7年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料: 2010年4月から2017年12月 。
昨年末、 電報ダイジェストチャンネルが登場し、現在はVKontakteのページがあります。 Facebookは、ニュースフィードの原則の180度のtwist余曲折とやりすぎで、それだけに頼ることは不可能です。 そして、近い将来、ブログ自体は真剣に更新されます-4月のダイジェストの8周年記念までに、Look at MediaからGridへの移行が始まりました(Roman Khudonogov、Elena Kolobaeva、Kolya Korobochkinに感謝します)。
パターンとベストプラクティス
Mike Frederick Ziethlowが、ユーザーを支援するダウンロードインジケーターの実装品質の程度をリストしています。

ジェフサウロは、NPSやSUPR-Qメトリックを含む、大手モバイルオペレーターのサイトの比較テストの結果について説明しています。

ゲームインターフェイスパターンのコレクション。

2018年のNielsen / Norman Groupイントラネット評価を更新しました。 チームのトップ10と機能。
Baymard Institute Research
Baymard InstututeのEdward Scottが、 オンラインストアのコンバージョンのドロップインがcaptchaをどのように使用しているかを示しています 。
設計システムとガイドライン
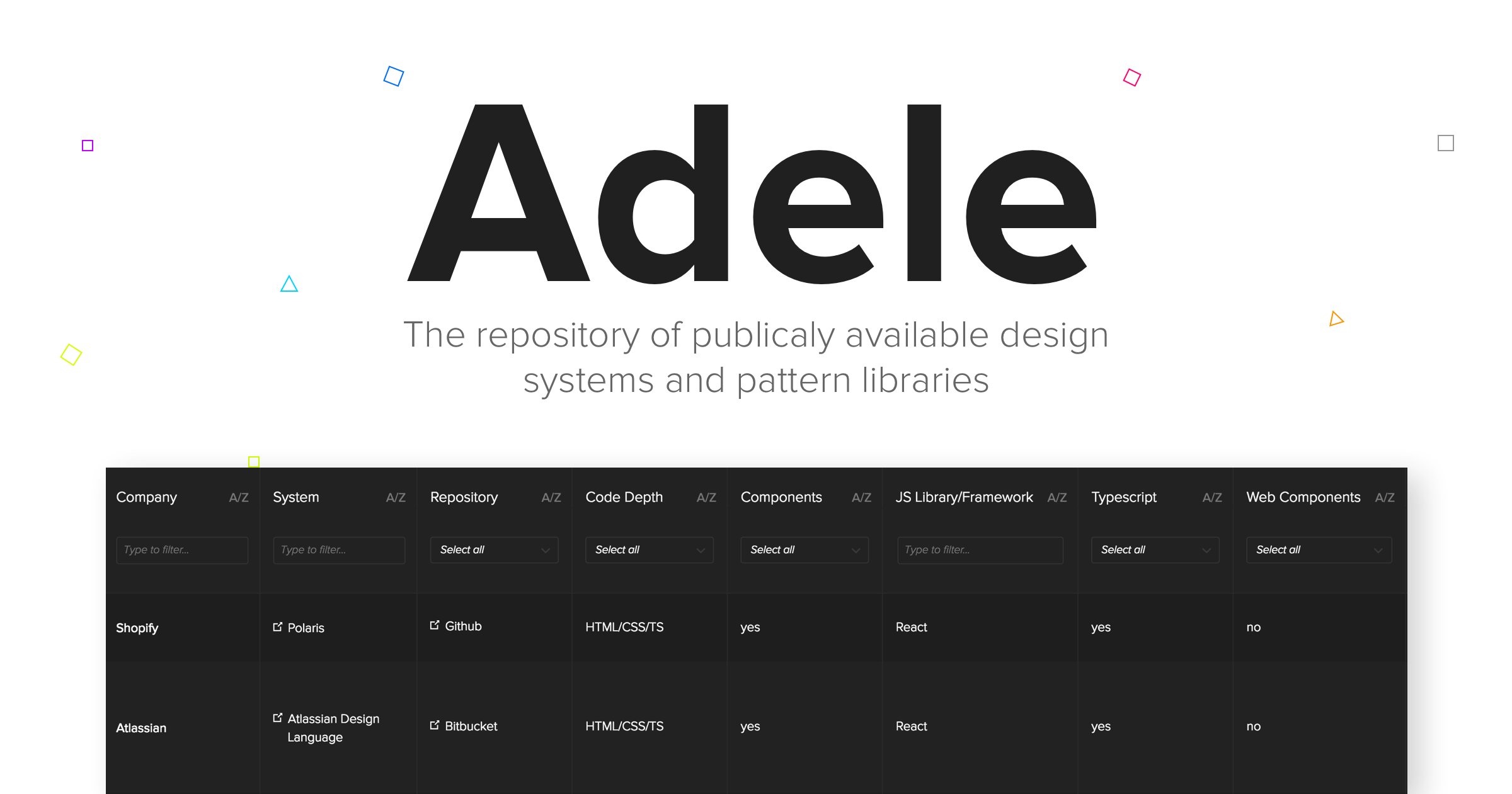
UX Pinは設計システムのカタログを立ち上げ、11月に開催されたClarity会議で発表しました。 各企業について、約30のパラメーターが示され、成熟度が示されています。 初めて、 styleguides.ioに立派なライバルがいます。 国内の設計システムのカタログでは、基本情報を収集した後、プラットフォームの開発度を追加することも計画していましたが、よりシンプルで読みやすい方法で(最近、SKB Konturの コンポーネントフレームワークとMail.Ru Mailの新しいReactフレームワークに関するページがありました) )

他の最近のケースから-HubSpotのマライアマスカットによるストーリーと、VMWareからの単一のドラッグアンドドロップ実装の例 。 一般に、今年は特に2つのトピックが注目されるはずです。
まず、変数(またはトークン)をさまざまな技術フレームワークに集中的に分散します。 彼らは、あなたが異なるテクノロジー(React、Angularなど)だけでなく、プラットフォーム(web、Android、iOS)だけでなく友達を作ることを可能にします。 最近、 アイデアの簡単な概要がLouis Chenaisによって作成されました ( Nathan Curtisは2年前にそれを最もよく説明しましたが、ちなみに静的サイトジェネレータが発見されました)。 Webおよびモバイル用のスタイルファイルジェネレーターの新しい例は、ネイトボールドウィンにあります。InVisionのデザインシステムマネージャーは、変数とアイコンをすべての可能な形式にエクスポートする方法も知っています(このコードは後で処理する必要があります)。 Paradigm設計システムの今後の更新は、ほぼそのとおりです。2番目の記事とコード例の公開を準備しています。
次のステップはIBMのCSS Gridishライブラリです 。これにより、パラメーターの説明に基づいてさまざまなCSS形式でグリッドを生成できます。 このトピックに関する開発はまだ行われていませんが、これはインターフェイス統合の重要な側面の1つです( 作成者からの詳細 )。
第二に、多くのデザイナーツールと技術的フレームワーク。 最近では、「デザインシステム」によってSketchの平凡なUIキットを非常に多くの人が理解していますが、これは20世紀半ばのことです。 2つの世界をどのように正確に「結合」するかは100万ドルの質問です。両方のブランチ(テンプレートとフレームワーク)を並行して維持する必要があります。 しかし、試みはあちこちに現れます。 たとえば、 TictailのJoel Besadaは、SketchのReactコンポーネントライブラリとレイアウトのプロトタイプバンドルについて語っています 。 彼らは彼らの仕事のためにそれを集めました、そして、最初の段階でそれは非常に松葉杖です、しかしこれはこの方向が動かされることができて、されるべきであるという重要な確認です。
Seekのライブラリは別の方法で動作します-HTMLからSketchファイルを生成します。 たとえば、シンボルをライブガイドラインに変換して、コンポーネントフレームワークをレイアウトに関連付けることができます。 または、 Shopify Telescopeプラグインを使用すると、Sketchを離れることなくPolaris設計システムのコンポーネントを検索できます( ダウンロード )。
一般に、このテーマに関する興味深いニュースとテクノロジーが11か月間あります。 ちなみに、 2月13〜16日にUXPinの設計システムに関する無料のウェビナーがあり、3月14〜15日にヘルシンキでのDSCONF会議があります。 忙しい1年の前に元気を出しましょう。
iOS 11およびiPhone X
Microsoft Fluent Design
MicrosoftのRuediger Kinastは、Windows 10のメールアプリとカレンダーアプリを Fluent Design Systemガイドラインに更新することについて語っています 。
インターフェイスレイアウトを効果的に表示するための、さまざまなデバイスのテンプレートの別のコレクション。
ブートストラップ4はついにベータ版から外れました。
ユーザーの理解
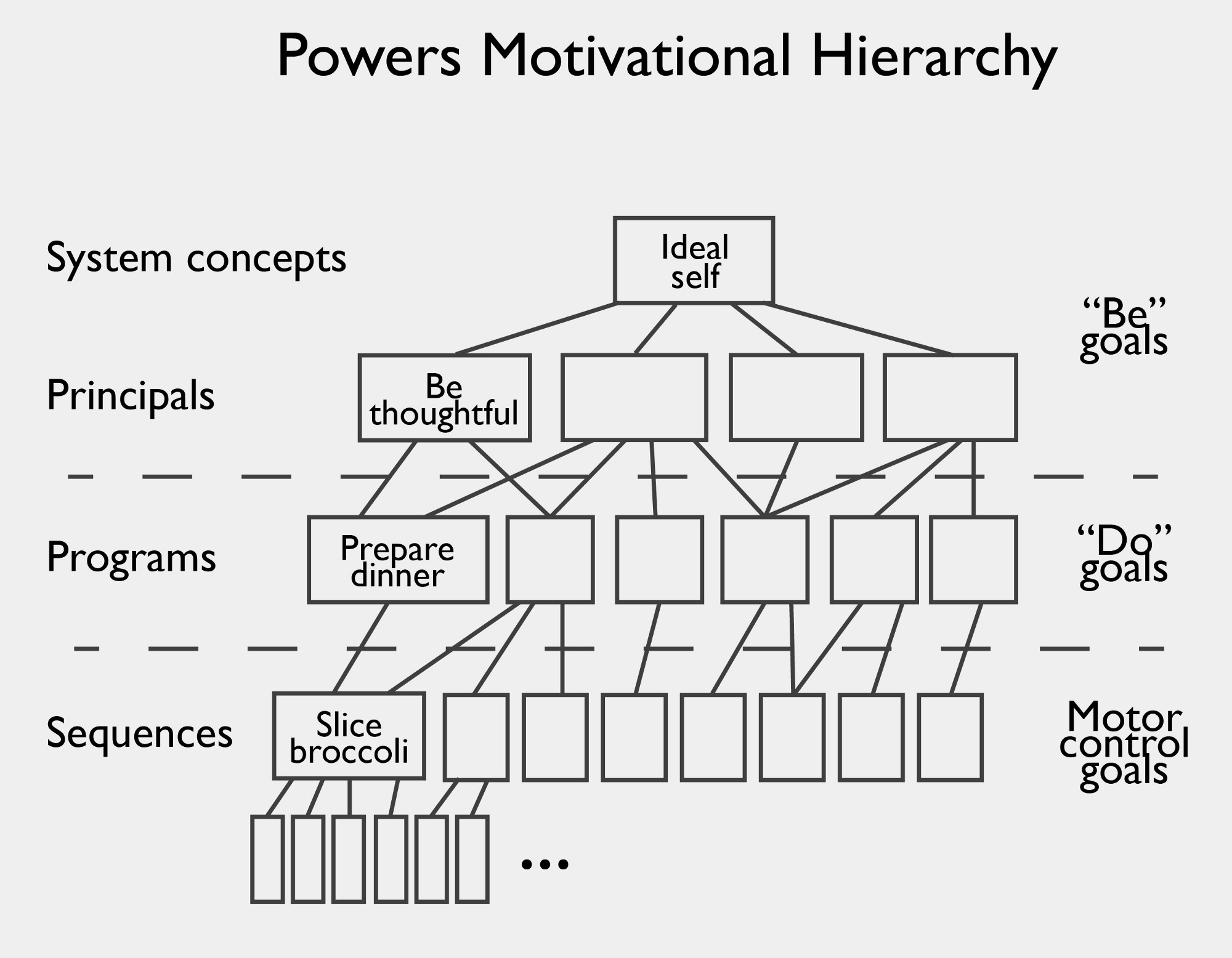
アランクレメントは、2018年の最高の記事の1つでキックオフします。 彼は、「Jobs to Be Done」というブランド名で、2つの異なるアプローチが推進されていると言います-人生の目標(人になりたい人)を達成する一般的な進歩と多かれ少なかれ特定の活動(やりたいこと)。 たとえば、化粧品会社のレブロンは、より良いものになることを望んでいますが、これは明確な境界のないプロセスであり、「人々はドリルではなく壁の穴を購入する」というおかしな例は2番目に近いです。 これは歴史的に起こりました(異なる著者が異なる事柄を参照し、異なる問題を解決しました)が、混乱と懐疑論につながります(おそらく、これはアクティビティの名前が変更された分析です)。

別の記事で、 アランは、ジョブズ・トゥ・ビー・テクニックの特許を取得しようとしているとして、アンソニー・ウルウィックを批判しています 。 さらに悪いことに、これに対する迫害の最初のケースはすでに発生しています。 なぜ彼らが頻繁に口論するのかは明らかです。
研究に重要なユーザー心理学の4つの主要な原則に関するUserFocus David Travisのメモ。
Nielsen / Norman GroupのSarah Gibbonsから共感カードを作成することに関する簡単なメモ。
ダン・アリエリーは、彼の理論に基づいて機能するスケールを発売しました。 正確な重量は表示されませんが、希望からの大まかな逸脱は表示されます。
アクセシビリティ
ケイト・フィンとジェフ・ジョンソンによる著書「高齢化人口のためのユーザーインターフェースの設計:ユニバーサルデザインに向けて」の著者へのインタビュー 。
インフォグラフィックは、Capital One設計チームのサービスを設計するための方法とツールに関するチートシートです。

YotpoのフロントエンドコピーライターAvi Cohenに、彼の作品のしくみについてインタビューします。
インターフェイス画面の設計と設計
スケッチ
Adobe XD
Marvelは、プロトタイプ作成だけでなく、インターフェース設計ツールにもなりつつあります。この傾向は止めることができません。
フレーマー
新しい公式テンプレート (iOS、Android、Web、ワイヤーフレーム)。
自動車用インターフェースの設計用の専用ツール。
IBMのArin Bhowmickは、会社がさまざまな段階でさまざまな程度のプロトタイプ開発をどのように使用しているかを示しています。
ユーザーの調査とテスト、分析
Kate Meyerは、定性的および定量的なユーザーテストのスクリプトの違いについて説明しています。
ブラウザーでの視覚的なプログラミングとデザイン
Smashing MagazineのWebサイトパフォーマンス最適化の詳細なチェックリスト。 PDFをダウンロードできます 。
新しいスクリプト
デザイナー向けのXcode
Meng Toは、すべての教訓を備えたiPhone向けのDesign + Codeをリリースしました 。
FlexboxとCSSグリッド
Webタイポグラフィ
CSSフォントのカスタマイズに関するAnna Monusの簡単なリマインダー 。
このサービスを使用すると、さまざまな一般的な画面サイズでサイトの応答性を確認できます。
UX戦略と管理
InVisionのもう1つのイニシアチブは、デザインマネージャーのクラブです。 現在、Intuit、Lyft、Facebook、Google、Hulu、Samsung、Fox、Khosla Ventures、InVision自体から数十人の専門家がおり、サードパーティのアプリケーションを受け入れています。 彼らは一連のイベント-遠足、夕食などを約束します。

トピックはホットです。ますます多くの企業が設計に体系的にアプローチし、より多くのデザイナーを雇い、ユーザーとの対話の品質に対する要件を増やしています。 経営理論には100年以上の経験があり、数十年にわたる設計機関や工業デザインに関連して、かなりの専門知識が蓄積されてきました。 しかし、デジタル製品の分野では、すべてのレベルでの設計の実装に関する非常に明るいストーリーは、過去10年で初めて始まりました。 ここには優秀なマネージャーが必要なので、昨年は会議とオンラインイベントをカウントせずに、すでに5つの主要な会議がありました。
私は最初の2つに参加し(LXConferenceはこれまでで最も便利で強力な会議の1つです)、何らかの形でLeading Design and DesignOps Summitに参加する予定です。 これは、他の設計チームがどのように働き、店内の同僚とコミュニケーションをとるかを学ぶ絶好の機会です。 また、今後のデザイン管理パターンに関する本のアイデアに関するフィードバックを入手してください。 ところで、 チームのデザインがどのように配置されるかの多くの例があります、そして、トピックに関するいくつかの新鮮な物語はここにあります:
製品設計チームはどのように機能しますか?
UXmattersの専門家によるデザインがどのように重要なビジネスドライバーになっているのかについての議論。 影響力に飢えたデザイナーが、かつて開発者が使っていたのと同じレーキを踏む方法についての興味深い考え。
チームの相互作用
クリスチャン・ベックは、マネージャーや開発者からのデザイン批判への対応方法をデザイナーに伝えます。 最も重要で難しいことは、感情的に反応せずに息を吐くことです。

製品管理と分析
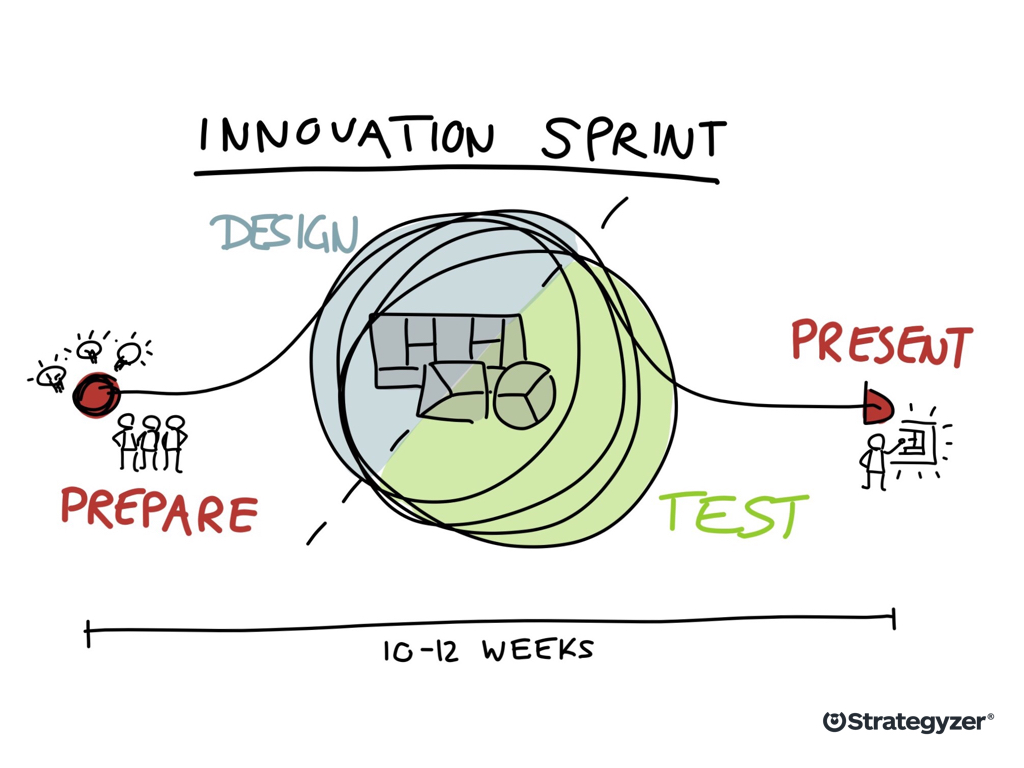
アレクサンダーオスターヴァルダーは、ストラテジーザーが教える12週間の革新的なスプリントについて語ります。 潜在的な新製品を見つけ出し、市場で需要があることを早期に確認するのに役立ちます。

事例
Zack Hargettは、ルームメイトを見つけるためのCovalentモバイルアプリインターフェースでの作業について話しています。
物語
Looiのデザイナーは、過去17年間にAwwwardsでヒットしたプロジェクトの概要をまとめました。

Dan Luuは興味深い統計を提供します-ユーザーにコマンドを実行してから実行する合計時間をかけると、現代のコンピューターとモバイルデバイスは多くの古代のサンプルよりも悪いです。 もちろん、彼らはもっと多くのことができますが、事実自体はおもしろいです。
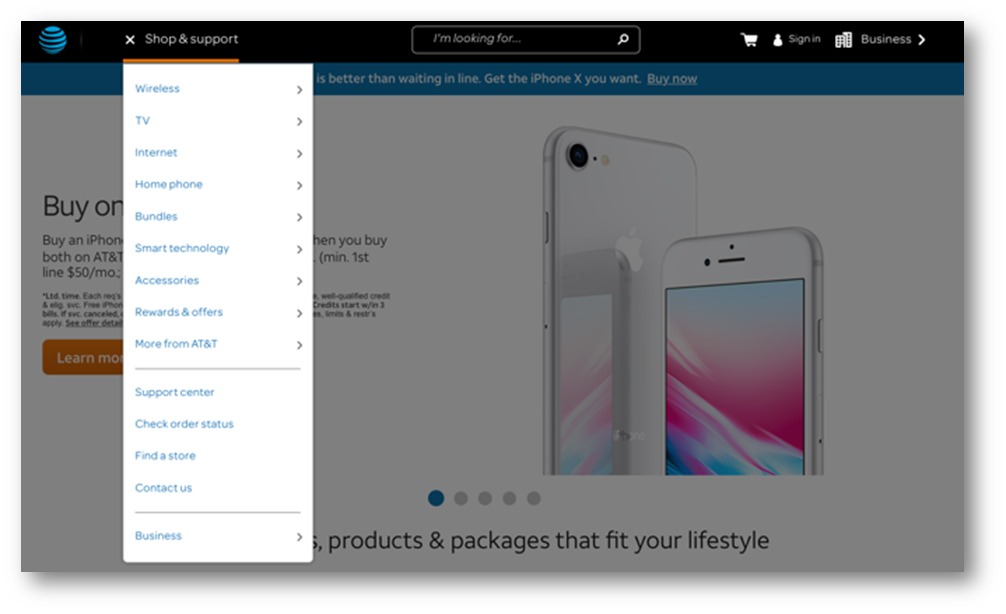
Luke Wroblewskiは、Apple Webサイトのメインページの異なる世代を比較し、視覚的な表現は常に進化しているものの、その構造は変わらないことに気付きました。
トレンド
CES 2018

年の最初の日には、最も壮観な技術展示CES(Consumer Electronics Show)が伝統的に開催されます。 Microsoft、Apple、Samsungなどの大企業は、製品やプラットフォームの重要なプレゼンテーションのために独自のイベントを開催しようとしていますが、CESは新しいデバイスとフォームファクターのトレンドの賢明なカットです。 インターフェイスデザイナーの空想が歩ける場所があります-時々、SF映画の具体化が表示されます。 注意できること:
音声インターフェースは、引き続き最もホットなトピックです( 米国で販売されているデバイスは3,900万台 )。 Amazon AlexaとGoogle Assistantの間のパートナーのための戦争は続きました-彼らは電気で動くものに組み込まれています。 市場の大規模な押収は昨年、第1回、 第2回が開始されました 。 確かに、いくつかの場所ではこれは役に立たないデバイスの生産に変換されます-多くの「 スマートスクリーン 」が示されており、それはどんな安いタブレットでもありえます。 しかし、Facebookは飛びませんでした-彼らは彼らの仮想アシスタント「M」を閉じました 。 音声インターフェース設計に関する最近の記事をいくつか読んでみましょう。Marciovon MuhlenによるAlexa Voice Assistantの「スキル」の設計、開発、テストに関するチュートリアル、および Cathy PearlのDesigning Voice User Interfacesの第5章 。
スマートウォッチは売り上げが氷の穴にぶら下がっていると関心を失います( 第3四半期には再びわずかに落ちました )。 おそらくあなたが手で話すことができるスマートなSgnlブレスレットを除いて、 多くの標準的な発表がありました-あなたはあなたの耳に指を置くだけです。
それどころか、 スマートヘッドセットとヘッドフォンは 、技術とインフラストラクチャの開発とともに関心を集めています。 彼らはCES 2014でハイパンを迎え、昨年彼らはGoogle Pixel 2の発表で新たな関心を集めました。GooglePixel 2はその場で外国のスピーチを翻訳します(しかし、もっと良いものを発表しました)。 CESには、このような聴覚障害のあるデバイスがたくさんありました。 一般的に、再び音声インターフェースに関する記事への参照。
仮想現実と拡張現実は依然として重要ですが、これまで爆発的な成長のために戦っています(誰もが新しいスマートフォンやPCを夢見ていますが、無駄です)。 昨年末以来、OculusとHTCからの発表により、出生時の怪我(ワイヤ、品質、センサー、制御方法など)を解決する傾向が時々見られます。 センサーを使用した興味深い実験から: Tobiiはヘルメットにアイトラッキングを組み込み 、 Looxid LabsにはEEGを使用した脳活動リーダーもあります。
近年、 自動車のインターフェースはますます頻繁に表示され 、それぞれがダッシュボード全体に広い画面を持ち、流行語は自律性、電気、その他のハイテクについて注いでいます。 ゼネラルモーターズは、2019年にステアリングホイールなしで最初の車をリリースする予定ですが、実際の車では、これは投与されます。 日産はドライバー用のブレインコンピューターインターフェイスを実験していますが、ハーマンは自動運転車のインテリアと当時の乗客に何が起こっているかを実験しています( Moodscapeのコンセプトは、生体データを使用して音、照明、投影を制御します )。
複数のモニターの光学接続や画面下の指紋センサーなど、興味深いテクノロジーが満載です。 まあ、 合法化された蒸気のガジェット 、匂いの転送、 コダックからの 暗号採掘者のようなゲーム。 一般的に、新しいアイアンマンのリリース前に楽しいことがあります。 次回は、2月26日に開催されるMobile World Congressで多くの興味深いことが披露されます。
Filip Trinerによる今年のビジュアルトレンドの豪華な概要。

アルゴリズム設計
先日、 アルゴリズム設計のトピックに関する新鮮なツール、実験、研究の新鮮なニュースレターが出ました。 そこからのジュース自体:
Patrick Hebronによる興味深い記事で、現代のアルゴリズム設計ツールに関する彼のビジョンを説明しています。 これは、それらが構築されるモデルの1つであるため、非常に特徴的に判明しました。 彼のブログはアルゴリズム設計に関するものです 。
マイクロソフトの実験的なボットは、言葉による説明を使用して画像を描画することを学びました 。 あなたが見ると、リクエストに応じて何も見つからなかった場合、検索エンジンは結果自体を終了します。 徳井奈央もこの方向で掘りました。GoogleStreet Viewパノラマ用の環境音を生成しました 。
パイロットプロジェクトpix2codeの開発 。これにより、任意のレイアウトのHTMLレイアウトを取得できます。 また、Microsoft Garage labは、未加工のワイヤフレームに基づいてWindowsおよびAndroid用のアプリケーションを作成しようとしています 。 作品の小さなビデオがあります (ただし、結果は実際には表示されません)。
サイトの美学を分析する uKitチームによる別の実験的サービス(これまでのところ、アルゴリズム設計ソリューションのほとんどはこの状態にあります)。 しかし、評価には詳細が欠けていますが、抽象的な数字で改善を決定することは困難です。 ただし、 古いサイトを自動的に更新するには、より大きな製品の一部になる必要があるため、これは将来の種のようなものです。
実際に機械学習に設計原則を適用する良い例は、GoogleのJosh Lovejoyが、 新しいClipsカメラとのインタラクションの設計に関する記事で示しています。
さて、あなたが知識に多くの時間と渇望を持っているなら、創造とデザインのための機械学習ミニカンファレンスのウェブサイト(2017年12月8日にロングビーチ(カリフォルニア)で開催された)には、スピーカーからの科学出版物があります。 設計やその他の創造的な活動における機械学習の使用に焦点を当てています。
一般的に、未来はまだ目覚めていない人々を積極的にでている。 そうでなければ、ミームでさえ冷たい機械の手で作られます。
任天堂は、スイッチの非常に珍しい段ボールコントローラー、ラボを発表しました。 あなたはそれらを自分で集めることができるので、あなたはデジタルと物理的現実の興味深い接合点を得ることができます。 映像
映画「スター・ウォーズ:最後のジェダイ」のインターフェースに関する作業についての英国のスタジオBLIND LTDの物語。

GoogleのLia Garvinは、仮想現実インターフェースのデザイナー向けに3つの基本的な本を推奨しています。市場には専門的な文献がほとんどないため、これらは関連分野です。
Cortana Virtual Assistant Scriptwritersチームを運営しているMicrosoftのJonathan Fosterによる、短いが興味深いメモ-彼らが何をどのように行うか。
HPスプラウト
Sproutは現在、どのコンピューターでも3Dアドオンカメラとして利用できます 。
Snapchatの特定のインターフェイスは、10代の視聴者には適していますが、新しいユーザー向けに成長したいという同社の要望の問題になります。 彼らはすでに簡素化を発表しましたが、 抽出された内部メトリックの数は、ユーザーアクティビティに問題があると言います 。 この記事の完全版は、 Facebook上の製品の絶え間ないコピーによって引き起こされる、痛ましい極秘についても語っています。
さまざまな規模のスタートアップの調査結果に関する最新のレポートがリリースされました。 NEA投資基金は、デザインの成熟度について350の若い企業にインタビューしました。
Luke Wroblewskiは、2014年以降、ファブレットのシェアが7.5%から43%に増加したことに注目しています。
一般的および専門的な開発のため
このサイトでは、多数の重要な理論的インターフェースの原則をまとめて提示しています。 それは快適なビンテージマニュアルの下で様式化されています。

怠慢なデザイナーに関するジョーク
デザインスタジオやフリーランサー向けのコミックプロジェクトで、プロジェクトの完了に必要な時間を効果的に引き出します。
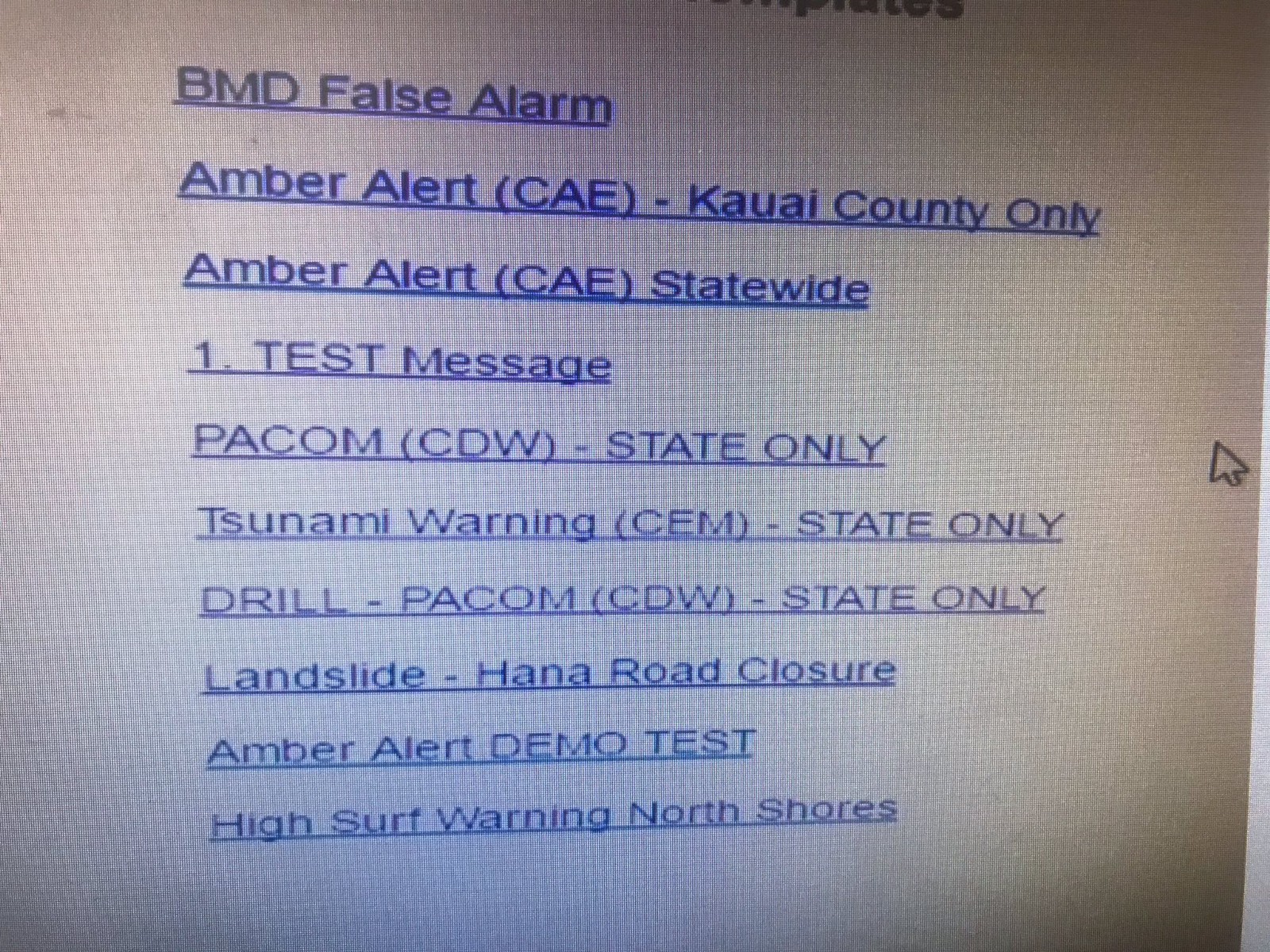
ハワイ市民緊急情報センターのオペレーターは、誤って大量のミサイル攻撃メッセージを送信しました。 多くの人が通知ツールのインターフェースの問題に言及しており、Jared Spoolは状況をうまく整理しました。 ニールセン/ノーマングループも、ある程度の理にかなったレビューを行っており、 Business Insiderもパスワードがプレーンテキストで保存されていることに気付きました 。

ハイパーアイランドは、コースを「デザインリード」の職業「インタラクティブアートディレクター」に改名しました。 これは主に、食品会社のデザインの成長によるものであり、古い名前は助け以上のものを混同しています。
Khoi Vinhは、デザイナーが記事を執筆するという優れた仕事をしていると書いています。どのトピックにも多くの出版物があります。 しかし、健全な批判があれば、それは悪いことですが、この職業がなければ、調和して発展することは難しくなります。
会議議事録
11月18日に会社のオフィスで開催された、デザイナー向けの3番目のYandex.Subbotnikの記録。 非常にクールな形式-ケース、ツール、方法に関するスピーチ(最も興味深いものの1つ-トロカによるプロモーションサイトのデザイナーとデザインオプションの比較について)、デザイナーとのインタビュー、デザインマネージャーとの円卓会議。
Car HMi UX Redefined USAカンファレンスは、4月22日から24日にかけて、ヘンリー(デトロイト)で開催されます。 自動車用インターフェース専用です。
** Facebook、 VKontakteの同じ名前のグループで新しいリンクを追跡し、 メールまたは電報チャネルで 新しいレビューを受け取ることもできます 。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。
ニュースレターを購読する ! 手紙は月に一度届きます。