多くの人がSberbank Onlineアプリケーションを使用していますが、その仕組みを知っている人はほとんどいません。 秘密のベールを開く時が来ました-この記事では、開発で使用するアプローチのいくつかについてお話します。

大きなデータ、ブロックチェーン、アジャイル、その他のロケット科学はありません。 しかし、最も人気のあるアプリケーションが動作するAPIについて説明します。 この記事の価値は、画期的なアイデアではなく、最も要求の厳しいオーディエンスの1人がいる大規模なアプリケーションで機能するアプローチとプラクティスにあります。
私たちの経験が、読者が製品を改善し、最も重要なこととしてスケーラブルにするのに役立つことを願っています。
議論されること
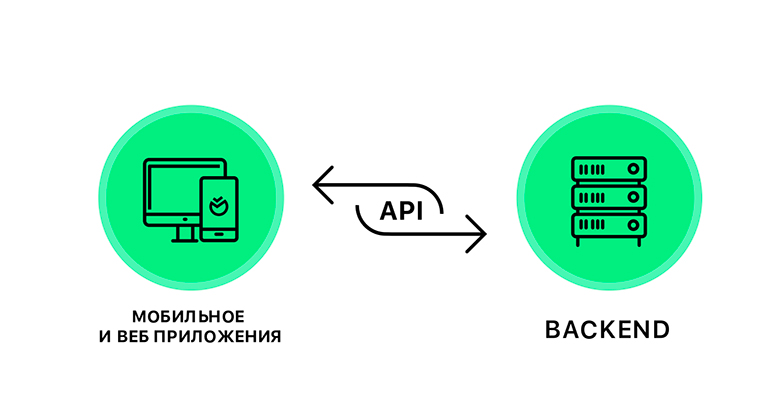
Sberbank Onlineのモバイルおよびウェブアプリケーションでの支払いシナリオの仕組み、つまり、アプリケーションとサーバー側の間のAPIについて説明します。

APIに注目する理由 すべてが単純です-これは、実際にはクライアントアプリケーションとバックエンドを接続する唯一のブリッジです。 プロジェクトが小さい場合は、APIを簡単に変更し、アプリケーションを書き換えることができます。 ただし、プロジェクトが大規模な場合(私たちのものなど)、APIを少しでも変更すると、フロントエンドとバックエンドの両方で大量のリソースが必要になり、非常に高価になります。 2番目のポイント-APIを修正するのが早ければ早いほど、フロントチームとバックチームの開発を早めることができます。 彼らはただ一点に集まる必要があります。
まず、機能と制限について少し説明します。そのため、別のソリューションではなくこれを選択した理由が明確になり、次にAPIプロトコル自体を最上位に提示します。
特異性と動機付け
アプリケーションは素晴らしいです。 この記事を書いたとき、AndroidのSberbank Onlineアプリケーションは約80万行のコードを占有し、iOSでは500,000行のコードを占有していました。 そして、これはプラグインライブラリなしの単なるコードです。
下位互換性と多くのユーザー。 MAU-モバイルアプリケーションの3,200万人のアクティブユーザー。 また、APIレベルで下位互換性がない場合、全国の多くのユーザーがアプリケーションを再度ダウンロードする必要があります。 これは非常に悪いです。 ちなみに、これがコードの数が多い理由の1つです。
Sberbank Onlineは多くの小さなチームを開発しています。 おそらく、Sberbankでアジャイルについて聞いたことがあるでしょう。 確かに、9人のチームでアジャイルに取り組んでいます。
バンキングアプリケーション:バンキングアプリケーションの機能は非常に急速に成長しているにもかかわらず、リモートバンキングで発生する主なことは、シーケンシャルプロセス(クライアントアプリケーションの処理)です。 このようなプロセスをワークフローと呼びます。 これらのアプリケーションにはさまざまな種類があり、銀行の周辺にある相互接続された膨大な数のサービスによって処理されます。
2種類のチーム。 プラットフォームのものがあります-アプリケーションコアの開発を担当します。 また、機能コマンドがあります-プラットフォームが提供するアーキテクチャとツールを使用して、エンドユーザー向けのアプリケーション機能を作成します。
オムニチャネル。 非常に重要な話。 何度もバッキングを開発しないように-モバイルアプリケーションとWebバージョンやATMで別々に、すべてのチャネルでAPIをできる限り類似させる必要があります(少なくとも回答構造は同じでなければなりません)。
モバイルアプリ
データは動的に変化します。 モバイルアプリケーションで最も一般的な操作は、支払いと振替です。 ユーザーが入力する必要がある一連のフィールドであるサービスプロバイダーの詳細は、頻繁に変更される可能性がある動的な情報です。
ただし、ユーザーがアプリケーションをデバイスにインストールした後
、アプリケーションを更新することはできません 。 彼らができるからです。 多くの場合、これには正当な理由があります。たとえば、OSバージョンを更新するために必要なアプリケーションを更新し、このために新しい電話を購入する場合です。 したがって、アプリケーションをリリースせずにデータを変更できるソリューションが必要です。
モバイルインターネット:インターネットが不安定で低速な場合でも、アプリケーションはどこでも動作するはずです。 したがって、モバイルアプリケーションとサーバー側の間のメッセージのサイズと数を常に争います。
最高のカスタマーエクスペリエンス:私たちは、モバイルアプリケーション開発のための基本技術である母国語での開発を選択しました。 これは、最高の顧客体験を得るための唯一の方法です。
これらのすべての要件を要約するには、アプリケーションは母国語で開発され、再利用可能なコンポーネントを内部に持つ必要がありますが、同時にすべてのビジネスロジックはサーバーによって管理される必要があります。しない方法
境界条件を特定した後、分析した既存のソリューションをお知らせします。
JSONプログラミングロジックは、プラットフォームのネイティブ言語よりも常に制限される新しい宣言型言語を発明する(そして学ぶ!)よりも、コードで命令型で記述する方が簡単です。 さらに、サンドボックス、エラー処理、パイロットのいくつかの段階を提供する必要があります-擬似コードは徐々にユーザーデバイスに広がり、障害がある場合はロールバックする必要があります。 これはすべて、具体的なメリットなしに開発を複雑にします。
CSS 3000コンポーネントスタイルの説明は、フォームファクター、プラットフォーム、さらには動作モード(ポートレート/横向き、Webでの応答性)によって異なる可能性があるため、使用しません。 最終的な実装でのスタイル宣言は常により良く、現実に近く、境界の場合により正確に機能します。 さらに、同様のロジックを持つコンポーネントは、デバイスによって根本的に異なる動作をすることがあります。たとえば、電話番号を入力すると、モバイルデバイスでは電話帳を使用し、Webでは使用しません。
アプリケーションインターフェイスでのデータモデルの修正この方法は「釘打ち」とも呼ばれます。 ポイントは、サーバーから送信されるオブジェクトの一意の識別子に基づいてアプリケーションインターフェイスが構築されることです。 このようなスキームでは、サーバー側での変更はクライアント部分の処理につながります。 コードを再利用できません。 維持するのは難しいです
プロジェクトでこの方法を選択する必要がある唯一の理由は、APIが変更されないという99%の信頼性です。 まあ、またはプロジェクトが非常に小さく、APIの設計は、APIの変更のためにユーザーインターフェイスをすばやく作り直すよりも費用がかかる場合です。
スタイル各オブジェクトにスタイル属性を追加します。 UIアプリケーションは、この機能に基づいて構築されています。 スタイルの数には制限があるため、インターフェースを動的に構築することが可能になります。 しかし、UIの機能が増えると、スタイルの数を増やす必要があります。
このオプションでは、個々の要素の表示を制御することが可能になりますが、異なるフィールド間の接続を実装する複雑さが増します。 そして最も重要なこと-UIの多様性が増すにつれて、APIプロトコルを拡張する必要性が絶えずあります。
JSON APIJSON APIには 、データを構造化し、データ間の関係を説明するための詳細な推奨事項がありますが、ビューを説明できるものはありません。 タスクには視覚的な拡張も含まれます-新しい入力フィールドを追加するため、このオプションは私たちには適していません。
Webコンポーネント/ ReactコンポーネントAPIReactコンポーネントAPIに大きな影響を与えた
Webコンポーネントの概念は、私たちにとって非常に適しています。一方では、表示を制御できる一方で、UI要素にデータをバインドする機能があります。
残念ながら、すべてがHTML + CSS + JSに縛られすぎています。 直接使用するわけではありませんが、覚えておいてください-後で便利になります。
どうやって決めたのですか
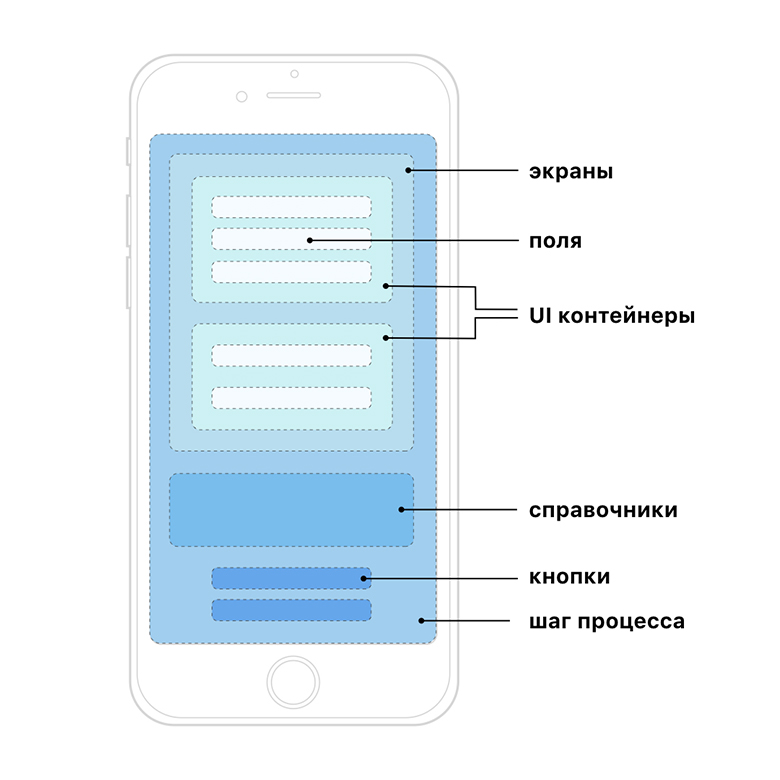
UIコンテナーオブジェクトはコンテナにパックされ、アプリケーションのプレゼンテーションロジックはこれらのコンテナ上に構築されます。 主な利点は、いくつかの単純なオブジェクトを1つのコンテナにグループ化できることです。 これにより、クライアントでUX / UIを自由にプログラミングできます。たとえば、別のフィールドにデータを入力するときに、あるフィールドの非表示/表示を制御できます。 さらに、オブジェクトの基本タイプは限られた数であり、すべてのビジネストランスポートはそれらに実装されます。
このアプローチを選択しました。 最初に、APIプロトコルについて説明し、次にモバイルおよびWebアプリケーション内でのフレームワークの配置について説明します。API
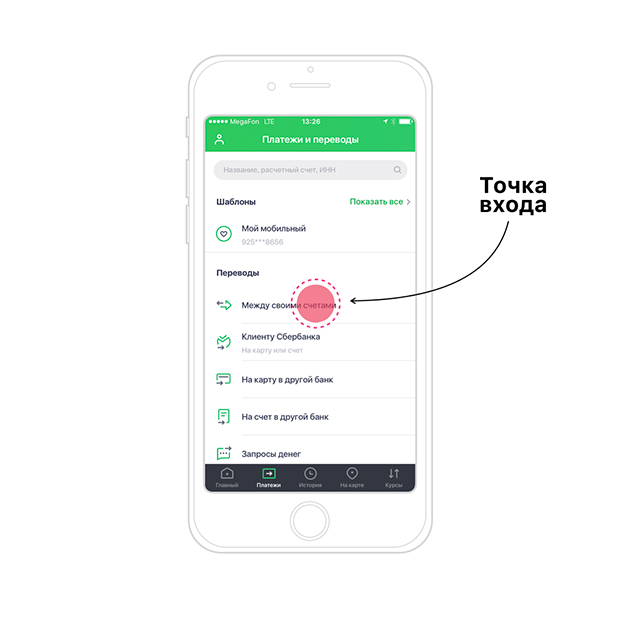
わかりやすくするために、アカウント間での転送など、簡単なプロセスの例を使用してAPIを検討してください。 エントリポイントに到達する方法は考慮していません。これはプロセスではなく、このために独自のAPIがあります(何らかの方法で説明します)。 合計、プロセスはエントリポイントから始まります。

データ転送
そもそも、データの送信方法という基本原則に同意します。 キーと値のペアという、最も単純なアプローチを基礎としています。 キーはラテンアルファベットの文字列で、値も文字列ですが、すでに任意です。
入力用のフォームは複雑で、要素とサブセクションがネストされています。つまり、ネストが許可されている必要があります。 キーにcamelCase形式で名前を付けることはできますが、読みにくい場合(ログなど)、大文字と小文字を区別しないシステムでは「台無し」にさえなる可能性があります。 区切り文字を入力する必要があります。
最も明白な区切り文字であるドットは、多くの言語でオブジェクトプロパティにアクセスするために使用されます。 不注意に使用すると、このようなセパレータを持つキーは、衝突が可能な辞書(またはオブジェクト)を作成します。 たとえば、javascriptの「foo.bar」=「foobar」および「foo.bar.baz」=「foobarbaz」は、「foo」オブジェクトの「bar」プロパティを文字列からオブジェクトに上書きできます。 最後に、コロンについて合意しました。一方で、ネストの明示的な視覚的分離とセマンティックリフレクションは、使用されるすべての言語に対して非常に安全です。
繰り返し可能なフィールドをどうするか? 追加の規則を導入します。区切り文字のペアの間には、ラテン文字または数字を使用できます。 フォームの構成が取得されます:
children:5:name:first 。
このような構造でしばらく住んでいたため、制限があります。複数選択は実装するのが簡単ではなく、高負荷を保持するためにバックエンドで追加のトリックが必要です。
解決策:値は文字列または文字列のリストです。 そのため、ソリューションは一般的に見えますが、同時にオーバーヘッドはわずかです。
手順
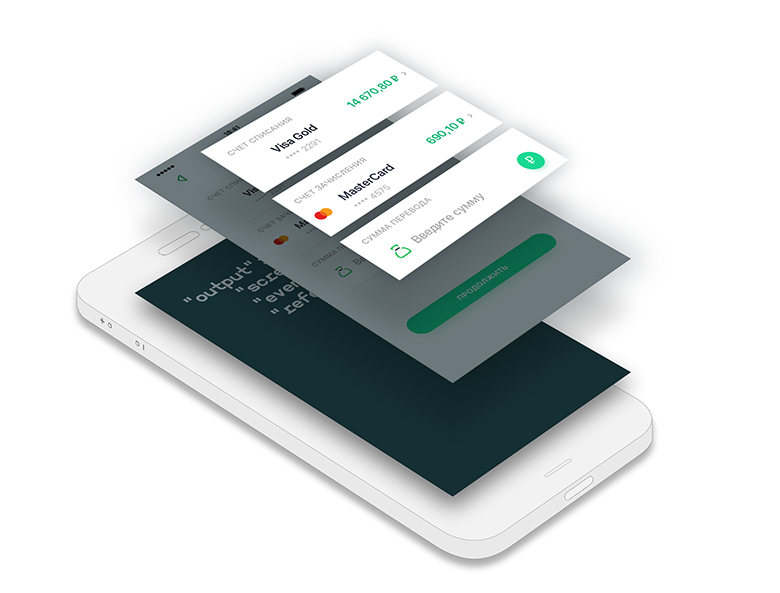
ステップは、プロセスの状態です。 最初のステップは、借方勘定と貸方勘定の選択と金額の入力です。

この図のUIは表示されません。これは、ステップがプレゼンテーションロジックではなくサーバーロジックに関するものだからです。 ステップの操作には2つの方法があります。サーバーからの差異(クライアントアプリケーションの累積合計)のみ、または各ステップ全体(サーバーの累積合計)のみを転送できます。
要件の分析により、プロセス中に異なるステップ(プロセス分岐)で画面を異なる方法で形成できることが示されたため、既に転送されたエンティティを変換するための制御コマンドを追加する代わりに、ユーザーが見るべき方法で各ステップを完全に転送する方が簡単です。
その他の利点:編集に戻るときに、スクリプト全体を再生したり、「すべてを与える」追加パラメーターを渡す必要はありません。 ステップの開始時に、クライアントアプリケーションは画面の構築に必要なすべての情報をすぐに受け取ります。
"output": "screens": "events": "references":
スクリーン
この画面は、プロセスをクライアントアプリケーションの段階に分割したものです。 通常、画面はフォームを読みやすくするために使用されます。 私たちの場合、すべてがシンプルです。1ステップ-1画面です。

スクリーンについては、2つのルールを導入しました。
- 画面間の遷移は、分岐せずに線形にのみできます。
- 画面を切り替えるには、バックエンドとの対話は必要ありません。
つまり、画面は実際には単純なグループになり、ステップに入るとすぐにバックエンドから転送できます。
"screens": "title": "UI Block": "properties":
UIコンポーネント(ブロック)
UIコンポーネント-クライアントロジックを実装し、ドキュメントにデータを入力する独立したコンポーネント。 本質的に、これはプロトコルの管理チームとアプリケーションのコードとマークアップとの間の関連付けです。 最初の画面には3つのコンポーネントがあります。
- 償却勘定
- 登録アカウントの同じコンポーネント
- 振込額

時々、何かがうまくいかない場合があります。たとえば、新しいプロセスがアプリケーションの古いバージョンに転送されたり、ブロックの古いバージョンがクライアントアプリケーションで削除されたが、サーバーアプリケーションプロセスの1つに残った。 この場合、アプリケーションはソフト劣化を実行します。ブロックはシステム(フィールドの単純なグループ)に置き換えられ、追加のロジックはありませんが、構成内のフィールドのみを表示します。 詳細は以下になります。
この場合、フォームは見栄えが悪くなりますが、少なくともユーザーはデータを入力してサーバーに送信できます。 その後、サーバーは入力を検証し、修正可能なエラーを返します。
"UI Block": "type": "properties": "field":
フィールド
フィールドは、個々のデータ要素のトランスポートとして機能し、ブロックが劣化した場合にユーザー入力を処理するアトミックコンポーネントです。 フィールドタイプの数には制限があり、それらはすべてフレームワークレベルでサポートされています:テキスト、チェックボックス、選択、複数選択。
つまり、アプリケーションのどのバージョンでも、フィールドタイプのみに基づいてインターフェースを描画できます。
この例のUIコンポーネントのフィールド:
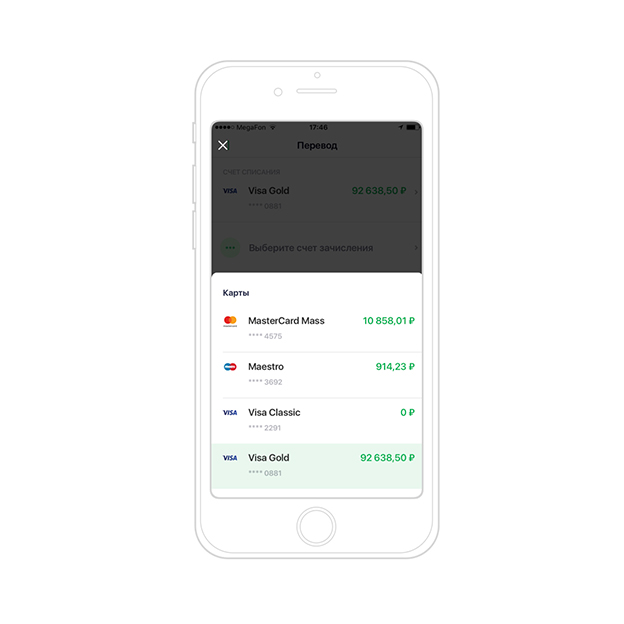
1.デビットアカウントおよび登録アカウントのディレクトリへのリンクを含むフィールド。 静的ディレクトリにリンクする理由 サーバーへの不必要なアクセスなしで、カード(アカウント)のリストからアカウントを選択するためです。

2.金額入力コンポーネントの金額と通貨の2つの別個のフィールド

したがって、フィールドの形式は次の構造になります。
"field": "id": "type": "title": "value": "style": "validator":
イベント
アプリケーションはプロセスについて何も知らないため、イベント(ユーザーに表示されるボタン)もサーバーからの応答の一部であることが論理的です。
イベントを2つのタイプに分けました。
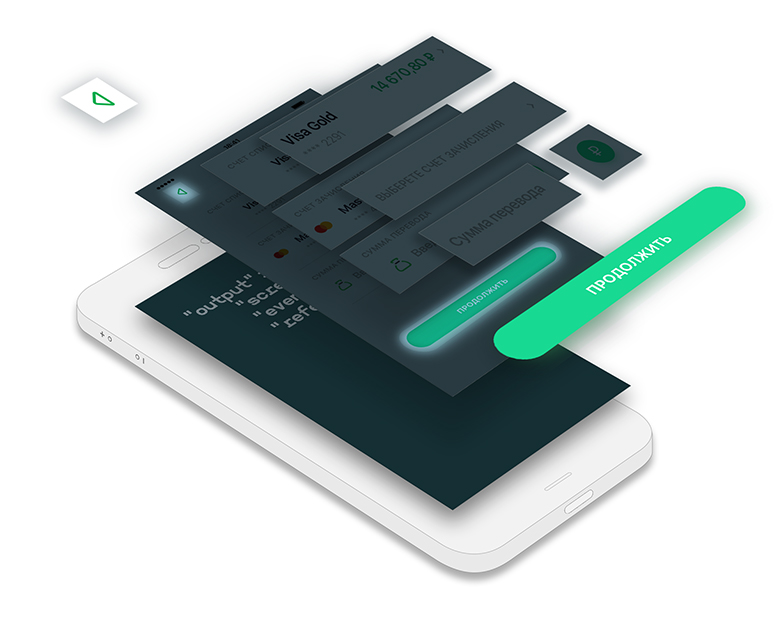
1)基本-ユーザーの通常の場所のほぼすべての画面に表示されます。 例として、これらは「後方」および「継続」のイベントです。 1つ目は1ステップ戻り、2つ目は完了したデータをクライアントフォームから収集し、「次のステップに進む」コマンドとともにサーバーに送信します。
2)そして特別なもの-事前に予測できない非標準のアクションのために、そしてそれらはエンジンの一部に置くことはほとんどありませんので、意味がありません。
私たちの場合、画面上のメインイベントのみが「継続」と「戻る」です。 プラットフォームレベルで実装されます。

すべてのイベントには、イベント自体のタイプ、タイトル、可視性のサインなど、多くの属性があります。 また、ボタンのサイズ、位置、色などのサーバー側のUIはありません。 このロジックは前面に実装されています。
"events": "name": "type": "title": "description":
ディレクトリ
リファレンスブックでは、すべてが標準です。 小さい場合は、サーバーからの応答で完全に送信し、静的に呼び出します。 これは、サーバー側への要求の数と、インターフェイスでのユーザーアクションに対する応答時間を最小限に抑えるために行われます。 画面上のフォームに表示するには、タイプ-selectListのフィールドを追加します。selectListのプロパティの1つは、静的ディレクトリへのリンクです。
ディレクトリが大きい場合、個別の休息サービスとして実装されます。 インターフェースでは、テキストフィールドのように表示され、いっぱいになると、可能なオプションのリストがディレクトリから返されます。
"references": "referenceId":
クライアントとサーバーの検証エラー
メインインターフェイス要素はデータ入力フィールドであるため、クライアントで検証することは論理的です。 検証ルールとメッセージはフィールドとともに送信され、検証が失敗した場合に表示されます。
"validator": "value": "message": "type":
答えの構造は次のようになります。
"output": "screens": "title": "UI Block": "type": "properties": "field": "id": "type": "title": "value": "style": "validator": "value": "message": "type": "properties": "events": "name": "type": "title": "description": "references": "referenceId":
フレームワーク
ここで、アプリケーション内のフレームワークがこのプロトコルでどのように機能するかについて少し説明します。 条件付きで、フレームワークは、ワークフローエンジン+ UIコンテナーハンドラーの2つの主要部分に分割できます。 この分離は、アプリケーションアーキテクチャだけでなく、組織構造によっても引き起こされます。 エンジンはプラットフォームコマンドによって開発およびサポートされ、UIコンテナは実際には拡張ポイントであり、機能コマンドはそれらをプログラムします。 したがって、より多くのチームがカーネルを変更する必要はありません。
ワークフローエンジン
アプリケーション(Webおよびモバイル)内のエンジンは、ドキュメントの処理プロセスが開始され、プロトコルに従って、ステップ、画面、UIコンテナー、フィールドタイプなどの多くの属性を受け取ることを認識しています。 このデータには、基本的なインターフェイスが描画されます-下部および上部メニュー、メインボタン、単純なタイプのフィールドのUI(使用する場合)。
同時に、エンジンは、スクリプト内のプロセスのステップ数、画面間でのステップの分割方法、およびフィールドの種類を正確に知りません。
たとえば、新しいフィールドを表示する必要がある場合など、シナリオが変更された場合、サーバーの応答に追加するだけで十分であり、クライアントアプリケーションはそれを表示します。 これを行うには、フロントエンドアプリケーションをリリースする必要はありません。
UIコンテナーはどのように機能しますか?
デザイナーとビジネス顧客のニーズの分析により、フィールドの属性構成を単純に拡張するだけではすべてのニーズを満たすことができないことが示されています。
したがって、拡張ポイントが必要でした。 これらの拡張ポイントはUIコンポーネントです。これは、アプリケーション自体のコードのネイティブ実装であり、名前によってエンジンによって識別されます。 基本的に、カスタムUIを表示できる論理ユニットへのフィールド/複数のフィールドのグループ化です。 同時に、プロトコルデータモデルはバックエンドへのデータの転送にのみ使用され、すべてのUXおよびUIはアプリケーション側で実装されます。
2つのフレームワークモードエンジンがデータモデルを解析するとき、UIコンテナの名前のリストを、アプリケーション内に保存されているレジストリと比較します。 アプリケーションがコンポーネントの名前を見つけられない場合、インターフェースは単純なタイプのフィールド上に構築されます。 このプロセスは完全に機能しますが、標準のUI要素で行われます。
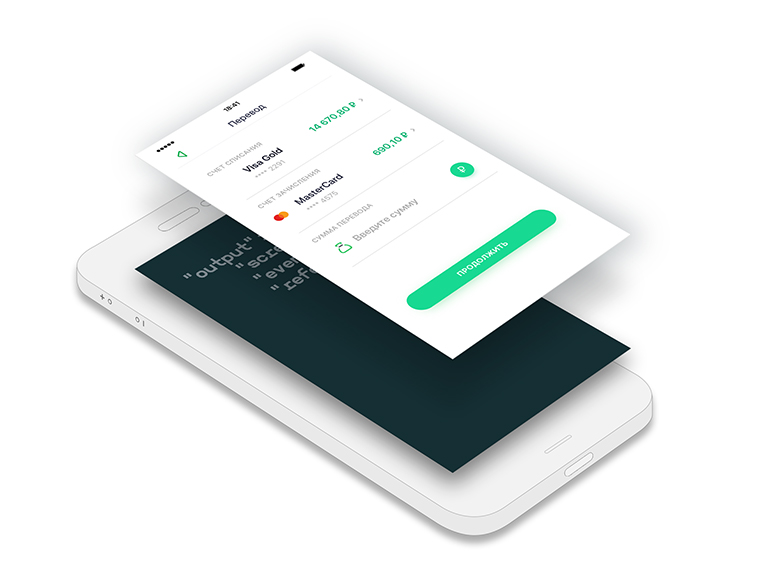
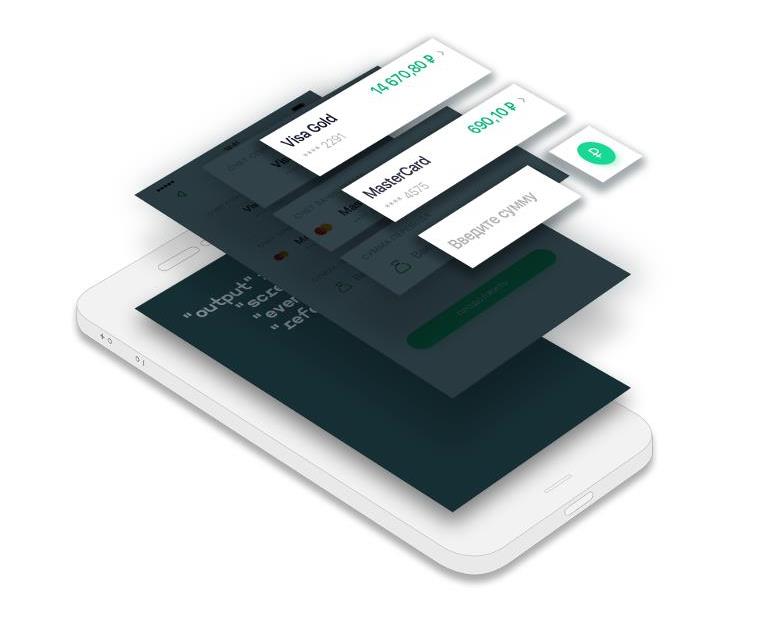
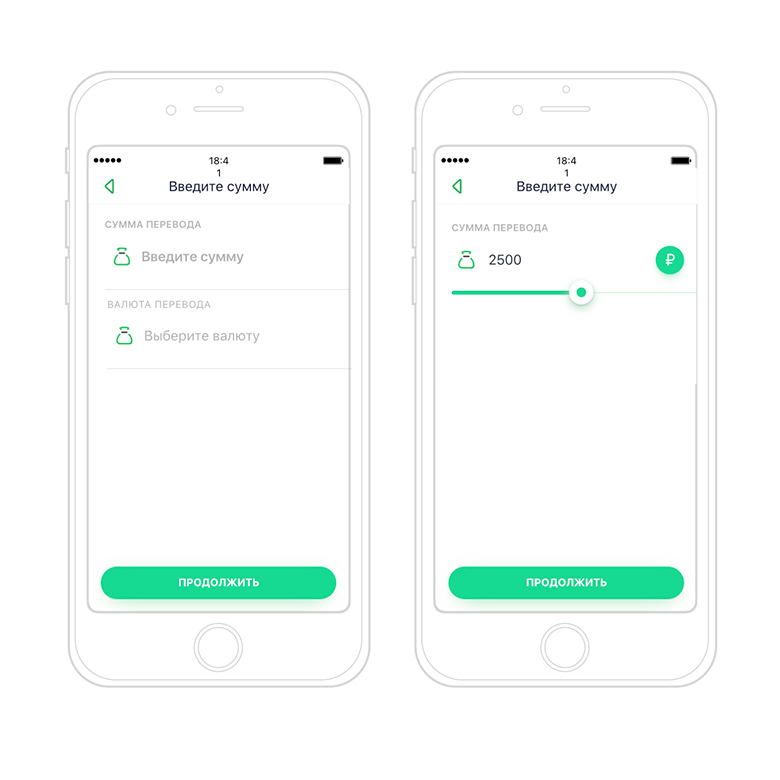
 左側は、単純なフィールドタイプのリストに合計を入力するためのコンテナの表示方法です。 右-アプリケーションアセンブリにUIコンテナーがある場合。 単純なフィールドのリストにはスライダーがなく、通貨を選択できるアイコンの代わりに別のフィールドがあるという事実にもかかわらず、PLからすべてのデータを転送でき、プロセスは機能します。
左側は、単純なフィールドタイプのリストに合計を入力するためのコンテナの表示方法です。 右-アプリケーションアセンブリにUIコンテナーがある場合。 単純なフィールドのリストにはスライダーがなく、通貨を選択できるアイコンの代わりに別のフィールドがあるという事実にもかかわらず、PLからすべてのデータを転送でき、プロセスは機能します。そしてここで、エンジンの主な利点の1つ、つまり、アプリケーションを更新せずにユーザーに変更を提供することができます。 アセンブリでは、コンポーネント名のクラスへのマッピングがあり、これらのコンポーネントのUIがプログラムされ、ユーザーインターフェイスがその上に構築されます。
UIコンポーネントを使用する際にどのようなルールを守ろうとしていますか:- シンプルフィールドタイプのリストモードで機能の機能を維持します。 アプリケーションプロジェクトは、動的プロトコルを静的プロトコルに変えようとする誘惑に駆られます。 そのため、最初に一般的なUIコンテナーで機能を開発し、このデータモデルにカスタムコンテナーを追加してUX / UIを強化することを全員にお願いします。 これにより、将来的に古いアセンブリのプロセスを更新できるだけでなく、APIの論理的な整合性も自動的に維持されます。
- UIコンテナーのデータモデル(JSON)が既に準備されている場合(最終テスト中または既に運用中)は変更しないでください。 PLのロジックはデータモデルと密接に関連しているため、変更すると、更新されていないモバイルアプリケーションのバージョンの機能が破損します。 ただし、下位互換性を維持しながらモデルを拡張できます。
- UIコンポーネントをシステム名と呼びます。 UIコンポーネントの名前はプロトコルの必須属性であり、各画面で少なくとも1つでなければならないため、フィールドの単純なリストを実装する特別なシステム名を導入しました。
- UIコンポーネントにビジネスロジックを実装しないでください。 ロジックはサーバーに実装する必要があります。その理由は上記のとおりです。
近日公開予定...
簡潔に書こうと懸命に努力しましたが、これはSberbank Onlineプラットフォームに関する最初の技術記事であり、多くをカバーする必要がありました。
明確ではないこと、興味深いことをコメントに書いてください-私たちはより少なく、より頻繁に、そして意図的に書くようにします。 私たちには多くの興味深い課題があるため、多くの資料があります。
著者:
- dmitry_zadorin Dmitry Zadorin、チーム「統合プラットフォーム」、デジタルビジネスプラットフォーム、SberbankおよびSbertehでSberbank Onlineに取り組んでいます
- stcherenkov Stas Cherenkov、ウェブアプリケーションSberbank Online、Sberbank、Sbertehのアーキテクト