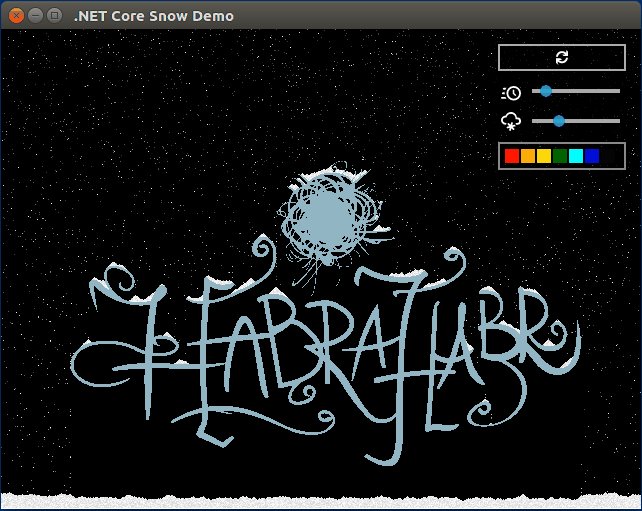
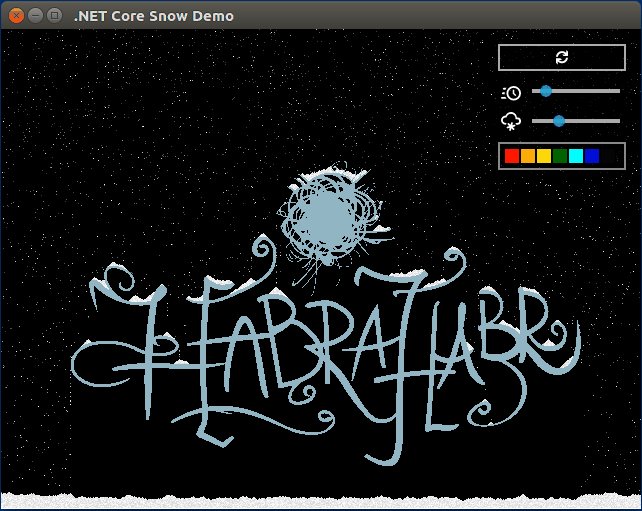
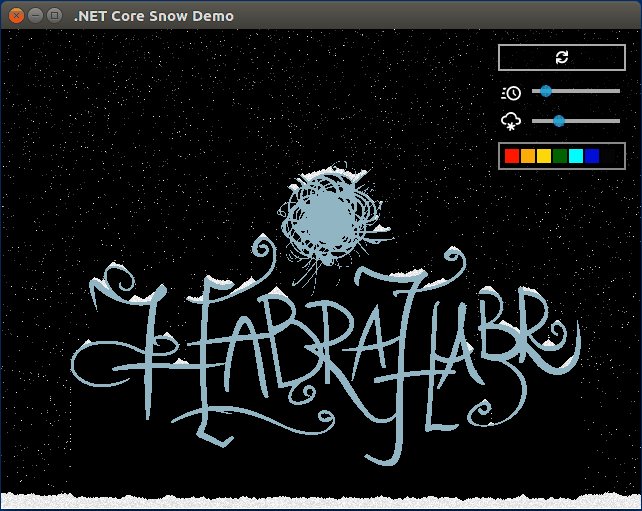
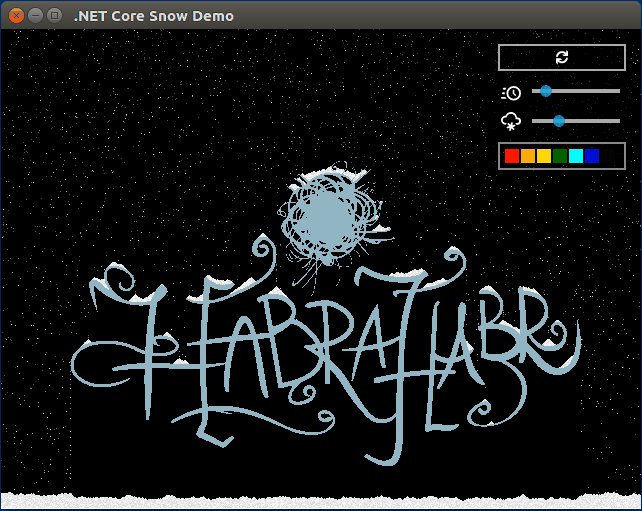
「 AAA!.NET Coreǃに書き換える時が来ました 」と彼らは言った、WPFはコメントで議論した。 .NET / C#でクロスプラットフォームのGUIアプリケーションを作成できるかどうかを確認しましょう。

クリスマス気分は、雪が降るアニメーションを作成するというアイデアに影響を与えました。 DOSでのデモ、燃える火、フラクタル、クリスマスツリーに降る雪などがありました。
以下で説明するように、これは楽しいだけでなく、UIフレームワークの主要な機能を体験することもできます。 行こう!
プロジェクトとUIの作成
Avaloniaには、プロジェクトテンプレートを備えたVisual Studio拡張機能があります。 Avalonia .NET Core Applicationをインストールして作成しAvalonia .NET Core Application 。 おなじみのWPF App.xamlとApp.xaml表示されます。 ただし、プロジェクトには<TargetFrameworks>netcoreapp1.1;net461</TargetFrameworks>が含まれているため、これを<TargetFramework>netcoreapp2.0</TargetFramework>に変更しますが、石器時代ではありません。
スタジオ用のAvalonia拡張機能にはXAML Designerが含まれていますが、それはうまくいきませんでした。 Resharperはマークアップエディターに少し夢中になり、どこにでも明示的な名前空間を挿入したいので、彼なしでも実行できます。
それ以外の場合は、通常のコントロールとプロパティを備えた使い慣れたXAMLを手にしています。 すべての違いはドキュメントに記載されています 。
任意の描画には、WPFのWriteableBitmapという名前があります。 大きな利点は、ストリームからの描画に問題がないことです;このように見えます:
<Image Source="{Binding Bitmap}" Stretch="Fill" />
using (ILockedFramebuffer buf = writeableBitmap.Lock()) { uint* ptr = (uint*) buf.Address;
ただし、writeableBitmapにバインドされているImage 、それ自体では更新されないため、 InvalidateVisual()する必要があります。
したがって、UIスレッドをロードせずに、バックグラウンドスレッドでアニメーションを描画できます。 Image加えて、降雪の速度と雪片の数を制御するためのスライダーをいくつか追加します。すべてがここで標準である{Binding Mode=TwoWay}です。 さらに、「最初からやり直す」ボタンもICommandへの標準バインディングです。 GoogleからコピーされたベクターのXAMLアイコンが使用されていることに注意してください。 <Path>は期待どおりに機能します。
レイアウト全体: MainWindow.xaml
雪のアルゴリズム
「物理学」
スノーフレークを1ピクセル下に移動します。 ピクセルが既に「横たわっている」スノーフレークで占められている場合は、左右のポイントを確認し、空いている場所に移動します。 すべてが忙しい-ポイントを「横たわっている」とマークします。 したがって、傾斜面からの雪片の転がりが達成されます。
視差
ボリューム効果を実現するために、各スノーフレークにランダムな速度を割り当てます。 速度が遅いほど、描画に使用する陰が濃くなります。
「物理」が正しく機能するためには、フレームごとに1ピクセル以下の雪片を移動する必要があります。 つまり、最速の雪片はピクセルごとに各フレームを移動し、残りはいくつかのフレームをスキップします。 これを行うには、 float座標を適用し、各フレームで各スノーフレークを単純に再描画します。 代わりに、2つの整数のshortフィールドを使用し、スノーフレークが実際に移動した場合にのみ再描画します。
レンダリング
主なアイデアは、フレームの完全な再描画を回避することです。 「うそをつく」雪、ユーザー描画のドット、アップロードされた画像を保存する必要があります(はい、マウスで描画し、右クリックでpicciを読み込むことができます-雪玉はクリスマスツリーと碑文にくっつきます)。
シンプルで効果的なソリューションは、 WriteableBitmap自体を使用することです。 「永続的な」ピクセルを完全に不透明にし(A = 255)、雪片を動かす場合はA = 254にします。
落下する雪片は常に、アレイに保存されているそれぞれの固定数、位置、速度です。 その結果、スノーフレークが移動した場合-古い位置のポイントを消去し、新しい位置に描画します。 「横たわる」ものに変わった場合-ポイントのアルファチャンネルを255に設定し、ライブドロップをトップに戻します。
実行方法
直接「ライブ」で描画する可能性のおかげで、かなり厄介なことが判明しました:)
すべてのオペレーティングシステムで、手順は同じです。
- .NET Core SDKをインストールする
git clone https://github.com/ptupitsyn/let-it-snow.gitcd let-it-snow/AvaloniaCoreSnowdotnet run
おわりに
.NET Coreはまだ若く、Avaloniaはまだアルファ版ですが、現在これらのツールはタスクを解決しています! コードはシンプルでわかりやすく、ハックや余分なスクワットはありません。Windows、macOS、Linuxで正常に動作します。
代替案?
- Qt(使いにくい)
- Java(通常の安全でない)
- Electron(JavaScript + HTML-いいえ)
このデモのUIは非常にシンプルですが、いくつかの最も重要な機能を使用しています。
- レイアウト(グリッド、StackPanel、配置)-レイアウトの基礎
- バインド(コントロールをモデルプロパティにバインド)
- ItemsControl、ItemsPanel、DataTemplate-データコレクションの操作
- WriteableBitmap-画像の直接作業
- OpenFileDialog、すべてのプラットフォームにネイティブ
これは、すでに複雑なUIを構築するのに十分です。 したがって、.NETエコシステムの最後のギャップは閉じられていると言えます..NET標準ライブラリに配置することでコードを再利用しながら、Web(ASP.NET Core)、モバイル(Xamarin)、デスクトップ(Avalonia)アプリケーションを作成することが可能です。
参照資料