Apache Webサーバーの場合、 Habrなど 、ファイルとディレクトリの標準リストのスタイルを設定する方法など、多くの指示があります。 ただし、nginxサーバーで同じことを行う方法は、ロシア語を話すインターネットでは見つかりません。 インターネットで騒ぎ立てて、この問題が解決されているリポジトリを見つけました。 しかし、ファイルとフォルダーのキリル文字名については、「ファイル」を少し手間がかかりました。

Ubuntu 16.04とnginx 1.10.3があります。 美しいリストを設定します。
BetterListingプロジェクトディレクトリをWebサイトにコピーします。 リストに表示されないようにするため、/ betterlistingの名前を/.htmlに変更して非表示にしました。 プロジェクトファイル内の対応するリンクを変更することを忘れないことが重要です。 また、。/ html / iconsディレクトリを作成し、よく知られている拡張子のアイコンを「ファイル拡張子.png 」の形式で配置します。 BetterListingでは、 Faenza Icons 96x96ピクセルの使用を推奨していますが、独自のアイコンを使用することもできます。 デフォルトでは、プロジェクトは拡張子"bin", "jpg", "gif", "png", "html", "css", "zip", "iso", "tiff", "ico", "psd", "pdf", "exe", "rar", "deb", "swf", "7z", "doc", "docx", "xls", "xlsx", "pptx", "ppt", "txt", "php", "js", "c", "c++", "torrent", "sql", "wmv", "avi", "mp4", "mp3", "wma", "ogg", "msg", "wav", "py", "java", "gzip", "jpeg", "raw"ですが、アイコンの出力を生成するJSコードで必要なものを追加または削除することで簡単に変更できます。
ngx_http_autoindex_moduleモジュールは、nginxの標準リストを担当します。 ルートディレクトリに対して有効にします。
location / { autoindex on; autoindex_localtime on; autoindex_exact_size off; }
ngx_http_addition_moduleモジュールは、サーバー応答の前後にテキストを追加するフィルターです。 つまり、 ngx_http_autoindex_moduleモジュールによって生成されたページで、それぞれ</html>タグと</html>タグの前後にあります。 BetterListingプロジェクトのtop.htmlおよびbot.htmlファイル を含めます 。
add_before_body /.html/top.html; add_after_body /.html/bot.html;
タグ<html> 、 <head> 、 </head> 、 <body> 、 </body>および</html>はtop.htmlおよびbot.htmlファイルに既に存在するため、標準出力から重複を除外する必要があります。 ngx_http_sub_moduleモジュールがこれを担当します。これは、応答で特定の行を別の行に変更するフィルターです。
sub_filter '<html>' ''; sub_filter '<head><title>Index of $uri</title></head>' ''; sub_filter '<body bgcolor="white">' ''; sub_filter '</body>' ''; sub_filter '</html>' ''; sub_filter_once on;
UTF-8エンコードを指定します;そうでない場合、キリル名で、nginxは位置合わせのために間違った数のスペースを設定します。

charset utf-8;
その結果、場所/は次のようになります。 location / { try_files $uri $uri/ =404;
top.htmlファイルのリンクを編集します。 また、( オプションで )JSコードを別のbetterlisting.jsファイルとbootstrap.min.css ( Bootstrap v3.3.7 )およびjquery-3.3.1.min.jsにローカルにダウンロードしました。
top.html <!DOCTYPE html> <html lang="ru-RU" prefix="og: http://ogp.me/ns#"> <head> <title></title> <meta charset="utf-8" /> <link rel="stylesheet" href="/.html/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/.html/style.css"> <script src="/.html/jquery-3.3.1.min.js"></script> <script src="/.html/betterlisting.js"></script> <link rel="icon" href="/.html/logo.png" sizes="32x32" /> <link rel="icon" href="/.html/logo.png" sizes="192x192" /> <link rel="apple-touch-icon-precomposed" href="/.html/logo.png" /> <meta name="msapplication-TileImage" content="/.html/logo.png" /> </head> <body> <div class="wasContainer"> <div class="row"> <div class="col-xs-11 col-centered" id="mainBox">
bot.htmlファイルで 、フッターを構成し、 </body >および</html >タグ用のスペースを追加して、 ngx_http_sub_moduleがそれらを除外しないようにします。
bot.html </div> </div> <div id="footer" class="row"> <p class="text-center"><a href="*URL *"></a></p> </div> </div> <center> <script type="text/javascript"><!-- document.write("<a href='https://www.liveinternet.ru/click' "+ "target=_blank><img src='//counter.yadro.ru/hit?t14.11;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";"+Math.random()+ "' alt='' title='LiveInternet: 24"+ " , 24 ' "+ "border='0' width='88' height='31'><\/a>") </script> </center> </body > </html >
次に、 betterlisting.jsに入れたJSコードを変更します。 このスクリプトは、アイコンの追加、ファイルフィルター( ページで検索 )、および一部の行の出力の再割り当てを担当するため、誰もが自分のニーズに合わせてカスタマイズします。 ページを検索するフィルター(ターゲット)関数でキリル名が正しく機能するには、 arraySearch変数をdecodeURIComponent(arraySearch)に変更する必要があることに注意してください。 既知のファイルタイプのリストを編集するには、 var format変数に適切な変更を加えます。
style.cssファイルには、キリル文字をサポートするモノスペースフォントを含める必要がありますが、これは元のBetterListingプロジェクトにはないため、 .preクラスに割り当てます。 ここでは、リスト用に独自の「 デコレータ 」を作成できます。
style.css @import url('https://fonts.googleapis.com/css?family=Cousine&subset=cyrillic'); a { color: #4C4C4C; } body{ color: #4C4C4C; font-family: 'Open Sans', 'Helvetica Neue', Arial, sans-serif; background: #F9F9F9 url(index.png) repeat; } pre{ font-family: 'Cousine', monospace; background-color: #FFFFFF; border: 1px solid #ccc; width: 750px; padding: 9.5px 0px 9.5px 0px; margin-top: 20px; text-align: left; } #footer{ margin-top: 20px; } #footer a{ color: #686868; } hr{ margin-bottom: 0px; } h4 { color: #aaa; margin-top: 10px; font-size: 40%; } .header { color: #686868; margin:3px 5px 6px 5px; } .icons { margin: 2px 5px 3px 5px; height: 4%; width: 4%; } .col-centered{ float: none; margin: 0 auto; } #mainBox{ width:766px; } .text-center{ margin-bottom: 20px; } #custom-search-form{ font-size: 15px; margin-top: 7px; } #searchIcon{ padding: 0px 0px 0px 5px; color: #686868; } .form-group-sm .form-control + .form-control-feedback, .input-group-sm + .form-control-feedback, .input-sm + .form-control-feedback { width: 30px; height: 30px; line-height: 30px; } .form-group-sm .form-control { height: 30px; padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 4px; } input.form-control,input.form-control:focus { border-color: #AAA; box-shadow: none; -webkit-box-shadow: none; -moz-box-shadow: none; -moz-transition: none; -webkit-transition: none; } #searchclear { position: absolute; right: 10px; top: 11px; height: 14px; margin: auto; font-size: 14px; cursor: pointer; color: #AAA; }
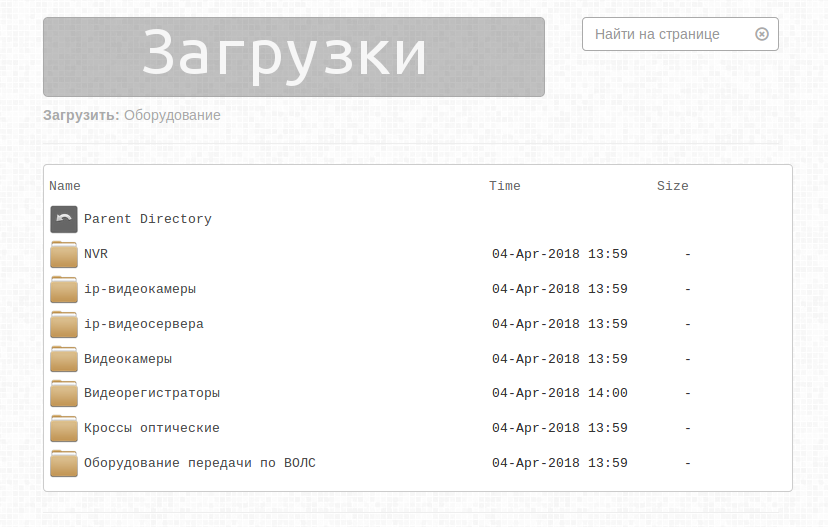
その結果、リストは次のようになります。

リクエストに応じて、コメントで作業バージョンへのリンクを示すことができます。