
データ分析には多くの傾向と方向性があり、ビジネスインテリジェンス、ビッグデータ、機械学習などの一般的な言葉はよく知っています。 これらの単語は、SQLクエリの記述方法がわからない人や、情報の視覚化と表示のルールに精通していない人にも馴染みがあり、Pythonスクリプトを書くことができなくなります。 しかし、私たちには常に揺るぎない欲求があり、リーダーやデータアナリストの夢の具現化:「キーを押す」と数ミリ秒後には、「何をすべきか?」という質問に対する答えを受け取ります。
データ分析における最も基本的な問題の1つは、意思決定者であるこのプロセスへの関与です。 彼にはほとんど時間がありません。 大規模なデータ分析マシンの作業プロセスに彼をどのように関与させるのですか?
データをすばやく理解するための鍵は視覚化です。
IDVPソフトウェアの使用を推進している基本原則は「ゲーミフィケーション」です。 最も忙しくて最も重要な人でさえ、飛行機で、または会議の間に「2048」または「戦車」をプレイする時間を見つけます。
しかし、ゲームの作成は常に長く複雑なプロセスです。
このステレオタイプを打破するために、アナリストがリーダー向けの「データゲーム」を数時間で作成できる方法を考え出しました。
ちょっとした実験
2018年3月18日のロシア連邦大統領選挙という重要なイベントを見越して、投票結果のデータを使用してこのようなトリックを行うのは良いことだと判断しました。
インターネット上の情報を分析した結果、投票データの公式ソースである中央選挙管理委員会(CEC)
izbirkom.ruのサイトが見つかりました。 このサイトでは、すべての選挙の結果を見つけることができます。 また、それほど前ではありませんが、2016年9月18日に行われたロシア連邦連邦下院議員選挙の前に、国内での投票の分布に関するデータの分析が行われたHabréの
記事に出会いました。
まず、2012年の大統領選挙の結果に関するデータが見つかりました。予備投票の結果があります。 長い電話とCECサポートサービスとのコミュニケーションを通して、全国の投票の集計中に、この特定のタブが定期的に更新され、実行された作業の進捗について有権者に迅速に通知されることがわかりました。
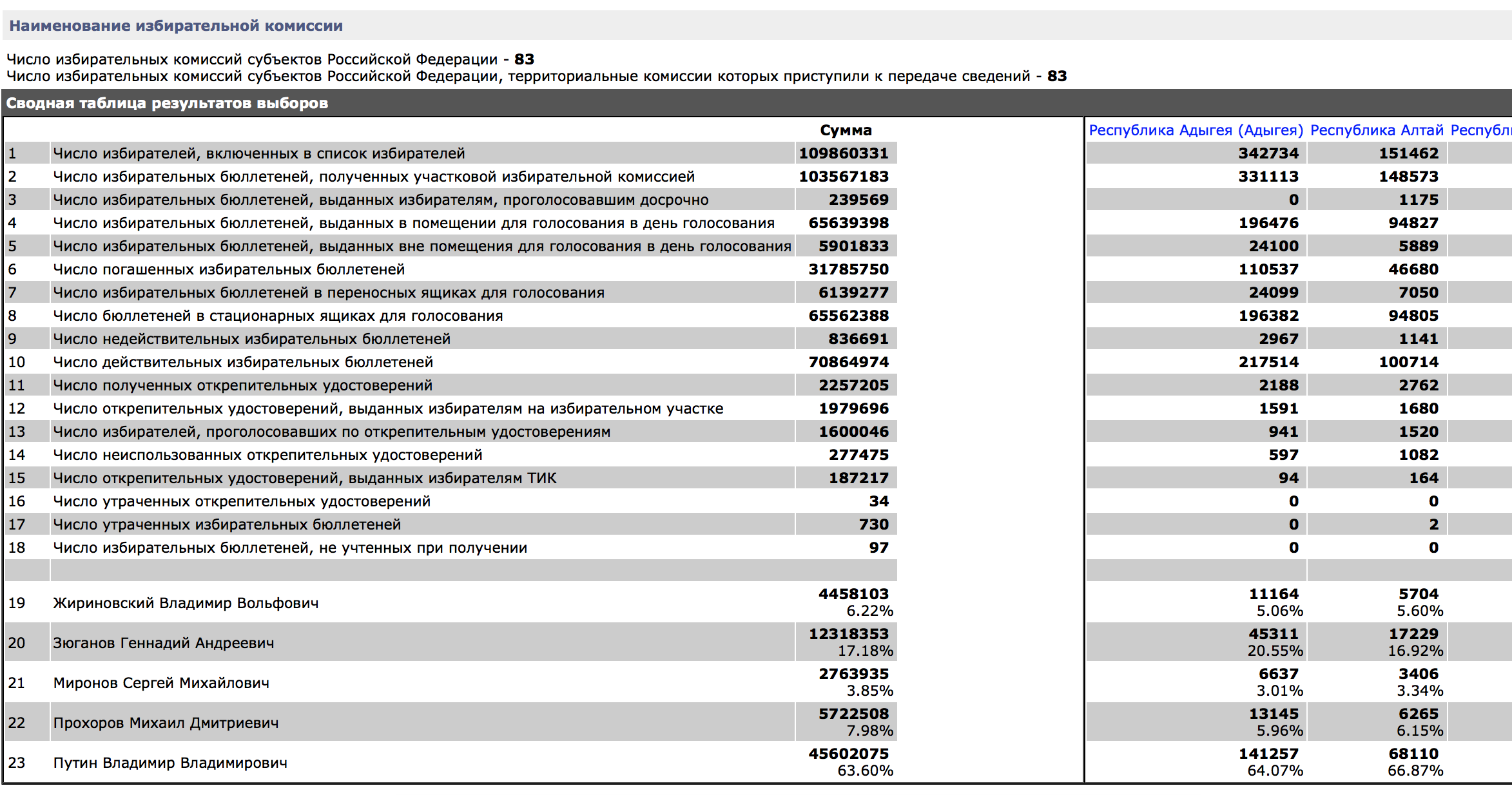
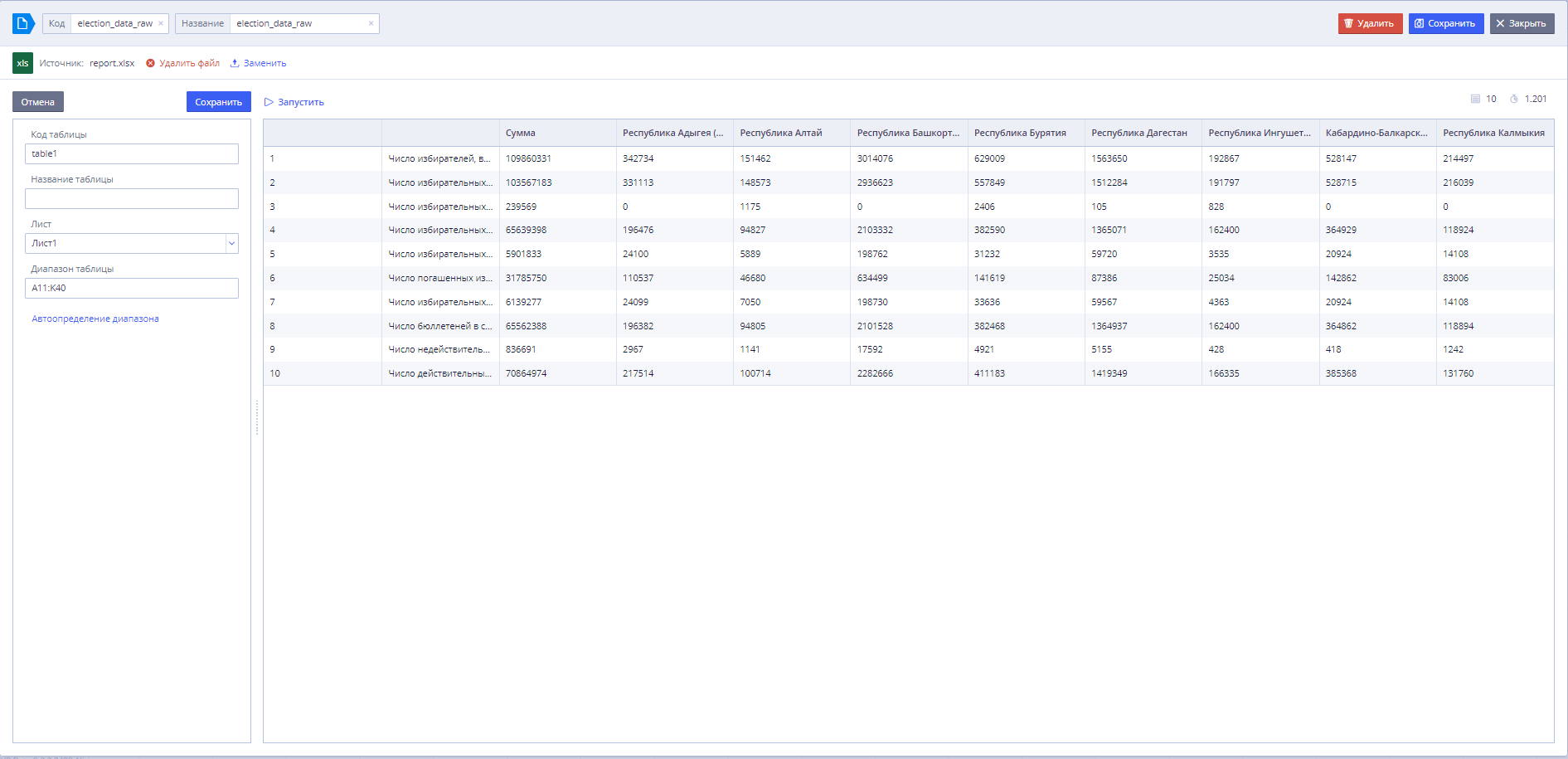
これは、2012年の大統領選挙の結果を含む表の様子です。

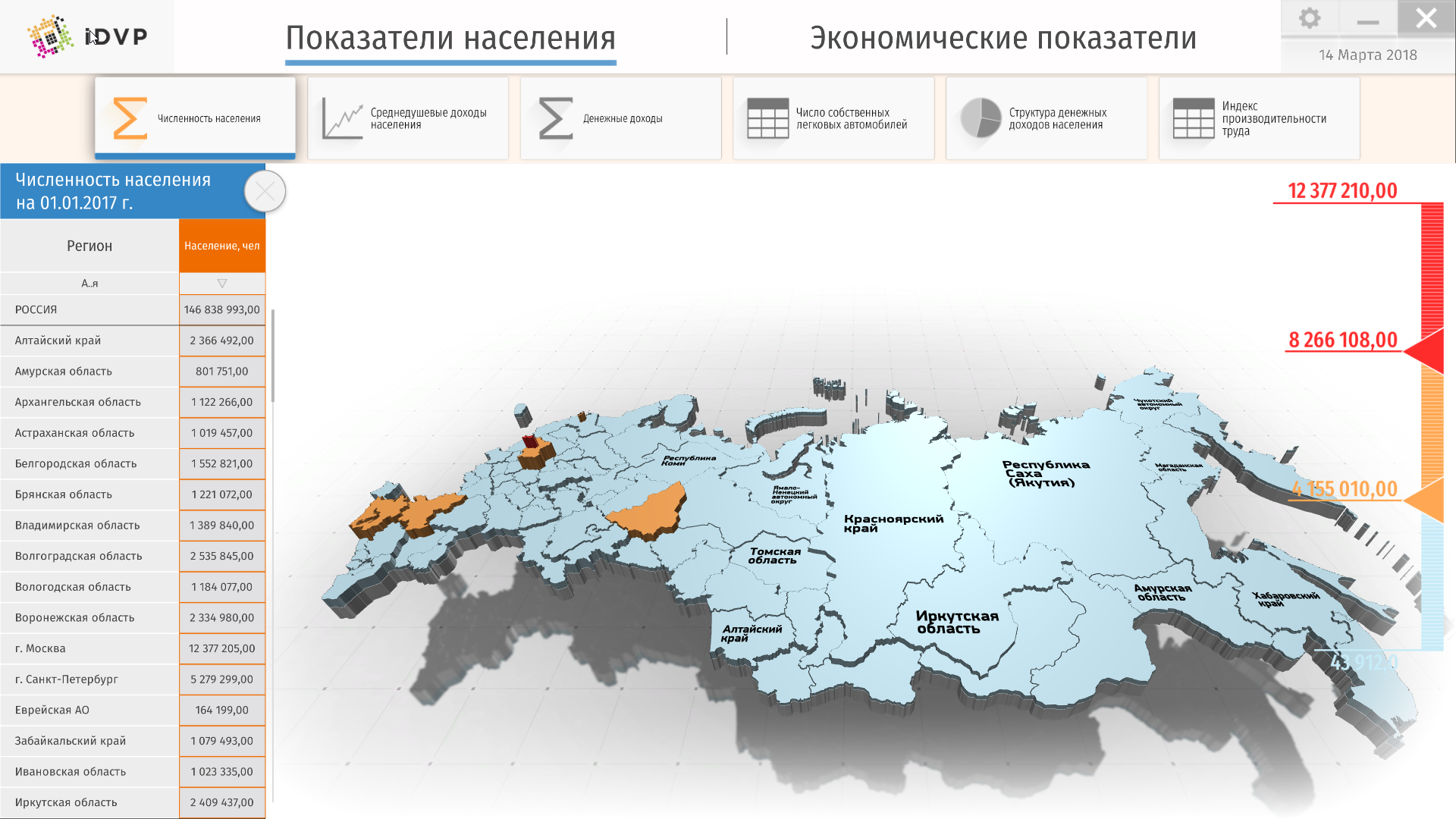
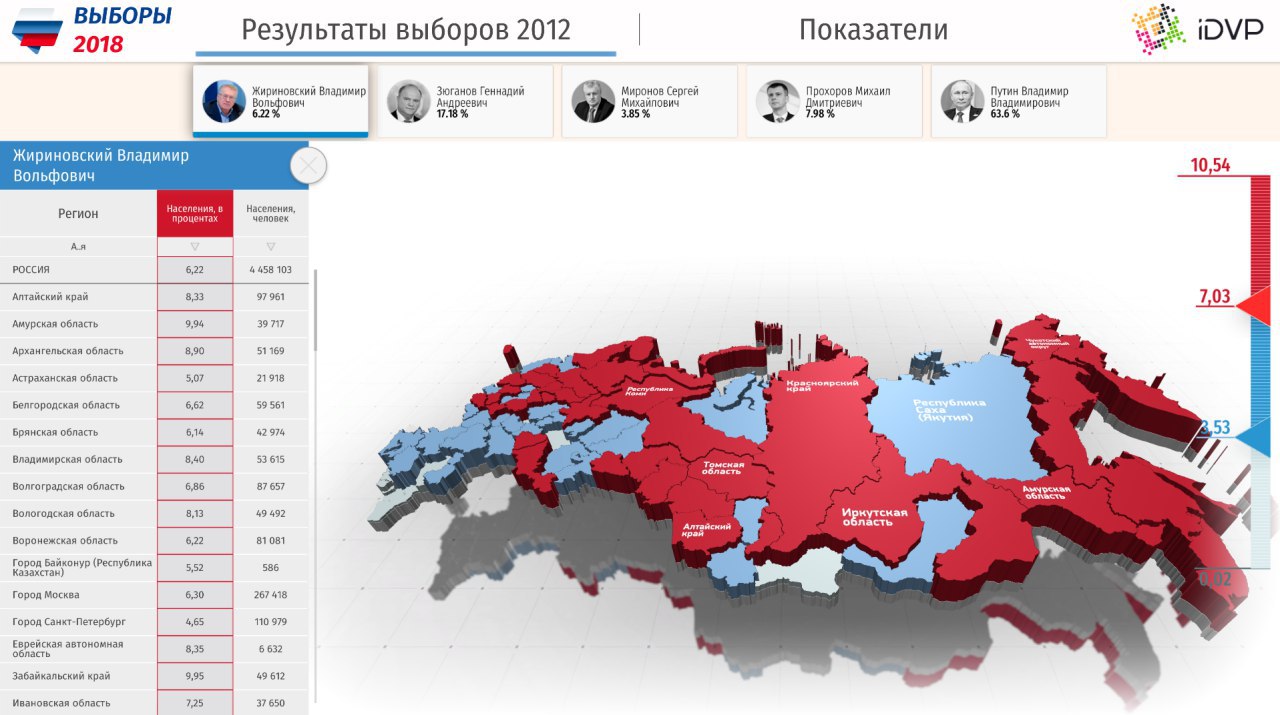
インジケーターを視覚化するために、IDVP.Cartogramツールを使用しました。 これは、ロシアのインタラクティブな3Dマップにデータを表示できるサービスです。 一部の社会経済指標を表示するiOSデバイス用のサンプルアプリケーションは、AppStoreからダウンロードできます。 次のようになります。

このようなアプリケーションを構築するには、いくつかの手順を実行する必要があります。
- IDVPへのデータ接続。
- アプリケーションの表示設定。
- アプリケーションを公開します。
次に、これらの手順をさらに詳しく説明しますが、理解しやすくするために、アプリケーションIDVP.Cartogramの一般的な用語に没頭します。
内部IDVP.Cartogram
iDVPは、データの視覚化のために設計されたアプリケーションのさらなるライフサイクルを作成および管理できるプラットフォームです。 視覚化は、Web上の対話型レポートから、デスクトップまたは3Dグラフィックスを備えたiOSアプリケーションまで異なり、後者はIDVP.Cartogramです。 IDVPアプリケーションはWebブラウザーのように機能します。 Webブラウザーには、サーバー(html、js、cssなど)のリソース、データをダウンロードし、画像、ボタン、テキスト、表などの標準的な視覚要素を使用してグラフィカルユーザーインターフェイスを形成するエンジンが含まれています。 ブラウザーと同様に、iDVPクライアントアプリケーションには、視覚化エンジン(iDVPプレーヤーと呼ばれる)と視覚コンポーネントのセット(この場合は3Dマップとバインディング)が含まれています。
すべてのアプリケーションロジックとユーザーインターフェイス構成は、iDVPエンジンがサーバーからダウンロードするテンプレートを使用して説明されます。 htmlと同様に、テンプレートはxmlドキュメント(xamlによく似ています)であり、インターフェイスの説明に加えて、データバインディングロジックとユーザーアクションのイベントハンドラーが含まれています。 iDVPクライアントアプリケーションの視覚化レイヤーは、Unityゲームエンジンを使用して実装されます。これにより、3Dコンポーネントを接続してデータを視覚化できます。
アプリケーションは、データインテグレーター、ETLツール、およびJSON形式でデータを返すWebサービスを作成するツールとして同時に機能するiDVP.Dataモジュールからデータを受け取ります。 ExcelファイルとCSVファイル、および個別のデータベースとREST / SOAPサービスをiDVP.Dataモジュールに接続できます。
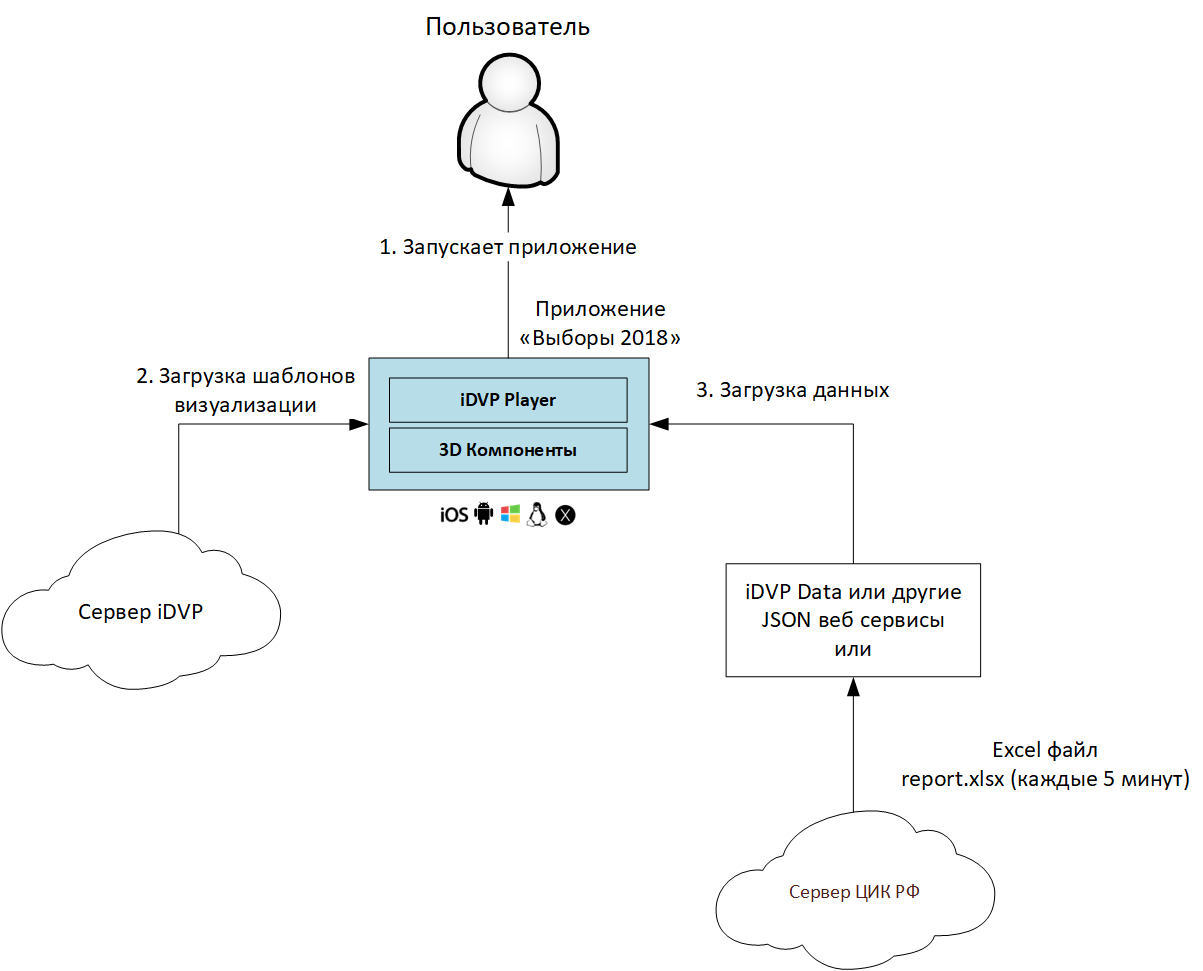
「Elections 2018」アプリケーションの個々のコンポーネントの相互作用:

iDVP.CartogramでElection 2018アプリケーションを作成する手順:
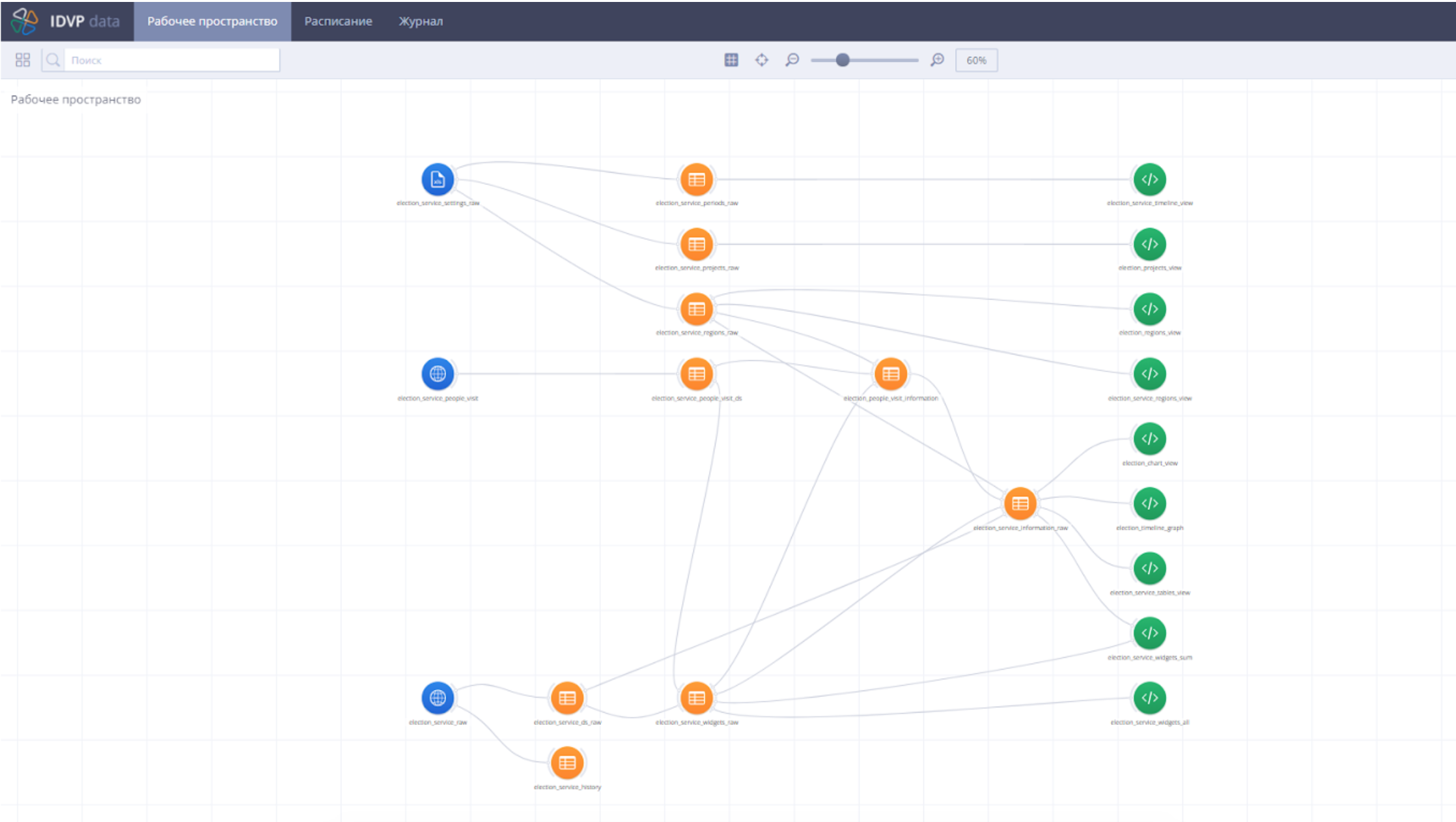
手順1. 3つのExcelファイルをIDVP.Dataにアップロードし
ます。これは、以前にCEC Webサイトから受信したものです(図では、これらは3つの青い円です)。
- selection_service_settings_raw-構成データが保存されているファイル(地域の名前など)。
- victory_service_raw-予備投票結果に関するデータを備えた接続サービス。
- victory_service_people_visit-投票率に関する情報を持つ接続サービス。

ソースを接続するには、目的のファイルをウィンドウにドラッグするだけで十分です。

ステップ2.必要な視覚化には、次のサービスが必要です。
- victory_region_view-地域の名前を表示します。
- Election_tables_view-マップの左側のテーブルにデータを出力します。
- victory_widgets_sum-候補者の一般的なデータ指標を表示します。
- victory_widgets_all-候補者の名前を表示します;
- selection_projects_view-ヘッダーにインジケーターのリストを表示します。
データを変換するには、DataSet(データセット)と呼ばれるエンティティを作成します。 このようなエンティティのチェーンを作成することにより、ソースデータを必要な形式に変換し、SQLスクリプトを使用して分析計算を実行できます。
誤ってデータに侵入するのを防ぐために、各データソースのデータセットを作成し、すべてのフィールドのタイプを強制しました。
メインデータセット「election_information_raw」のスクリプト例:
with elect as ( select k.*, s.region_code as region_code from ( select CONCAT(project, type, id) as widget_id, project, RTRIM(widget_name, ', %') as widget_name, region_name, dense_rank() over (order by region_name) as region_id, max(param_1) as param_1, max(param_2) as param_2 from ( select CASE WHEN id < 10 THEN CONCAT('0',id) ELSE CAST(id as VARCHAR) END as id, `row` as widget_name, `column` as region_name, CASE WHEN STRPOS(`row`, ', %') > 0 THEN CAST(RTRIM(`value`, '%') as FLOAT) ELSE CAST(`value` as FLOAT) END as param_1, CASE WHEN id > 18 THEN 1 ELSE 2 END as project, CASE WHEN id > 18 THEN '01' ELSE '02' END as type, CASE WHEN STRPOS(`row`, ', %') > 0 THEN CAST(RTRIM(`value`, '%') as FLOAT) ELSE CAST(null as FLOAT) END as param_2 from election_service_ds_raw ) group by id, type, RTRIM(widget_name, ', %'), project, region_name order by project, widget_id ) k left outer join election_service_regions_raw s on k.region_id=s.region_id ) select CAST(a.region_name as VARCHAR) as region_name_table, CAST(a.region_code as VARCHAR) as region_code, CAST(a.project as VARCHAR) as project, CAST(a.param_1 as INTEGER) as param_1, CAST(a.param_2 as VARCHAR) as param_2, a.widget_id, CAST(a.widget_name as VARCHAR) as widget_name, CAST(s.param_1_name as VARCHAR) as param_1_name, CAST(s.param_2_name as VARCHAR) as param_2_name from elect a left outer join election_service_widgets_raw s on CAST(SUBSTR(a.widget_id,4) as INTEGER) = CAST (s.widget_id as INTEGER) order by project, widget_id
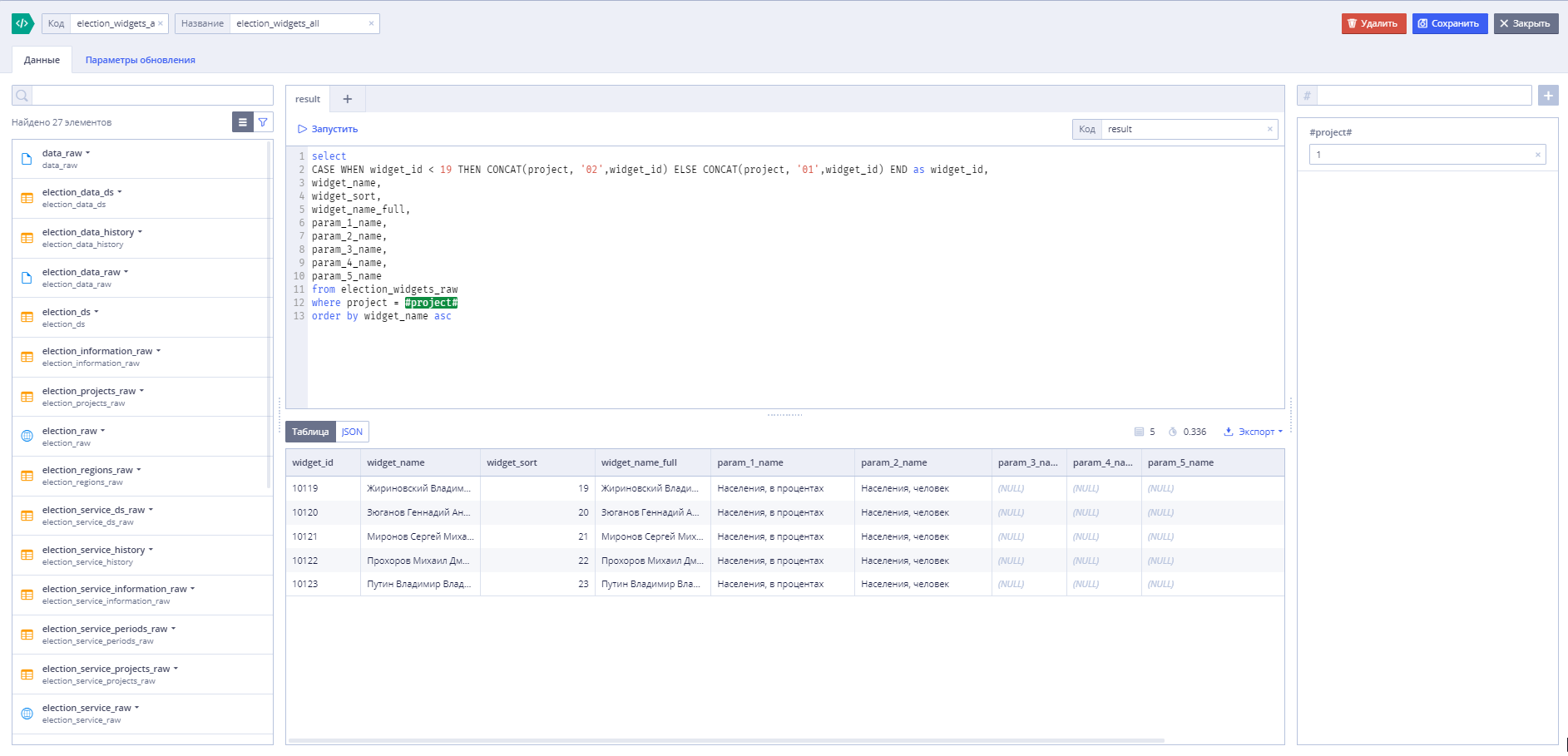
クエリ結果は次のとおりです。 ステップ3.
ステップ3. Webサービス(または、ストアフロントと呼ぶ)の作成もSQLクエリであり、selectセクションに出力パラメーターが含まれ、whereセクションに入力パラメーターが含まれます。

データを接続した後、問題は小さいままでした。
ステップ4. 「Cartogram」アプリケーションのドラフトを複製し、「Online Elections 2018」と呼びます。 さらに、テンプレートをローカルにアップロードすることにより、テンプレートを新しいストアフロントに適合させました。 ビジュアルコンポーネントを新しいデータサービスに接続し、すべてが機能していることを確認しました。
次に、トップパネルテンプレートの例、結果とインジケーターの切り替えを示します。
<Response> <Widget WidgetType="Widget" Name="header" BindingSide="Client"> <Declare Name="Mode" Value="[define('Mode', '1')]" /> <Params> <Param Key="Mode"> <Bind Name="Value" Value="[Mode]"/> </Param> </Params> <DataSource Name="domains" Address="" Code="election_projects_view/execute" DisableCache="true"> <Bind Name="Address" Value="[IdvpDataUrl]"/> </DataSource> <StackPanelControl Orientation="Vertical"> <StackPanelControl Orientation="Horizontal"> <ImageControl IsColored="true" Stretch="false"> <Transform> <Bind Name="Width" Value="[13.5 * 16 / 9 / GetWindowAspect()]"/> </Transform> <ImageColorARGB A="255" R="255" G="253" B="254"/> <ImageControl Src="header_left" Stretch="false"> <Transform Depth="50" DepthAlignment="Front"/> </ImageControl> </ImageControl> <NineRectControl Skin="default" UseColorARGB="true" Stretch="true" Width="800" Height="50" Untouchable="true"> <ColorARGB A="255" R="255" G="253" B="254"/> <Transform> <Bind Name="Width" Value="[100 - 25.5 * 16 / 9 / GetWindowAspect()]"/> </Transform> <StackPanelControl Orientation="Horizontal"> <PanelControl> <Transform Width="50%"/> <ButtonControl Skin="invisible" Stretch="true" Width="50" Height="50" UseColorARGB="false"> <Transform Height="70%" Width="90%" Margin="22% 0% 0% 0%" HorizontalAlignment="Center" /> <TextControl PixelSize="100" Size="11.5" Anchor="MiddleCenter" Font="FiraSansCondensed-Regular"> <Transform Height="80%"/> <ColorARGB A="255" R="75" G="75" B="75"/> <Bind Name="Text" Value="[domains[1].domain_name]"/> </TextControl> <NineRectControl Skin="RosTur_rectangle" UseColorARGB="true" Stretch="true" Width="200" Height="10" Untouchable="true" Condition="[Mode =='1']"> <Transform Height="12%" VerticalAlignment="Bottom"/> <ColorARGB A="255" R="96" G="159" B="210"/> </NineRectControl> <Event Name="ModeChanged"> <Params> <Param Key="Mode" Value="1"/> </Params> </Event> </ButtonControl> <NineRectControl Skin="RosTur_header_line" UseColorARGB="false" Stretch="true" Width="1" Height="50" Untouchable="true"> <Transform Height="50%" Width="0.2%" HorizontalAlignment="Right" VerticalAlignment="Center"/> </NineRectControl> </PanelControl> <PanelControl> <Transform Width="50%"/> <ButtonControl Skin="invisible" Stretch="true" Width="50" Height="50" UseColorARGB="false"> <Transform Height="70%" Width="90%" Margin="22% 0% 0% 0%" HorizontalAlignment="Center" /> <TextControl PixelSize="100" Size="11.5" Anchor="MiddleCenter" Font="FiraSansCondensed-Regular"> <Transform Height="80%"/> <ColorARGB A="255" R="75" G="75" B="75"/> <Bind Name="Text" Value="[domains[2].domain_name]"/> </TextControl> <NineRectControl Skin="RosTur_rectangle" UseColorARGB="true" Stretch="true" Width="200" Height="10" Untouchable="true" Condition="[Mode =='2']"> <Transform Height="12%" VerticalAlignment="Bottom"/> <ColorARGB A="255" R="96" G="159" B="210"/> </NineRectControl> <Event Name="ModeChanged"> <Params> <Param Key="Mode" Value="2"/> </Params> </Event> </ButtonControl> </PanelControl> </StackPanelControl> </NineRectControl> <ImageControl IsColored="true" Stretch="true"> <Transform> <Bind Name="Width" Value="[12 * 16 / 9 / GetWindowAspect()]"/> </Transform> <ImageColorARGB A="255" R="255" G="253" B="254"/> <ImageControl Src="header_right" Stretch="false"> <Transform Depth="50" DepthAlignment="Front"/> </ImageControl> <EmptyButtonControl> <Event Name="OpenUrl"> <Params> <Param Key="Url" Value="http://idvp.info"/> </Params> </Event> </EmptyButtonControl> </ImageControl> </StackPanelControl> </StackPanelControl> </Widget> </Response>
すべての変更を行った後、テンプレートが更新され、プロジェクトが再構築されました。 その結果、非常に短い時間で、2012年の大統領選挙の結果に関する情報を視覚的に表示するアプリケーションを作成しました。

全部やりました
2018年のロシアでの大統領選挙の暫定結果、および最終結果を公開する際、CECのWebサイトに掲載されるとすぐに、公開されているアプリケーション「Elections 2018」にデータを自動的に公開します。 興味がある場合は、必ず
AppStoreと
GooglePlayでアプリケーションをダウンロードしてください。 何が起こっているのかをフォローしてください。
近い将来アナリストと開発者は、IDVPプラットフォームへの無料デモアクセスを取得して、同じアプリケーションなどの作成方法を学ぶことができます。
IDVP Webサイトで報告するか、
Telegramに連絡してください。
私たちが選挙結果の監視プロセスにあなたを関与させることができれば、データ分析プロセスにさらに上司を関与させることに成功します。 しかし、私たちはあなたがより良くできると確信しています。 大統領選挙のデータはその理由の1つにすぎません。おそらく来週、アプリケーションの選挙結果だけでなく、全国のIDVP.Cartogramの使用に関する統計も監視するでしょう。
データ分析は、質問に対する答えを得るための自動プロセスではなく、人とデータの間の相互作用のプロセスです。 シンプルで直感的なツールのみがすべてを結び付けます。