本書の翻訳版は、既存のWebプロジェクトに基づいたモバイルアプリケーションの作成に焦点を当てています。 この記事の著者は、iOSおよびAndroidプラットフォームのネイティブ機能を活用し、作業サイトまたはローカルリソースからの資料を含むアプリケーションを最小限の労力で開発できるツールを示します。 彼の話は、サイトをモバイルアプリケーションに変えることができるJSONコードの非常に7行から始まります。
 Webサイトをモバイルアプリケーションに変える
Webサイトをモバイルアプリケーションに変える復習
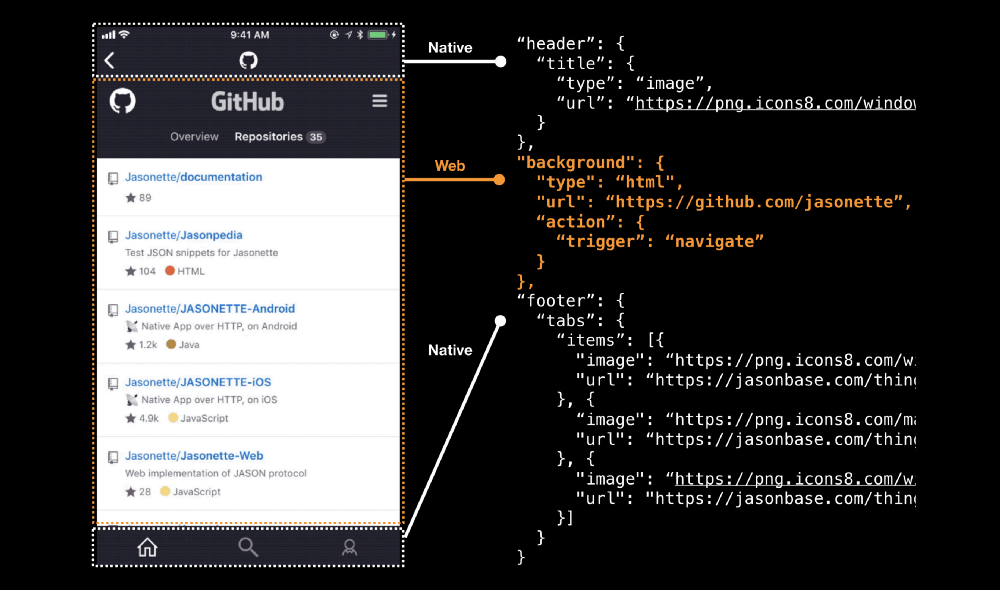
上の図は、Webサイトをモバイルアプリケーションに変えることができるコードを示しています。 特に、オレンジ色の7つの「JSON」行が「変換」の原因です。 プログラムテキストの残りのフラグメントは、アプリケーションが実行されているモバイルプラットフォームに関連する機能を説明しています。
このアプローチを使用するために、リソースの外観をモバイルアプリケーションの外観に近づける特定のフレームワークを使用してサイトをやり直す必要がないと言えばどうでしょうか。 さらに、開発プロセス全体が、通常のURLを使用して上記のようなモバイルアプリケーションにサイトを接続する場合はどうなりますか?
さらに、別の質問があります:「JSONを編集するだけで、ネイティブAPIとユーザーインターフェイスコンポーネントを使用して、ページ間のシステム遷移を使用することは可能ですか?」
これらの質問に対する答えを考えている間、ここでお話ししたいツールを使用して作成された最小限のアプリケーションがどのように見えて動作するかを見てみることをお勧めします。
最小限のアプリケーションこのアプリケーションでgithub.comを使用して
ページを埋め込んだことに注意して
ください 。ただし、他のすべては、
上部ナビゲーションバーや
下部コントロールパネルなどのネイティブコンポーネント
です 。 同時に、アプリケーションのページ間の遷移はシステム機能を使用します。 これは自動的に行われ、サイトコードへの介入は不要です。
これがどのように行われるかについて話す前に、合理的な質問があるかもしれません。 「ネイティブアプリケーションのコンテナ内のWebページ?」
いい質問ですね。 実際、この記事はその答えに専念しています。 一言で言えば、ここで検討する方法論の本質は、Webコンテンツを表示するコンテナとアプリケーションの間に双方向の通信チャネルを作成することです。 これにより、アプリケーションはコンテナ内にあるJavaScript関数を呼び出すことができ、コンテナは外部にあるネイティブAPIへのアクセスを許可します。
上記の例を見てください。
QRコード申請このアプリケーションの主なコンポーネントは次のとおりです。
- 組み込みのナビゲーション機能をサポートするネイティブナビゲーションヘッダー。
- Webアプリケーションを生成するQRコードが埋め込まれているWebView要素。
- ウィンドウの下部にテキストを入力するためのシステムコンポーネント。
これらのすべての要素の説明は、上記のJSONマークアップ属性と同様の属性を照合するだけで実行できます。
最後に、アプリケーションコンポーネントの相互作用がここに示されているという事実に注意を払ってください。 つまり、新しいデータを入力するとQRコードが変更されます。 これは、転送されたデータに基づいてQRコードを作成するWebアプリケーション内にあるJavaScript関数を呼び出す機能のおかげです。
モバイルアプリケーションの開発のためのフレームワークのいずれも、「ネイティブアプリケーションへのWebコンテナーの透過的な統合」の問題を根本的に解決しようとしなかったことに注意してください。
モバイルアプリケーションの未来について話すとき、それは通常、HTML5またはネイティブAPIに基づいて、どちらのアプローチが勝つかという問題を中心に展開します。 特徴的なのは、このような推論では、これら2つのアプローチの共存というテーマは提起されておらず、さらに、相乗効果の効果は考慮されていません。これは、さまざまな技術の共同使用のおかげで、達成するのが容易ではない結果を1つだけに頼ることができます
この記事では、次のことについてお話します。
- 多くの場合、Webコードとネイティブコンポーネントを共有することをお勧めします。
- HTMLとネイティブコンポーネントの透過的な統合が簡単なタスクではない理由と、それをどうやって解決したかについて。
- そして、最も重要なこととして、ここで説明するテクノロジーを使用して、独自のアプリケーションを迅速に開発する方法について説明します。
モバイルアプリケーションでWebテクノロジーを使用する理由
続行する前に、モバイルアプリケーションでHTMLとJSの機能を使用するのが通常かどうか、および同様のアプローチがいつ役立つかについて最初に話しましょう。 Webテクノロジーとモバイルプラットフォームのネイティブ機能を組み合わせると便利な場合があります。
▍1。 Web用に作成されたテクノロジーの使用
アプリケーションの一部の実装では、Webテクノロジーを使用するのが理にかなっている場合があります。 たとえば、
WebSocketはWebベースのテクノロジーです。 これを使用するには、WebSocketを単に「エミュレート」するサードパーティライブラリをインストールする代わりに、モバイルプラットフォームに組み込まれたWebエンジン(iOSの
WKWebViewおよびAndroidの
WebView )を使用できます。
このアプローチでは、追加のライブラリを使用する必要はありません。必要なことを実行するには、標準テクノロジーを使用して十分です。 これは次の状況に私たちを導きます。
▍2。 アプリケーションパッケージのサイズを縮小する
モバイルアプリケーションでWebテクノロジーを使用すると、これらのテクノロジーなしでは巨大なサードパーティライブラリが必要になることを実行できます。
たとえば、モバイルアプリケーションにQRコードジェネレーターを埋め込むには、アプリケーションパッケージのサイズを大きくするサードパーティライブラリが必要です。 ただし、シンプルな
<script>コンストラクトを使用してWebページとページに接続されたJSライブラリを表示するための標準ツールを使用する場合、サードパーティライブラリをインストールせずに必要なすべてを取得できます。
▍3。 信頼できるモバイルライブラリの不足の問題を解決する
信頼性が高く安定したモバイル実装は、最新のテクノロジーのいくつかに対してまだ作成されていません。 ただし、これらのテクノロジーのほとんどはWeb環境で使用できます。 その結果、これらをモバイルアプリケーションに統合する最も効果的な方法は、適切なJavaScriptライブラリを使用することです。
▍4。 モバイルプラットフォームとWebアプリケーションの両方の機能を使用したプロジェクトの開発
Webサイトをモバイルアプリケーションに変換しようとする多くの初心者開発者は困難な状況に陥り、Webプロジェクトの一部の機能は、ターゲットモバイルプラットフォームごとにゼロから再作成するには複雑すぎることがわかります。
たとえば、特定のサイトのページの1つが複雑すぎてモバイルアプリケーションの形式にすばやく変換できない場合がありますが、サイトの他のコンテンツはモバイルアプリケーションに簡単に移植できます。
このような場合、ほとんどのアプリケーションをモバイルプラットフォームを使用して作成できれば非常に役立ちますが、特に複雑なページは元の形式でアプリケーションに透過的に統合できます。
どのように機能しますか?
▍A。 ジャソネット
Jasonetteは、JSONマークアップに基づいたクロスプラットフォームネイティブアプリケーションの作成を目的としたオープンソースプロジェクトです。
JasonetteフレームワークはWebブラウザーに似ていますが、HTMLコードをWebページに変換する代わりに、JSONマークアップをiOSおよびAndroidのネイティブアプリケーションに変換します。 ブラウザーとの類似点は、Jasonetteに基づくアプリケーションには、最終的なアプリケーションの作成プロセスで異なるJSONデータセットを解釈する同じ基本コードがあるという事実にあります。 開発者はライブラリコードを操作する必要はありません。 アプリケーションを作成するプロセスは、JSON記述を準備することです。これにより、JasonetteはリアルタイムでWebページをネイティブアプリケーションに変換できます。
Jasonetteについて詳しくは
こちらをご覧
ください 。 一般に、Jasonetteプロジェクトはネイティブアプリケーションの開発を目的としています。ここでは、これらのネイティブアプリケーションにHTMLページを統合する方法について説明します。
▍B。 Jasonette Webコンテナー
ネイティブのモバイルアプリケーション自体は優れていますが、標準のWebコンテナを使用して実行できるWebテクノロジーを使用したい場合があります。 ただし、アプリケーションへの統合は簡単な作業ではありません。 Webテクノロジーをネイティブアプリケーションにシームレスに統合するために必要なものは次のとおりです。
- Webコンテナは、モバイルアプリケーションインターフェイスの自然な部分である必要があります。 コンテナは、アプリケーションのユーザーインターフェイスの他のコンポーネントのように見えるはずです。 それ以外の場合は、モバイルアプリケーションに表示されるWebサイトである実際の状態のように見える、扱いにくいものになります。
- 親アプリケーションは、子Webコンテナを制御できる必要があります。 このアプローチを使用すると、Webページのコンテンツを表示するコントロールの一部であるアプリケーションに、影響を与える便利な手段が提供されます。
- 子Webコンテナは、親アプリケーションでシステムイベントをトリガーできる必要があります。 アプリケーションに埋め込まれたWebコンテナには、ネイティブAPIにアクセスする機能が必要です。
実際、これらすべてを実装するには多大な労力が必要なので、このリストの最初の段落から始めました。ネイティブアプリケーションのページにWebコンテナを埋め込むだけです。 そこで、
JSON Web Containerの最初のバージョンをリリースしました。
このことは有用であることが判明しましたが、親アプリケーションおよびWebコンテナーと対話する機能が欠けていました。 つまり、親アプリケーションはWebコンテナを制御できず、コンテナは親アプリケーションにアクセスできませんでした。 その結果、コンテナはアプリケーションとしての環境から完全に隔離されました。
▍C。 Jasonette Web Container 2.0:アプリケーションとコンテナーの相互作用
最初のバージョンのリリース後、上記のタスクの2番目の部分を試しました。これは、コンテナーが親アプリケーションと対話できるようにすることでした。
通常のWebコンテナにインタラクティブ機能を追加する方法を説明しましょう。これにより、はるかに強力で興味深いものになりました。
実装:インタラクティブWebコンテナ
▍1。 URLの読み込み
挑戦する
以前、
最初のバージョンでは、データを表示するためのコンポーネントとしてWebコンテナーを使用するために、最初に属性
$jason.body.background.typeに
"html"を記述し、次に属性
$jason.body.background.text 、HTMLコードを入力します。
{ "$jason": { "head": { ... }, "body": { "background": { "type": "html", "text": "<html><body><h1>Hello World</h1></body></html>" } } } }
開発者にとって、ページのHTMLコード全体を1行で入力するのではなく、Webページへの通常のリンクを使用してコンテナを初期化する方が便利であることは非常に自然です。
解決策
Web Container 2.0では
url属性が導入されました。 特に、ローカルファイルをサポートします。
file://...を使用することで、
file://...コンテナー内の構成体を使用して、アプリケーションに付属のファイルを表示できます。
{ "$jason": { "head": { ... }, "body": { "background": { "type": "html", "url": "file://index.html" } } } }
Webページも同様の方法でインターネットから出力されます(
http[s]://…という形式の構成を使用)。
{ "$jason": { "head": { ... }, "body": { "background": { "type": "html", "url": "https://news.ycombinator.com" } } } }
▍2。 アプリケーションとWebコンテナ間の双方向の相互作用
挑戦する
以前は、Webコンテナは特定のコンテンツを表示するためにのみ使用され、メインアプリケーションと対話できませんでした。 これは、それらを使用するための次のシナリオが不可能であることを意味しました。
- WebコンテナへのJasonetteの影響。 つまり、コンテナにあるJavaScript関数をJasonetteアプリケーションから呼び出すことはできませんでした。
- Jasonetteへのコンテナの影響。 コンテナ内にあるコードからネイティブAPIを呼び出すことはできませんでした。
Webコンテナはページの表示にのみ使用できます。 これは、ページがこれらの要素内にあるものにアクセスできない場合に、
iframe要素が通常のWebページに埋め込まれる方法に似ています。
解決策
Jasonetteプロジェクトの目標は、クロスプラットフォームモバイルアプリケーションを記述する標準のマークアップ言語を作成することです。 この場合、親アプリケーションと子Webコンテナー間の相互作用を正確に記述することができるマークアップ言語が必要です。
これを達成するために、
JSON-RPCテクノロジーを使用して、アプリケーションとWebコンテナーの相互作用を確立することができました。 JasonetteのすべてがJSONオブジェクトとして表現されるため、通信プロトコルとして標準のJSON-RPC形式を使用することは完全に自然でした。
JSON-RPCを使用する前は、JasonetteとWebコンテナーは相互作用できませんでした。 JSON-RPCの実装後、メインアプリケーションとコンテナー間の双方向通信が可能になりましたWebコンテナにあるJS関数を呼び出すことができるように、アクション
$agent.requestを宣言します。
{ "type": "$agent.request", "options": { "id": "$webcontainer", "method": "login", "params": ["username", "password"] } }
$ agent.requestは、WebコンテナへのJSON-RPCリクエストを開始するネイティブAPIです。 このメカニズムを使用するには、
optionsオブジェクトをパラメーターとして渡す必要があります。
optionsオブジェクトは、Webコンテナに送信される
JSON-RPCリクエストです。
その属性を考慮してください。
id :Webコンテナは、エージェントの低レベルアーキテクチャの上に構築されます。 通常、複数のエージェントを単一のview関連付けることができview 。各viewには一意の識別子(ID)があります。 ただし、Webコンテナは、識別子$webcontainerのみを持つことができる特別なタイプのエージェントです。このため、リクエストでこの識別子を使用します。
method :呼び出すJavaScript関数の名前。
params :呼び出されるJS関数に渡すパラメーターの配列。
記述されたマークアップの完全なコードは次のとおりです。
{ "$jason": { "head": { "actions": { "$load": { "type": "$agent.request", "options": { "id": "$webcontainer", "method": "login", "params": ["alice", "1234"] } } } }, "body": { "header": { "title": "Web Container 2.0" }, "background": { "type": "html", "url": "file://index.html" } } } }
ここで与えられたコードの意味を考慮してください。
要素
($ jason.head.actions。$ Load )を
ロードする場合、Webコンテナエージェント(
$ agent.request )の
options説明されているJSON-RPCリクエストを実行する必要があり
options 。
Webコンテナのパラメーターは
$ jason.body.backgroundで設定され
file://index.htmlこの場合、ローカルファイル
file://index.html 。
コンテナの呼び出し中に、
login関数が検索され
login関数が呼び出されると、
paramsおかげで2つの引数
"alice"と
"1234"が渡されます。 次のようになります。
login("alice", "1234")
ここでは、親アプリケーションがWebコンテナーからJS関数を呼び出す方法についてのみ説明しましたが、コンテナーがアプリケーションを呼び出してネイティブAPIを呼び出すときに、
逆のプロセスも可能です。 詳細については、エージェントの
ドキュメントを参照してください。
例
QRコードを作成するためのアプリケーションの例を説明しましょう。これは既に上で見ました。
QRコード申請- ウィンドウの下部にあるテキスト入力コンポーネントは、100%ネイティブです。
- QRコードは、WebコンテナーでホストされるWebアプリケーションによって生成されます 。
- ユーザーがフィールドにテキストを入力して[
Generate ]ボタンGenerate押すと、Webコンテナーエージェントの$agent.requestが呼び出され、 qr JS関数が呼び出されます。
このアプリケーションのコードはこちらでご覧
いただけます▍3。 スクリプトインジェクション
挑戦する
HTMLソースが読み込まれた後にJavaScriptコードをWebコンテナに動的に埋め込む必要がある場合があります。
独自のWebブラウザを作成したいと想像してください。 これを行うには、動作に影響を与えるために、各WebコンテナにJSスクリプトを埋め込む必要があります。 厳密に言えば、これがWebブラウザーの拡張機能の仕組みです。
Webブラウザーを開発していない場合でも、直接制御できないページに必要な動作を提供する必要がある場合は、スクリプトインジェクションを使用する必要があります。 モバイルアプリとWebコンテナが対話する唯一の方法は、
$agent APIを使用することです。 ただし、HTMLコンテンツを変更できない場合、
$agentインターフェイスをWebコンテナに追加する唯一の方法は、スクリプトを動的に挿入することです。
解決策
すでに述べたように、
$jason.body.background Webコンテナーは単なるエージェントです。 これは、それを使用する場合、通常のエージェントを使用する場合と同じ
$agent.injectメソッドを使用できることを意味します。
WebコンテナーにロードされたページにJSコードを埋め込む▍4。 URLナビゲーション処理
以前は、Webコンテナは2つのモードのいずれかで、2つの方法でのみリンクのクリックを処理できました。
- 読み取り専用モードでは、Webコンテナーは読み取り専用要素と見なされますが、タッチやスクロールなどのすべてのイベントは無視されます。 以下で説明するように、すべてのWebコンテナーは、通常のブラウザーモードに切り替えられるまで読み取り専用状態です。
- 「通常のブラウザ」モードでは、Webコンテナは通常のブラウザで作業しているかのようにページと対話できます。 このモードを有効にするには、値
"type": "$default"をaction属性に書き込みます。
挑戦する
ここでの問題は、上記で説明したオプションの両方が、「すべてまたは無」の概念を表すソリューションであることです。
読み取り専用モードで作業している場合、コンテナはすべてのユーザー操作を無視します。
「通常のブラウザ」モードで動作している場合、Webコンテナは文字通りブラウザのように機能します。 ユーザーがリンクをタッチすると、リンクがつながるページが読み込まれます。 同時に、開発者には、このイベントをインターセプトして、たとえば、ある種のネイティブAPIを呼び出す機会がありません。
解決策
新しいWebコンテナの機能のおかげで、リンクのクリックを処理するメカニズムの説明を含む
$jason.body.background action属性を設定できます。
リンクインタラクションを処理するためのアクション例を考えてみましょう。
{ "$jason": { "head": { "actions": { "displayBanner": { "type": "$util.banner", "options": { "title": "Clicked", "description": "Link {{$jason.url}} clicked!" } } } }, "body": { "background": { "type": "html", "url": "file://index.html", "action": { "trigger": "displayBanner" } } } } }
ここで、
"trigger": "displayBanner"アクション
"trigger": "displayBanner"をWebコンテナーに
"trigger": "displayBanner"しました。 これは、ユーザーがWebコンテナに表示されているページに表示されているリンクをクリックすると、
displayBannerアクションが呼び出されることを意味します。 ただし、Webコンテナ自体はリンクのクリックを処理しません。
さらに、
displayBannerイベントを分析すると、
$jason変数に気付くでしょう。 この場合、クリックされたリンクは、この変数を介してアクションに渡されます。 たとえば、アドレス
"https://google.com"を含むリンクをクリックすると、次が
$jasonれます。
{ "url": "https://google.com" }
これは
、 $jason.urlの
値を分析することにより、さまざまなアクションを呼び出すことができることを意味します。
別の例を考えてみましょう。これはWebブラウザーの実装です。
{ "$jason": { "head": { "actions": { "handleLink": [{ "{{#if $jason.url.indexOf('signin') !== -1 }}": { "type": "$href", "options": { "url": "file://key.html" } } }, { "{{#else}}": { "type": "$default" } }] } }, "body": { "background": { "type": "html", "url": "file://index.html", "action": { "trigger": "handleLink" } } } } }
ここでは、URLに
signin文字列が含まれているかどうかをチェックし、チェックの結果に応じて、さまざまなアクションを実行します。
- URLに
signinが含まれる場合、ネイティブログインウィンドウが開きます。
- URLにこの行が含まれていない場合、
"type": "$default"パラメーターで指定されたアクションが実行されます"type": "$default" 、その結果、プログラムは通常のブラウザーのように動作します。
例
▍Webブラウザ開発
これで、アプリケーション開発に新しいWebコンテナ要素を活用できます。 つまり、私たちは次のことについて話している:
- 通常のブラウザの動作に対応する、リンクのクリックの標準処理の可能性。
- コンテンツに基づいてリンクのクリックを処理する機能。
これにより、たとえば、文字通り1.5行のJSONコードを記述して独自のブラウザーを作成する機会が与えられます。 リンクのクリックをインターセプトできるようになったため、
$jason.urlを解析して、異なるURLに対応するアクションを実行できます。
例を考えてみましょう。
標準的なブラウザの動作ここで、Webコンテナは通常のブラウザのように動作します(
"type": "$default" )。
$ jason.urlパラメーターの分析に基づく動作ここで、リンクをクリックすると、ページ間のネイティブ遷移が適用されます。
これは、
$jason.url値に基づいてさまざまなアクションを処理することで実現できます。
そのようなアプリケーションを作成する最初のステップは、
visitアクションをWebコンテナーにアタッチする
visitです。
{ ... "body": { "background": { "type": "html", "url": "https://news.ycombinator.com", "action": { "trigger": "visit" } } } }
2番目のステップは、
$jason.url分析に基づいて、
visitアクションで対応する操作を実行すること
$jason.url 。
以下に、
newest 、
show 、
askなどの行が
$jason.url含まれているかどうかをチェックする方法を示します(
$jason.urlリンクがあります)。 このようなものが見つかった場合は、Webコンテナーが通常のブラウザーのように動作できるようにし、値を
"type": "$default" 。
上記のテンプレートに一致するものが見つからなかった場合は、
$hrefネイティブを新しいウィンドウに切り替え、ユーザーがクリックしたURLをパラメーターとして渡します。
... "actions": { "visit": [ { "{{#if /\\/(newest|show|ask)$/.test($jason.url) }}": { "type": "$default" } }, { "{{#else}}": { "type": "$href", "options": { "url": "https://jasonette.imtqy.com/Jasonpedia/webcontainer/agent/hijack.json", "preload": { "background": "#ffffff" }, "options": { "url": "{{$jason.url}}" } } } } ] },
ここで 、この例の完全なJSONコードを見ることができます。これは、たった48行しか必要としません。
hybridハイブリッドアプリケーションの高速開発
「ハイブリッド」アプリケーションとは、通常、ネイティブモバイルアプリケーションに「ラップ」された通常のWebアプリケーションを意味します。
ただし、ここでは別のことを念頭に置いています。 私たちの場合、同じアプリケーションが複数のネイティブ表現と複数のWeb表現を同時に持つことができる場合、実際のハイブリッドアプリケーションについて話します。 さらに、このようなアプリケーションの1つの表現には、いくつかのネイティブユーザーインターフェイスコンポーネントとWebコンテナを含めることができ、これらはすべて1つのネイティブレイアウトで表示されます。
Webコンテンツを表示するコントロールと標準コントロールの間の移行は、それらの間の境界を検出することが困難になるほど目に見えないようにする必要があります。
ハイブリッドアプリケーションこの例では、
jasonbase.comをWebコンテナーに表示するアプリケーションを作成しました。これは、データ視覚化の主要な要素として機能します。
Jasonbaseは、JasonetteベースのアプリケーションのJSONマークアップをホストするために特別に作成した無料のホスティングサービスです。
, — , Jasonette-, , , -,
$href JASON.
Jasonbase.com , . - Jasonette- - , , , , , , , .
.
まとめ
, , , .
, , , :
- - .
- JavaScript-, .
- , , API.
, Jasonette, , :
- , , - .
- (JSON-RPC), , , -.
, — , , , , .
, , ( , - , ). , , JS- , .
, Jasonette, , , , . , ,
, .
, , : « — ». , Jasonette, , , , , , HTML, , .
- Jasonette , -. «» «-». .
, , , , HTML-. , . , .
, , Jasonette - . , . — .
親愛なる読者! Jasonette - ?