
CODE School of Action and Magicへようこそ!
今日のレッスンでは、Web Push + Service Worker(SW)のあまり知られていないタンデムの使用方法を学習します。 私はあなたのためにベールを開きます:Web PushテクノロジーのおかげでMuggleの視聴者を維持する方法と、それがWebサイト編集者やその他のインターネットサービスにどのように役立つかについてお話します。
このテキストは、SWの基本的なアプリケーション
に関する記事の続きです。 コメントと質問から、私は人々がSW + Web Pushの方向に興味を持っていることに気付きました。 それが何であるか、そして実際にこの魔法のペアを使用する方法を理解しましょう。
プッシュ通知とは
電子メールへの通知を受け入れます。メールクライアントに移動して、受信したレターを確認します。 この場合、これはプルテクノロジーです。つまり、必要なときにサイトにアクセスして、そこからデータを「プル」します。
プッシュ通知の場合、リソースは新しいデータをあなたにプッシュします。 この場合、この技術ではデータ検証の特定の期間がないため、最新のデータがすぐに受信され、オンラインになります。 プッシュの使用は、通知の受信に限定されません。 そのため、プッシュテクノロジを使用して、更新中にデータを同期できます。
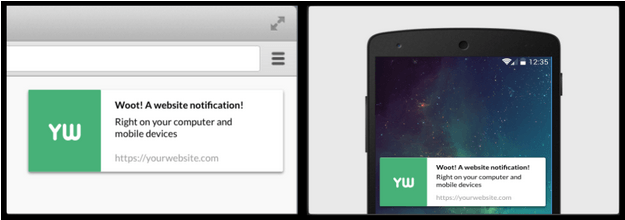
プッシュ通知は小さなポップアップです。 それらは、通知領域がある画面に表示されるか、画面に受信データを表示することができます。 プッシュ通知は、ユーザーがサイトを離れた場合でも機能します。 これは、アプリケーションでユーザーの注意を引くために、新しい素材と新しいイベントに関するメッセージを配信できることを意味します。

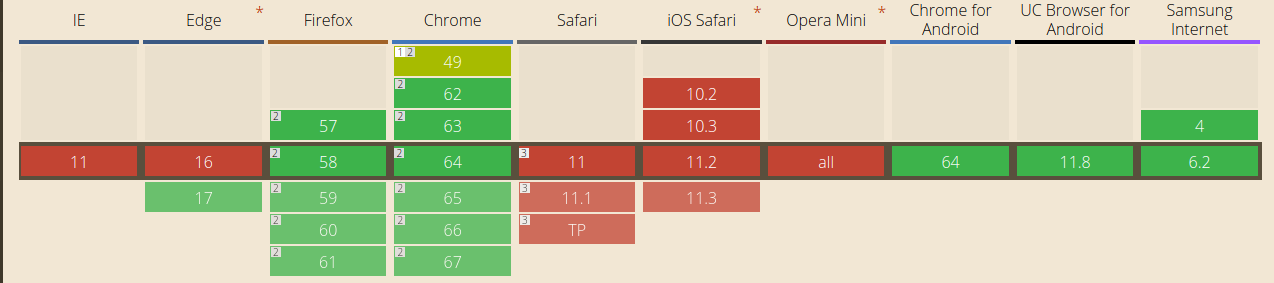
ブラウザのサポートを忘れないでください。 そのため、IE、Edge、およびSafariでは、プッシュ通知は機能しません。

SWとWebプッシュの魔法の束の空白
Webプッシュを使用するための独自のSWを作成するには、常に以下が必要です。
- index.html
- index.js
- sw.js
- server.js(簡単にするために、 エクスプレスとWebプッシュライブラリを使用します)
必要なことは、sw.jsファイルが登録されるindex.htmlのindex.jsを接続することだけです。
server.jsファイルでは、プッシュ通知を登録するためのエンドポイント(サーバーアプリケーションAPIへのエントリポイント)のみを示します。
この記事では、プッシュ通知を送信するためのオプションとその使用方法について検討します。 ホグワーツ以外の魔法を一緒に知りましょう。
プッシュペイロード
この最も単純な魔法の呪文は、文字列を送受信する方法を示していますが、データはプッシュメッセージからさまざまな形式で抽出できます:文字列、ArrayBufferバッファ、JOB blobオブジェクト。
申し込み方法プッシュ通知だけが必要な場合は、この例が適しています。 メッセージは、テキストだけでなく、ペイロード(アプリケーションの充実したデータ)も配信できます。 以下のコードは、アプリケーションにペイロードを配信する方法を示しています。
デモンストレーションでは、テキストフィールドのデータを使用します。このデータはサーバーに送信され、SWを介してプッシュ通知として表示されます。
index.js var endpoint; var key; var authSecret; navigator.serviceWorker.register('service-worker.js') .then(function(registration) {
豊富な通知
以前のバージョンを複雑にし、特殊効果を追加します。それはすべてあなたの欲求と想像力に依存します。 完全な
通知APIが役立ちます。 このAPIは、ロケール、
バイブレーションパターン 、画像を示す「ライブ」プッシュ通知をユーザーに使用するためのインターフェイスを提供します。
申し込み方法例は上記の例と似ていますが、より高度な
通知APIを
使用して、画像の選択、ロケールと通知テンプレートの設定、つまり通知を一意にすることができます。
プッシュタグ
次の呪文は、以前の呪文をより強力な呪文に蓄積して置き換えることを示します。 通知タグを使用して、古い通知を新しい通知に置き換えます。 Mugglesが関連情報のみを表示するか、複数の通知を1つにまとめることができます。
申し込み方法このオプションは、チャットまたは新しいコンテンツの通知があるアプリケーションに適しています(例:TprogerおよびTinder)。 以下のコードは、以前の通知を破棄するか、単一の通知に結合できるように、通知キューを管理する方法を示しています。 これは、投稿を編集できるチャットを作成した場合にフォールバックするのに便利です。 クライアントには、修正された通知が大量に表示されるのではなく、1つだけが表示されます。
service-worker.js var num = 1; self.addEventListener('push', function(event) { event.waitUntil(
プッシュクライアント
「許されない呪文」の時が来ました。 それらが許されない理由を思い出させてください:
マグルでこれらの呪文を過度に使用すると
アズカバンでの生活によって罰せられます。 したがって、主なことは気にすることではありません!
マグルがプッシュイベントから生成された通知をクリックすると、アプリケーションタブにフォーカスが移動するか、閉じられていた場合は再び開きます。
申し込み方法以下は、アプリケーションの状態に応じて、通知配信を使用する3つのケースのコードです。
ページを開いているとき、または開いているタブに切り替えるか、タブを再度開く必要があるときを認識できます。
このメソッドは、マグルを返したい場合に、アプリケーションの変換を増やすのに役立ちます。 あまり遠くに行かないでください、マグルはアプリケーションの過度の注意を好まないかもしれません。
最も古典的な使用例:
- チャットでメッセージが来た(Tinder)、
- 興味深いニュース(Tproger)、
- バグトラッカーのタスクが更新されました。
- リリース前にCIの成功/失敗、
- クライアントが注文の代金を支払い/取引を行いました(オンラインストアまたはCRM)。
これらのすべての場合において、ユーザーがプッシュをクリックすると、クライアントはアプリケーションを開くか、すでに開いているタブにフォーカスします。
service-worker.js self.addEventListener('install', function(event) { event.waitUntil(self.skipWaiting()); }); self.addEventListener('activate', function(event) { event.waitUntil(self.clients.claim()); }); self.addEventListener('push', function(event) { event.waitUntil(
プッシュサブスクリプション
マグルの心を引き継ぐ時です。 マグルはこれを「テレパシー」または読書思考と呼びますが、私たちはそれを別の方法で行います。 情報を入力し、アプリケーションに添付する方法を学びましょう。 この例では、プッシュ通知をサブスクリプション管理で使用して、ユーザーがアプリケーションにサブスクライブして連絡を取り合う方法を示します。 アズカバンについて思い出そうとしています!
申し込み方法SWが登録された後、クライアントは通知サービスに登録されているかどうかを確認します。 これに応じて、ボタンのテキストが設定されます。
成功したサブスクリプション(
index.js :: pushManager.subscribe )の後、クライアントはサブスクリプションを登録するためにアプリケーションサーバーにポストリクエストを送信します。
サーバーは、
Webプッシュライブラリを使用して、登録されているすべてのエンドポイントに定期的に通知を送信します。 エンドポイントが登録されなくなった(サブスクリプションが期限切れまたはキャンセルされた)場合、現在のサブスクリプションはサブスクリプションのリストから削除されます。
正常にサブスク
ライブを解除した後(
index.js :: pushSubscription.unsubscribe )、クライアントはアプリケーションサーバーにポストリクエストを送信してサブスクリプションの登録を解除します。 サーバーは通知を送信しなくなりました。 SWは
pushsubscriptionchangeも監視し、
イベントを
再サブスクライブします 。
サブスクリプションは、ブラウザー設定またはUI通知でページ外のユーザーがキャンセルできます。 この場合、バックエンドは通知の送信を停止しますが、フロントエンドはそれを認識しません。 マジックが機能するためには、通知サービスへの登録がアクティブかどうかを定期的に確認することが重要です。
server.js var webPush = require('web-push'); var subscriptions = []; var pushInterval = 10; webPush.setGCMAPIKey(process.env.GCM_API_KEY || null);
呪文についてもう一度
上記では、アプリケーションにSWとWebプッシュを使用する魔法の方法について見てきました。
このタンデムには、多くの興味深いアプリケーションがたくさんあります。
アプリケーションに時々マグルを呼び出す必要がある場合や、注文のステータスの修正や変更について通知する必要がある場合は、プッシュペイロードを使用します。 少し想像力を追加し、通知APIを使用できます-アプリケーションの色とアイコンがリッチプッシュでユーザーに表示されます。
あなたがマグルのすべての注意を引き付け、彼との接触を確立したい場合-プッシュクライアントとプッシュサブスクリプションの例はあなたのためです。 主なことは、アズカバンを覚えることです。さもないと、視聴者を失い始めます。
次のトピックに関するコメントと提案をお待ちしています。 SW + React / Reduxアプリケーションと高速化の方法のトピックについて話し、話したいと自分で付け加えます。 役に立つでしょうか?