pythonプログラミング言語を使用して単純なscadaシステムを作成する可能性に関する一連の記事の続きで、以前に書かれたすべてのプログラムを組み合わせたニーモニックエディターの説明を提供したいと思います。
現在、多くのscadaシステムは、通常はJavaスクリプトを使用して、データが処理される表示インターフェイスまたは表示サブシステムとしてWebブラウザーを使用しています。
この場合、グラフィックオブジェクトの直接表示はSVGグラフィックを使用して実行されます。 実際、このアプローチにより、個々のプロジェクトごとに個別のアプリケーションを作成するのではなく、異なるオペレーティングシステムで動作するWebページのコードの作成に集中できます。
明らかに、このアプローチは、ホームオートメーションの単純なプロジェクトであっても、プロジェクトの実装にかかる時間を大幅に節約します。
SVGエディター
無料のエディタsvgグラフィック
svg-editは、このニーモニックエディタの基礎として採用されました
。 エディターはhtmlに基づいて動作し、ローカルで使用すると非常に機能的です。
svg-editorをPyQt5のアプリケーションに統合するには、
QtWebEngineWidgetsライブラリを接続する必要があり、Linuxで問題はありませんでしたが、Windowsでは最初は不可能であり、PyQt5を最新バージョンに更新する必要がありました。 現時点では、バージョン5.9.3がインストールされています。
ニーモニックエディター
htmlプロジェクトファイルの編集を容易にするため、ファイルは3つの部分に分かれています。
見出し -コードは
htmlタグから
bodyタグに挿入されます。
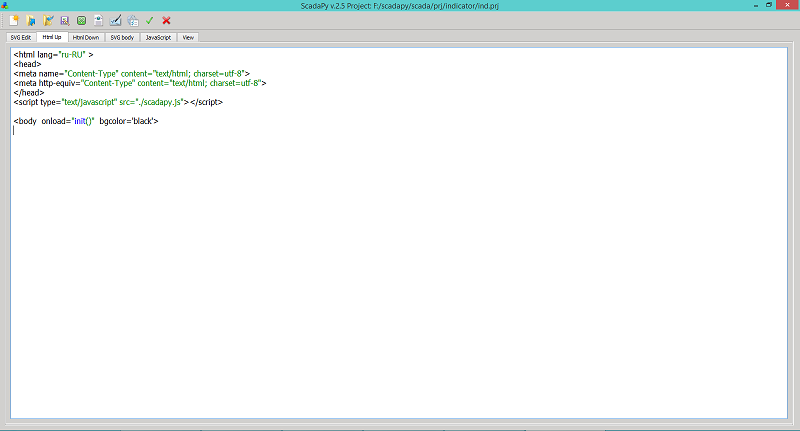
<html lang="ru-RU" > <head> <meta name="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <script type="text/javascript" src="./scadapy.js"></script> <body onload="init()" bgcolor='black'>
SVGパーツ -SVGグラフィックコードが挿入されます。
<svg width="1200" height="899.9999999999999" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> </svg>
下部 -
/ bodyタグのコードを
/ htmlタグに貼り付けます
</body></html>
アプリケーションを起動すると、標準のコントロールボタンといくつかのタブを含むウィンドウが画面に表示されます。

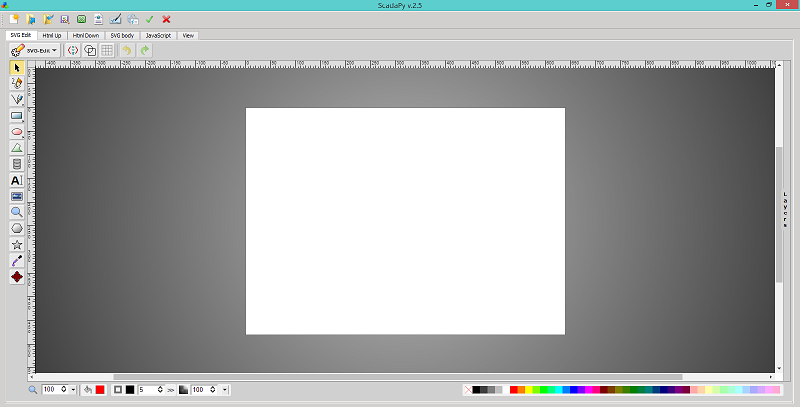
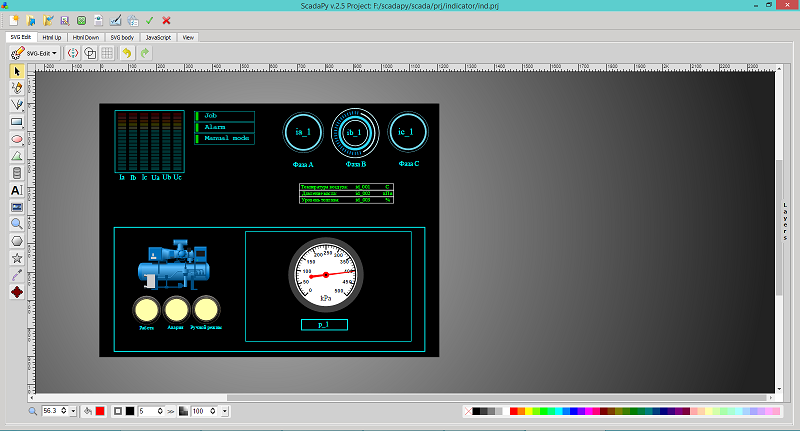
最初のタブ
「SVG-edit」には、グラフィックオブジェクトの編集に必要なすべてのツールを備えたSVGエディターがあります。
2番目のタブの
「Html Up」は、htmlファイルのヘッダーを編集するためのテキストエディターです。

[
Html Down ]タブ
には、htmlファイルの下部を編集するためのテキストエディターがあります。
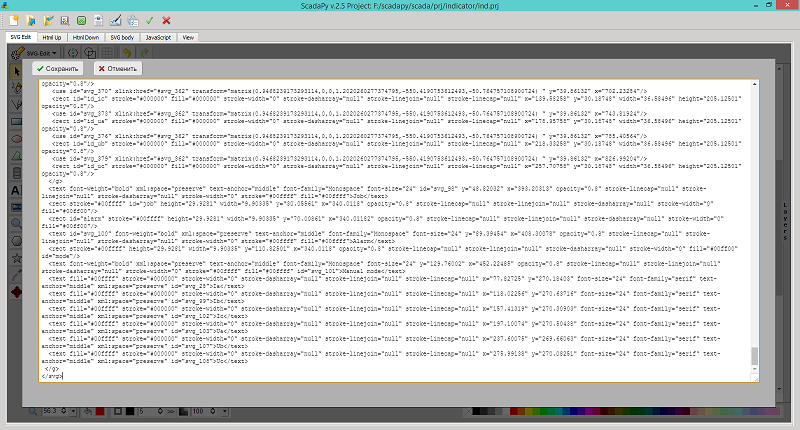
 「SVG body」
「SVG body」タブには、グラフィックオブジェクトのコードを編集するためのテキストエディターがあります。
 JavaScript
JavaScriptタブには、scadapy.jsファイルのコードを編集するためのテキストエディターが含まれています。

収集されたhtmlプロジェクトファイルは、
[表示 ]タブに表示されます。

プロジェクトを作成します。
プロジェクトを作成するには、ウィンドウの左上のボタンをクリックしますが、
prjフォルダーにある既存の
インジケーターデモプロジェクトを開くことができます。

その後、対応するプロジェクトファイルがすべてのタブに読み込まれ、
[表示 ]タブに移動すると、動作中のhtmlページをすぐに見ることができます。
プロジェクトファイルは各タブに固定的に添付され、自動的に生成されます。
ind.prj-プロジェクトの説明
up.pr-ファイルヘッダー
down.pr-ファイルの下部
img.svg -svg画像
scadapy.js -javascriptスクリプトファイル
tmp.html-一時的なHTMLページファイル
project.html-保存されたhtmlページファイル
svgオブジェクトを編集するには、img.svgファイルをsvgエディターにロードする必要があります。 これを行うには、エディターメニューで[画像のアップロード]項目を選択すると、画面に画像が表示されます。

その後、グラフィックオブジェクトを編集し、値を変更できます。

各動的オブジェクトにはID番号を割り当てる必要があることを覚えておく必要があります。そうしないと、エディターによって自動的に割り当てられ、その値を変更するスクリプトで目的のオブジェクトを見つけることが困難になります。
たとえば、id = id_001をテキストオブジェクトに割り当てましたが、今度はスクリプトで新しい値を割り当てます。
document.getElementById("id_001").innerHTML = "100.00 A"
色の再描画を変更するには、次のようにします。
document.getElementById("job").setAttribute("fill", "#00ff00");
svgオブジェクトを編集した後、それらを何らかの方法でhtmlファイルに転送する必要があります。 これを行うには、エディターのボタン\ <SVG \>をクリックし、表示されるウィンドウで、コードCtrl-A Ctrl-Cをコピーします。

その後、「SVG-body」タブに移動し、Ctrl-A Ctrl-Vを実行します。つまり、オブジェクトのコピーされたコードを転送します。
[表示]タブに移動すると、すべての変更がすぐにページに表示されます。
このコード転送の方法が完全に便利というわけではないことは絶対に同意しますが、実際には、このアプリケーションはメインページテンプレートの作成にのみ使用されますが、さらに編集およびなめることは、作業に慣れているエディターで行うのが最適です。
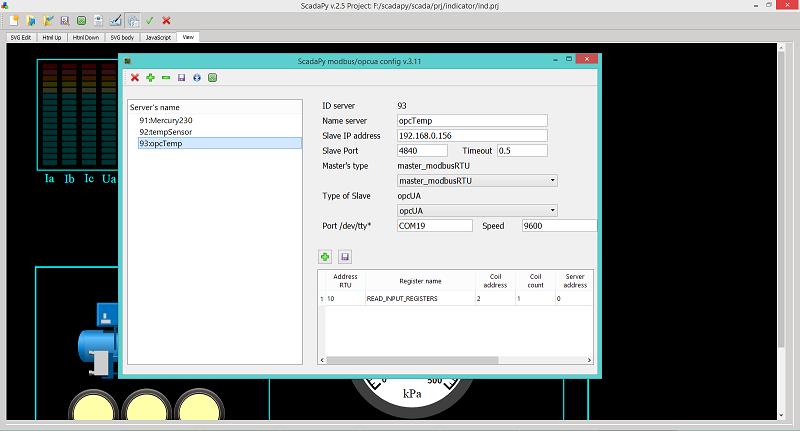
模倣エディタに加えて、アプリケーションでjson.pyとsrvconf.pyを実行できます。


QtWebEngineWidgetsはWebKitに基づいているため、「プロジェクトを実行」ボタンをクリックすると、Google Chromeブラウザーでtmp.htmlを開始することにしました。
このブラウザがインストールされていない場合は、インストールすることをお勧めします。
もちろん、ボタンクリック処理で別のブラウザを登録できます。
こちらからダウンロードできます
。