 著者:Igor Trambovetsky、開発者; Nikolay Khabarov、組み込みエキスパートDeviceHive
著者:Igor Trambovetsky、開発者; Nikolay Khabarov、組み込みエキスパートDeviceHiveプラットフォームには、
Grafanaプラグインを含む多くの異なるコンポーネントが含まれて
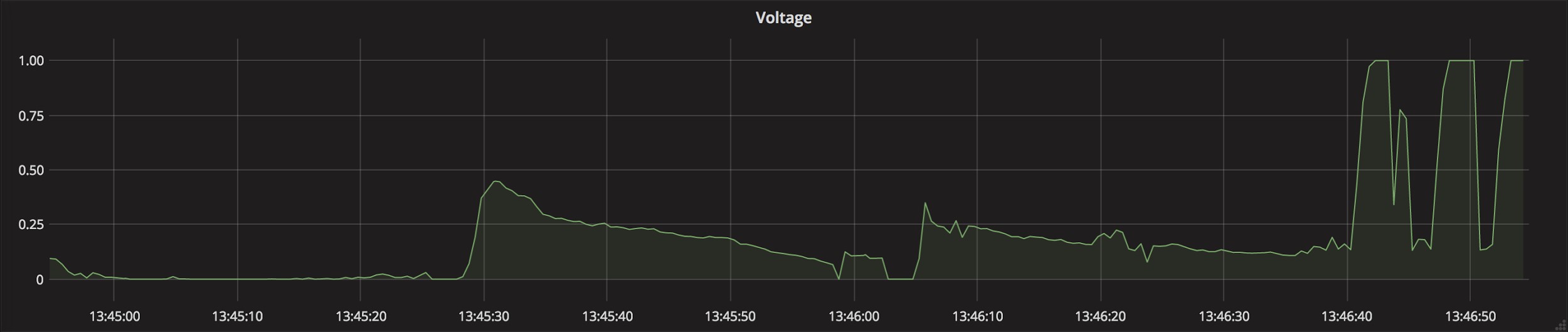
います。 DeviceHiveサーバーからデータを収集し、一般的なGrafanaツールを使用してさまざまなダッシュボードを使用して表示できます。 この記事では、DeviceHiveでGrafanaダッシュボードを作成する方法を説明します。例として、ESP8266チップのアナログ入力を使用して、その電圧を視覚化します。

データ
DeviceHiveサーバーの観点から、表示する必要のあるデータは、コマンドと通知を通じて提供できます。 前者は通常、コマンドの実行を開始するデバイスにメッセージを送信するために使用されます。 通知は、デバイスがサブスクライバーにイベントを通知するメッセージです。 コマンドと通知は単純なJSONメッセージです。 両方とも、グラフの作成、静的テキスト、スケール、表、またはその他のGrafanaコンポーネントの表示に使用できます。 この記事では、ESP8266チップ用の特別なDeviceHiveファームウェアを使用して通知を生成します。 このファームウェアにより、チップは適切なプロトコルを使用してDeviceHiveサーバーに直接接続できます。 また、サーバー側で実行できる多くの定義済みコマンドが含まれています(
https://github.com/devicehive/esp8266-firmware/blob/develop/DeviceHiveESP8266.md )。
ESP8266ファームウェアを使用して通知を生成する
DeviceHiveファームウェアのバイナリファイルは
こちらから入手でき
ます 。 最新バージョンをダウンロードし、ファームウェアをインストールします。 配布キットにはインストールドキュメントが含まれていますが、NodeMCUのようなボードがある場合は、microUSBケーブルでコンピューターに接続し、オペレーティングシステムの配布キットからesp-flasherユーティリティを実行し、ファームウェアのインストールが完了するのを待つだけです。 次に、ワイヤレスネットワーク、DeviceHiveサーバー、および資格情報を構成する必要があります。 これは2つの方法で実行でき
ます 。
ここで説明するように、esp-terminalユーティリティでターミナルを使用するか、Wi-Fiを介してターミナルを使用し
ます 。
DeviceHiveサーバーを試すために使用できる無料の
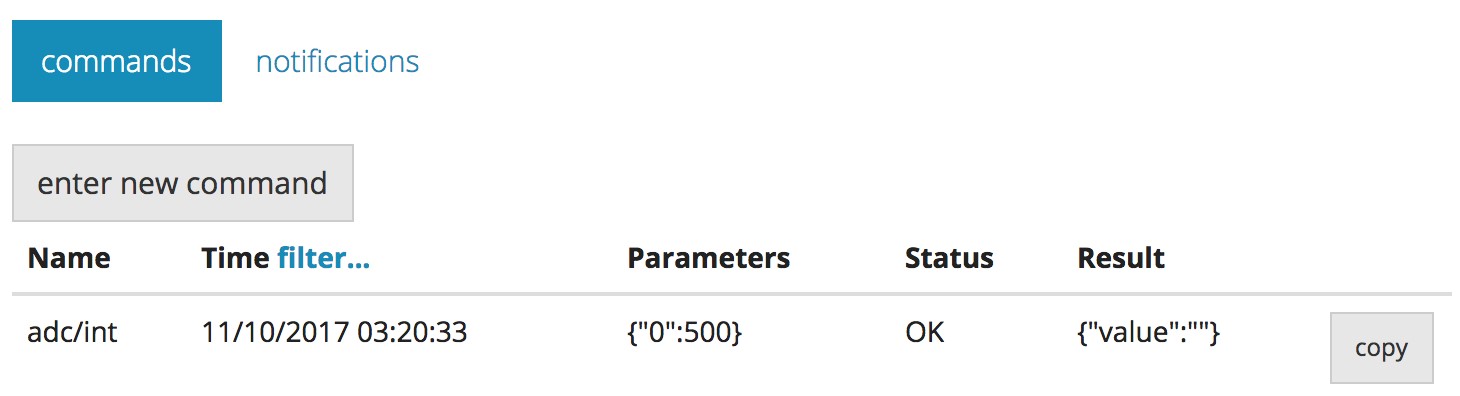
サンドボックスがあります。 ボードをサーバーまたはサンドボックスに接続した後、サーバーの管理パネルに入り、デバイスのリストでESP8266デバイスを見つけて、パラメーター '{"0":500}'でコマンド 'adc / int'を入力します。

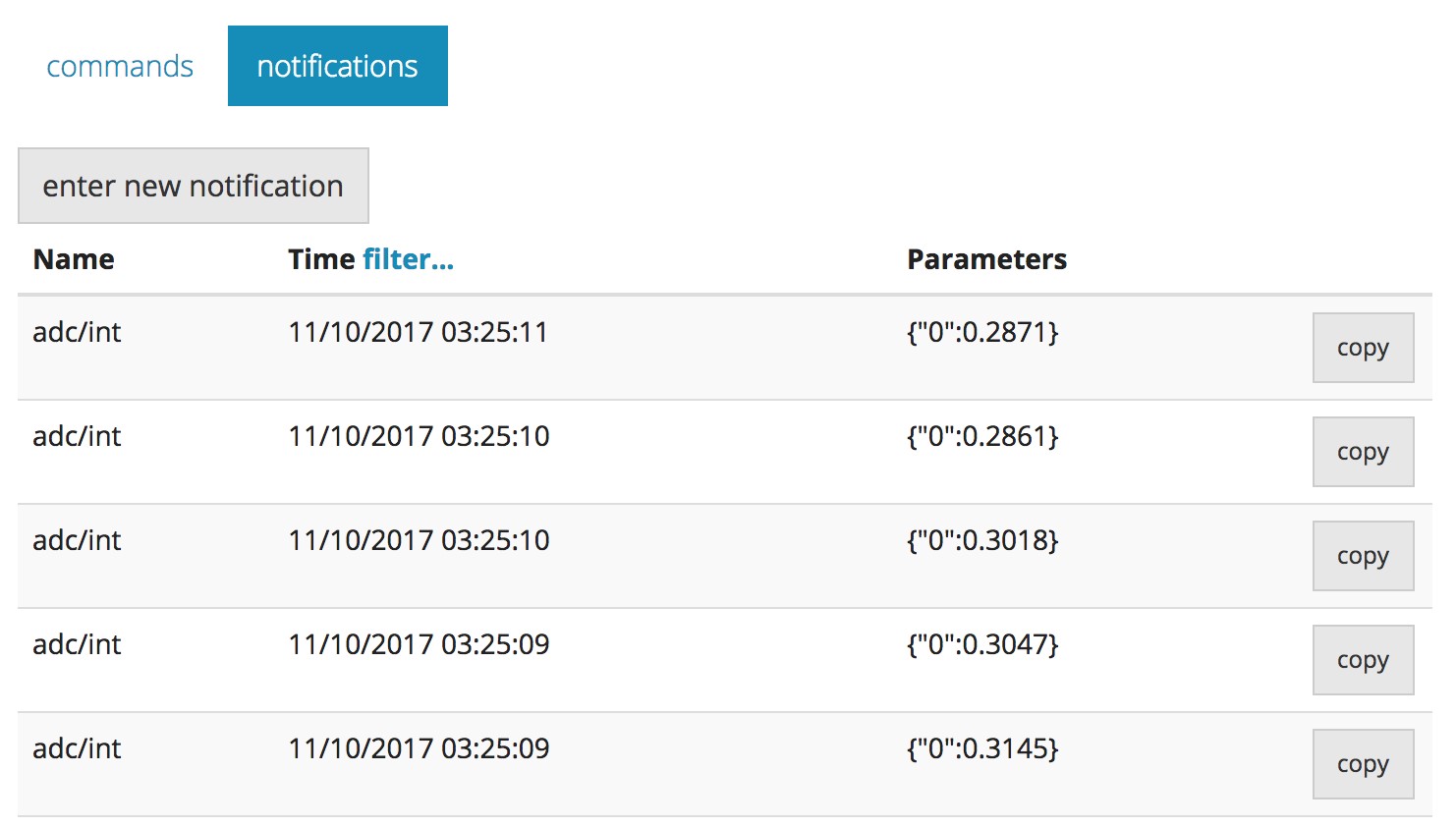
このコマンドにより、ESP8266デバイスは500 msごとにESP8266 ADCの入力#0の電圧を報告します(このチップにはアナログ入力が1つしかありません)。 通知タブに切り替えた後、次のデータが表示されます。

パラメータの値は、チップの出力の電圧です。 そのようなデータはGrafanaでの表示に適しています:1)通知にはデータが含まれています(この場合、通知設定)、2)通知は継続的に受信されます、3)すべてのDeviceHive通知には常にタイムスタンプがあります。 このピンにアナログセンサーを接続すると、Grafanaを使用してこのデータを表示できます。
DeviceHive Grafanaプラグインのインストール
Grafanaは、ローカルサービスとして、またはサーバーでホストされるサービスとして使用できます。 Grafanaをローカルにインストールする方法については、
公式ドキュメントを参照してください。
プラグインのインストールに関する情報もあり
ます 。
grafana-cliを介して
DeviceHiveデータソースを設定するには、次のコマンドを使用できます。
$ grafana-cliプラグインインストールdevicehive-devicehive-datasourceプラグインを手動でインストールする場合は、次の手順に従う必要があります。
これらのパッケージは事前にインストールする必要があります。
- Grafana> = 4.6
- NodeJs> = 8(オプション)
- NPM> = 5(オプション)
- Grunt(npm install grunt -g)(オプション)
また、データをPluginsフォルダーにコピーする権限も必要です(grafas.iniのPaths-> pluginsで設定できます)。
1.このリポジトリをPluginsフォルダーに複製します。
git clone
github.com/devicehive/devicehive-grafana-datasource.git次の手順はオプションです(ソースコードを変更する場合)。
2.1。 フォルダーに移動します:cd devicehive-grafana-datasource;
2.2。 すべてのパッケージをインストールします。npminstall;
2.3。 プラグインアセンブリ:npm run build;
3. Grafanaサーバーを再起動します。
4.ブラウザでGrafanaを開きます。
5.ウィンドウの上部にあるGrafanaアイコンを選択して、サイドメニューを開きます。
6.サイドメニューで[データソース]を選択します。
7.ウィンドウの上部にある[+データソースの追加]をクリックします。
8. [タイプ]ドロップダウンリストから[DeviceHive]を選択します。
9.データソースを設定します。
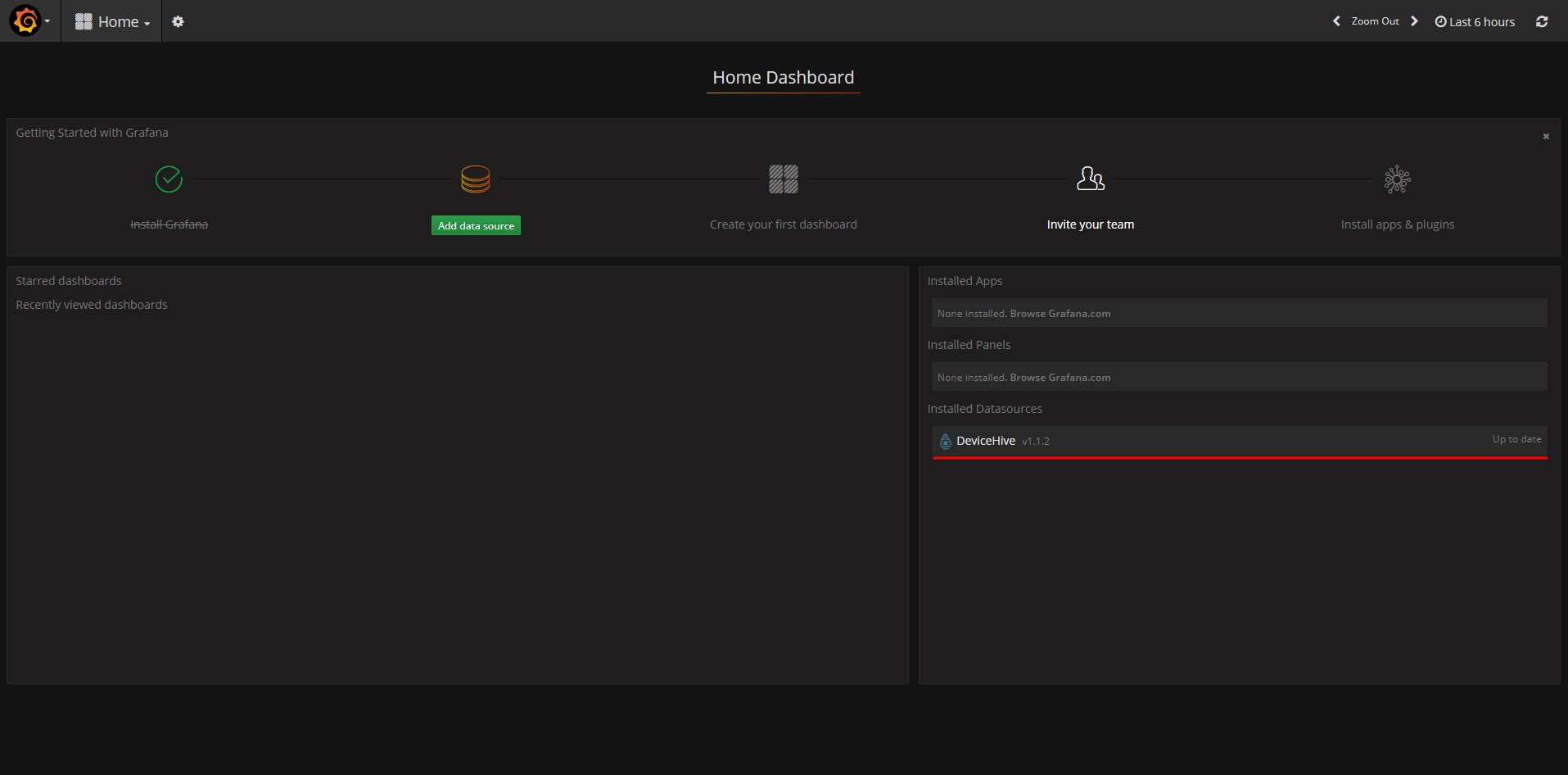
インストール後、インストールされているプラグインのリストでDeviceHiveデータソースプラグインを確認できます。

Grafanaデータソースの追加
DeviceHiveデータソースを追加するには:
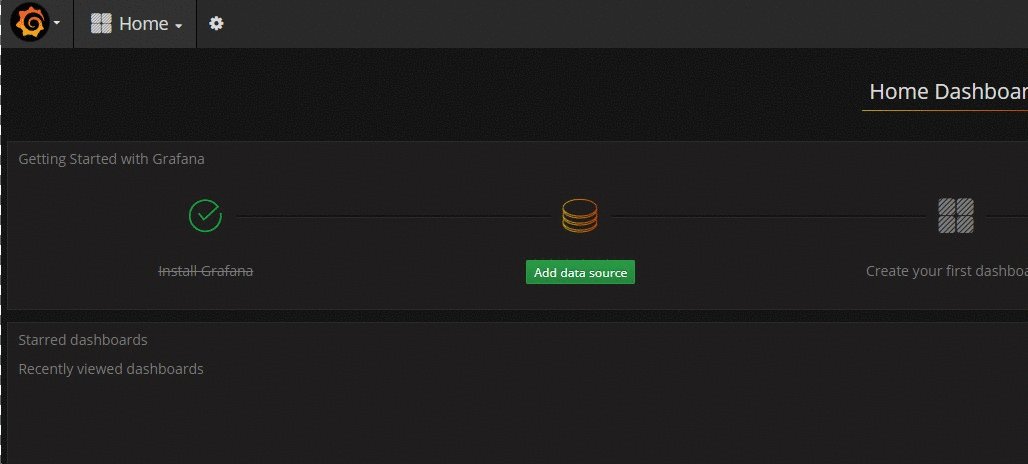
- ウィンドウの上部にあるGrafanaアイコンをクリックして、サイドメニューを開きます。
- サイドメニューで[データソース]を選択します。
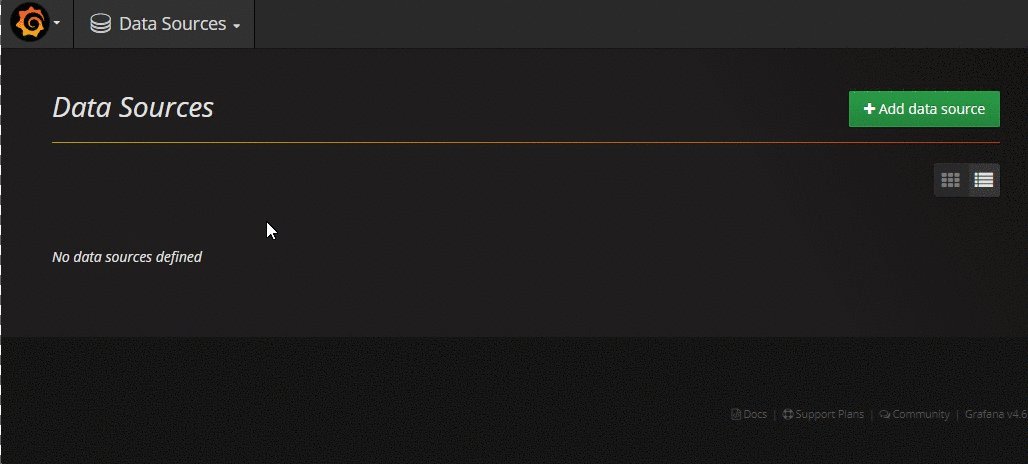
- ウィンドウの上部にある[+データソースを追加]をクリックします。
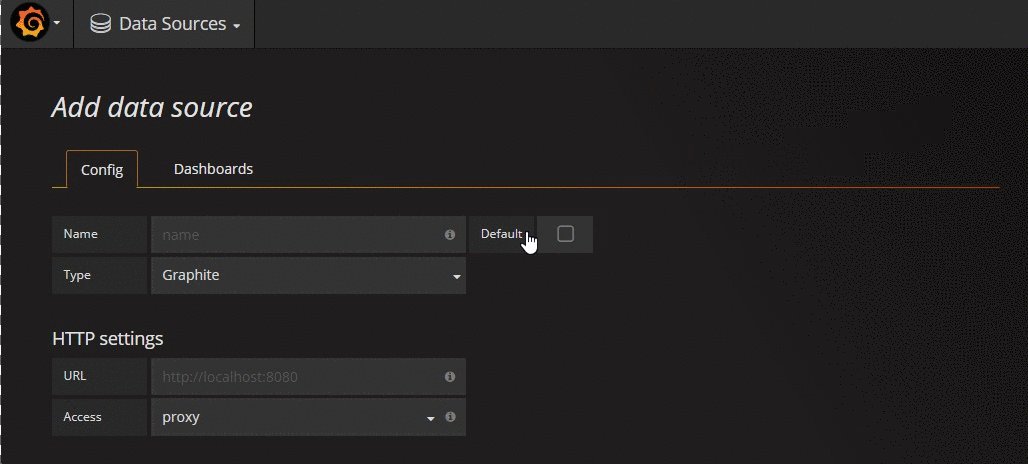
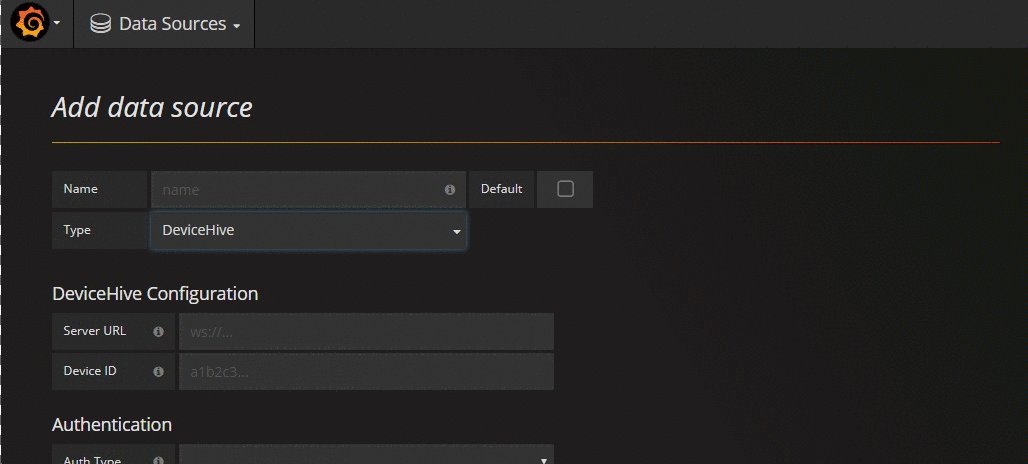
- [タイプ]ドロップダウンリストから[DeviceHive]を選択します。
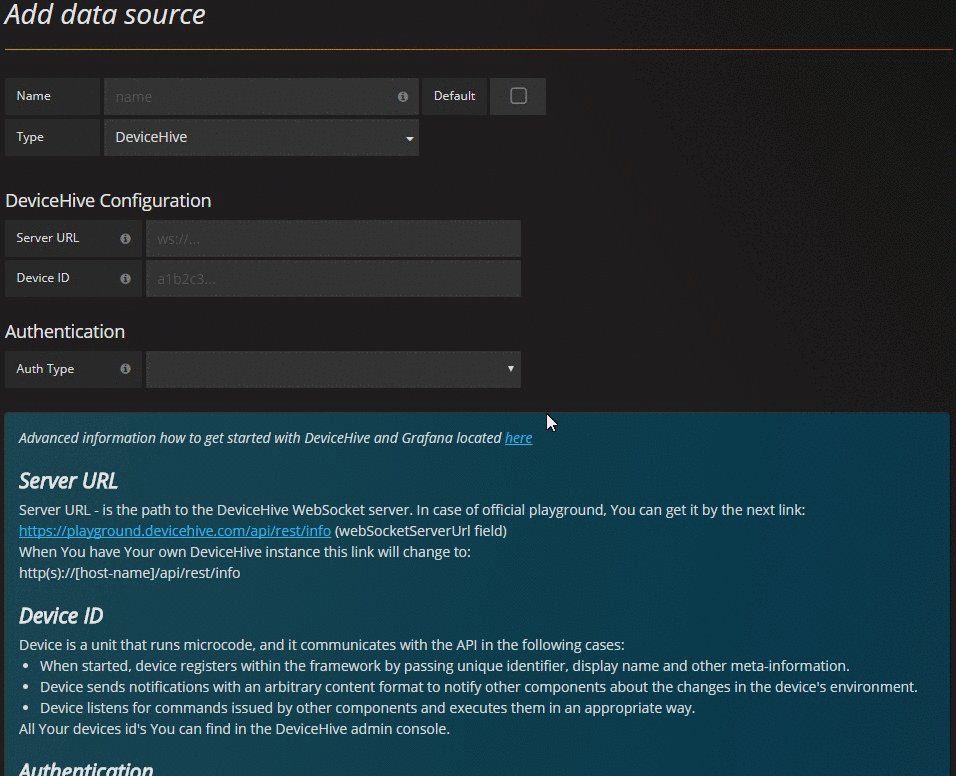
以下の画像をご覧ください。

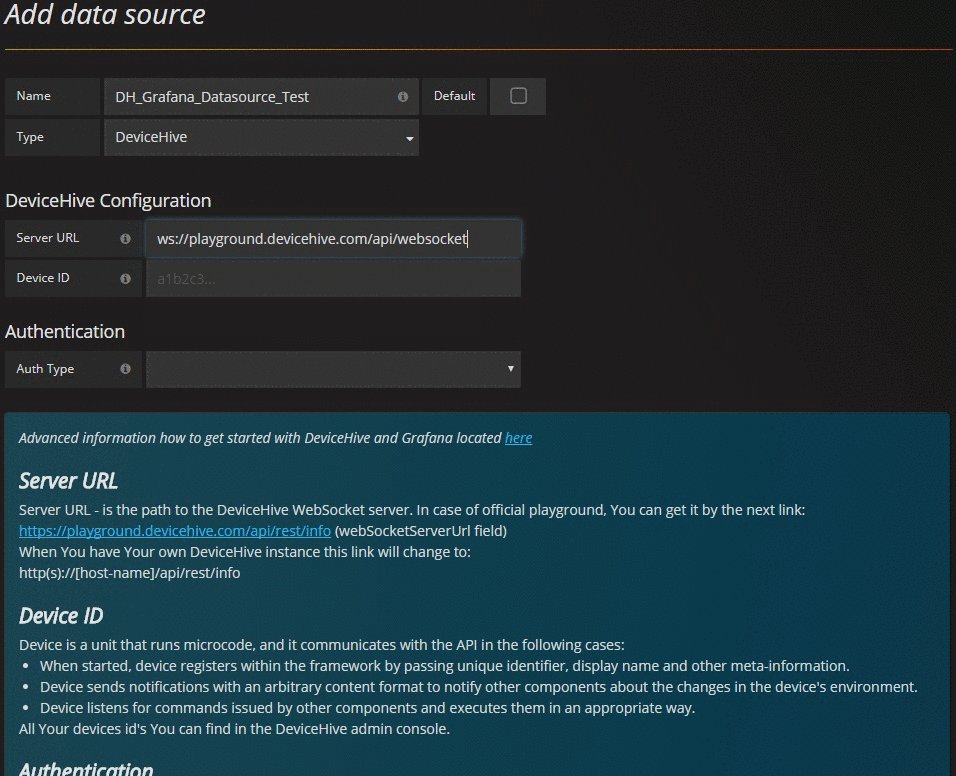
DeviceHiveデータソースを構成するには、次のフィールドに入力する必要があります。
- サーバーURL(DeviceHive WebSocketサーバーへのパス。サンドボックスには次の行が使用されます。ws://playground.devicehive.com/api/websocket);
- デバイスID(一意のDeviceHiveデバイス識別子);
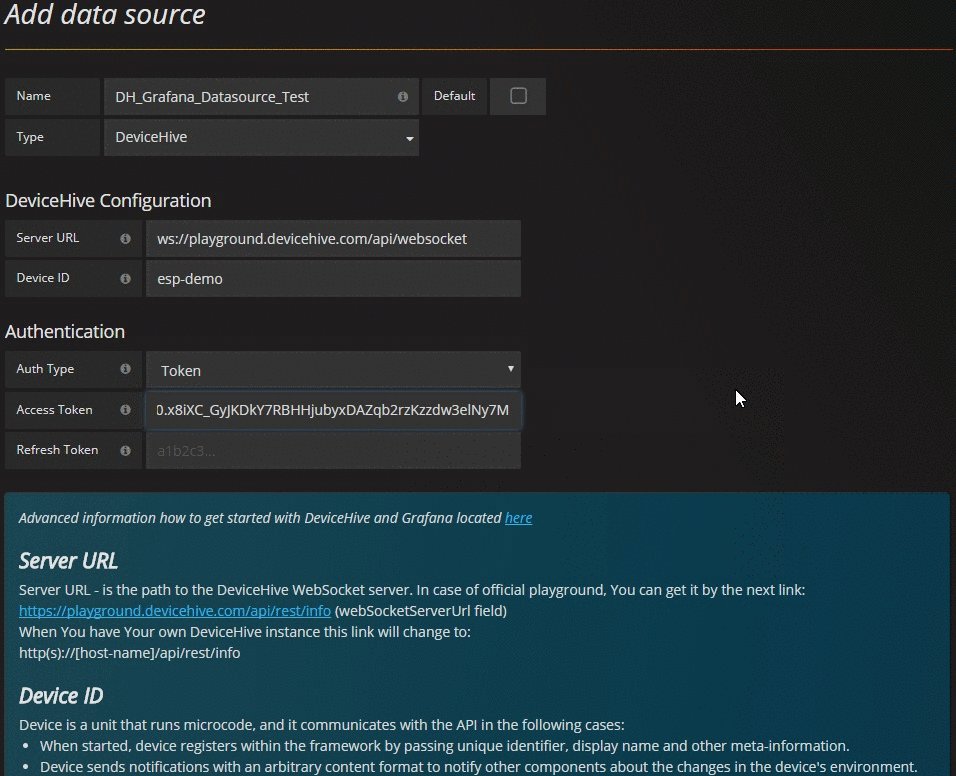
- ログイン/パスワードまたはAccessToken-認証のための資格情報。
または、RefreshTokenを指定して、AccessTokenを自動的に更新できます。
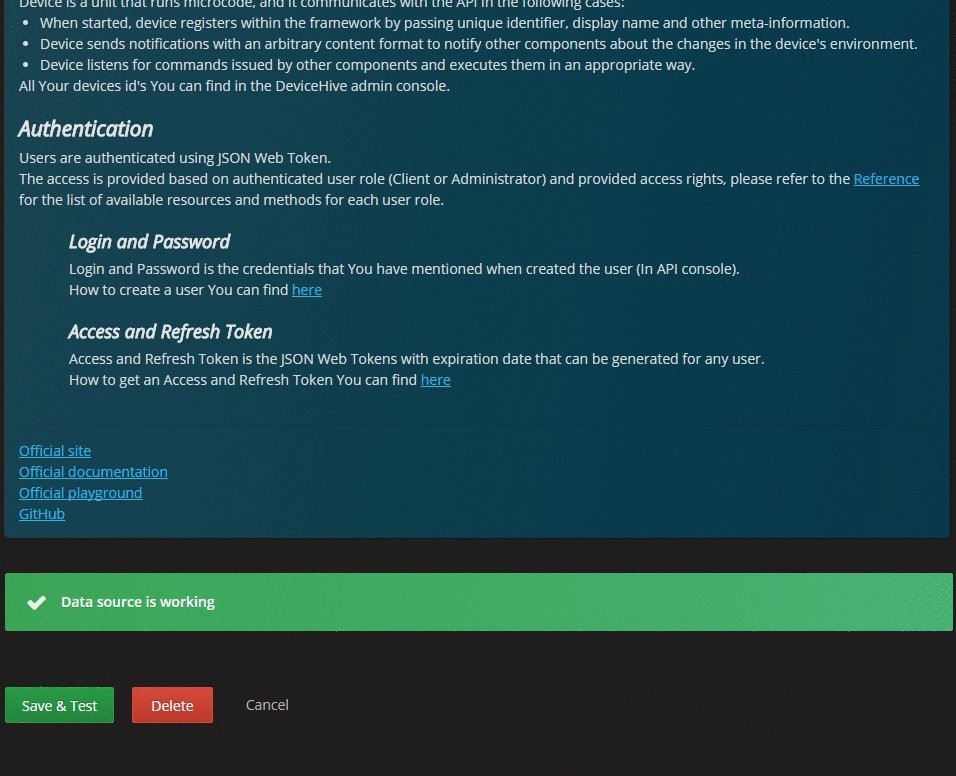
以下の画像は、構成ウィンドウのスクリーンショットを示しています。

DeviceHiveデータソースを追加して構成すると、スクリーンショットに示すように、データソースのリストに表示されます。

新しいパネルを作成する
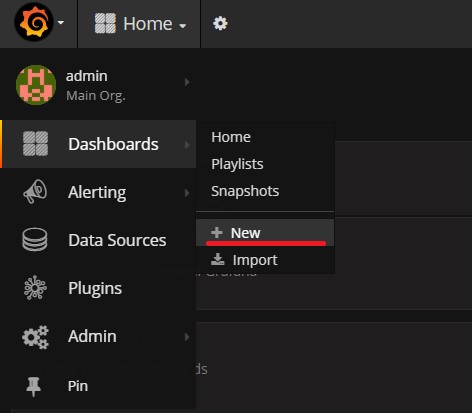
新しいパネルを作成するには、次に示すように、サイドパネルの[新規]ボタンをクリックするだけです。

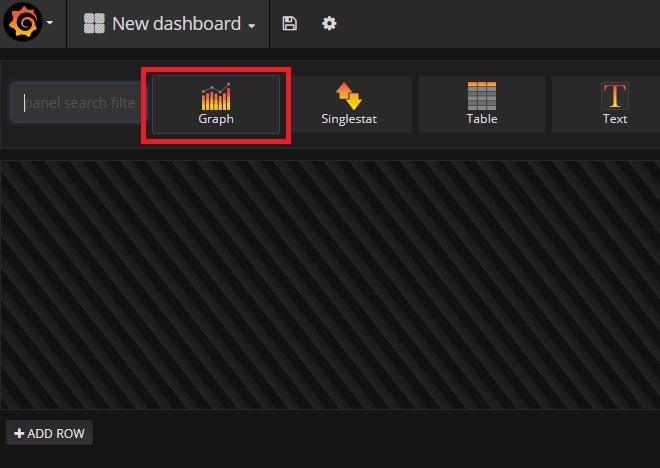
この記事では、グラフパネルに例を示します。そのため、対応するボタンをクリックする必要があります。

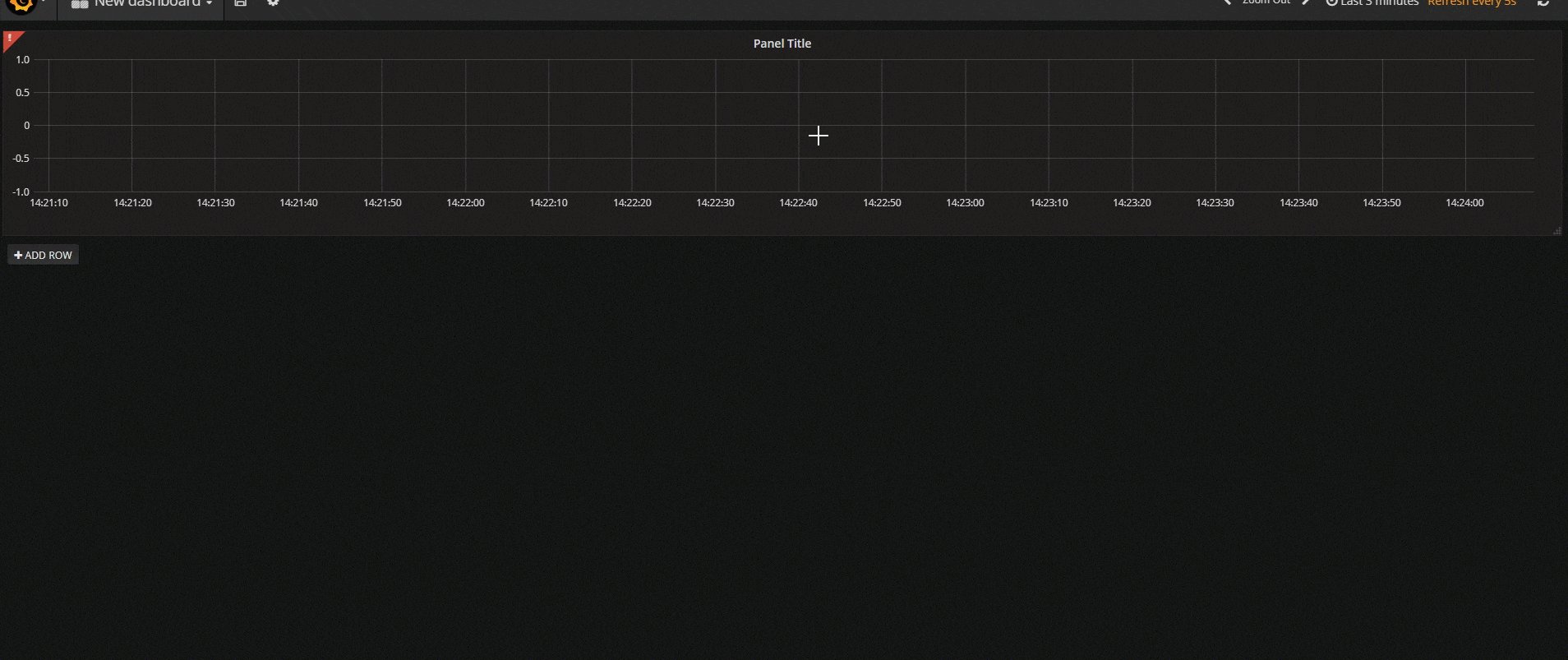
その後、ダッシュボードに折れ線グラフを表示できます。

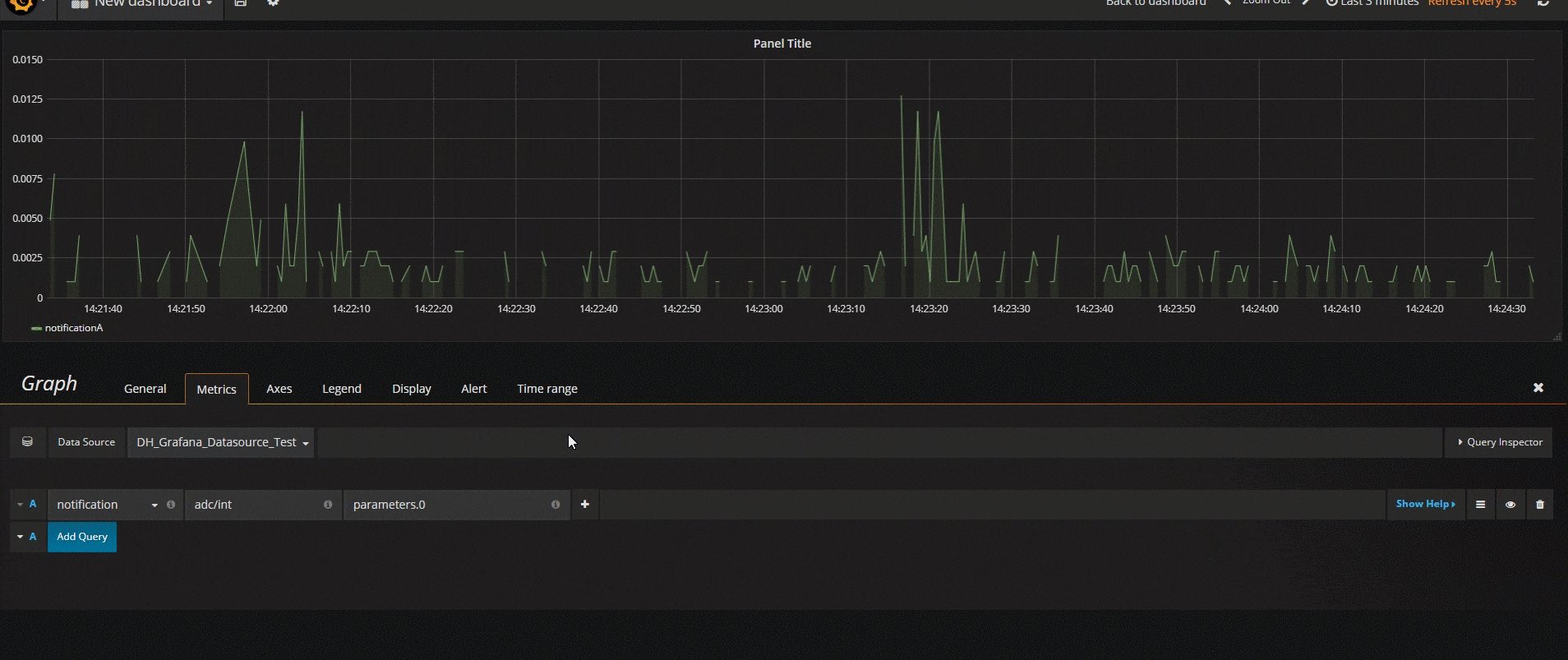
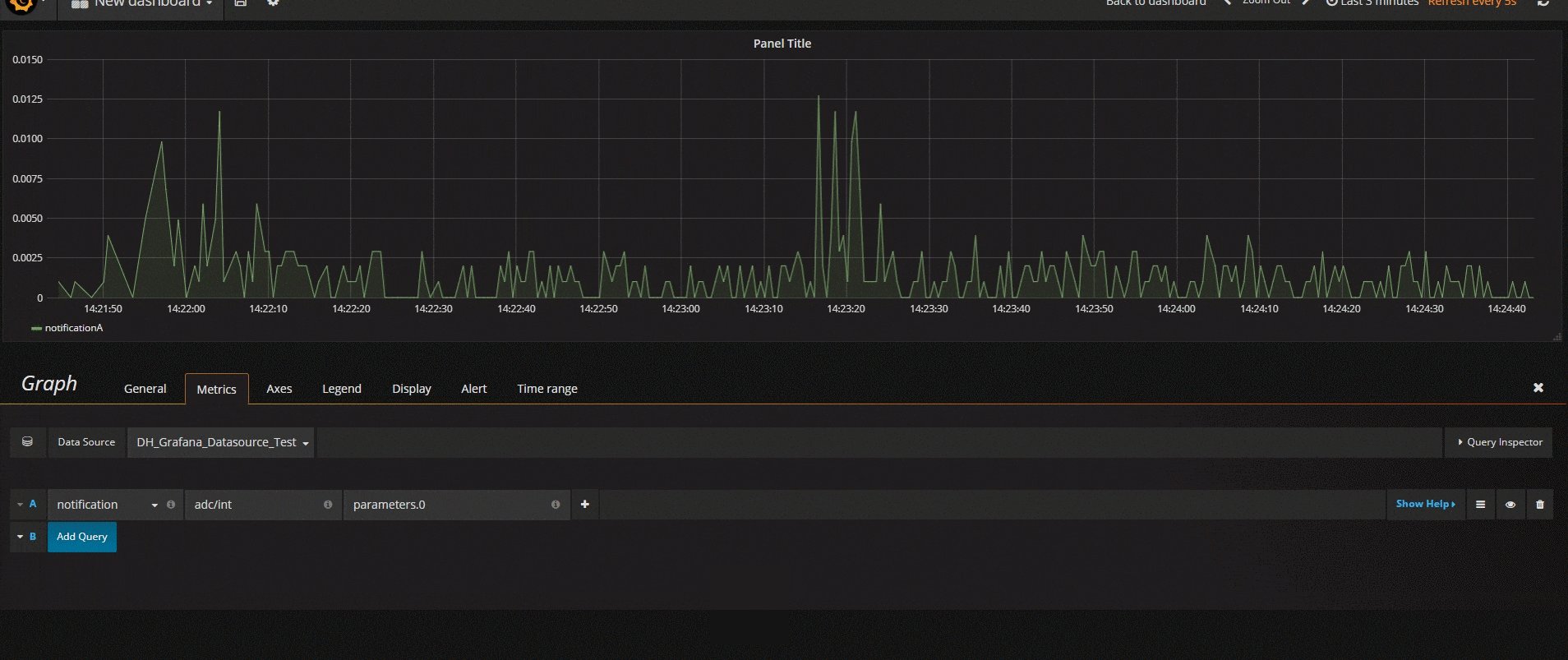
Grafanaグラフを使用して通知/コマンドを表示する
通知とコマンドはDeviceHiveオブジェクトです。
- コマンドは、クライアントがデバイスに送信するメッセージです。
- 通知は、デバイスからクライアントに送信されるメッセージです。
通知と通知の両方に、ユーザーがデータを転送できるパラメーターフィールドが含まれています。
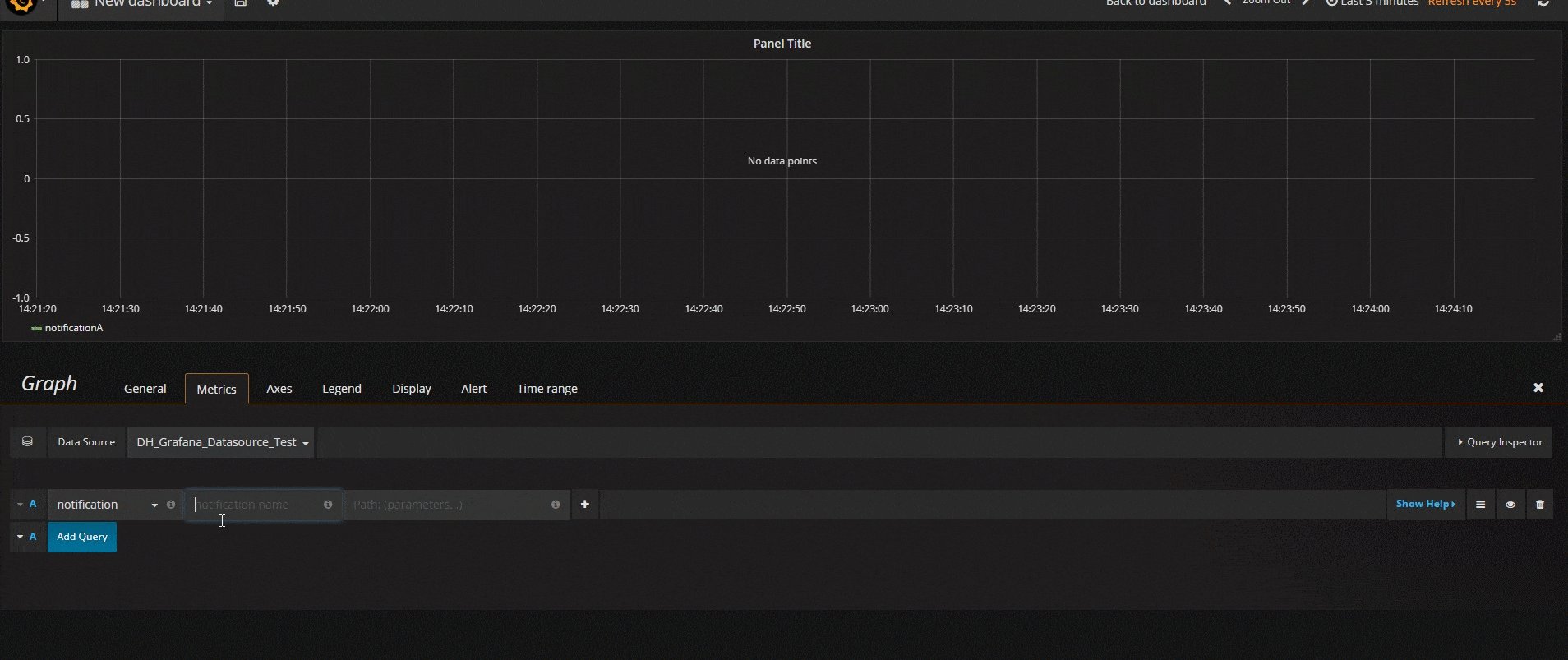
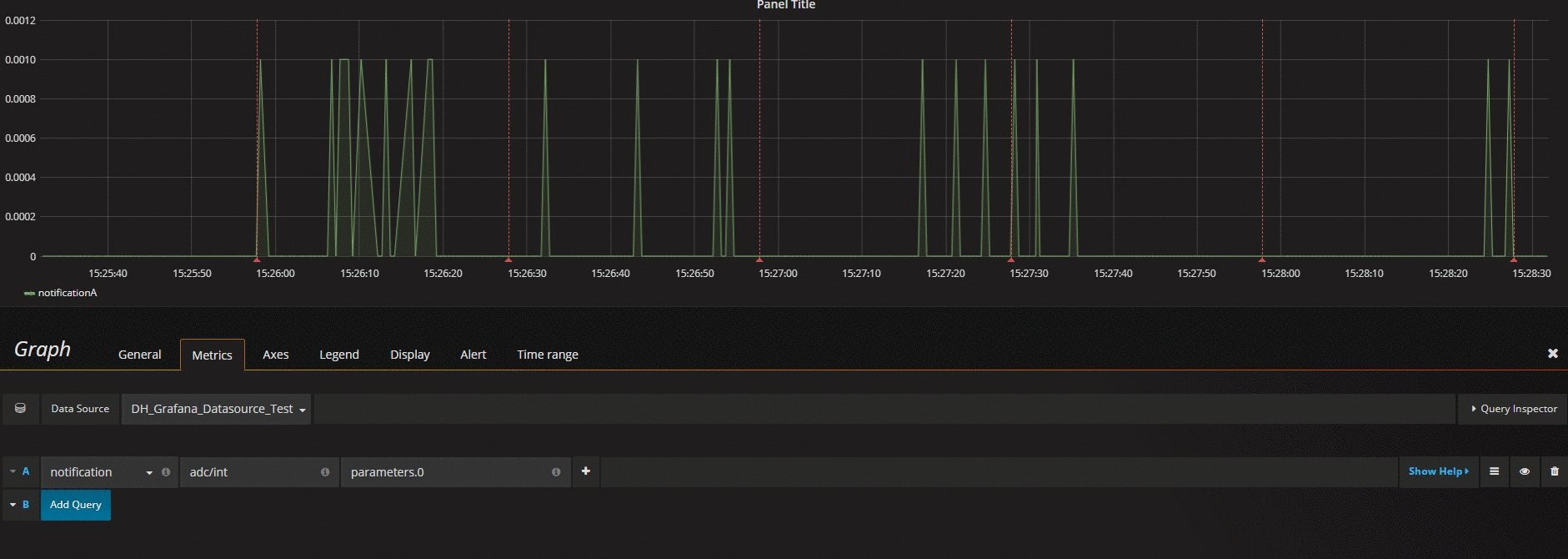
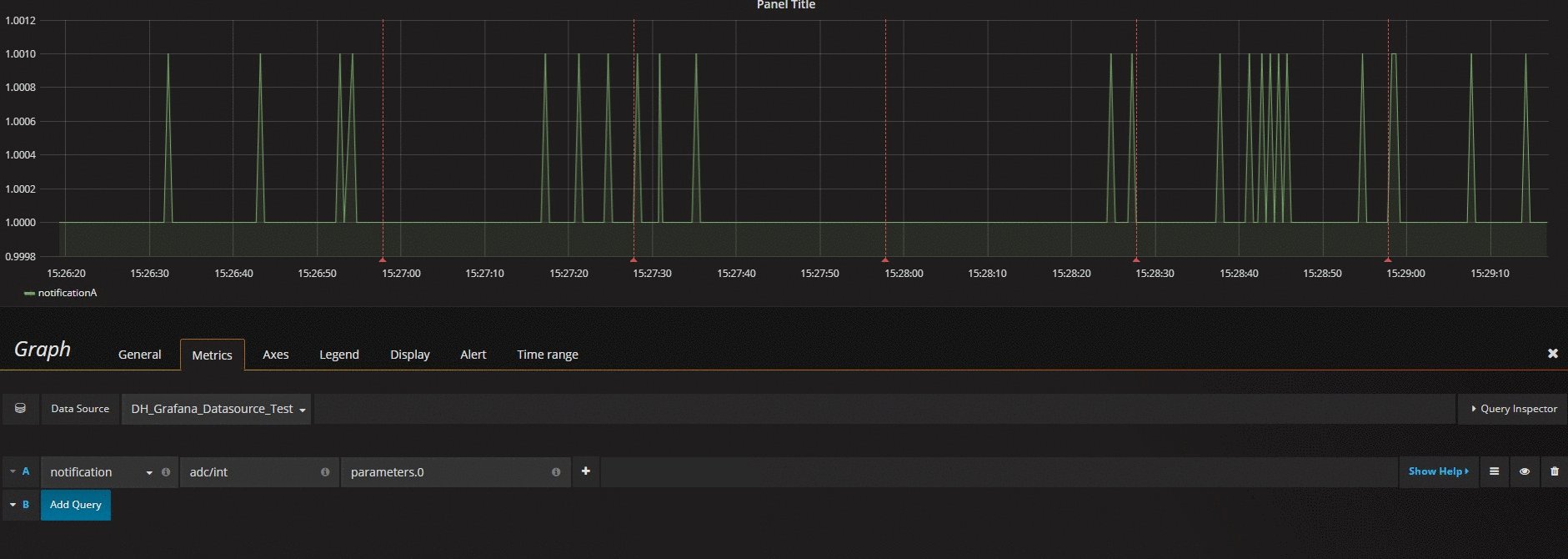
この記事の冒頭で、チップのアナログ出力#0のステータスデータと共に通知を送信するようにESP8266デバイスを構成しました。 以下の画像は、折れ線グラフにデータを表示するようにGrafanaグラフィックパネルを構成する方法を示しています。

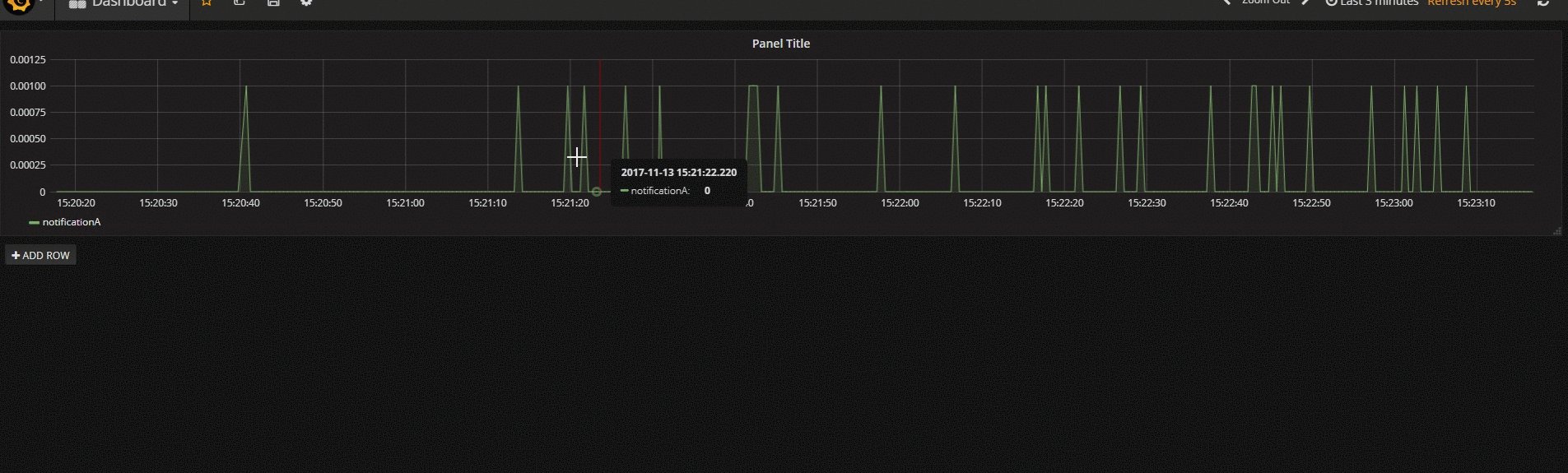
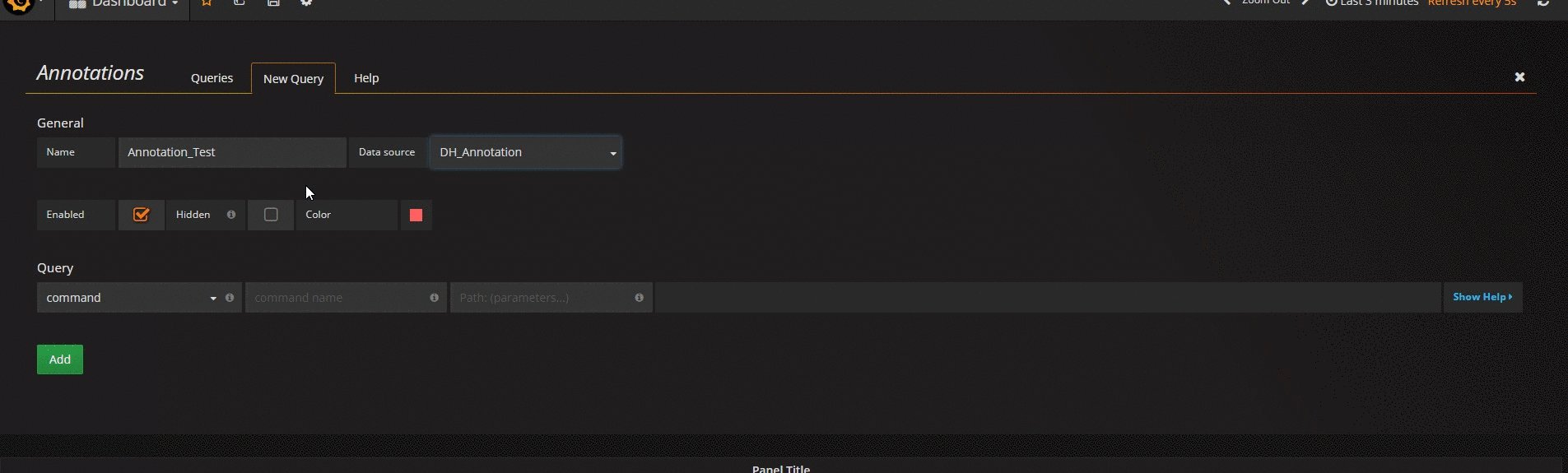
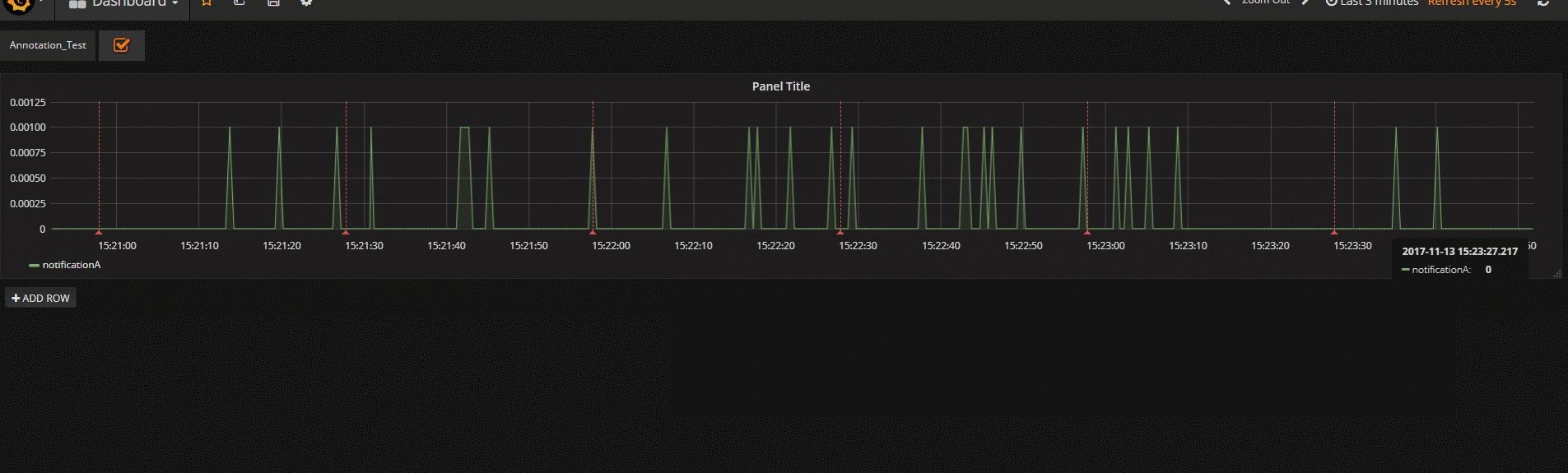
Grafanaチャートに注釈を表示する
注釈を使用すると、多くのイベントでチャート上のポイントをマークできます。 注釈にカーソルを合わせると、イベントの説明とイベントタグを取得できます。 テキストフィールドには、より詳細な情報を持つ他のシステムへのリンクが含まれる場合があります。
アノテーションについての詳細は
こちらをご覧ください 。
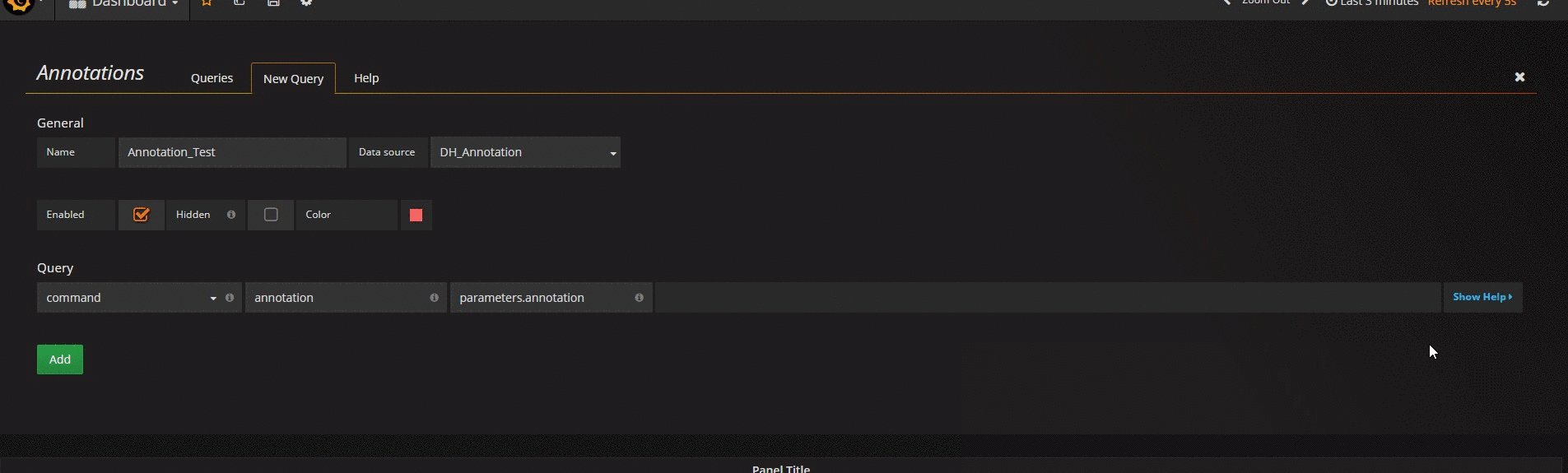
以下の図は、DeviceHiveデータソースに基づいて注釈を構成する方法を示しています。

高度なスケジュール設定
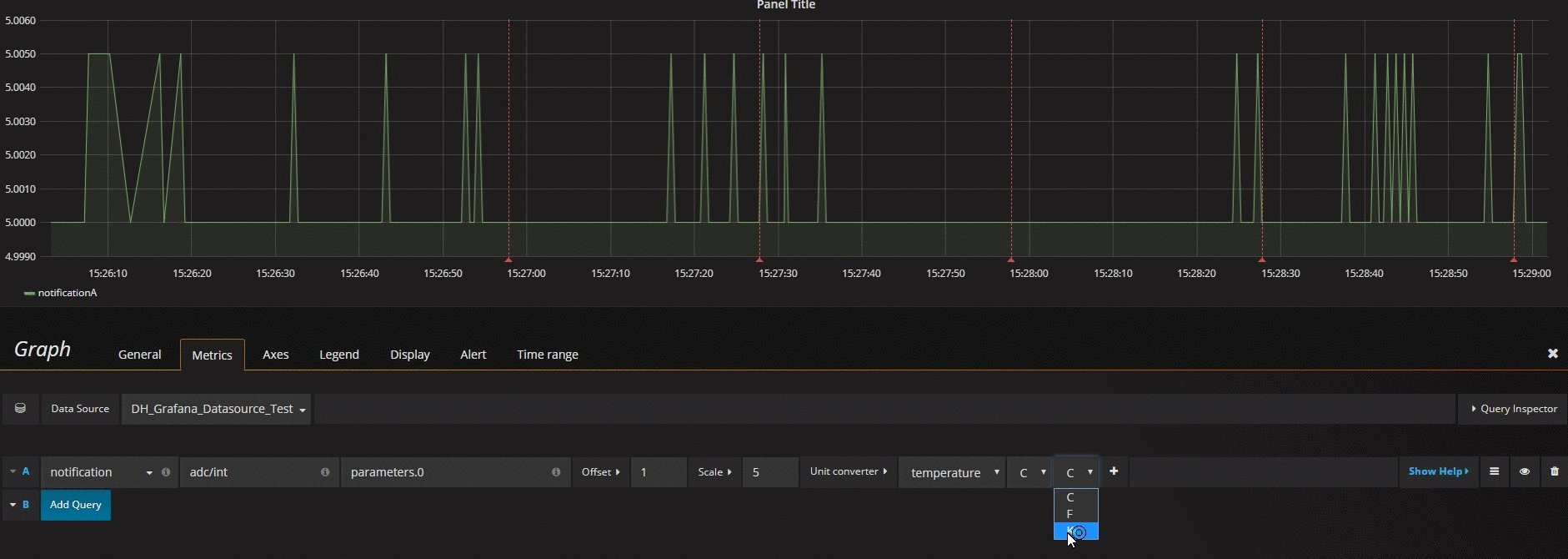
[コンバータを追加]をクリックした後(

)コンバーターを選択できます。
コンバーターは、値を変換する単純な関数です。
DeviceHiveデータソースは現在、次のタイプのコンバーターをサポートしています。
- スケール-指定された値で乗算します
- オフセット-プリセット値を追加します。
- 単位変換-値を次の測定タイプのさまざまな単位に変換します。
温度-温度(c-摂氏、f-華氏、k-ケルビン);
長さ-長さ(m-メートル、mi-マイル、yd-ヤード、ft-フィート、in-インチ);
重量-重量(kg-キログラム、lb-ポンド、oz-オンス);
ボリューム-ボリューム(l-リットル、gal-ガロン、pt-パイント)。

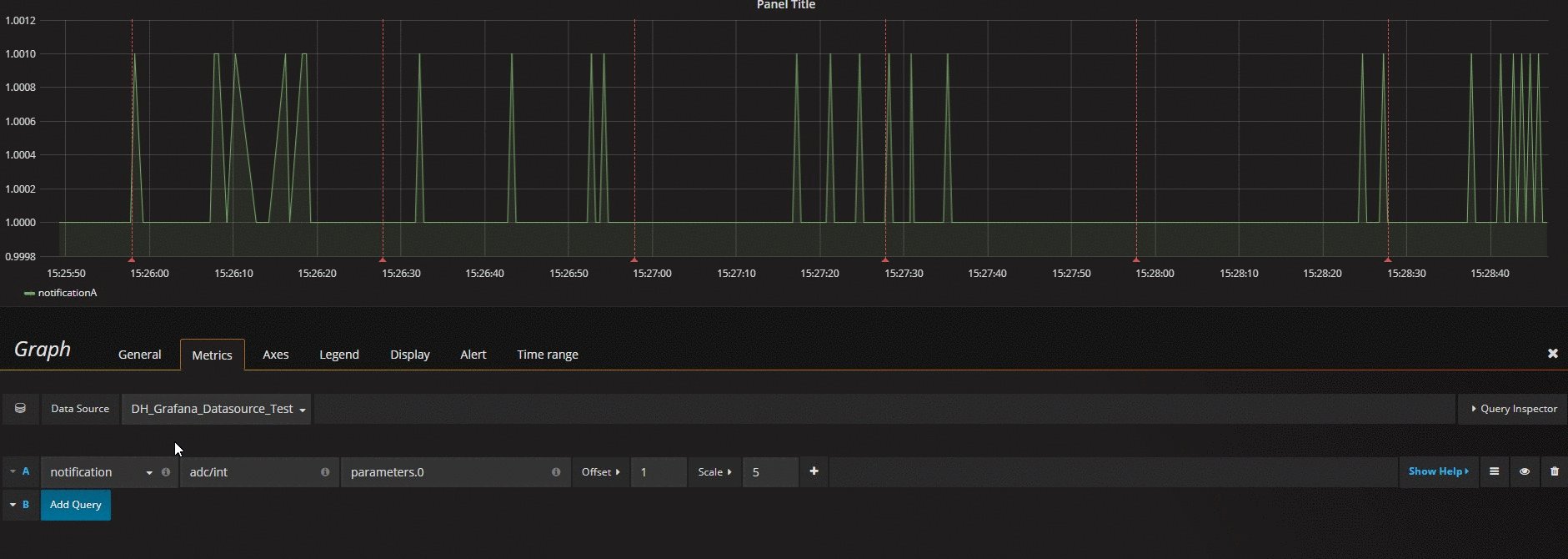
コンバータの選択を折りたたみます。
コンバーターの矢印が付いたアイコンをクリックすると、編集パネルが開きます。
クリックして

コンバーターを再選択するには? または

コンバーターを削除します。
この関数の例を以下に示します。

おわりに
Grafanaは、データの視覚化に理想的なツールです。 それは非常に柔軟で、あなたに合った形で視覚化するための多くの異なる機能を提供します。 Grafanaは、幅広いソフトウェアソリューションの多くのデータソースを使用できます。DeviceHiveもその1つです。 この記事で示した例は非常に単純です。 同じ原則を使用して、より複雑なグラフィックを作成できます。 GrafanaとDeviceHiveはオープンソースソフトウェア製品であるため、GrafanaとDeviceHiveを使用して、独自のIoT視覚化ソリューションを作成でき、さらに、両方のプロジェクトを自由に変更できます。