多くの人は、すっきりしたインターフェイスを構築し、「やり直し」を数行で記述する方法をすでに学習しています。 しかし、アニメーションはどうですか? 多くの場合、それらはバイパスされ、常に(状態)↦DOMアプローチに適合しません。 React Motionのような優れたソリューションがありますが、複雑なアニメーションを作成したり、物理エンジンを使用してCanvasで作業する必要がある場合はどうでしょうか。
テキストでは、Reactアプリケーションでアニメーションを操作する方法について説明し、いくつかのアプローチ(D3、React-Motion、「ダーティコンポーネント」)を比較します。 Reduxアプリケーションでアニメーションを「実行」する方法と同様に。 この資料は、12月のHolyJS 2017モスクワ会議でのAlexei Taktarovのレポートの解釈に基づいています。 このレポートのビデオを同時に添付します。
注意、トラフィック:カットの下にはたくさんの写真とgifがあります(素材はアニメーションに関するものです)。
話から始めたいと思います。 紀元前1世紀頃に古代ローマにいた場合、ウィトルウィウスに会うことができます。

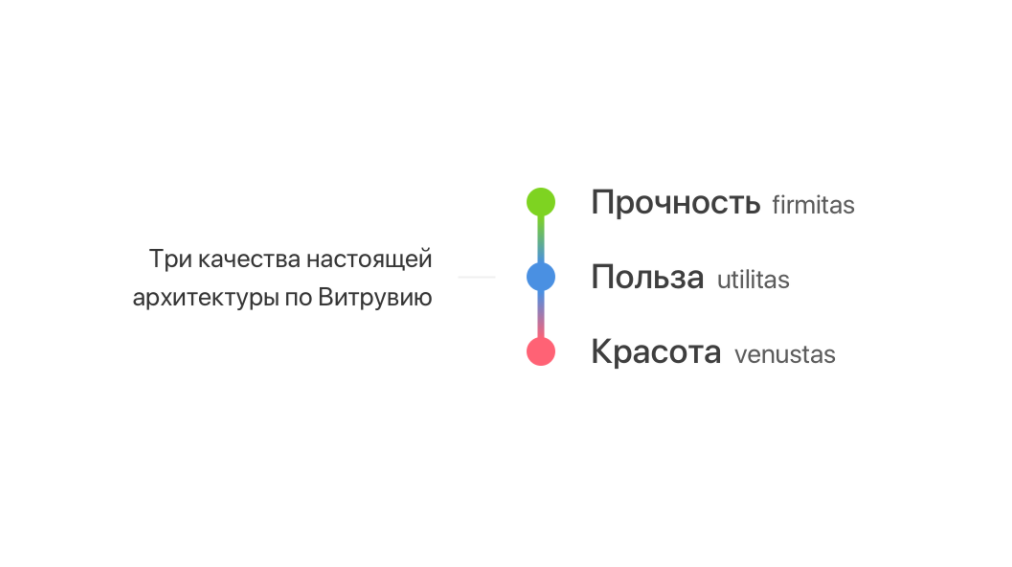
ウィトルウィウスは、当時最も有名な建築家の一人です。 彼は建築に関する10巻を書きました。 彼の労働は多くの人に影響を与えました。 しかし、最も興味深いのは、本の1つで、優れたアーキテクチャが持つべき3つの主要な特性、すなわち、強さ、有用性、美しさを推測したことです。

このトライアドは、私たちが使用するもののデザインにも見られるようです。 なんでこんなこと? 私たち開発者は、アプリケーション、サイトを作成します。 私たちは人々が使うことをします。 したがって、私たちも、2000年前に推論されたこれらのルールを見てみる必要があります。 結局のところ、私たちが作成するアプリケーションは、人々の特定の問題を解決しなければなりません。

全体のポイントはフィードバックにあると思います。 これが重要なポイントです。 そしてある程度、フィードバックはアニメーション、状態間の遷移です。
次に、Reactの例を使用して、ステートフルアプリケーションでのアニメーションについて説明します。
実際のプロジェクトのデモの例のアニメーションパターン
Reactについて説明する前に、ブラウザでの一般的なアニメーションの仕組みとその内容について考えてみましょう。

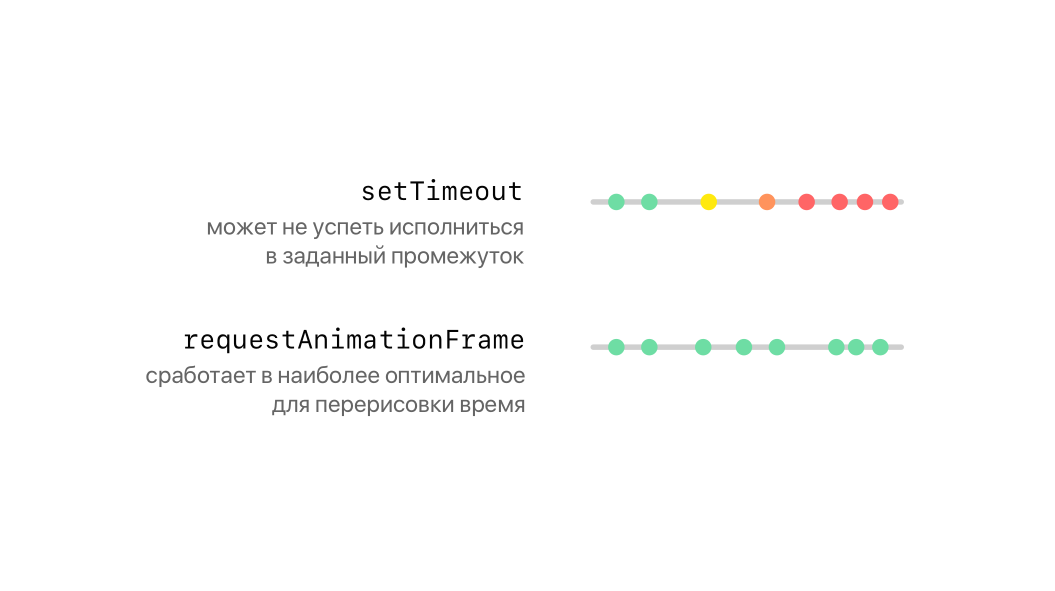
理想的な世界では、アニメーションはスムーズに機能するはずです。 たとえば、setintervalまたはsettimeoutを使用して実行できると信じるのは簡単です。 そして、2つの誤解があります。
誤解№1
私たちは間違っています。 アニメーションにsetTimeoutを使用できないためです。 結局のところ、setTimeoutは、指定された期間内に関数が実際に動作することを保証しません。 これにより、フレームオーバーレイなどの効果が生じる可能性があります。 つまり、アニメーションは16ミリ秒で来ると考えられます。これはおおよそ60フレーム/秒に相当しますが、実際にはさらに機能し、この負債は累積し、累積します。
幸いなことに、この問題に対処できるようにする機能があります-requestAnimationFrame。 ブラウザスケジューラにとって都合の良い時間にコールバックが実行されるようにします。 ただし、不均等な間隔でも機能することに注意してください。 requestAnimationFrameを使用する場合は、ターゲットにしているブラウザーを確認することを強くお勧めします。

プロジェクトでrequestAnimationFrameを使用する場合は、このパターンのようなものを適用します。 つまり、アニメーションが発生する瞬間に起動する関数を宣言します。 次に、requestAnimationFrameを呼び出します。これは、適切なタイミングで関数を実行することを意味します。
さらに興味深い点。 原則として、関数の最後で次のフレームのスケジューリングを呼び出すことができますが、そのようなパターンは最初の次のフレームのrequestAnimationFrameを呼び出しています。 関数の実行中に何が起こるか誰も知らないので。 たとえば、彼女は例外をスローするでしょう。 したがって、すぐに次のフレームを計画することをお勧めします。
requestAnimationFrameは、ブラウザーのアニメーションに不可欠なツールです。
次に、いくつかのプロパティを時間の経過とともにアニメーション化します。たとえば、オブジェクトの座標を取得し、それを本質的に速度である定数だけ増加させます。 そして、ここでエラー番号2に直面しています。
誤解№2
速度は一定です!
 デモを見る
デモを見るこの関数は異なる間隔で呼び出されるため、システム内で他の計算が同時に発生した場合に発生する可能性があり、満足できない異なる軌道を取得します。 したがって、requestAnimationFrameの動作を時間差に基づいて調整することが重要です。 また、最初のパラメーターとしてrequestAnimationFrameはタイムスタンプを提供します。これは、ブラウザーが開かれてからの特定のタイムスタンプです。 一部のブラウザでは、このタグは高精度タグになります。
requestAnimationFrame(timestamp => {
rAFは、5マイクロ秒の精度でタイムスタンプをコールバックに渡します。
一般に、小数点の前にミリ秒が含まれ、その後にマイクロ秒が含まれる、ダブル(親友が使用される場合はほとんどありません)になると予想できます。
このラベルを使用して、これと前の関数呼び出しの差を計算できます。
const animate = timestamp => { const delta = timestamp - prevTimestamp
呼び出し間の時間差を考慮し、デルタに比例して値をアニメーション化することが重要です!
したがって、現在のラベルと呼び出しの前のラベルとの差であるある種のデルタを導入し、変数をアニメートしますが、それは関数になります。 ここで、関数内で判明したデルタを渡します。 そして、速度は比例すると思います。
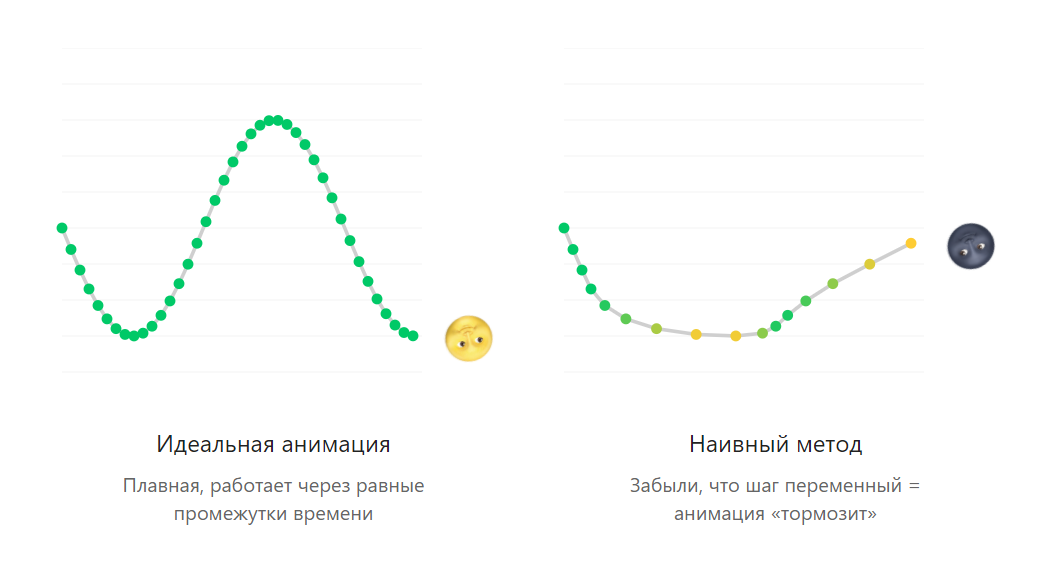
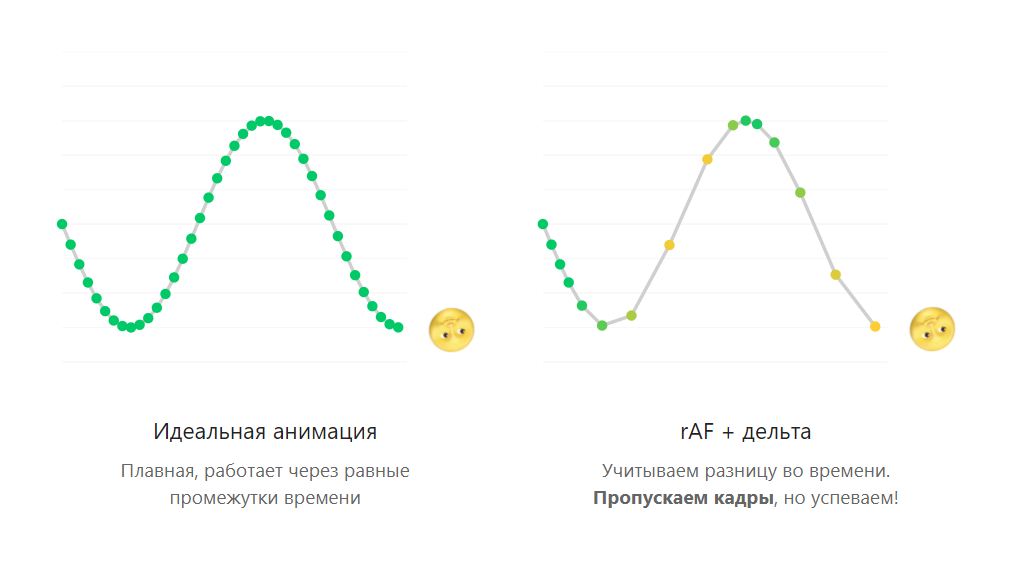
何が起こるか見てみましょう。
 デモを見る
デモを見る左側-完璧なアニメーション、右側-適応アルゴリズムを使用。 一定の間隔で呼び出しが行われないことに気付くかもしれません。 また、右側のアニメーションは左側のアニメーションほど滑らかではない場合がありますが、同じ形状です。 つまり、同じように見えることを保証します。 これはフレームスキップと呼ばれます。 一定の時間内にアニメーションを実行することは正常ではありませんが、アニメーションのフレームをスキップすることは完全に正常です。 したがって、デルタアプローチを使用すると、高性能のアニメーションを作成できます。
小さな例
ビデオでは、13:
09に開始します。
requestAnimationFrameは、ブラウザーのカスタムアニメーションに最適なツールです。 その上で、アニメーションのロジックを実行できるからです。
 デモを見る
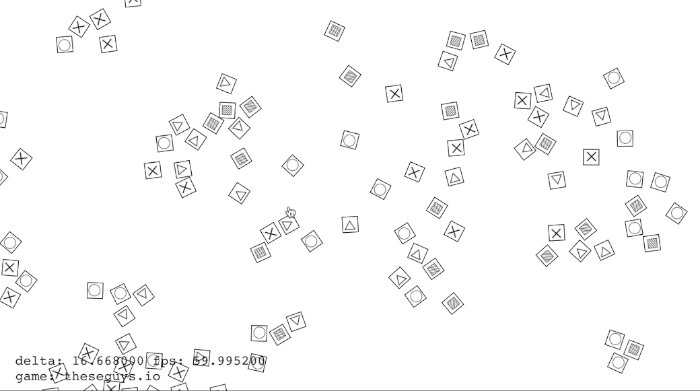
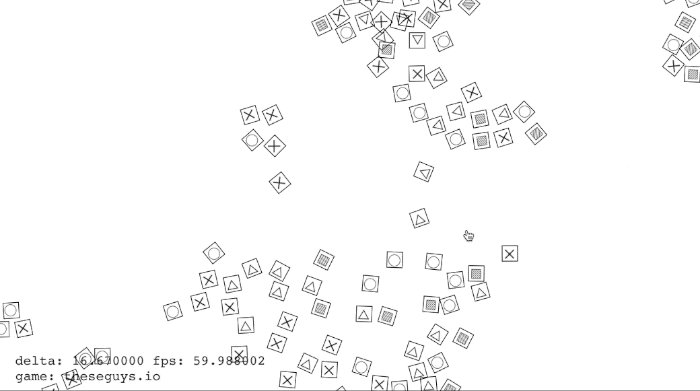
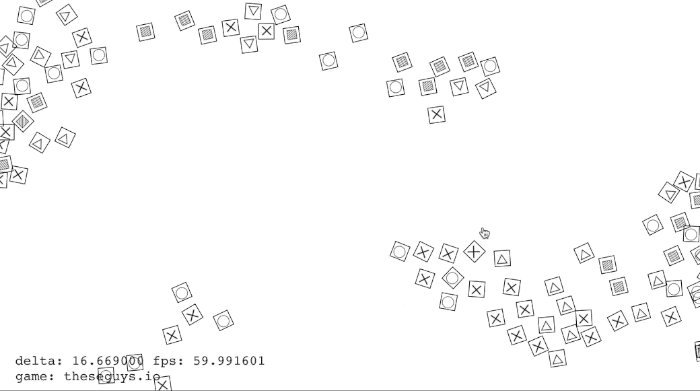
デモを見るこの例では、何らかの法則に従って動く粒子を推定しました。 これは、飛行中の鳥の動きのシミュレーションです。 ブラウザでこのような例をどのように行いますか? 恐らく、アニメーションをレンダリングするときに呼び出されるティック機能を開始したでしょう。 彼女は2つのことをします:物理学を数え、そして再描画します。
const redraw = _ => { points.forEach(point => {
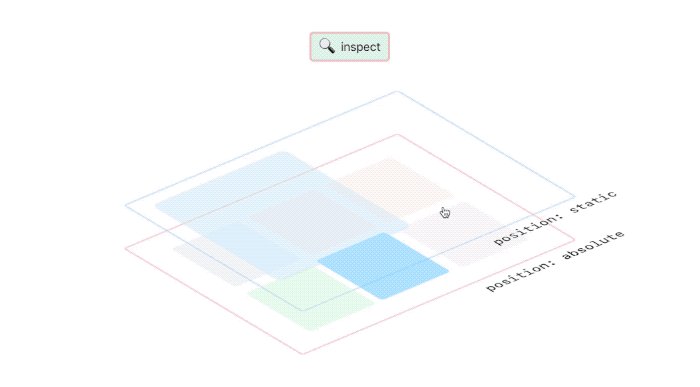
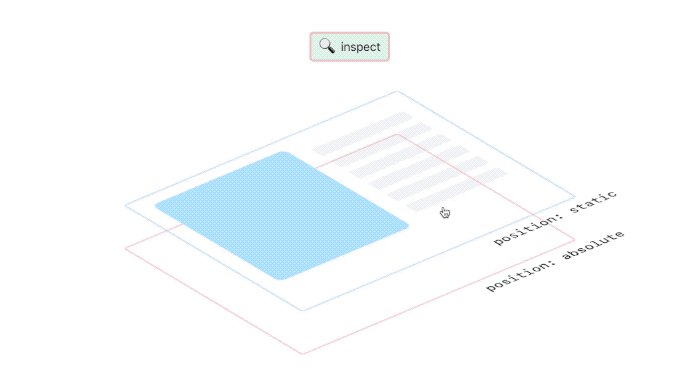
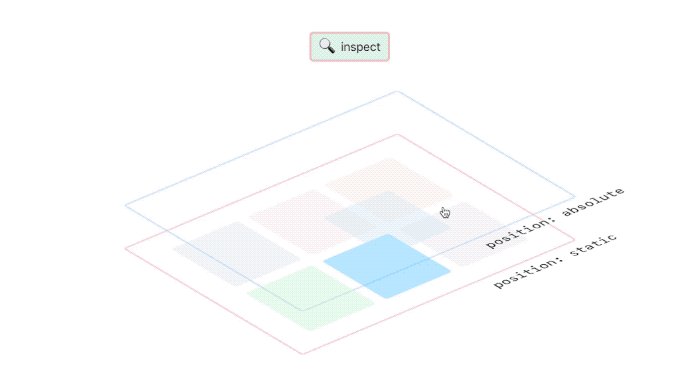
再描画については非常に興味深いものです。例で示したように、divを使用する場合、ブラウザでできるだけ早くアニメーション化するには、transformを使用する必要があります。 ただし、マージン、パディング、または絶対配置を使用した場合は成功しませんが、うまくいった場合は非常に遅くなります。
これらの要素に「will-change:transform」プロパティがあることが非常に重要です。 これにより、正方形がすぐに別のブラウザーレイヤーに配置され、1つの共通のレイヤーにコンパイルされるようになります。 したがって、最大のパフォーマンスを達成できます。 次に、すべてのポイントを調べて、画面上のポイントの回転と位置を設定します。
次に、ステートフルアプリケーションについて説明します。

私は、多くの人がそれを実現することなく、ステートフルなアプリケーションで動作すると確信しています。 そして、ほとんどの場合、Immutable UIと呼ばれるアプローチを使用します。
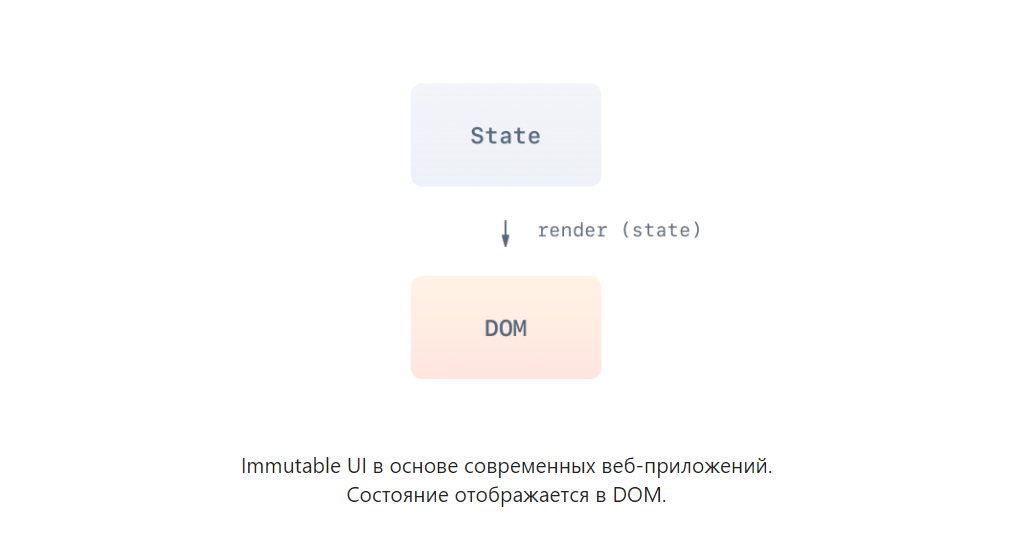
不変UIとは何ですか? これは、何らかの状態があり、それをページ上の要素に明確に変換する場合です。 これは通常、単なるレンダリングです。 つまり、render関数を呼び出した後、持っているデータが要素に変換され、ページの状態が取得されます。 すべてが素晴らしい! しかし、その後、ページ上でいくつかのアクションを実行し始め、マウスで操作するか、キーボードのキーを押して、イベントを作成します。

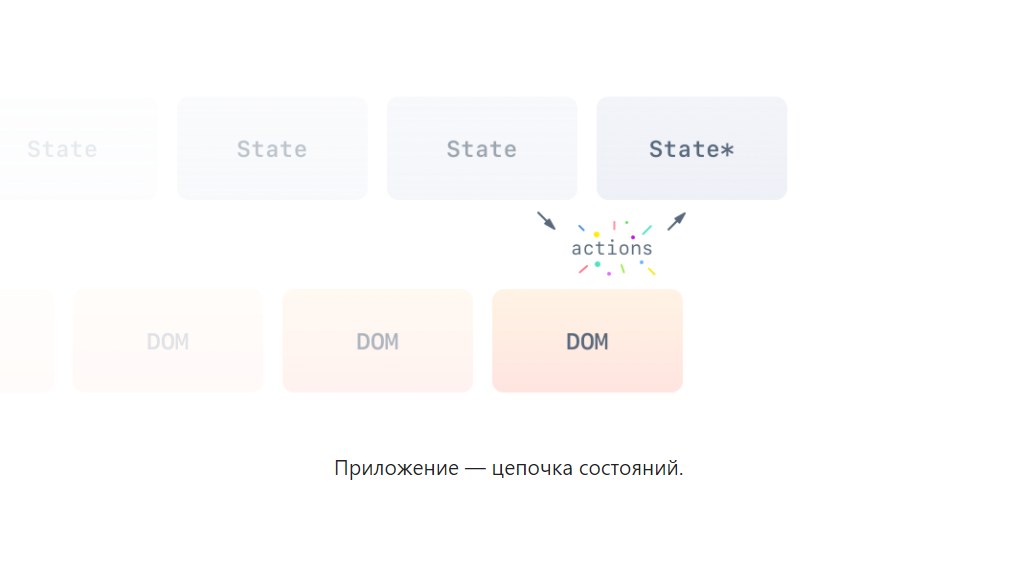
アプリケーションのこれらのイベントにより、ページの要素だけでなく、状態も変化します。 つまり、本質的に、アプリケーションは状態のチェーンと、ページ上の要素の対応する状態です。 しかし問題は、リアクティブまたはアングルで作業している場合、開発者としてはおそらくこれが隠されているということです。なぜなら、状態を更新すると、再描画された新しい状態が画面に表示されるからです。 したがって、この場合、アニメーションをどうするかという疑問が生じます。
このImmutable UIのアプローチには多くの利点があることに注意してください。これは、簡単にテストして、まったくおかしなことをすることができるからです。
スポイラーの下の例では、to doシートの見た目を作成しました(
18:55から、スポイラーを挿入します)。
私は彼のポイントの状態を変更し、それらすべてを同時に推測し、自分の行動に関して時間を遡ることができました。 これはすべて非常にクールです。

不変アプリケーションでアニメーションを作成する最も簡単な方法

ここで、不変アプリケーションでアニメーションを作成する最も簡単な方法を見てみましょう。 これらはcss遷移です。
// CSS property // transition: transform is ease; // Conditional state change <div className ={isVisible ? 'is-visible' : 'is-hidden'} /> // Direct style manipulation <div style={{ transform: `translate(${scale})` }} />
ReactのCSSアニメーションはそのまま使用できます。 遷移プロパティ+状態変化=アニメーション。
彼らはあなたが持っているほぼすべてのタスクに適しているという点で良いです。 これらは、状態ベースのアプリケーションとまったく同じように機能します。 プロパティを定義し、それをどのようにアニメーション化したいか、ある状態から別の状態にどのように移行するかを言います。 さらに、Reactやその他のライブラリでアニメーションを操作するためのパターンがあります。
パターンの1つは、あるクラスを別のクラスに置き換えることです。 さて、要素のスタイルを手動で変更できます。 これですべてが明確になりました。
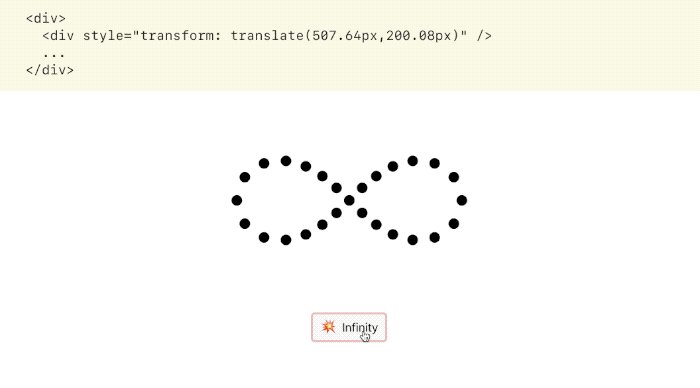
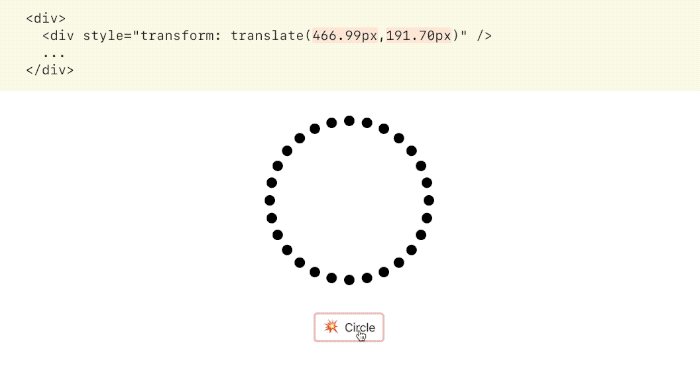
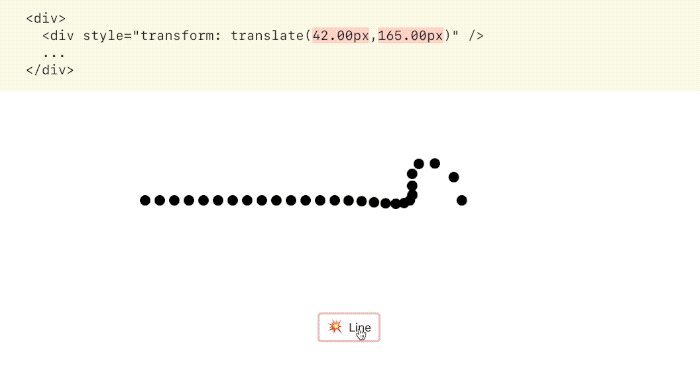
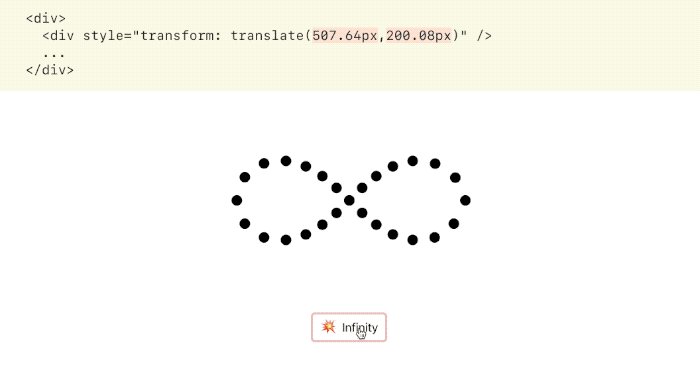
<div> <div style="transform: translate(42.00px, 165.00px)" /> ... </div
 デモを見る
デモを見るReactアプリケーションでCSS遷移がどのように機能するかを示すための例を作成しました。 特定の法則に従って、ポイントのセットがあり、それらを座標に変換して描画します。 これは、異なるプロパティを持つ要素の配列です。 すべてのデータを完全に変更すると、画像が即座に変更され、ブラウザ自体が移行を完了します。
場合によっては、CSS遷移は非常に自然に動作しません。 たとえば、あるアニメーションを実行すると同時に別のアニメーションを実行した場合、ブラウザは停止して新しい状態に移行する方法を知っているため、何も壊れません。 しかし、実際のプログラムはそのようには動作しません。
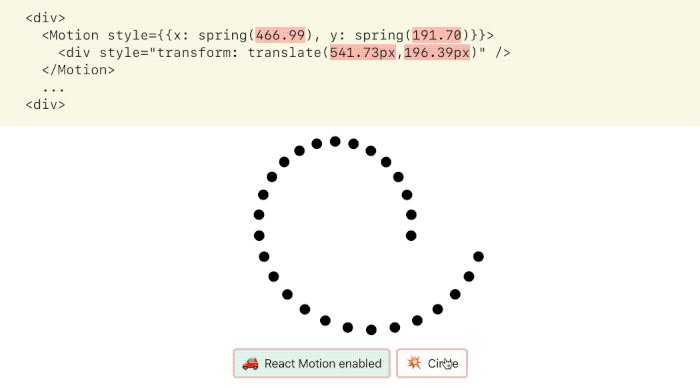
幸いなことに、Reactの場合、React-Motionライブラリがあります。 そして、その上で2番目のデモ(
21:25 )を作成しました。 同じ例を取り上げました。点の配列があり、その状態を変更しますが、Motionというラッパーがあります。 すべてが同じように起こり、ライブラリ自体が手動で移行を行います。
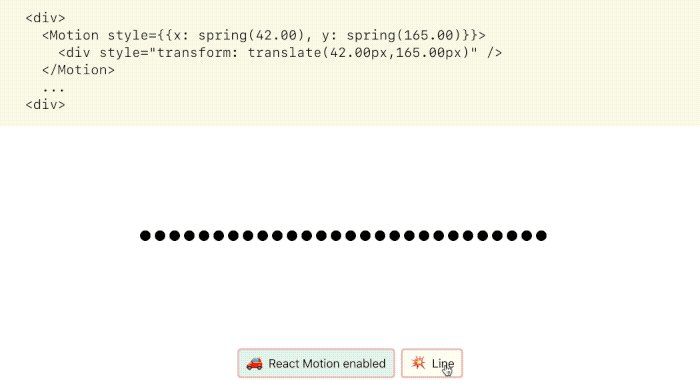
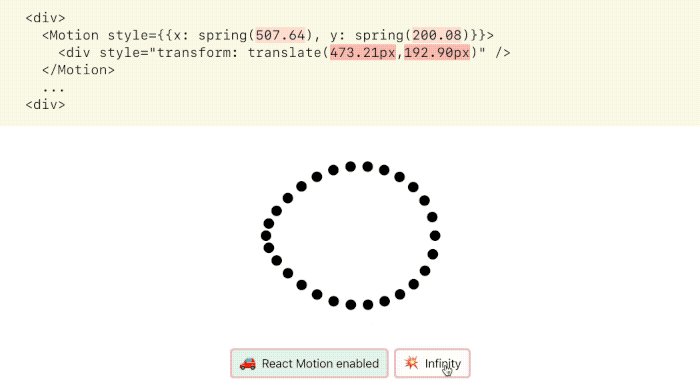
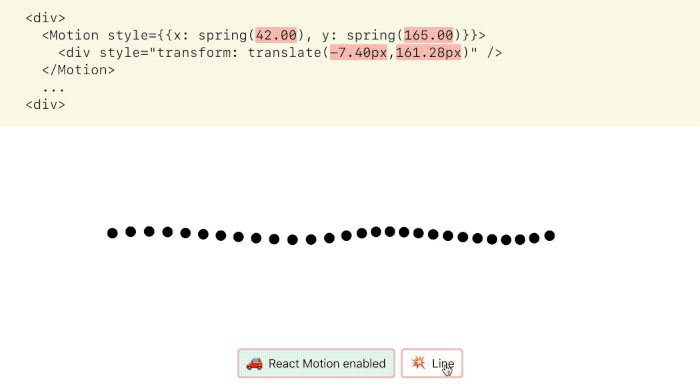
<div> <Motion style={{x: spring(42.00, y: spring(165.00))}}> <div style="transform: translate(42.00px, 165.00px)" /> </Motion> ... </div>
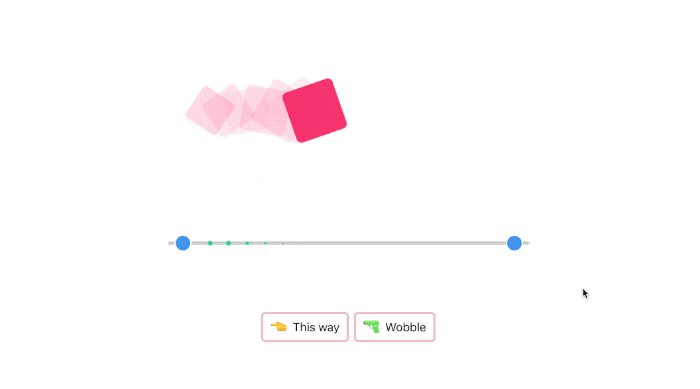
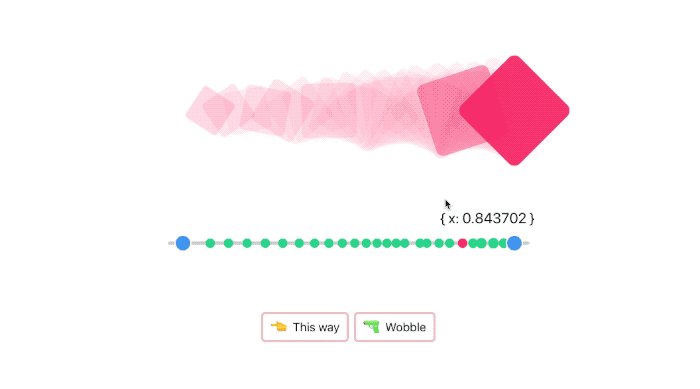
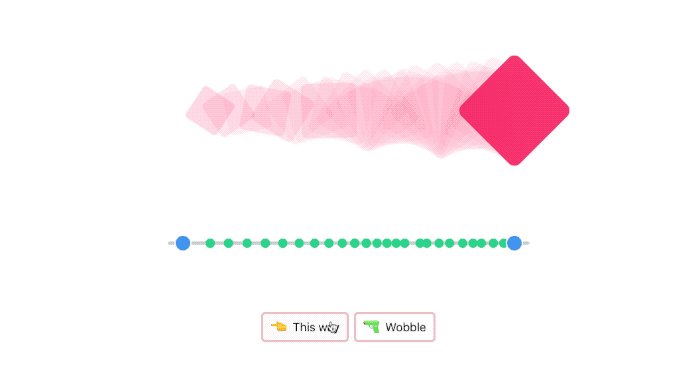
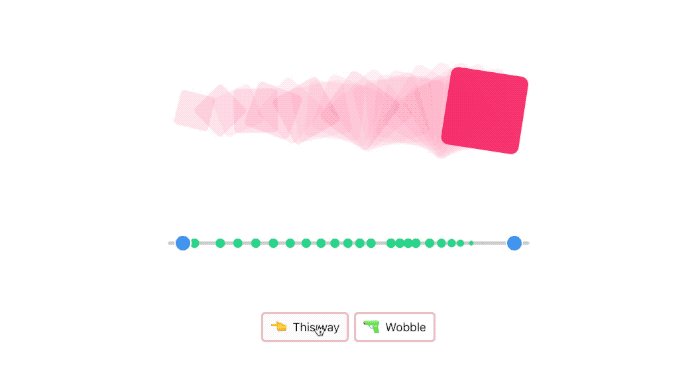
 デモを見る
デモを見るReact-Motionは、物理エンジンに似たものを使用します。 つまり、アニメーションを互いに重ね合わせると、動きがバネ式になり、全体的に見た目が良いことに気付くでしょう。
Reactでは、このように見えます。
<Motion> {interpolated => <div style={{ opacity: interpolated.x }} /> } </Motion>
React-Motionは、優れた機能としての機能パターンを使用します。 コンポーネントがあり、ボディとその子がある場合、これらの子は要素である必要はありません。 何らかの状態を取り、要素を返す関数など、任意のタイプのデータを使用できます。 このような記録は初心者には少し怖いですが、とてもクールに機能します。 React-MotionはDOMに忍び込み、いくつかのプロパティを変更すると考えるかもしれません。 これは実際にはそうではありません。
これは、最初に説明したrequestAnimationFrameと同じものであり、アニメーションの各ステップで状態を更新するだけです。 つまり、各フレームは新しい状態、新しいレンダーです。 驚くべきことに、これは機能します。
 デモを見る
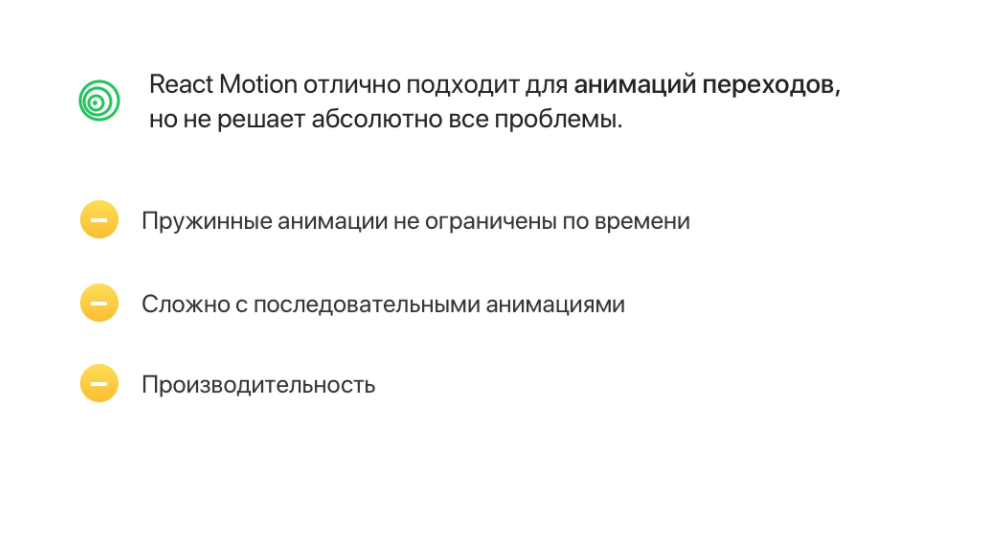
デモを見る1つのヒント-どこでもReact-Motionを使用しないでください。

残念ながら、すべての場合に適しているわけではありません。 春のアニメーションは時間に制限がありません。つまり、10秒間動作を開始するアニメーションを作成する必要がある場合、React-Motionはここでのアシスタントではありません。
また、1つの要素が最初にアニメーション化され、次に2番目の要素がアニメーション化される複雑なアニメーションを扱うことも困難です。 原則として、これはライブラリによって実行できますが、あまり便利ではありません。
そして最後に、パフォーマンス。 とにかく、手動アニメーションと比較できるものはありません。 要素に登り、その変換を変更するとき。 したがって、場合によっては、React-Motionは「食いしん坊」になりますが、うまく機能します。
ダーティアニメーション

ダーティアニメーションは、すべてが常に状態に基づいて構築できるわけではないアニメーションです。
class Dialog extends Component{ componentDidMount(){ const node = findDOMNode(this)
「入力アニメーション」パターンは、componentDidMountフックを介して機能し、要素に直接アクセスします。
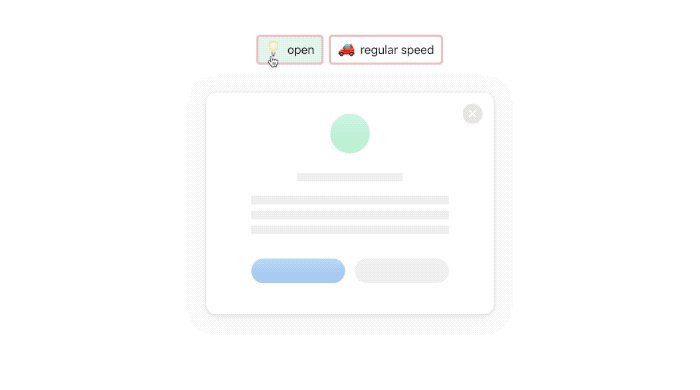
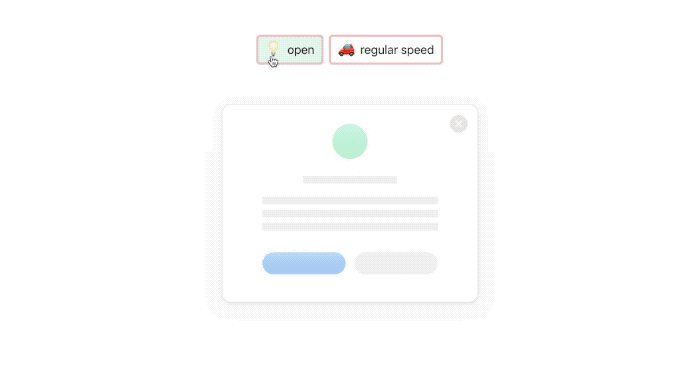
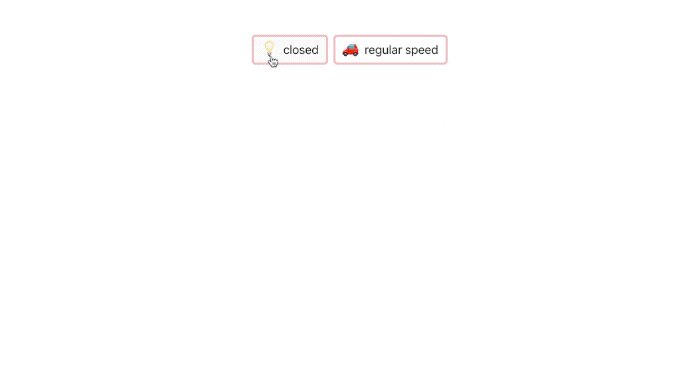
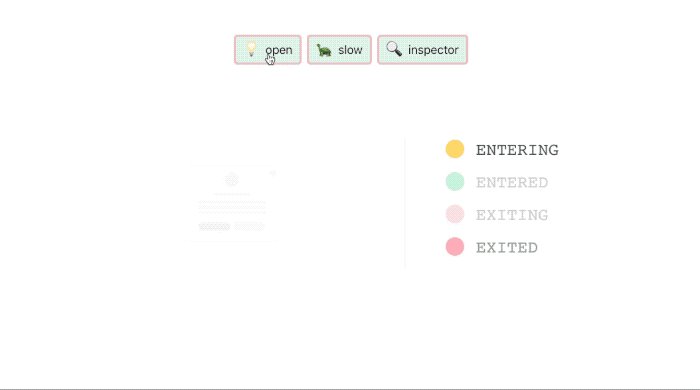
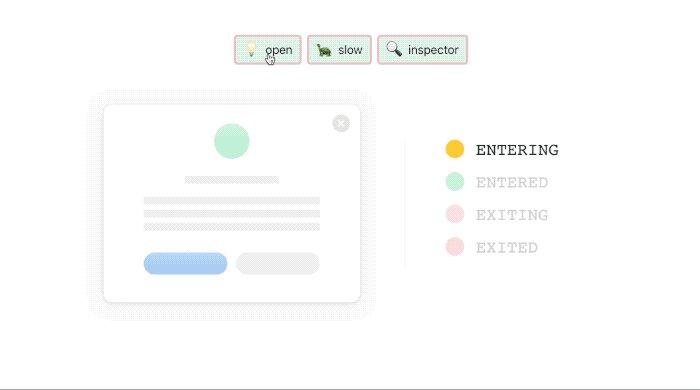
ダイアログボックスの例を見てみましょう。 ダイアログボックスを表示または非表示にする必要がある場合は、これに遭遇している必要があります。 これは、ほとんどの場合、componentDidMountパターンを使用して行われました。つまり、Reactには、コンポーネントがDOMに追加された後に呼び出されるフックがあります。 ただし、問題があります。アニメーションが終了する前にダイアログボックスがDOMを離れる場合があります。 したがって、これも監視する必要があります。
ダーティな入力アニメーションで作業する場合、つまり入力で何かをアニメートする場合、アニメーションハンドルを保持し、コンポーネントが事前にDOMから離れる場合はキャンセルすることをお勧めします。 これは、VelocityまたはjQueryのアニメーションライブラリを使用する場合に可能です。
class Dialog extends Component{ componentDidMount(){ const node = findDOMNode(this)
つまり、ここでは、アニメーションが終了する前にコンポーネントを抽出できます。
 デモを見る
デモを見るこの例では、ダイアログボックスはすぐに消え、原則として、出力をアニメーション化する方法はありません。 通常、ウィンドウを表示するかどうかを決定する特定のフラグを開始し、オプションでこのコンポーネントをレンダリングします。 また、コンポーネントがDOMを離れるとすぐにアニメーション化できないため、終了アニメーションを作成することはできません。 そして、あなたはそれについて何かをする必要があります。
<div> {this.state.showDialog && <Dialog />} </div>
それでは、同様に動作し、終了アニメーションを実行できるラッパーを作成しましょう。 私たちの場合、私はそれをアニメーションと呼びました。
<Animated> {this.state.showDialog && <Dialog />} </Animated>
子要素が内部に表示されたら、入力アニメーションを開始し、それらが消えたらすぐに出力アニメーションを作成し、エッジケースを確認します。

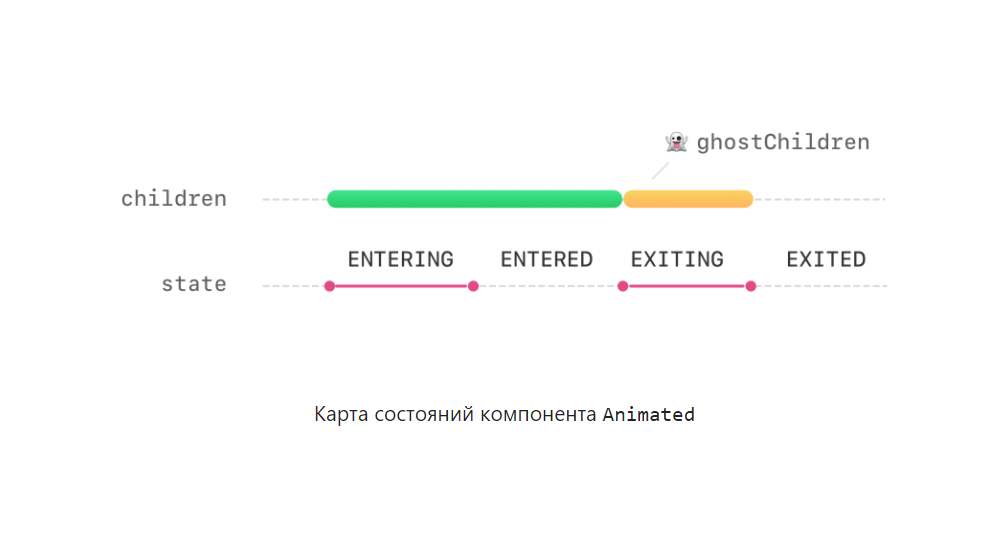
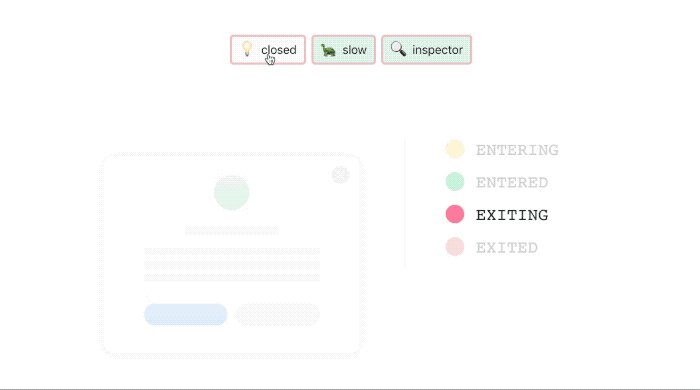
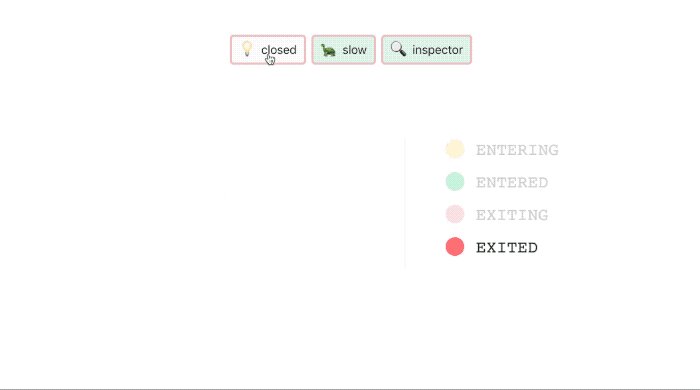
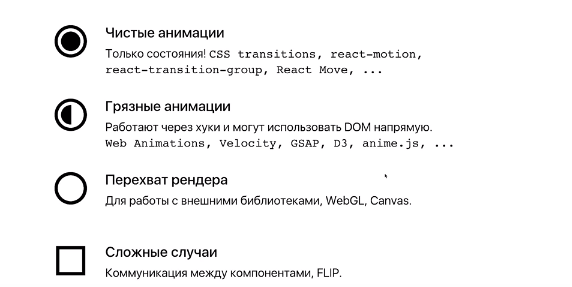
コンポーネントがどのように機能するかを想像すると、そのようなカードが手に入ります。 コンポーネントが特定の瞬間に存在する可能性のある4つの状態があります。アニメーション化されたとき、画面上、終了したとき、すでに終了したときです。 最初の2つの状態ではすべてが明確(入力、入力)ですが、コンポーネントが終了したときに状態(終了)をどうするかが問題です。 私たちに与えられた子供はもういません。 何かを描かなければなりません。 したがって、ここではghostChildrenと呼ばれるトリックを使用できます。つまり、アニメーションが機能するまで要素とコンポーネントに残します。
const element = <Dialog size="medium" /> // => { type: Dialog, props: { size: 'medium' }, ... } const element = React.createElement(Dialog, { size: 'medium'})
JSXの背後には何がありますか?
終了アニメーションを作成する必要がある場合は、子を取得して保存し、状態に追加して終了アニメーションを実行します。 一般的に、コードはあまり快適ではありません。
新しい子供を得ると、彼らが変わったことがわかります。 この関数では、どの状態に行きたいか、どのような追加オプションを受け入れるかを見ます。 最も重要なことは、コンポーネントへのリンクを使用して、その上で出力アニメーション関数を呼び出して、正しい遷移を行うことができることです。
componentWillReceiveProps(nextProps){
出力アニメーションをサポートするアニメーション化されたヘルパーコンポーネント。
何が起こったのか見てみましょう(
31:33のビデオで)。
 デモを見る
デモを見る興味深いことに、状態の変更が速すぎると、アニメーションは正しく動作します。 トランジションは完全にアニメーション化されず、時間内に画面を離れます。
ただし、Reactで記述する場合は、react-transition-groupライブラリを使用できるため、現在行うことをすべて行う必要はありません。 彼女は以前Reactのアドオンでした。 私は、新しいバージョンに移行と呼ばれる便利なヘルパーがあることを気に入っています。 一般に、これは先ほどとほぼ同じことをエミュレートする低レベルのコンポーネントです。
import Transition from 'react-transition-group/Transition'
React-transition-group@2.0は、入力/出力アニメーション用の宣言的なコンポーネントです。
いわゆるダーティコンポーネントを使用して、状態が変化する複雑なコンポーネントを作成できます。
 デモを見る
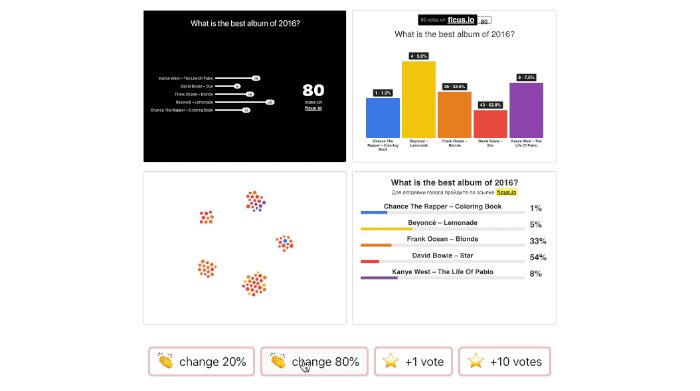
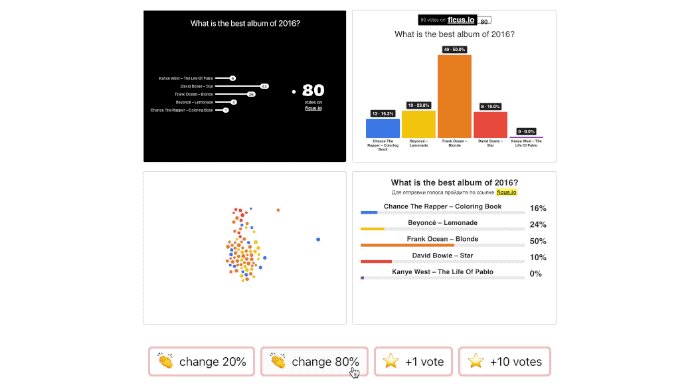
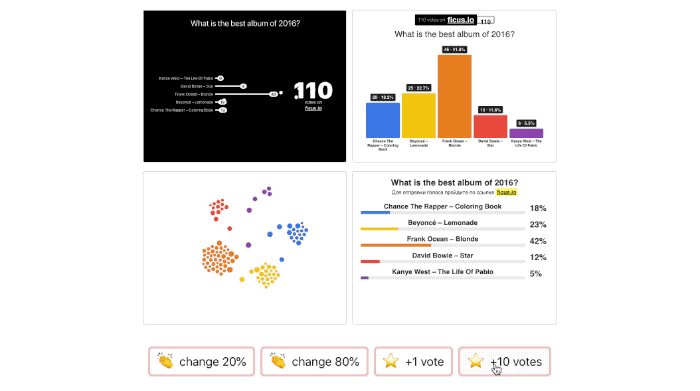
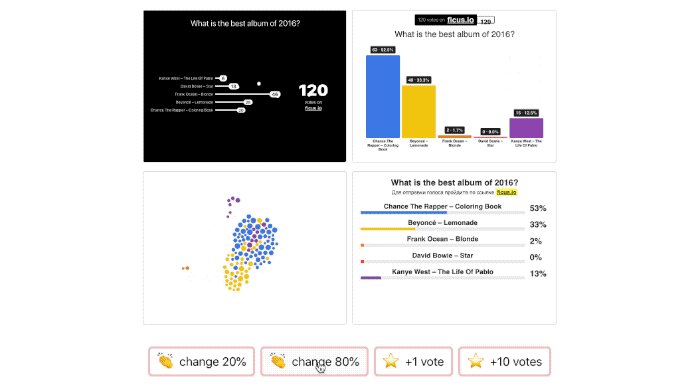
デモを見る別の例(
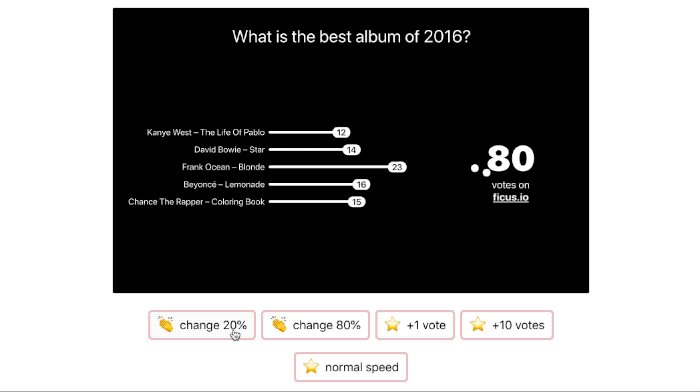
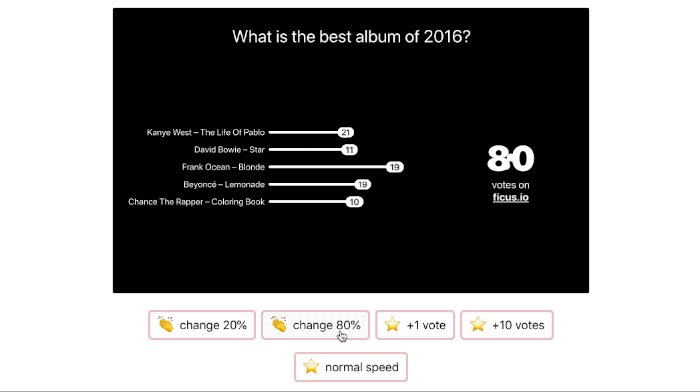
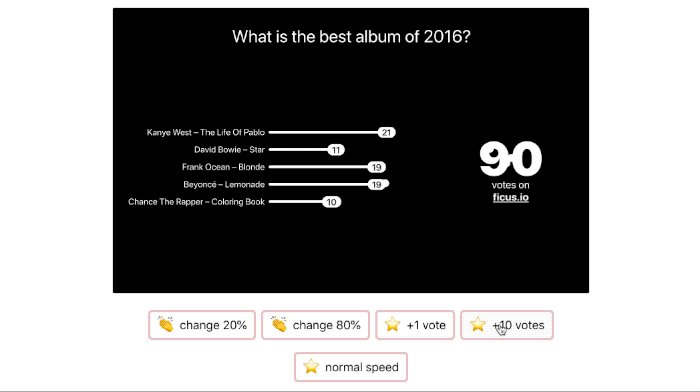
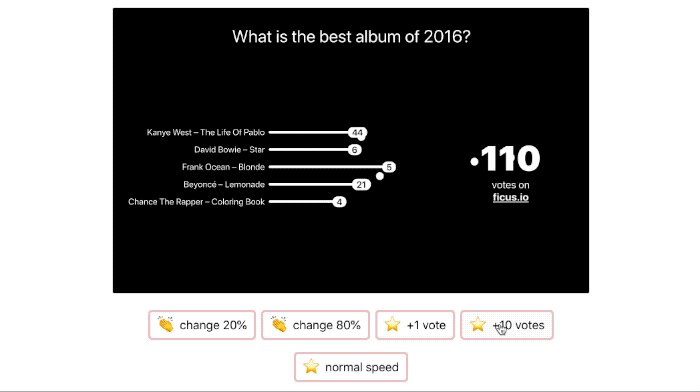
32:57のビデオ)では、値が変化するヒストグラムを作成しました。 実際、これは、ネットワークおよびwebsocketからの状態が自動的に来る大きなコンポーネントです。 アニメーションがそれ自体を実行する必要があるため、私のコンポーネントは通常のコンポーネントのように見えますが、内部ではダーティアニメーションで状態をアニメーション化します。 この場合、D3を使用しました。
要素にアクセスできず、Web APIを使用する必要がある場合や、いわゆるダーティコンポーネントがCanvasである場合など、この場合、パターン-責任の傍受を適用できます。
render(){ return <canvas /> } // Render only once! shouldComponentUpdate() { return false } componentWillReceiveProps(nextProps){ if(this.props.color != nextProps.color){ // Animate on canvas... } }
フックを使用すると、レンダリングの責任を完全に把握できます。 たとえば、Canvas、WebGL、WebAudioなどを使用します。
したがって、一度レンダリングします。 さらに、責任をインターセプトし、特別な関数でfalseを返すため、このコンポーネントをレンダリングしないと言います。 さらにcomponentWillReceivePropsフックで、来たプロパティ、変更されたかどうかを確認し、必要なアニメーションを実行します。 簡単に聞こえますが、実際にはアニメーション化は必ずしも便利ではないことがわかります。 理由を見てみましょう。
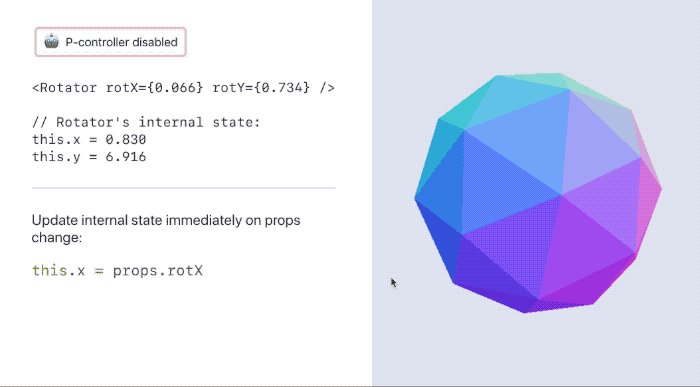
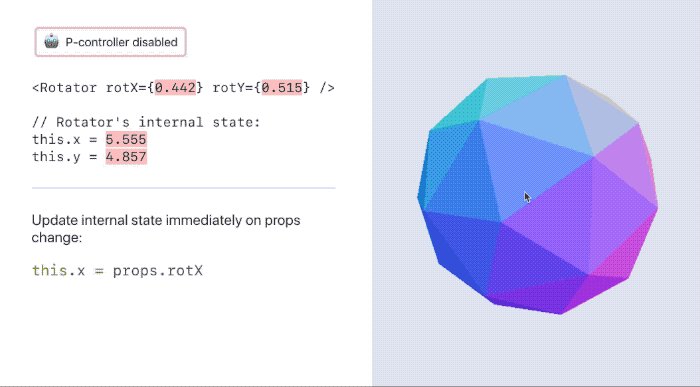
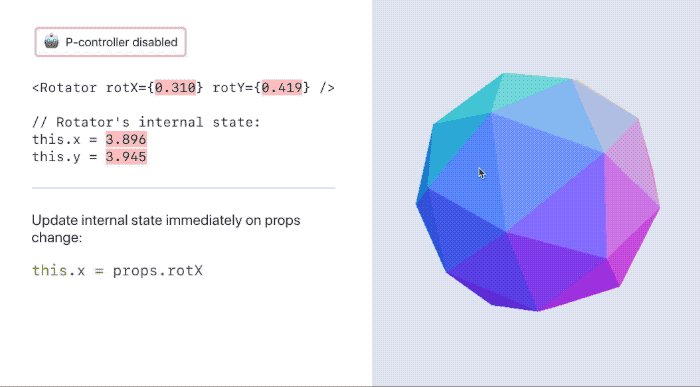
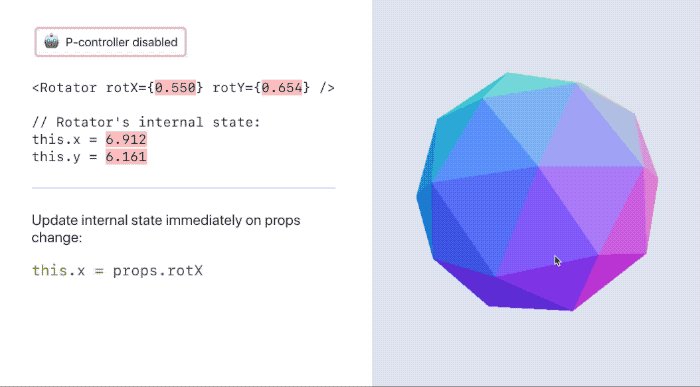
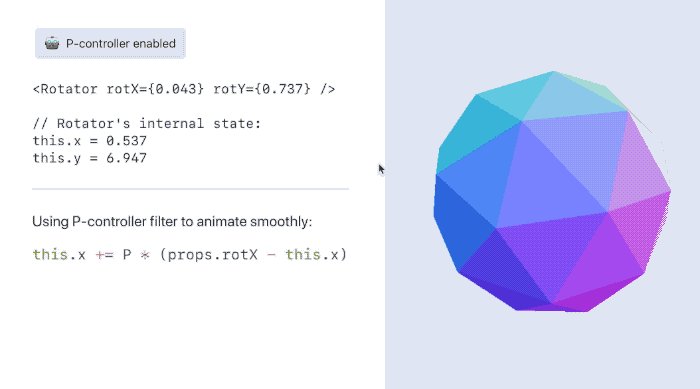
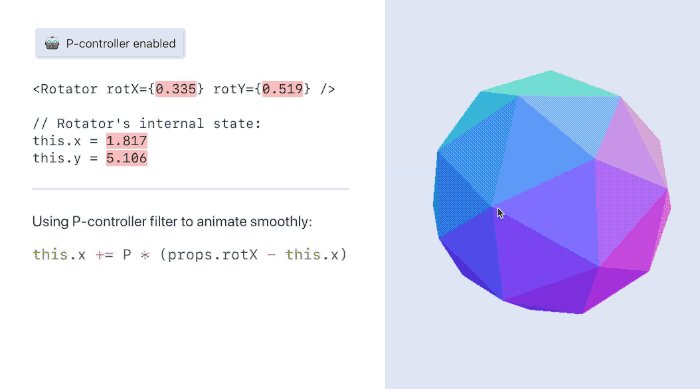
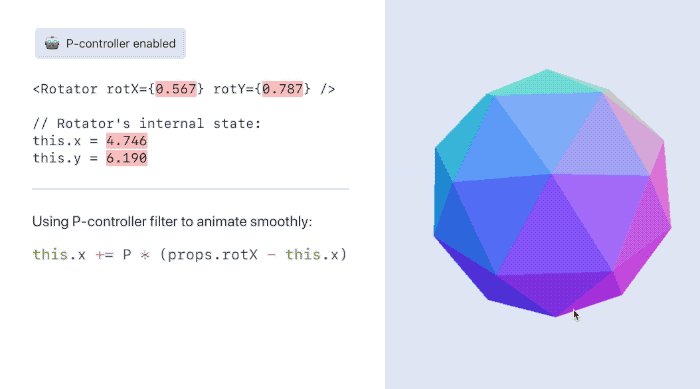
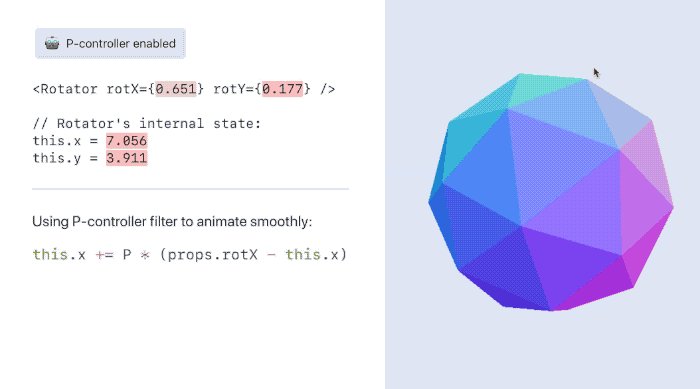
WebGLでそのようなコンポーネントを作成しました。 これは二十面体です。 上から2つのプロパティを介して彼に渡します=縦と横にねじる方法。 そして、componentWillReceiveProps関数内で、ナゲットを比較し、必要な変換を行います。
 デモを見る
デモを見るこの回転は完全に自然なものではなく、荒く見え、ジャークを伴います。 しかし、スムーズなアニメーションを作成できるようにするコントローラーと呼ばれるトリックがあります。

違いは何ですか? 上から来るものを見る前に、内部状態を更新したので、反転は瞬時でした。 また、コントローラーの動作は少し異なります。 コントローラーは、制御理論からの概念です。 私たちの場合、これはP-controller、PIDコントローラーの特殊なケースです。 これは、ロボットの手を制御する領域です。
私たちの場合、これは単純なコントローラーであり、そのアクションは次の効果に基づいています。
Pコントローラーは、スムーズでタイムレスなアニメーションに便利です。
文字列があり、値(this.x)があり、それをターゲットに変換する必要があります。 適切な場所からどれだけ離れているかを見て、係数を掛けてこのポイントに移動します。 一般的に、式はフックの法則とスプリングの場合と同じです。 アニメーションでrequestAnimationFrameとコントローラーを使用する場合、デルタを追加するのが最適であることに注意してください。 requestAnimationFrame呼び出しの間に受け取ったもの。 そして、この場合、別のブラウザタブに切り替えてから戻ると、非常に大きなデルタになるため、これを制限しました。 これにより、値が非常に大きくなり、スプリングが破損します。 したがって、それを制限し、ある定数を掛けて使用します。
「責任の傍受」パターンを使用して、物理学を扱うことができます。
 デモを見る
デモを見る
汚れたコンポーネントを作成する場合、次のことを確認する必要があります。
- コンポーネントにはきれいなインターフェースがありました。
- 副作用は隠されていた

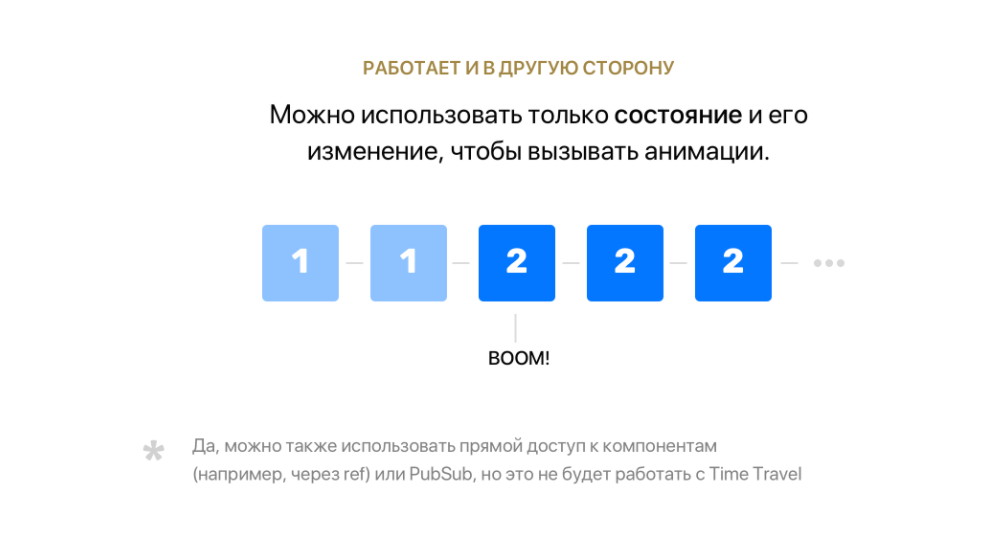
原則として、これらのルールは反対方向に機能します。 たとえば、ステートフルアプリケーションで作業し、アニメーションを実行する必要があります。 次に、何らかのトリガー(状態の変更など)を設定し、コンポーネント内でこの変更を監視して、アニメーションを開始する必要があります。
import { Actuator, actuate } from 'redux-actuator'
このパターンは、グローバル状態が通信する唯一の方法であるReduxアプリケーションで便利に使用されます。
私たちはしばしばReduxと連携し、アニメーションを作成するために、現在のモジュールに依存しないすべてのものがアプリケーションでアニメーション化されるようにする必要がある場合があります。
私は小さなオープンソースユーティリティredux-actuatorを公開しました。 コンポーネント内でイベントをトリガーできるようなアクチュエータがあります。
 デモを見る
デモを見るどのように見えるか、
40:27からビデオを見ることができます。 事実、私たちは自分の状態にある特定のキーを取り、それを別のキーに変更します。 つまり、状態が本当に変化することを確認する必要があります。 アクチュエータの場合、次のように進みます。特定のid event'aを取得し、衝突を避けるために現在の時刻とカウンターから作成します。 したがって、アニメーションを呼び出すことができます。
 デモを見る
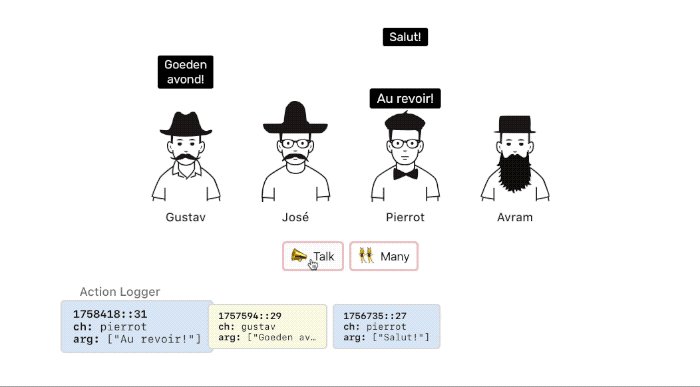
デモを見る複雑なアニメーションを作成する方法について質問があるかもしれません(例は
41:27のビデオで見ることができます)。 私はこれを言います、コードのアニメーションはほとんどいつもいように見えます。 — . , , , . , , , item'. , , , FLIP. FLIP, . FLIP — , , , . , , DOM, . , , DOM. , , React , , . — .

. . . , . : , DOM. , , . Canvas, WebGL, . , .
, .

参照資料
:
React, 16.3, componentWillReceiveProps deprecated, .. . , state props, . React componentWillReceiveProps getDerivedStateFromProps. , , props state , .
.
, , npm , . , react-canvas.
high-performant React Native. API . <Animated />, . , . : RN, setState react-native — , , RN .. «». つまり JS , View ( iOS) . low-level . <Animated />, , , . , , .. , — JS, , ( ). :
https://github.com/motiz88/animated.macroAPI, web . , . , «--». - React - .
, . JS , ,
HolyJS 2018 Piter , :