エルムの開発の基礎(初心者向けツールキットのガイド)の記事が公開されてから1年半が経過しました。 この間、 Elm Webインターフェース開発言語のツールキットで多くの変更が行われました。新しいプロジェクトを生成する機能を備えた、より便利なビルドシステムが登場しました。 Atomエディターの場合、アドオンのセットは、Elm開発者の間で人気があったLightTableエディターよりもいくつかの点で改善されています。 アプリケーション状態インスペクターを獲得しました。 このセットを簡単な例で見てみましょう。

基本的なエルムツール
ElmはNPMパッケージとしてインストールできます。
npm install -g elm
Elmをインストールする方法は他にもあります。 それらは公式マニュアルに記載されています 。
新しくインストールされたElmのバージョンを確認します。
elm
0.18.0
elmは、個々のユーティリティを呼び出すためのラッパーです。
elm-make :Elmでコードをビルドします。elm-package :Elmのelm-package管理。elm-reactor :ブラウザで再コンパイルおよび再ロードするためのElmコード追跡ユーティリティ。elm-repl :ElmのREPL。
ブランチを使用したElmコードの管理
Elmで最も便利なコード管理ツールの1つはBrunchです。 ブランチはNPMパッケージとしてインストールされます。
npm install -g brunch
新しくインストールされたブランチのバージョンを確認します。
brunch
2.10.12
ブランチを呼び出して、Elmのサンプルプロジェクトのコードを生成します。
brunch new
コードを生成した後、Brunchは必要なすべてのNPMおよびElmパッケージもすぐにダウンロードします。
生成されたディレクトリツリーについて考えます。
app\ :アプリケーションソース
assets\ :index.html :アプリケーションのコンテナになる最小のHTML5ドキュメントcss\ :style.css :サンプルアプリケーションのスタイルelm\ :エルムソースMain.elm :Elmのメインアプリケーションモジュールjs\ :JavaScriptコードapp.js :Elmコードとは別に機能するサンプルコード
elm-stuff\ :Elmにダウンロードされたパッケージnode_modules\ :ロードされたNPMパッケージ.gitignoreREADME.mdbrunch-config.js :Elmサポート付きブランチの設定elm-packages.json :Elmの設定(使用されているパッケージのリストを含む)package-lock.json :NPM依存関係のリスト(NPMは自動的に生成されます)package.json :NPMの設定
すでに、プロジェクトを組み立てることができます。
cd demo-application npm build
プロジェクトをビルドすると、Webアプリケーションのすべての部分を格納するpublicフォルダーも表示されます。
デバッグモードでアプリケーションを実行してみましょう。
npm start
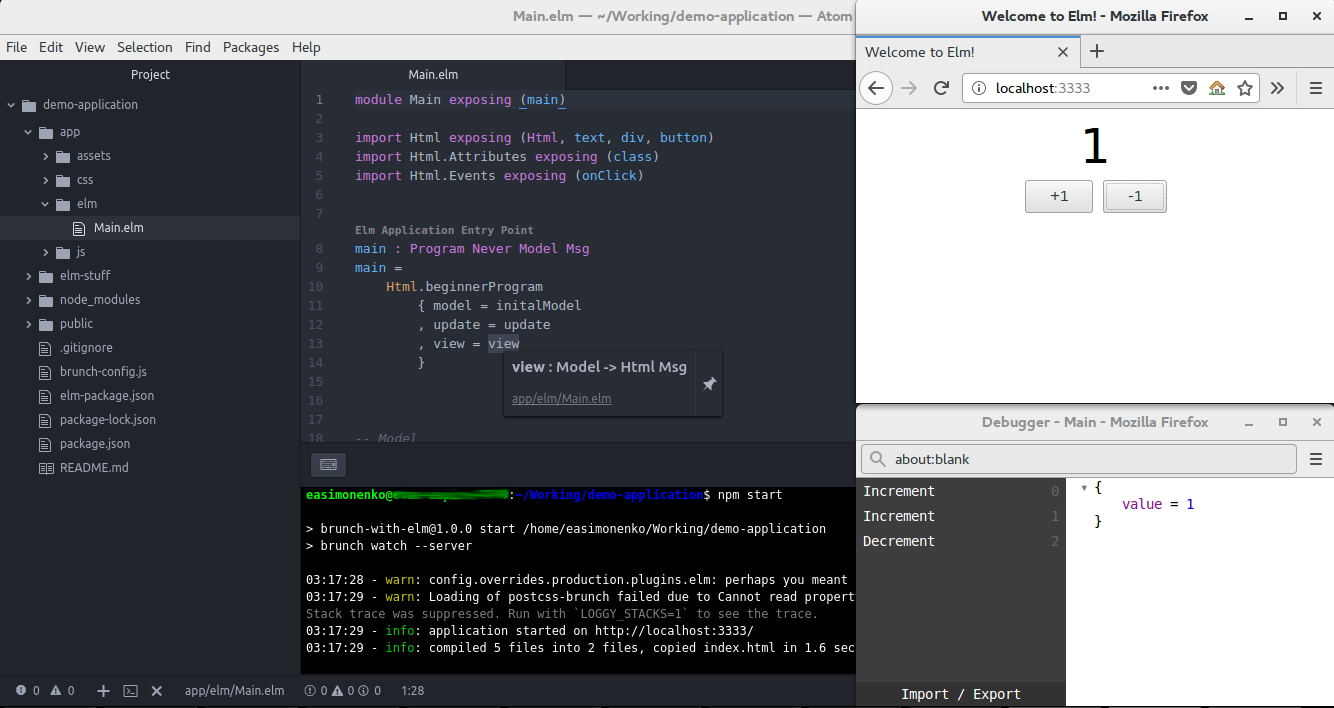
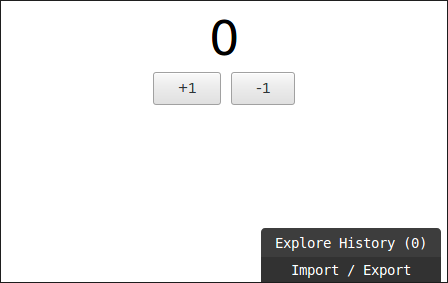
ブラウザでリンクhttp://localhost:3333/を開き、すばらしいWebアプリケーションに感心します。

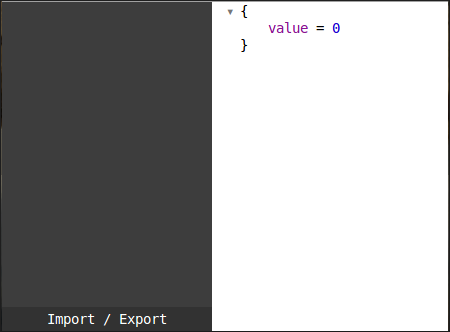
右下隅には、アプリケーション状態インスペクターのインターフェースがあります。 クリックしてください。 これで、 valueカウンターの値は0 。

+1ボタンと-1ボタンをクリックして、状態がどのように変化するかを観察します。

以前の状態に戻ることができます。

Resumeボタンをクリックするだけで、後者に戻ります。
未経験者 視聴者 読者はおそらくElmアプリケーションがどのように機能するかを知りたいと思うでしょうが、まず、エディターをセットアップして、アプリケーションのソースコードをより快適かつ便利に学習しましょう。
Elmと連携するためのAtomの構成
Elmの開発サポートは多くの編集者が利用できますが、ここでは、 Atomのみを検討します。著者の意見では、Elmとの作業を容易にする最も機能的なアドオンのセットがあるからです。 Atomが既にインストールされているという事実から先に進みます(ただし、Atomのダウンロード元は教えてください)。
まず最初に、 language-elm add -onをインストールします 。
apm install language-elm
このアドオンは、構文の強調表示などの基本的なElmサポートを提供します。
式への定義とツールチップへの移行をサポートするには、 atom-ide-uiパッケージをインストールします。
apm install atom-ide-ui
オートコンプリートをサポートするために、オートコンプリート-plusを設定します:
apm install autocomplete-plus
短縮コードを使用する場合は、 スニペットを配置します :
apm install snippets
最後に、 Elmjutsuをインストールする準備ができました。
apm install elmjutsu
これで、プロジェクトをAtomで開くことができます。

Elmjutsuの構成と機能のガイドについては、このアドオンのページに移動し、Atomで必要なパラメーターをすべて設定することを忘れないでください。
追加だが重要なツールキット
おそらく最も重要な追加ツールはelm-formatです 。 このユーティリティを使用すると、プログラムの外観を標準の(一般に受け入れられている)形式にすることができます。 インストールしてください:
npm install -g elm-format
Atom elm-formatの適切なアドオンもインストールします 。
apm install elm-format
この追加により、コードを保存するたびに、elm-formatがコードをフォーマットします。 コードに構文エラーがある場合、ユーティリティはそれを検出し、それを検出しますが、エラーがあるかどうかを調べるにはコンパイラを使用することをお勧めします。 そして、Atom linter-elm-makeアドオンがこれに役立ちます。
それを入れて:
apm install linter apm install linter-elm-make
これらのアドオンの設定に入り、必要なすべてのパラメーターを設定することを忘れないでください。
elm-lens add -onは、関数と型のコードに、それらが公開されているかローカルであるか、およびそれらが参照されている回数を直接表示します。 アドオンをインストールするには、次を呼び出します。
apm install elm-lens
AtomでREPLをサポートするには、 elm-instantアドオンをインストールできます。
apm install elm-instant
Atomでターミナルを直接操作したい場合は、 platformio-ide-terminalアドオンをインストールすることをお勧めします 。
apm install platformio-ide-terminal
試しましょう
まず、ウィンドウの下部にある[ + ]ボタンをクリックしてAtomでターミナルウィンドウを開き、Elmでコードの追跡を開始します。
npm start

コードにエラーを作りましょう:

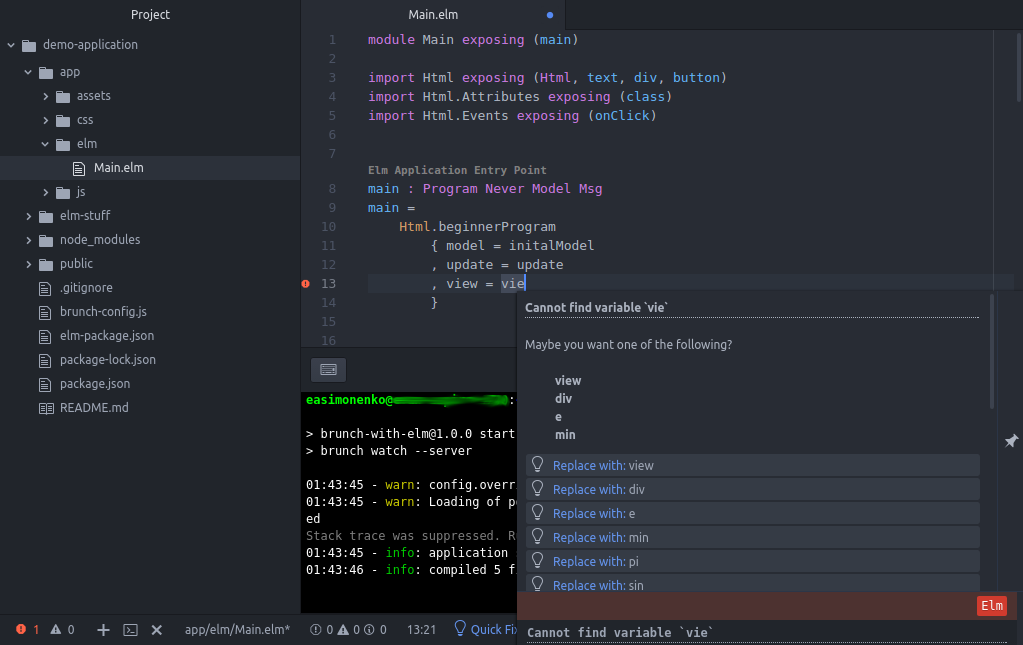
最初に、コンパイルを手動で開始せずにエラーが検出され、次に、エラーを修正するためのオプションが提案されたことがわかります。
初心者向け
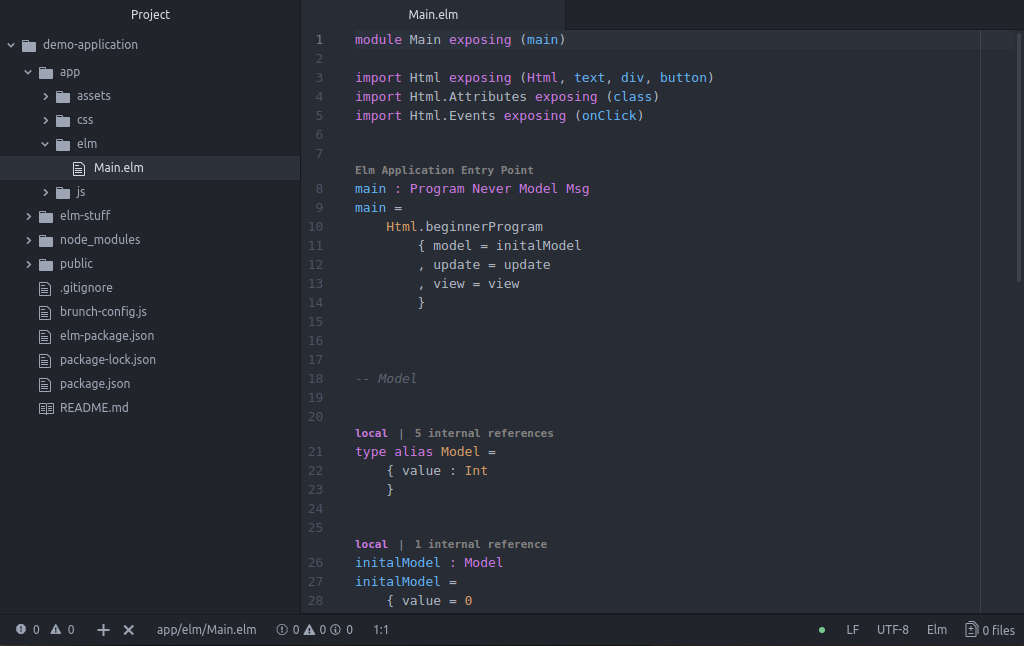
約束どおり、Elmのアプリケーションコードの配置について少し説明します。 Brunchが生成したソースコードを見てみましょう。
module Main exposing (main) import Html exposing (Html, text, div, button) import Html.Attributes exposing (class) import Html.Events exposing (onClick) main : Program Never Model Msg main = Html.beginnerProgram { model = initalModel , update = update , view = view } -- Model type alias Model = { value : Int } initalModel : Model initalModel = { value = 0 } -- Update type Msg = Increment | Decrement update : Msg -> Model -> Model update msg model = case msg of Increment -> { model | value = model.value + 1 } Decrement -> { model | value = model.value - 1 } -- View view : Model -> Html Msg view model = div [] [ div [ class "counter" ] [ text (toString model.value) ] , div [ class "controls" ] [ button [ onClick Increment ] [ text "+1" ] , button [ onClick Decrement ] [ text "-1" ] ] ]
Elmアプリケーションは、 main関数を公開するMainモジュールとして実行されます。 これは、コードの最初の行にあります。 次はモジュールのインポートです。 一部のモジュールはデフォルトでインポートされますが、 Html 、 Html.AttributesおよびHtml.Eventsをインポートする必要があります。 ここでは、個々の機能とタイプを公開してインポートされます。 これは、モジュール名を修飾しないために行われます。たとえば、 Html.Attributes.class代わりにHtml.Attributes.class単にclass記述します。
関数main 、以下で宣言および定義されます。 広告はそのタイプを設定します。 関数のタイプは記号:後に示され:定義は=記号の後に発生します。 以下で見るように、パラメータ名とそのタイプの表示は別々に実行されます。 Elmは型推論をサポートしていますが、トップレベル関数の場合、手動での型指定は適切な形式と見なされます。
この場合、 main関数はHtml.beginnerProgram関数を呼び出します。この関数は、 model 、 update 、 view 3つのフィールドを持つ構造体を受け取りview 。 この関数は、メッセージ処理サイクルを開始します。 modelパラメーターは、アプリケーションの初期状態を取得します。これは、 initialModel関数で設定されます。 update関数は、イベントが発生し、対応するメッセージが送信されるたびに呼び出されます。 メッセージの処理後、 view関数が呼び出され、新しいDOMツリーの形成が行われます。
次に、 Modelタイプ、より正確には、 Intタイプのvalueフィールドで構成される構造のタイプの同義語が定義されます。 ごInt 、 Int型は整数を表します。
既に述べたように、 initialModel関数は初期状態値を返します。これには、値が0 valueフィールドが1つ含まれています。 状態のタイプは、構造だけでなく、どのタイプでもかまいません。
次に、メッセージタイプMsg決定されます。 これは、 IncrementとDecrement 2つの値を持つ列挙型です。
update機能は、入力としてメッセージとアプリケーションのステータスを受け取ります。 通常、この関数のコードには、演算子のcase .. of ..パターンが含まれていcase .. of .. ここでは、到着したメッセージに応じて状態が変化します。値フィールドの値は1ずつ増加するか、 1ずつ減少します。
最後に、 view関数はアプリケーションの状態をHtml.Attributes 、 Html 、 Html.AttributesおよびHtml.Eventsモジュールの関数を使用して必要なDOMツリーを形成します。
Elm Extraパッケージのインストール
最後になりましたが、追加のElmパッケージをインストールするには、 elm-packageコマンドを呼び出す必要があります。 たとえば、 elm-community/list-extraパッケージをインストールします。
elm package install elm-community/list-extra
パッケージ識別子は、 list-extraだけでなくelm-community/list-extraの2つの部分で構成されていることに注意してください。
elm-package.jsonプロジェクトファイルは、このコマンドに関連付けられています。 インストール済みパッケージの名前とバージョンは、 dependenciesセクションに書き込まれます。 たとえば、ブランチで生成されたelm-package.jsonファイルは次のようになります。
{ "version": "1.0.0", "summary": "helpful summary of your project, less than 80 characters", "repository": "https://github.com/user/project.git", "license": "BSD3", "source-directories": ["app/elm"], "exposed-modules": [], "dependencies": { "elm-lang/core": "5.0.0 <= v < 6.0.0", "elm-lang/dom": "1.1.1 <= v < 2.0.0", "elm-lang/html": "2.0.0 <= v < 3.0.0" }, "elm-version": "0.18.0 <= v < 0.19.0" }
パッケージリポジトリはここで表示できます 。
次は何ですか
おそらく、エルムに関する最高の情報源は彼のホームサイトです。
また、おそらくElm Development Fundamentalsの記事(初心者向けツールキット)を再度読む価値があります。
世論調査
前回と同じように、調査を行いますが、そう言えば少し方向を変えます。 実際、著者が前回関数型言語でプログラミングを行っている人だけを調査に招待したとき、今ではウェブアプリケーションを開発するすべての人に聴衆が広がっています。
また、前回の調査の結果を要約します。 したがって、「関数型言語でプログラミングしている場合、エルムについてのあなたの意見は何ですか」という質問に対して、レイアウトは次のように取得されました。
- 28.2%:初めて聞いたが、よさそうだ
- 21.1%:不要
- 20.5%:適切、すでにプログラム済み
- 15.8%:生産のための湿気
- 14.1%:適切ですが、書きません
170票、147棄権。13.9kの記事を読み、ブックマーク51に追加。
その記事の公開から1週間後に著者が記録した投票結果と比較することは、おそらく興味深いでしょう。
- 31%:不要
- 18%:初めて聞いたが、よさそうだ
- 18%:生産のための湿気
- 18%:適切ですが、書きません
- 15%:適切、すでにプログラム済み
99人が投票し、76人が棄権した。記事5.5kを読み、ブックマーク41に追加した。
エルムへの好意の高まりは顕著であり、エルムは必要ないと考えていた人の数が大幅に減少し、すでにエルムをプログラムしている人の数も著しく増加しています。 同時に、その言語は適切であると考えているが、その言語については書こうとしない人々の数も増加しています。
コミュニティ
前のバージョンの記事(2016年5月30日)の発行以来、 Vkontakteにはロシア語を話すコミュニティがあります。 この記事の執筆時点でのコミュニティメンバーの数は179です。今すぐ参加しましょう!
参照資料
©Evgeny Simonenko、2018