サイトから私のメールに数通の手紙が送られた後、私はそれがむしろ不便であり、現代的ではない(おそらく)、少なくともクールではないことに気付きました。 Telegram apiを優先してフォームのsmtpの使用を放棄することにしました。
私のアプリケーションはノードで実行されるので、フォームをアップグレードしない理由を考えました。 一般的なロジックは非常に単純です。 フォームを送信すると、アプリケーションのAPIにリクエストが送信され、そこでボットトークンが保存され、データが処理された後、APIテレグラムにリクエストが送信され、メッセージがチャットに送信されます。
しかし、すべてについて順番に話しましょう。
もちろん、開始するには、フォームからデータを受信して送信するボットを作成する必要があります。 実際、彼はあなたと電報apiの
仲介者です。
そのため、すべてのボットの親、つまり
@BotFatherをノックし、私たちのために1つ作成するように依頼します(enter
/ newbot )。 名前、ニックネームを入力し
、ボット
トークンを
取得します 。 必要なだけです。 ボットのニックネームは<
your > _botまたは<
Your > Botでなければなりません。
作成されましたが、それを復活させる必要があります。 ニックネームによる検索でそれを探し、書き込み
/開始します。 これで、api経由でアクセスできるようになりました。
次に、ボットがメッセージをスローするグループを作成する必要があります。チャットに
追加することを忘れないでください。
作成されたチャットに@
nick_botを
入力 /参加します。これは、グループへのボットの招待に関するエントリがログに追加されないためです。
ブラウザにアクセスして、アドレスバーに入力します。
https:
ここで、
XXXXXXXXXXXXXXXXXXXXXXXXXXXは、親切に
@BotFatherを
提供したボットトークンです。
すべてがうまくいけば、
「チャット」オブジェクトを見つける必要がある手紙のシートが得られます
:{"id:XXXXXXXXXX ...} 。 通常、グループチャットIDはマイナスで始まります。

さて、メッセージが送信される
ボットトークンと
チャットIDを取得しました。
それでは、アプリケーションを始めましょう。
前部
正面から始めましょう。
Nodeの
Expressラッパーを使用して、さまざまなテンプレートエンジンのファイルをレンダリングできます。
Pugを使用することにしました。 習得するのは非常に簡単です。そのため、最初に遭遇した場合、それを知ることは難しくありません。 たとえば、コレクターを使用しなかったため、スクリプトは通常どおり接続されます。
アプリケーションの構造は、 Express Generatorを使用して生成されます。フォームレイアウト
views / layout.pug: doctype html html head title= title link(rel="stylesheet", href="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.css") link(rel='stylesheet', href='/stylesheets/style.css') body block content
ビュー/ index.pug: extends layout block content .wrapper .wrapper__bg img.wrapper__bg-img(src='/images/bg.jpg' alt='bg') form(action="/telegram", method="post" class="form" id='telegramForm' enctype="application/x-www-form-urlencoded") .form__container .form__blur .form__title .form__title-line h3.form__title-text .form__title-line .form__inputs input(type="text" name='name' placeholder="" class="form__input" required) input(type="email" name='email' placeholder="Email" class="form__input" required) textarea(name="text" placeholder=" " class="form__input form__message" required) .form__buttons input(type="submit" class="form__submit" value="") .form__clean script(src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.js") script(src="/javascripts/app.js")
Pugでは 、Pythonのよう
に要素のネストがインデントによって決定されること
を忘れないでください。
スタイルを追加すると、これが私が得た方法です。
メッセージはページをリロードせずに送信されるため、フォームのハンドラーを切断し、データを収集してjsonに変換し、APIに非同期で送信し、リクエストのステータスに関するメッセージを表示します。
public / javascripts / app.js: const formId = 'telegramForm' const form = document.getElementById(formId)
戻る
サーバー側では、まず
クライアント側からのリクエストをキャッチする必要があります。そのために、ルーターに書き込みます。
routes / index.js:
api / telegramMsg.js: module.exports.sendMsg = (req, res) => {
要求プロセスを簡素化するために、「
request 」パッケージがインストールされます。
npm i request
config/ config.json: { "telegram": { "token": "bot_token", "chat": "chat_id" } }
ここで何が起こっているのでしょうか
リクエストではjsonを渡したため、サーバー側では通常のオブジェクトと同様にデータを操作できます。
便宜上、オブジェクトの各値を配列にプッシュします。
テレグラムAPIを使用すると、アドレスバーのテキストを介してデータを転送できるため、配列を調べて長い行を作成します。 HTMLタグを渡すには、エラーが発生しないように
、文字列をユニバーサル識別子 (
encodeURI()メソッド)に
エンコードする必要があります 。
これで、すべてをテレグラムサーバーに最終的に送信できます。
要求を行い([送信]ボタンをクリック)、メッセージが送信されました。
答えを処理することを忘れないでください 、そうでなければ、あなた
は何を知らないでしょう。
すべての操作の後、答えが前面に出て、すべてのルールが合格したかどうかを通知します。
コレクターは例としてそれを使用せず、ポップアップライブラリはモジュラーアセンブリ用に設計されているため、前面で呼び出す際にいくつかの手順を踏む必要がありました。
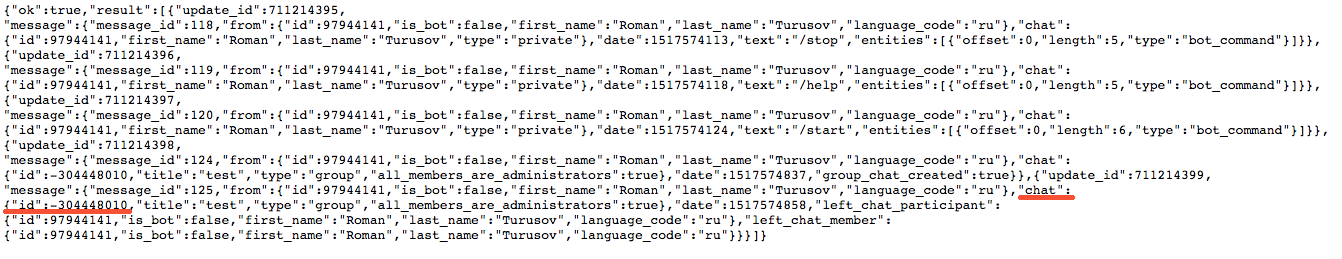
サーバーのアプリケーションログを調べると、次のようなものが表示されます。
おめでとうございます! これで、サイトからTelegramにメッセージを送信する方法がわかりました。
このプロセスの一般的な概念のみを説明したため、この例の ソースコードに精通することを強くお勧めします。