前回 、Office 365 API(特にMicrosoft Graph API)を使用するための承認メカニズムについて説明しました。
- 各API呼び出しはトークンを渡す必要があります。 トークンの寿命は限られています
- トークンはMicrosoftサービス、いわゆる「Azure AD Authorization Endpoint」を発行します
- ブラウザでJavaScriptのみを使用して、サーバー側なしでトークンを取得できます。 このため、MicrosoftはADAL JS JavaScriptライブラリを作成しました 。これにより、「Azure AD Authorization Endpoint」との通信が簡素化され、トークンが取得されます。
次に、シンプルな静的HTMLページを作成しました。このページで、バニラJavaScriptがMicrosoft Graph APIにリクエストを行い、Office 365からの文字のリストを表示しました。

また、Office 365 APIを使用する場合の職場(または学校アカウント)アカウントと個人(個人アカウント)アカウントの違いについても説明します。
GitHubの例。
前の記事に精通しており、トークンの取得と使用のプロセスを理解し、Azureにアプリケーションを登録済みで、アプリケーションIDを受け取っていることを前提としています。
ADAL JSおよびMSAL JS
Microsoftには2種類のアカウントがあります。
-職場または学校のアカウント
-個人アカウント
職場または学校のアカウントは、Office 365サブスクリプションを購入した会社の管理者によって作成(および削除)され、従業員はそれを使用して、たとえば、企業のメール、SharePoint、OneDriveに接続します。
個人用アカウントを自分で作成します;これは、個人用OneDriveなどの個人用サービスへの接続に使用されます。
仕事用アカウントと個人用アカウントの詳細については、 「Microsoft仕事用アカウントと個人用アカウントについて 」を参照してください。
Office 365 API(Microsoft Graph APIなど)は、個人用アカウントと仕事用アカウントのサポートが異なります。 たとえば、仕事用アカウントと個人用アカウントの両方でメールを操作できますが、個人用のSharePointはありません(したがって、個人用アカウント用のSharePoint APIもありません)。
API呼び出しのトークンが「Azure AD Authorization Endpoint」を生成することは既にわかっています。 2つの認証ポイントがあります。
- 承認エンドポイント
仕事用アカウントに対してのみトークンを発行します。
ログインすると、ユーザーはに送信されます
https://login.microsoftonline.com/common/oauth2/authorize?client_id = ...
- 承認エンドポイントv2.0
仕事用アカウントと個人用アカウントの両方にトークンを提供します
ログインすると、ユーザーはに送信されます
https://login.microsoftonline.com/common/oauth2/v2.0/authorize?
client_id = ...
なぜ「承認エンドポイント」が必要なのですか? 特徴は、「承認エンドポイントv2.0」が、仕事用アカウントと個人用アカウントの両方で利用可能なAPI機能に対してのみトークンを発行することです。 すなわち Endpoint v2.0とWorkアカウントを使用すると、メールにアクセスできますが、SharePoint APIにはアクセスできません(Endpoint v2.0がサポートするAPIの詳細については、最後のリンクを参照してください)。
現在、v2.0エンドポイントは、企業のAzureポータルに登録されているアプリケーションでは機能しません(前回の投稿でこの登録を行いました)。別の
Microsoft Application Registration Portalを使用する必要があります。
マイクロソフトは、将来v2.0エンドポイントの機能を拡張し、企業のAzureポータルに登録されたアプリケーションのサポートを提供することを約束します-v2.0エンドポイントはそれらのトークンを発行できます。 それまでの間、エンタープライズアプリケーションの場合、マイクロソフトは「承認エンドポイント」の使用を推奨しています。
アプリケーションがMicrosoftの仕事用アカウントと学校用アカウントのみをサポートする必要がある場合は、v2.0エンドポイントを使用しないでください
ADAL JSは、「Authorization Endpoint」、v2.0エンドポイントを持つMSAL JSと連携します。 このメモでは、最初のバージョンの承認エンドポイントと、それに応じてADAL JSを使用します。
Angular 5およびADAL JS
Node.js、npm、
Angular CLIをインストールする必要があり
ます 。AngularCLIは、Angularプロジェクトの作成とビルドに役立つユーティリティです。 プロセス全体は、
Angular QuickStartで詳しく説明されてい
ます 。
新しいプロジェクトを作成しましょう:
ng new angular5-office365-adal-example
Adal.jsの公式(Microsoftによる)TypeScript d.tsの説明はありません。 Angular 5のAdal.jsのいくつかの使用例:
- d.ts記述を使用せず、AuthenticationContextオブジェクト(Adal.jsから)をグローバルanyとして宣言し、通常のJavaScriptのように型付けされていないコードを記述します
- 自分でやるd.ts説明
- adal-angular5プロジェクトを活用してください。これは、MicrosoftのAngularJS( Adal js )のオリジナルのadal-angular.jsのトレーシングペーパーです。
- Adal jsがTypeScriptで完全に書き換えられているプロジェクトがあります( adal-ts 、 adal-typescript )
- 準備ができたd.tsの説明を使用します。
オプション5は、最もシンプルで最も便利に見えます。MicrosoftのオリジナルのAdal.jsを使用し、d.tsの説明を使用してインテリセンスとビルドチェックを追加します。
Adal.jsの検証済みのd.tsの説明をインストールします。 プロジェクトフォルダにいる:
npm install
テスト例があるので、可能な限り簡単にします。AppComponentでMicrosoft Graph APIに直接接続します。
ファイルapp.component.tsでは、HttpClientとadalをインポートします
import { HttpClient, HttpHeaders } from '@angular/common/http'; import { } from 'adal';
app.module.tsでHttpClientModuleを接続します
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { HttpClientModule } from '@angular/common/http'; //<- ADD import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, HttpClientModule //<- ADD ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
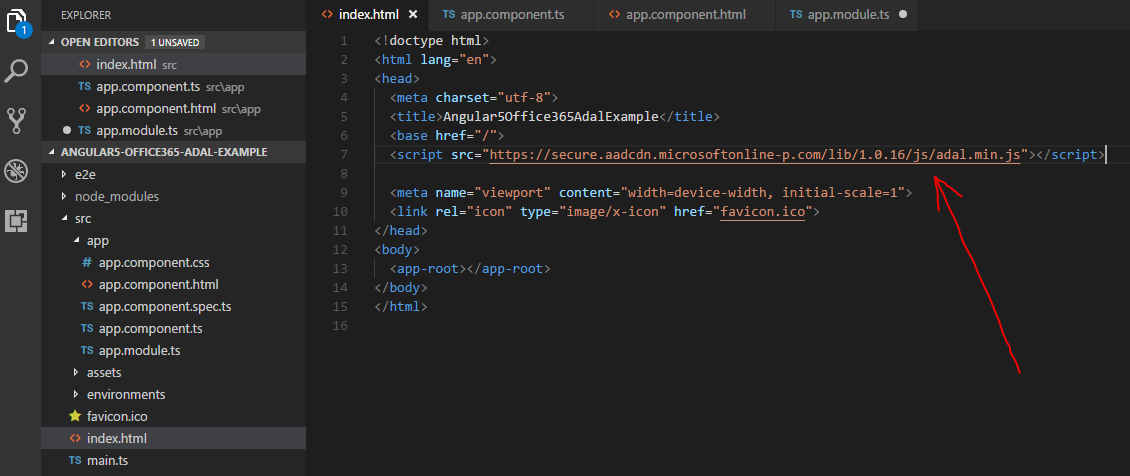
jsライブラリをページに接続します

次は、前のJSの例とまったく同じコードになります。
ngOnInitでは、ユーザーが承認されているかどうかを確認し、承認されていないか、トークンが腐敗している場合、ユーザーを登録ページに送信します。
let config: adal.Config = { tenant: 'igtit.onmicrosoft.com', clientId: '21XXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX', postLogoutRedirectUri: window.location.origin, endpoints: { graphApiUri: "https://graph.microsoft.com", }, cacheLocation: "localStorage", redirectUri: '' }; let authContext = new AuthenticationContext(config); let isCallback = authContext.isCallback(window.location.hash); authContext.handleWindowCallback(); if (isCallback && !authContext.getLoginError()) { window.location.href = (<any>authContext)._getItem((<any>authContext).CONSTANTS.STORAGE.LOGIN_REQUEST); } // check if user need to login let user = authContext.getCachedUser(); let token = authContext.getCachedToken(config.clientId); if (!user || !token) { authContext.login(); }
これで、トークンを使用してMicrosoft Graph APIを呼び出すことができます
authContext.acquireToken(config.endpoints.graphApiUri, (error, token) => { // call Microsoft Graph API with token let url = config.endpoints.graphApiUri + "/v1.0/me/messages"; this.http.get(url, { headers: { "Authorization": "Bearer " + token } }).subscribe(mgs => this.messages = (<any>mgs).value); });
githubの完全な例。
参照資料
JavaScript用のActive Directory認証ライブラリ(ADAL)JavaScript用のMicrosoft認証ライブラリプレビュー(MSAL.js)v2.0エンドポイントを使用する必要がありますか?v2.0エンドポイントの違いは何ですか?Microsoft WorkアカウントとPersonalアカウントについて