 投稿者:Nikolai Khabarov、IoT Google Developer Expert、組み込みエキスパート、DataArt
投稿者:Nikolai Khabarov、IoT Google Developer Expert、組み込みエキスパート、DataArtこの記事では、ローカルネットワーク上で利用できるWebインターフェイスを使用して独自のデバイスを作成する方法を説明します。 Webインターフェイスには、
Si7021センサーからの現在のデータである温度と湿度が表示されます。
デバイスは、
ESP8266マイクロコントローラー(
Wi-Fi搭載 )および
DeviceHiveファームウェアに基づいて動作します。
1.インストールとファームウェアの設定
まず、
DeviceHiveファームウェアをデバッグボードに入力する必要があります。 4 Mbitフラッシュメモリ(たとえば、
ESP-12Eモジュール)を搭載した
ESP8266カードを使用できます。 非常に人気のあるマザーボードは、
NodeMCU開発キットと
Adafruit HUZZAH ESP8266 Breakoutです。
これらのボードまたは同様の仕様の他のボードを使用できます。 これは
ESP8266チップを使用する最も簡単な方法であるため、
NodeMCU 開発キットを例として取り上げ
ました 。
- GitHubから最新のバイナリファームウェアリリースをダウンロードします。
- ダウンロードしたアーカイブを解凍します。
- Micro USBケーブルを使用してNodeMCUをコンピューターに接続します(オペレーティングシステムによっては、ドライバーのインストールが必要な場合があります)。
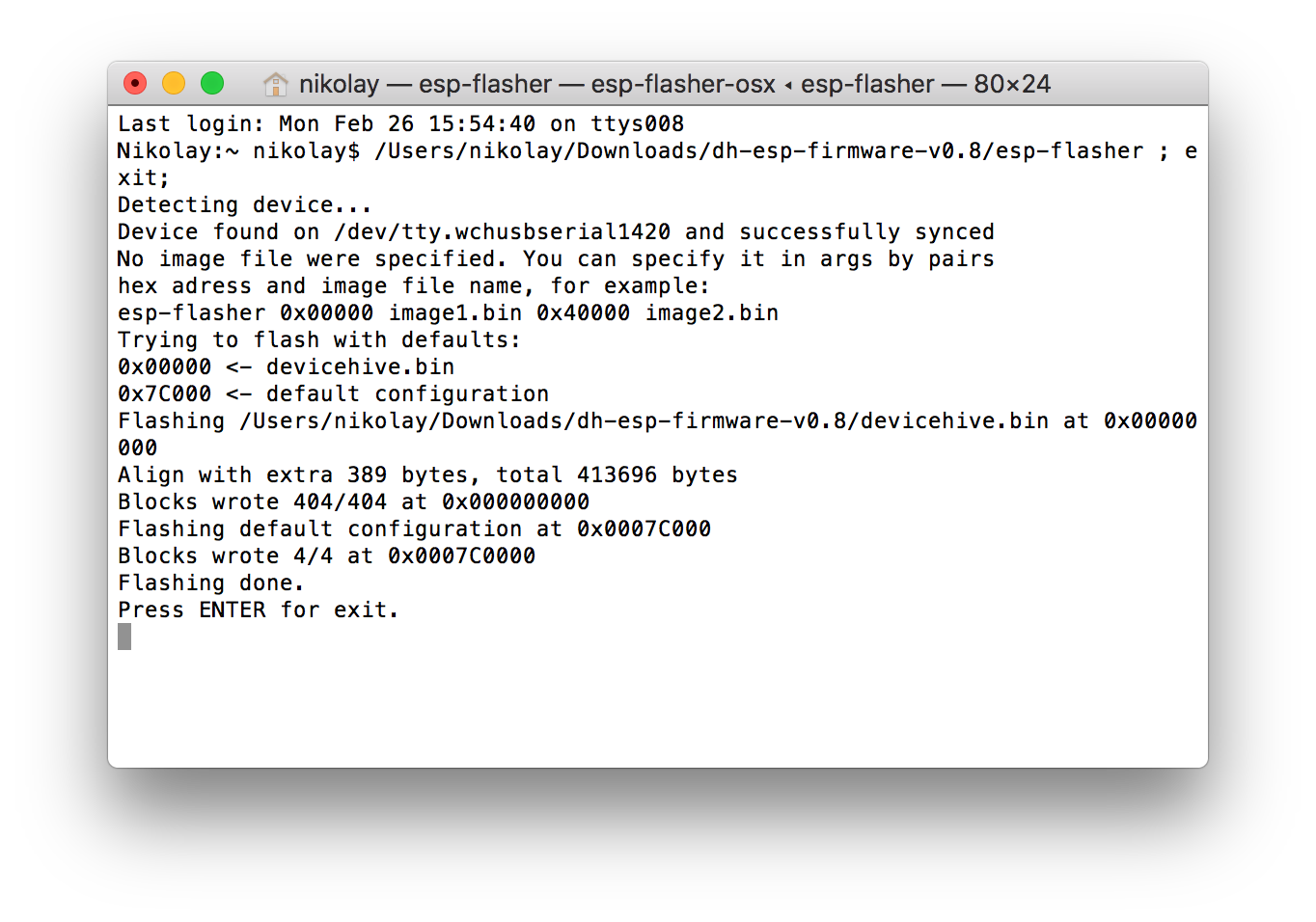
- ファームウェアをインストールするために、 esp-flasher (OSのアーカイブから)を実行します。
NodeMCUは、ボタンやコネクタを使用してファームウェアをインストールする必要はありません。
次のスクリーンショットは、ファームウェアのアップロードが成功したことを示しています。

ファームウェアをインストールした後、ボードを再起動します(これを行うには、USBポート経由でボードを再接続します)。 ファームウェアが初めて投入されると、モジュールの青いLEDが点灯します。 ファームウェアがすでに3回ゆっくりとインストールされている場合、モジュールの
リセットボタンを押すと、青色のLEDが点灯します。

次に、携帯電話またはラップトップ(Wi-Fi対応)をつかみ、
DeviceHiveのオープンワイヤレスネットワークに接続します。
マイクロコントローラーの設定ダイアログが自動的に画面に表示されます(それ以外の場合は、ブラウザーで
このリンクを使用します)。
ダイアログボックスで、Wi-Fiネットワーク名(
SSID )とパスワードを指定します。 [
DeviceID]フィールドに
Climateと入力し
ます -このIDは、デバイスのウェブインターフェースのドメインアドレスとして機能します。
フィールドを空のままにします:
DeviceHipe API URLおよび
Key 。
キーが入力された場合([
キー]フィールド)、Webインターフェイスでの承認が必要になります(記事の表示とコードを単純にするため、この場合は考慮しません)。
設定ダイアログの例を以下に示します。

設定を
適用 ([
適用 ]ボタン)した後、一部のデバイスをWebブラウザーと
mDNSサポートに接続します(Windows OSの場合、mDNSサポートはサードパーティアプリケーションを介して追加できます。たとえば、
このアプリケーションを使用でき
ます )。
mDNSがサポートされていない場合は、ローカルURLの代わりにマイクロコントローラーのIPアドレスを使用します。
次のリンクでWebブラウザーを開きます:
http://climate.local Webブラウザにデフォルトページが表示されます。

2.センサー接続
Si7021は
I2Cインターフェイスを使用するため、4本のワイヤを介してボードに接続されます。 ボードのファームウェアにより、
GPIOコネクタを使用できます(
I2C- line
SDAおよび
SCL用 )。 したがって、センサーは非常に簡単に接続できます。
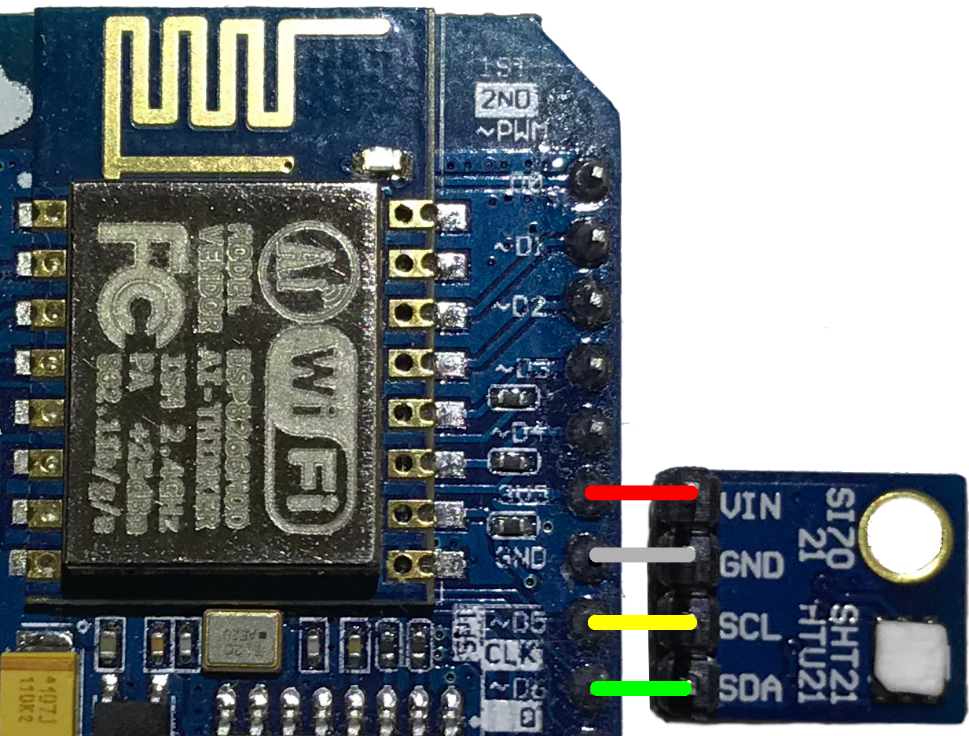
写真のようにセンサーを接続します:

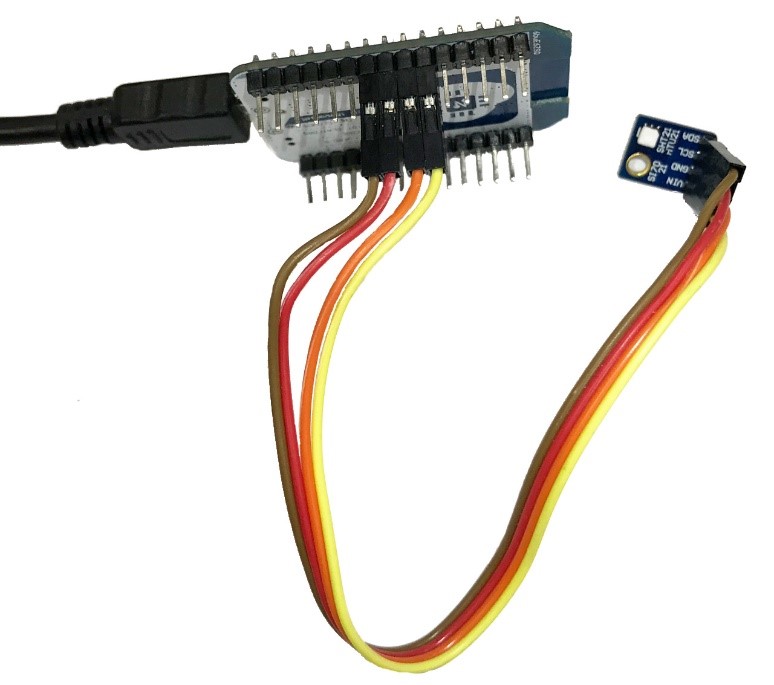
接続ワイヤ(表面実装用)を使用して、センサーをボードに接続することもできます(写真を参照)。
 NodeMCU
NodeMCUボードのピンには接頭辞
Dが付いていることに注意してください
。 たとえば、マーキング
D5 は ESP8266マイクロコントローラーの
GPIO14ピンに対応し、
D6 は ESP8266マイクロコントローラーの
GPIO12ピンに対応します。
3.ソフトウェア
次に、デバイス用のカスタムWebインターフェイスを開発します。 ファームウェアにはWebページ(
http://climate.local )があると既に述べました。 ヘルプページ、デモページ、RESTful APIを備えた非常にシンプルなWebサーバーがあります。 カスタムWebページをフラッシュメモリにロードし、デバイスを独自のカスタムWebインターフェイスで使用する絶好の機会があります。
以下に、センサーデータを読み取って表示できるコードを示します。
| <html> |
| <head> |
| <meta name="viewport" content="width=device-width, initial-scale=1"> |
| <link rel="stylesheet" type="text/css" href="style.css"> |
| <title>Climate</title> |
| <script src="libs.js"></script> |
| <script> |
| function read_sensor() { |
| send_command("devices/si7021/read", |
| {"SDA": 12, "SCL":14, "address":"0x80"}, null, |
| function (err, res) { |
| if(err) { |
| document.getElementById("t").innerHTML = "ERROR: " + res; |
| document.getElementById("h").innerHTML = ""; |
| } else { |
| document.getElementById("t").innerHTML = res["temperature"].toFixed(2); |
| document.getElementById("h").innerHTML = res["humidity"].toFixed(2); |
| } |
| setTimeout(read_sensor, 1000); |
| }); |
| } |
| </script> |
| </head> |
| <body onload="read_sensor()"> |
| <div class="header"> |
| <a href="/"><div class="devecihive-logo-text"></div></a> |
| </div> |
| <div class="content"> |
| <h1> |
| <div style="display: inline-block; float: left"> |
| <div>Temperature:</div> |
| <div>Humidity:</div> |
| </div> |
| <div style="display: inline-block; padding-left: 20px"> |
| <div id="t"></div> |
| <div id="h"></div> |
| </div> |
| </h1> |
| </div> |
| </body> |
| </html> |
コードは非常に単純ですが、行ごとに解析してみましょう。
行1〜6:ファイルヘッダー、モバイルデバイスの
ビューポート設定、CSS接続、JavaScriptインポート。 マイクロプロセッサの埋め込みページには、CSSと小さなJavaScriptライブラリが含まれています。 この例では、これらのリソースを使用します。 ソースコードは
こちらから入手でき
ます 。
7〜22行目:組み込みJavaScriptライブラリ(
libs.js )から
send_command()メソッドを1秒間隔でループ(loop)で実行する単純なスクリプト。 このメソッドは、
http://climate.local/api/devices/si7021/readの URLに簡単な
POSTリクエストを実行します。 このURLは、ローカルRESTful API(マイクロプロセッサー)の一部です。
通常のブラウザで
GETリクエストを使用して同じデータを取得できます。 応答は、センサーデータを含む
JSONの形式で提供されます。 温度と湿度の値は、JavaScriptを使用してページに表示されます。
24〜40行目:HTML Webページ自体のコード。
DeviceHiveロゴなどの個々のページ要素は、インラインスタイルから取得されます。
コードをクリップボードにコピーし、ページエディターを開きます:
http://climate.local/editor.htmlクリップボードからエディターにコードを貼り付けます。
[
Flash ]ボタンをクリック
します-これで、コードがマイクロプロセッサファームウェアに含まれます。
Wi-Fi
DeviceHive ネットワーク上の任意のデバイスで
http://climate.localリンクを開き
ます 。 センサーデータがページに表示されます。

おわりに
DeviceHiveファームウェアを使用すると、クラウドに接続されたシンプルなデバイスを作成できます。 さらに、ローカルWebインターフェイスを簡単に追加できます。ローカルWebインターフェイスは、クラウドサービスへの接続とともに個別に使用することも、一緒に使用することもできます。 このページのコンテンツは任意です。
この例で行われたように、ページにサードパーティのコンポーネント(たとえば
D3.js )を追加するか、ローカルネットワーク上の複数のセンサーからのデータを表示できます。
DeviceHiveファームウェアの詳細なドキュメントは、
このリンクから入手できます。