この記事では、JavaScriptの古典的な継承、その使用の一般的なパターン、機能、および頻繁なアプリケーションエラーについて説明します。 Babel、Backbone JS、およびEmber JSの継承の例を見て、それらからオブジェクト指向の継承の主要な原則を引き出して、EcmaScript 5で独自の実装を作成してみましょう。
この記事は、他の言語の継承に精通しており、JavaScriptでそのような動作をエミュレートする試みに遭遇した人、および実装を比較してさまざまなライブラリとフレームワークの内部を見ることに興味がある人を対象としています。 単純な
拡張機能は、非常に異なる方法で実装できることがわかりました。 多くの場合、この場合は間違いが発生します(以下の「最も一般的な間違い」の段落を参照)。
この記事は、 Today Software Magazineの短いビデオプレゼンテーションで英語で入手できます。
古典的な継承について
クラシックは、OOPの継承として理解されています。 ご存知のように、純粋なJavaScriptには古典的な継承はありません。 さらに、クラスの概念が欠けています。 現在のEcmaScript仕様では、クラスを操作するための構文構造が追加されていますが、実際にコンストラクター関数とプロトタイプを使用するという事実は変わりません。 したがって、この手法は「擬似古典的」継承と呼ばれることがよくあります。 おそらく唯一の目標、つまり通常のOOPスタイルでコードを提示することを追求します。
クラシックに加えて、さまざまな継承手法があります。機能、プロトタイプ(純粋な形式)、ファクトリー、ミックスインを使用します。 開発者の間で高い人気を獲得している継承の概念そのものが批判されており、多くの場合、合理的な代替
構成とは対照的です。
さらに、継承は、古典的なスタイルでは、万能薬ではありません。 その実現可能性は、特定のプロジェクトの特定の状況に依存します。 ただし、この記事では、このアプローチの長所と短所の問題を掘り下げることはせず、正しく使用する方法に焦点を当てます。
比較基準
そのため、当初はサポートしていない言語でOOPと従来の継承を使用することにしました。 この決定は、多くの場合、他の言語でOOPに慣れている開発者によって大規模プロジェクトで行われます。 また、多くの大規模なフレームワークで使用されています:Backbone、Ember JSなど、および最新のEcmaScript仕様。
継承の適用に関する最善のアドバイスは、EcmaScript 6で説明されているように、キーワードclass、extends、constructorなどとともに使用することです。 そのような機会がある場合、 さらに読むことはできません。これはコードの読みやすさとパフォーマンスの点で最良のオプションです。 以下の説明はすべて、ES5を使用してプロジェクトが既に開始されており、新しいバージョンへの移行が利用できないように思われる場合に、古い仕様を使用する場合に役立ちます。
古典的な継承を実装する一般的な例を見てみましょう。
5つの側面で分析します。
- メモリ効率。
- パフォーマンス。
- 静的プロパティとメソッド。
- スーパークラスへのリンク。
- 化粧品の詳細。
もちろん、まず最初に、使用するテンプレートがメモリとパフォーマンスの点で効果的であることを確認する必要があります。 この点で人気のあるフレームワークの例に関しては、特に不満はありませんが、実際には、誤った例がメモリリークやスタックの成長につながることがよくあります。これについては以下で説明します。
リストされている残りの基準は、コードの使いやすさと読みやすさに関するものです。
構文と機能が他の言語の古典的な継承により近い実装を、より「便利な」ものと考えます。 そのため、スーパークラス(キーワードsuper)へのリンクはオプションですが、継承の完全なエミュレーションにはその存在が望ましいです。 装飾的な詳細とは、コードの一般的な設計、デバッグの利便性、
instanceof演算子の使用などを意味し
instanceof 。
Babelの_inherits関数
EcmaScript 6の継承と、Babelを使用してES5でコードをコンパイルしたときに得られるものを考慮してください。
以下は、ES6のクラス拡張の例です。
class BasicClass { static staticMethod() {} constructor(x) { this.x = x; } someMethod() {} } class DerivedClass extends BasicClass { static staticMethod() {} constructor(x) { super(x); } someMethod() { super.someMethod(); } }
ご覧のとおり、構文は他のOOP言語に似ていますが、型とアクセス修飾子がないことを除いて考えられます。 そして、これはコンパイラーでES6を使用することのユニークさです。便利な構文を購入する余裕があり、同時に出力でES5で動作するコードを取得できます。 次の例はどれも、このような構文の単純さを誇っていません。 それらでは、継承関数は構文変換なしで、完成したフォームですぐに実装されます。
Babelコンパイラは、単純な
_inherits関数を使用して継承を実装します。
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
ここでの主なポイントは、次の行に縮小できます。
subClass.prototype = Object.create(superClass.prototype);
この呼び出しは、指定されたプロトタイプでオブジェクトを作成します。
subClassコンストラクターの
prototypeプロパティは、そのプロトタイプが
superclass親クラスの
prototypeである新しいオブジェクトを指します。 したがって、これは、ソースコードで古典として偽装された単純なプロトタイプ継承です。
次のコード行は、クラスの静的フィールドの継承を実装しています。
Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass;
親クラス(つまり、関数)のコンストラクターは、新しいクラス(つまり、別の関数)のコンストラクターのプロトタイプになります。 したがって、親クラスのすべての静的プロパティとメソッドは、派生クラスから利用可能になります。
setPrototypeOf関数がない場合
setPrototypeOf Babelは
__proto__表示の
__proto__プロパティへのプロトタイプの直接書き込みを提供します。この手法は推奨されませんが、古いブラウザーを使用する場合の最後の手段として適しています。
静的および動的の両方のメソッドの記録は、コンストラクターまたはその
prototypeへの参照を単にコピーすること
_inherits 、
_inherits呼び出しとは別に行われます。 独自の継承実装を作成する場合、この例を基礎として使用し、
_inherits関数への追加引数として動的および静的フィールドを持つオブジェクトを追加できます。
superキーワードは、直接プロトタイプ呼び出しをコンパイルするときに単純に置き換えられます。 たとえば、上記の例から親コンストラクタを呼び出すと、次の行に置き換えられます。
return _possibleConstructorReturn(this, (DerivedClass.__proto__ || Object.getPrototypeOf(DerivedClass)).call(this, x));
Babelは、ここでは取り上げない多くのヘルパー関数を使用します。 一番下の行は、この呼び出しでインタープリターが現在のクラスのコンストラクターのプロトタイプ(基本クラス(上記参照)のコンストラクター)を取得し、
this現在のコンテキストで呼び出します。
純粋なES5での独自の実装では、コンパイルステージは使用できません。したがって、親クラスへの便利な参照を得るために、コンストラクターとその
prototypeに
_superフィールドを追加できます。
function extend(subClass, superClass) {
Backbone JSの拡張機能
Backbone JSは、モデル、ビュー、コレクションなどのライブラリクラスを
extendする
extend機能を提供します。 ご希望の場合は、独自の目的のために借りることができます。 以下は、Backbone 1.3.3の機能
extendコードです。
var extend = function(protoProps, staticProps) { var parent = this; var child;
使用例は次のとおりです。
var MyModel = Backbone.Model.extend({ constructor: function() {
この関数は、独自のコンストラクターと静的フィールドをサポートする基本クラスの拡張機能を実装します。 クラスのコンストラクター関数を返します。 Babelの例と同様に、継承自体は次の行で実装されます。
child.prototype = _.create(parent.prototype, protoProps);
_.create()関数は、Underscore JSライブラリによって実装されるES6の
Object.create()類似しています。 2番目の引数により、
extend関数が呼び出されたときに渡された
protoPropsプロパティとメソッドをすぐにプロトタイプに書き込むことができます。
クラスの静的フィールドの継承は、親クラスからの参照(または値)と、作成されたコンストラクターへのextend関数への2番目の引数として渡された静的フィールドを持つオブジェクトを単にコピーすることで実現されます。
_.extend(child, parent, staticProps);
コンストラクター参照はオプションであり、コンストラクターメソッドの形式でクラス宣言内で行われます。 それを使用するときは、(他の言語のように)必ず親クラスのコンストラクターを呼び出す必要があるため、代わりに、開発者は多くの場合、親コンストラクター内から自動的に呼び出される
initializeメソッドを使用し
initialize 。
キーワード「__super__」は単なる便利な追加です。 親メソッドへの呼び出しは、特定のメソッドの名前と、コンテキスト
this転送で引き続き発生します。 これがなければ、このような課題は、継承のマルチレベルチェーンの場合にループにつながります。 通常、現在のコンテキストで名前が知られているスーパークラスメソッドは直接呼び出すことができるため、このキーワードは以下の略語にすぎません。
Backbone.Model.prototype.toJSON.apply(this, arguments);
コードの観点から見ると、Backboneでクラスを拡張するのはかなり簡単です。 クラスコンストラクターを手動で作成し、親クラスに個別にバインドする必要はありません。 この便利さには代償が伴います-デバッグの難しさ。 ブラウザーデバッガーでは、この方法で継承されたクラスのすべてのインスタンスは、
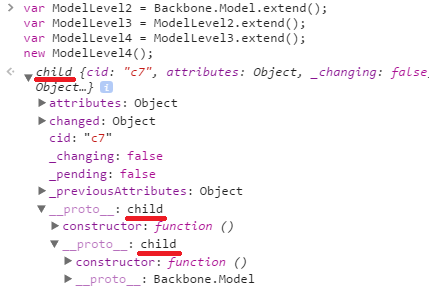
extend "child"関数内で宣言された同じコンストラクター名を持ちます。 この欠点は、クラスのチェーンをデバッグするときに実際に遭遇するまで、特定のオブジェクトがどのクラスであり、どのクラスから継承されているかを理解することが困難になるまで、重要ではないように思われる場合があります:

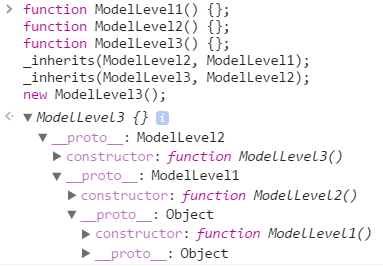
さらに便利なことに、このチェーンはBabelからの継承を使用してデバッグされます。

もう1つの欠点は、
constructorプロパティが列挙可能であることです。 for-inループでクラスのインスタンスを走査するときに列挙されます。 それは重要ではありませんが、Babelはこれを処理し、必要な修飾子をリストするコンストラクターを宣言しました。
Ember JSのスーパークラス参照
Ember JSはBabelによって実装された
inherits関数と独自の
extend実装の両方を使用します-非常に複雑で洗練されており、mixinなどをサポートします。 この記事にこの関数のコードを入れるだけの十分なスペースがないため、フレームワーク外で独自のニーズに使用した場合、そのパフォーマンスにすでに疑問を投げかけています。
特に興味深いのは、Emberの「スーパー」キーワードの実装です。 これにより、特定のメソッド名を指定せずに親メソッドを呼び出すことができます。次に例を示します。
var MyClass = MySuperClass.extend({ myMethod: function (x) { this._super(x); } });
注:スーパークラスメソッド(
this._super(x) )を呼び出すとき、メソッドの名前は指定しません。 また、コンパイル中にコード変換は発生しません。
どのように機能しますか? Emberは、コード変換なしでジェネリック
_superプロパティにアクセスするときに呼び出すメソッドをどのように
_superですか? それはすべて、クラスとトリッキーな関数
_wrapの複雑な作業に関するもの
_wrap 。そのコードを以下に示します。
function _wrap(func, superFunc) { function superWrapper() { var orig = this._super; this._super = superFunc;
クラスが継承されると、Emberはすべてのメソッドを通過し、それぞれに対して特定のラッパー関数を呼び出し、元の各関数を
superWrapperます。
コメントが付いている行に注意してください。
_superプロパティには、呼び出されたメソッドの名前に対応する親メソッドへのポインターが書き込まれます(
extend呼び出されたときにクラスを作成する段階でも対応を判断する作業が発生しました)。 次に、元の関数が呼び出され、そこから親メソッドとして
_superアクセスできます。 次に、
_superプロパティに元の値
_super割り当てられるため、深い呼び出しチェーンで使用できます。
このアイデアは間違いなく興味深いものであり、継承の実装に適用できます。 しかし、これらすべてがパフォーマンスに悪影響を与えることに注意することが重要です。 各クラスメソッド(親メソッドをオーバーライドする少なくとも1つ)は、
_superプロパティを使用するという事実に関係なく、個別の関数に変わります。 したがって、1つのクラスのメソッド呼び出しの深いチェーンにより、スタックが大きくなります。 これは、ループ内で定期的に呼び出されるメソッドや、ユーザーインターフェイスをレンダリングするときに特に重要です。 したがって、この実装は面倒であり、記録の短縮形という形で得られる利点を正当化できないと言えます。
最も一般的な間違い
実際に最も一般的で危険な間違いの1つは、親クラスが展開されたときにインスタンスを作成することです。 このようなコードの例を次に示します。このコードの使用は常に避ける必要があります。
function BaseClass() { this.x = this.initializeX(); this.runSomeBulkyCode(); }
間違いに気づきましたか?
このコードは機能し、
サブクラスが親クラスのプロパティとメソッド
を継承できるようにし
ます 。 ただし、
prototypeを介したクラスバインディング中に、親クラスのインスタンスが作成され、そのコンストラクターが呼び出されます。これにより、特にコンストラクターがオブジェクト(
runSomeBulkyCode )の作成時に多くの作業を行う場合、不要なアクションが発生します。
これはできません。
SubClass.prototype = new BaseClass();
これにより、親コンストラクター(
this.x )で初期化されたプロパティが新しいインスタンスではなく、
SubClassクラスのすべてのインスタンスのプロトタイプに書き込まれると、重大な検出可能エラーが発生する可能性があります。 さらに、同じ
BaseClassコンストラクターがサブクラスコンストラクターから繰り返し呼び出されます。 呼び出し時に親コンストラクタがいくつかのパラメータを必要とする場合、そのようなエラーを作成することは困難ですが、それらが存在しない場合、それは非常に可能です。
代わりに、プロトタイプが親クラスのプロトタイププロパティである空のオブジェクトを作成します。
SubClass.prototype = Object.create(BasicClass.prototype);
まとめ
Babelコンパイラ(ES6-to-ES5)およびBackbone JS、Ember JSのフレームワークでの疑似古典的継承の実装例を紹介しました。 以下は、前述の基準による3つの実装すべての比較表です。
| バベル | バックボーンjs | エンバーjs |
|---|
| 記憶 | 同様に |
|---|
| 性能 | より高い | 平均 | 下 |
|---|
| 静的フィールド | + (ES6のみ)* | + | - (バベルからの継承の内部使用を除く) |
|---|
| スーパークラスリンク | super.methodName() (ES6のみ) | Constructor.__super__.prototype
.methodName.apply(this) | this._super() |
|---|
| 化粧品の詳細 | ES6に最適です。
ES5での独自の実装に改良が必要 | 発表の便利さ。 デバッグの問題 | 継承の方法に依存します。 バックボーンと同じデバッグ問題 |
|---|
*-ES6を使用する場合、Babelアプリケーションが理想的です。 ES5に基づいて実装を記述する場合、静的フィールドとスーパークラスへのリンクを個別に追加する必要があります。パフォーマンス基準は、絶対値ではなく、各バリアントの操作とサイクルの数に基づいて、他の実装と比較して評価されました。 一般に、パフォーマンスの違いはそれほど重要ではありません。 クラスの拡張は通常、アプリケーションの初期段階で1回発生し、再度呼び出されることはありません。
上記の例にはすべて長所と短所がありますが、バベルの実装が最も実用的であると考えることができます。 上記のように、可能であれば、ES5でのコンパイルでEcmaScript 6で指定された継承を使用します。 これが不可能な場合、上記のコメントと他の例からの追加を考慮して、Babelコンパイラーの例に基づいて、
extend関数の実装を記述することをお勧めします。 そのため、特定のプロジェクトに最も柔軟で適切な方法で継承を実装できます。
ソース
- JavaScript.ru:継承
- デビッド・シャリフ。 JavaScript継承パターン
- エリック・エリオット 3種類のプロトタイプ継承:ES6 +エディション
- ウィキペディア:継承よりも構成
- Mozilla開発者ネットワーク:Object.prototype
- バックボーンjs
- エンバーjs
- バベル