パート1.基本的なアニメーションパート2.複雑なアニメーションパート3.「低レベル」アニメーションパート4.遷移アニメーション
パート5.アニメーションを操作するためのライブラリ
前のパートで紹介したツールは比較的低レベルであり、Androidには、グラフィックを直接描画したりオブジェクトのプロパティを変更したりせずに、美しいアニメーションを実現するはるかに簡単な方法があります。
このパートでは、美しいアニメーションを得るための努力をできる限り少なくします。
パート2.複雑なアニメーション

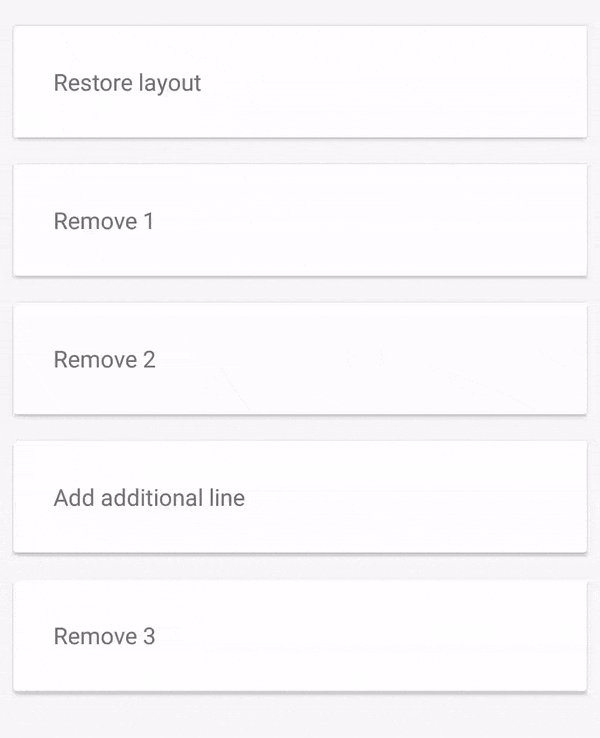
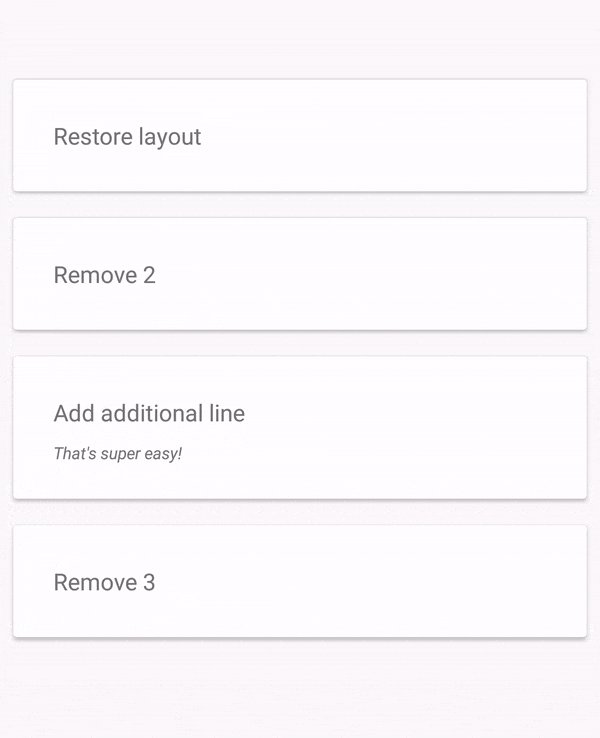
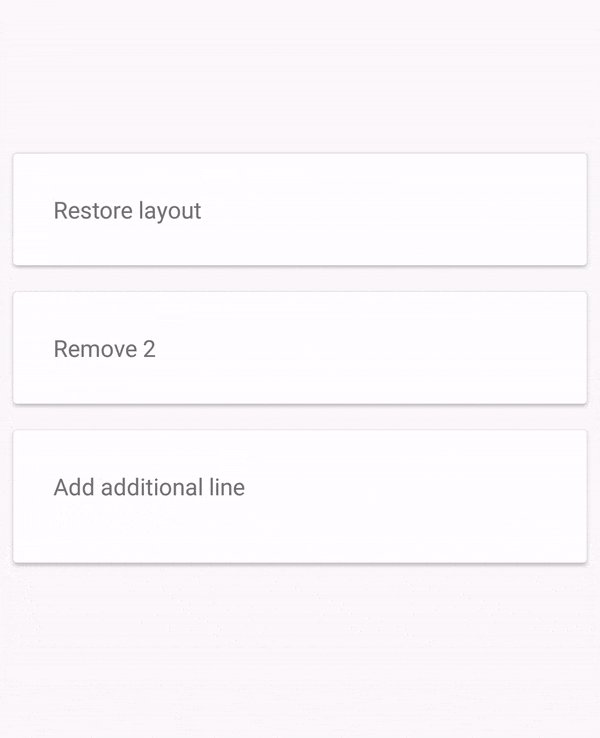
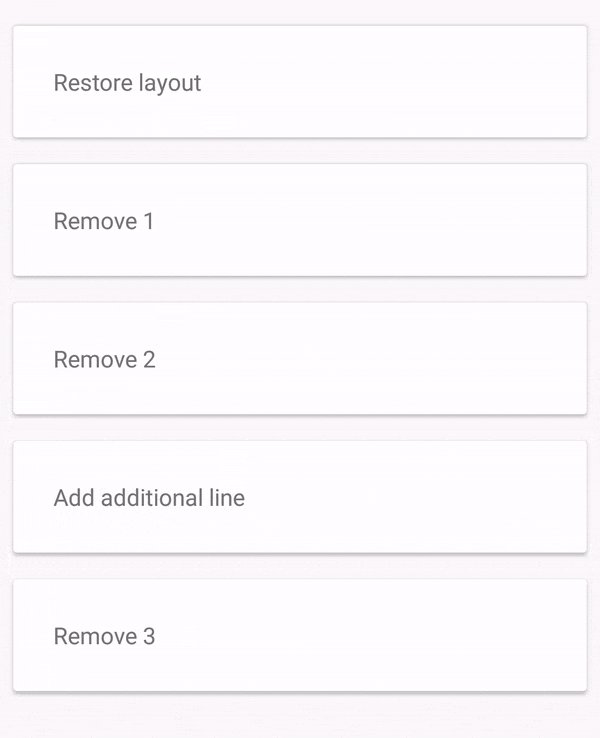
上記のGIFのようにアニメーションを取得するために必要なことは、xmlのViewGroupに
animateLayoutChangesフラグを追加すること
animateLayoutChangesです。 これで、コンテナの要素を削除または追加したり、プロパティを変更したりすると、自動的にアニメーション化されます。
<AnyViewGroup ... android:animateLayoutChanges="true">
さて、上記のGIFのようにアニメーションを取得するには、フラグを設定するだけでいいと言ったとき、私は少しずるいです。
animateLayoutChanges追加する
animateLayoutChanges実際に
animateLayoutChangesに設定さ
LayoutTransitionます。 ただし、LayoutTransitionはデフォルトで、レイアウト内のオブジェクトの可視性の変化のみをアニメーション化します。 したがって、オブジェクトのプロパティ(幅や高さなど)を変更する場合は、このオプションを個別に有効にする必要があります。
val layoutTransition = viewGroup.layoutTransition layoutTransition.enableTransitionType(LayoutTransition.CHANGING)
確かに。 この動作を何らかの方法でカスタマイズする場合、
LayoutTransitionには
setAnimatorメソッド
setAnimator 、独自の変更アニメーションを設定できます。 まあ、ほとんどの筋金入りの人はいつでも
LayoutTransition書くことができます。
•アプリケーション:
シーン上のオブジェクトへの変更の基本的なアニメーション。
•利点:
最低人件費
•欠点:
弱いカスタマイズ

API 19から、Androidは新しいフレームワークを導入しました。これにより、多数の要素と最小限のコードを含む複雑なアニメーションを作成できます。
主に2つの用途があります。
1) TransitionManager.beginDelayedTransition(ViewGroup) )を使用するアニメーションを作成するには、ビューに変更を加える前にTransitionManager.beginDelayedTransition(ViewGroup)を呼び出し、アニメーション化するViewGroupを渡す必要があります。 フレームワークは、ビューの状態を記憶し、次のフレームでアニメーションを開始します。
TransitionManager.beginDelayedTransition(viewGroup)
2)シーンの作成この場合のアニメーションの作成は、アニメーションの初期状態と最終状態を担当する2つの類似したxmlを作成することになります。 したがって、フレームワークに一致を見つける機会を与えるには、xmlのオブジェクトのIDが一致する必要があります(実際、
beginDelayedTransitionは、呼び出し時と次のフレームで2つ目のシーンも作成します。その後、それらの間でアニメーションを開始します)。
var sceneA = Scene.getSceneForLayout(viewGroup, R.layout.scene_a, context) var sceneB = Scene.getSceneForLayout(viewGroup, R.layout.scene_b, context) private fun expand() { TransitionManager.go(sceneB) } private fun collapse() { TransitionManager.go(sceneA) }
Transitionsフレームワークでのカスタマイズは、Transitionオブジェクトを2番目のパラメーターに渡すことで実現されます。
AutoTransition()デフォルトで使用されるため、以下のコードは上記のコードとまったく同じように機能します。
TransitionManager.go(sceneA, AutoTransition())
または
TransitionManager.beginDelayedTransition(viewGroup, AutoTransition())
AutoTransition内部を見ると、アニメーションが次の順序で
順番に発生することに気付くでしょう。
-消えるオブジェクトはアニメーション化されます
-アニメーションのサイズ変更
-アニメーション化されたオブジェクトが表示されます
setOrdering(ORDERING_SEQUENTIAL); addTransition(new Fade(Fade.OUT)). addTransition(new ChangeBounds()). addTransition(new Fade(Fade.IN));
•アプリケーション:
多数のオブジェクトのアニメーション
•利点:
最低人件費
手頃な価格のカスタマイズ
すべての例を
ここで
表示および調査でき
ます。