ダウンロードされたコードとファイルの量を最適化するためのあらゆる種類のライフハックとトリックの選択、およびWebページの読み込みの一般的な加速化に注目します。
この記事は、Holy JS 2017 Moscowの12月のカンファレンスでのSmashing MagazineのVitaliy Fridmanのスピーチの解読に基づいています。
あなたと私が退屈しないように、私はこの物語をレスポンシブアドベンチャーズと呼ぶ小さなゲームの形式で提出することにしました。

ゲームには5つのレベルがあり、圧縮という単純なレベルから始めます。
レベル1-圧縮

圧縮は圧縮であり、たとえば画像、テキスト、フォントなどのフロントエンドで圧縮できます。 テキストに関して可能な限りページを最適化する必要がある場合、実際には通常、ライブラリを使用してgzipデータを圧縮します。 最も一般的に使用されるgzip実装はzlibで、LZ77とハフマンのコーディングアルゴリズムの組み合わせを使用します。
通常、ライブラリの圧縮量に関心があります。圧縮するほど、このプロセスにかかる時間が長くなるためです。 通常、高速圧縮と良好圧縮のどちらかを選択します。高速かつ良好な圧縮を同時に達成することは不可能だからです。 しかし、開発者として、ファイルサイズと圧縮/解凍速度-静的および動的Webコンテンツの2つの側面に注意を払っています。
BrotliとZopfliのデータ圧縮アルゴリズムがあります。 Zopfliは、より効率的ですが遅いバージョンのgzipと見なすことができます。 Brotliは、新しい可逆圧縮および解凍形式です。

将来的にはBrotliを使用できるようになります。 しかし、今ではすべてのブラウザがサポートしているわけではありませんが、完全なサポートが必要です。
ブロトリとゾッフリ
- Brotliは、gzipと比較してデータ圧縮がはるかに遅いですが、はるかに優れた圧縮を提供します。
- Brotliは、オープンソースの可逆圧縮形式です。
- Brotliの解凍は高速です-zlibに匹敵します。
- Brotliには、接続が遅い大容量ファイルを操作するという利点があります。
- Brotliは14〜39%効率的に圧縮します。
- HTML、CSS、JavaScript、SVG、およびすべてのテキストに最適です。
- BrotliのサポートはHTTPS接続に制限されています。
- Zopfliは、オンザフライでの圧縮によく使用されますが、静的コンテンツを1回圧縮するのに適した代替手段です。


Brotli / Zopfli圧縮戦略
戦略は次のとおりです。
- Brotli + Gzipで静的リソースを事前に圧縮します。
- Brotli HTMLをオンザフライで圧縮し、圧縮レベルを1〜4にします。
- CDN(KeyCDN、CDN77、Fastly)のBrotliサポートを確認してください。
- サーバーにBrotliをインストール/メンテナンスできない場合は、Zopfliを使用してください。
レベル2-画像

しかし、画像をどうしますか?
フォントと画像のあるランディングページがあるとします。 ページは非常に高速にロードする必要があります。 そして、私たちは極端なレベルの画像最適化について話しています。 これは問題であり、大げさではありません。 JSとは異なり、画像はページのレンダリングをブロックしないため、このことについては話しません。 画像のサイズは時間とともに増加するため、これは実際には大きな問題です。 現在、すでに4Kのスクリーンが使用されていますが、まもなく8Kが使用されます。

一般的に、ユーザーの90%が1ページに5.4 MBの画像を見る-それはたくさんあります。 これは解決する必要がある問題です。
問題を特定します。 下の例のように、透明な影のある大きな画像がある場合はどうでしょう。

圧縮する方法は? 結局のところ、pngは非常に重く、圧縮後は影はあまり良く見えません。 どのフォーマットを選択しますか? Jpeg? 影も十分に見えません。 何ができますか?

最適なオプションの1つは、画像を2つのコンポーネントに分割することです。 画像のベースをjpegに、影をpngに配置します。 次に、svgの2つの画像を接続します。

なぜそれが良いのですか? 重量が1.5 MBの画像は現在270 KBを占有しているためです。 これは大きな違いです。
しかし、さらにいくつかのトリックがあります。 ここにそれらの1つがあります。
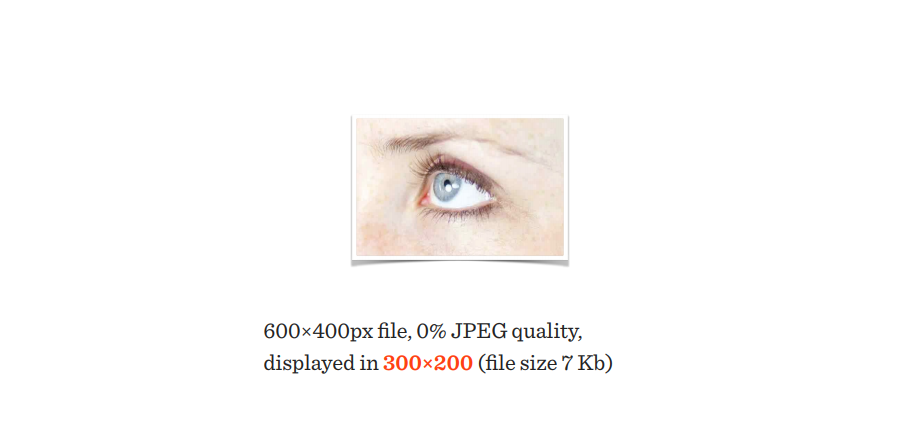
同じ比率でWebサイトに視覚的に表示される2つの画像を取得してみましょう。

1つ目-品質が非常に低く、実際のサイズと視覚的なサイズは600 x 400ピクセルで、その下は同じですが、視覚的には300 x 200ピクセルに縮小されます。

この画像を、実際のサイズは300 x 200ピクセルですが、80%の品質で保存されている画像と比較してみましょう。

ほとんどのユーザーはこれらの画像を区別できませんが、左側の画像は21 KB、右側の画像は7 KBです。
2つの問題があります。
- 写真を保存することに決めた人は、それを質の悪い状態で保存します
- ブラウザはズームインまたはズームアウトする必要があります
この手法を使用した興味深いテストは、スウェーデンのオンラインマガジンAftonbladetによって実施されました。 初期画質設定は30%に設定されました。

その結果、この手法を使用した40枚の画像を含むメインページには450 KBかかりました。 印象的!
別の優れた手法を次に示します。

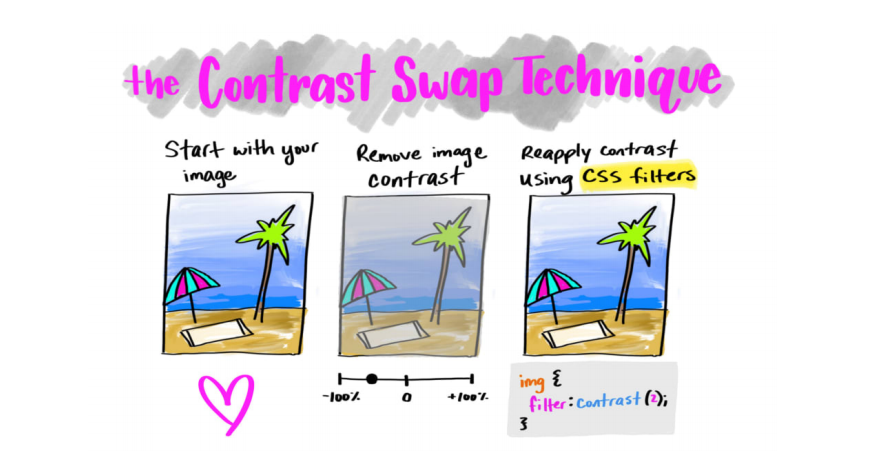
写真があり、そのサイズを小さくする必要があります。 何がより良く収縮しますか? コントラスト! 削除または大幅に削減され、CSSフィルターを使用して返された場合はどうなりますか? しかし、再び、この画像をダウンロードしたい人は誰でも質の悪いことに直面するでしょう。
この手法は素晴らしい結果を達成できます。 以下に例を示します。




すべてうまくいきますが、余分なレンダリングの遅延はどうですか? 結局のところ、ブラウザは画像にフィルターを適用する必要があります。 しかし、ここではすべてが非常にポジティブです:フィルターを使用しない場合の23ミリ秒に対して27ミリ秒-違いはわずかです。

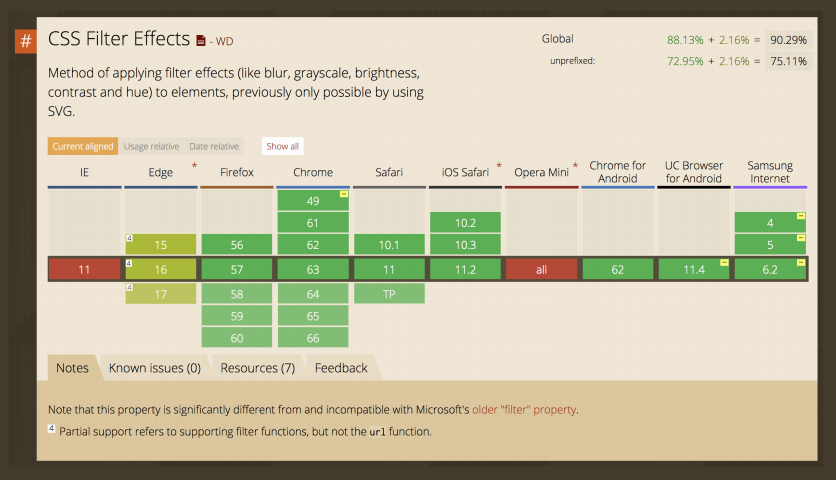
IEを除くすべての場所でフィルターがサポートされています。

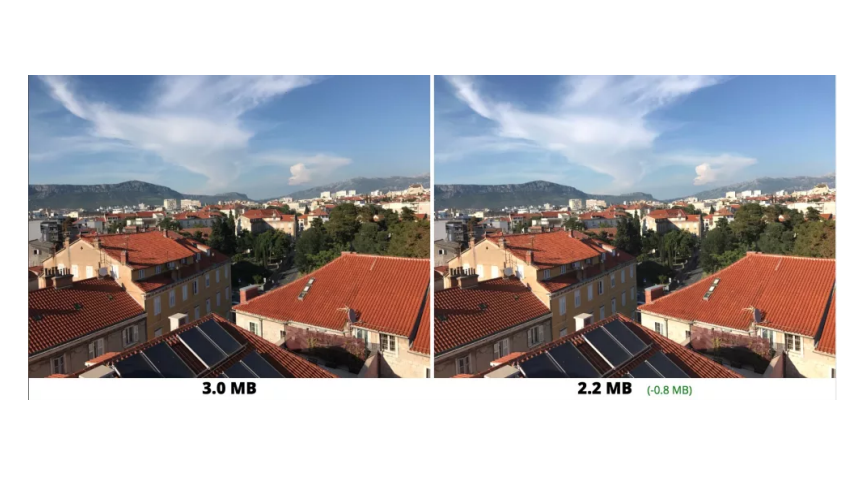
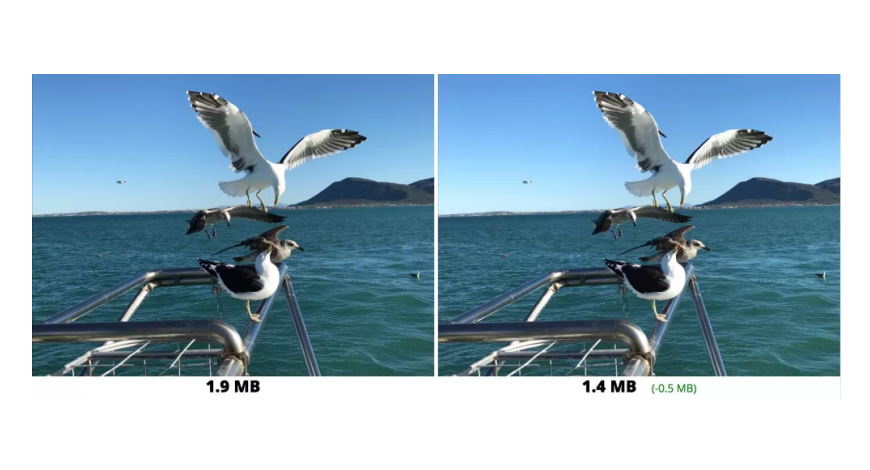
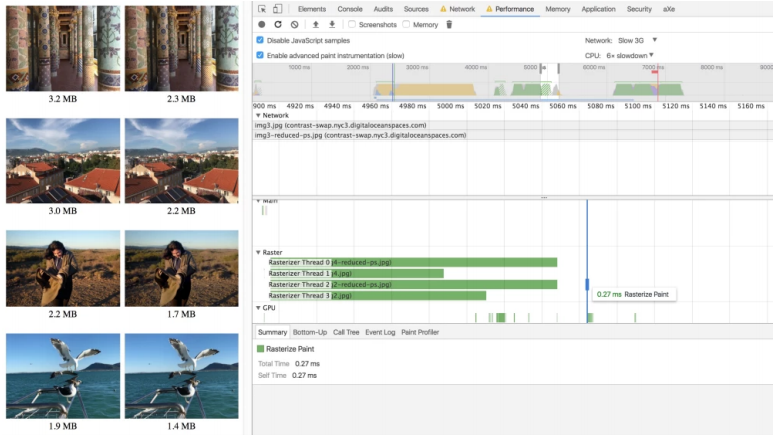
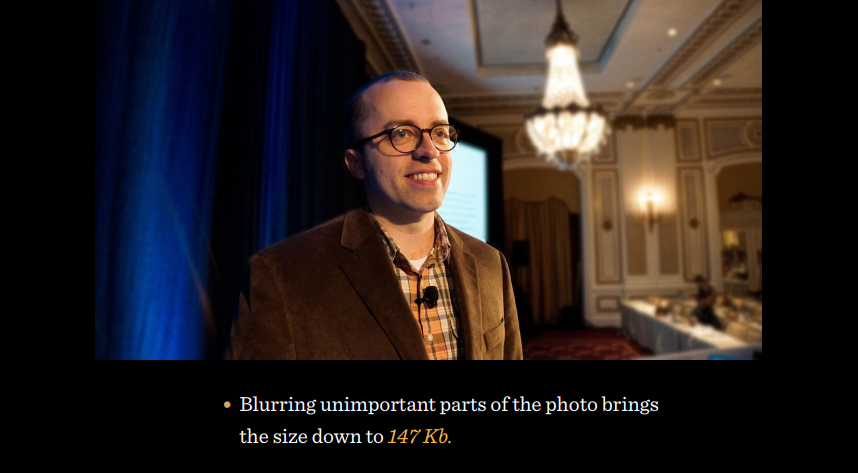
他にどんなトリックがありますか? 2枚の写真を比較します。


違いは、写真の重要ではない詳細がぼやけていることです。これにより、サイズを147 KBに減らすことができます。 しかし、これは十分ではありません! JPEGエンコーディングに行きましょう。 一貫性のあるプログレッシブJPEGがあるとします。

シリアルJPEGは、ページごとにプログレッシブにロードされます-最初は一度に低品質で一度に読み込まれ、その後徐々に品質が向上します。
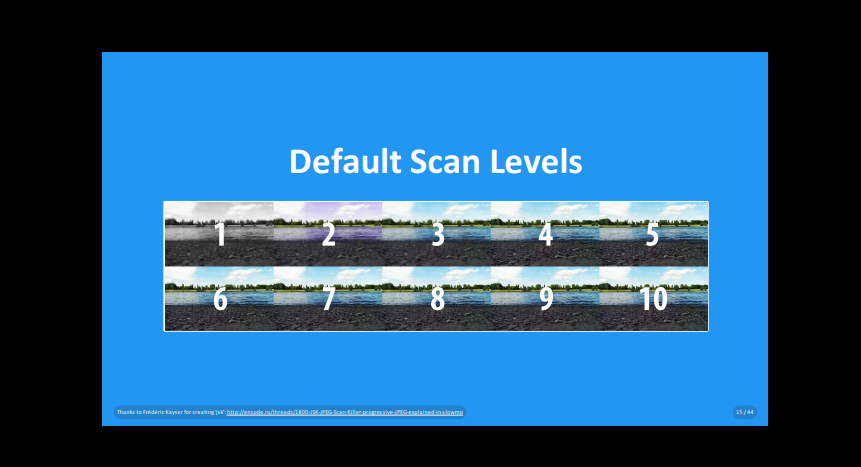
エンコーダーの仕組みを見ると、いくつかのレベルのスキャンを確認できます。

このファイルには、さまざまなスキャンレベルがあります。 開発者としての私たちの目標は、この写真に関する詳細な情報をすぐに表示することです。 次に、Ships FastとShows Soonが、画像によりよく適合するいくつかの係数を使用していることを確認できます。最初のレベルでは、単にぼやけたものではなく、構造が表示されます。 そして二番目に-ほとんどすべて。


このようなトリックを実行できるライブラリとユーティリティがあります:Adept、mozjpeg、Guetzli。
レベル3

7〜10年前のことを思い出します。フォントが必要で、フォントフェイスを追加すれば完了です。 そして今、いいえ、あなたは私が何をしたいのか、どのようにダウンロードするのかを考える必要があります。 だから、フォントをダウンロードするために選択する最良の方法は何ですか?

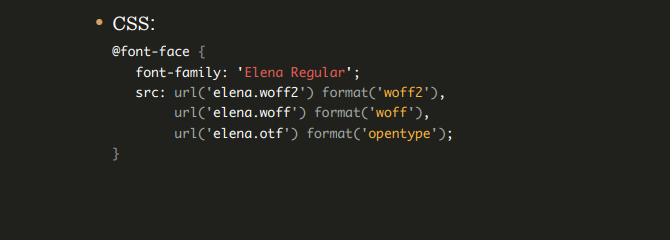
フォントフェース構文を使用して、途中でよくある落とし穴を回避できます。

多かれ少なかれ通常のブラウザのみをサポートしたい場合、さらに短く書くことができます:

このフォントフェースをcssで使用するとどうなりますか? ブラウザは、本文または他の場所にフォントの表示があるかどうかを確認し、表示されている場合は、ブラウザがそのフォントの読み込みを開始します。 そして、私たちは待たなければなりません。
フォントがまだキャッシュされていない場合は、要求、ダウンロード、および適用され、レンダリングがプッシュバックされます。

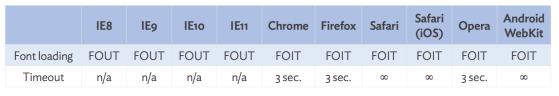
ただし、ブラウザによって動作が異なります。 FOUTおよびFOITマッピングアプローチがあります。

FOIT(非表示テキストのフラッシュ)-フォントがロードされるまで何も表示されません。
FOUT(Flash Unstyled Text)-コンテンツはデフォルトのフォントですぐに表示され、必要なフォントがロードされます。
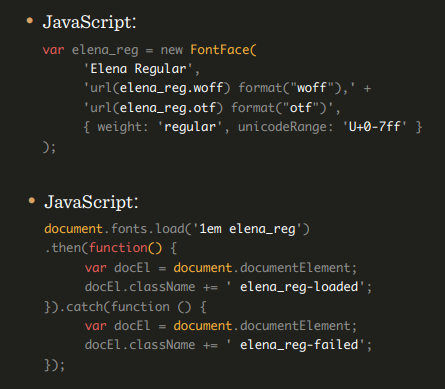
通常、ブラウザはフォントのダウンロードを3秒間待機し、ロードする時間がない場合、デフォルトのフォントが代わりに使用されます。 待たないブラウザがあります。 しかし、最も不愉快なことは、ずっと待っているブラウザがあるということです。 うまくいきません! これを回避するためのさまざまなオプションがあります。 それらの1つは、CSS Font Loading APIです。 JSで新しいフォントフェイスを作成します。 フォントがロードされている場合、適切な場所にそれらを掛けます。 ロードされない場合は、標準のものをハングアップします。

また、CSSで新しいプロパティ(フォントレンダリングなど)を使用することもできます。これにより、FOITまたはFOUTのいずれかをエミュレートできますが、実際にはFont Rendering Optionalがあるため、それらも必要ありません。

別の方法があります-データURIを使用した重要なFOFT。 JavaScript APIを介してロードする代わりに、Webフォントは埋め込みデータURIとしてマークアップに直接埋め込まれます。
2段階のレンダリング:最初にローマ字フォント、次に残りのフォント:
- すべての重量とスタイルの完全なフォントをダウンロードする
- フォントの最小サブセット(AZ、0-9、句読点)
- バックビジットにsessionStorageを使用する
- 最初に下付き文字(ローマ字)をダウンロードする
この方法は初期表示をブロックしますが、単純なフォントの小さなサブセットのみを埋め込むため、FOUTを排除するための低価格です。 さらに、この方法には、これまでで最速のフォント読み込み戦略があります。
もっと良くできると思った。 sessionStorageを使用する代わりに、Webフォントをマークアップに埋め込み、Service Workerを使用します。
たとえば、ある種のフォントがありますが、すべてが必要というわけではありません。 そして、サブセット化を行うのではなく、このページに必要なものを選択します。 たとえば、斜体にし、縮小し、最初に読み込み、ページに表示すると、通常のように見え、太字は通常のようになり、すべてが通常のようになります。 その後、必要に応じてすべてがロードされます。 次に、サブセット化を行い、Service Workerに送信します。
次に、ユーザーが初めてページにアクセスしたときに、フォントを確認します。フォントがない場合は、すぐにテキストを表示し、このフォントを非同期で読み込み、略してService Workerに追加します。 ユーザーが2回目にログインするとき、そのアイデアはすでにService Workerにあります。 次に、彼がそこにいるかどうかを確認し、もしあれば、すぐにそこから取り出します。そうでなければ、これらすべてのアクションが再び発生します。
ここでキャッシュに問題があります。 誰かがあなたのサイトに来て、その中にあるべきキャッシュにあるべきすべてのファイルを持っている可能性は何ですか?

上記の画像は、ユーザーの40〜60%が空のキャッシュを持ち、すべてのページビューの20%が空のキャッシュを使用していることを示す2007年の調査の結果を示しています。 なぜそう ブラウザはキャッシュ方法を知らないのですか? いいえ、私たちは多くのサイトにアクセスするだけで、すべてがキャッシュされていれば、PCやスマートフォンのドライブはすぐにいっぱいになります。
ブラウザーは、もはや必要ではないと思うものをキャッシュから削除します。

Chromeの例を見てみましょう。Webでページを開こうとすると、Chromeで何が起こりますか。 フォントの行を見ると、70%のケースでフォントがメモリキャッシュまたはHTTPキャッシュにあることがわかります。 これらは実際に不快な数字です。 フォントが毎回ダウンロードされる場合、ユーザーがサイトにアクセスしてフォントスタイルの変更を監視するたびにダウンロードされます。 UXの観点からすると、あまり良くありません。
フォントが実際にキャッシュに残るように注意する必要があります。 以前はローカルストレージに依存していましたが、現在ではサービスワーカーに依存する方が合理的です。 Service Workerに何かを入れると、そこにあるからです。
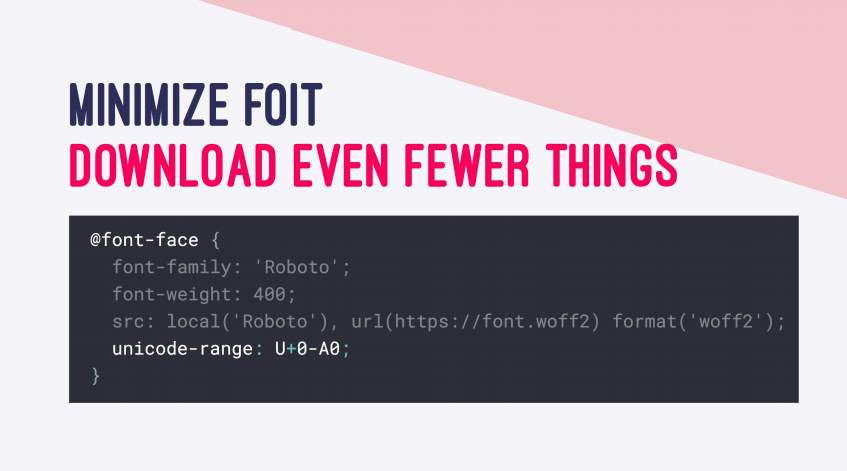
他に何ができますか? unicode-rangeを使用できます。 多くの人々は、動的なサブセット化が行われていると考えています。つまり、フォントがあり、動的に解析され、指定された部分のみがunicode-rangeでロードされます。 これは実際にはそうではなく、フォント全体がロードされます。

実際、これは、キリル文字や英語のテキストなど、ユニコード範囲がある場合に便利です。 英語とロシア語のテキストを含むフォントをダウンロードする代わりに、ページにロシア語のテキストがあれば、それをいくつかの部分に分割してロシア語をロードし、英語で同じことを行うことができます。
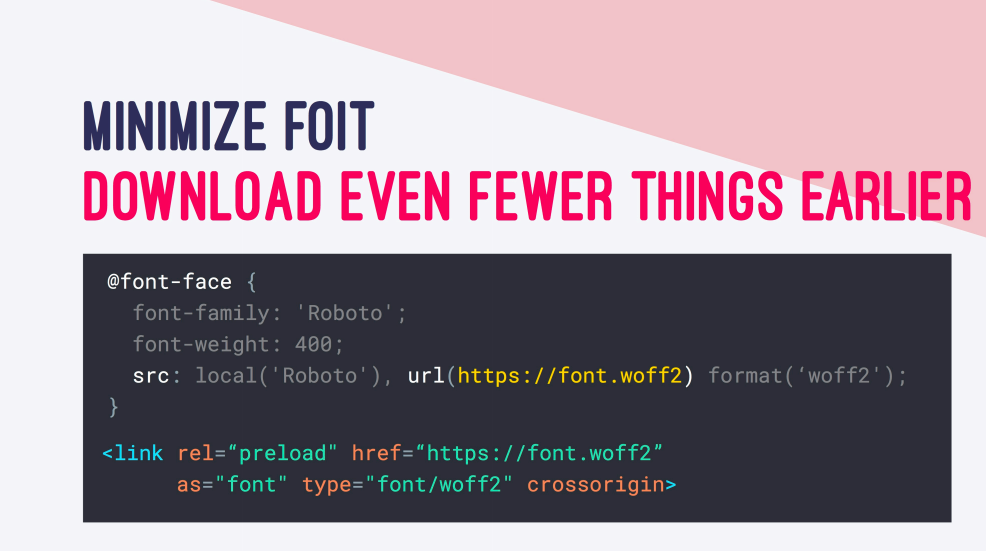
他に何ができますか? 常にどこでも使用できるクールなものがあります-プリロード。

プリロードを使用すると、ページの読み込みの開始時にリソースを読み込むことができるため、ページのレンダリングがブロックされる可能性が低くなります。 このアプローチにより、生産性が向上します。
font-display:optionalも使用できます。 これはcssの新しいプロパティです。 どのように機能しますか?

フォント表示にはいくつかの意味があります。 ブロックから始めましょう。 このプロパティはフォントロックを3秒間設定します。その間、フォントがロードされ、フォントが置き換えられてから直接表示されます。
スワッププロパティはほとんど同じように機能しますが、いくつかの例外があります。 ブラウザはすぐにテキストを予備のフォントで描画し、指定されたフォントが読み込まれると置き換えられます。

フォールバックは、100ミリ秒の短いロック期間を設定し、置換期間は3秒になります。その後、フォントが置換されます。 この間にフォントがロードされていない場合、ブラウザはテキストを予備のフォントで描画します。
最後に、オプションになります。 ロック期間は100ミリ秒です。この時間中にフォントがロードされなかった場合、テキストはすぐに表示されます。 接続が遅い場合、ブラウザはフォントのロードを停止する場合があります。 フォントがロードされても、デフォルトのフォントが表示されます。 登録されたフォントを表示するには、ページをリロードする必要があります。
レベル4

http / 2の前に使用した多くのテクニックがあります。たとえば、連結、スプライトなどです。 しかし、http / 2の登場により、http / 1.1とは異なり、新しいバージョンはほぼすべてを一度にロードするため、それらを使用する必要はなくなりました。これは素晴らしい機能です。多くの追加機能を使用できるからです。
理論的には、http / 2への移行により、ページの読み込みが64%(モバイルでは23%)速くなります。 しかし、実際には、すべての動作がより遅くなります。
ターゲットユーザーのほとんどがバスや車などでリソースに頻繁にアクセスする場合、http / 1.1がより良い位置にある可能性があります。
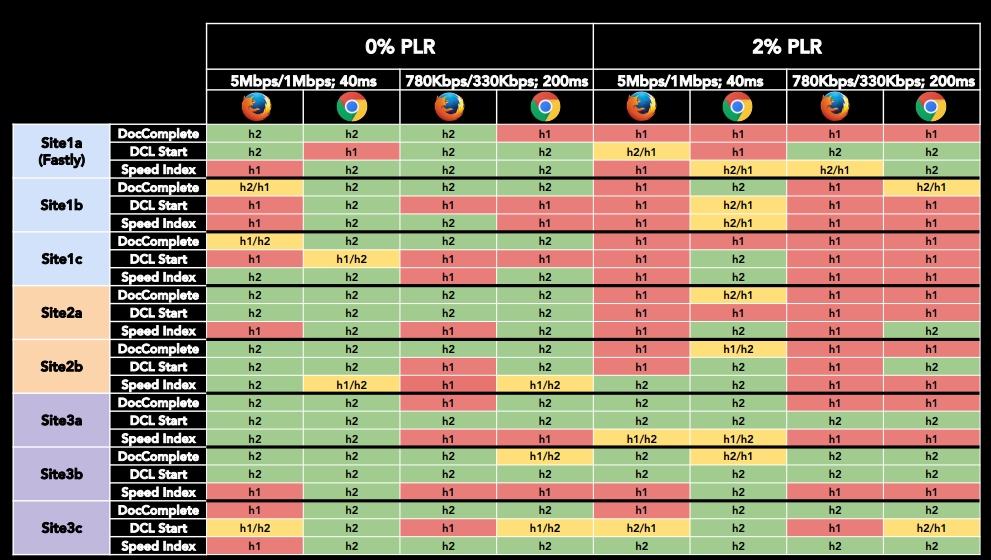
以下のテスト結果をご覧ください。 状況によっては、http / 1.1の方が高速であることを示しています。

http / 2にはすばらしい機能があります。たとえば、HPACKは常にどこでも使用する必要があり、サーバープッシュも同様です。 しかし、小さな問題があります。 ブラウザとサーバーに応じて発生します。 ページをロードすると、サーバープッシュはありません。

ページがリロードされると、すべてがキャッシュ内にあります。

ただし、サーバープッシュを行うと、cssはユーザーにはるかに速く到達します。

ただし、これは、cssがキャッシュ内にある場合でも、転送されることを意味します。

つまり、サーバーから大量のファイルをプッシュすると、それらのファイルは何度もダウンロードされます。
どうぞ ページの読み込み時間にはいくつかの推奨制限があります。 たとえば、Androidの平凡なデバイスの場合、5秒です。 これは、たとえば3Gがあることを考えると、それほど多くはありません。

Googleがレンダリングを開始するために必要なダウンロードの推奨ファイルサイズ制限を見ると、170 KBです。

したがって、フレームワークに関しては、解析、コンパイル、ネットワーク品質、ランタイムのコストなどを考慮する必要があります。
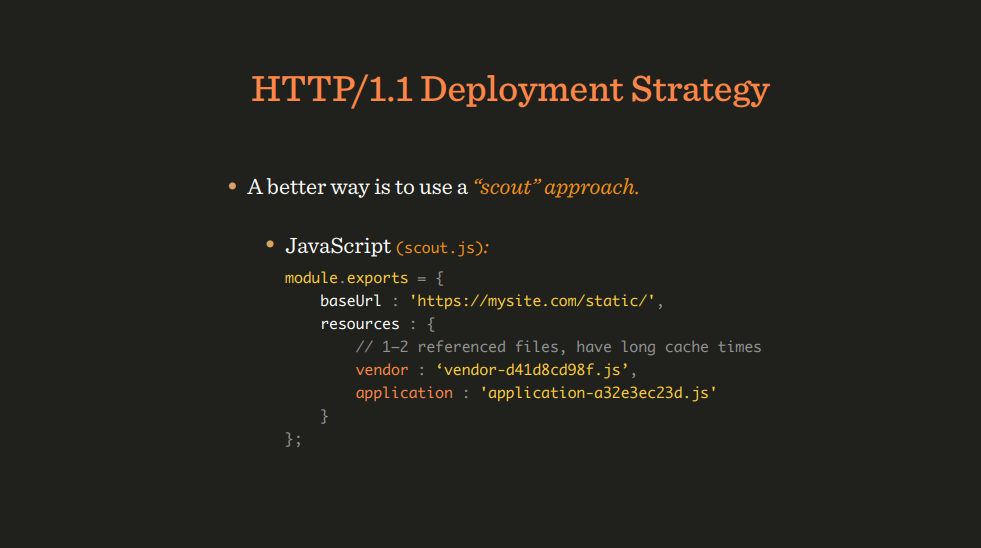
ファイルをアップロードするためのさまざまなオプションがあります。たとえば、少し時代遅れの古典的な方法-スカウトです。 scout.jsファイルを開始します。これはhtmlにあり、ロードします。 そのタスクは、環境の残りの部分を可能な限りキャッシュし、同時に環境の変更をタイムリーに報告することです。

これは、このファイルがキャッシュに保存されるのに短い時間が必要であることを意味し、環境で何かが変更された場合、スカウトはすぐに更新を開始します。 これは効果的な方法です。なぜなら、htmlをロードして置換する必要がなくなるたびに。
http / 2で何をしますか? 結局のところ、私たちはあなたが好きなだけ多くのファイルを送ることができ、それらをパッケージに結合する必要がないことを知っています。 それでは140モジュールをロードしてみましょう。 これは実際には非常に悪い考えです。 まず、多くのファイルがあり、圧縮にgzipなどのライブラリを使用しない場合、ファイルは大きくなります。 第二に、ブラウザはまだそのようなワークフローに最適化されていません。 その結果、適切な量を実験して探し始め、約10パケットを送信することが最適であることがわかりました。
ファイルの更新頻度に基づいてパッケージをバンドルすることをお勧めします。一部のパッケージでは頻繁に更新され、他のパッケージではほとんど更新されず、不要なダウンロードを回避できます。 たとえば、ユーティリティなどでライブラリをパックします。 特別なことは何もありません。 では、cssをどうするか、それをダウンロードする方法は? サーバープッシュはここでは機能しません。
最初はすべて最小化されたファイルとしてダウンロードしましたが、14 KBしかなく、できるだけ早くダウンロードする必要があるため、一部を重要なcssにロードする必要があると考えました。 loadCSSを開始し、ロジックを記述し、表示を追加しました:なし。

しかし、それはすべて何らかの形で悪く見えました。 http / 2では、すべてのファイルを分割、縮小、ロードする必要があると考えました。 最良のオプションは下の画像のオプションであることが判明しました。

珍しい! このオプションはChromeではうまく機能しますが、IEでは不十分で、Firefoxではレンダリングが変更されたため、作業が少し遅くなりました。 したがって、作業速度を120ミリ秒改善しました。
プログレッシブcssを使用した場合と使用しない場合をご覧ください。 プログレッシブcssを使用すると、すべての読み込みが高速になりますが、部分的に読み込まれますが、読み込みが遅くなるため、 cssはヘッダーにあり、ページをjsとしてブロックします。
レベル5

最後のレベルは、リソースヒントです。 これは、多くの便利なことを実行できる優れた機能です。 それらのいくつかを見ていきましょう。
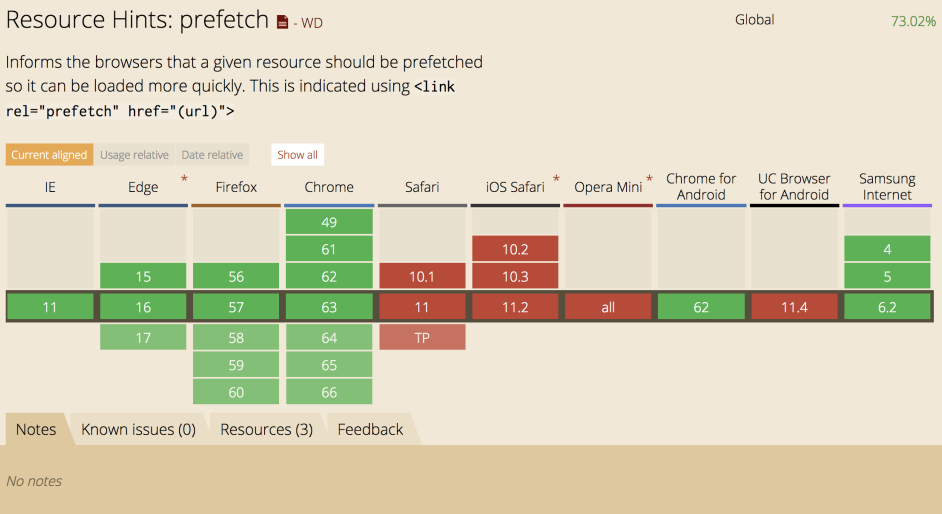
プリフェッチ
Prefetch-このファイルまたはそのファイルがすぐに必要になることをブラウザに伝え、ブラウザはそれを低い優先度でロードします。
<link rel="prefetch" href="(url)">

事前レンダリング
プリレンダリング-この機能はもうありませんが、ページのプリレンダリングをより早く行うのに役立ちました。 おそらく彼女は代替手段を持っているでしょう...
<link rel="prerender" href="(url)">

DNSプリフェッチ
Dns-prefetchは、ページの読み込みプロセスも高速化します。 dns-prefetchを使用すると、ブラウザが指定されたドメイン名のサーバーアドレスをプリロードすることを前提としています。
<link rel="dns-prefetch" href="(url)">

事前接続
事前接続を使用すると、これらのサーバーと予備ハンドシェイクを行うことができます。
<link rel="preconnect" href="(url)">

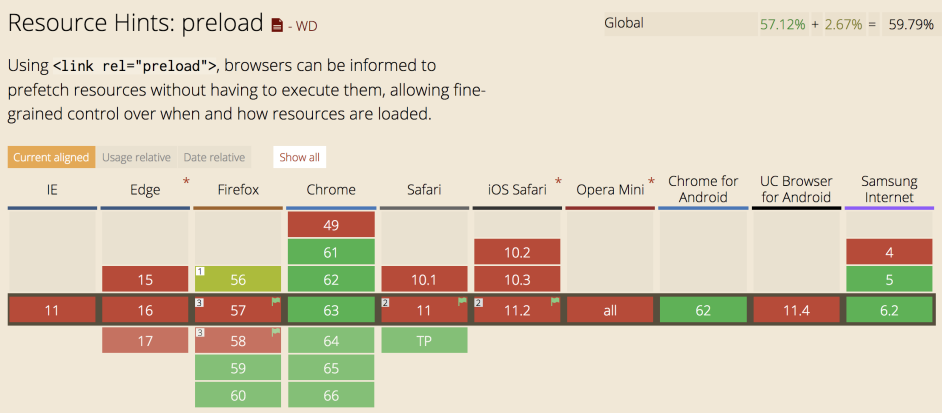
プリロード
プリロード-どのリソースを優先的にプリロードするかをブラウザーに指示します。 プリロードは、スクリプトとフォントに使用できます。
<link rel="preload" href="(url)" as="(type)">

2009年に記事「
Gmail for Mobile HTML5 Series:Reducing Startup Latency 」を読んだことを覚えています。これにより、従来のルールに対する考え方が変わりました。 自分で見てください! JSコードはありますが、今は必要ありません。 では、JSコードの大部分をコメントアウトしてから、必要に応じてコメントを外してevalで実行してみませんか?

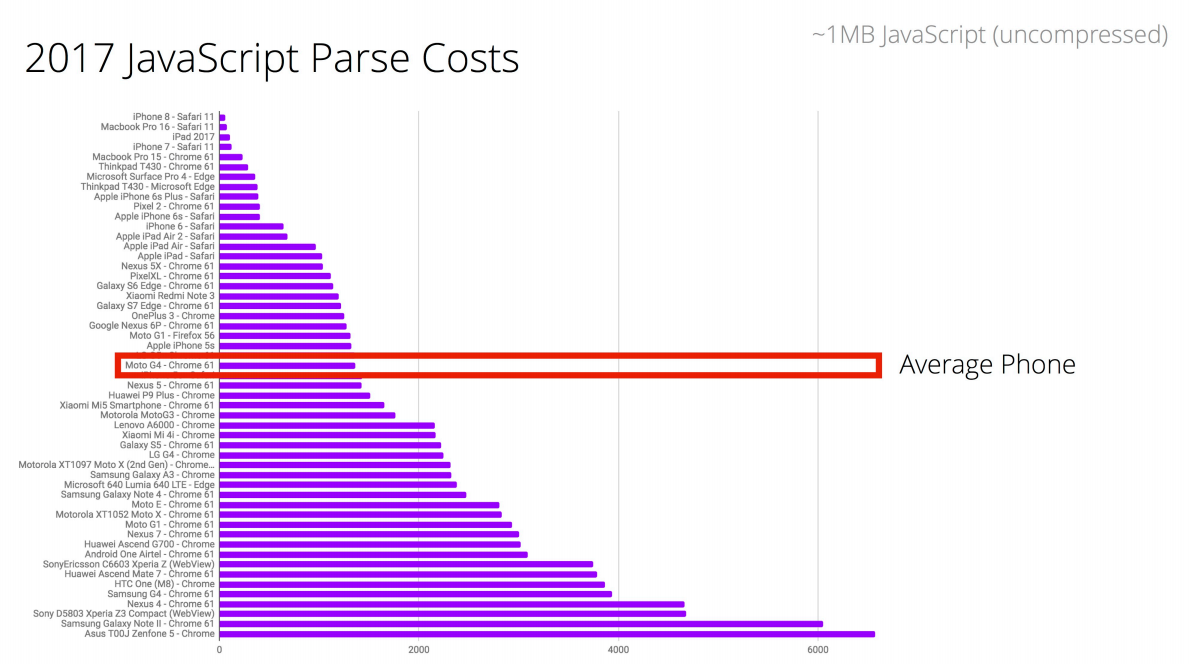
そして、彼らがこれをした理由は、平均的なスマートフォンが最後のiPhoneより8-9倍長い解析時間を持っているからです。

統計を見てみましょう。 平均的な電話で1 MBのコードを解析するには、4秒必要です。

これはたくさんです! ただし、すぐに1 MBは必要ありません。 再び統計を見ると、サイトがダウンロードしたJSコードの40%しか使用していないことがわかります。

また、同じ状況でevalの代わりにプリロードを使用できます。
var preload = document.createElement("link"); link.href= "myscript.js" ; link.rel= "preload"; link.as= "script"; document.head.appendChild(link);
つまり、ファイルをキャッシュに保存し、必要に応じてページに追加します。
したがって、これはVitaly Friedmanが共有する予定の半分に過ぎません。 残りのチップとライフハックは、HolyJS 2017モスクワでの2回目のパフォーマンスのトランスクリプトに含まれます。これについては、ブログで準備して投稿します。
そして、JSの内部を私たちと同じように気に入っているのであれば、おそらく5月の
HolyJS 2018 Piterカンファレンスでこれらのレポートに興味があるでしょう。