私たちは古いパターンに従います :私は10行目のレポート(YouTubeで無料で入手可能)であなたを見て、あなたが興味をそそらないようにコンテンツの短い説明をします。 さらに、サイトからスライドと説明へのリンクを収集します。 私はそれを分類し、評価を上げる順にそれを与えます-つまり、一番下に最もクールなレポートがあります。 評価はYouTubeでは好きではありませんが、独自の評価システムであり、好きよりも格好いいです。
前のパーツ:
今回、研究の対象となるのは、有名なJavaScript会議であるHolyJS 2017 Moscowです。 JavaScriptコミュニティの現在と未来を世界の専門家(ダグラスクロックフォード、リーベロウ、マーティンスプリットなど)と議論するために、600人以上のJS開発者が一堂に会しました。
注意トラフィック! この投稿には、膨大な数の写真があります。720p形式のビデオのスライドとスクリーンショットです。
免責事項 :すべての説明は私の個人的な意見です。 書かれたものはすべて私の病気の想像力の成果であり、話者の歪んだ引用ではありません(この警告は話者が私をbeatらないように書かれています)。

スピーカー :ロマン・ドヴォルノフ。 推定値 :4.31±0.11 プレゼンテーションへのリンク 。
ローマンは、Avitoのフロントエンド開発マネージャーです。 作成者のbasis.js、CSSOメンテナー、CSSTree、コンポーネントインスペクターなど
スクリーンショットを使用してレイアウトの回帰をテストするのは流行です。誰も驚かないでしょう。 Avitoはこの種のテストを自宅で実装することを長い間望んでいましたが、サポートとアプリケーションの容易さという疑問に常に戸惑っていました。 パフォーマンスの問題をさらに心配しています。 使いやすく、作業が高速なソリューションが必要でした。 既製のソリューションは適合せず、独自のソリューションを作成する必要がありました。
レポートには、その結果、解決されたタスク、スクリーンショットを使用したテストがテストの合計時間に実質的に影響を与えなかったことを達成した方法が示されています。 これは本当に149枚のスライドに関する詳細な技術レポートであり、「ハードコア」のカテゴリにふさわしいものです。
まず、レポートの最終スライドの1つを次に示します。

そして、すべてがあなたのために遅くなりますか? 正しい方法を知りたいですか? ビデオをご覧ください!
スピーカー :ニコライ・マトヴィエンコ。 推定値 :4.35±0.07。 プレゼンテーションへのリンク 。
Node.jsの登場以来、アプリケーションのデバッグは、アプリケーションのデバッグから詳細なパフォーマンス分析まで、いくつかの段階で改善されてきました。 最新の診断ツールは、V8エンジンのバージョンの更新に依存しています。 その結果、ほとんどのツールはNode.jsの最新の高速バージョンをサポートしていません。 このレポートでは、コアダンプデバッガー、フレームグラフ、GC、イベントループトレーサーなどのツールを使用して、さまざまな分析レベルでパフォーマンスの問題、生産エラー、メモリリークのトラブルシューティングを行う戦略について説明します。
レポートは、歴史的プロセスにおける私たちの位置から始まります。

本格的なアーキテクチャにおける野田の位置:

現在、Nodaを使用している企業は、誤動作が発生した場合、毎分数千ドルを失います(スケジュールがあります)。レポートでは、このような重大な問題をデバッグする方法の具体例を示しています。
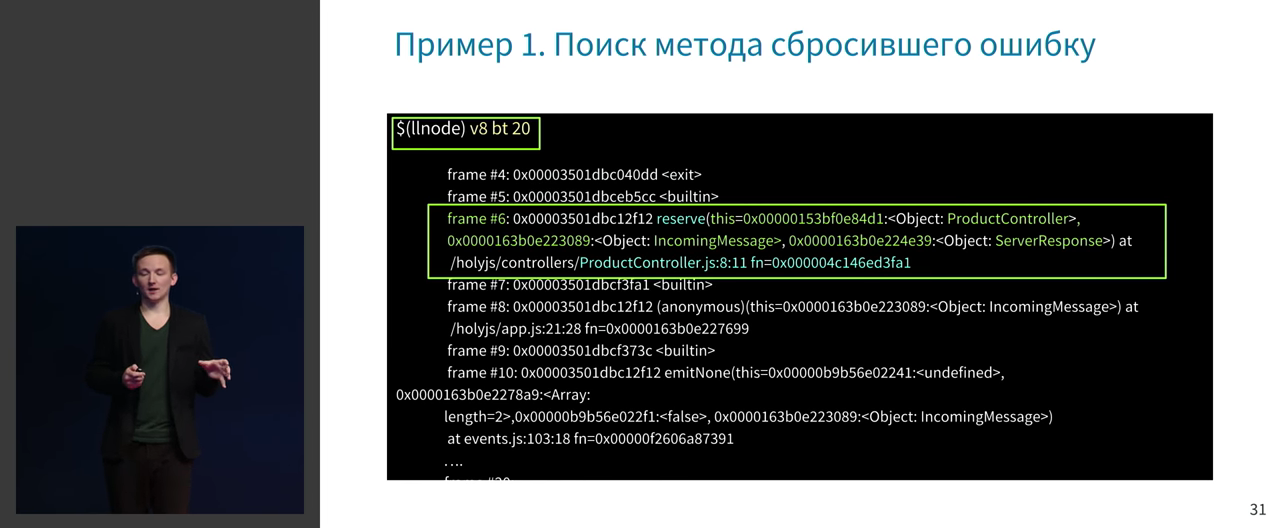
実稼働環境でアプリケーションをデバッグする方法 ニコライはこのトピックに深く没頭し、これらすべてを具体的な例で説明します。 例は複数のステップで構成されており、すべてのスライドにステップを表示し始めると、それらは単純にhabrotopikに収まりません。 したがって、私は真ん中から任意のスライドを取り出して切り取ります!

Nikolaiは、実稼働環境でのエクスプレスデバッグ、ステージング/実稼働環境でのデバッグアルゴリズムなどについての話題を取り上げます。


さらに、メモリ内のリークを見つけることについての大きなセクションがあります。 あらゆる種類のツール、CPUとメモリの関係、ScavengeとMarkSweepCompactのガベージコレクションの数、Scavenge GCトレースなどについて話します。

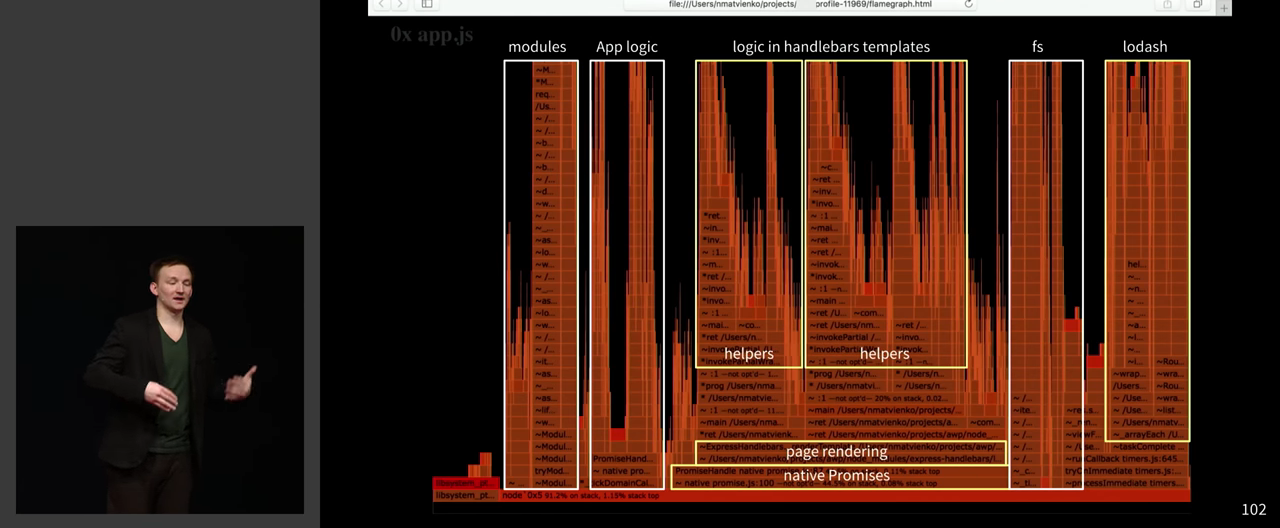
また、フレームグラムには美しいイラストがあります!

結論 このレポートでは、通常の検査を受けている人がほとんどいないトピックを調査しています。 Amazonでその本を購入することはありませんが、数か月間は独りでいられます。 一般に、これは文字通り毎秒が重要であるような非常に豊富なレポートであり、スクイーズを構築することは無意味です。 ビデオを見るのが面倒な場合は、少なくともプレゼンテーションを見ることができます。
スピーカー :Vitaliy Slobodin; 推定値 :4.35±0.07。 (プレゼンテーションは公開されていません)
これは、PhantomJSの元開発者からのレポートであり、それだけです:-)彼だけが3つのプラットフォーム用のバージョン2.0.0をリリースしました。
ヘッドレスブラウザは、開発者にとって長い間不可欠なツールでした。 彼らの助けを借りて、コードのテスト、レイアウトの品質と一貫性のチェックなどを行うことができます。 しかし問題は、開発者が自分のツールがどのように機能し、どのように機能するかについてほとんど知らないことです。 レポートはこれらの重要な詳細に突入します。
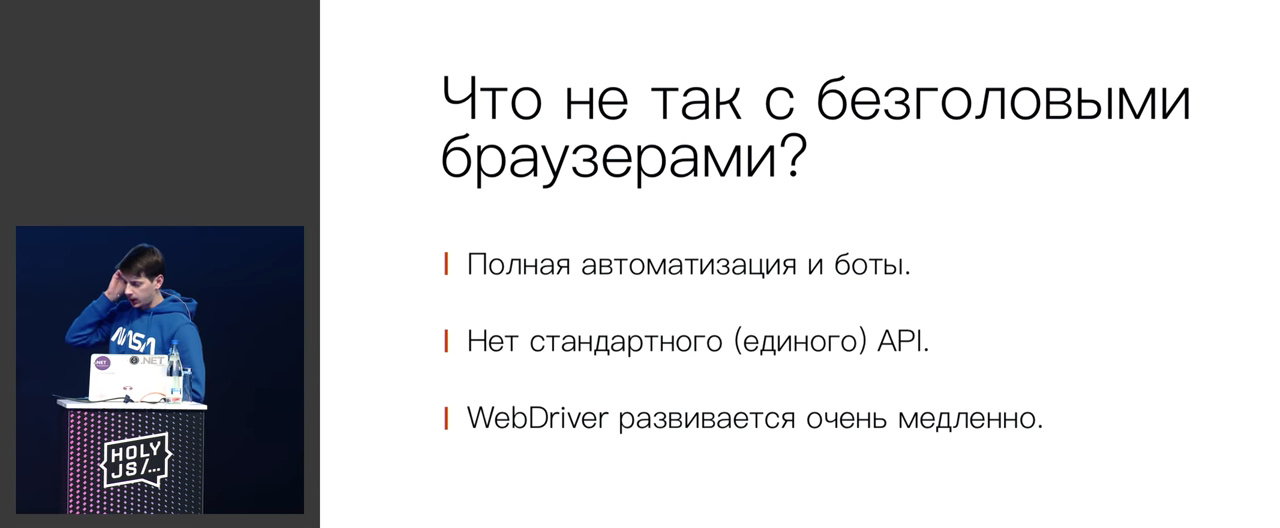
レポートの概要は次のとおりです。

VitalyがAngularのインタビューを実施し、数十行で数十個のミニアングルを書くように依頼したとき、誰もこれを処理できませんでした。 これが、開発者がツールの仕組みを理解していないとVitalyが信じる理由の1つであり、私たちの知識を広げることを提案します。
ヘッドレスブラウザーが通常のブラウザーとどのように異なるかを説明します。 たとえば、ヘッドレスブラウザは裸のGNU / Linuxサーバーで実行できます。 仕組みは次のとおりです。

さまざまなことにヘッドレスブラウザーを使用できます。
- テスト中
- 自動化
- 継続的インテグレーション
- ネットワーク監視
- セキュリティ監査
既存のヘッドレスプロジェクトについて説明します:PhantomJS(Webkit)、SlimerJS(Firefox Gecko)、TrifleJS(IE Trident)、Headless Chrome(Chromium)、Puppeteer(Chromium、Headless Chrome)、Headless Mozilla Firefox。 SafariとEdgeは悪いです。
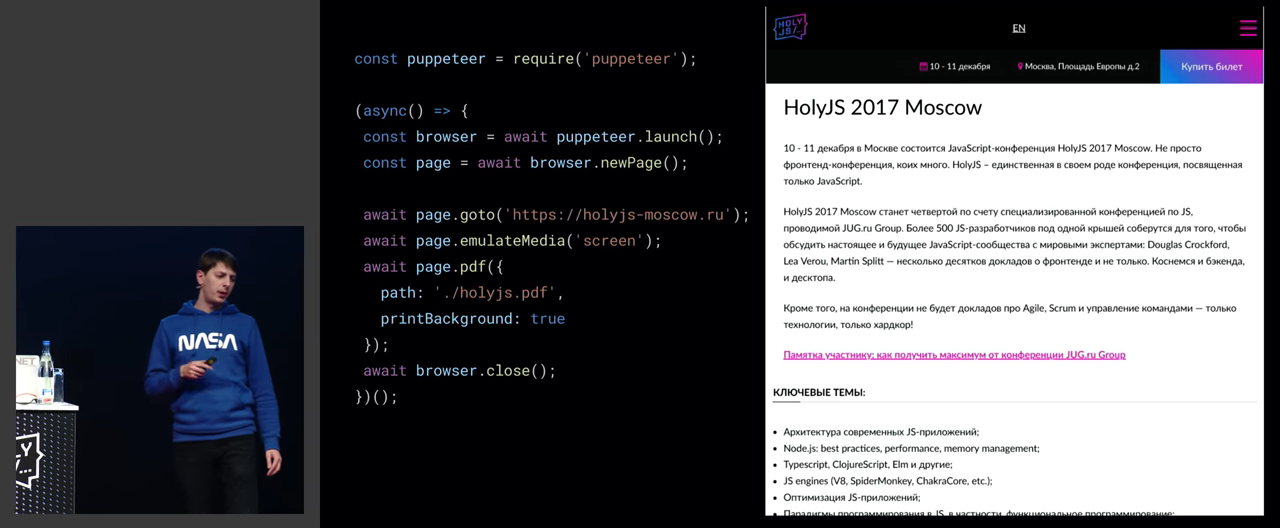
VitalyはPuppeteerを選択します。

そして、それがクールな理由です:

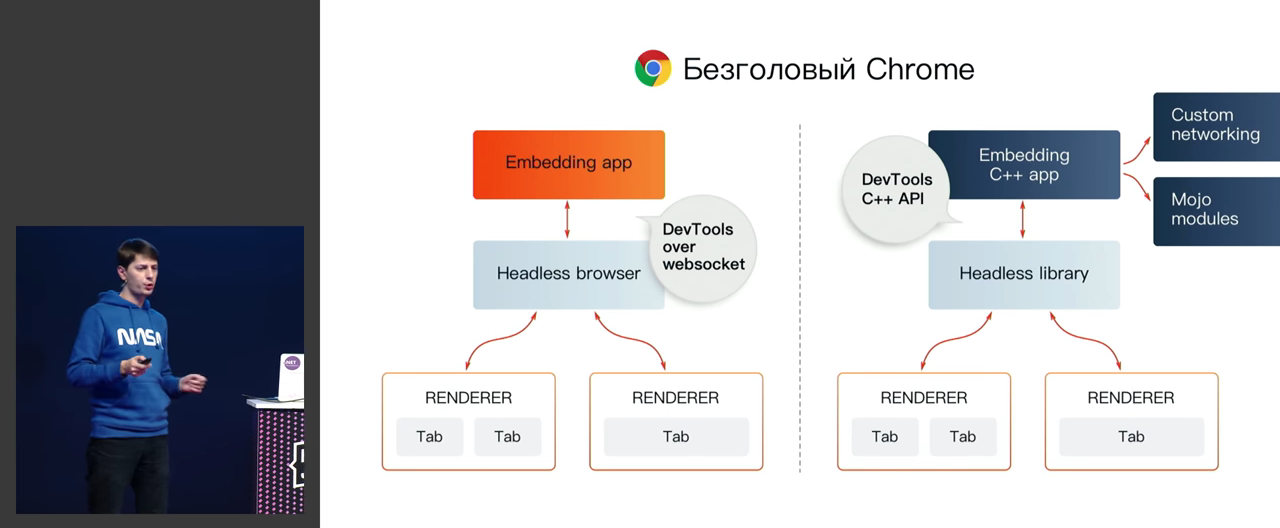
ヘッドレスChromiumを使用した2つの埋め込み方法があります。

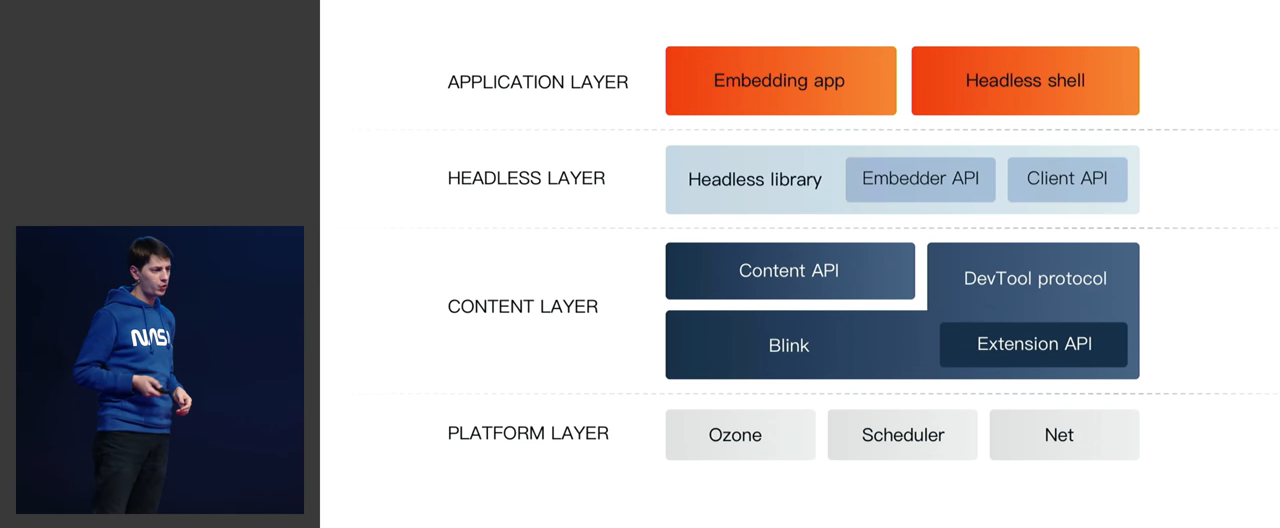
そして、それは内部でどのように機能するかです:

これらは単なるスライドではありません。これらすべてについて詳しく説明します。
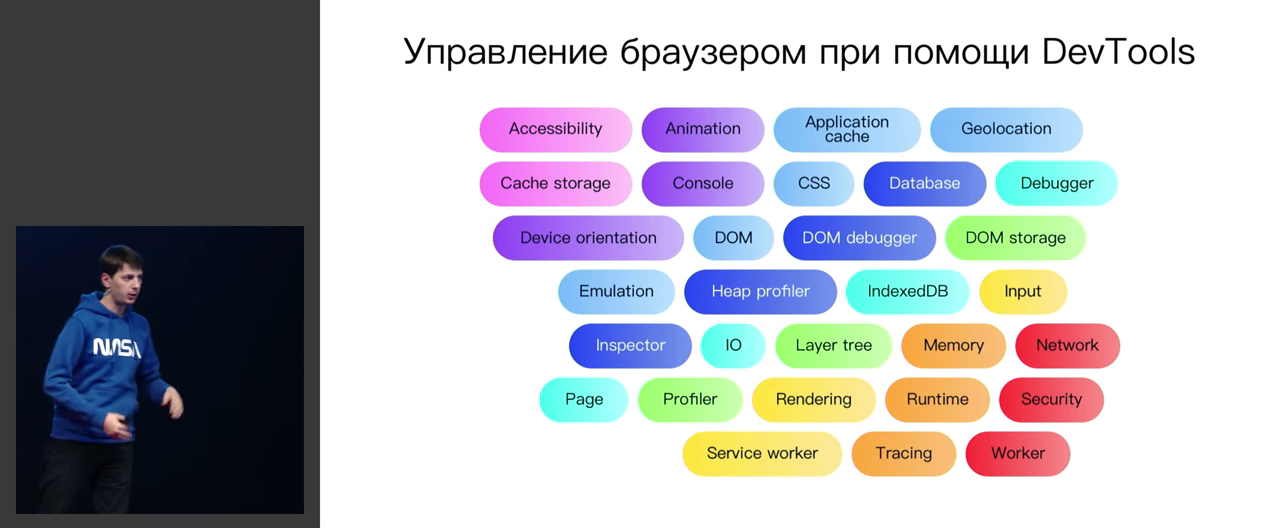
DevToolsから入手できるツールは次のとおりです。

この講演では、VitaliyがChrome DevToolsプロトコルに没頭しています。
セッションの分離、仮想タイマー、ネットワーク要求の処理など、最も重要なアイデアについて説明します。 WebGLでさえももたらしました!

これはすべて、生きた例によって実証されています。 たとえば、外部の方法でアニメーションを加速する仮想タイマーが表示されます。
すべてがすでに非常に良いように思えますが、問題がありました。

たとえば、テキストはどこでも異なります! したがって、スクリーンショットは、同じプラットフォームでのみ標準と比較できます。

ヘッドレスモードで実装できない最も一般的な機能はFlashです。 彼は実際のオペレーティングシステムでウィンドウを処理する必要があるという理由だけで、ウィンドウマネージャなしでウィンドウを取得する場所もあります。
そして多くの問題:

レポートは、世界はロボットではなくブラウザでキャプチャされるという、やる気を起こさせるスピーチで締めくくります:-)
結論 個人的には、これが会議の主要なレポートです。 はい、フリードマンがしたことは最高の評価を受けました。 しかし、ここでの私の人生では、構文解析タスクは頻繁に満たされ、今後も満たされます。Vitalyが言うことはすべて、日常生活に直接適用できます。 特に、レポートの最後にあるWebDriverについての彼の言葉、開発の遅れと陳腐化について、私は警戒され、興奮していました。 今私はそれに非常に縛られており、バックエンドでJavaからDevToolsプロトコルを直接操作する方法をまったく想像していないため、このトピックは早急に対処する必要があります。 はい、Chromiumを組み立てて少し変更し、さまざまなサブシステムまで手動で制御できますが、このモードでChromiumを使用するパターン自体は深い秘密であり、掘り下げて掘る価値があります。
スピーカー :Alexey Taktarov; 推定 :4.44±0.08。 (プレゼンテーションは公開されていません)
クリーンなインターフェイスを構築し、「やり直し」を数行で記述する方法を既に学びました。 しかし、アニメーションはどうですか? 多くの場合、これらはバイパスされ、常に(状態)↦DOMアプローチに適合するとは限りません。 React Motionのような優れたソリューションがありますが、複雑なアニメーションを作成したり、物理エンジンを使用してCanvasで作業する必要がある場合はどうでしょうか。
このレポートでは、AlexeyがReactアプリケーションでアニメーションを操作する方法について話し、いくつかのアプローチ(D3、React-Motion、「ダーティコンポーネント」)を比較し、これを多くのインタラクティブデモで示します。 また、Reduxベースのアプリケーションでのアニメーションの「開始」についても説明します。
このレポートは、Reactアプリケーションでアニメーションを定義するクリーンで宣言的な方法に到達することを目的とする研究の一部です。
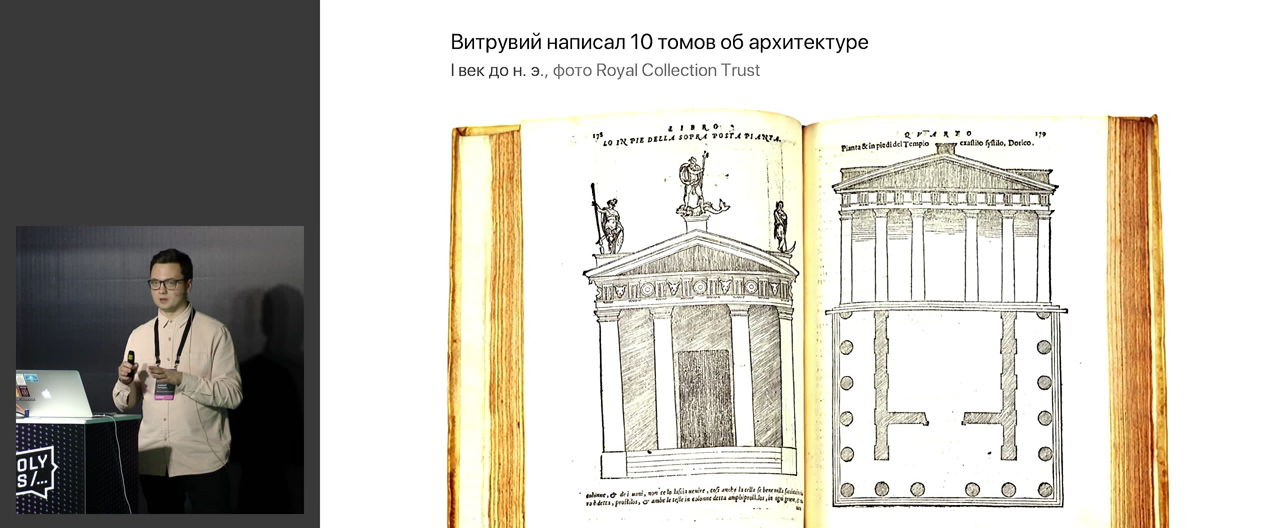
これは非常にカラフルで明確に述べられた物語であり、見るとリラックスして楽しむことができます。 たとえば、アーキテクチャ上の10ボリュームで始まります。


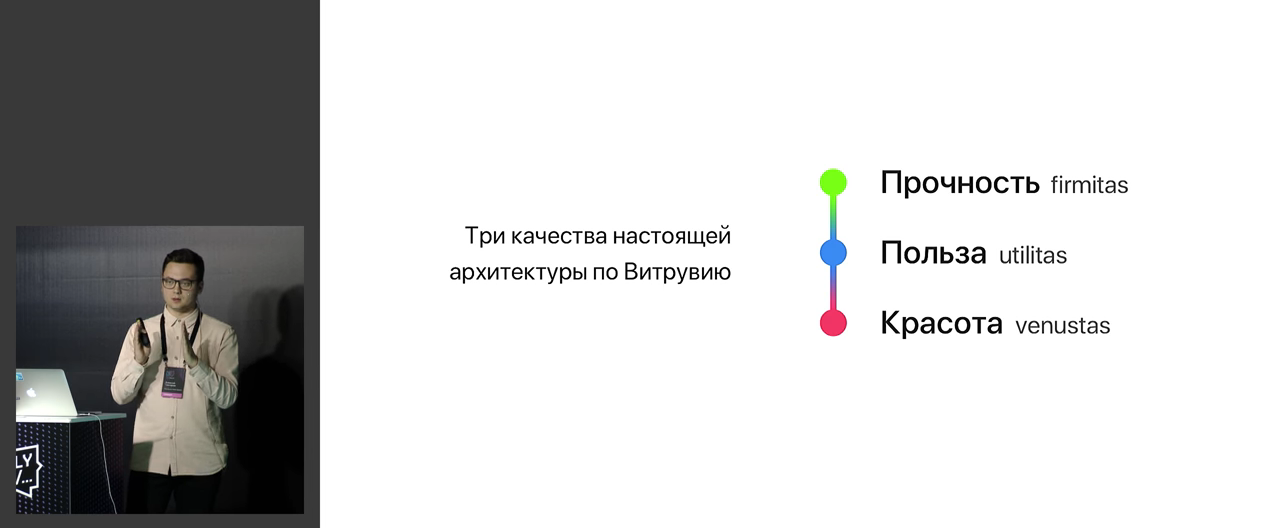
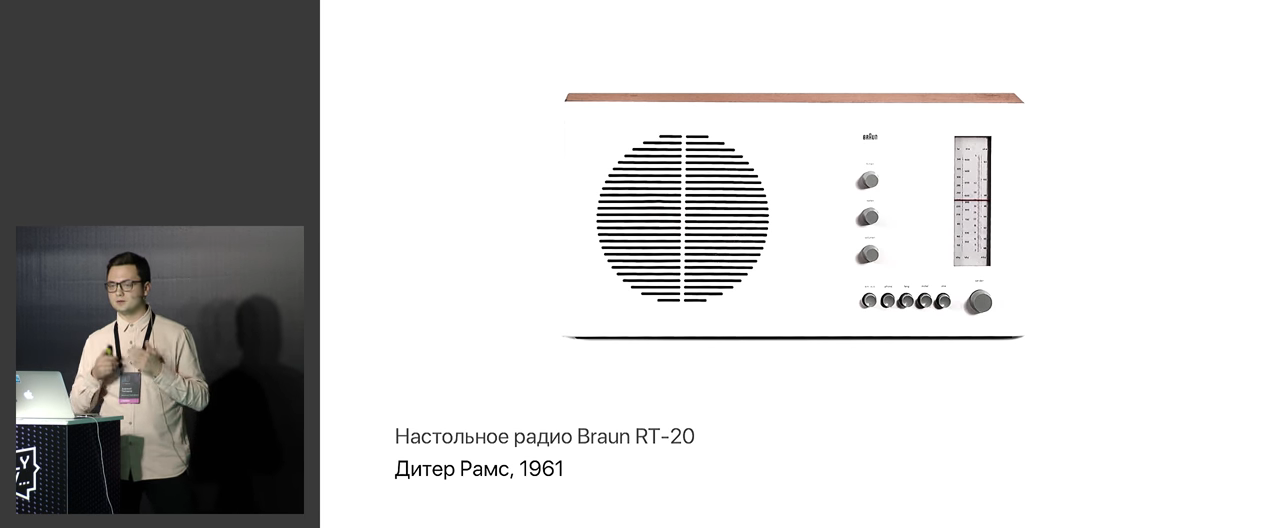
これらの原則は、使用するものの設計に見出すことができます。 ラムズには12のルールがありましたが、前の3つのルールからのものです。

そして、開発者として、私たちは審美的にも楽しいことをすべきです。 私たちの場合、これらは素晴らしいアニメーションです。
(レポートにはReactに基づくデモが含まれますが、どのアプリケーションでも使用できます。)
完璧なアニメーションはスムーズで、定期的に実行されます。 そして、そのようなことはブラウザでsetTimeoutを使用して行われると考えるのは単純です。なぜなら、適切な時間間隔での動作を保証せず、フレームの重複につながるからです。 requestAnimationFrameが行います。
議論されたすべてのものは、短い明確な例で説明され、声で発音されます:

しかし、このコードは別の誤解に基づいています:アニメーションが遅いことを考慮していないため、例を改善する必要があります。 数式にデルタを追加して、フレームスキップを追加する必要があります。

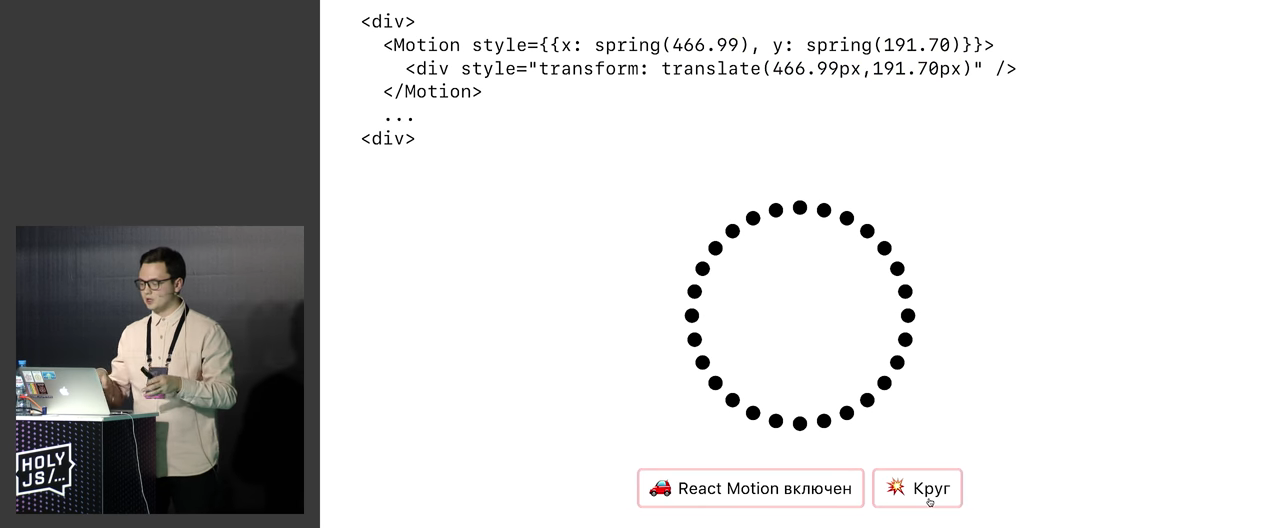
次に、鳥のように動くディーバを使用したクールなライブデモがあります(3つの法律があり、オンとオフを切り替えることができます)。 これはすべて、コードの特徴的な構造およびwill-change: transformによって遅くなることはありません。

ここから、アプリケーションは状態のチェーンであるという考えに到達します。 しかし、Reactの開発者としての私たちにとってこれは明らかではありません。このメカニズムは隠されているため、不変のUIがあります。
ここで何ができますか? 最初に、CSSトランジションは、Reactでそのまま使用できます- transform: translate記述transform: translateだけで、コード内で直接transform: translateします。 しかし、そのようなアニメーションは少し不自然になります。 React Motionをこれに追加すると、すべてがより快適になります! 内部では、彼はプロップとしての機能パターンを使用し、ゲームの物理エンジンのように手動でアニメーションを作成します。


Alexeyは、React Motionをあらゆる場所で使用することをお勧めします。一部のケースでは適切ではないためです。
- 春のアニメーションは時間に制限がありません
- 連続アニメーションでは難しい
- 高性能ですか?
しかし、あなたは汚いアニメーションを行うことができます。 たとえば、 componentDidMount()を使用しcomponentDidMount() 。

しかし、通常、あらゆる種類のダイアログボックスが何らかのフラグを使用して描画されるという事実には問題があり、それらは閉じをアニメーション化できません。 フラグはありません-家の中に要素はありません-アニメーション化するものはありません。 したがって、これを行うのに役立つラッパーを作成する必要があります。 このために、ゴーストチルドレンと呼ばれるトリックが使用されます。 しかし、コードはあまり快適ではなく、ステートマシンのように見えます。 幸いなことに、すべてがすでに書かれています。 例えば、クールなヘルパーreact-transition-group@2.0ます。

このようなダーティアニメーションを使用すると、非常に複雑なコンポーネントを構築できます。
これは必ずしも必要ではないので、責任を傍受するトリックに頼ることができます。 このトリックを使用できます。 たとえば、物理学で。

簡単に聞こえますが、実際にはアニメーション化するのが常に便利であるとは限りません。 Pコントローラーを使用するなど、さまざまなトリックに頼ることができます。
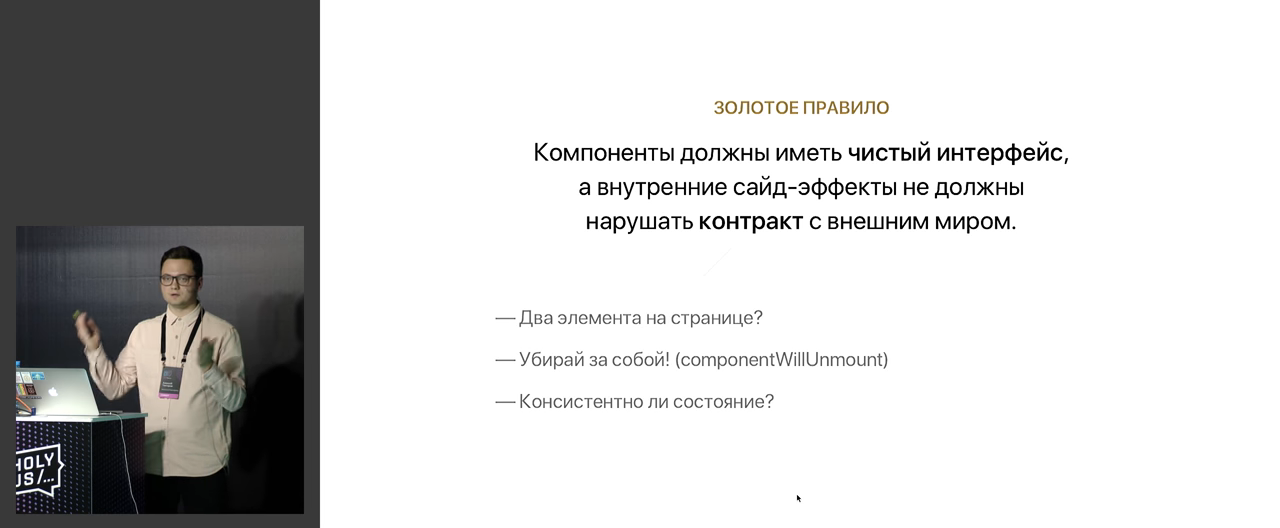
黄金律を守ることが重要です。

ただし、このルールは別の方法で機能します。アニメーションをトリガーするために使用できるのは状態とその変更のみです。 また、コンポーネントへの直接アクセス(refなど)またはPubSubを使用することもできますが、これはタイムトラベルでは機能しません。
このパターンは、グローバル状態が通信する唯一の方法であるReduxアプリケーションで便利に使用されます。 このために、Alexeyはredux- actuatorをオーバーセンサーしました 。 仕組みのライブデモがあります。
非常に複雑なことに関しては、たとえば、手動でフリップすることができます。 しかし、美しく宣言することはできません。
一般的に、写真は次のとおりです。

また、一連の関連レポートを検討する価値があります。
結論 一般に、これは非常にクールなレポートであり、React / Reduxアプリケーションで優れたアニメーションを作成する方法に関する最初のアイデアを提供します。 このめちゃくちゃ難しいタスクにどのように取り組むべきかまだわからない人にとっては非常に便利でしょう。
スピーカー :エゴール・マルケビッチ。 推定値 :4.46±0.09。 プレゼンテーションへのリンク 。
このレポートは、データの検索におけるインターネットの深さの信じられないほどのツアーです。 Egorは、サイトからデータを盗む最も簡単な方法と、一見しただけで最も複雑で非常に明白な方法について話しています。
話は、主流のデータについての話から始まります。飛行機のチケット、車、ビデオ、テレビ番組です。 たとえば、ミンスクでは、平均で1日に30〜60個の自動車販売の広告が投稿されます。特別なサイトを手動で使用することも、それらを検索する独自の小さなパーサーを作成することもできます。 または、たとえば、Instagram-APIはそこで閉じられていましたが、独自のAPIを作成できます。
特定の基本的なプリミティブパーサーのコードが考慮されます。

しかし、この方法は機能しません...または機能しますが、それは悪いです。
PhantomJSは死にかけ、ほとんど死んでいるので、Headless Chromeを使用する必要があります。 それにはいくつかのライブラリがあり、Puppeteerには最も多くの星が付いています。

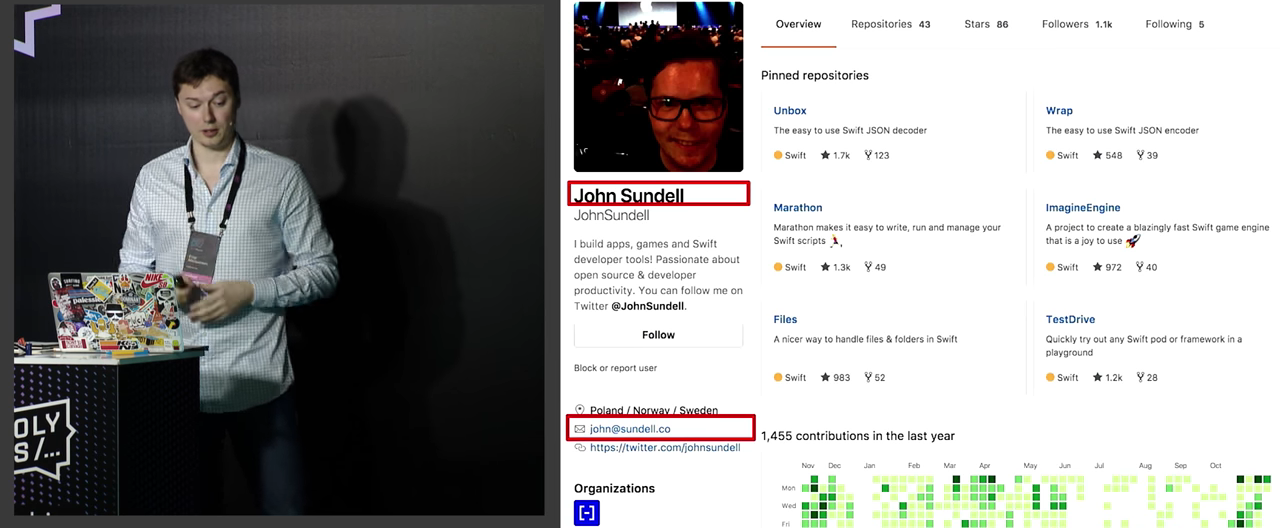
これに基づいて、たとえば、GitHubメールでビットコイン愛好家を検索するなど、いくつかのことができます。

Cookieを使用してログインでき(特定のコードが考慮されます)、ファイルをダウンロードできます。
または、adblockを記述してスクリプトの読み込みを高速化できます。

PuppeteerとRequest.jsを比較し、すべてコード形式でテストを行います。 ブラウザやその他の巧妙なハックのプールを作成することによる操り人形の加速が考慮されます。 たとえば、オーディオとビデオを無料でダウンロードする方法の良い例があります。
別のセクションでは、サイトマップの使用について説明します。 Open-Graph-Scraper、SiteMapper、Web-Auto-Extractorについて説明し、ライブデモを示します。 5分間でYandex-videoのアナログを作成する方法を説明します:-)
完全なパーサーワークフローは次のようになります。

最も重要なものの1つはプロキシです。これにより、サイトに投稿することを恐れずに、連続してリクエストをヒットできます。 たとえば、スーパーエージェントプロキシ、自動プロキシであり、Node.jsを介してTorブラウザを開くことができます。
別の質問は、キューの構成方法です。 Bull( npm install bull )があり、大根で動作します。 キューにプロセスを作成し、そこにプッシュできます。 スケジュールを操作する必要がある場合(「午前4回に1回」)、node-scheduleを使用できます。
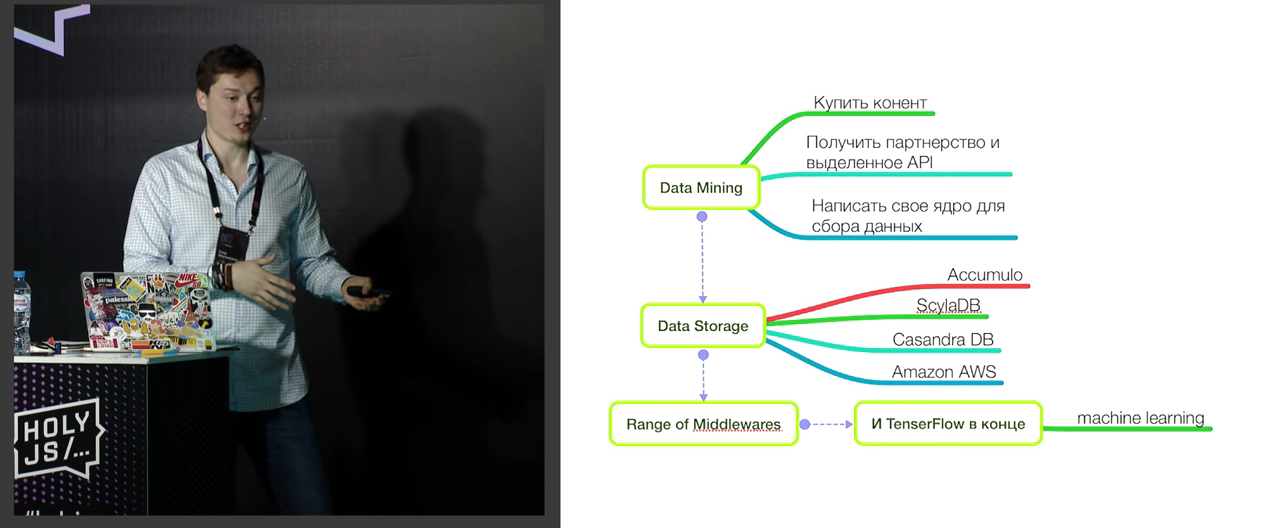
大きなクジラの働きは異なり、コンテンツを購入します。スキームは次のとおりです。

一般的に、インターネットは次のようになります。

最後に、ハニーポットなどの情報へのアクセス方法からコンテンツを保護する問題、およびそのような保護をハッキングする問題を検討します。
このレポートには、非常に多くの実例とコードがあります。実際、このすべてを見るのは理にかなっています。 レポートのすべての例はオープンソースであり、リンクはビデオの終わりに近づいています。
結論 個人的には、大量のコンテンツを処理して解析する人にとって、このレポートは非常に有用であることがわかりました。 また、解析にJavaバックエンドを使用しているという事実にもかかわらず、このレポートの基本的な考え方は依然として適用可能であり、思考のための良い食べ物を提供します。
スピーカー :Denis Radin; 推定 :4.56±0.09。 (プレゼンテーションは公開されていません)
これがJavaScriptについてのレポートであると誰かが考えた場合、いいえ-これはピクセルシェーダーに関するレポートです! :-)これはレポートではなく、視聴者がラップトップを取り出して最初のピクセルシェーダーを書くことで参加できるワークショップです(YouTubeの視聴者でもできます!)。
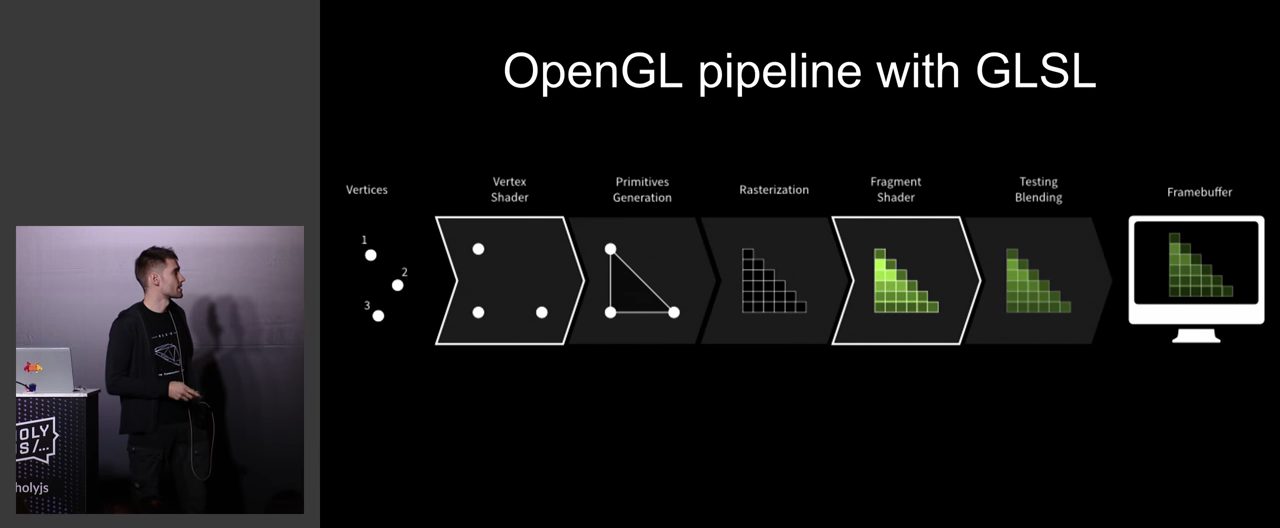
かつて、シェーダーはゲームグラフィックスの世界を変え、コンピューターゲームのすべての視覚効果の背後にあるテクノロジーになりました。 これでウェブを振る準備が整いました。 シェーダーは、数学関数を使用してOpenGL(またはWebGL)のコンテキストで頂点(頂点シェーダー)またはピクセル(ピクセルシェーダー)の状態を記述することができるCのような言語GLSL(OpenGLシェーディング言語)の小さなプログラムです。 GLSLは、HTML / CSSの前例のないパフォーマンスでGPUでコンパイルおよび実行されます。 原則として、シェーダーはゲームとコンピューターグラフィックスの開発に使用され、UIコンポーネントでのシェーダーの使用は不適切にバイパスされます。 このレポートでは、Webアプリケーション開発でGLSLを使用した経験を確認します。
JSコミュニティの有名な人物であるDenis Radinは、アムステルダムでいくつかの会議を開催しています。

また、React、Redux、およびWebGLを使用して作成する3次元ゲームのEvolution Gamingでも働いています。
Webは複数の言語を使用しますが、GLSLは特別です。 Webだけでなく、コンピューターグラフィックスとC ++の世界で生まれ、そこからWebに登場しました。 GLSLを学べば、Webだけでなくどこでも(例えばUnityで)使用できます。これは普遍的なことです。 暗号通貨をマイニングすることもできます!
パイプラインの進化:頂点シェーダーとピクセルシェーダーが長年にわたって追加されています。

WebGL仕様を満たし、Canvasで実行され、高度に最適化され、GPUで実行され、並行して実行できます。 これは強く型付けされた言語であり、数学用に研ぎ澄まされています(あらゆる種類の数学関数が組み込まれています)。
レポート内の例には、ブラウザーでのデモが伴います。これは、次の方法で実行できるためです。

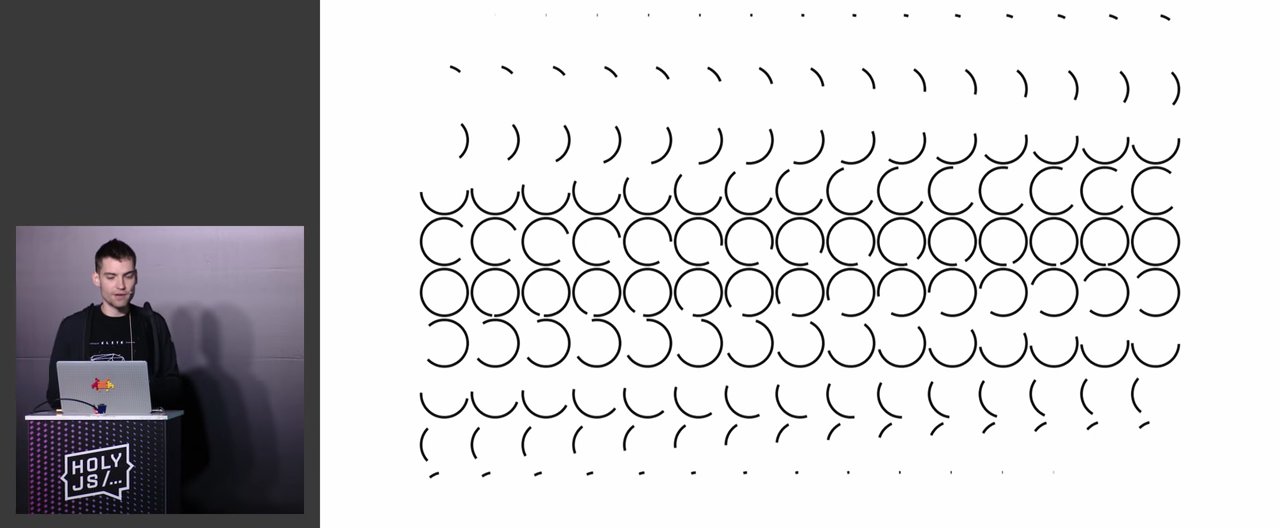
バックグラウンド位置のスピナーが、プロセッサーをロードしないより適切なテクノロジーに書き換えられた方法の例を分析します。

最初の試みは、CSS GPUの変換と不透明度です。 ただし、スピナーごとにコピーペーストを作成する必要があり、圧縮解除を考慮すると、ビデオメモリの重量は30メガバイトになります。
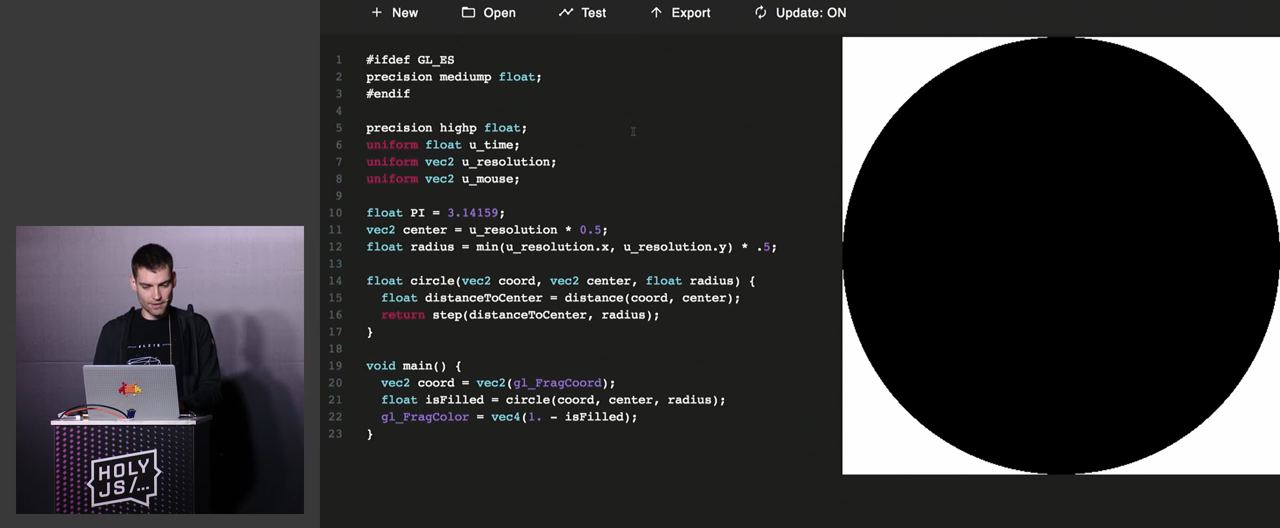
その後、レポートのワークショップの部分が始まり、ラップトップを入手してピクセルシェーダーの作成を開始することが提案されています。 これを行うには、 参照によってリポジトリを開き、ブラウザ拡張機能のRefined Githubをインストールします。
次に、デバッグのために開く必要があります http://editor.thebookofshaders.com ちなみに、一部のインターネットプロバイダーでは理解できない方法で、彼は禁止リストに載っていました。 このサイトで禁止されているものは何もありませんでしたが、これは間違いである可能性があります。ロシアでは、サイトのブロックに関する問題が一般ユーザーによってどのように解決されるかご存じです:-)ローカルで実行します(ただし、追加の操作が必要になります)。
ワークショップの意味は、GitHubの以下のコミットで明らかにされています。

すべてのコード例について詳しく説明します。

そして最後に、準備が整ったスピナーを手に入れます。
さらに読むことをお勧めします http://thebookofshaders.com (シェーダーの作成に関する無料の優れた本)、そして質問が始まります-非常に賢明で、20分間です。
結論 私は最初のシェーダーも書きましたが、このレポートをトピックのスムージーの紹介として強くお勧めします。 普通の人には、シェーダーは非常に複雑なもののようで、重いハードウェアの知識が必要です。 おそらくこれはそうですが、このレポートを使用すると、より穏やかな方法で問題に突入することができます。 シンプルなシェーダーを使用する機会が与えられたときに、「ママ、出産してくれ」と叫ぶ必要はもうありません。
スピーカー :アレクサンダー・コロタエフ。 推定 :4.59±0.07。 プレゼンテーションへのリンク 、 および別 のプレゼンテーション -より美しいオプション
これは、「夢のゲーム」の開発によるプログラマーの開発の物語です。 このレポートは、クラフトのファンの世界への窓を開き、ブラウザでの大規模ゲームの開発への正しい道を示しています。 アレクサンダーは、生産性に関する戦争の個人的な経験、正しい道を見つけること、差し迫った問題を解決すること、JSの世界における驚くべき発見について語っています。
このレポートでは、JSゲーム開発者の便利なケース、つまり効率的なデータストレージ、CanvasでのUIの描画、バイナリファイルの解析を開始する方法について説明しています。
2週間ごとにヒーローのクローンが1つGitHubに表示されますが、これらの開発者はいずれもタスクを最後まで完了しようとせず、志を同じくする人々と団結しようとさえしません。
アレクサンダーは、次のタスクを設定しました。
- 何かをして、頭の上に飛びます。
- 何か面白いことをするため。
- ヒーローのプレイを停止します:-)
- 美しくします。
ゲームの正確な構成を示します:
- データモデル(文字、マップ、状態ストレージ)
- ゲームループ
- 入力処理(さまざまなマニピュレーター)
- レンダラー
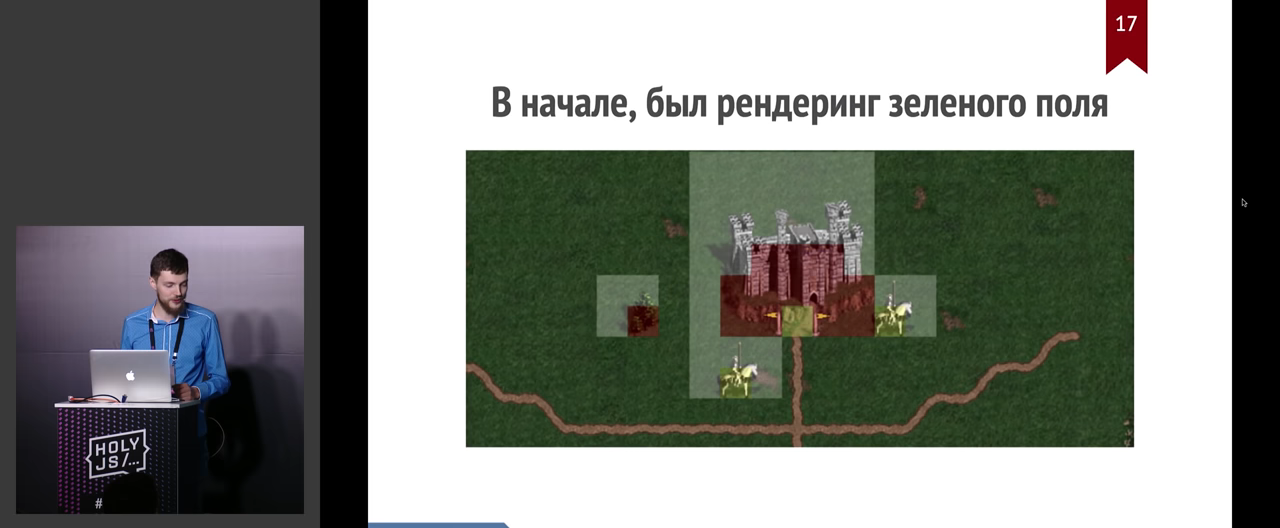
コード内ですべてがどのように見えるかを示しており、開発の開始に関するストーリーがあります。
最初は、緑のフィールドをレンダリングするだけでしたが、その後、データ、アルゴリズムなどが変わりました。

さらに、このストーリーは次の質問の下にあります(そしてそれらを解決する過程で収集されたレーキ)。
- 解析カード
- 地図のレンダリング
- 描画オブジェクト
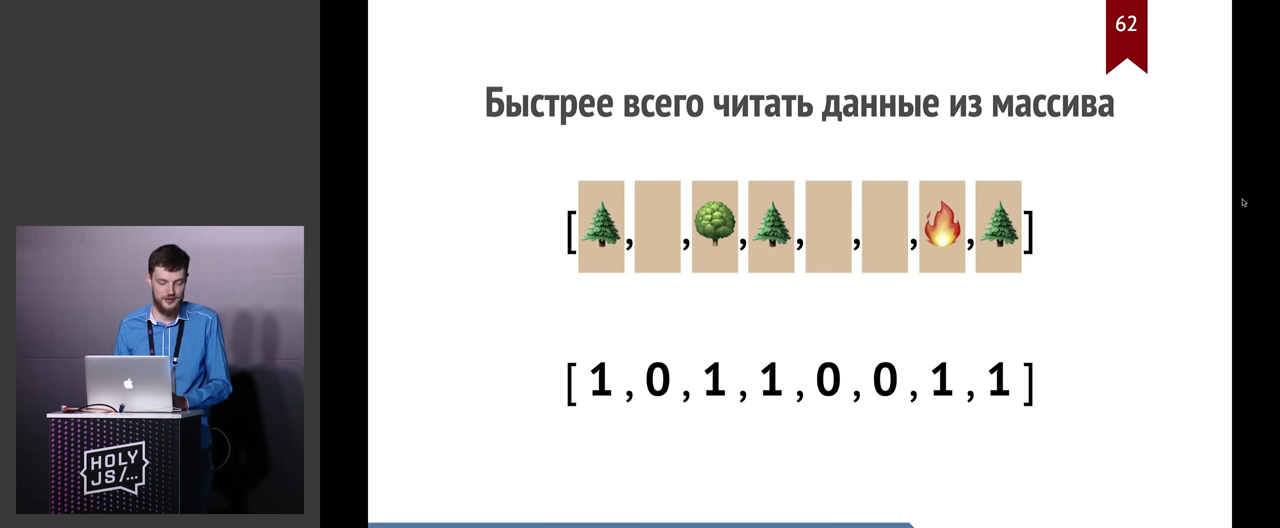
- データ保存
- CanvasのUI
- 仕事の仕組み
一般に、これはゲーム開発に関する包括的なレポートであり、魅力的なだけでなく、実際に役立つ可能性のある技術的な詳細も記載されています。
問題の規模を大まかに説明すると、マップはバイナリであるため、homm3toolsを使用するか、独自のコンバーターを作成できます。

実際のアプリケーションが始まり、オブジェクトの数が増え始め、すべてが遅くなり始めました。 スムーズなマップの動き(Yandexカードでスパイ)などの特定の問題を含む、最適化の問題を解決する必要がありました。 この質問から、どの種類のデータの速度が低下しているかに徐々に移行しています。タイルで構成されるカードは実際に速度が低下します。 この問題を解決するために、すべての手段が使用されました。

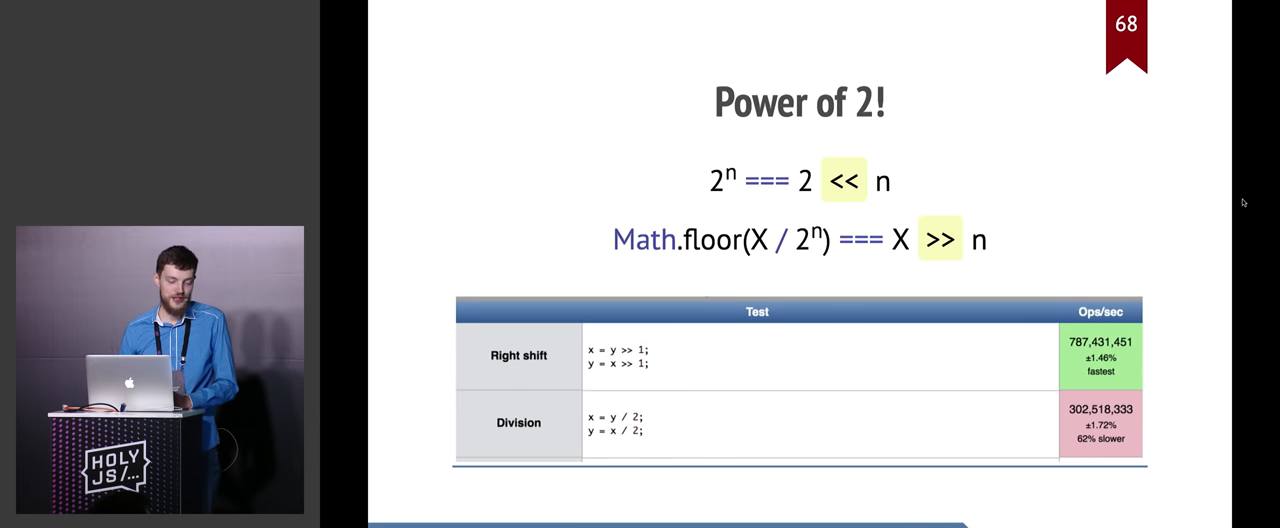
ブレーキ部門をスピードアップするために、手でビット単位のシフトのようなことまで行かなければなりませんでした。

次に、Canvasで作業する人々のための純粋に実用的な情報のブロック全体が来ます。 たとえば、著者は、反応キャンバスのアイデアを再発明させた進化について話しています。
以下は、パスサーチアルゴリズムや、モーションをアニメーション化する際のレンダリングツリー内のオブジェクトの更新など、作業の仕組みに関する詳細な説明です。

そして最後に、人生の宇宙の一般的な質問に対する一般的な答え:


結果を見たい人のために-レポート内に完成したゲームへのリンクがあります。 ここにリンクを書いていないので、動画全体を見るモチベーションがあります。
結論 これは最もクールなゲームレポートの1つです。 多くの場合、One Big Game Companyで働いている人々が、レンダラーの小さな部分に触れるか、そこでテストして、正直に警告するだけです。正直に警告します。 ここには、お金のためだけでなく、楽しみのためにこれを行うだけでなく、アーキテクチャ、実装の詳細、プロジェクトの歴史、興味深い技術的ソリューションなどすべてを知っている人がいます。 はい、これは小さなデモプロジェクトですが、ある意味では、ブラウザの世界で発生するすべてのミラーです。 とても面白かったです。
スピーカー :アレクセイ・ボガチュク。 推定 :4.60±0.05。 プレゼンテーションへのリンク 。
私たちは、著者の許可を得て、このレポートを記事にし、別のハブポストとして公開しました 。 ディスカッションに参加してください!
スピーカー :Vitaliy Fridman; 推定値 :4.68±0.05。 プレゼンテーションへのリンク 。
この会議では、Vitaliy Fridmanが2つのレポートを作成しました。通常と基調講演です。 両方ともトップにヒットしただけでなく、トップにいました。 では、基調講演について説明しましょう。
興味深い詳細:Vitaliyは複数の言語を話すことができます。 したがって、彼はこのレポートをロシア語で読み、次のレポートを英語で読みます。 異なる言語は異なる語彙と言語の表現技法を使用するため、これは両方を訪れた人(またはHolyJSプレイリスト全体を見る人)にとっては異常に見えます。
思い出してください、基調講演は会議の雰囲気と精神を設定するレポートです。 まあ、私はそう尋ねた質問!
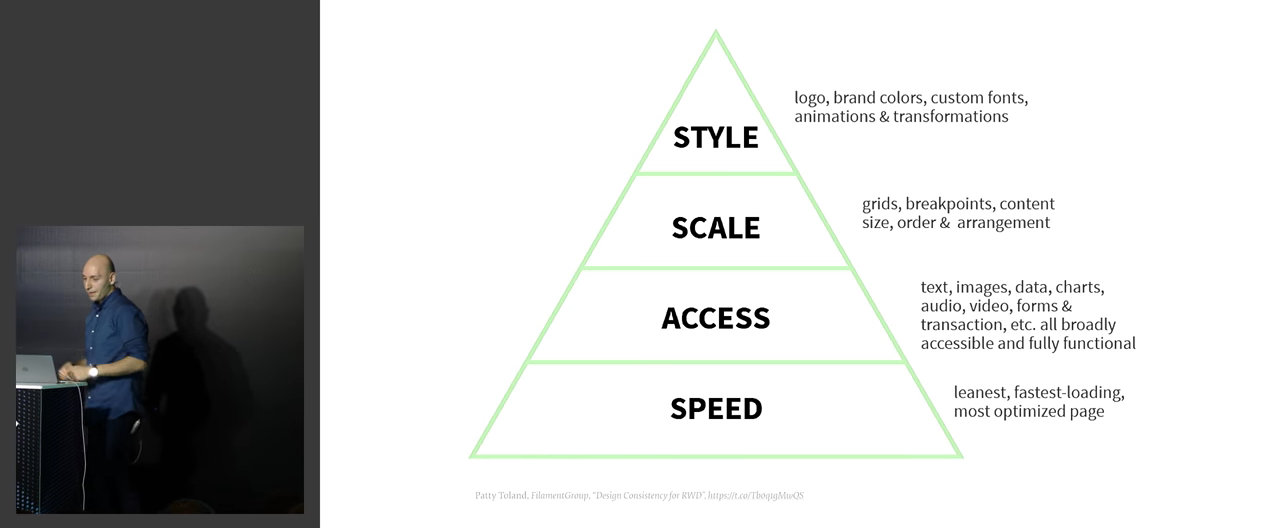
要点は、HTTP / 2、Service Worker、Responsive Images、Flexbox、SVG、Font Loading APIといったたくさんのニシュテクを手にしていることですが、レスポンシブデザインにはまだ問題があります。 私はそれらをすべて同時に使用したいようですが、これには時間がありません。 Vitaliyは著名なスペシャリストであり、うまくやる方法を比較的迅速に知っており、このレポートで彼の魔法を共有しています。
スライドに注意してください 。 それらは非常に高品質で作られているため、優れたカラープリンタを使用して優れた用紙に簡単に印刷でき、クールな小さな本を手に入れることができます。 Vitalyがよく話題にしているサイト、つまりSmashing Magazineは、さらにクールに見えます。 フロントエンドに特化していない場合でも、Smashing MagazineのWebサイトを開いて、UIがどれほど美しく、愛情を込めてかっこよく見え、使用するのが楽しいかを確認できます。
すべてのスライドは、Stranger Thingsのスタイルで設計されており、1〜5のレベルに分けられています。最初のレベルが最も簡単で、それから難しいものに進みます。

興味深いことに、ハードコアは通常プログラミングから期待されますが、フロントエンドのビジュアルデザインからは期待されません。 この話は逆のことを証明しています。すべての人がそのようなジャングルに登り、そこから抜け出すことができるわけではありません。
レベルの構造は次のとおりです。
- 圧縮
- 画像
- Webフォント
- HTTP / 2
- リソースのヒント
それらの間には秘密のボーナスレベルがあります! 私は彼について何も語りません;自分を探してください:-)
残りのレベルについていくつかの言葉を言う必要があります。
レポートは、テキスト圧縮技術から始まります。 Gzip、LZ77、すべて。 どんなプリセットがありますか? ZopfliとBrotliはどうですか? はい、8倍遅くなる可能性がありますが、結果はそれだけの価値があります。

ほとんどのユーザーは1メガバイトのページで6枚の写真を簡単にダウンロードできるため、この質問は画像の最適化の極端なレベル(たとえば、たくさんの写真がある美しいランディングページ)にスムーズに進みます。

一連の興味深いトリックを使用して、メインページから40枚の画像を450キロバイトなどに詰め込むことができます。 画像のコントラストを削除してから、CSSフィルターでコントラストを戻すことは可能ですか? そのようなハッキングについて考えたことはありますか? 多くの多様なテクニックが議論されており、その共通点は1つだけです-それらは画像のサイズを縮小します。
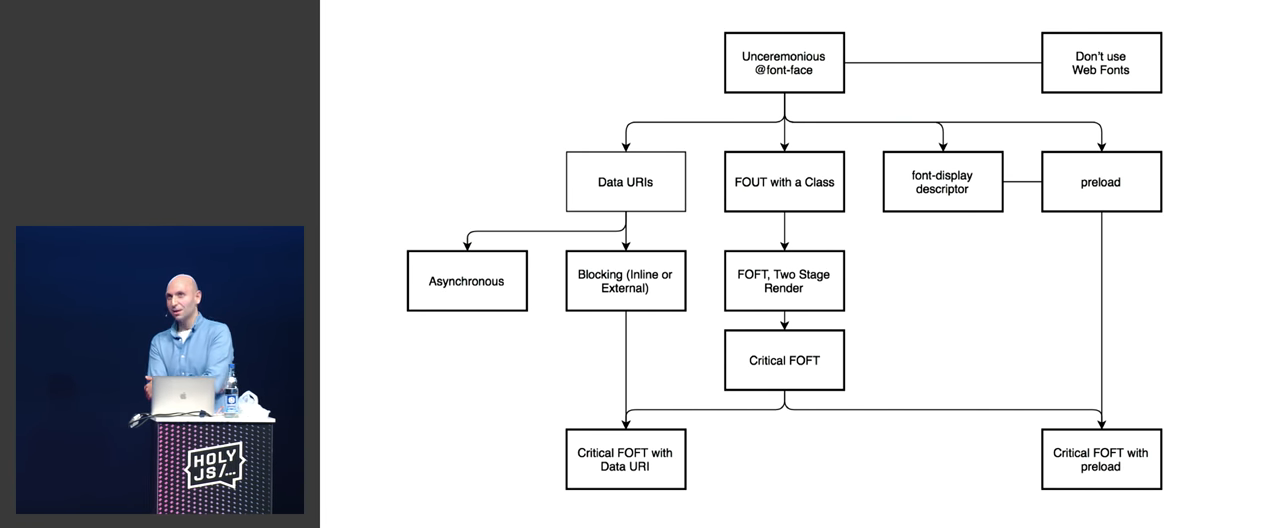
次の部分は、フォントとそれらに関する問題です。

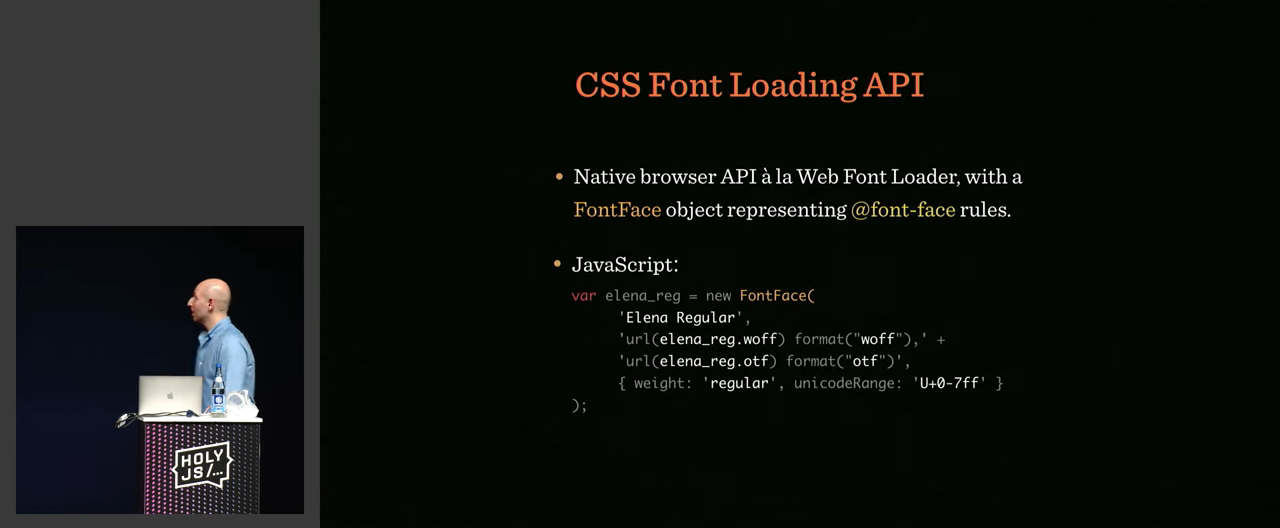
フォントを操作する唯一の方法はサブセット化ではありません。 たとえば、CSS FontLoading APIなど。 これは、レポートの大胆で重要な部分です。 それはあなたがあなたのサービスに置くことができる完全に非常識な詳細です。 Vitalyはこれらすべてのフォント機能で複数の犬を食べたようです。


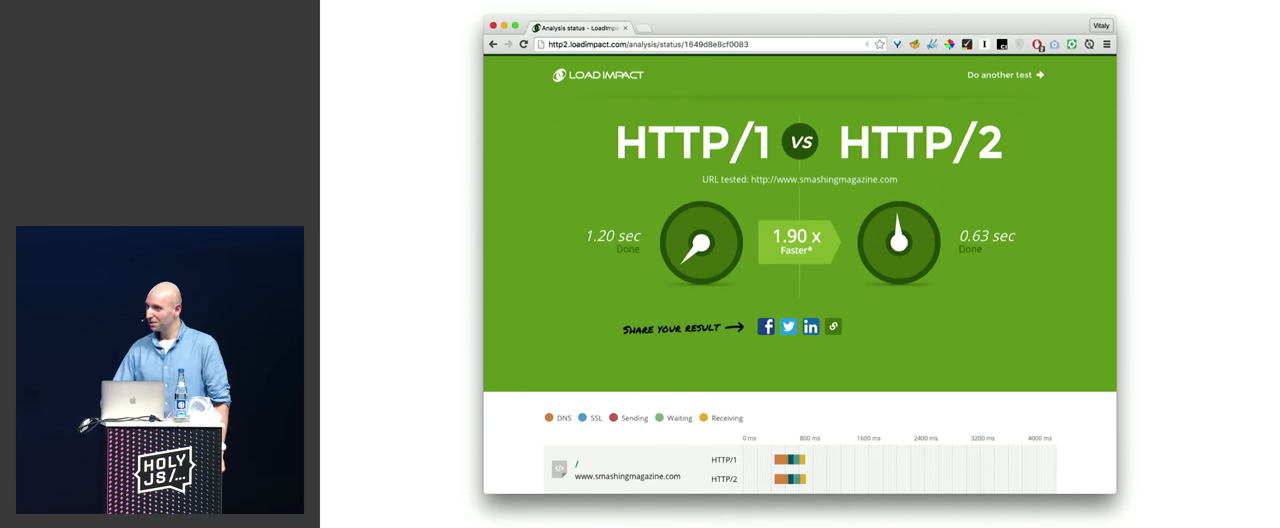
HTTP / 2セクションは、切り替えたときに、速くなることはなく、むしろ遅くなることができるという明白でない観察から始まります。 これは最初にSmashing Magazineで発生しましたが、彼らはこのすべての問題点を調査し始めましたか?

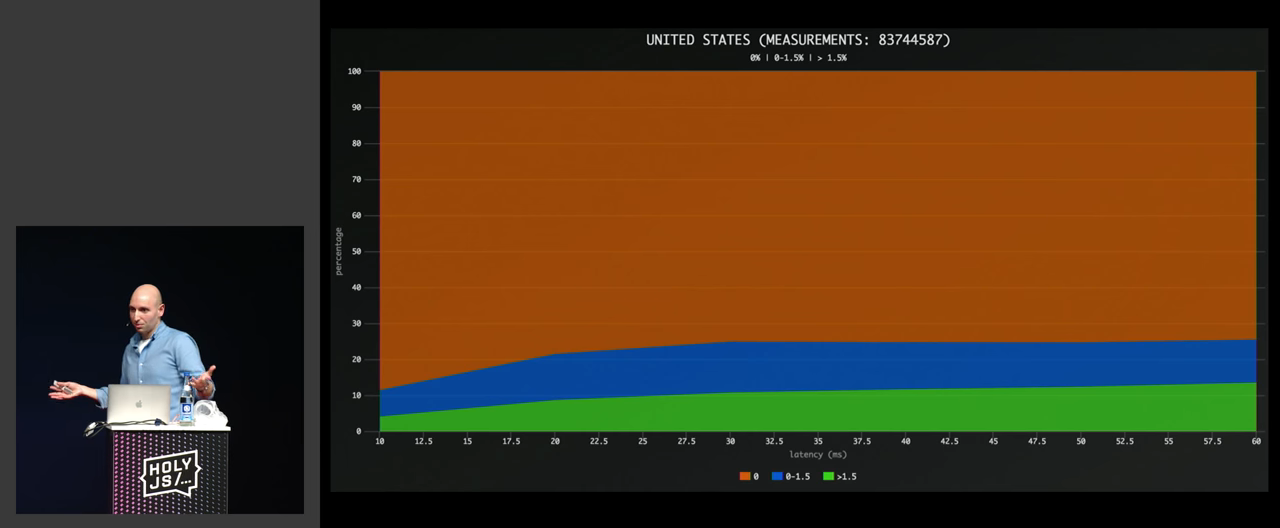
たとえば、ケースはパケット損失で愚かかもしれません:

または、たとえば、HTTP / 1とHTTP / 2の展開戦略は異なる必要があります。

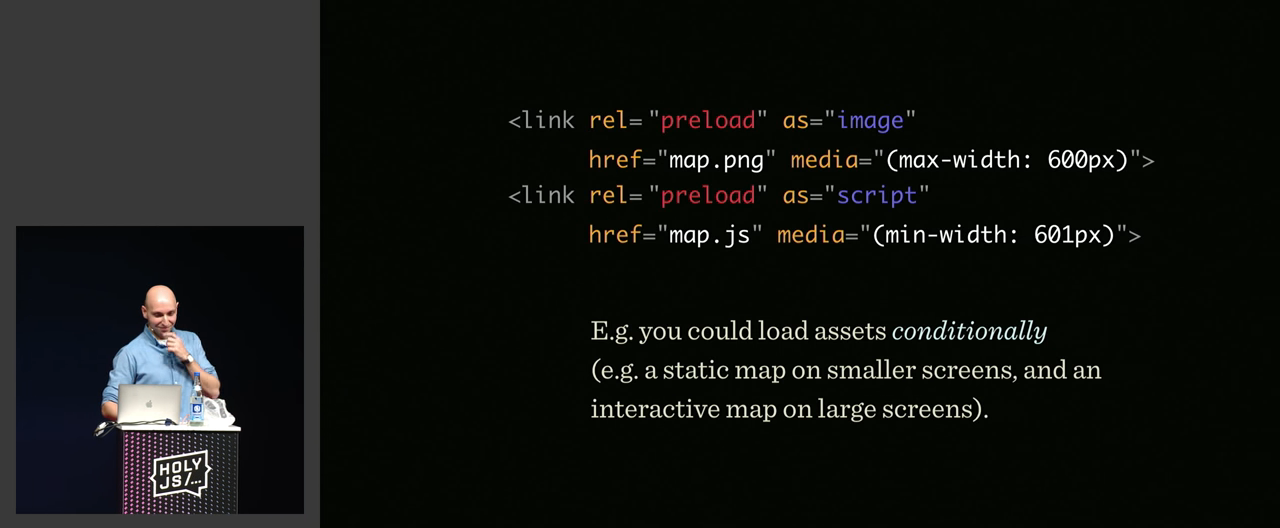
一般に、多くのニュアンスがあります。その後、最も地味なハードコアであるリソースヒントに進みます。 これにより、以前はどのような方法でも実行できなかったことができるようになるだけでなく、Webインターフェイスでまったく特別な新しいレベルのハッキングが可能になります。

結論 これは、私が今まで見た中で最高の最前線のレポートの1つです。「Vitalyに本を作ってほしい」と書きましたが、彼はすぐにテクノロジーが急速に変化し、この形式にするのに時間がかかることに気付きました。したがって、このレポートで説明されている問題は、独自に反映および実験する必要があります。
スピーカー:Vitaliy Fridman; 推定値:4.68±0.08。 プレゼンテーションへのリンク 。
そして最後に、HolyJS 2017モスクワで最も人気のあるレポートは、Vitaly Fridmanによっても作成されました。
これは、そのような通常の古いサイトからの方法に関するストーリーです:

その結果、新しく、美しく、異常に高速な赤いサイトができました。

, JS . . , , . , , , — , , .
:
- Design
- Front-End
- Back-End
- Todos
: - ? ?
, , . .

- . , , ..

. , , 98% , — .

, - . , MailChimp - . « — . , !».

— Tijuana Flats:

( ).
.
, - . — .
— . «, — ». , — .

Smashing Magazine 66% . , eCommerce. .
, !

, , .
, , , , - . SM , .

68 . : .
: air/shots, , . ( ).
, , .
-, . - :

:

, , , , :

. React PREACT — , React .
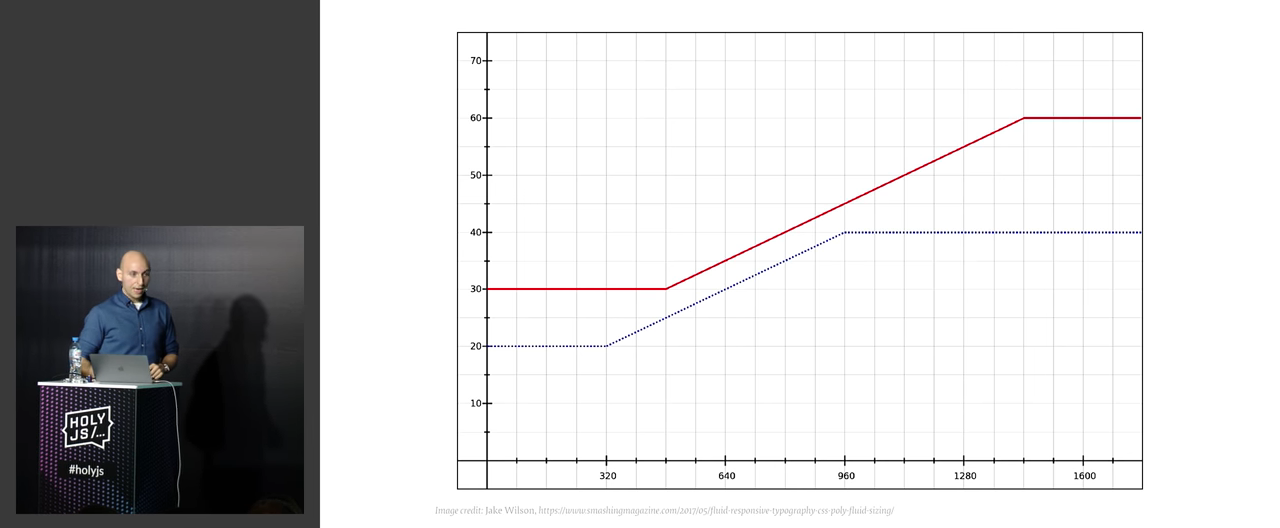
, Media Queries, . Fluid Sizing. , : , .

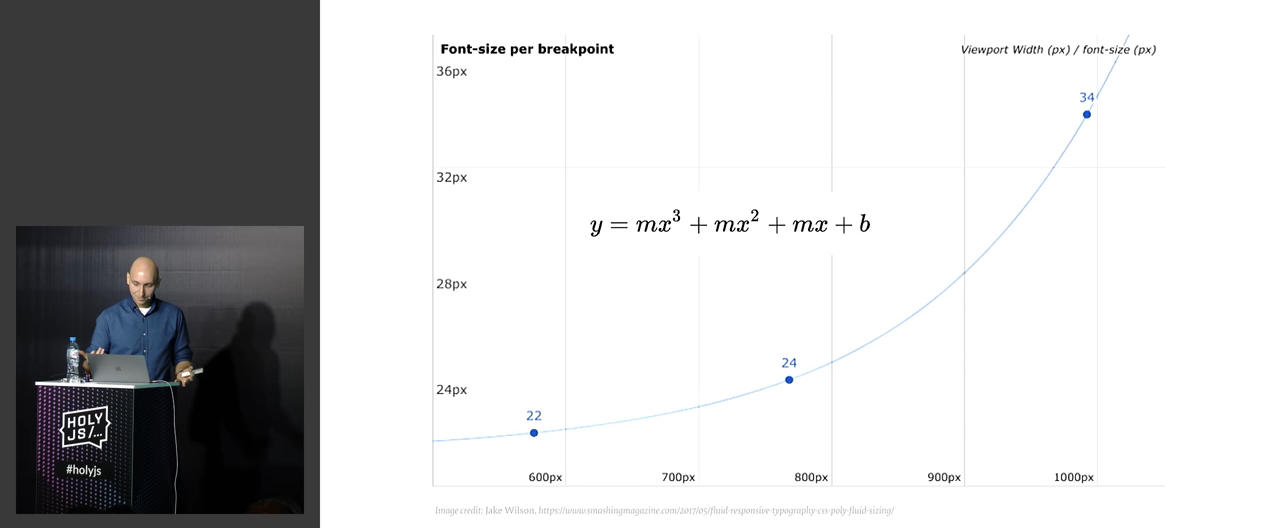
:

font-size calc CSS. , .
, :

, , . , BEM/SMCSS.
, .

, - , . — , . , , ? ! .
. — , . , , ( calc media queries). , JS-, , , , : , , , , — , .
広告の分。 おそらくご存知のように、会議を行っています。 JavaScript — HolyJS 2018 Piter , 19-20 2018 -. , ( — ), -, . 要するに、私たちはあなたを待っています。