すべて順調に進んでいます!
今年の終わりまであまり時間がありませんが、まだ2つのコースを立ち上げる時間があるようです。そのうちの1つは
Java EEのコース
です。 そのため、サーブレット4.0に関する注意の最初の部分を保持してください。
サーブレットの新しいメジャーAPIリリースはHTTP / 2をカバーし、リソース要件を予測します。
Java EE 8の待望のアップデートには、既存のAPIのアップデートが含まれます:JAX-RS 2.1、Bean Validation 2.0、JavaServer Faces(JSF)2.3、Contexts and Dependency Injection(CDI)2.0、JSON with Padding(JSONP)1.1およびServlet 4.0、およびJSON-Binding(JSON-B)とJava EE Securityの2つの新しいAPIもあります。 これらのAPIの中で、Servlet 4.0は2009年以来初めての、かなり大きなアップデートです。
(ポイントの更新ではなく)この大きなリリースを引き起こした原動力は、
HTTP / 2プロトコルのグローバル展開とそれがもたらす多くの新機能です。 このHTTPアップデートは、ほぼ20年ぶりのアップデートであり、HTTP 1.xの欠点の多くに対処しています。 新しい機能は多数あります(要求/応答の多重化、ヘッダー圧縮、スレッドの優先順位付け、プッシュサーバー)が、Servlet APIユーザーにとって最も顕著な機能はサーバープッシュです。これについては、この記事で説明します。
サーバープッシュは、サーブレット4.0の唯一の注目すべき追加機能ではありません。 また、このリリースでは、リンクパスの改善により、ランタイムURL認識をサポートするサーブレットマッピングAPIの形式で機能強化が導入されています。 この記事では、これらの機能と、サーバープッシュがJavaServer Faces 2.3 APIに統合された方法について説明します。
サーバープッシュWebページで必要なリソースを予測するように設計されたサーバープッシュ機能は、リクエストが処理される前に、クライアントの画像、CSS、JavaScriptファイル、およびその他のリソースをプッシュします。 したがって、ブラウザがWebページのリクエストに対する応答を受信するまでに、必要なリソースはすでにキャッシュにあり、使用する準備ができています。
ブラウザのTCP接続の制限を回避するために、リソースをドメインに分割する必要はありません。 リソースを指定して、サーバーに配信を処理させるだけです。 これは最初から存在していたはずの方法です。
ブラウザーのキャッシュに既にリソースがある場合、ブラウザーはページをより高速にレンダリングできます。
100を超えるソースコードを必要とする典型的なWebページでは、生産性を高めるためにこれがどのような見込みがあるかを簡単に確認できます。
動作中のサーバープッシュサーブレットは、Java EE Webアプリケーションの基礎となる基盤技術です。 これらは、多くのフレームワークの基礎を形成するサーバー機能を提供します。 JavaServer Faces(JSF)はFacesServletに依存してWebアプリケーションのリクエスト処理ライフサイクルを管理し、JSPページはクライアントの最初のリクエストでサーブレットに変換されます。 したがって、サーブレットがHTTP / 2サーバープッシュ抽象化を実装する自然な場所であることは驚くことではありません。
この抽象化は
PushBuilderオブジェクトとして表され、オーバーライドされたすべてのリクエスト処理メソッドに渡されるHttpServletRequestリクエストインスタンスから
newPushBuilder()メソッドを呼び出すことで作成されます。
PushBuilderインスタンスを使用すると、要求されたWebページに必要なリソースのプッシュを開始できます。 リソースは
PushBuilderインスタンスにインストールされ、その場所をpath()メソッドに渡します。 リソースは、push()メソッドを呼び出すことによりクライアントに配信されます。 必要な量のリソースを送信するために再利用できます。
リスト1および2は、サーバープッシュの最も単純な例を示しています。 リスト1は、URI / simplestexampleのGETリクエストに応答するサーブレットを示しています。
リスト1 @WebServlet(“/simplestexample”) public class SimplestExample extends HttpServlet { @override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.newPushBuilder() .path("images/coffee-cup.jpg") .push(); getServletContext() .getRequestDispatcher("/coffee-cup.jsp") .forward(request, response); }}
リスト2はJSP Webページを示しています。
リスト2 <html> <head> <title>Coffee-Cup</title> </head> <body> <img src='images/coffee-cup.jpg'> </body> </html>
リスト1には、
SimplestExampleというサーブレットと、サーブレットのリダイレクト先のJSPがあります。 ご覧のとおり、JSPページには1つのリソース(画像coffee-cup.jpg)のみが必要です。
doGet()要求処理メソッドが呼び出されると、新しいPushBuilderインスタンスを作成し、イメージの場所を設定し、push()メソッドを呼び出してリソースをクライアントに送信します。
画像がクライアントに送信されている間、サーブレットはJSPにリクエストを送信します。これにはcoffee-cup.jpgリソースが必要です。 ブラウザーが処理済みのHTMLを受信するまでに、ブラウザーは既にキャッシュに画像を保持しており、別の要求を行わなくてもページを表示できます。
サーバーの動作を確認するには、GoogleのChromeブラウザーが提供する開発者ツールを使用できます。 [高度なツール]> [開発者ツール]を選択し、[ネットワーク]タブに移動して、
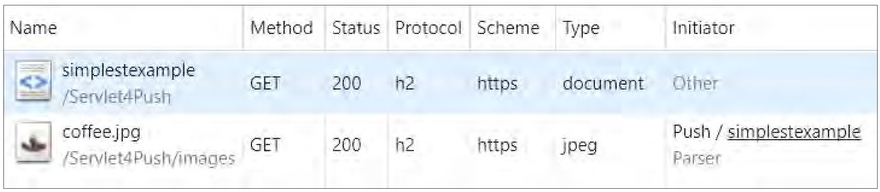
SimplestExampleサーブレットにリクエストを送信します。 図1に示すような結果が表示されるはずです。使用されているプロトコルがh2(「HTTP / 2」の略)であり、イメージがプッシュを使用してトリガーされたことがわかります。 これは、サーバープッシュがリソース要求を満たすために使用されたことを確認します。
 図1:サーバープッシュで満たされるリソース要求HTTP / 2に必要なTLS
図1:サーバープッシュで満たされるリソース要求HTTP / 2に必要なTLS図1では、要求スキームがHTTPSであることがわかります。 これは、すべての主要なブラウザプロバイダーがトランスポートレイヤーセキュリティ(TLS)を介してのみHTTP / 2プロトコルを実装することを選択したという事実によるものです。 ただし、仕様では、HTTP / 2接続を成功させるために安全な接続が必要であることを保証していません。 ブラウザベンダーが私たちに代わってこの決定を行いました。
新しい
PushBuilderオブジェクトを使用する場合は注意が必要です。 接続が安全でない場合、クライアントがサーバープッシュをサポートしていない場合、またはクライアントがSETTINGSセクションのSETTINGS_ENABLE_PUSHパラメーターを介してサーバープッシュの切断を要求した場合、
newPushBuilder()呼び出しはnullを返します。
この例を自分で試してみたい場合は
、GitHubリポジトリからコードをコピーでき
ます 。
PushBuilderの構造newPushBuilder()呼び出して作成された各新しい
PushBuilderインスタンスは、現在の
HttpServletRequestインスタンスに基づいています。 HTTP GETメソッドを使用して開始され、条件付きヘッダー、範囲ヘッダー、期待ヘッダー、承認ヘッダー、およびリファラーヘッダーを除くすべてのヘッダーが削除されます。
PushBuilderは
Builderパターンを実装します。このパターンでは、一連のメソッド呼び出しを使用して、
push()メソッドを呼び出す前にインスタンスプロパティを変更します。 リソースパスは、送信する前に必要な唯一の構成です。
pushアクションは非同期の非ブロッキング要求を開始し、戻ると、
Builderインスタンスの再利用に備えて条件ヘッダーとパスヘッダーがクリアされます。
実際のアプリケーションでこのように
PushBuilderを使用するのがどれほど便利か疑問に思われるかもしれませんが、これはちょっとした質問です。 この例は少し人工的なものであり、デモンストレーションのみを目的としています。 より可能性の高いシナリオは、アプリケーションがJSFまたはJSPを使用することです。 それでは、JSF統合と、JSPでサーバープッシュを使用する方法を見てみましょう。
サーバープッシュのJSF APIへのシームレスな統合は特に高く評価されており、コードを変更せずにパフォーマンスを向上させるHTTP / 2機能を使用できます。終わり
いつものように、ここで、または
公開日に私たちに質問できる質問、コメント
は大歓迎
です。