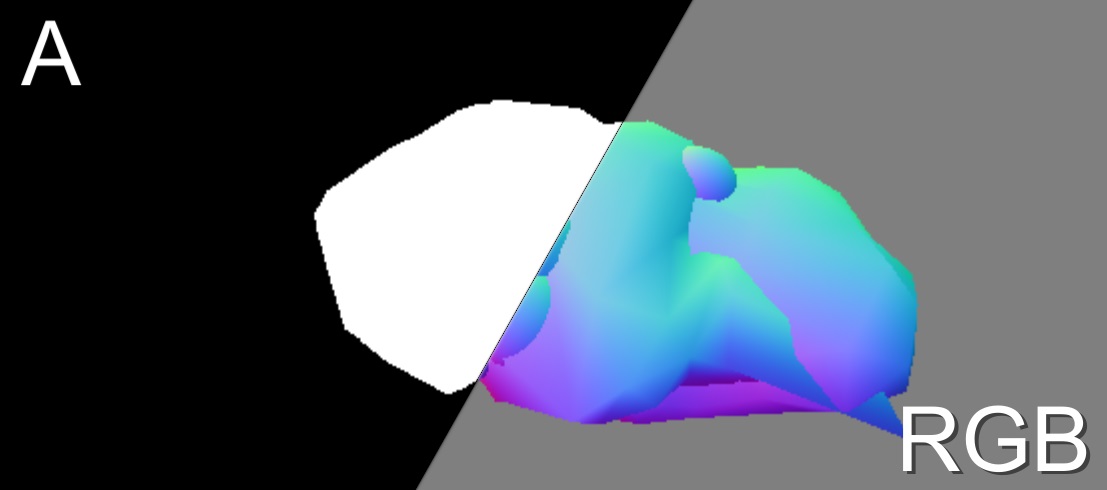
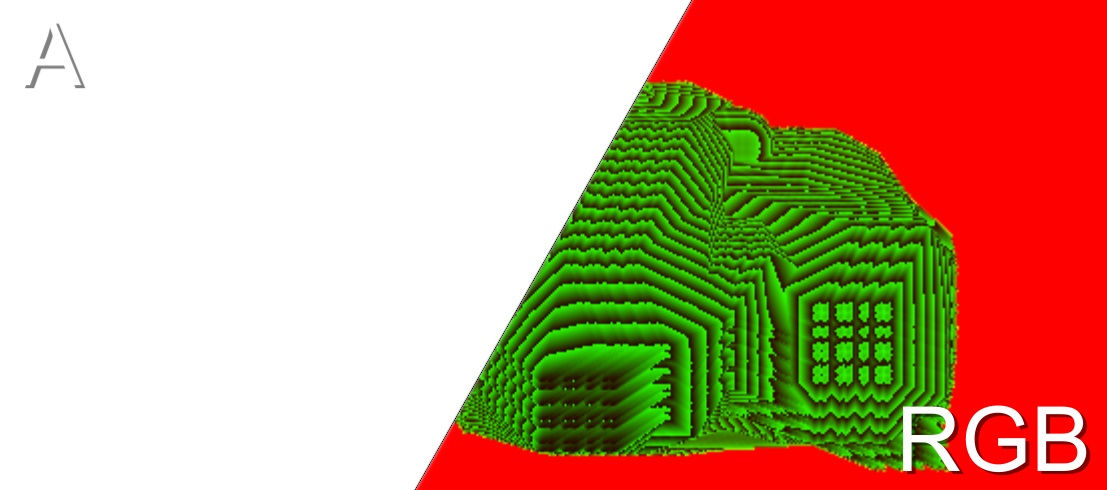
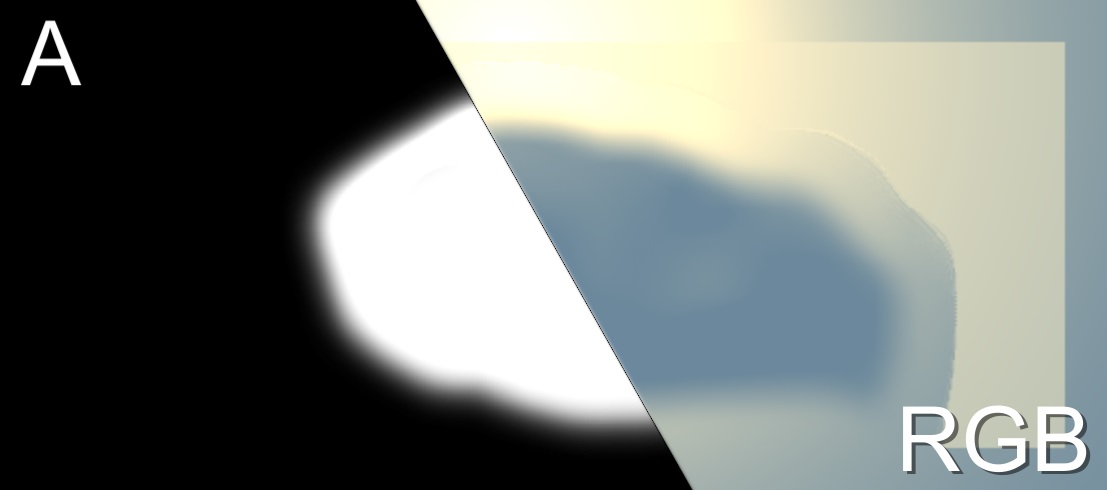
フォーマットについて少し画像の左半分はアルファチャンネルです。 暗いほど透明になります。
画像の右半分はRGBチャンネルです。
モバイルでサポートされる唯一の保証されたテクスチャ形式はARGB32なので、これを使用します。
深度はテクスチャのRGチャネルで暗号化されますが、 。
法線はカメラ空間で3Dベクトルとして表され、 なぜなら RGBは負の値をサポートしていません。
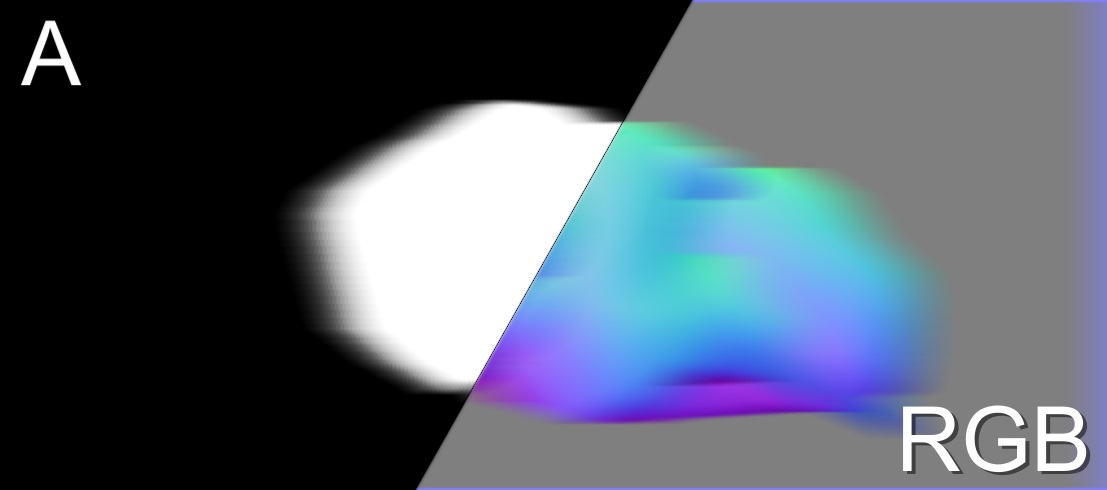
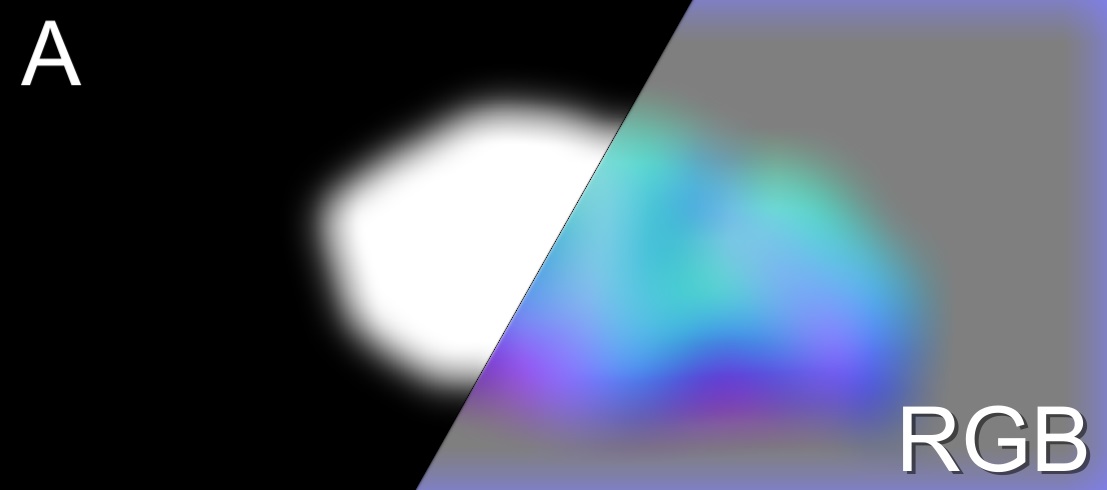
洗い流す
2パスで法線をぼかす:
- 横:

- 垂直方向:

注:法線は透明度よりもアクティブにぼかします。これにより、雲は柔らかくなりますが、輪郭が失われることはありません。 同様に、クラウド深度マップをぼかします:

投影ノイズ
データにノイズを追加すると便利です。
3つのオプションがあります。
- 3Dテクスチャ -多くのメモリを必要とし、モバイルではゆっくりと動作します。
- シェーダーのノイズジェネレーター -perlinノイズの場合、 RNGを何度も呼び出す必要があります。 芸術的コントロールなし:コードを書き直さずに別のタイプのノイズをオンにすることはできません。
- 2Dテクスチャの3面投影 -ノイズのあるテクスチャを生成し、X、Y、Z軸に沿って投影します。 任意のテクスチャを置換できます。 メモリをほとんど消費しません。
ノイズ投影がどのように機能するかをよりよく理解するために、一時的にぼかしを無効にします。
三面投影もし -3D空間内のポイントの座標、および -表面に垂直、投影は次のように計算されます:
ベクトルの長さ 1に等しい場合、その座標の2乗の合計は1になりますが、ノイズの明るさは維持されます。
X軸に沿ってノイズを投影します。
X軸とY軸に沿ってノイズを投影します。
軸X、Y、Zに沿ってノイズを投影します。
次の式を使用して、このノイズを使用して雲の深さマップを変更します。
そして、ノイズを再度投影します。
ぼかしを返す:
照明
照明は2つのコンポーネントで構成されます。
- 擬似拡散照明
アートワーク
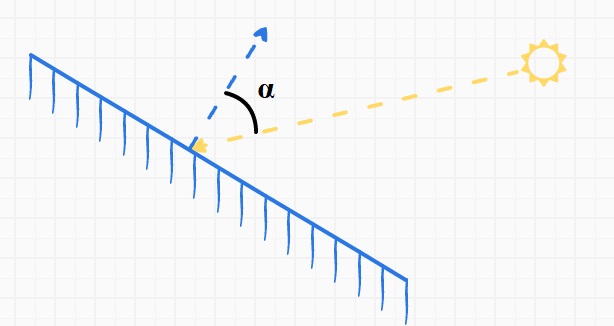
照明の角度依存性
さまざまな値で
:
この式には物理的な意味があります。これは、光の素朴な伝播が、明るさの線形減衰と散乱のない球状雲に対してどのように見えるかということです。
結果:

- 徹照
このピクセルにソリッドワールドのオブジェクトがない場合、半透明性を追加します。
どこで
透過半径であり、
-太陽から現在のピクセルまでの距離

ノイズを適用する
これまで、深度マップにのみノイズを適用しました。
また、照明を適用するプロセスでノイズを使用します。
ノイズベクトルを法線に追加します。
読み始める位置をシフトしましょう
:
その他の地域向けのクラウドオーバーレイ
世界のオブジェクトが雲の表面に近い場所に透明度を追加したり、それらを隠したりすることで、アルファブレンディングで世界の他の地域に課します。
どこで
-クラウド内の可視性からオブジェクトが消える深さ。
性能
これらすべての変換をフルHD解像度で開始すると、トップエンドのスマートフォンは泣き、丸まって15-20 fpsの頻度でスライドショーを表示し始めます。ピクセルごとのシンプルなシェーダー。 そして、各ピクセルで多くの計算を行います。
どうする 操作を取り除く時が来ました。 雲の形はあいまいで、動くノイズが私たちの汚れた行為をカバーします。解像度をカットします!
- 世界の深度マップは、フル解像度またはハーフ解像度で描画されます(とにかくスマートフォンのピクセルは非常に小さいです)。
- 他のすべての操作は許可されて実行されます。 、面積を16倍に削減=>生産性を16倍に向上。
- 世界のオリジナルの深度マップを使用して、既にフルサイズのスクリーンバッファーでオーバーレイ操作を実行します。これにより、雲がフル解像度でレンダリングされたような錯覚を維持しながら、オブジェクトの明確な輪郭を表示できます。
トータルパフォーマンス:平均グラフィック設定のネクサス5xで
7ミリ秒 (2015年の予算の電話)。
GTX 940Mを搭載したラップトップでは
0.5ミリ秒です 。つまり、このようなパフォーマンスクラウドはVRに最適であり、高いフレームレートが重要です。
最終結果:
アセットストアへのリンクをアップロードできるかどうかはわかりませんが、探している人はいつでも見つけるでしょう:)
UPD:パフォーマンスに関するセクションを追加