スタイラスまたは指で実行されるモバイルデバイスでのジェスチャは、コンテキストやタスクに応じて、ボタンやメニューの標準的な操作よりも効果的で便利な場合があります。 ただし、ジェスチャと関連コマンドを覚えておく必要があるため、いくつかの困難が生じます。 さらに、モバイルデバイスの限られたスペースと、UIにクリック可能な可動要素が存在するため、ジェスチャの認識が複雑になります。 これらの問題を解決するために、iOSGesturizerライブラリに注目します。
つまり、このライブラリを使用すると、1本の指で行われたさまざまな種類のジェスチャを、表示領域全体および3Dタッチをサポートするデバイス上のiOSアプリケーションで学習して使用できます。 次に例を見てみましょう。
トレーニング資料で使用されているAppleの既成のシンプルな
FoodTrackerプロジェクトを
ご覧ください 。 CocoaPodsまたは通常のファイル転送を介してこのプロジェクトにライブラリを追加した後、プロジェクトから2つのファイルを開きます。
AppDelegate.swiftファイルで、
window: UIWindow変数をGesturizerWindowクラスのインスタンスとして初期化し
window: UIWindow 。
var window: UIWindow? = GesturizerWindow()
ファイルMealTableViewController.swiftを開き、
viewDidAppear(_ animated: Bool)を追加します。
override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) let window = UIApplication.shared.keyWindow! as! GesturizerWindow let view = GesturizerView() view.gestureHandler = {index in let alert = UIAlertView() alert.message = view.names[index] alert.addButton(withTitle: "OK") alert.show() } window.setGestureView(view: view) }
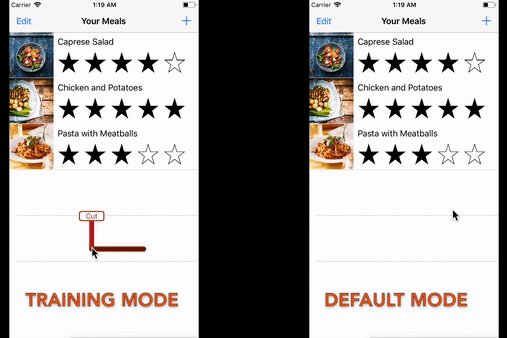
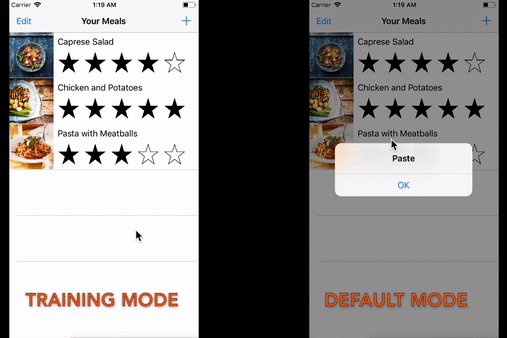
GestureHandlerを通じて、ジェスチャーを認識するためのメソッドを定義しました。 この場合、ジェスチャ名はポップアップウィンドウに表示されます(カット、コピー、または貼り付け)。 プロジェクトを実行して、次を取得します。

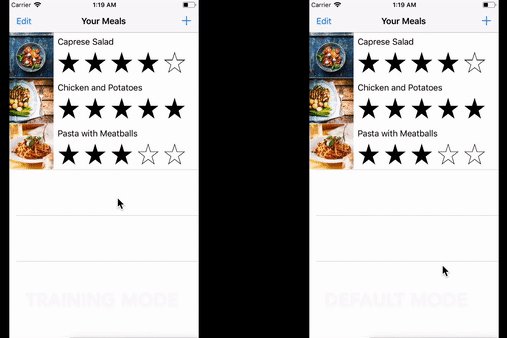
ご覧のとおり、アプリケーションは3種類のジェスチャを認識します。 可能なジェスチャ(左の例)を表示するには、強く押した後、1秒待ってから目的の指の動きを実行する必要があります。 そして、勉強した後、待つことなくジェスチャーを実行できます(右の例)。
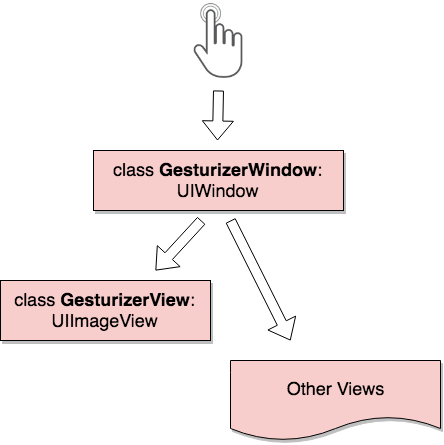
アーキテクチャの観点から見ると、この全体は次のようになります。

GesturizerWindowは主にすべての画面タッチを処理し、イベントをGesturizerViewまたは下のビューに渡すことを決定します。 GesturizerViewはトレーニングモードでジェスチャを描画するためにのみ必要であり、押圧力の処理とジェスチャの認識はGesturizerWindowで行われることに注意してください。 幸運なことに、GesturizerWindowは、高速でシンプルな
1 $ -Recognizerアルゴリズムを使用してジェスチャを認識します。これにより、トレーニングおよびトレーニングデータが不要になります。
アイデアがあなたにとって興味深いと思われる場合、私は
プルリクエストを待ってい
ます 。
PS:将来的には、ジェスチャとパラメーター全般をカスタマイズするための機能を追加する予定です。