
単一のデータソースとしての
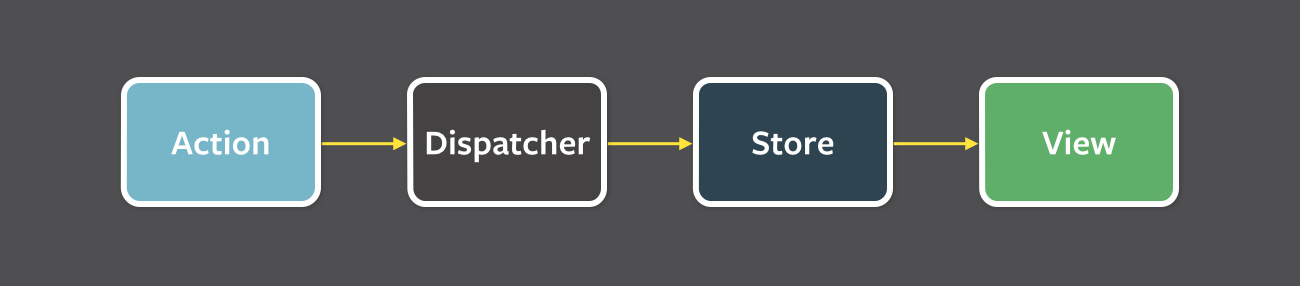
フラックスの概念の実装と、Webアプリケーション構築のビジョンをコミュニティと共有したいと考えています。 ソリューションを作成する動機は、大量のボイラープレートコードを取り除き、データソースとの対話を便利にすることでした。 React + Reduxバンドルをアーキテクトとして、また開発チームのリーダーとして使用して、大規模なアプリケーション(10チーム+ 1アーキテクチャ)に取り組み、コードを書くプロセスに大きな不便をもたらした瞬間を引き出しました:
- 多くの定型コード
- 冗長性の結果として-論理の小さな断片を表現に移す
- モジュールのビジネスロジックを動的に追加/削除する複雑さ
- ストア全体の更新のみをサブスクライブする機能(退屈なセレクター+予期しない再描画が可能です)
ポイント3は、プロジェクト(および他の多くのプロジェクト)で使用される
マイクロフロントエンドアーキテクチャのコンテキストでは特に重要です。
解決策
ライブラリは
falxと呼ばれます。
ビジネスロジックモジュールの作成
const reducer = { state: [], actions: { add(state, text) { const todo = { id: getNextId(), done: false, text } return state.concat(todo) }, done(state, id) { return state.map(todo => { if (todo.id == id) { return { ...todo, done: !todo.done } } return todo }) }, remove(state, id) { return state.filter(todo => todo.id != id) } } }
このアプローチを使用すると、
デモコンポーネントの反応状態よりも、レデューサーアクションを使用する方が簡単になります。
店舗での登録
import {register} from 'falx' register('todos', reducer);
アップデートを購読する
import {subscribe} from 'falx' subscribe('todos', state => { const html = state.todos.map(todo => ` <li ${todo.done ? 'class="completed"' : ''} > <div class="view"> <input class="toggle" type="checkbox" id="${todo.id}" ${todo.done ? 'checked' : ''} /> <label>${todo.text}</label> <button class="destroy" id="${todo.id}"></button> </div> <input class="edit" value="${todo.text}" /> </li> `); todoList.innerHTML = html.join('') });
ストレージを介したビジネスロジックへのアクセス
import {store} from 'falx' const input = document.querySelector('#todo-text'); const todos = document.querySelector('#todos'); input.addEventListener('keyup', event => { if (event.which == 13 && event.target.value) { store.todos.add(event.target.value); event.target.value = '' } }); todos.addEventListener('change', event => { store.todos.done(event.target.id) }); todos.addEventListener('click', event => { if (event.target.className == 'destroy') { store.todos.remove(event.target.id) } });
ストアからモジュールを削除する
import {remove} from 'falx' remove('todos')
→
ライブ例ミドルウェア
集中化されたエラー処理、検証などのようなもののためのミドルウェア層もあります。
import {use} from 'falx' const middleware = (store, statePromise, action) => { console.log('action', action); return statePromise.then(state => { console.log('next state', state); return state }) } use(middleware);
Reactで使用する
Reactには、変更をサブスクライブするためのHOCがあります。
import React, {PureComponent} from 'react' import {subscribeHOC} from 'falx-react' const reducer = { state: { value: 0 }, actions: { up(state) { return { ...state, value: state.value + 1 } }, down(state) { return { ...state, value: state.value - 1 } } } }; const COUNTER = 'counter'; register(COUNTER, reducer); @subscribeHOC(COUNTER) class Counter extends PureComponent { render() { return ( <div> <div id="value"> {this.props.counter.value} </div> <button id="up" onClick={this.props.up} >up</button> <button id="down" onClick={this.props.down} >down</button> </div> ) } }
→
ライブ例デバッグする
Redux devtools用のコネクタがあります:
import {connectDevtools} from 'falx-redux-devtools' connectDevtools( window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() );
おわりに
新しいアプリケーションを作成したり、既存のデータソースに単一のデータソースを追加したりするときに、このアプローチが便利であり、大量の定型コードを節約できることを願っています。