
良い一日。 この記事では、nginxとluaスクリプトを使用した簡単な認証について説明します。
プレックスと送信機能を備えたubuntuのホームサーバーを取得し、これを大きな世界にもたらしたドメインを取得したので、単一の認証ポイントを取得するのがいいと思いました。 特にnginxはすでにインストールされています(ngax-extrasでさえ、luaがあるので重要です)。
彼の考えを集めて、彼は要件を策定しました:
- 追加のソフトウェアをインストールする必要はありません
- 個別の認証ページ
- nginxのすべてのサービスのエンドツーエンド認証
- 少なくともバスティングに対する最小限の保護
nginxの基本認証を使用したバリアントは列挙に対する保護がないため機能しませんでした。nginxauth PAMを使用したバリアントはOSログイン/パスワードを使用した認証が原因で不信感を引き起こしました。 また、両方のオプションでは、個別のフォームによる認証は許可されません。
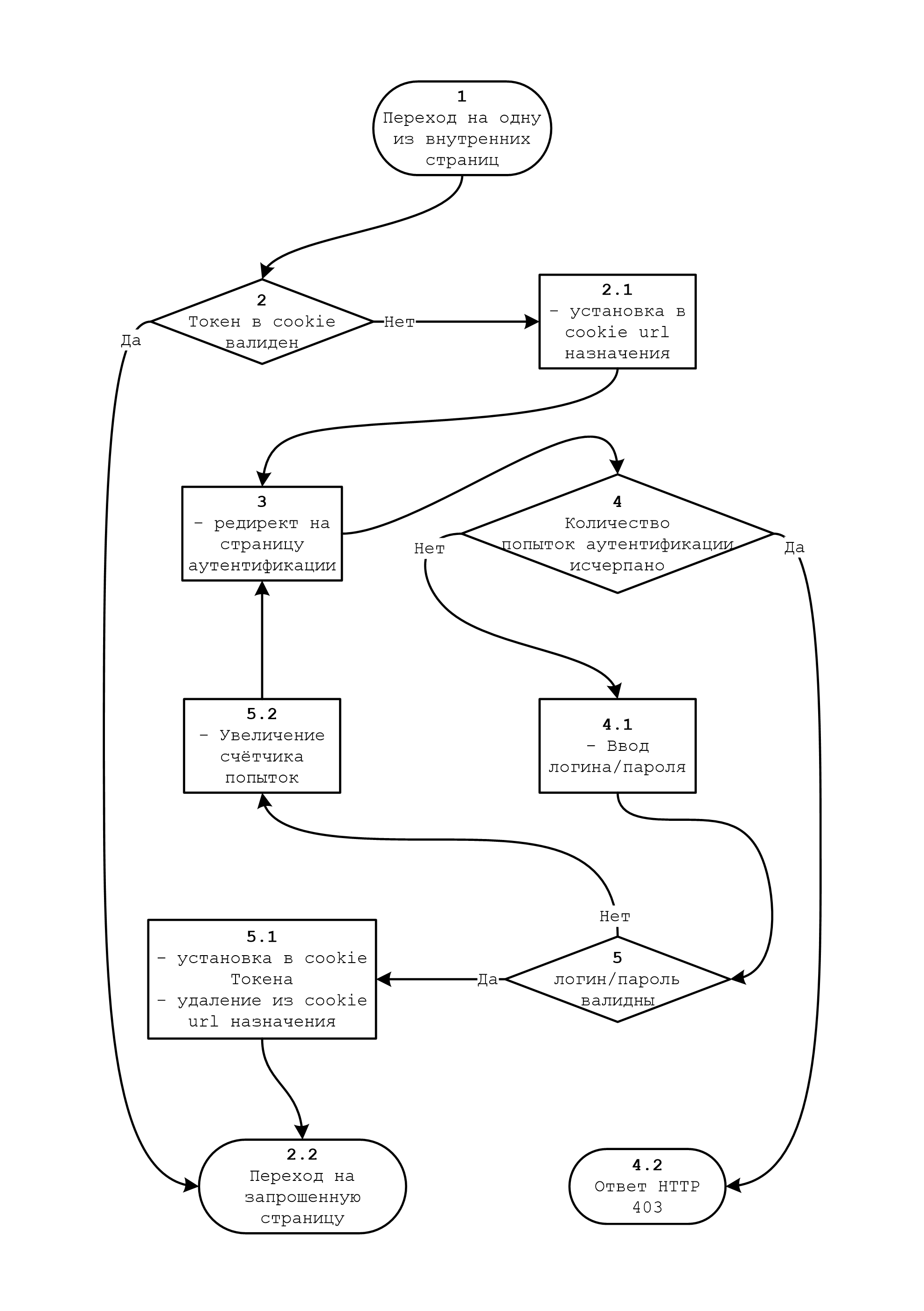
認証アルゴリズムは非常に簡単です。

さあ、始めましょう。
最初に、将来必要になるいくつかの関数を含むluaスクリプトを作成します。
/etc/nginx/lua/secure.lua このスクリプトの初期化をグローバルnginx構成に追加します。
Cookieを確認するluaスクリプトを作成します(ステップ2、2.1、3):
/etc/nginx/lua/access.lua このスクリプトを使用して、内部サービスの構成にチェックを追加します。
/etc/nginx/conf.d/plex.conf server { listen 443 ssl; server_name plex.somedomain.ru; access_by_lua_file /etc/nginx/lua/access.lua; location / { proxy_pass http://localhost:32400; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; } ssl on; • • • }
認証ページを作成します。
/var/www/html/auth.html <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>somedomain</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body{ height: 100%; background-color: rgb(64, 64, 64); text-align:center; align:center; vertical-align: middle; } form { display: inline-block; text-align: center; vertical-align: middle; position:absolute; top:50%; right:0; left:0; } input{ color: rgb(0, 255, 0); text-align: center; border: 2px solid; border-color: rgb(0, 255, 0); background-color: rgb(64, 64, 64); } ::-webkit-input-placeholder{ color:rgb(0, 255, 0); text-align: center; } ::-moz-placeholder{ color:rgb(0, 255, 0); text-align: center; } :-moz-placeholder{ color:rgb(0, 255, 0); text-align: center; } :-ms-input-placeholder{ color:rgb(0, 255, 0); text-align: center; } br{ display: block; margin: 7px 0; line-height: 7px; content: " "; } </style> </head> <body> <form method="post"> <input type="text" name="login" placeholder="login" autocomplete="off"> <br> <input type="password" name="password" placeholder="password" autocomplete="off"> <br> <input type="submit" value="sign in"> </form> </body> </html>
そして、そのためのnginx設定を追加します:
/etc/nginx/conf.d/auth.conf server { listen 443 ssl; server_name auth.somedomain.ru; access_by_lua_file /etc/nginx/lua/auth_access.lua; location / { default_type 'text/html'; root /var/www/html/; index auth.html; if ($request_method = POST ) { content_by_lua_file /etc/nginx/lua/auth.lua; } } ssl on; • • • }
この構成では、「auth_access.lua」を使用して認証の試行回数を確認します(ステップ4、4.2)
/etc/nginx/lua/auth_access.lua 「auth.lua」を使用してログイン/パスワードを確認します(ステップ5、5.1、2.2)
次に、ユーザー名とパスワードを使用してファイルを作成します。
md5="`echo -n "PASSWORD" | md5sum`";echo -e "LOGIN"":`sed 's/^\([^ ]\+\) .*$/\1/' <<< "$md5"`" > ~/pass; sudo mv ~/pass /etc/nginx/auth/pass; sudo chown nginx:nginx /etc/nginx/auth/pass
「LOGIN」の代わりにログインを、「PASSWORD」の代わりにパスワードに置き換えます。
それだけです、認証が実装されています。
サービスを追加するときは、設定で「access.lua」のチェックを指定するだけで十分です。
access_by_lua_file /etc/nginx/lua/access.lua;
ご清聴ありがとうございました。
UPD
03/26/2018 (
YourChiefに感謝):
-不要なnvl関数を削除しました
-md5は、トークンの生成時にHMACに置き換えられます
-彼の人生の時間がトークンに追加されます
-md5およびHMACは組み込みのnginxを使用します