7年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月から2017年11月 。
11月に、私は
Telegramチャンネルを立ち上げ、そのフォーマットを実験しています。 新鮮な問題の月刊ニュースレターだけでは十分ではなく、Facebookのグループフィードを複製することは役に立たず面倒です。だから、私は1年間Telegramを取り上げようとはしませんでした。 最初の試みは、その週のグループで最も興味深いもの(たとえば、
トレンドや
ツールなど )の抜粋です。最初のレビューから判断すると、これは読者の期待に収まります。 購読する。
パターンとベストプラクティス
Mコマース-ひどいUX
Nielsen / Norman Groupのモバイルオンラインストアのコンバージョン統計を更新しました。 関心とお金の点では従来のコンピューターよりもさらに悪いが、その差は急速に狭まっている。
 Baymard Institute Researchカザフスタン銀行の個人向けモバイルアプリケーションのユーザビリティ評価、2017
Baymard Institute Researchカザフスタン銀行の個人向けモバイルアプリケーションのユーザビリティ評価、2017
カザフスタンの銀行業務アプリケーションを例に、UsabilityLabは比較調査を実施し、アプリケーションの業界ユーザビリティプロファイルを作成しました。
設計システムとガイドライン
国内の設計システムのクリエイターのクラブ
今年、多くの国内企業が設計システムでの成果を示しました。 特に秋に激化-毎月誰かが設計と技術プラットフォームを発表しました。
アンドレイ・スンディエフと私は長い間デザインシステムに取り組んでおり、ロシアでの開発に弾みをつけることに決め、
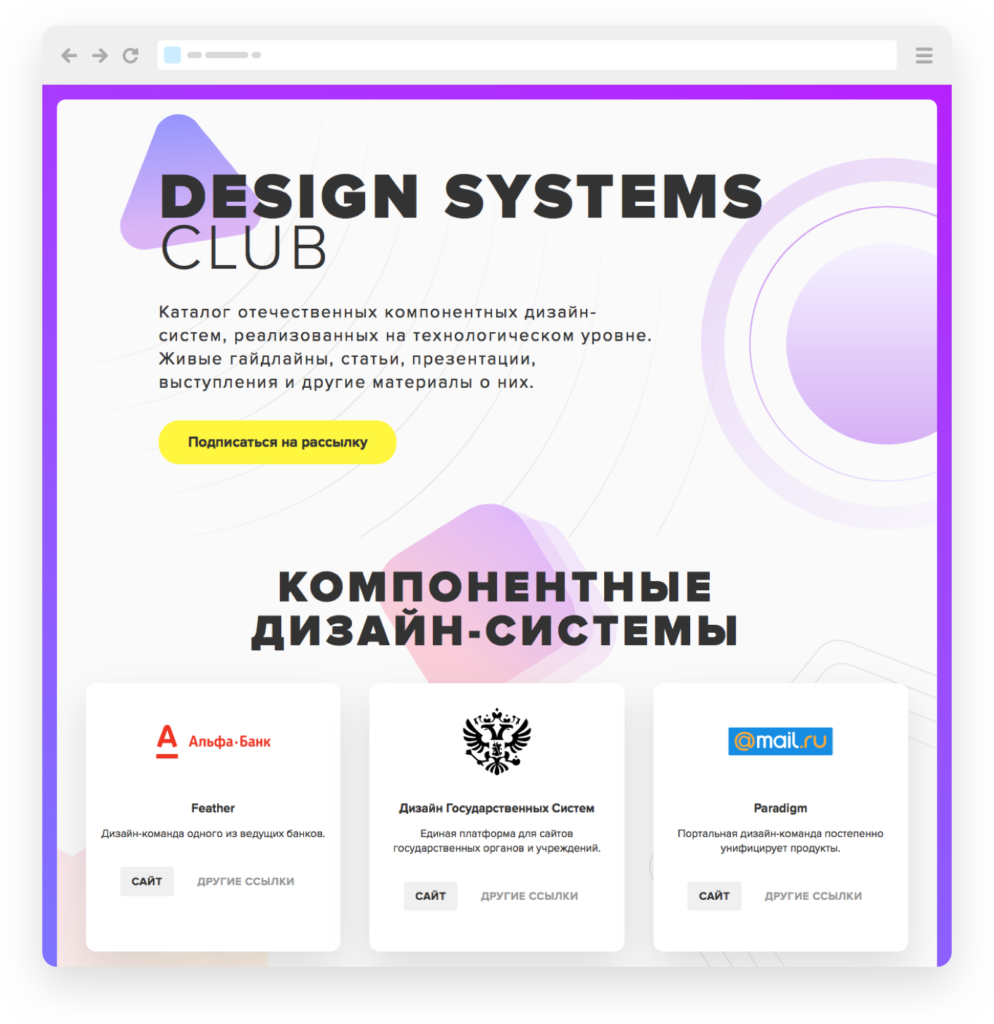
デザインシステムクラブのウェブサイトコレクションを立ち上げました。

このサイトには、コンポーネントライブラリ、記事、プレゼンテーションなど、私たちが確実に知っていた活動に関する企業に関する情報が含まれています。 現在、オープンなライブガイドラインを持つ組織が代表されています:
Alfa-Bank 、
Design of State Systems 、
Mail.Ru Group 、
Rambler&Co 、
Yandex 、およびそれらを記事で説明している組織:
Acronis 、
MegaFon 、
Tinkoff 。 他のいくつかの会社(2GIS、Avito、EastBanc Technologies、Kontur、Raiffeisen、Sberbank、Qiwi)の開発について聞いたが、参照できる特定のリンクはありませんでした。 サイトで言及する主な基準は、会社がSketchの通常のUIキット(またはスクリーンショットの古典的なガイドライン)ではなく、「デザインシステム」を技術的フレームワークとして理解していることです。 あなたを不当に忘れたか、説明を誤って解釈した場合-
アンドレイスンディエフまたは
私に書いて
ください 。
企業間での経験の交換を促進し、すべてがそれほど複雑ではなく、実行可能であることを示したいと思います。 たとえば、9月末の
UX-Wednesdayマイクロ会議では、円卓会議がこのトピックに専念し、ロシアの聴衆からの一般的な関心がその妥当性を証明しました。 成功例と現在の実装の問題について話すことができる人が多いほど、国内市場はより速く発展します。
もちろん、私たちは
デザインシステムの最高のメインサイトコレクションを忘れません。 しかし、私たちのセレクションのほとんどの企業はロシア語圏の市場で働いており、そこにたどり着くためにコンポーネントライブラリを翻訳することは特に正当化されていません。 サイトの最初のバージョンでは、まずすべてのリンクをまとめます。 将来的には、アイデアの開発を取り上げます-それはますます明確になり、企業の進捗状況を比較することが可能になります。
月に一度新鮮なものをすべて受け取る
ために、私たちのニュースレターに
サインアップしてください 。 そして、始めることを恐れないでください-小さな会社でも最初の一歩を踏み出すことができます。
設計原則
ベン・ブリグネルは、設計原理の別の強力なコレクションをまとめました。これは、ある意味で、古典的な設計原理FTWよりもさらに大きくなっています。
 Cristobal Castilla&Zack Schiller-Facebookのデザインシステムとツール
Cristobal Castilla&Zack Schiller-Facebookのデザインシステムとツール
FacebookでのFIGデザインシステムに関するCristobal Castillaの非常に興味深い話。 ストーリーは主にSketch and Origamiのテンプレートに関するものですが、コード内のコンポーネントとプラットフォーム全体の開発アプローチに触れています。 デザイナーツールの場合、アドオン、レイヤー、プラグインのある種のスペースセットが独自に作成されました。 組織の利便性に加えて、これにより、開発用の単一リポジトリのアイコンを使用したり、個人プロファイルのデータに接続したりすることができます(プロトタイピングおよびユーザビリティテストに便利です)。 これは、デザイナーツールを使用して作業を整理する方法に関する非常に強力なガイドラインです。
GEシーラスの作成-次世代のPredixデザイン言語
GE Predix設計システムの責任者であるKen Skistimasは、彼女の新世代での作業について語っています。 成熟したプラットフォームが直面する課題の賢明な例。 設計システムに関するその他のニュース:
Acronis Design System-パート2。 アイコン、SVGフォント、Gulp
Sergey Nikishkinは、ピクトグラムジェネレーターの説明、つまりデザイナーがそれらを保存して製品に転送する方法について、Acronisデザインシステムについての話を続けています。
iOS 11材料設計ユーザーの理解
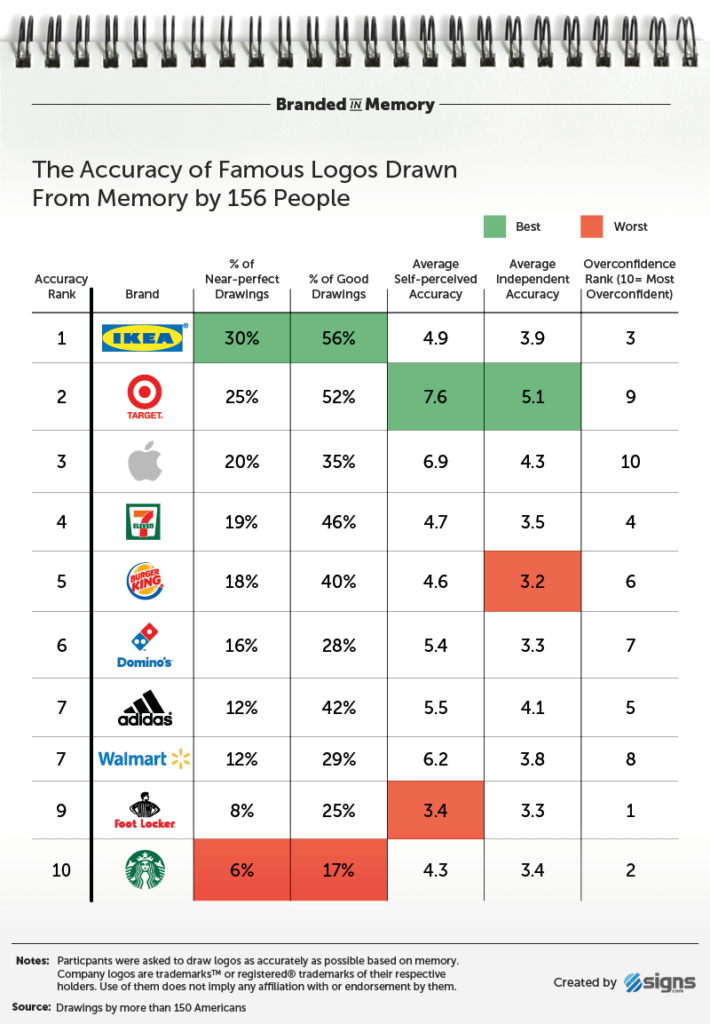
記憶に刻まれた
消費者がブランドロゴをどのように覚えているかについての興味深い実験。 回答者のグループは、有名な10社のロゴをスケッチするように求められました。 その結果、彼らの最も記憶に残る機能が際立っていました。

トピックの続き:
ショーン・パーカーは、Facebookが人間の心理を「悪用する」と言う
ショーンパーカーは、Facebookの初代社長として、初期段階でユーザーが常に製品に戻る心理的なトリックをどのように強調していたかについて語っています。 トピックの続き:
情報アーキテクチャ、概念設計、コンテンツ戦略
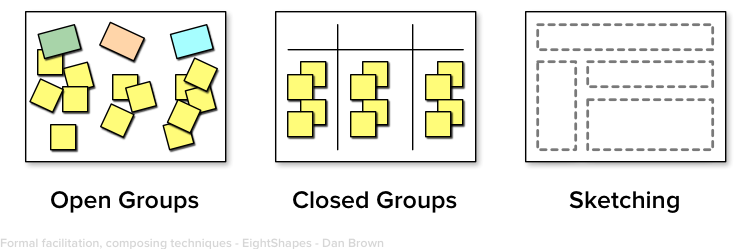
素晴らしいデザインワークショップを作成する秘Secret
Dan Brownは、インターフェイスの概念的な作業セッションを実施するための普遍的なアプローチについて説明しています。 これは、一般的な「ブランド」プロセスが存在する一般的な概要です。
 ペン、プロセス、製品-UXのスケッチ
ペン、プロセス、製品-UXのスケッチ
FrisproofのChris Spaltonは、会議でスケッチノートを積極的に作成し、スケッチがインターフェイスでの作業に役立つ状況について説明します。
インターフェイス画面の設計と設計
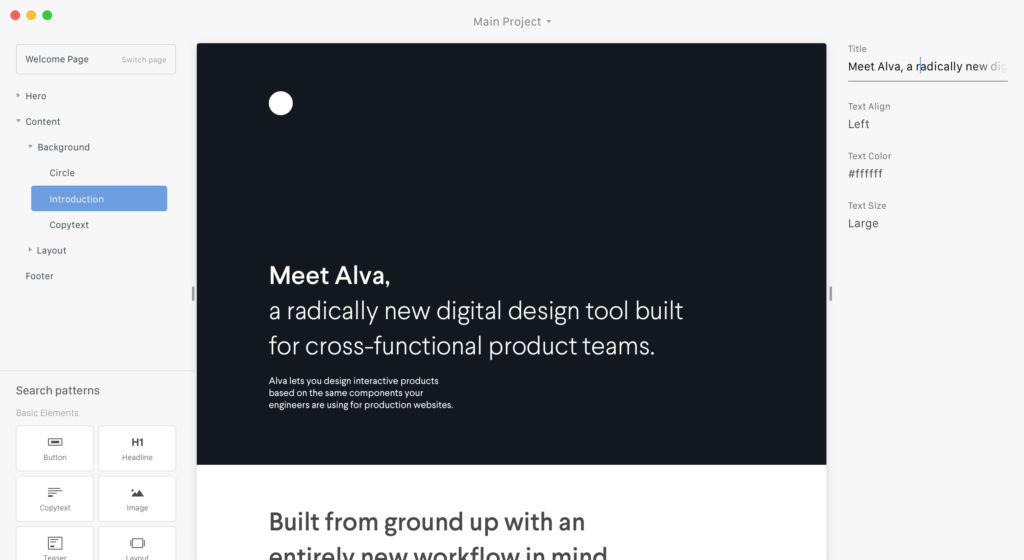
アルバ
デザイナー向けの新しいツールは、正しい意味でデザインシステムに閉じ込められています。デザイナーは、通常のUIキットではなく、Reactコンポーネントの視覚的表現を使用しています。 コードをSketchからmodに変換するためのmodの後、ツールメーカーは最終的に正しいアプローチに到達しました。
 スケッチ48
スケッチ48
バージョン48がリリースされましたが、今回はカラープロファイルの管理、Sketch Cloudとライブラリの開発、カラーの検索と置換、文字のスケーリングの改善、その他多くの小さな作業が不要になりました。

興味深いプラグイン:
Adobe XDUXPinインビジョン俳句みんなのためのVR / ARプロトタイピング
Pavel Laptevは、仮想現実の歴史について説明し、FramerとA-Frameブラウザーフレームワークを使用してこのようなインターフェイスをプロトタイプ化する方法を示します。
フレーマーヒューズ- バージョン1.5がリリースされました 。 Android / iPhone電話でプロトタイプを表示するためのアプリケーションが登場しました。 来年、SketchとFuseJSとの統合が登場し、JavaScriptのみを使用できるようになります。
最新の公開ツールユーザーの調査とテスト、分析
オンライン調査でウェブサイトの問題を診断する5つの指標
Jeff Sauroは、インターフェースの成功を評価するための5つの簡単な基準を提供します。これは、リモートの非モデレートユーザビリティテストによって検証されます。 何十、何百ものビデオを見るのは退屈なので、問題をすばやく検出する方法が重要です。
 GIFを使用したUXの研究方法を学ぶ
GIFを使用したUXの研究方法を学ぶ
私の同僚のKsenia Sterninaは、gifを使用したカスタム研究の一般的な方法について説明しました。

ブラウザーでの視覚的なプログラミングとデザイン
新しいスクリプトCSSグリッドとFlexboxを使用するデザイナー向けのXcode指標とROI
ネットプロモータースケールの変更-重要性
ジェフ・サウロは、NPSスケールが11ポイントで構成されている理由と、5または10に置き換えた場合に何が起こるかについて説明します。
製品管理と分析
新しいアイデアのリスクと不確実性を体系的に減らす方法
Alexander Osterwalderは、ビジネスモデルテンプレートと価値提案を使用して、3つの基準(望ましさ、活力、実現可能性)に従って新製品のリスクを低減する方法を示しています。
 小さな変更はありません
小さな変更はありません
Intercom Des Traynorは、小さな変更でも製品ソリューションを実装するためにいくつの質問に対処する必要があるかを示しています。
 Daniel Burka @ An Event Apart-ビジネスの科学的手法のプロトタイピング
Daniel Burka @ An Event Apart-ビジネスの科学的手法のプロトタイピング
Google VenturesのDaniel Burkaによる、新しい製品や機能を発売する際のデザインがリスクを軽減する方法についてのプレゼンテーションの概要。
チームの相互作用
デザイン思考は梅毒のようなものです-それは伝染性であり、あなたの脳を腐らせます
リー・ビンセルのデザイン思考への深い批判を伴う力強いロングリード。 彼は「革新」の概念に対する不健全な態度と、この事や現象がどのように機能し、その問題が何であるかを理解しようとせずに「何かを再発明する」という抽象的な欲求に向かって掘り下げます。 デザイン思考は、非デザイナーのために思慮深いデザインプロセスを広める素晴らしい方法です。 問題は、多くの場合、すべてが「創造的なエネルギー」の単純なスプラッシュのレベルで終わることです。
 悪いデザインの提案に対処する方法
悪いデザインの提案に対処する方法
Kara PerniceとKathryn Whitentonは、マネージャーまたは顧客が奇妙なソリューションを提供する状況で行動する方法を提案します。 対立するのではなく、アイデアの本質を研究し、実際にそのパフォーマンスまたは失敗を説明することが重要です。
 ステッピングデザイン-ペアリングデザイナーの長所と短所
ステッピングデザイン-ペアリングデザイナーの長所と短所
Pavlov’s DogのVladislav Yakimovがペア設計法を分析しました。 この記事では、プロセスと使用の適応/禁忌について説明します。
8偉大なファシリテーターの本能
ダンブラウンは、成功するインターフェイス設計作業セッションを導くのに役立つファシリテーターのコアスキルについて説明します。
事例
エンタープライズソフトウェアの設計方法
設計チームのリーダーであるMesosphere Lee Munroeは、同社の設計プロセスについて説明しています。 それはかなり典型的ですが、うまく展開されています。
トレンド
フィヨルドトレンド2018
フィヨルドの年次トレンドレビュー。 彼は常に最もバランスのとれた一人です。

2018年のその他の予測:
視覚的重要性
MITチームの実験ツールは、ページまたはレイアウト上の要素の視覚的な可視性を示唆しています。 ヒートマップが判明しますが、これはその後、実際の視線追跡調査を確認または反論しなければなりません。 比較的単純なインターフェースの場合、これは非常に実用的なツールですが、多かれ少なかれ複雑な製品の結果を批判する必要があります。
ビデオ作品 。
Wow'ed MAX 2017のトップ11技術スニークピーク
MAX 2017で表示された11のAdobeパイロットプロジェクトの選択。それらの多くは、Senseiアルゴリズム設計プラットフォームに基づいています。 最も興味深いの
は、写真全体をすばやく交換する
SceneStitch、 イラストレーターの写真のスタイルを設定するPuppetron (モデルを事前にトレーニングする必要はないようです)、および
任意の形式で複雑なパターンを作成するPhysicsPakです 。
その他のアルゴリズム設計ニュース:
ダイナミックランド
フロントエンドの天才であるBret VictorとAlan Kayは、新しいコンピューターラボのパイロットプロジェクトを発表しました。このプロジェクトでは、子供と大人がオフラインツールを使用してテクノロジーを操作する方法を学びます。
メッセージが重要-会話の進化を探る
Facebook Messengerチームは、ショートメッセージとインスタントメッセンジャーを使用したコミュニケーションの発展の歴史の分析を準備し、彼らがどのように変化するかについてのビジョンを説明しました。 多くの興味深い数字と統計。

トピックの続き:
ビッグデータ恐れていますか? あなたは一人じゃない
Bill Pardiは、デザイナーにビッグデータ分析の基本原則をかみ砕きます。
 Windows 10 Mixed Realityで1日働きました
Windows 10 Mixed Realityで1日働きました
アンドリューE.フリードマンは、Windowsの新機能を使用して、仮想現実ヘルメットで1日中コンピューターで作業しようとしました。 疲れてしまい、あまり便利ではありませんでした。 トピックの続き:
スマートな時計とブレスレット音声インターフェース映画のインターフェース一般的および専門的な開発のため
デザイン批評-水、火、銅パイプの間の操作方法
スタニスラフ・ラップは、デザインに対する批判を整理するためのアプローチを非常に簡潔に説明しています。 その価値、プロセス、個人練習からの例。
 デザイナーSKB Kontur-原則
デザイナーSKB Kontur-原則
SKB Konturの設計チームのインターフェイスデザイナーのスキルと責任に関する適切な説明。
 壊れた櫛-マルチスキルのデザイナーになることを学ぶ
壊れた櫛-マルチスキルのデザイナーになることを学ぶ
Ste Grainerは、プロダクトデザイナーのスキルを開発するためのヒントを提供します。 多くの人は、コードを操作できることが重要だと言いますが、これは開発の可能な方向の1つにすぎません。 彼はまた、理論と実践の教授法をリストしています。
デザイナーの誓い
ヒポクラテスの誓いの精神におけるデザイン倫理の宣言。
シアラテイラーとサマンサデンプシーは、彼女がどのように、なぜ登場した
かについて話します。
デザイナー、Sketchを閉じてください!
イリヤ・シドレンコの初期デザイナーのための賢明なキック-早い段階でキャリアを構築する方法。 経験豊富な同僚を含む外の世界と通信することを恐れないことが重要です。これにより、開発計画を確認または反論することで、道筋が大幅に短縮されます。
業界の人々と企業
フォント探偵は専門知識を駆使してハイステークスケースを解決します
フォントと印刷技術の歴史に深く根ざした政治的および経済的スキャンダルの解決を支援する、フォントの専門家であるトーマス・フィニーとアラン・ヘイリーに関する物語。 これは、ドキュメントが改ざんされているかどうかを判断するのに役立ちます。
翻訳 ループ
ループ
InVisionは、IBMのデザイン思考のバージョンと会社全体の変革について短いドキュメンタリーを作成しました。
Gov.uk会議議事録
2018年に参加する最高のUX&デザイン会議
イゴール・グバイドゥリンは、2018年のデザイン会議のリストをまとめました。
 Xd没入型
Xd没入型
UXSTRATオーガナイザーは、仮想現実インターフェースの設計に関する新しい会議を開始します。 2018年5月3〜4日にサンフランシスコで開催されます。 この分野の専門家向けの有用なスキルマップを含む
、主催者Paul Bryanからのお知らせ 。
新鮮なリンクは、同じ名前のFacebookグループで追跡でき、月に1回メールで受信したり、Telegramで読んだりできます 。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、より多くの資料がレビューに登場します。ニュースレターを購読する ! 手紙は月に一度届きます。