ReactJSライブラリは、UIを作成するように設計されています。 原則として、ユーザーインターフェイスはグラフィックだけでなく、サウンドでもあります。 メッセンジャーの新しいメッセージ、エラーに関する警告、ボタンを押すなど -本格的なアプリケーションでは、このようなイベントは何らかのオーディオ効果によってマークされます。
ReactJSの効果音には、
midi-sounds-reactコンポーネントを使用でき
ます 。 コンポーネントの機能を評価する例は、
テストページで表示(リスニング)でき
ます 。
プロジェクトでコンポーネントを接続して使用することを検討してください。
環境設定
Node.jsと
ReactJSをインストールし、テスト用の
新しいプロジェクトを
作成します。
package.jsonにmidi-sounds-reactへのリンクを追加します。 次のようになります。
{ "name": "my-test", "version": "0.1.0", "private": true, "homepage": "https://myserver", "dependencies": { "react": "^16.2.0", "react-dom": "^16.2.0", "react-scripts": "1.1.0", "midi-sounds-react": "^1.2.45" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" } }
インポートを追加
import MIDISounds from 'midi-sounds-react';
コンポーネントをページ上の任意の場所に配置します
<MIDISounds ref={(ref) => (this.midiSounds = ref)} appElementName="root" instruments={[]} drums={[]} />
属性の値を指定する:
- this.midiSounds-コンポーネントを参照する変数
- appElementName-メインアプリケーションdivのID
- Instruments-ページが表示されるときにロードされるインストゥルメント番号の配列
- drums-ページが表示されるときにロードされるドラム番号の配列
サンプルコードApp.js
import React, { Component } from 'react'; import logo from './logo.svg'; import './App.css'; import MIDISounds from 'midi-sounds-react'; class App extends Component { playTestInstrument() { this.midiSounds.playChordNow(3, [60], 2.5); } render() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <h1 className="App-title">Welcome to midi-sounds-react example 1</h1> </header> <p className="App-intro">Press Play to play instrument sound.</p> <p><button onClick={this.playTestInstrument.bind(this)}>Play</button></p> <MIDISounds ref={(ref) => (this.midiSounds = ref)} appElementName="root" instruments={[3]} /> </div> ); } } export default App;
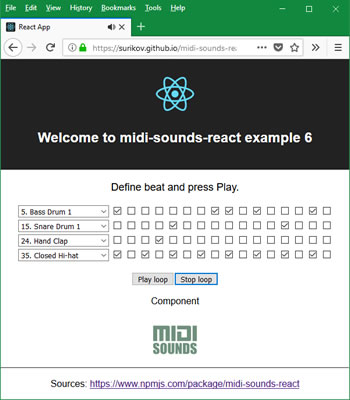
ボタンとコンポーネントのロゴが1つあるこのページのようなものが表示されます。

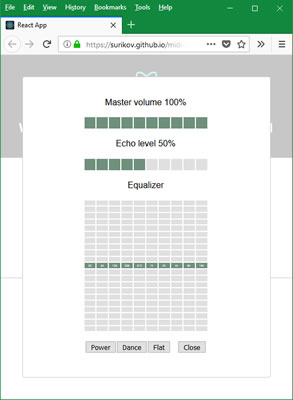
ボタンをクリックするとピアノの1つの音が鳴ります。ロゴをクリックすると、設定ダイアログが開きます。

ブラウザーで
例を開きます。
その他の例
サウンドエフェクトに加えて、midi-sounds-reactコンポーネントを使用して、その場で作成された
音楽フラグメントを再生したり、
音楽エディターを開発したりできます。

または
仮想楽器 :

すべてのサンプルコード
はGitHubで入手できます 。
制限事項
コンポーネントを問題なく操作するには、ChromeまたはSafariブラウザーを使用することをお勧めします。
モバイルブラウザの場合、エコー(リバーブ)は機能が重すぎるため、モバイルバージョンではオフにすることをお勧めします。
ソースコードとドキュメント
ページで利用可能。