HOCは、単純な機能パターンには大きすぎます!
最初のフロントエンド会議は1か月前にRaiffeisenBankで開催されました。ほんの数日でトピック「Recomposeを使用した機能パターンを備えた高次コンポーネント」に関するプレゼンテーションを準備し、レポートの1週間前にインターネットでRecomposeに関する情報を簡単に取得したため、何も準備できませんでしたプレゼンテーション資料の最後に彼の連絡先の詳細さえ書いていないので、あまり良くありませんでした。 「あなたのスライドはどこで見ることができますか?」という質問に対して、私はためらいましたが答えませんでした。
状況を修正し、参考資料を作成し、一連の記事をリリースして、私のプレゼンテーションに充てられたすべてを詳しく説明したいと思います。
再構成ライブラリのドキュメントは非常に貧弱ですが、説明的な例が含まれていないため、誰もが理解できるとは限りません。 このギャップを埋めようとし、サイクルの終わりにRxJSに触れます。
この記事では、コンポーネントを構成および分解する方法について説明し、簡単な短い質問と定義から始め、ステートレスコンポーネントがどのように見え、次にステートフルコンポーネントになるかを例で示します。
そして最初の質問は「状態のないコンポーネントの名前は何ですか?」です。
 ステートレスコンポーネント
ステートレスコンポーネントは、状態を持たないコンポーネントです。
例(矢印関数):
const stateComponent = ({name}) => <div>{name}</div>

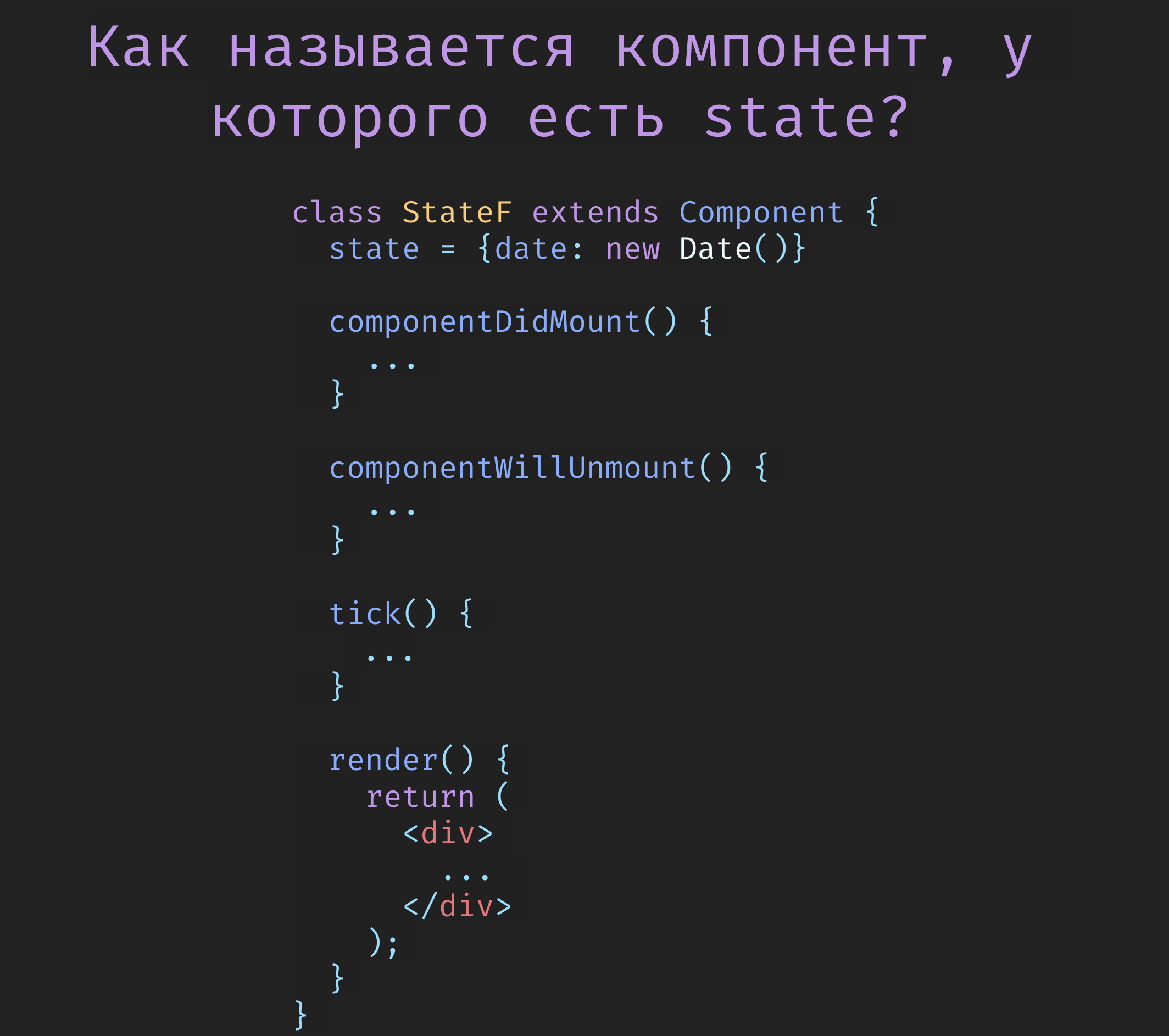
2番目の質問は、「状態を持つコンポーネントの名前は何ですか?」です。
 ステートフルコンポーネント
ステートフルコンポーネントは、ステートを持つコンポーネントです。
ここで、ステートフルコンポーネントでステートを使用し、ライフサイクルメソッドを使用する必要がないことを想像してください。 より正確には、すべてを使用できますが、取り出してから別のコンポーネントで再利用できます。 そして、これはHOCの助けを借りて行われます。
HOCとは何ですか?
高次コンポーネントは、コンポーネントを取得し、改善された新しいコンポーネントを返す関数です。
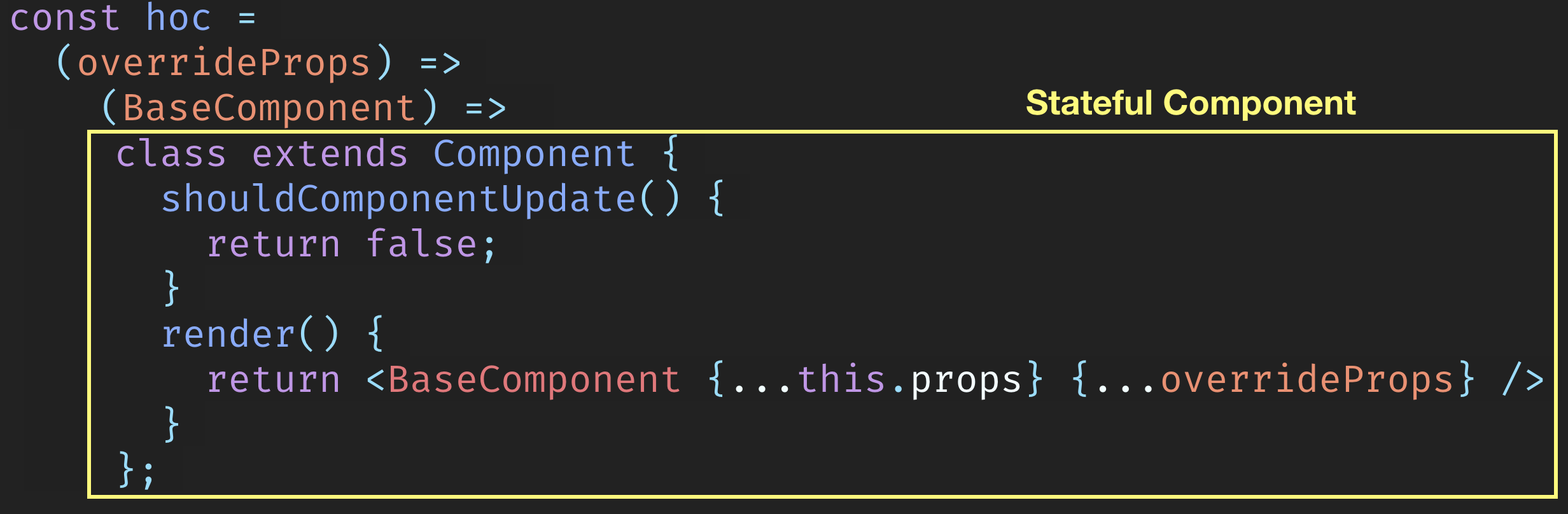
抽象的には、次のようになります。

ここで、関数が
arg1と
arg2を取り、
Componentを取り、新しい
Enhanced EnhancedComponentを返す関数を返すことがわかります。
Hocには次の2つのタイプがあります。
1.ステートレス

2.ステートフル

ステートフルコンポーネントには、テンプレートだけでなくライフサイクルメソッドも指定できるという利点があります。
使用例:

ここでは、HOCを使用して、Bobコンポーネントが作成されます。 HOC-aの最初の部分では、{name:“ Bob”}オブジェクトを引数として渡し、2番目の部分では、コンポーネントに基づいて、「改善された」ボブコンポーネントを取得します。
→
参照により高次のコンポーネントを使用する実例
再構成
再構成は、高次のコンポーネントが事前に作成されたライブラリです。 アイデアは、ステートレスコンポーネントを記述し、コードを論理部分に分割することです。 既製のHOCを使用すると、ライフサイクルメソッドを分離し、ビジネスロジックを取り出し、イベントハンドラーをコンポーネントの内部ではなく外部にアタッチできます。 同時に、使用したものをすべて再利用し、基本コンポーネントに基づいて独自のコンポーネントを作成します。
再構成はAndrew Clarkによって作成されました。詳細については、公式リポジトリgithub.com/acdlite/recomposeを参照してください。
次に、「再構成」という単語を見て、最初の2文字を削除します。 composeメソッドを取得します。このメソッドは、いくつかのHOCを適用するために非常によく使用されます。
作曲とは何かを見てみましょう。

引数を取る関数があるとします:

しかし、ある関数を別の関数で実行したい場合はどうでしょうか:

そして、実行結果を3番目の関数にも埋め込みます。

1つの引数に対して順番に実行したい関数が20個あると想像してください。 悪夢のような営巣はどうなるでしょう。 ここで、composeメソッドが役立ちます。

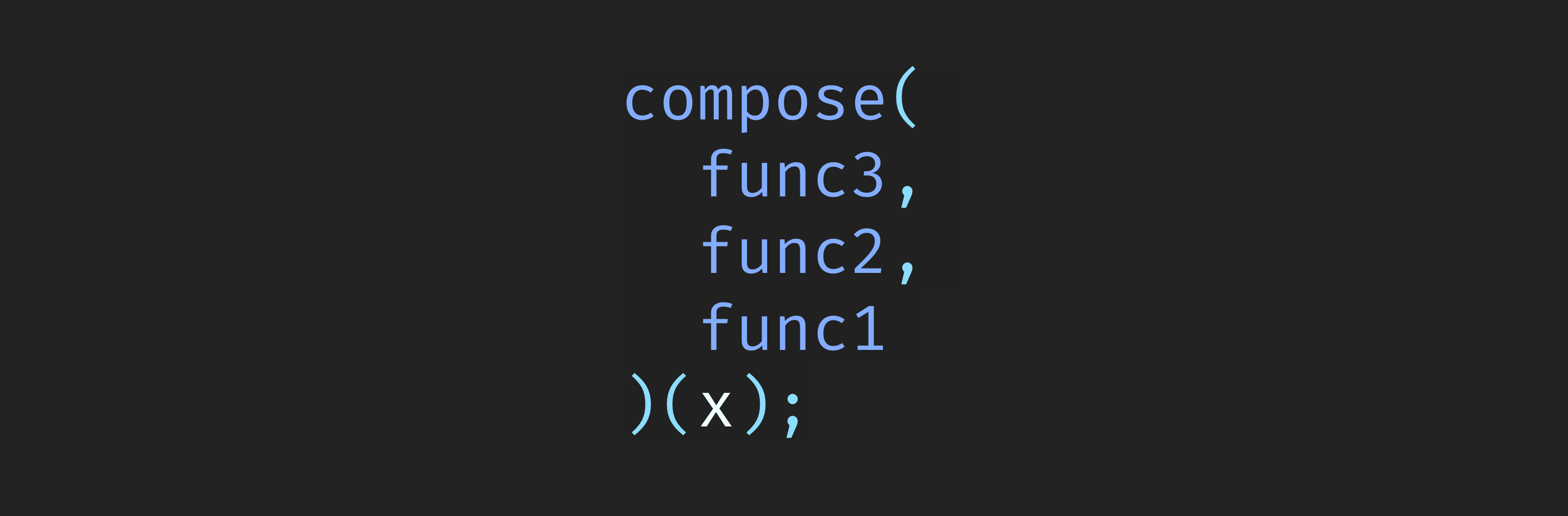
Composeは、最初の部分で関数のリストを受け取り、2番目の引数で関数が実行されます。 さらに、関数の実行順序は最後から始まります:
- func1
- func2
- func3
hocは、コンポーネントを取得して新しいコンポーネントを返す関数であることを思い出してください。 これは関数なので、composeを使用して、1つのコンポーネントに複数のhocを適用できます。 そして、
composeが
recomposeの setDisplayNameおよび
setPropTypesメソッドと相互作用する方法の簡単な例を考えてみ
ましょう 。
 setDisplayName-
setDisplayName-文字列を受け取り、コンポーネントのdisplayName(表示名)を設定します。
setPropTypes-他のHOCまたは引数自体で再利用できる小道具を持つオブジェクトを受け入れます。
→
ライブサンプルリンク const { Component, PropTypes } = React; const { compose, setDisplayName, setPropTypes } = Recompose; const enhance = compose( setDisplayName('User'), setPropTypes({ name: React.PropTypes.string.isRequired, status: React.PropTypes.string }) ); const User = enhance(({ name, status, dispatch }) => <div className="User" onClick={ () => dispatch({ type: "USER_SELECTED" }) }> { name }: { status } </div> ); console.log(User.displayName); ReactDOM.render( <User name="Tim" status="active" />, document.getElementById('main') );
次の手順:
1. setDisplayNameメソッドとsetPropTypesメソッドをRecomposeライブラリからインポートしますが、codepen.ioの制限により、ここではインポートの代わりに構造化が使用されます。 拡張変数には、高次コンポーネント
setDisplayNameおよび
setPropTypesを記述します。
const { Component, PropTypes } = React; const { compose, setDisplayName, setPropTypes } = Recompose; const { connect } = Redux(); const enhance = compose( setDisplayName('User'), setPropTypes({ name: React.PropTypes.string.isRequired, status: React.PropTypes.string }), );
2.次に、ステートレスコンポーネントに拡張メソッドを適用します
const User = enhance(({ name, status, dispatch }) => <div className="User"> { name }: { status } </div> );
3.レンダリング
ReactDOM.render( <User name="Tim" status="active" />, document.getElementById('main') );
ここで、composeメソッドでは、3つのHOCで構成される最初の部分のみを指定し、拡張変数に記録したが、2番目の部分はまったく指定しなかったことに注意してください。
これを行った理由を理解するには、composeメソッドがどのように機能するかを理解する必要があります。
これが高階関数であることを理解してください:
高階関数は、他の関数を受け入れて新しい関数を返す関数です。
次に、composeメソッドの操作を簡単に説明します。
function compose(...funcs) { return funcs.reduce((a, b) => (...args) => a(b(...args))) }
- 純粋な関数のリストは、composeメソッドの引数に渡されます。
- 次に、この関数シートはreduceメソッドを使用してソートされます。
- reduceメソッドでは、aとbが引数として渡されます。aはバッテリー関数、bは現在実行中の関数です
- reduceメソッドの関数本体は、関数の配列を最後から反復する再帰関数にすぎません。
withState&withHandlers
withStateは、3つの引数を取るhocです:
1. stateName-アクセス可能な状態の名前。
2. stateUpdaterName-状態を更新する純粋な関数の名前。
3. initialState-初期状態(初期状態);
例を考えてみましょう。

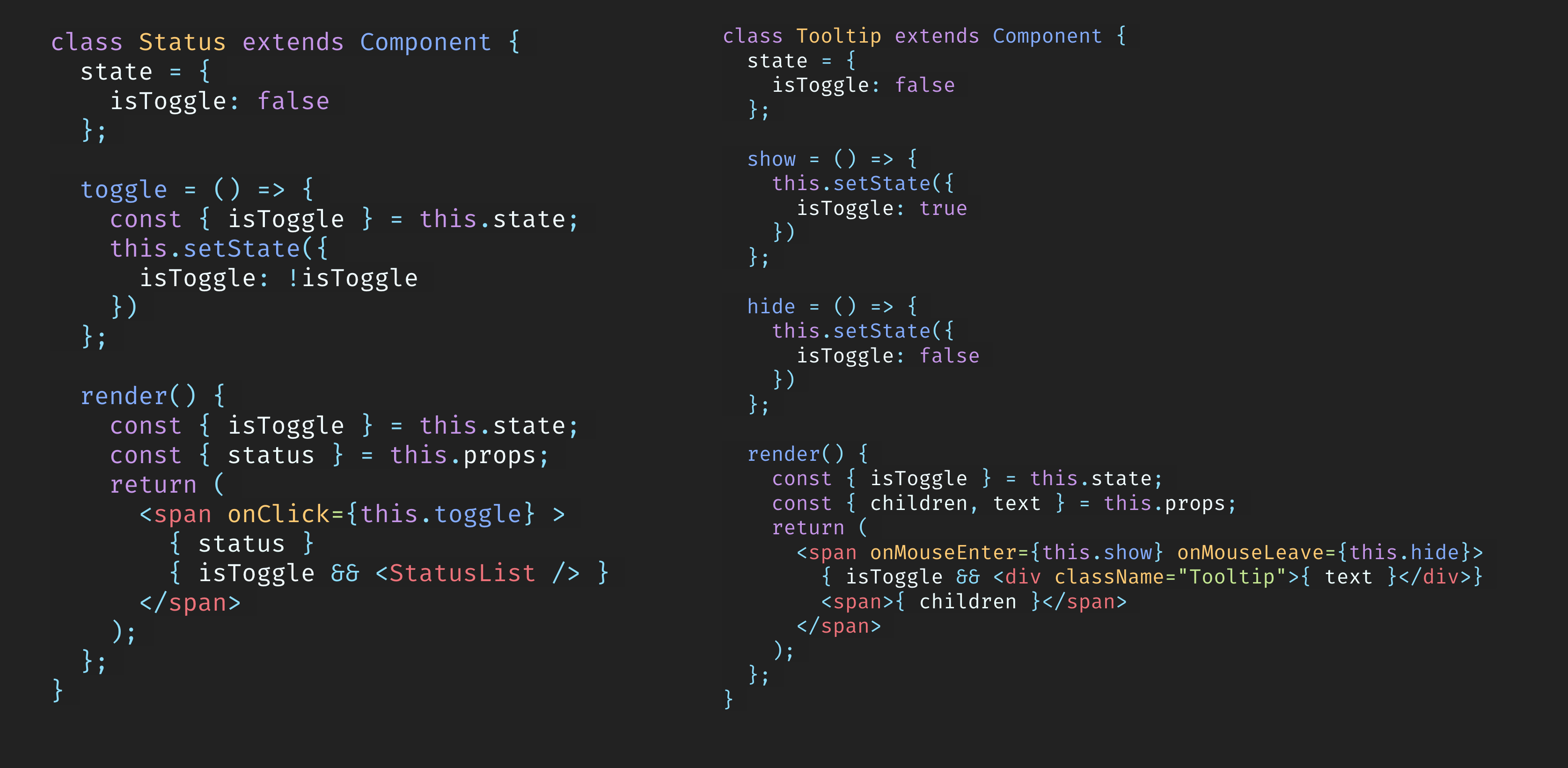
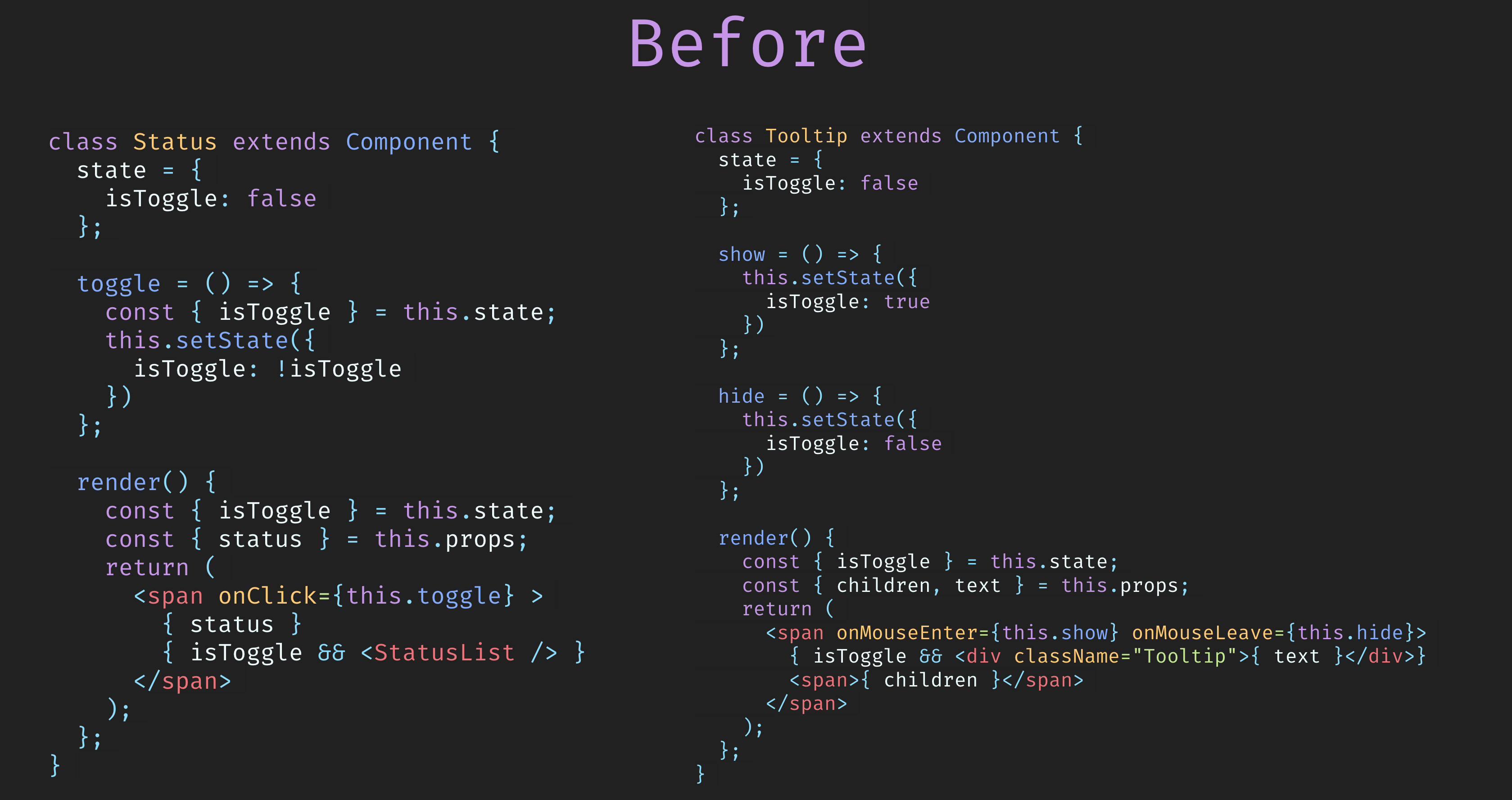
StatusとTooltipの2つのコンポーネントがあるとします。これらの2つのコンポーネントには、異なる状況下でのみ同じ状態を変更する状態といくつかのイベントハンドラーがあることがわかります。 StatusListは、コンポーネントをクリックするとStatusコンポーネントに表示され、ブロックにカーソルを合わせると、Tooltipコンポーネントにテキストが表示されます。

これらのコンポーネントの状態はまったく同じであり、初期状態も同じです。

イベントハンドラは何をしますか? 各メソッドは独自の方法で同じフラグを処理しますが、そのような違いがあっても、1つのHOCに組み合わせることができます。
ここで、コンポーネントから状態ハンドラーとイベントハンドラーを取得できることを想像してください。 どうやって? 答えは簡単です:「再構成ライブラリのHOC」!

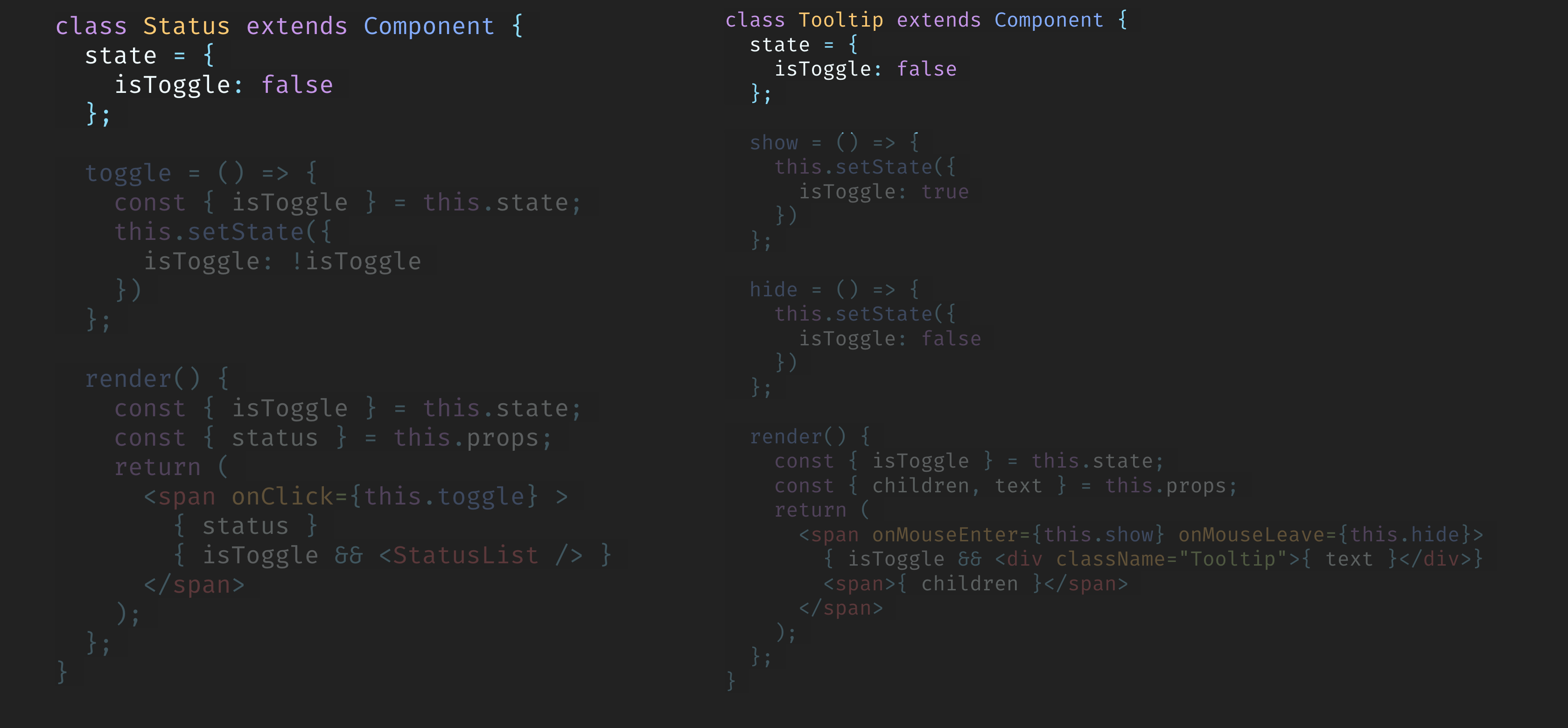
これらのコンポーネントの唯一の違いはrenderメソッドです。 ただし、ステートレスコンポーネントに移動することは可能です。
さて、サブタイトル
withState&withHandlersに戻り 、最初にwithStateを、次にwithHandlersを。
withStateシンプルなコンポーネントを作成してみましょう。マウスオーバーするとツールチップが表示され、ステータスをクリックするとStatusListが表示されます。
→
ライブサンプルリンク const { Component } = React; const { compose, withState } = Recompose;
withState( 'isToggle'、 'toggle'、false)が2つのコンポーネントで繰り返されていることがわかるので、それをwithToggle変数に入れましょう。
→
ライブサンプルリンク const { Component } = React; const { compose, withState } = Recompose;
withHandlersを使用すると、イベントハンドラーをhocに
プルし、小道具からコンポーネントを呼び出すことができます。 方法を考えてみましょう
const { Component } = React; const { compose, withState, withHandlers } = Recompose;
→
ライブサンプルリンク次に、前後のコードがどのように見えるかを見てみましょう。


Withreducer
withReducer<S, A>( stateName: string, dispatchName: string, reducer: (state: S, action: A) => S, initialState: S | (ownerProps: Object) => S ): HigherOrderComponent
withReducerはwithStateメソッドに似ており、構造も似てい
ますが、reducer-a関数を使用して
状態が更新されます。 例を考えてみましょう:
→
ライブサンプルリンク const { Component } = React; const { compose, withReducer, withHandlers } = Recompose;
結論:
- コンポーネントの構成と分解
- ステートレスコンポーネントのみを使用できます
- 高次コンポーネントを使用すると、デコレータに似たものを作成し、コンポーネントに不純物を追加できます
- 小型のHOCユーティリティは、大きくて便利なHOCにコンパイルできます。