最近、私が開発に携わっている製品では、より新しいフォントを使用することにしました。
この一見シンプルなタスクを最新のWebに実装する際に、おもしろくて非自明なレーキがいくつか見つかりました。
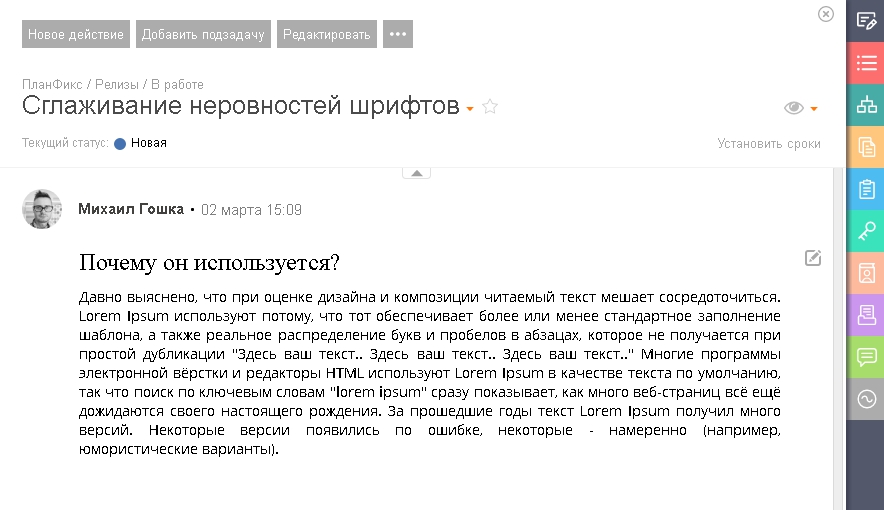
KDPV、彼女は熊手#1

結局のところ、選択したフォントは、画面フォントのアンチエイリアシングがコンピューターでオフになっている場合、非常に悪いように見えました。
たとえば、Windowsでは、このチェックマークが原因です。

残念ながら、すべてのユーザーにこのチェックボックスを自分でオンにすることを伝えることは不可能なようです。そのため、別の方法を選択することにしました。
jsを使用してこれを行うには、システムでフォントスムージングが有効になっているかどうかを判断し、有効になっていない場合は、特別なフォントを本文に添付します。 クラスとスタイルの再定義。
定義自体とその説明
は、たとえばZoltan Hawrylukです。
アイデアは非常に単純です-キャンバスにテキストを描画し、半透明の文字があるかどうかを確認します。 ところで、彼らはこのチェックをModernizrに追加することを提案しましたが、
リクエストは拒否されました。
レーキ番号2は次のようになります。

そして、時には少し異なる場合があります。太字ではなく、一部の引き伸ばされたフォントとわずかに異なるオプションがまだありました。
いずれの場合も、1つの理由がありました-ローカルにインストールされたフォント。
最初は、CSSを使用してフォントを直接Googleフォントに接続しました
<link href="https://fonts.googleapis.com/css?family=Exo+2" rel="stylesheet">
そして、CSSのようなものがあります:
@font-face { font-family: 'Exo 2'; font-style: normal; font-weight: 400; src: local('Exo 2'), local('Exo2-Regular'), url(https://fonts.gstatic.com/s/exo2/v4/7cHmv4okm5zmbtYoK-4.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; }
解決策-cssを使用してローカルから削除します。
@font-face { font-family: 'Exo 2'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/exo2/v4/7cHmv4okm5zmbtYoK-4.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; }
これらの簡単な変更の後、すべてのユーザーが幸せになりました。
(新しいフォントが気に入らなかった人を除きます-しかし、これはもはや技術的な問題ではなく、どのフォントがより良く、より美しいかは、この記事の範囲外です。