.Sketchデザインレイアウトを.PSDに変換する
SKETCHは、世界中のWebデザイナーが長い間使用してきた強力なツールです。 高いパフォーマンスと独自のシンボルシステムに人気があるのは、それらのプラグインライブラリを個別に作成できるためです。
残念ながら、MAC OSプラットフォームを使用するコンピューターの所有者のみがこの砲兵を使用できます。 アドビ製品は、Windowsで作業するWebデザイナーにとって主要なツールですが、Sketchよりもはるかに遅れています。 これに基づいて、両方のオペレーティングシステムで表示するためにレイアウトを変換する問題は、これまで以上に重要です。
この記事では、変換プロセスの複雑さ、さまざまな方法の長所と短所について説明します。
スクリーンの準備
まず、プロジェクトの設計がどの程度「重い」かを判断する必要があります。 主な決定要因は、アートボード(スクリーン)の数です。
Adobe Photoshopは長いスクロールで複雑なランディングページも処理しますが、多数のアートボードを使用すると、深刻なパフォーマンスの問題が発生します(誰もが慣れているものよりはるかに深刻です)。
アートボードは、アートボードとSKETCHの類似物です。プロジェクトをSKETCHからPSDに変換すると、各アートボードはアートボードに変換されます。
重いプロジェクトを準備するには、方法2で説明する個別のアプローチが必要です。
準備の主な段階:
- 変換中にガイドラインが失われます。複雑なグリッドを使用すると、スケッチで以前に作成した形状から作成できます。
- シンボルとの通信がなくなるため、シンボル自体をエクスポートする必要はありません。
- ロシア語のレイヤーは正常に転送されるため、すべてをラテンアルファベットに翻訳する必要はありません。
- 変換後に[背景色]チェックボックス(アートボード設定)を使用してスケッチに追加された背景は、対応する色で塗りつぶされたラスターレイヤーに変わります([エクスポートに含める]チェックボックスがなくても変換に影響しません)。

- ストロークを含む複雑な複合パスは、単純なベクトルオブジェクトに変換することをお勧めします。
方法1-マルチボード変換

変換に追加のソフトウェアは必要ありません。
サービスを使用します:Photopea
この方法は、アートボードの数が多いがコンテンツが少ないプロジェクトに適しています。
ファイルへのすべての変更を保存し、スケッチを閉じます。
Photopea dot com Webサイトを開くと、SketchからPSDに変換するファイルを選択するよう求めるウィンドウが表示されます。 スケッチファイルを選択します。
もう一度、コンバータウィンドウ内のすべての要素、複雑なベクトル形状、塗りつぶし、影、マスクの表示を確認します。 特定されたエラーは、Sketchファイルで修正され、再ロードされます。
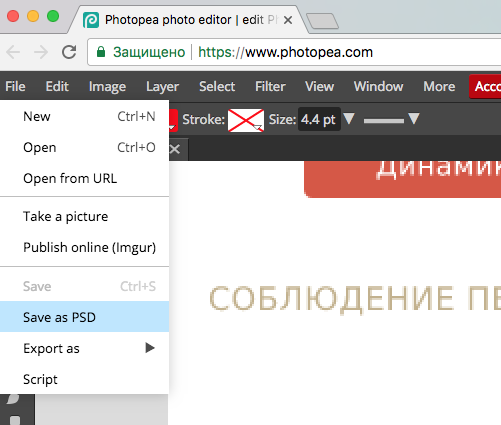
ファイルをダウンロードして確認したら、[ファイル]-> [PSDとして保存]メニューに移動します。

ファイルを保存します。
結果:

PS
プログラムのWebインターフェイスは、Adobe Photoshop CCのインターフェイスを繰り返し、グラフィックをリアルタイムで操作することもできます。
方法2-分割アートボーディング
かさばるクロスプラットフォームWebプロジェクトを変換しようとすると失敗することがありますが、その
主な理由は次のとおりです。
- 無限のダウンロード(10分以上);
- ブラウザアプリケーションインターフェイスは、RAMの不足により大量の情報に対応していません。
- 変換の段階でのエラー。
変換が成功した場合でも、Photoshopを開くと、Photoshopでの作業が不可能になったことが明らかになります。 すべてのコンピューターのパフォーマンスはオープンプロジェクトによって奪われ、Adobe Potoshopは多くのアートボードを処理できません(NASAスーパーコンピューターの所有者を除く)。
解決策:アートボードの分割この方法には時間がかかりますが、PSDへの変換後、各レイヤーと各画像がその場所にあることを確認できます。
各アートボード(キャラクターを除く)は、個別のSketchファイルに配置する必要があります。
便宜上、ホットキーを使用して新しいファイルを作成できますCommand + N(mac)またはCtrl + N(windows)。
プロジェクト内のアートボードと同じ数の新しいファイルを作成します。 アートボードをコピーし、その名前をコピーします(後で「ファイル名」フィールドにすぐに挿入します)。
結果は、アートボードの数に等しい.Sketchファイルの数になります(一時的に使用されるキャラクターまたは他のアートボードを除く)。
次に、上記のPhotopea Webサービスを使用して変換手順を実行します。
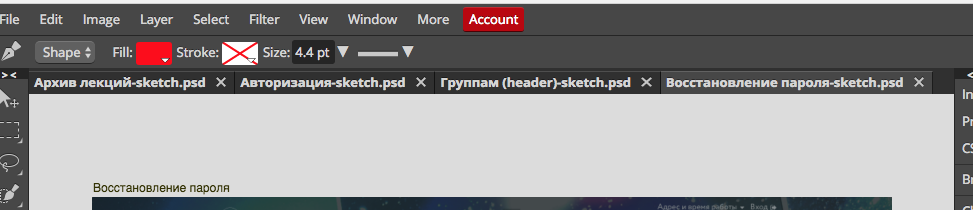
このサービスでは、複数のSketchファイルを一度に選択できます。各ファイルは個別のタブに収まります。

次に、各ファイルはPSDに保存されます
提示された両方の方法には、変更(行間隔、文字の高さ/幅の変更)の対象となるフォントを使用する場合に特定される1つの欠点があります。 変換後のオブジェクトに対するテキストレイヤーの位置はシフトされるため、すべてのアートボードまたはファイルの浮遊インデントを手動で揃える必要があります。 それでも、他のサービス(Affinity Designやオンラインコンバーター「convertio」など)の欠点について書けば、この方法の比類なき利点が明らかになります。
私の意見では、今日のウェブデザイナーを支援するために提供されているものから、この方法が最も正しいです。
レイアウト変換の経験を共有してください。
アレクサンダー・カメンチュク
インターフェースデザイナー