
毎年、フロントエンド開発者が使用する技術の開発があります。 ここでは、ブラウザにクライアントロジックを実装するための特定のフレームワークとアーキテクチャパターンだけでなく、たとえば静的サイトジェネレーターなどのさまざまな代替ツールについても説明しています。 彼らの主な目標は、静的サイトの作成プロセスを簡素化することです。 もちろん、これらは普遍的なツールではありませんが、場合によっては完全に適合します。
- Webインターフェースのプロトタイプ
- めったに更新されないコンテンツを含むブログ
- 別のWebアプリケーションの静的部分を分離する
- ビジネスWebサイトまたはランディングページ
- オンラインドキュメント
さまざまなジェネレーターのより詳細な比較分析については、
この記事をご覧ください。また、githubの各プロジェクトのアクティビティに基づいた
評価もご覧ください。 最も人気のあるものではありませんが、それでも、このクラスのツール-
メタルスミスのエレガントでシンプルな代表を
検討します。
メタルスミス
このジェネレーターはすべてJavaScriptで記述されており、ソースコードは
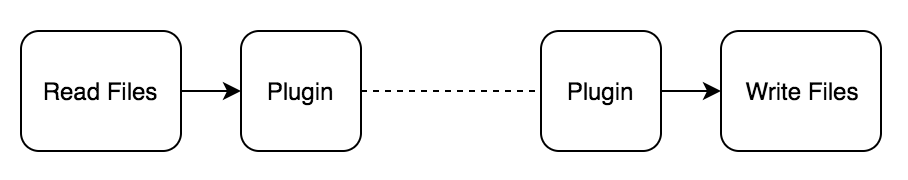
公式リポジトリにあります 。 作業の概念はいくつかの段階に分けることができます。サイトのソースがあるフォルダーからテンプレートファイルを読み取り、プラグインを順次処理し、ターゲットディレクトリに結果を書き込むことです。

現時点で
は、約670種類のプラグインがあります。 それでも何かが見つからない場合は、シンプルで直感的なプラグインAPIのおかげで、独自のプラグインを書くことはまったく難しくありません。 たとえば、特定のステップでファイル名を表示するプラグインは次のようになります。
function plugin() { return (files, metalsmith, done) => { Object.keys(files).forEach(name => console.log(name)); done(); }; }
(デバッグなど)必要な場合は、プラグインチェーンでの使用時にファイルとディレクトリのツリーをレンダリング
するプラグイン
-metalsmith-inspect-filesを使用できます。
シンプルなブログを作る
ツールの機能を実証するために、単純な静的ブログを作成するためにそれを使用し
ます 。すべてのコードは
リポジトリで利用可能
です 。 アセンブリの構成はmetalsmith.jsonファイルにあるか、スクリプトに直接あります。後者の方が、アセンブリプロセスをより柔軟に構成できるため、後者が最も望ましいと考えています。
const Metalsmith = require('metalsmith'); const timer = require('./plugins/timer'); const jade = require('metalsmith-jade'); const layouts = require('metalsmith-layouts'); const permalinks = require('metalsmith-permalinks'); const collections = require('metalsmith-collections'); const less = require('metalsmith-less'); const ignore = require('metalsmith-ignore'); const cleanCss = require('metalsmith-clean-css'); const metalsmithInspectFiles = require('metalsmith-inspect-files'); const partial = require('metalsmith-partial'); Metalsmith(__dirname) .source('./source') .metadata({
私たちのブログは、いくつかの別々のページと同じタイプのページのコレクションで構成されています。 ソースディレクトリの構造(外部ディレクトリレイアウトおよびパーシャルなし):
|-articles | |-article-one.jade | |-article-three.jade | |-article-two.jade | -index.jade |-assets | |-images | | -favicon.png | |-js | | -turbolinks.min.js | -stylesheets | -main.less |-about.jade -index.jade
作業の結果(ビルドパパのコンテンツ)は次のようになります。
|-about | -index.html |-articles | |-article-one | | -index.html | |-article-three | | -index.html | |-article-two | | -index.html | -index.html |-assets | |-images | | -favicon.png | |-js | | -turbolinks.min.js | -stylesheets | -main.css -index.html
index.htmlとは異なる名前の.htmlファイルをindex.htmlの対応するディレクトリに変換する
metalsmith-permalinksプラグインは、これらのページのURLがより快適に見えるように、すぐに目立ちます。 静的サイトのジェネレーターの主な機能は、DRYの原則に準拠する手段としてのテンプレート(レイアウトとパーシャル)です(繰り返さないでください)。 使用されるテンプレート言語は、
jade (またはpug)で、javascriptコミュニティの代表者の間で人気があります。 したがって、この場合、メインレイアウトは次のようになり、ページのフレームを表します。
doctype html html head meta(charset='utf-8') meta(name='description' content='Simple metalsmith blog') meta(name='viewport' content='width=device-width, initial-scale=1.0') title=title link(href='/assets/stylesheets/main.css', rel='stylesheet') link(rel="icon" href="/assets/images/favicon.png") body .container nav!=partial('menu.jade', {menuLinks, currentPath: path}) section.page-content!=contents footer!=partial('footer.jade') script(src='/assets/js/turbolinks.min.js')
次に、パーシャルを使用します。その機能は、
metalsmith-partialプラグインによって実装されます(テンプレートをレンダリングするための変数の明示的な転送に注意してください)。 含まれるメニューテンプレートは次のとおりです。
ul.menu each page in menuLinks - isActive = ('/'+currentPath+'/').startsWith(page.url) && (page.url != '/' || page.url === currentPath + '/') li(class=(isActive ? 'active' : '')) a(href=page.url)=page.title
コレクション(記事)のページを反復処理するには、
metalsmith-collectionsプラグインを使用します。リストを生成するためのページ自体は、コレクションの名前を持つ配列変数で使用できます。
ターボリンク
turbolinksライブラリを使用
すると、サーバーから提供されたコンテンツを静的に「復活」させ、サイト内のリンクをクリックしたときにSPAの動作を追加し、各新しいページのコンテンツをAJAXでロードして現在のページに置き換えることができます。 何らかの理由でリクエストが長くなった場合(500ミリ秒以上)、プログレスバーが表示され、別のページへの移行が行われていることをユーザーに通知します(リンクが正常にクリックされたときにブラウザーがこれを表示する標準的な手段) 、ゆっくりとはなりますが、ページのリロードがないために関与しません。 この例のTurbolinksは、いわば「単純化のために」縮小された配布ファイルとして接続されています。 サイトのjavascript部分がそれほど単純でない場合は、
metalsmith-webpack-2または
gulp-metalsmithの精神で何かを使用する必要があります。
役立つリンクと結論
メタルスミスはジェネレーターで最も人気がないという事実にもかかわらず、私の意見では、それはシンプルで柔軟であるため、注目に値します(ほとんどのサードパーティツールは、数行のコードでプラグインパイプラインに実装できます)もちろん、さまざまなサイトを作成することは「銀の弾丸」ではなく、欠点もあります。 たとえば、ほとんどのプラグインには詳細なドキュメントがありません。そのため、作業の詳細を理解するために、ソースコードを調べる必要があります。ほとんどの場合、プラグインは、metalsmith plugin-APIの優れたドキュメントを備えた他の一般的なツールを適合させるために設計されたシンプルなファサードです。